产品异常提示,需要注意的几个关键点
异常提示看似是个不起眼的工作,但是这极大考验产品和交互设计师的功底。清晰的思考路径和明确的决策依据至关重要,今天就来梳理一下产品异常提示需要注意的关键点。

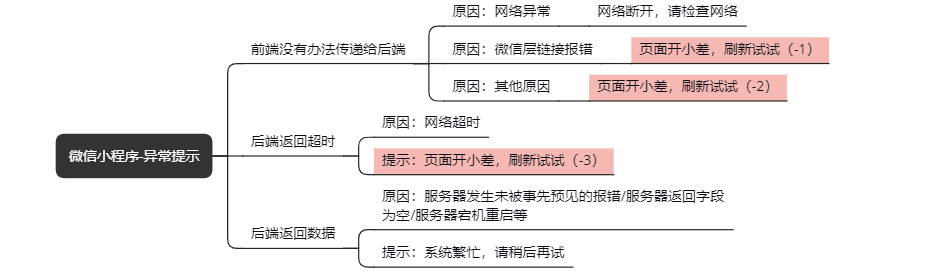
01 从原因角度分析梳理
要根据不同的原因,“包装”后展示给用户的操作界面。原因可以简要分为以下3种:
(1)前端没有办法把请求传递给后端;
(2)后端返回超时;
(3)后端返回的数据出现异常;
基于以上三种类别再进行细分:
- 如果能明确知道是手机网络问题,可清晰明确地引导用户进行操作提示,如“网络断开,请检查网络”;
- 如果是其他非用户本身导致的问题,需要再次分析是否能通过刷新页面进行解决。如果可以通过“刷新”来解决,需提供给用户“刷新重试”按钮,避免用户因为找不到解决方法,快速流失。当然也需要提供给返回或关闭的按钮,让用户有路可退。
- 有很多问题无须直接反馈给用户,也无需根据每种情况进行针对性地提示,这时可以统一用“页面开小差or页面丢失”+错误码(下图荧光色)的形式展示给用户,错误码的作用是辅助相关人员(运维)进行问题的迅速定位和排查。

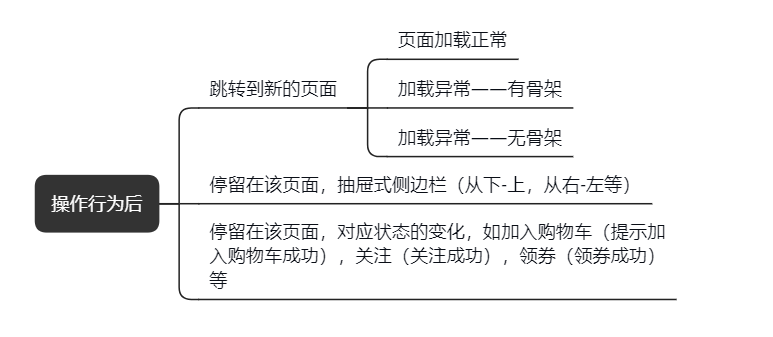
02 从页面获取的形式

用户做操作后的反馈状态主要为3种状态:
(1)操作后,跳转到新页面,主要是搜索/展示类行为的结果反馈页面——适合页面相对独立,且信息内容较多的页面。举例:点击顶部/底部TAB栏,搜索结果页等;
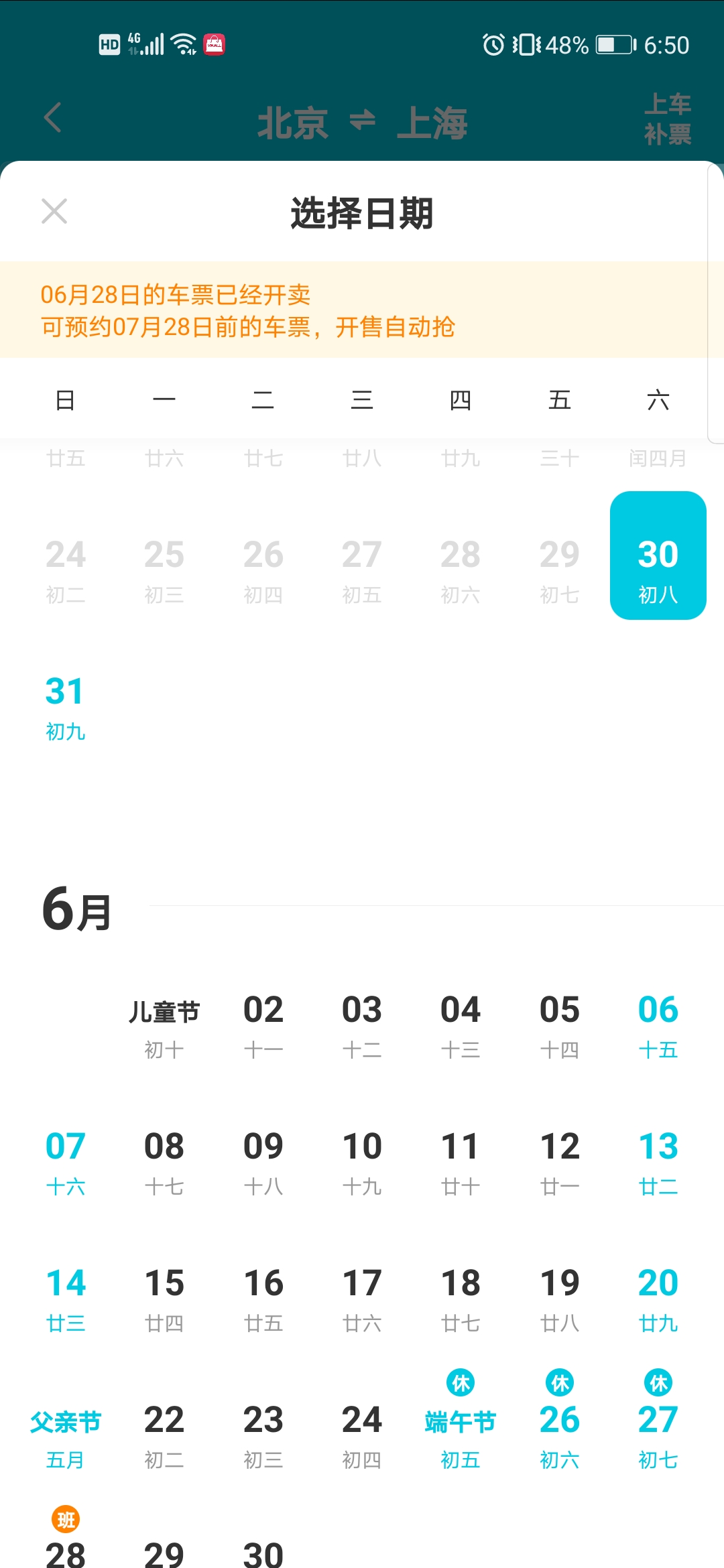
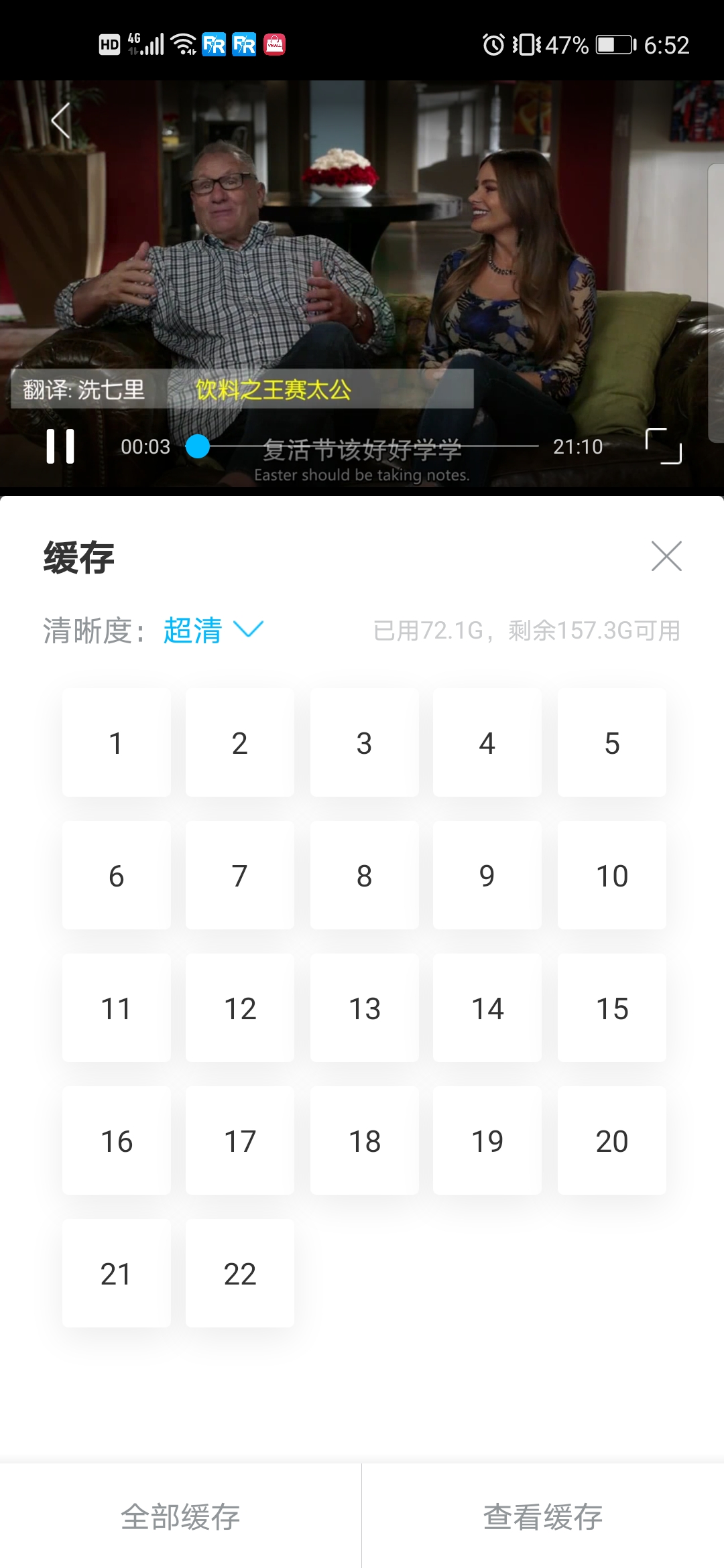
(2)操作后,仍停留在该页面,但是会以抽屉式的侧边栏的形式进行展现——适合与当前的主界面有一定的关联性,但所展示的信息不是太多,操作和交互较为简单。举例:视频下载时的选集,火车票的日期选择等;


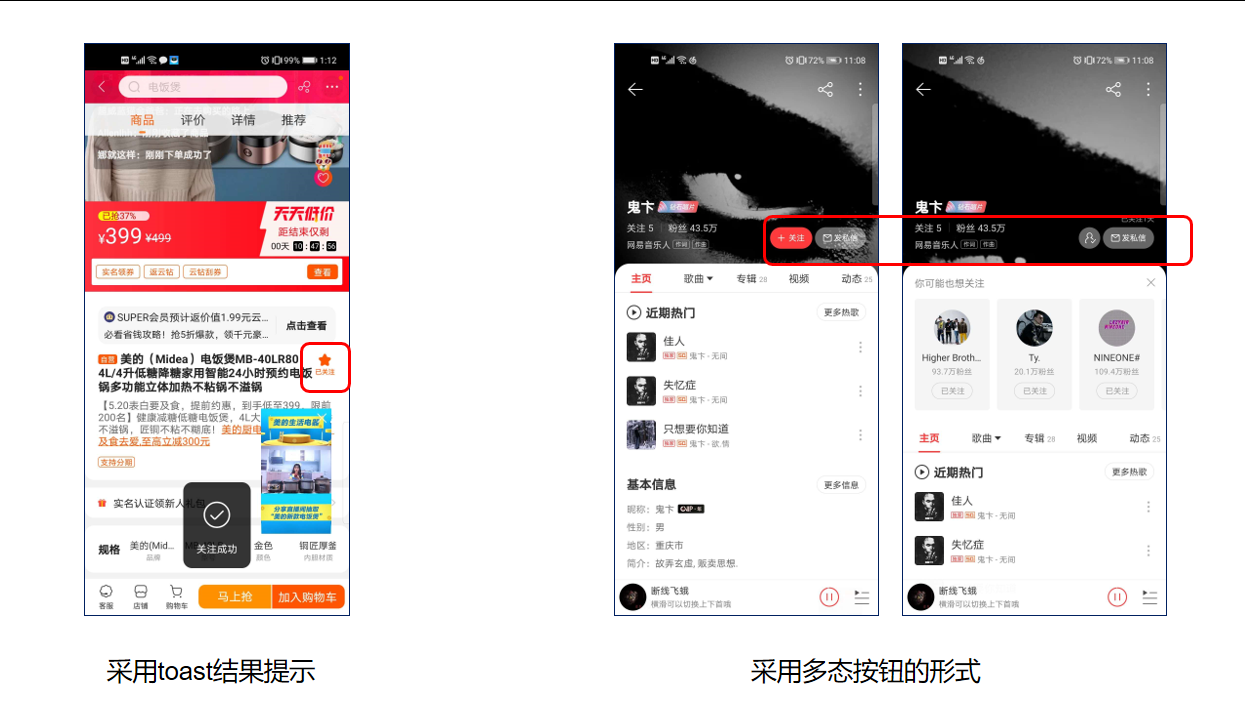
(3)操作后,仍停留在该页面,但是会基于用户的行为进行反馈提示——适合操作后仅对状态进行的改动,并不需要获取更多信息的情况,如关注成功,加入购物车成功,优惠券领取成功等提示。
可以通过2种方式进行展现:
- 采用全局提示的方法,多采用轻量级的toast对用户的行为进行反馈;
- 采用多态按钮,根据按钮自身的状态变化进行直观展示,也是很好的方法;

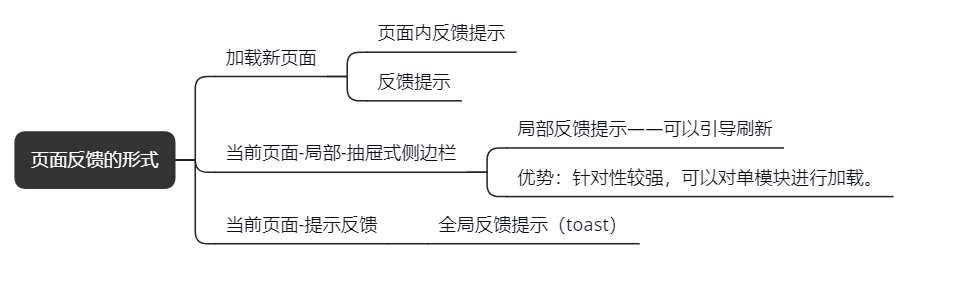
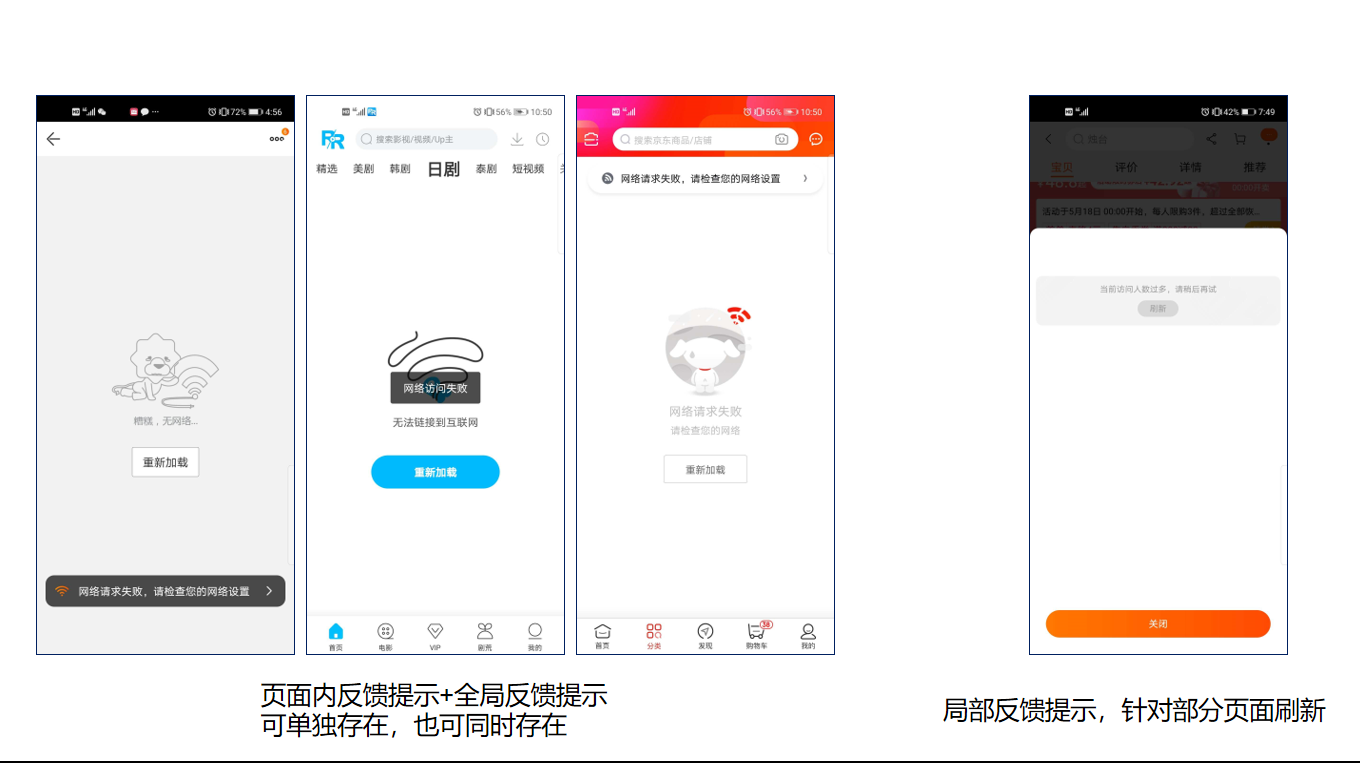
3种状态对应的异常提示样式
页面的异常提示,取决于数据获取的方式,采用全局提示或局部区域进行提示,不同页面反馈的形式,彼此之间也有所差别。



03 从用户的操作成本和敏感点选择合适的提示方式
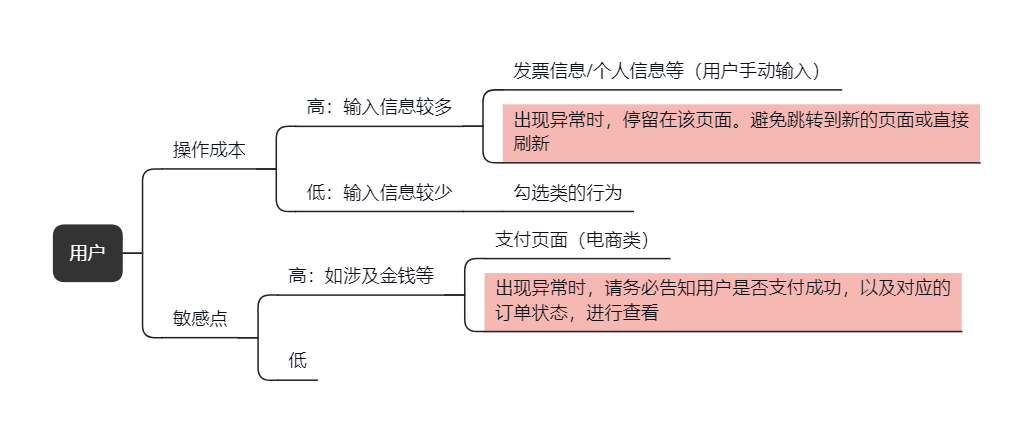
不同类别的产品,用户在体验的过程中会有不同的关注点和敏感点,根据操作成本和敏感点的高低进行针对性地分析。

(1)当用户在当前页面的操作成本较高且进行提交时,如果出现异常情况,切记不要引导用户刷新页面或跳转到404页面,这都会造成当前页面填写的信息丢失。因此,建议停留在该页面,以弹窗的形式告知用户当前状态,并将选择权交给用户。
(2)当用户的行为涉及到敏感点时,如金钱交易。这时也是需要给用户清晰明确的结果,如果此刻结果并未产生,也要告知用户在哪个页面可以查到对应结果,或进行客服咨询等。这样不仅可以缓解用户的焦躁,也是让用户对产品产生信任感的关节环节哟~~
小结
以上是我对异常提示的总结归纳,希望对你有用,也欢迎大家与我在评论区与我讨论。这些细节往往是产品经理容易忽略的,或在设计时并没有考虑到产品本身的特点,只是进行的盲目照搬,但是细节也往往是影响用户体验的关键因素。
本文由@黑心老巫婆 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益








