如何进行B端产品工作台设计?
编辑导语:我们在进行一个项目或者业务时经常会用到工作台,工作台可以清晰的看到你今天要做的、你的目标、任务等等,提高了工作效率;本文作者介绍了如何设计B端工作台设计,需要有的功能是什么,我们一起来看一下。

一、背景
B端产品的业务种类繁多、流程复杂,导致用户处理业务时需要在多个功能模块间切换,一定程度上影响了工作效率;而每个用户真正常用的功能并不多,把B端产品首页设计成工作台,方便用户登录系统就可以立刻掌握工作进度、查看待办事项、快速处理业务。
更大的背景则包括:信息系统越来越多,信息爆炸;信息孤岛出现,信息无法实现集成与共享;信息仍是被动式的提供给需求者,无法实现信息的个性化存取。

二、定义
工作台是一个帮助用户快速掌握工作进度及进入工作状态的导航页面。
工作台的设计离不开产品经理对现有业务流程、管理体系的深入了解和洞察——从用户角度来看,首页工作台是用户感知产品价值的重要“门面”;从设计角度来看,首页工作台是系统内体验范式及视觉风格的核心场景。
为什么将工作台定义为导航页面,而不是综合管理页面?
工作台是为了让用户随时掌握各项工作的进展情况,快速进入需要处理的工作事项。
三、设计目标
- 提升使用者的工作效率,减轻工作压力;
- 串联业务场景,展示业务全景;
四、角色
“工作台的设计围绕节省完成任务时间,以及实时掌握业务情况展开。”
两大类角色:管理者(偏基层管理者)和执行者(业务人员):
- 管理者的核心需求是根据公司战略规划,对业务情况进行把控,如进度、质量、风险、任务分配合理性等。
- 执行者的核心需求是高效地完成任务,涉及分工协作、信息同步等方面。
管理者需要及时高效的查看数据报表,了解团队任务进展和每个成员的任务进度,掌握业务全景。
设计时需要根据角色的工作岗位量化并展示他们关注的核心数据,包含正常数据和异常数据;任务进度包括团队及团队每个成员的分配任务数、完成任务数、任务完成率等信息。
业务人员每天的工作都围绕任务展开,上班后了解今日任务,然后按照规划开始工作,下班之前再查看任务的完成情况。
如果没有工作台,任务分散在系统的各个模块,会需要花费很多时间去寻找任务,也可能遗漏任务。
页面布局上可以通过归集任务入口、展示任务进度和剩余待办任务满足相应的需求;信息同步包括公司级信息同步和协同任务信息同步,一般通过通知公告模块、消息中心以及站外推送方式实现。

五、内容模块
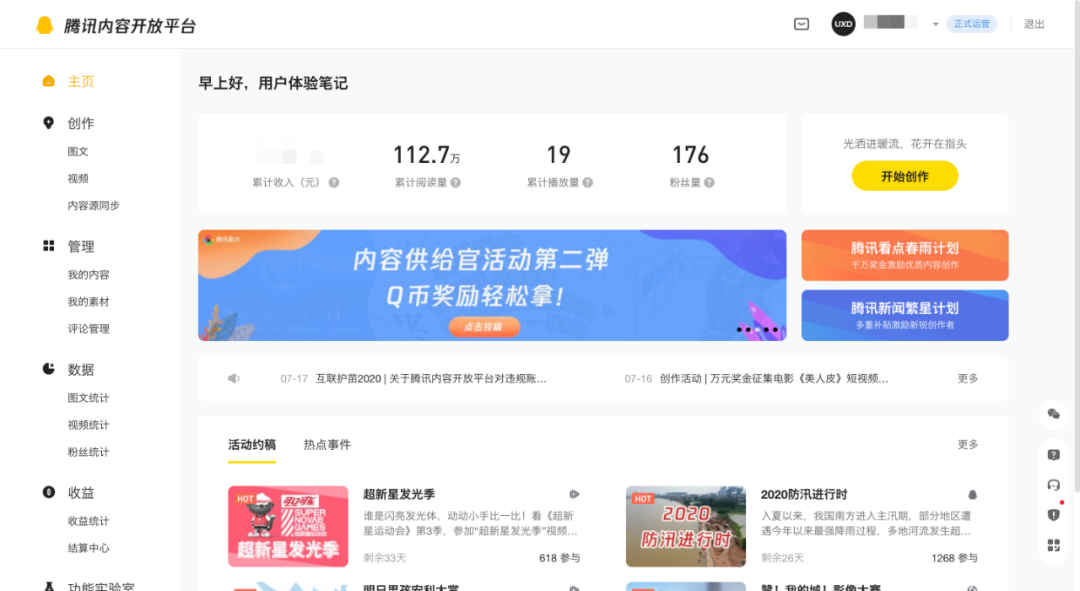
1. 工作进度
通常来讲,工作进度是指对某些项目或重点业务流程的进度监控,无论是项目里程碑还是审批流程,系统都定义了确定的阶段或状态。
另一类工作进度则是对当前已完成工作量的汇总,一般没有确定的数值;比如日累计或月累计数据,可以同时显示设定目标值、个人历史值或全员平均值进行对比,在一定程度上可激励员工提高工作积极性。
对管理者而言,工作进度的意义更为重大,可以及时了解各个业务人员的任务进展以及整个项目的进度。
2. 待办提醒
待办事项/任务用于提醒用户当前待处理的工作事项,汇总数量后方便用户查看当天的工作量。
不同角色的待办内容不同,执行者的待办任务更多的是工作内容,比如待审核订单、待发货订单、待处理退款等;管理者的待办任务更多的是流程审批,比如请假审批、报销审批、用章审批等,也包括管理范围内整体的待办任务,以便安排工作。
无论具体内容如何,在设计待办事项时都要遵循三个原则:
- 展示形式简洁,一眼就能获取所有关键信息;
- 要能够快速处理,可以当前页面直接处理,也可以链接到详情页处理;
- 如果有截止时间,需要重点标记出来,并按照截止时间升序排列。
对业务人员而言,待办任务一般有三个来源:
- 上级领导分配或指派的以及其他同事转手的;
- 系统根据分配规则自动分发的(具有明确的达成标准);
- 用户根据工作需要自行添加的(可通过日程管理和备忘实现)。
各类待办事项可外露出相应的汇总数量,方便用户对各类任务的工作量建立认知。
待执行任务一般有两种呈现形式:
- 仅放置任务入口,点击可进入对应的任务列表。这种形式适用于数量较多、需要批量的任务;
- 显示任务列表项,点击可对任务进行处理。这种形式适用于数量较少、且独立于其它模块的任务。
待办任务的处理方式也是两种:
- 简单的事务可以直接在当前页面通过弹窗进行快捷处理;
- 复杂的可以按照“待办列表-待办详情”或直接进入详情页两种操作路径进行处理。
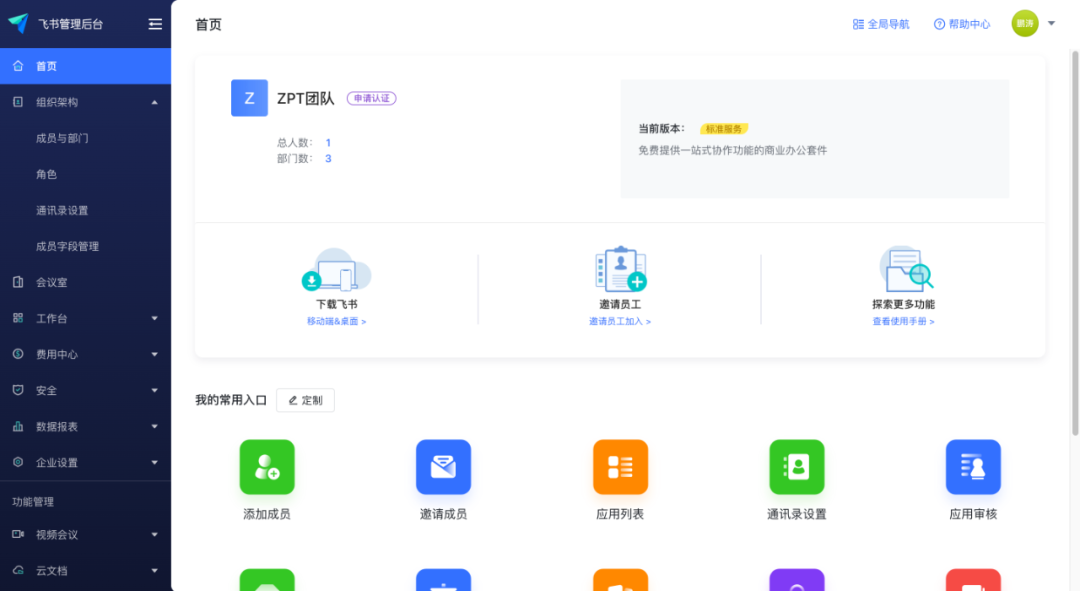
3. 快捷功能导航
快捷功能板块是承载用户常用功能的快链入口,可以节省到导航栏查找功能菜单以及进入页面查看功能入口的时间。
满足的是用户个人偏好的需求,对于绝大多数用户来说,经常使用的功能只有几个;将常用的菜单或操作入口提炼出来,方便用户快速进入,省时省力,属于锦上添花的功能。
一般会按照特定角色的工作职责预置几个默认的快捷功能,并允许用户自定义编辑。
同样的,可以直接在工作台页面以弹窗形式进行展示,也可以跳转至对应的功能页面;一般还包括应用搜索及查看历史搜索,以及最近使用的应用等功能。

4. 通知公告
企业的重大决定往往以公告的方式进行发布,以体现其正式性,也方便用户集中查看,同时避免用户错过重大通知。
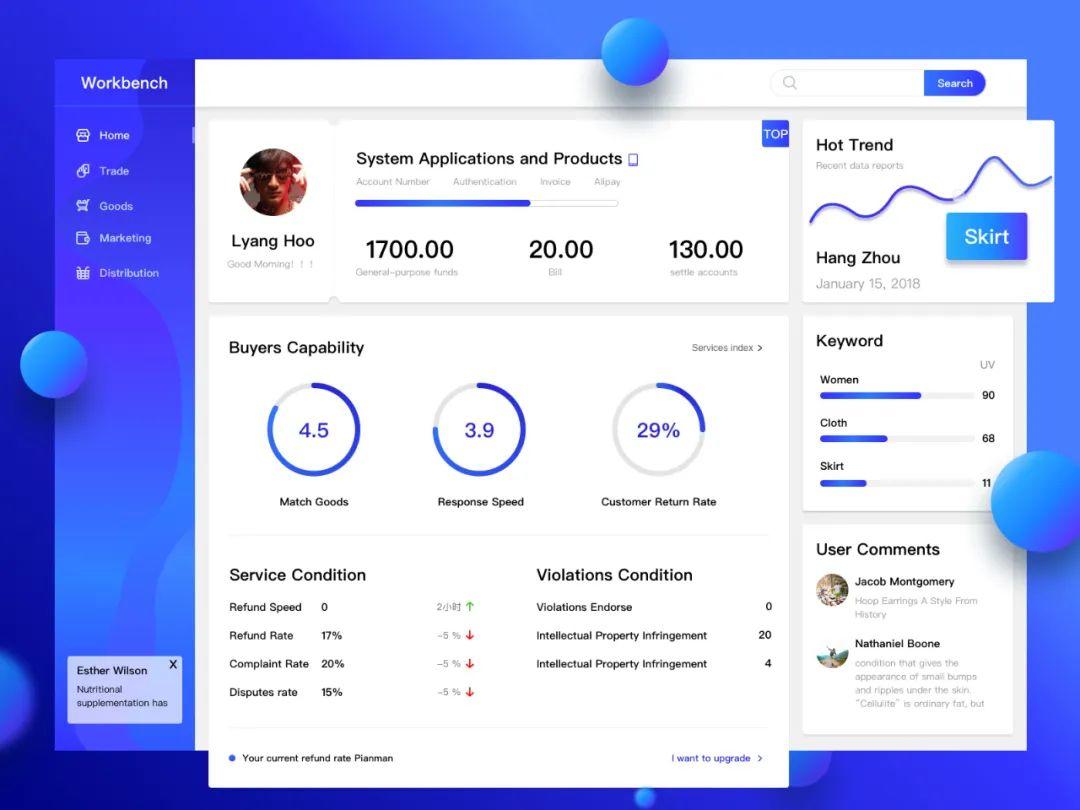
5. 核心业务数据概览
核心业务数据的判定依赖对业务的足够了解;任务都完成了并不代表业务进展得顺利,所以要对业务进行分析,看哪些数据能够反映业务的真实情况。
6. 消息中心
消息系统一般包括普通提醒(如续费预警、有效期提醒等)、业务提醒(和业务流程密切相关的提醒,如待审批等)、系统公告(平台级的功能更新说明、营销推广活动,公司级的通知公告等)。
形式上一般是独立于页面的悬浮消息列表,避免打断用户原有操作流程。
7. 全局搜索
包括对人员、消息、功能菜单、业务流程等内容的搜索。
8. 工作日志
工作日志是对每天工作的梳理。有的公司要求员工写工作日报,包括今日工作完成情况和明天工作计划;因此可在工作台添加工作日志入口。
此外,系统还可以自动汇总日报提炼形成周报,并进行统计分析。
9. 日程管理
日程管理是从更加宏观的视角来看待整个工作安排。
钉钉、飞书中都有类似的日志功能,对时间管理比较重视的企业会比较青睐这个功能。
六、设计小贴士
1)业务场景比较简单的产品不适合使用工作台,可能无法提高工作效率,甚至会成为用户的负担。
2)对于不同的角色,需要的功能板块不同,相同功能板块的重要程度也不一样,因此要有针对性的进行合理布局。
3)工作台不是简单的功能堆砌,而是依据不同业务角色的工作职责和核心使用场景,将相应的功能和数据规划到一个页面进行集中展示。
4)少即是多,工作台设计以提高工作效率为目的,展示的内容不易过多,太多了容易给用户造成视觉疲劳,最好一屏展示完全。
参考资料:
工作台设计思路(东东方笔记 公众号)
浅谈B端产品设计-工作台篇(明天上线 公众号)
B端产品工作台设计详解(袁贺)
云台助手案例分享:B端产品该如何改版?(苏宁设计 公众号)
怎样设计企业管理系统的首页工作台(产品旅程 公众号)
以电商和医疗行业为例,看B端工作台和消息系统的设计(司马特小分队)
研究规划 | 企业门户系统的规划与建设研究(数字化企业 公众号)
传统企业的数字化之路:如何打造一款企业级的工作协同门户平台(神马B端)
#专栏作家#
张鹏涛TAO,人人都是产品经理专栏作家。关注电商、教育领域,擅长后台产品设计、用户体验设计。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








聚类分析讲解很不错
管理者的核心需求是根据公司战略规划,对业务情况进行把控,如进度、质量、风险、任务分配合理性等。
分三个角色,高层管理,中层管理,一线人员
高层管理,是经营壮况,一般是数据的多维分析
中层管理,业务情况进行把控,如进度、质量、风险、任务分配合等。
一线人员,一般是我的任务,我的动态等
总结的很棒👍