UI、UE都应该掌握的6条专业知识点
编辑导语:向专业的人学习,不但可以节约我们的时间,而且可以学到具有专业水准的知识。本文作者从实际工作出发,结合自身工作经验,对UI、UE需要掌握的专业知识进行了总结,希望对你有用。

因为本篇文章是我总结梳理具有代表性和价值的6条专业知识点,耐心看完后一定会有所收获。
这6条内容知识点分别为:
- 顶部导航和左侧导航的用法
- 返回、取消和关闭的用法
- 如何判定功能强弱
- 网页打开规则
- UI转交互
- 作品集
01 顶部导航和左侧导航的用法
顶部导航:顾名思义导航在顶部,这也是目前网站最常见的主导航模式。顶部导航一般会含有个人中心和一些功能入口。
顶部导航常作为一级导航。
如下图猫眼PC网站,顶部导航包含首页、电影、影院、演出、榜单、热点和商城等导航功能模块。

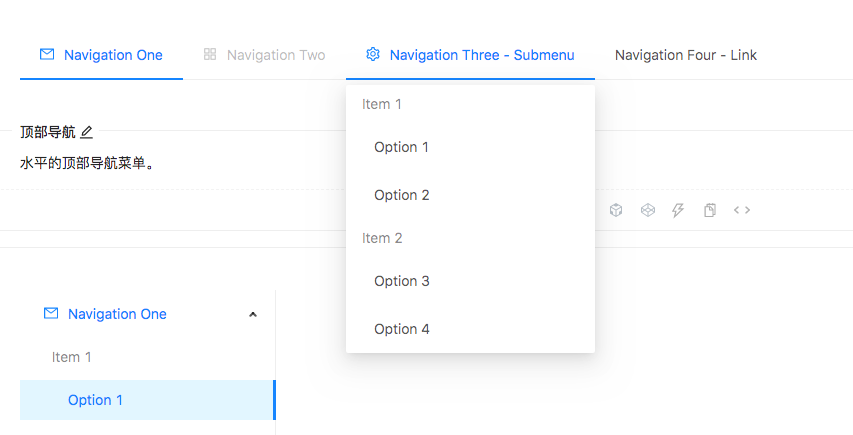
如果导航里面存在二级导航则可以聚合在下拉菜单里面,鼠标hover出现下拉菜单,点击下拉菜单里面的选项,进入对应的功能界面。如下图所示的ant design导航组件,鼠标hover出现二级导航,导航里面还进行了分组。

侧边栏导航:多用于二级导航(相对于顶部导航而言)。侧边栏导航里面的功能一般会进行分组,默认展示出来,方便用户可以全局知道所有的导航功能。
当然只有极少的业务需求为了节省内容区域空间默认收起,有的侧边栏会提供点击收起左侧栏功能。
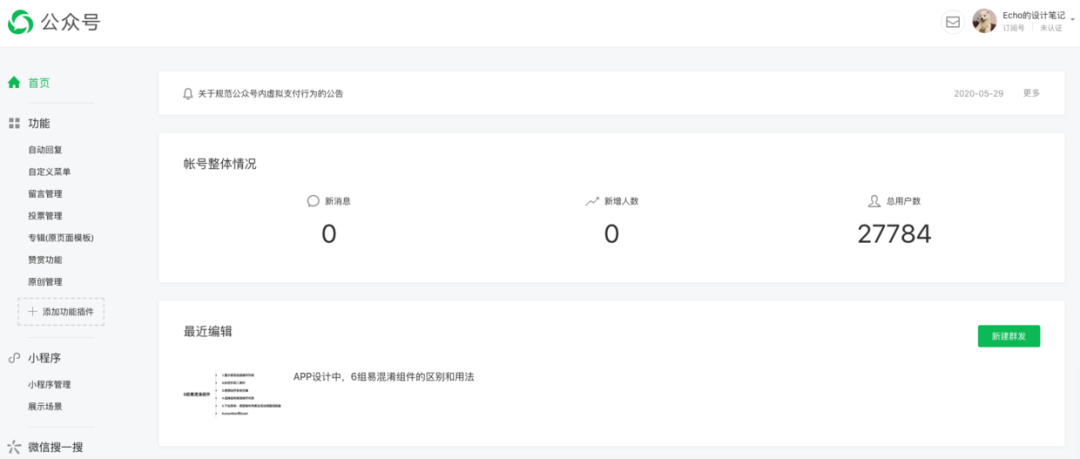
如下图微信公众号后台,该网站只有侧边栏导航,没有顶部导航。

顶部导航和左侧导航的用法总结:
- 顶部导航一般作为一级导航,左侧栏导航一般作为二级导航;
- 当网站只有一层导航建议使用顶部导航;
- 当网站导航存在父子层级,需要默认展开子层级的话,则用左侧栏导航;
- 当网站既有一级导航,又有二级导航则两个导航一起使用。
02 返回、取消和关闭的用法
我们在使用App的过程中,点击进入下一个界面的时候,有时候导航栏上是返回,有时候是取消,有时候是关闭。
那么什么时候使用返回、取消或者关闭呢?他们有没有规则呢?
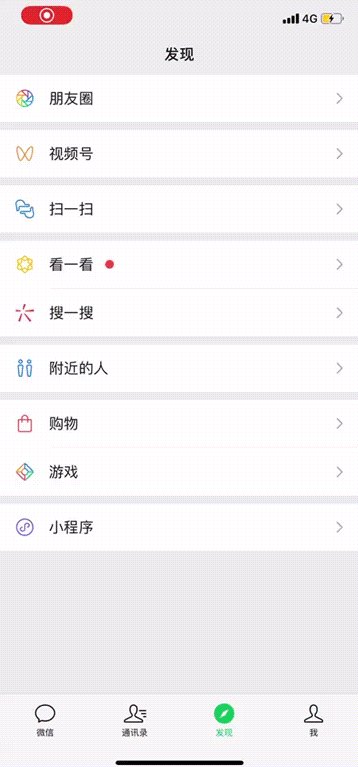
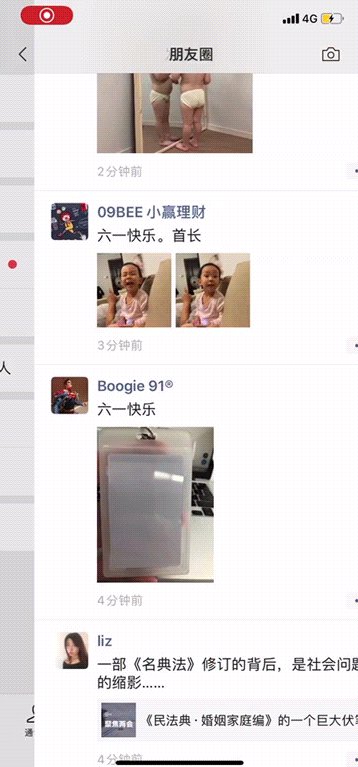
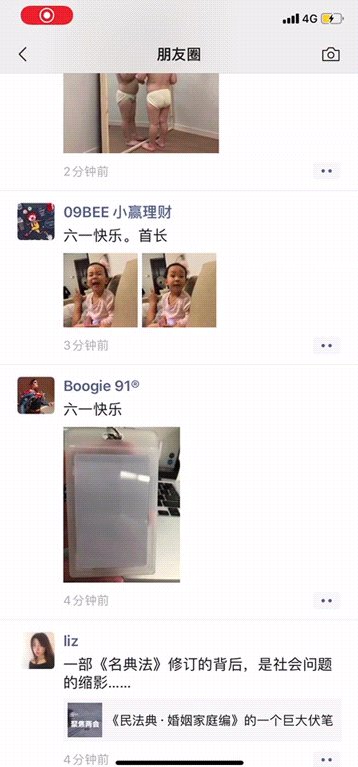
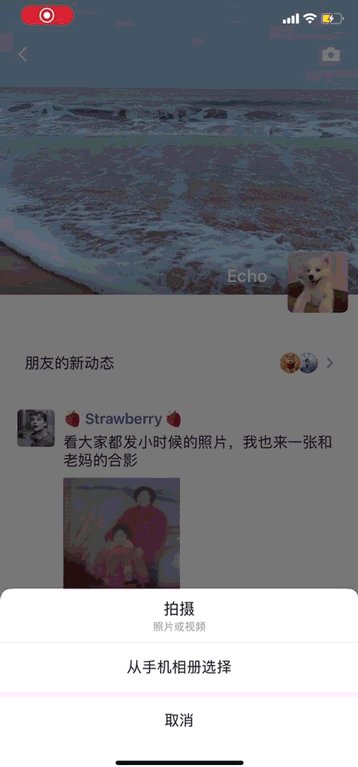
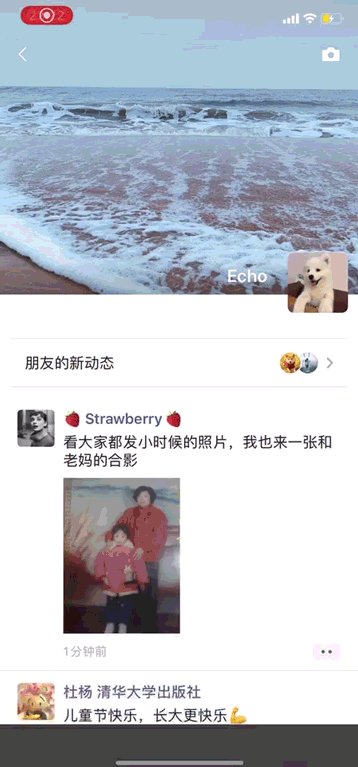
如下图微信朋友圈,点击朋友圈,进入下一页,新页面从左往右出现,这时候导航栏上是返回。

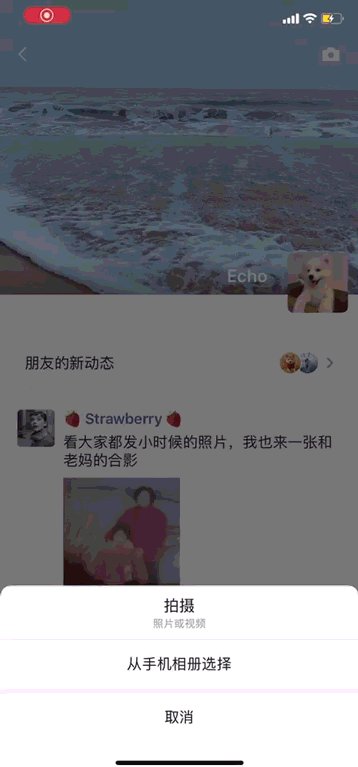
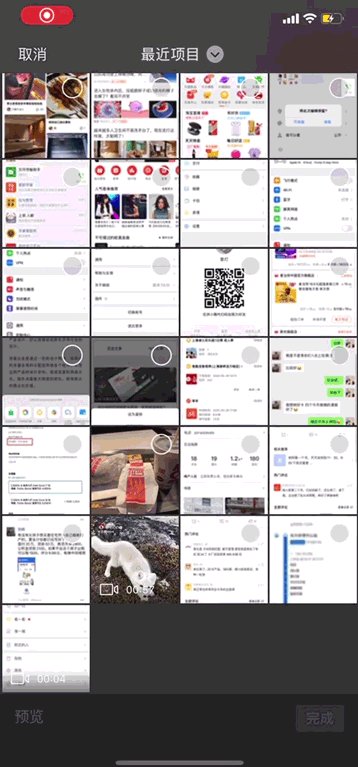
如下图,发朋友圈,点击从手机相册选择,这时候新页面从屏幕底部出现,导航栏上为取消。

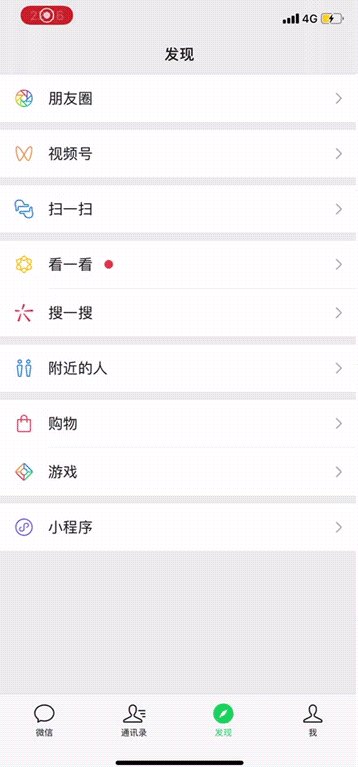
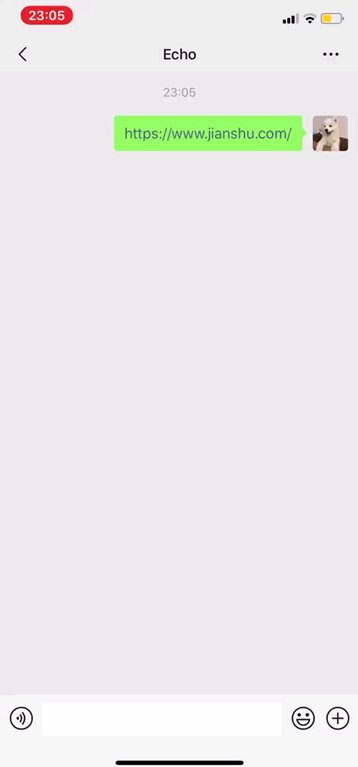
如下图,用户点击链接,通过微信内置的浏览器打开,这时候导航栏上变为了关闭操作。

返回,取消和关闭三个的用法总结:
- 下一页从右到左转场用返回;
- 新页面从底部出现覆盖当前界面,用取消或者关闭。当需要填写表单内容时,用取消。当非表单内容填写用关闭;
- 进入微信浏览器用关闭,这个比较特殊。因为要遵循平台规则(如微信浏览器或小程序等)。
03 如何判定功能强弱
在设计界面的过程中,会遇到哪些功能或元素该强化,哪些功能或元素该弱化,如何去衡量和判定呢?
设计功能强弱依据有以下2点:
- 功能价值大,如果这个功能对产品来说具有很强的变现能力或者战略意义,那么就算这个功能使用人数不多,数据不大,那么也要将它重点对待和设计。
- 用户使用使用是否高频。当用户使用是高频时,需要强化该功能或元素,增加用户体验,为产品留存更多的用户。
04 网页打开规则
设计师在设计PC端网页的时候,经常会遇到一个困扰,点击一个功能或者操作,下一个页面究竟是新窗口打开还是当前页面打开。其实这个有一个原则:
看新页面是否有明显的返回上一层的入口,有的话,当前页面打开,没有的话,新窗口打开。
05 UI转交互
目前很多UI都想转交互设计,但是在小公司没有交互设计师,UI设计师不知道交互设计师需要哪些技能和工作输出物,更加不知道如何转行。
对于UI设计师来说,可以在现有工作中,尝试先画交互原型,多思考交互流程,尽量别过度关注单个界面元素,养成原型流程思维。
多关注设计规范,这里的设计规范不仅包含视觉也包含交互。
UI设计师尝试梳理有价值的项目,然后尝试去思考复盘。推导出整个项目,例如接到需求,如何做需求分析,如何确定产品目标,设计目标,如果通过数据去优化现有方法,如何通过其他设计策略提升产品设计的得到方案如何走查等等
关于什么是产品目标,设计目标,数据分析和设计,设计方法论有哪些,这些都可以在我的历史文章找到。
转行的具体做法如下:
- 梳理一套符合你们项目的设计规范,里面包含交互和ui组件,可以参考ant和element。在做的过程中可以看看我的web端设计规范文章做为参考:设计规范 | Web端设计组件篇-文本与选择器
- 梳理几套从接到产品需求,如何做设计推到最后设计方案的的方法。这个可以放在以后的项目中。不知道如何做设计推导可以看篇文章:体系化设计流程与思路
- 多和产品和需求方对接,并让pm将画原型的活交给你。根据UI规范组件直接搭建,提高人效。
- 内部多主动推动一些事情,例如可用性测试,设计体验优化等。
06 作品集
作品集主要体现4点:
(1)项目价值。多思考项目的价值,做了哪些好点的项目,将这些项目拿出来,然后尝试去思考复盘。
(2)设计方案推导能力。推导出整个项目,例如接到需求,如何做需求分析,如何确定产品目标,设计目标,如果通过数据去优化现有方法,如何通过其他设计策略提升产品设计的得到方案如何走查等等
如果是UI作品集的话,努力将视觉图做的好看点。然后做项目的时候,建立一套自己的设计推导法。例如如何定义产品风格,如何确定主色、辅色。图标如何制作(图标设计方法)、流程设计的思考等等。对项目多思考,阐述下自己的理解等。
(3)团队影响力,如何通过个人的一些推进,对团队产生影响,这些影响和促进团队发展,对团队成正反馈。
(4)项目驱动能力,如何驱动产品经理、开发和业务角色,做设计推动优化,把控设计进度和流程。
以上6条内容是我觉得UI或UE都可能需要的,具有一定的价值,所以我分享出来,希望对大家有所帮助。
如果你有其他意见和建议,欢迎在评论区留言一起交流。
#专栏作家#
UX,人人都是产品经理专栏作家。前美团点评高级交互设计师。微信公众号:Echo的设计笔记,欢迎关注
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








你好,你的第一张配图里面的那个折叠画报,有完整的吗?