提高产品状态可见性的4种方法
本文总结了提高产品状态可见性的4种方法:显示当前位置或进度、确认操作、显示系统状态、触发事件。

如何让用户时刻清楚自己所处的状态、并对当前的目标及去向有所了解呢?
本文将提供四种反馈方法来提高产品状态的可见性。
状态可见性原则是人机交互学博士尼尔森发表的“十大可用性原则”中的其中一条。
通过传达系统的当前状态,让用户感觉到产品具有可控性,而这种控制感可以帮助用户建立信任。
一、显示当前位置或进度
1. 当前定位
无论是在现实世界,还是数字网络中,都没有人喜欢迷失。让用户知道他们在产品中的位置对于创建良好的导航体验至关重要。
应用程序和网站都应该突出显示当前的导航选项,以帮助用户准确定位当前位置。

2. 完成操作需要的步骤
知道完成某个操作需要多少步骤,将有助于用户估计完成该过程所需的时间。

二、确认操作
为所有的互动提供即时反馈至关重要。即时的视觉反馈表明了系统已经捕获了用户的点击,增强直接操作的感觉,并防止出错(例如同一个按钮按了两次)。

但是在某些情况下,更改按钮本身的状态也很重要。在这种情况下,视觉反馈传达交互的结果,使其既可见又能被理解。以下是一些这样的案例:
1. 点击“点赞”按钮

2. 打开或关闭按钮
按钮颜色的变化为用户提供了关于对象当前状态的信号。

3. 添加书签

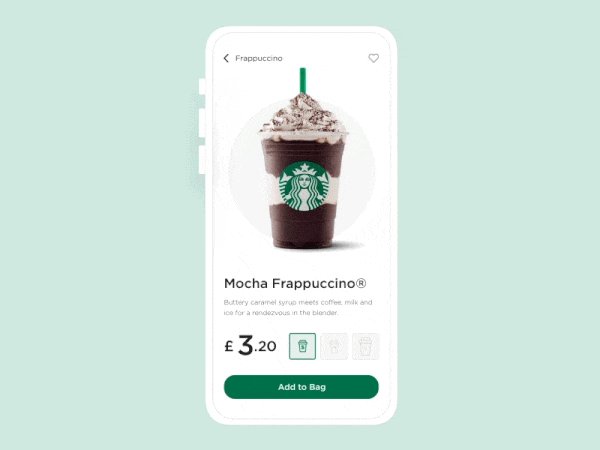
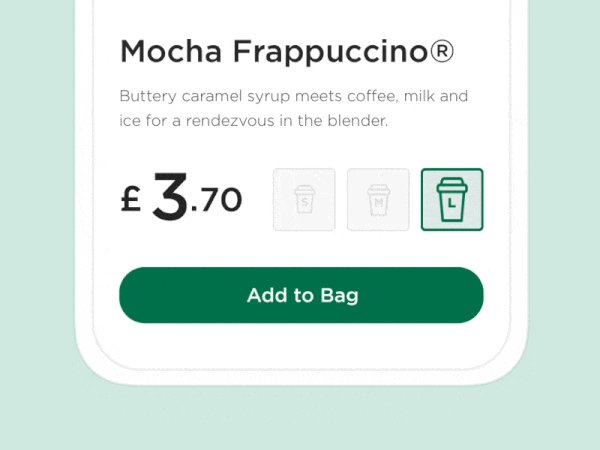
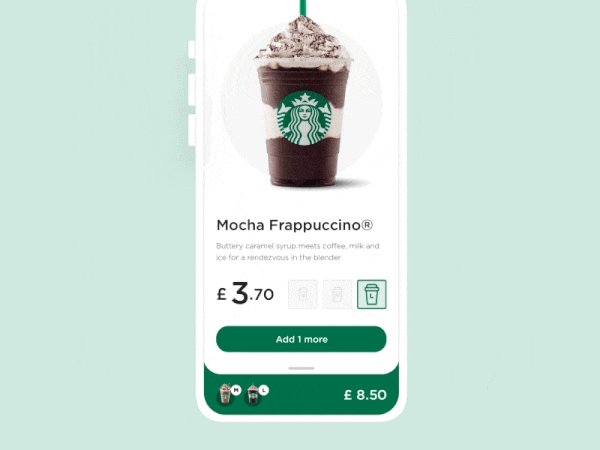
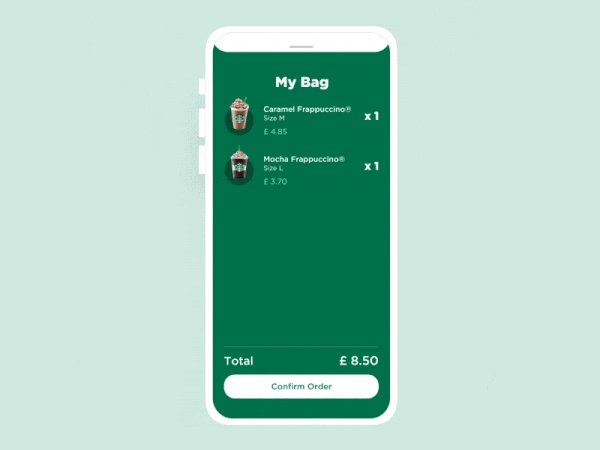
4. 加入购物车
在这种情况下,视觉反馈将证明该商品已添加到购物车。

三、 显示系统状态
1. 等待加载
当系统加载所需时间超过几秒时,应该立即向用户提供反馈。根据等待时间,建议使用无限加载指示(通常用于少于10秒的操作):

或进度条(用于10秒钟以上的操作),这些状态表明系统正在工作,降低了不确定性。

对于移动产品,可以在加载初期使用闪屏动效。精心设计的开屏将为首次使用产品的用户带来积极的印象,并将他们的注意力从等待中转移出来。

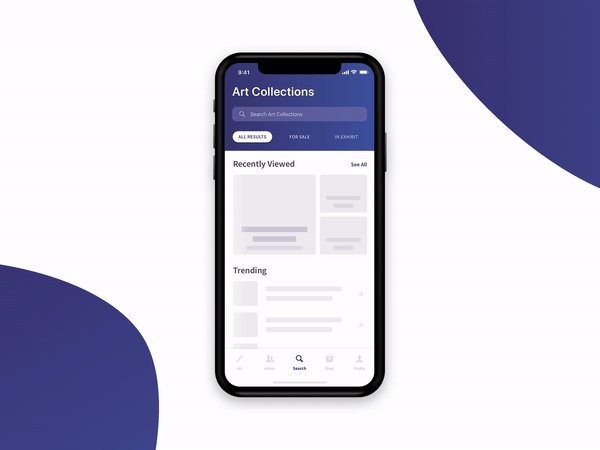
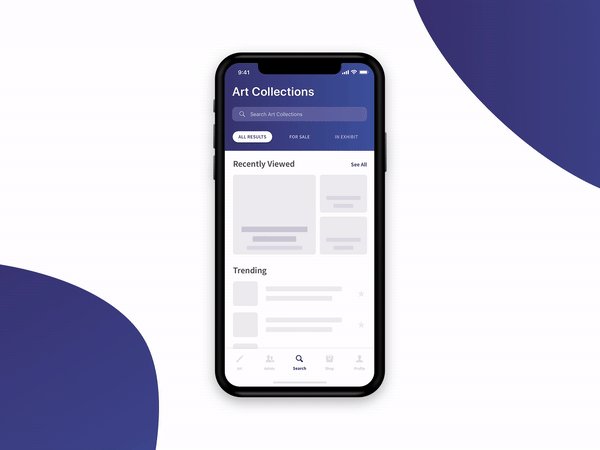
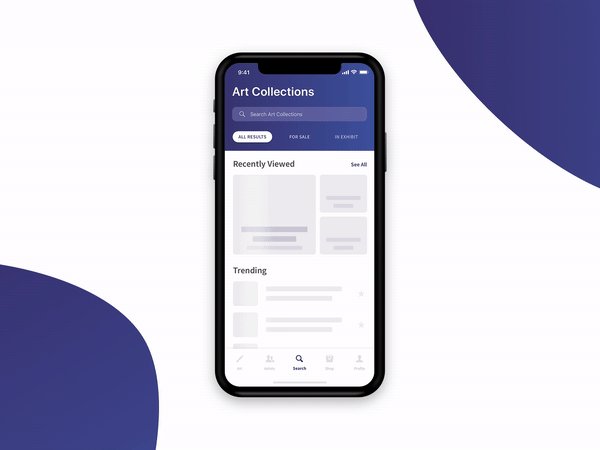
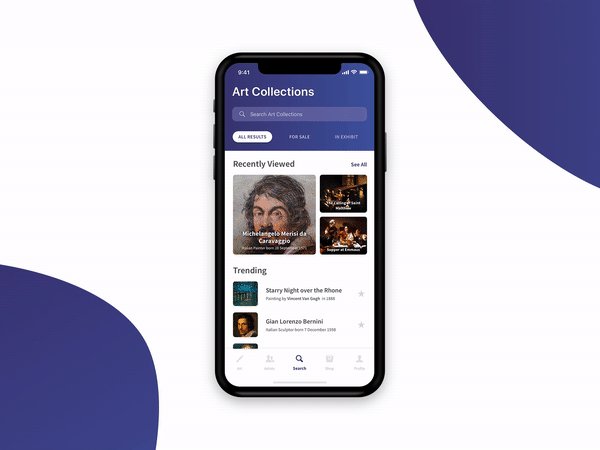
2. 内容加载
当需要花费一些时间来加载内容时,可以使用另一种特殊的样式——骨架屏(Skeleton Screen):在页面数据尚未加载前先给用户展示出页面的大致结构,直到请求数据返回后再渲染页面,补充需要显示的数据内容。
这样的好处在于不会干扰用户操作,并且对加载的内容有一个大致的预期,特别是弱网络环境下极大的优化了用户体验。

电脑端和移动端产品都适用于这样的形式。

四、触发事件
1. 通知/指示
有效通知的目的是为了引导用户注意新的事件。可以使用微妙的动效进行通知,因为动效能够很自然地把用户的注意力聚焦在一起。

2. 要求用户采取行动
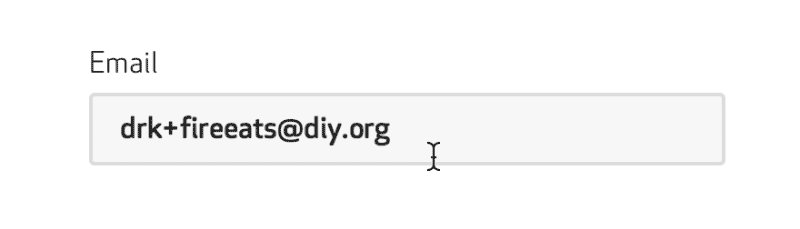
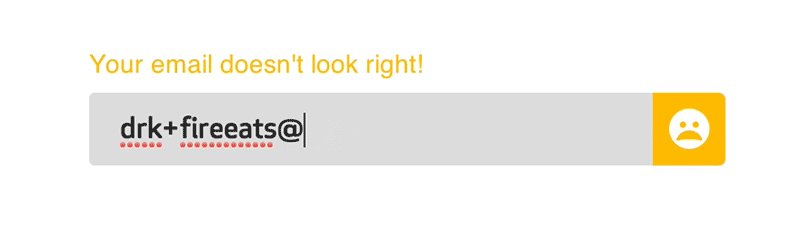
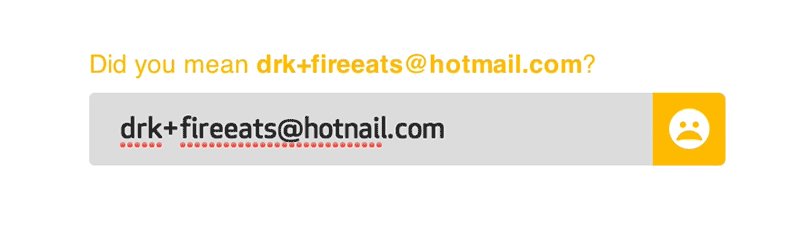
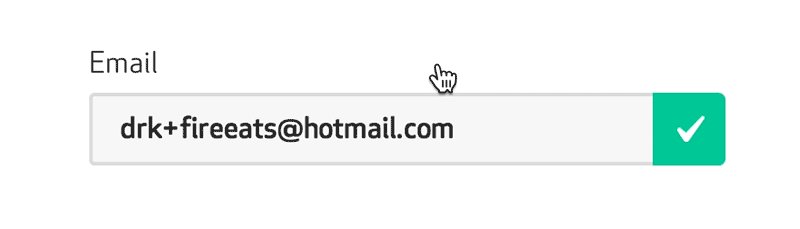
在许多情况下,系统可能会请求用户操作的数据。例如,当用户使用无效数据填写表单时,或者创建了一个密码但不是很复杂,或者提供了无效的邮箱等。
所以最好使用适当的视觉反馈,提前告诉用户存在的问题。

五、总结
更多控制权可以带来更好的用户体验:
- 明确定位当前位置或者操作进度;
- 为互动提供即时反馈;
- 注意加载状态下的反馈和体验;
- 合适的动效能更直接地说明问题。
在大型的设计项目中,视觉反馈可能很容易被忽略,但它实际上将整个体验结合在一起。当用户与产品交互时,他们期望可预测性和可控制性,这正是设计师应该提供视觉反馈的原因。
原文:https://uxplanet.org/4-ways-to-communicate-the-visibility-of-system-status-in-ui-14ff2351c8e8
作者:Nick Babich
译者:Clippp,微信公众号:Clip设计夹。每周精选设计文章,专注分享关于产品、交互、视觉上的设计思考。
本文由 @Clippp 翻译发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







