电商后台设计:品类管理
商品作为整个电商平台中的核心,系统中所有的业务都需要根据它来展开,所以设计一套易用、可扩展的商品模块是非常重要的。文章从品类管理的基本业务出发,对具体的功能模块展开了梳理说明,希望通过此文能够加深你对电商后台设计的认识。

由于内容较多,我通过三篇文章来讲解一下商品管理中各个功能是如何设计的。商品管理中包含品类管理、品牌管理、属性管理、商品维护四个功能点,通过这四个功能数据的相互配合,才能完整对商品数据的维护。本篇我们先来聊一聊品类管理是如何实现的。
01 品类管理
电商平台商品繁多,如果没有一个好的数据归类,无论对于后端维护人员还是前端用户的查找体验可以说是灾难性的,所以在商品维护模块中品类管理算是最基础的功能了。
电商平台中品类管理通常分两种:前端品类管理和后端品类管理,为什么会有两套品类管理呢?
- 当平台发展壮大的时候,平台上的商品非常的多,后端系统需要创建比较细致的品类对商品归类以方便精细化管理和数据统计。
- 前端为了活动促销,运营人员会根据当前热度或根据用户喜好不断的对品类做个性化调整,以满足推广活动,如果直接修改后台的品类,势必导致后端品类混乱,维护人员(通常由采购部的人来维护)无法识别商品品类。
基于上面两点,通常就会开发两套品类分别由运营人员和采购人员各自进行维护,即不会相互影响,又实现了各自的业务功能。
02 前端品类管理
要了解前端品类的功能,JD、TM肯定是我们必然要参考的对象,所以我们还是先看看他们的品类都有哪些功能,下图是JD官网首页的分类展示,我接下来分析一下功能:

2.1 层级结构
电商品类大大小小几百种,一个好的组织方式无疑能够让用户更快速、更直观的了解网站的业务内容,最常规的方式就是层级分明的树形结构。综合考虑到商品的细分程度和用户的体验效果,前端展示的品类一般都是三级结构。
2.2 命名规则
由于页面高度限制和用户视觉效果影响,网站首页默认只显示一级品类,二、三级品类通常被隐藏,需要通过用户移动鼠标来进行触发显示。
由于默认只显示一级品类,但是又需要让用户对网站业务能有一个直观的了解,所以一级品类通常都是根据相似功能聚合多个品类一同进行展示,到二三级则为具体类目信息。
当然不同企业有不同的战略考虑,还是需要根据实际业务考虑,合理组织商品类目信息。
2.3 个性化跳转
活动运营是电商平台的核心业务,而品类作为电商的一个重要搜索入口,前端品类会加入个性化的链接跳转,通过点击品类跳转到指定的专题页或活动页,以增加活动流量。
大家可以在JD官网上试试,将鼠标放在品类上,屏幕左下方会出现跳转链接地址,大体有两种形式:一种是跳转到相应的专题页中;另一种是跳转到搜索页中。
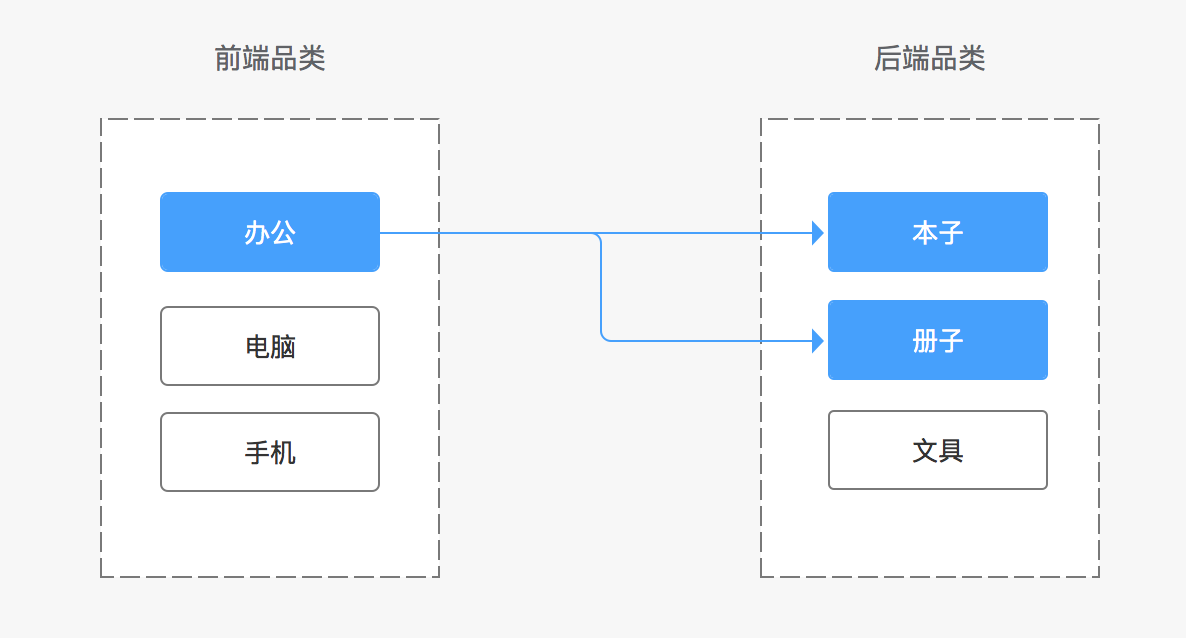
2.4 关联后端品类
上面我们讲了系统需要设计两套品类管理,它们又是如何关联在一起的呢?这个问题其实也比较简单,在创建前端品类的时候,会有一个关联设置功能,运营人员可以个性化设置关联多个后台品类。如:办公 -> 笔、本子、册子

2.5 其它功能
- ICON:为了美化品类的展示样式,前端UI通常会设计一些ICON图标进行优化,该功能手机端使用的比较多
- 排序功能:运营会根据活动热度动态来调整个别品类显示的顺序,通过后台排序数字可以自由进行维护
- 状态:控制品类是否展示在前端
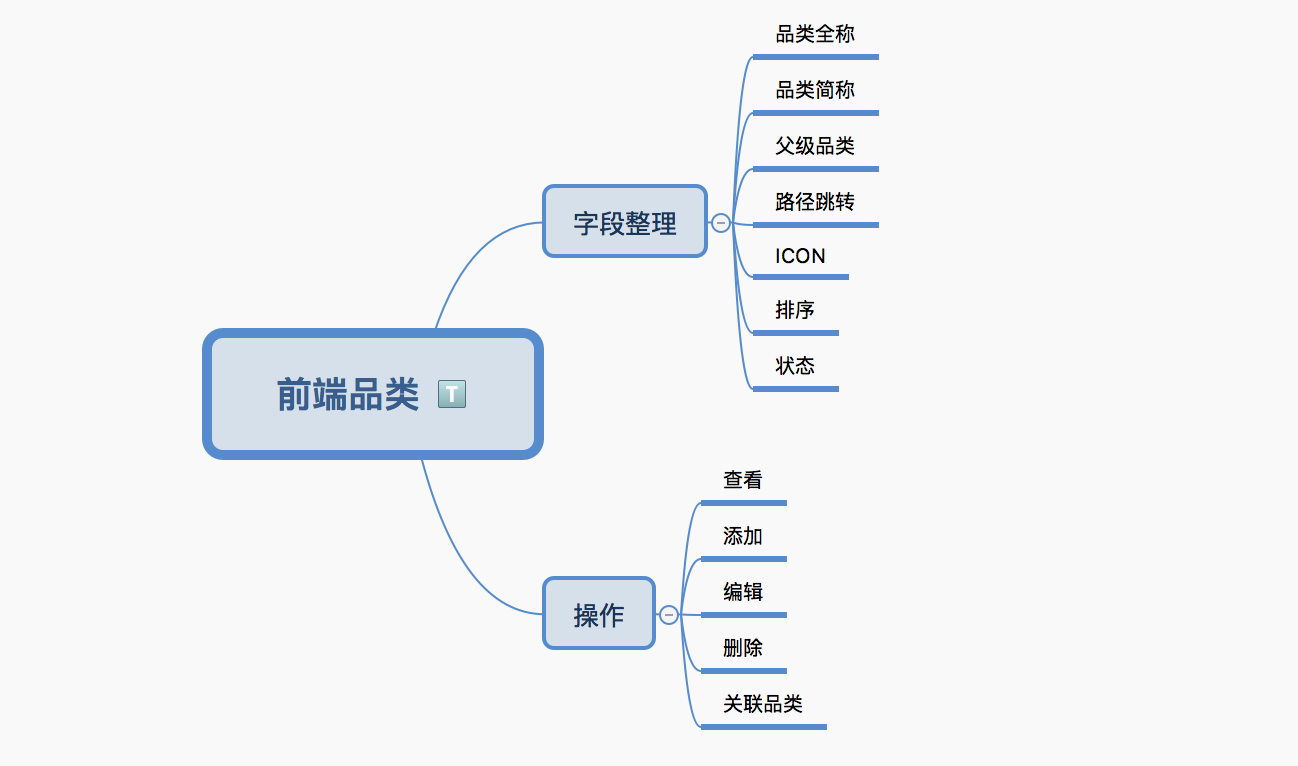
2.6 原型图设计
功能整理:

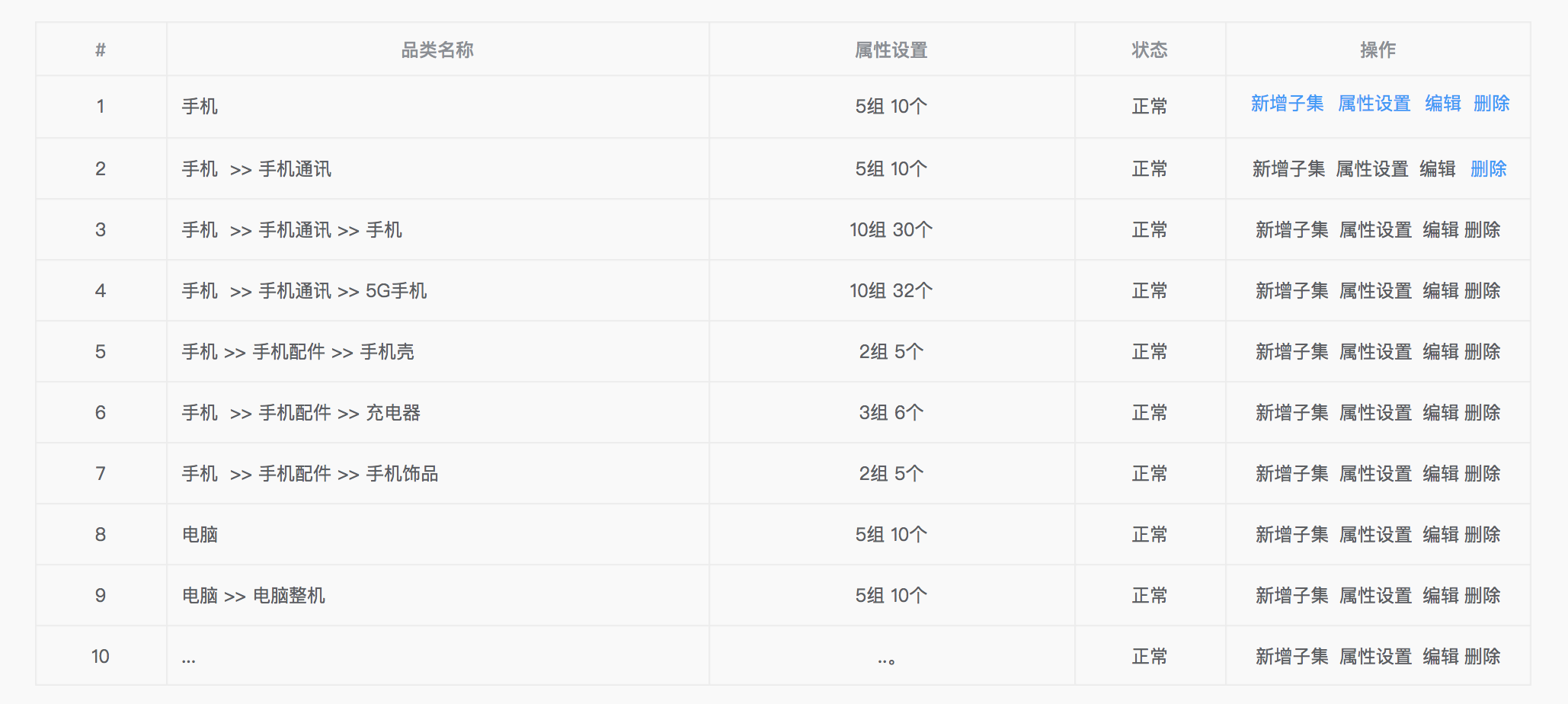
列表页原型图:

列表页上的删除功能需要注意,当品类包含子品类时,父级品类不能被删除,必须要先删除完所有的子品类,以防止造成系统内部脏数据。
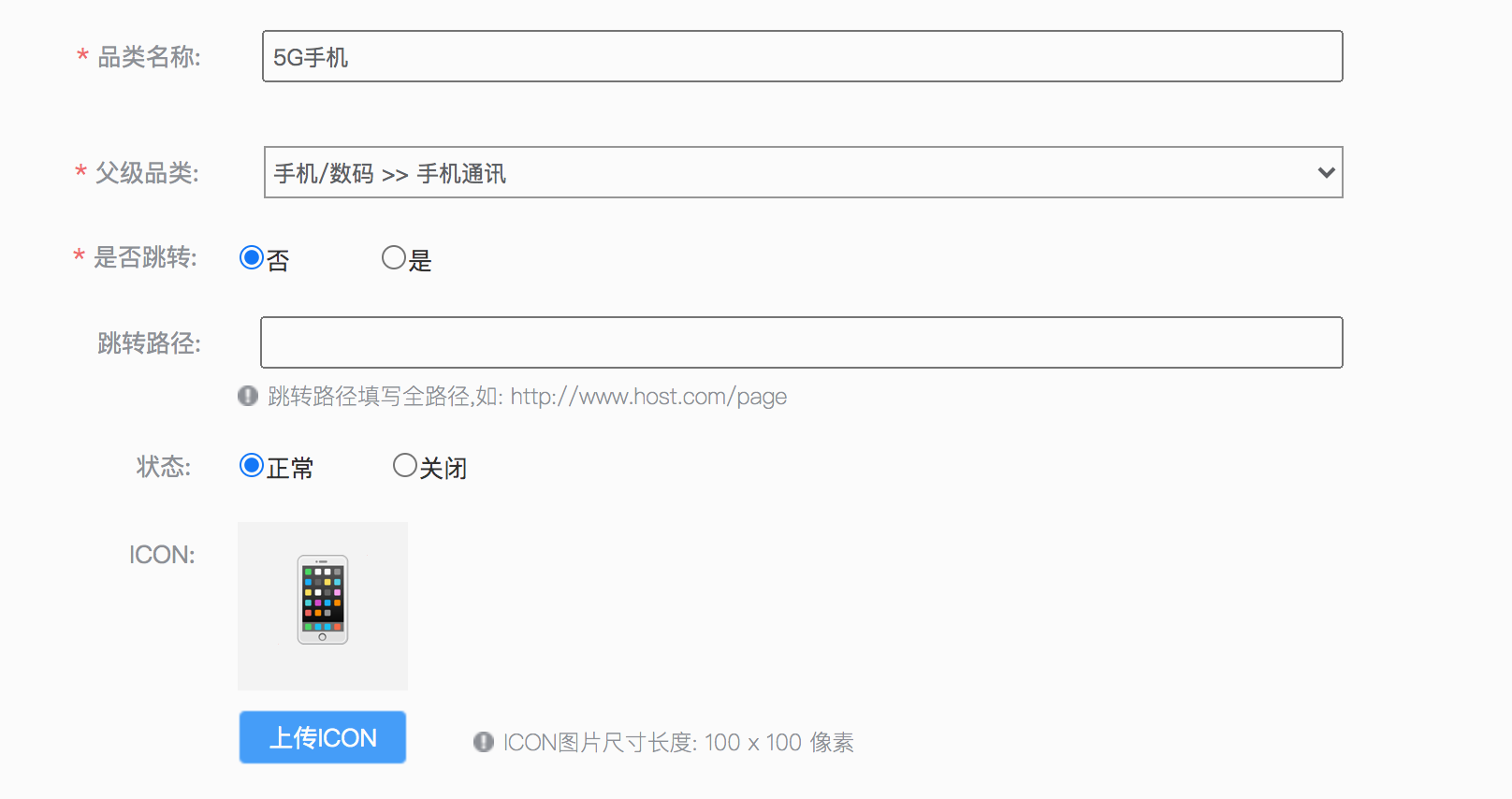
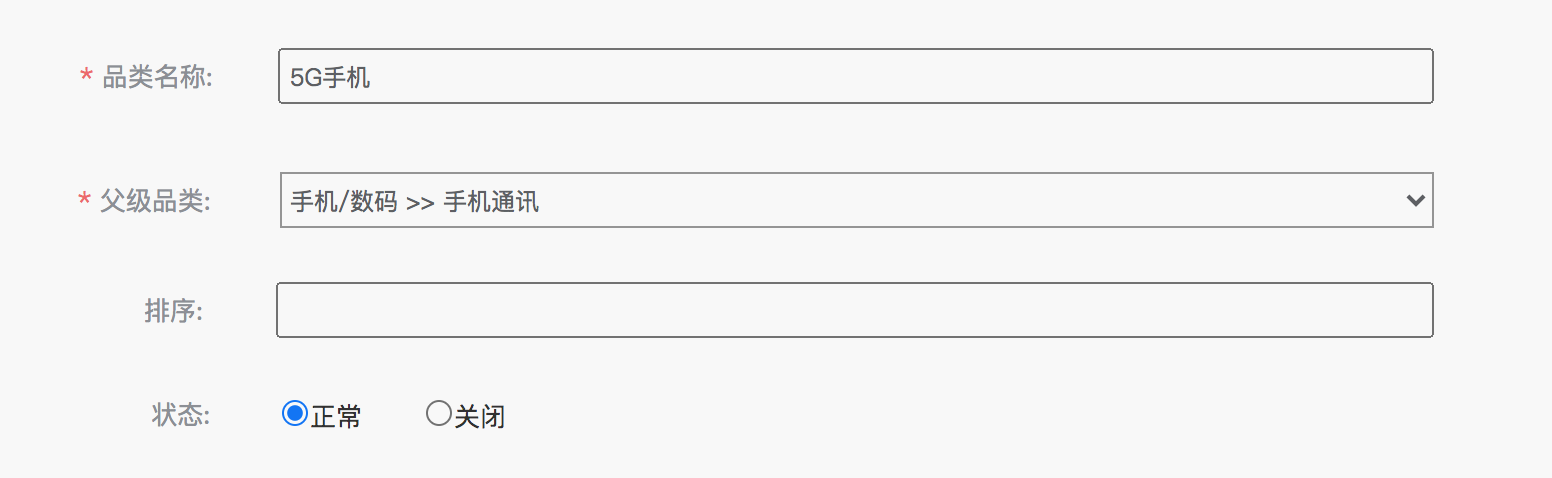
表单页原型图:

关联品类页原型图:

前端品类关联后端品类时,可以关联到任意一级,无须精确到最后一级。
03 后端品类管理
对于后来系统来说,主要用于数据分类,功能相对较少一些,对于页面优化并没有那么高要求,所以跳转路径、ICON设置就不需要进行维护。
但是它有一个非常重要的关联属性功能,用于维护商品展示属性的基础设置,由于涉及内容比较多,我在下一篇文章中介绍。
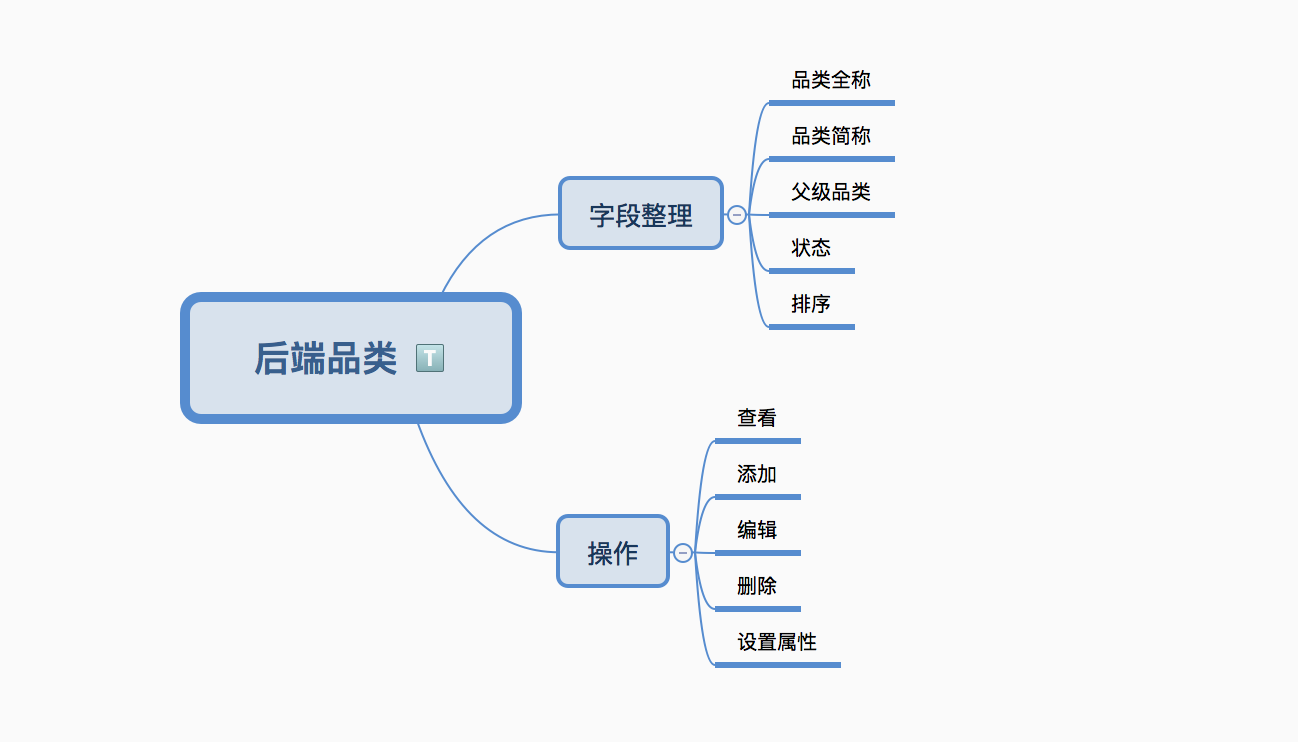
功能整理图:

列表页原型图:

表单页原型图:

小提示:在展示树形结构数据时,当数据量比较少的时候(如系统菜单列表)通常会采用带有上下级折叠功能的样式进行展示,但是数据量比较大的时候,通常采用分页展示,不然单页面数据太大,经常出现卡顿现象。
作者:JackLiu;个人微信公众号: 扬帆去远航(ID:Jackai_liu)
本文由 @Jack 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








感觉都讲得浅尝辄止
是否可以补充下如何关联属性
前端品类每一级都可以关联后端品类吗?例如一级品类关联了 办公,二级品类也关联了办公 和 数码。那么C端用户点击一级品类,商品里应该展示办公类别的商品,还是展示所有子集的集合(办公+数码)?
在我看来,列表-操作中的“新增子集”没有必要。只需要在新增品类的时候,父级品类处用树状结构选择就行了
jack你好,不明白类目为什么要关联属性?你的表单也原型图也没有设置属性的界面呀,类目跟属性好像没什么关系
属性一般是挂在类目上,这样该类目下所有的商品就全部挂上设置的属性了,就不需要为每个商品来设置属性了。
好的,谢谢
作者你好!请教一下,新建前端品类时,父级品类为必填的,请问他是哪里来的?由后台写死麽????还是怎么说??
你这个可以先建父级类目
按照这个原型界面设计,如果后端品类有多个,怎么显示
这类需求,我一般会封装全平台统一跳转方法,不管跳转链接或者页面,或者某个系统页,这个和当前功能是解耦合。例如跳转搜索结果页,可以支持多选品类,关键词,品牌等等。所以你可以在任意地方维护想要跳转的结果,而不是每个功能都开发一遍。
即,将功能抽象为跳转页面与携带传参,这个面向与前端是全局统一的公共方法。前端任意装修或功能跳转,都应该遵从该方法。后端封装统一管理。产品迭代或管理都会清晰很多。
也是不错的
表示没听明白要表达什么。
e?讲的也不复杂啊,更多表达的是代码中的抽象封装思路。将有共性的功能进行剥离,提高整个平台的灵活度。
请问你说的这种方法产品功能上怎么设计
这个不错~~~
如果前端品类【水果】配置了“跳转路径”是iphone手机专题,同时关联了后端品类“苹果”,那么在前台点击【水果】会跳转到哪里?
以跳转路径为准吧,这就是配错了
杠精,哈哈哈~~
如果前端品类【水果】配置了“跳转路径”,也关联了后端品类,那么在前台点击【水果】会跳转到哪里?
这两个功能只能二选一,原型图上有个”是否跳转”,当设置为”是”的时候,关联后端品类是不能填写的
蹲一个下篇~~~