控件指南:关于下拉菜单,你知道多少?
编辑导语:下拉菜单,是进行界面设计的一种常用控件,虽然经常会用到,但是很多人可能并不是很了解它。本文作者为我们介绍了下拉菜单的类型、利弊,以及我们应该如何使用下拉菜单。希望通过本篇文章,可以帮助你拓展关于下拉菜单的设计知识。

一、前言
Dropdown(下拉菜单)是界面设计中的常用控件,它可以用下拉列表展示多个内容标签,用户能从预定的列表中选择一项或多项。在研究相关控件时,会发现这个控件有很多不同的名称:下拉菜单、下拉框、选择器、选择框等等。
Ant Design将下拉菜单与选择器分别放在不同的属性里,下拉菜单归属导航、选择器归属数据录入,Fiori Design 将下拉菜单与选择器定义为同一种控件。
其实,根据W3C规范规定,其应该命名为select element(选择元素)。

为方便表述,下文统一称之为下拉菜单。
二、下拉菜单是什么
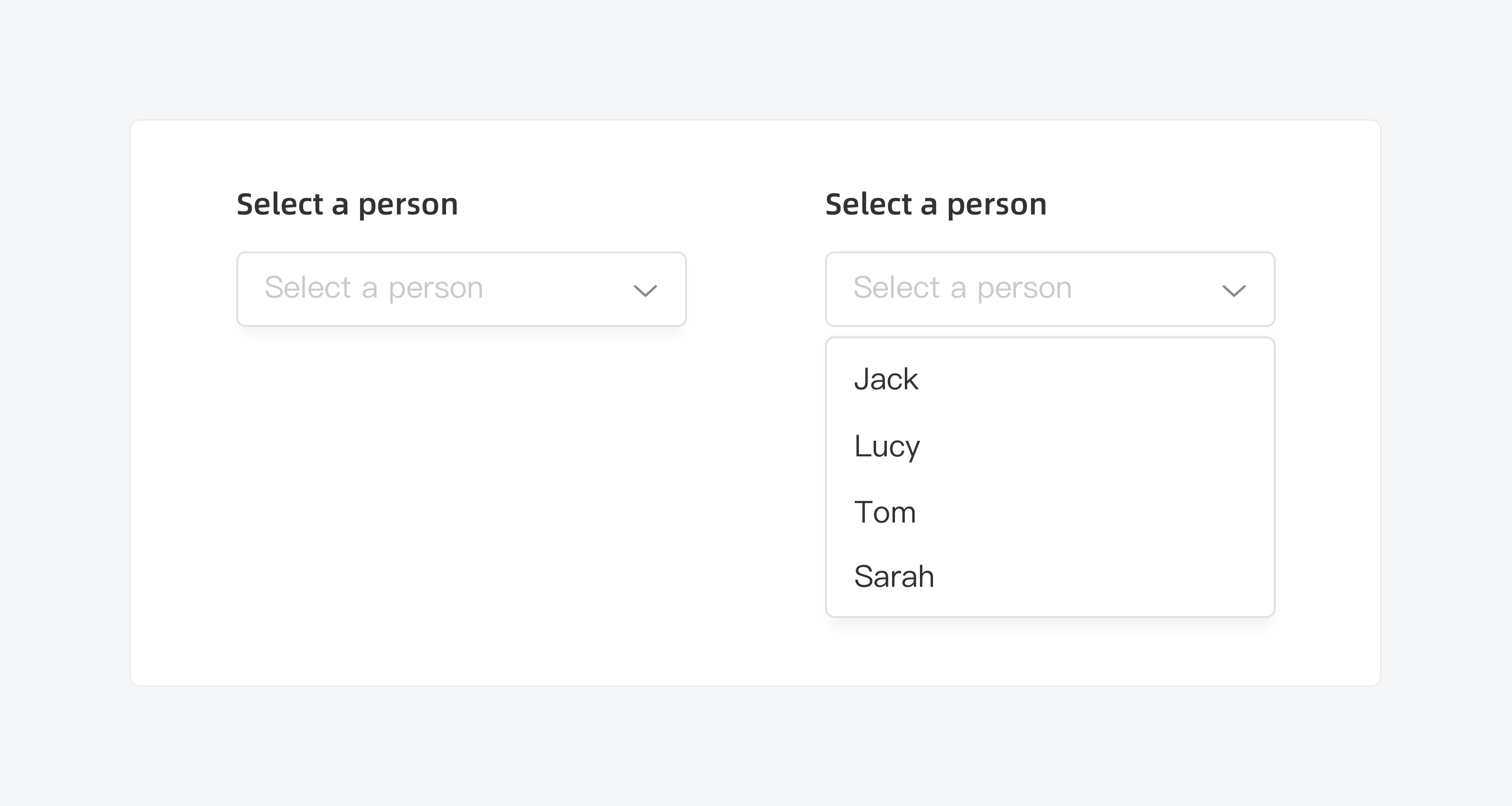
最简单的下拉菜单包含四个主要部分:一个容器框,一个朝下的箭头按钮,一个项目列表和一个标签。用户可以单击向下箭头以显示项目列表,从中选择一项或多项。

下拉菜单有3种变体,可以根据选择类型进行分类:
- 单选列表框:用户只能从互斥选项列表中选择一项
- 多选列表框:允许用户选择多个选项
- 搜索选择:允许用户搜索大量选项
选项过多时,下拉菜单可能会滚动,具体取决于展开时包含的项目数量。对于下拉列表,选定的选项或默认值在容器框中保持可见,而其他列表项仅在单击向下箭头后出现,完成选择或在下拉列表的外部单击可将其关闭。
三、下拉菜单的类型
下拉菜单常见用法有以下几种:
1. 命令菜单
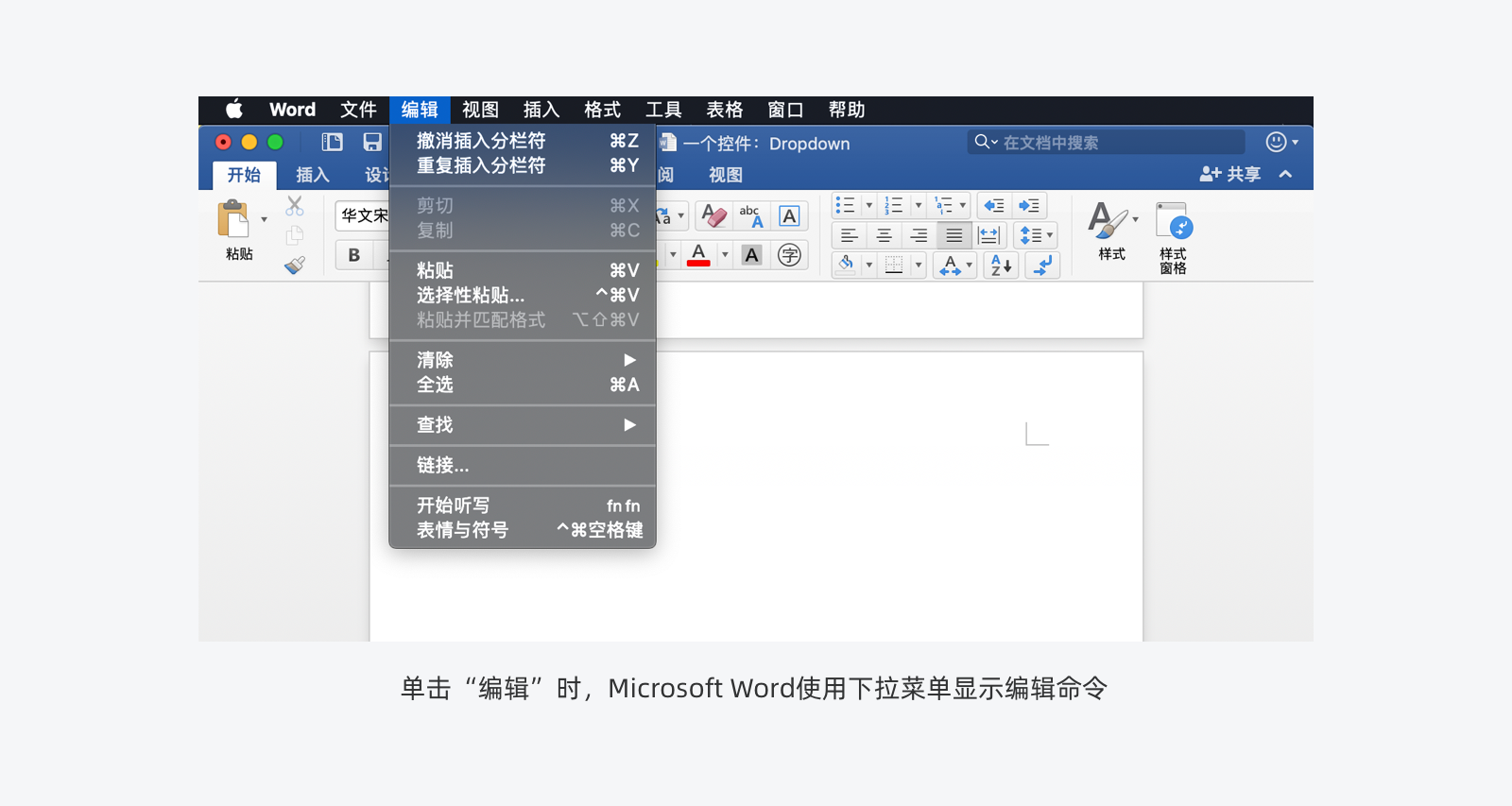
命令菜单主要应用于计算机程序和应用程序(如Microsoft Word)中,目的是为用户提供下一步操作,点击下拉后可以查看更多控制界面的按钮。

2. 导航菜单
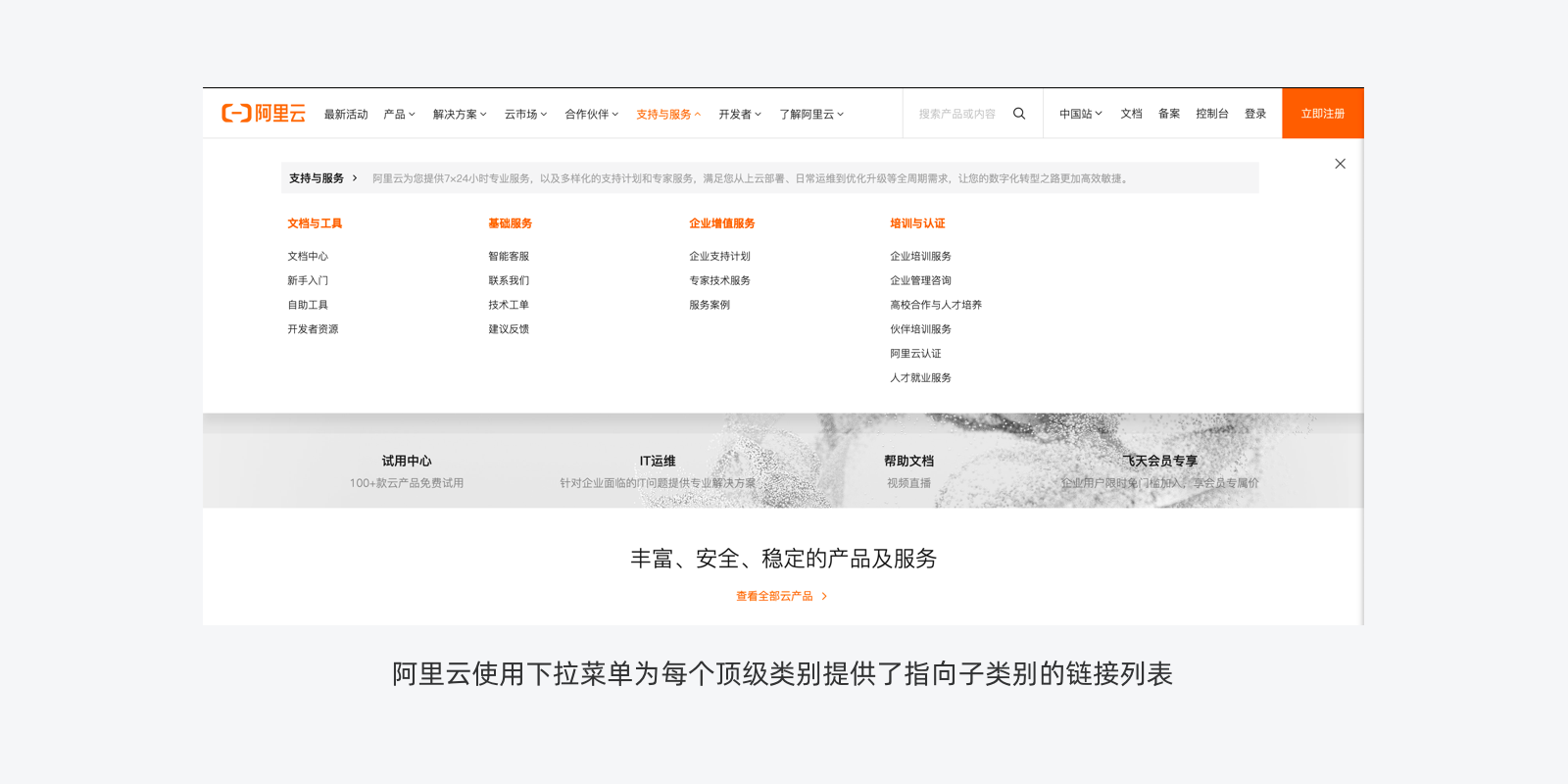
水平导航栏中常见的一种导航菜单,用于向用户提供更多链接,可以将用户带到新的位置。

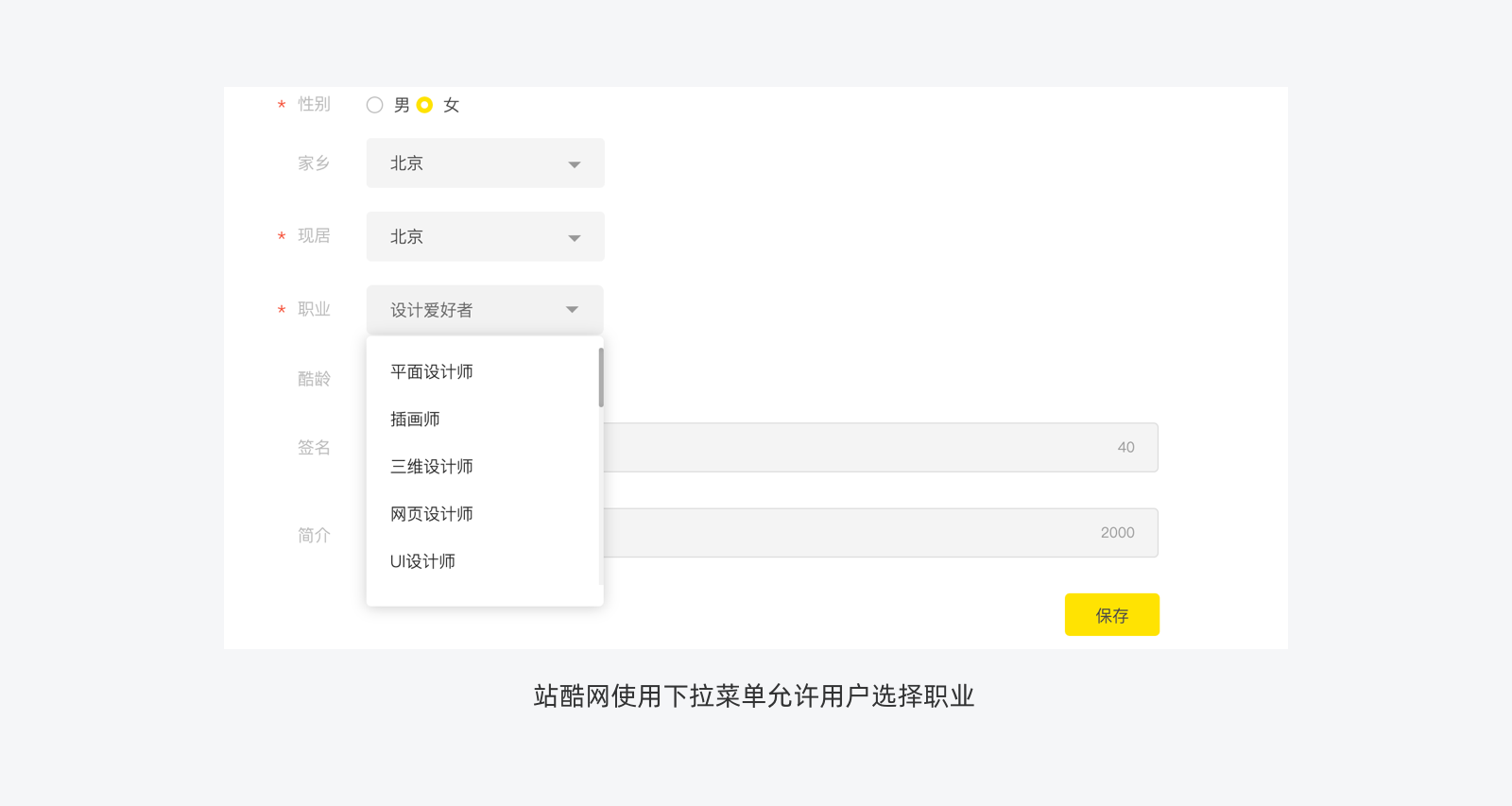
3. 表单填写
用户可以选择一个选项来输入表单字段,帮助用户从许多不同选项中进行便捷选择:

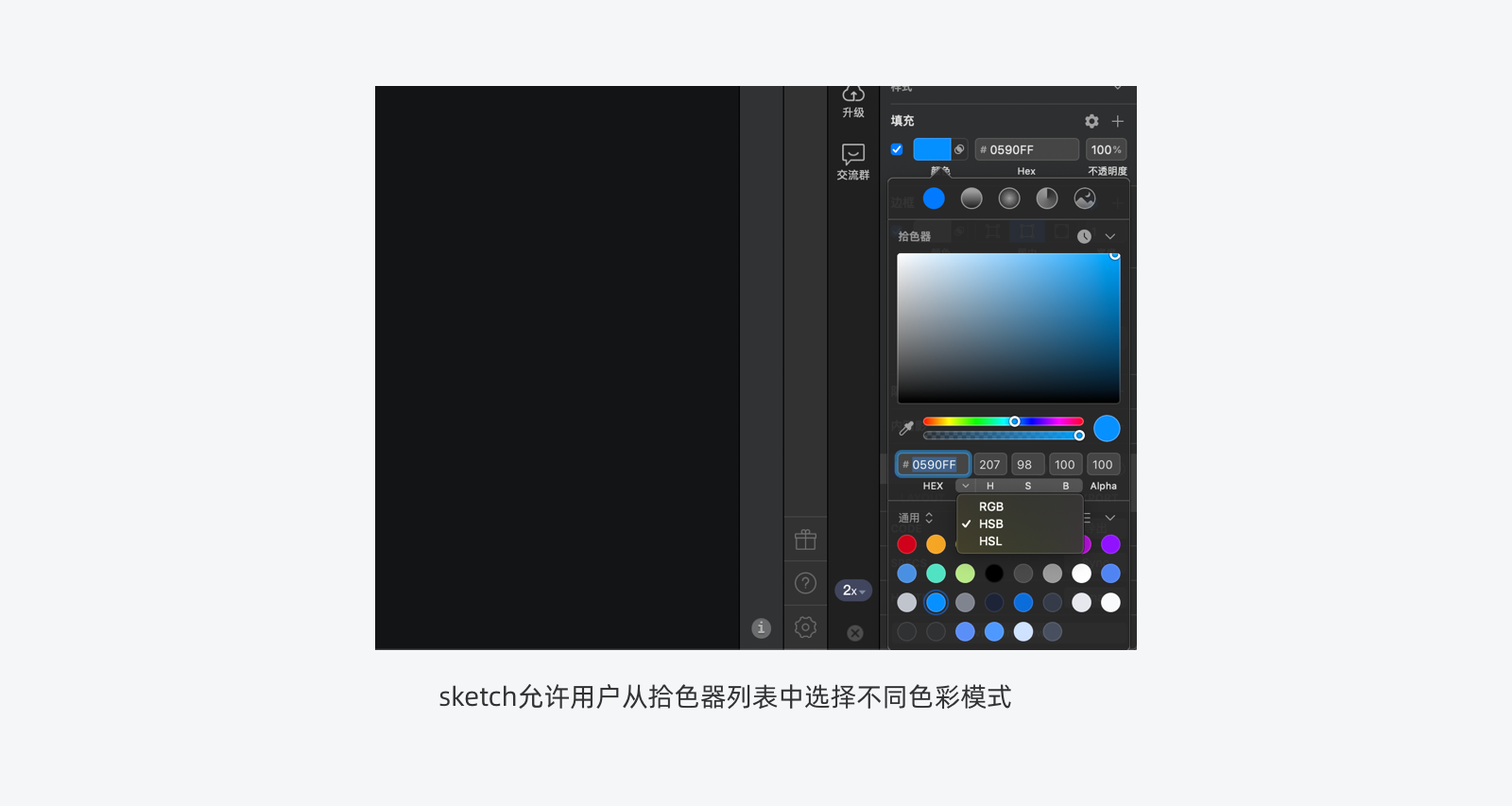
4. 属性选择
允许用户从许多选项中选择一个值,其作用方式类似于表单填写中的下拉菜单。

尽管最初“下拉框”和“下拉菜单”可互换使用,但随着设计规范的不断完善,两者之间出现了功能上的区别。如今,“下拉菜单”更多用于命令和导航列表,而“下拉框”通常用于表单数据填写和属性选择。
四、下拉菜单的利弊
在界面设计中使用下拉菜单是一个很方便的解决方案,但是过度使用会显得界面繁琐笨重,我们必须了解其优缺点来确定什么情况下使用是最佳的。
1. 使用下拉菜单的优势
- 提供最佳选项:为用户提供系统最佳项,默认情况下可以处于选中状态;
- 淡化替代选项:由于下拉列表隐藏了其他可用选项,因此很好地淡化了替代选项。这在默认值可以满足大多数用户的情况下,并且替代选项对非专业用户来说是危险的情况下是有利的;
- 节省空间:如果界面只能为用户提供很少的空间,下拉菜单非常实用。虽然下拉菜单很小,但是可以在很小的空间中包含大量信息;
- 操作熟悉:下拉菜单是大多数用户熟悉的选择控件,在计算机应用程序中使用广泛;
- 输入可预测:通过输入文本字段收集用户信息是不可预测的,用户可能会输入错误,拼写错误或误解输入内容。下拉菜单通过提供的选项,可以预测用户的输入内容;
- 灵活:下拉菜单最大的优点就是一个下拉列表就能包含所有选项,无需根据选项数量而更改设计。
2. 使用下拉菜单的缺点
- 当下拉菜单包含太多选项时需要滚动,会放慢用户输入速度;
- 下拉菜单默认情况下会隐藏可用选项,用户无法感知选项内容;
- 下拉列表看起来像已经完成,当用户填写表格时,会在视觉上扫描要填写的空字段,单选按钮和复选框更容易被发现;

- 将光标从下拉框中移出时会不小心关闭下拉列表,用户需要重新开始一轮新的选择过程。
五、下拉菜单vs其他控件
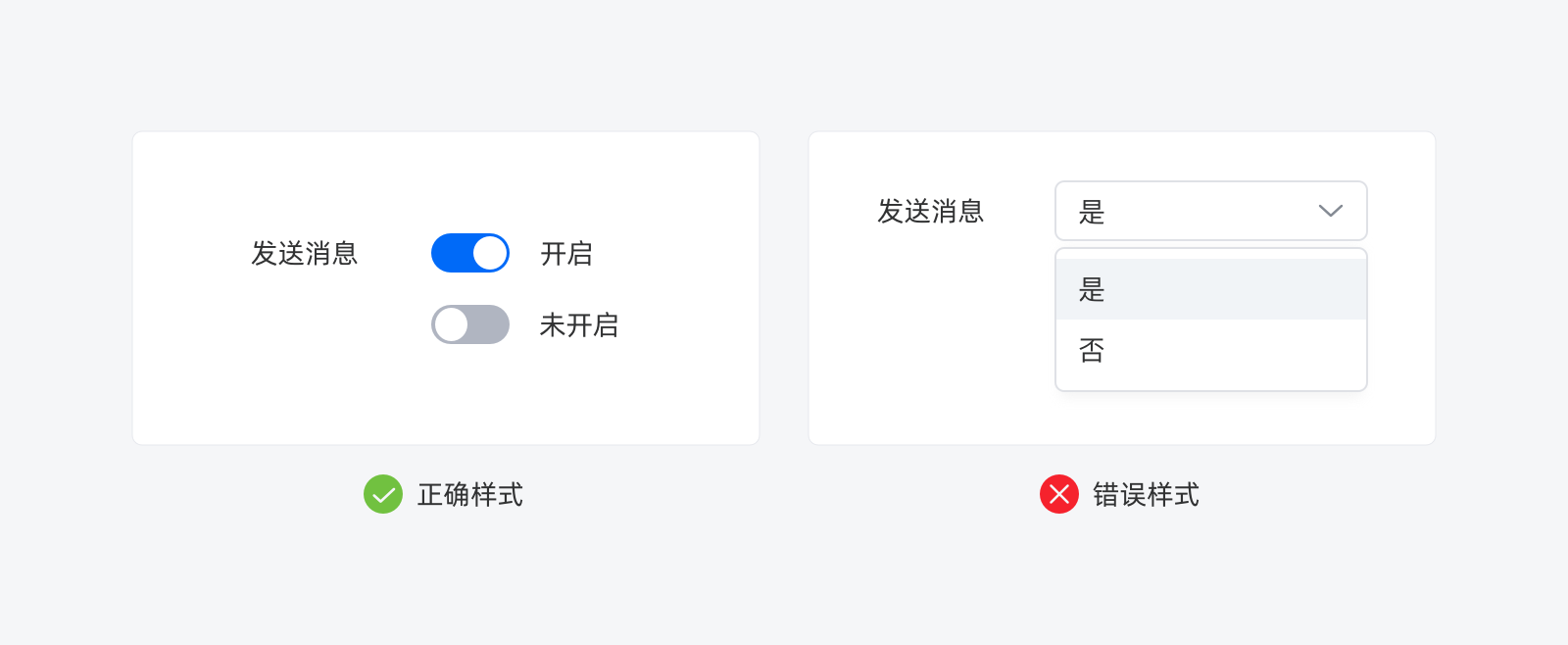
1. 切换/开关
如果用户输入的是两个互相对立的选项,则可以使用开关。如:有效或无效、是或否、开或关等。切换开关可以替换两个单选项,允许用户在两个相反的状态之间进行选择,最适合用于更改系统功能和首选项。

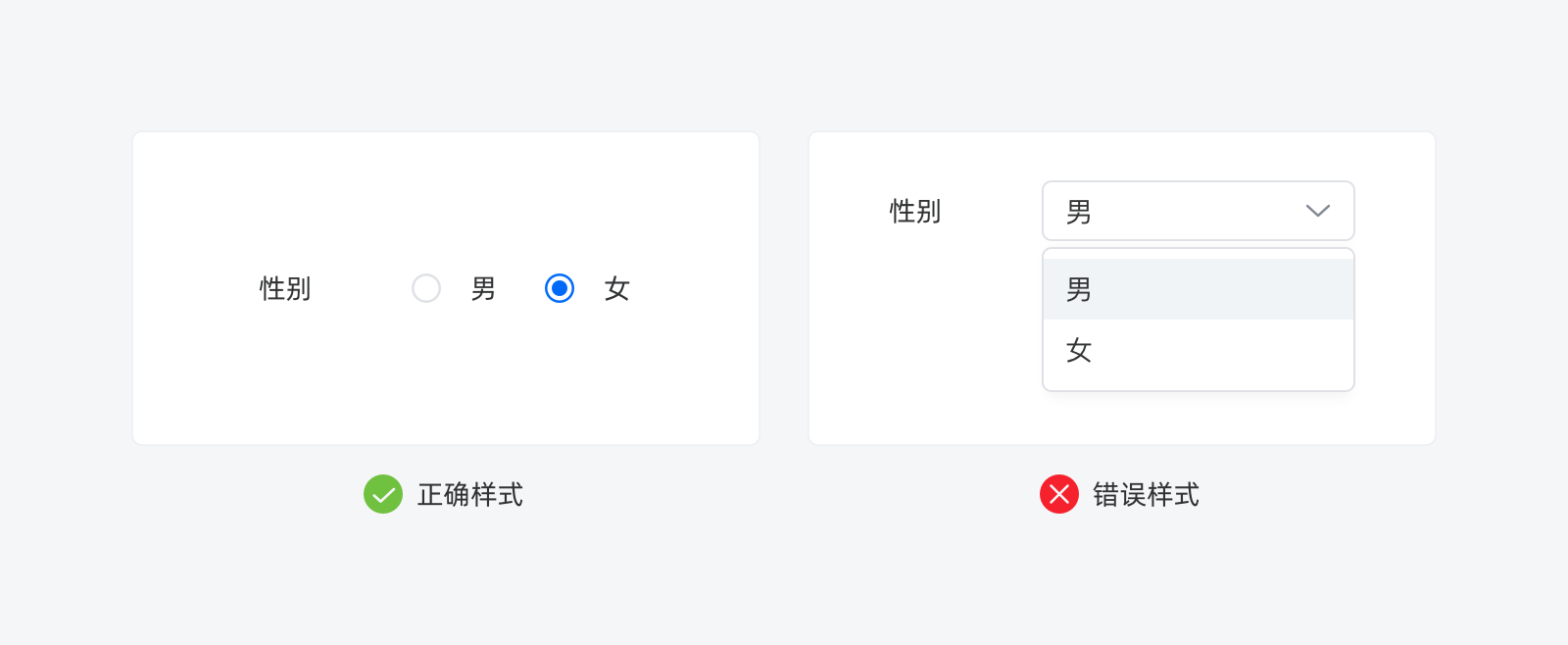
2. 单选按钮
当选项很少(5个或更少)时,单选按钮可用于替换下拉菜单。与下拉菜单相比,使用单选按钮的好处是可以轻松地扫描选项,而无需强制用户交互来查看可用选项。

心理学家J. A.Bargas Avila及其团队在关于网页表单设计的研究中表明了使用单选按钮优于下拉菜单:“单选按钮的优势在于所有选项都可以立即看到,而下拉菜单的优势在于节省了屏幕空间”。
在CXL进行的可用性研究中,他们发现,与使用单选按钮相比,下拉菜单显着降低了用户的速度:“调查参与者完成单选按钮表单(n = 354)的平均速度比使用选择菜单按钮(n = 354)的表单快2.5秒。在置信度为95%的情况下,单选按钮明显更快。”
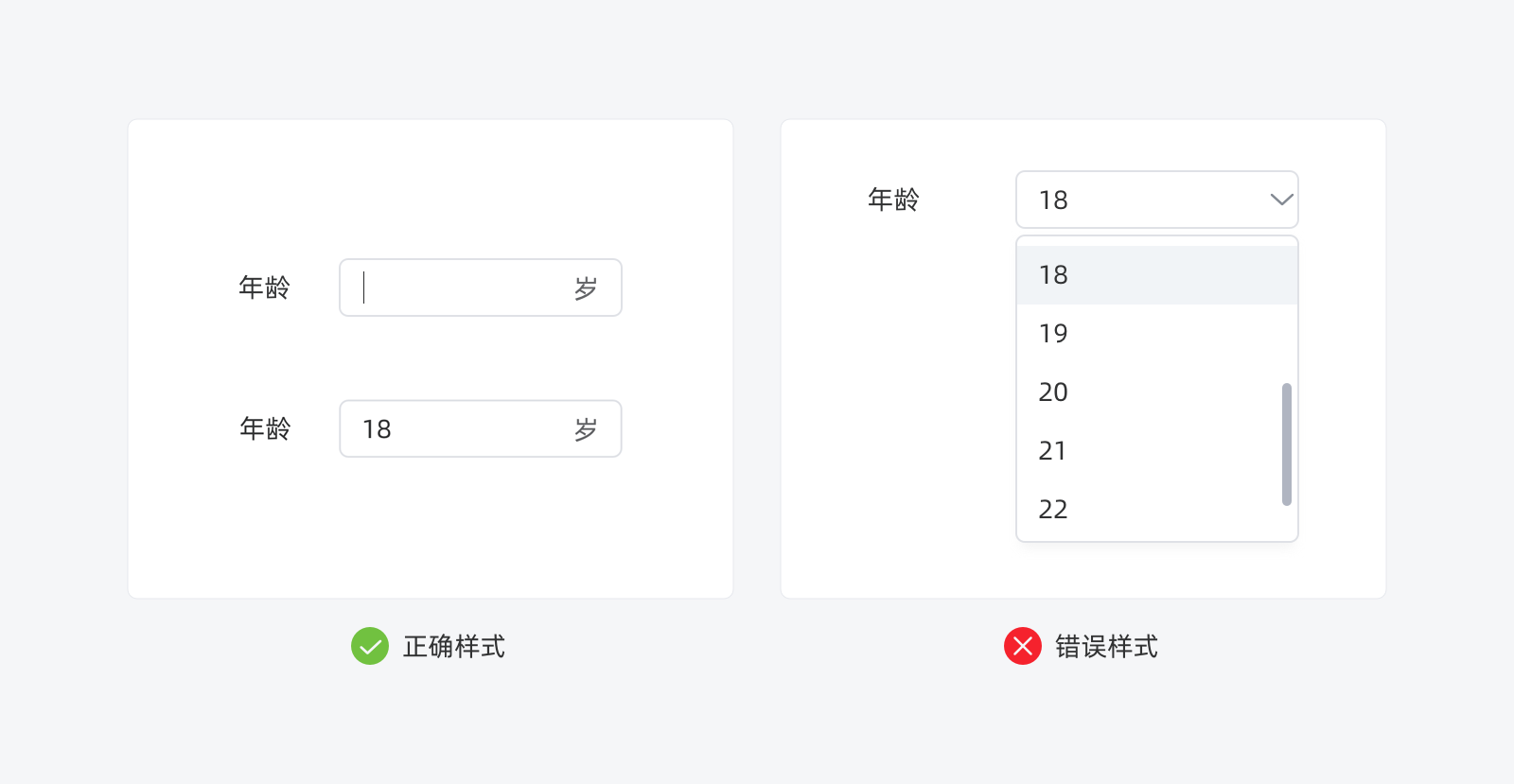
3. 输入框
对于输入可能更快的情况,应避免使用下拉菜单。例如,当输入金额或年龄时:

与下拉菜单的交互相比,在输入框中输入内容通常更快、更方便,从下拉菜单中选择一个值所需的最小交互次数如下:

对于屏幕显示尺寸有限的界面,特别是移动端界面,单击下拉菜单后,选项列表可能并不完整。因此,用户必须上下滚动以查看适合屏幕的选项数量。对于无序列表,找到正确的值需要耗费更多时间。
4. 列表框
与使用复选框或单选按钮相比,当用户可以选择5个或更多选项时,最好使用列表框或下拉列表。
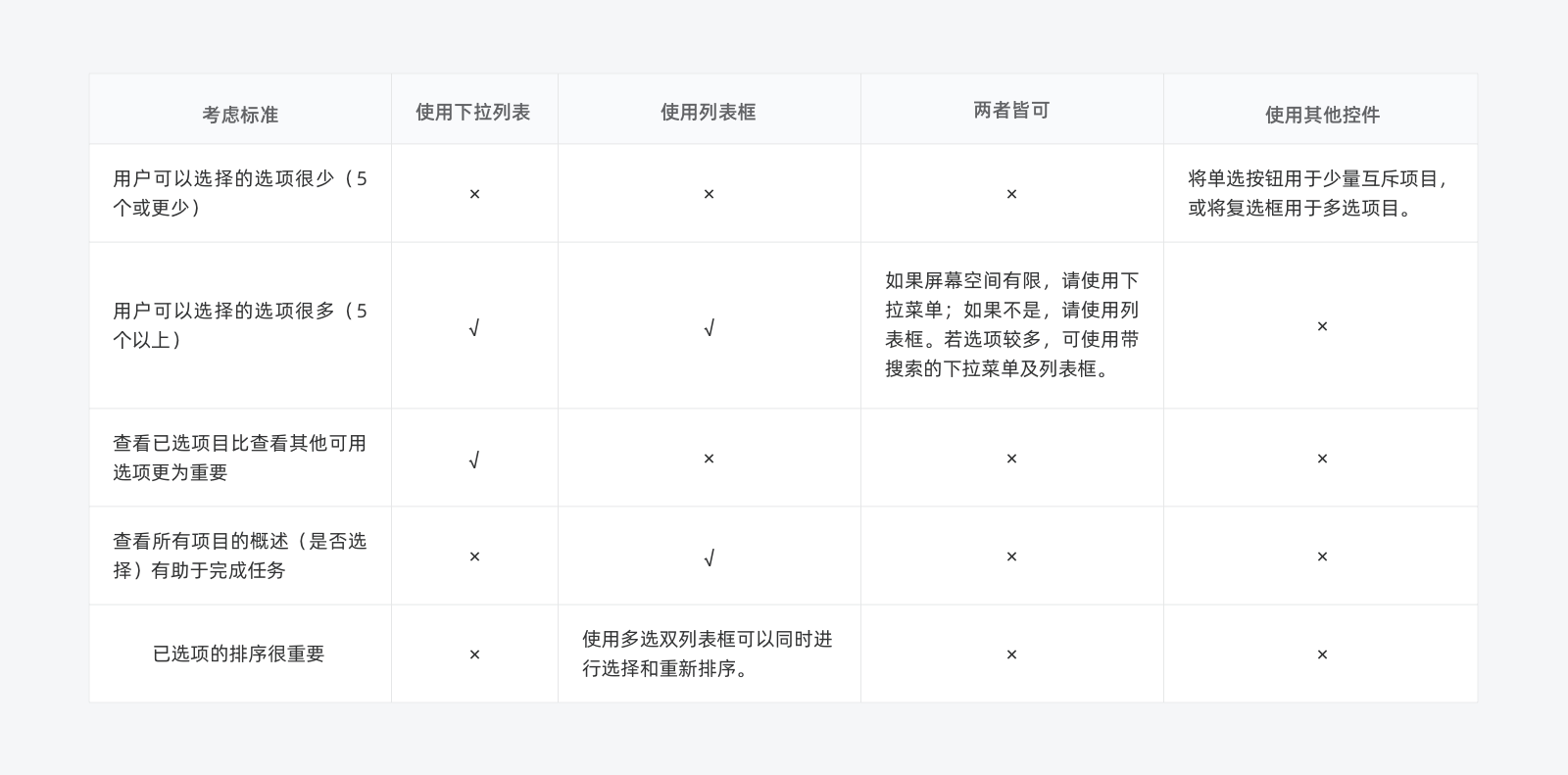
在列表框与下拉列表之间进行选择时,还需要考虑其他因素,例如可用的屏幕空间量,是否需要用户淡化其他选项或是否允许用户进行更改等。设计师 Anna Kaley针列表框与下拉列表的优劣进行了详细分析,下面列举了部分分析结果:

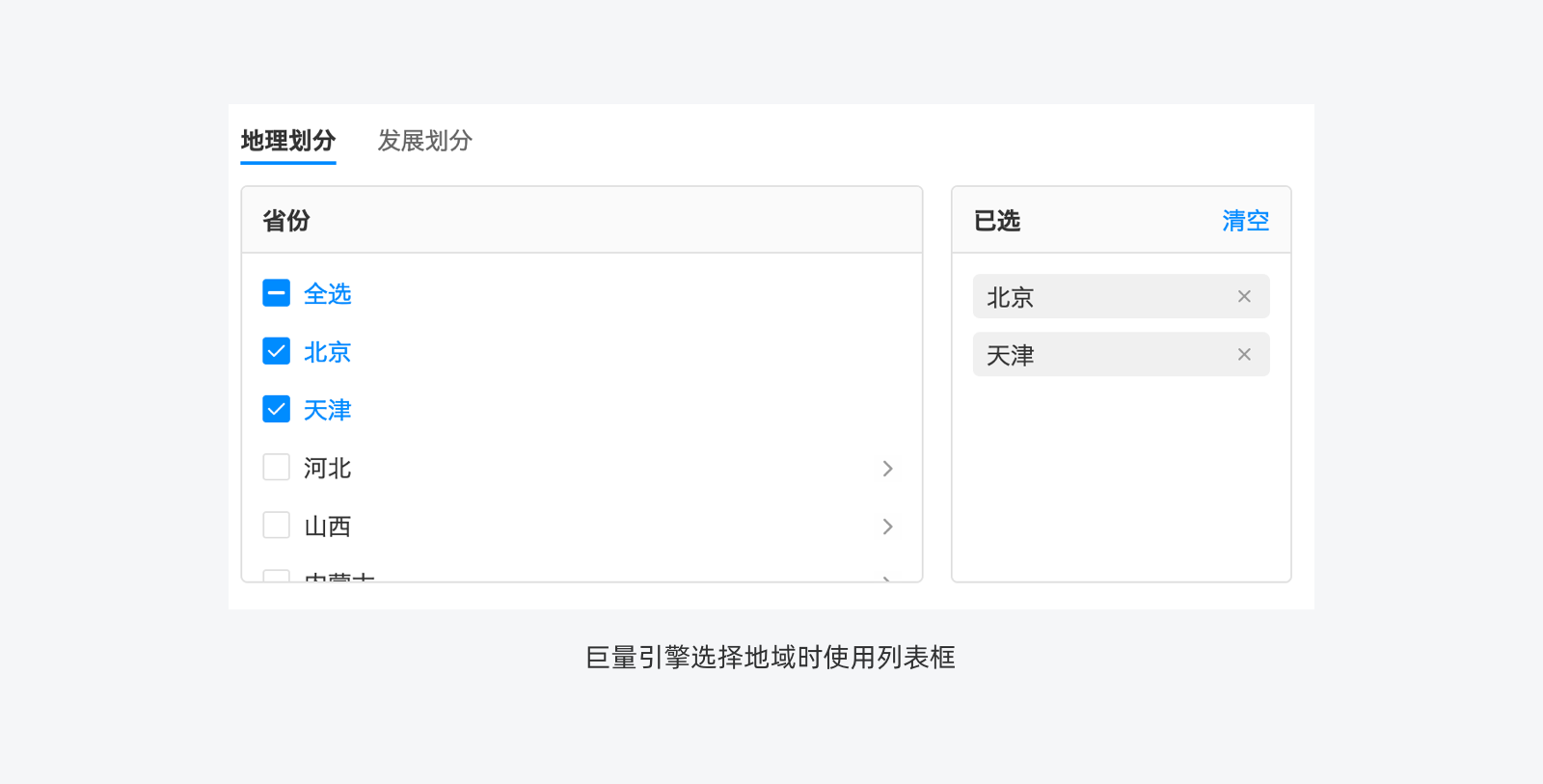
可见当屏幕空间足够、需要查看已选项以及需要对已选项进行更改时,使用列表框比下拉菜单更合适。例如,巨量引擎在填写地域时,为了方便用户对比已选项与未选项以及更改已选内容,使用了双列表框。

六、如何使用下拉菜单
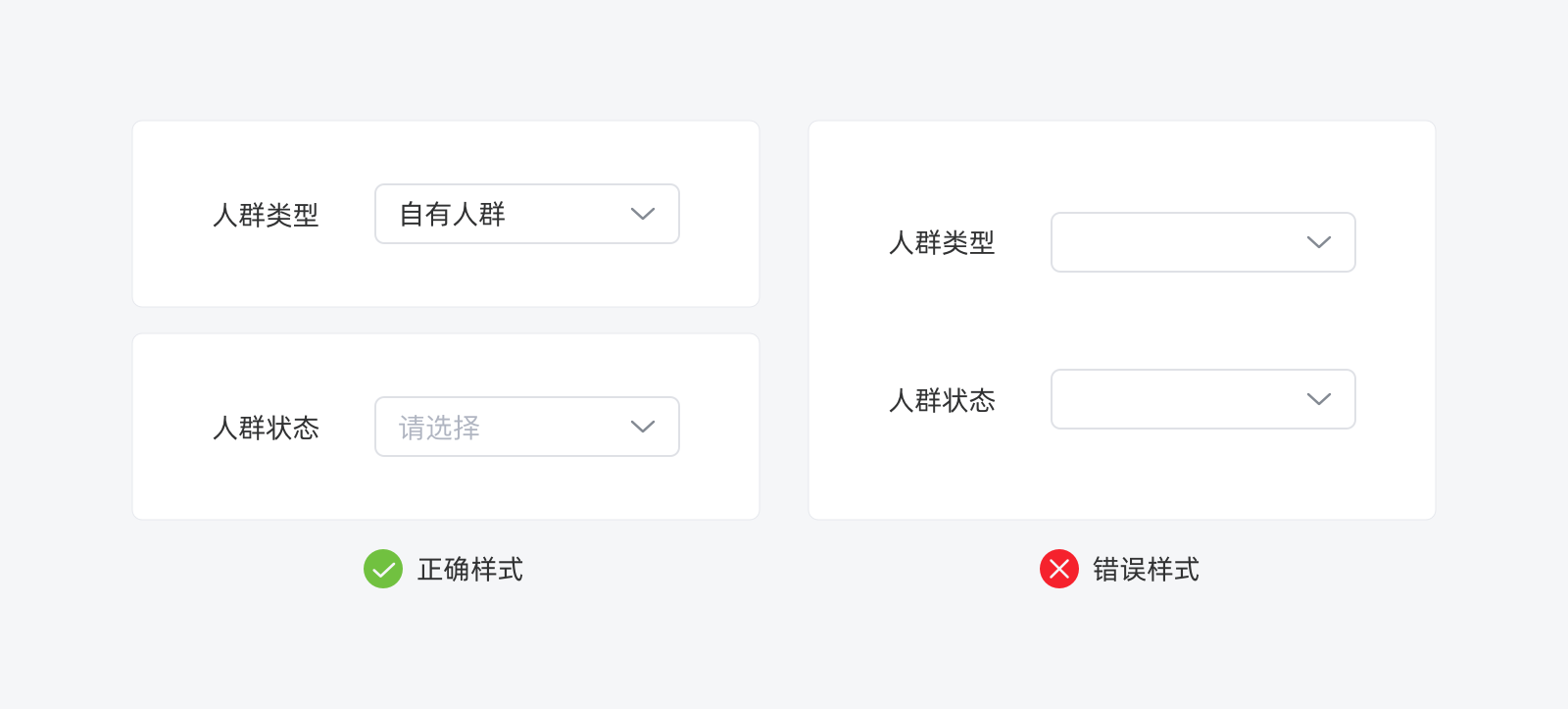
1. 尽可能指定默认选择,如果未指定所选项目可使用占位符
通常情况下请给一个默认选项,如果需要指示所有项目都适用,可提供“全部”作为选项,并将其放在列表的开头;如果允许用户不要选择任何选项,请提供“无”作为选项,并将其放在列表的开头。
若一定要使选项默认选择空,可以通过容器框中使用占位符来解决该问题,使其看起来也为“空”。为了获得良好的可访问性,建议不要使用空白下拉列表。

2. 以可预测的方式对选项进行排序
排序选项列表应包含用户可用的所有项目,可选择以下方式排序:
- 逻辑:将项目按有意义的顺序排序,将相关选项组合在一起,并首先显示最常用的选项,然后显示不太常用的选项;
- 按字母顺序:按字母顺序对货币,名称和类似内容进行排序;
- 数值:将数值按顺序排列,通常从最低的数字开始;
- 时间顺序:将与时间相关的信息按时间顺序排序,通常最新的优先。
3. 使用简短的描述性选项
文本值应尽可能短,因为列表仅限于使用单行,太长的值可能会被截断。
4. 不可用的选项置灰
不能选择的选项不要删除,应保留在视图中并用灰色表示。如果用户将鼠标悬停在变灰的选项上超过一秒钟,可以考虑显示一条简短的气泡帮助说明为什么禁用该选项以及如何使其处于活动状态。
5. 通过点击触发下拉框,而不是悬停触发
悬停菜单会迫使用户必须将指针放在菜单内,如果用户指针离开下拉菜单,菜单将被关闭,这无疑增加了用户的操作难度。
6. 找到不同控件中的平衡关系
使用下拉菜单是避免用户输入内容的便捷方法,众所周知,打字需要用户付出大量的认知成本,这就是为什么下拉列表在表单设计中很常见的原因。
但是下拉菜单并不是万能的,使用下拉菜单(尤其是表单中的下拉菜单)时,应平衡表单类型、用户类型等各种其他因素的关系,这需要设计师从众多控件中进行权衡。
七、结语
关于下拉菜单的设计指南远不止于此,以上仅是笔者通过学习与工作的个人感悟,感谢阅读。
参考文章链接
- https://experience.sap.com/fiori-design-web/select/
- https://www.nngroup.com/articles/listbox-dropdown/
- https://www.nngroup.com/articles/drop-down-menus/
- https://cxl.com/research-study/form-field-usability-buttons/
- https://www.zuko.io/blog/why-drop-downs-are-bad-for-online-forms
本文由 @LIZ酱 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







