去形式化——移动设计新趋势

我们已经住在一个“干净极简”的世界有一段时间了,那么接下来呢?在过去的几个月,一些创新设计的业界领袖已经将“极简设计”推向另一个境界。 Facebook 、 Airbnb 和 Apple 已经跟随一个相类似的蓝图来简化主要产品,这种方式就反映出了移动设计“去形式化”的新趋势。
究竟什么是去形式化?
你说从没听说“去形式化”?好吧,这是因为我刚把这个术语杜撰出来。最近我注意到区别于扁平设计、极简设计以及流程简化的新趋势。有些人可能认为这只不过是极简设计运用于移动领域的下一阶段,但是我却要说这个东西可能更加不同一点。一些特别的共同点和特征点能够定义这个新趋势。所以我觉得为它取名。我可以这么干,对吧?
这些横扫硅谷的热门新趋势的定义特征是:
- 更大更粗的标题
- 更简单更通用的图标
- 色彩抽取
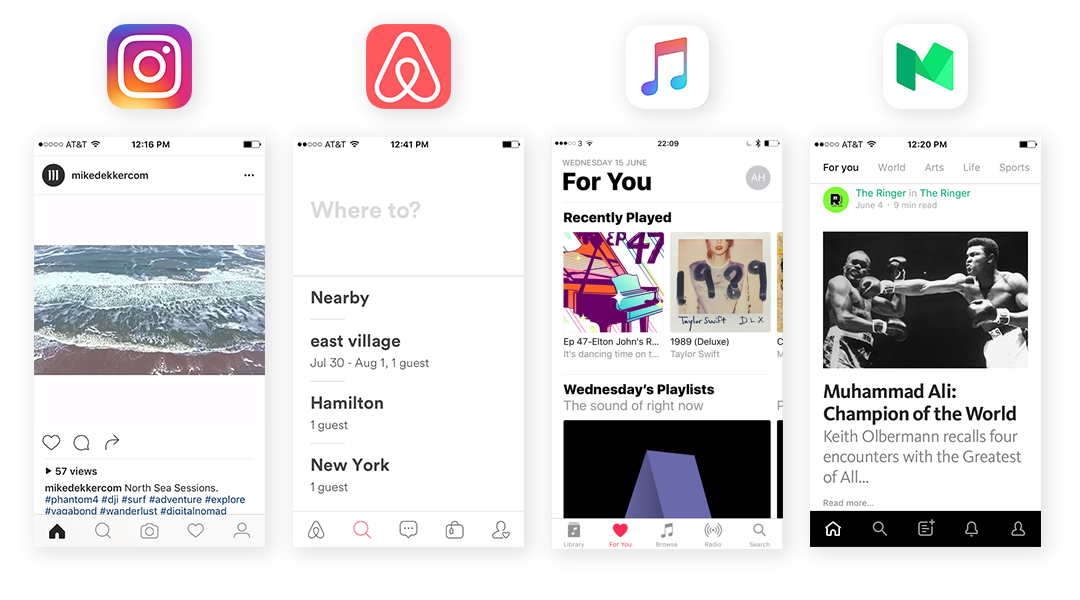
结果呢?一些我们最喜欢的应用的界面开始看起来越来越像是他们可能都来自同一个品牌。
证据
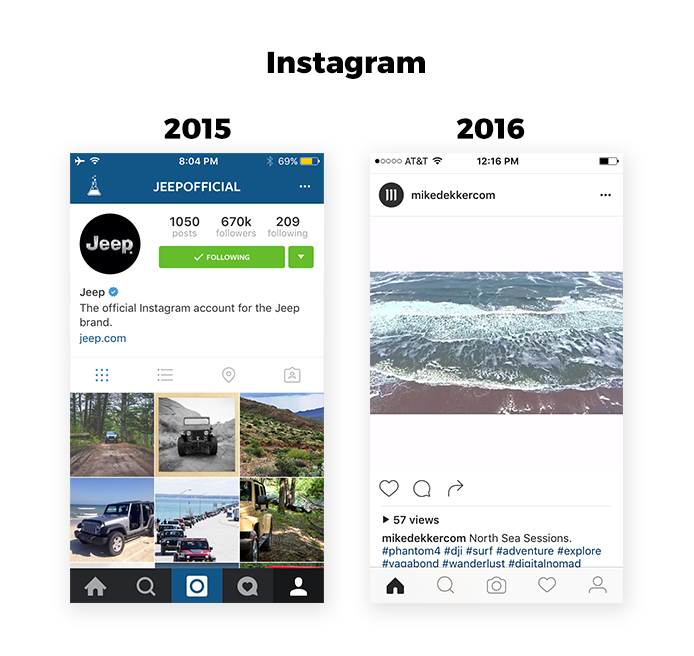
我最开始注意到这个趋势是在五月初(2016) Instagram 发布他们重新设计的界面时。

Instagrame 的新界面
这次重新设计的一些变化包括:去掉了很多在这个应用中多次出现的蓝色和深灰、加粗标题以及简化底部导航和图标。留下的是黑白的界面和搭配加粗的标题,这样一来内容就让内容明显而且功能更加清晰了。我欣赏这种不那么杂乱的界面,它让我想起了一个我已经钦佩了很久的平台—— Medium 。 Medium 从2012年就开始使用这种黑白形式,并且每次重新设计都会减少一些杂乱;显然 Medium 就是一个去形式化的领军者。恭喜 Medium !
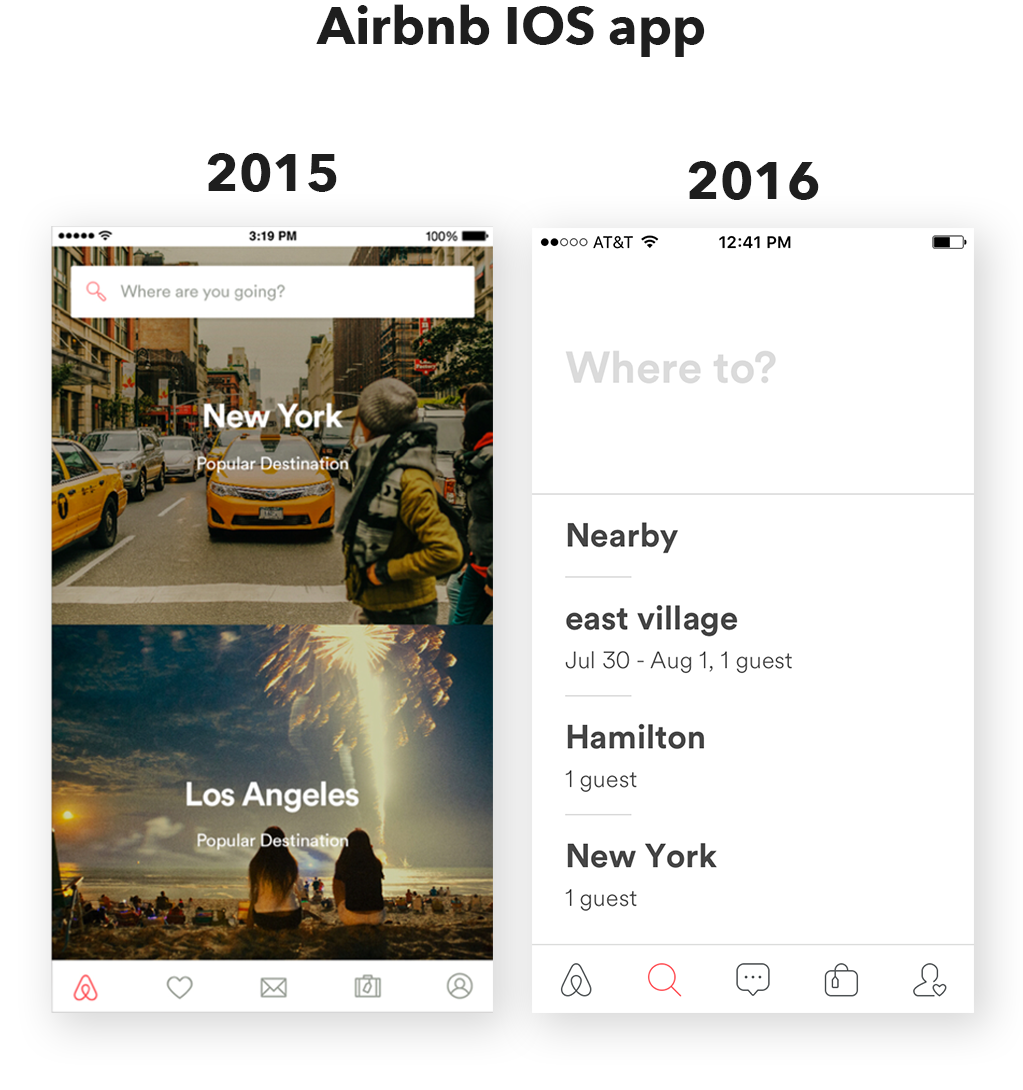
就在 FB 的人揭露出 Instagram 的样子后,很快我打开 Airbnb 并且被他们之间的相似度惊讶到了。这是他们在四月(2016)发布了新设计后我第一次看这个应用,然而我却感觉早就看过了。

Airbnb 的新界面
Airbnb 重新设计的界面甚至没有得到一个月后 Instagram 新设计得到的媒体关注(可能一部分原因是这个新界面没有搭配上一个漂亮的新应用图标),但是它的确是遵从了很多相似的去形式化的策略。
这个移动新设计带来更大更粗的标题,去掉了不必要的图片和色彩并且简化了他们的图标使其看起来更具普遍的识别性。留下来的是非黑即白的界面,让内容更加明显并且功能更加清晰。
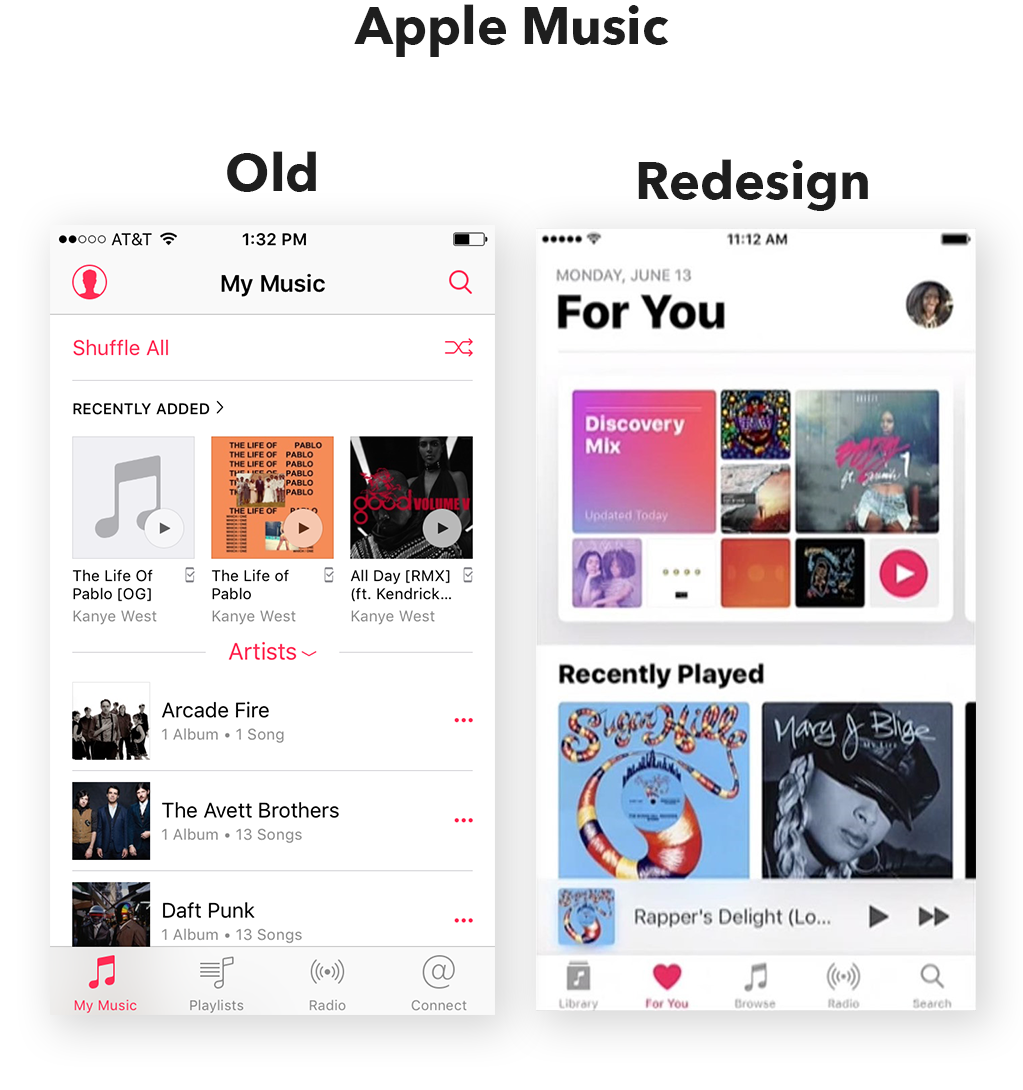
苹果是最后一个设计师们开始着迷于去形式化运动的例子。这个月初(2016),在苹果全球开发者大会上,这个科技巨人宣布了一系列令人兴奋的消息让消费者们翘首期盼,包括发布了 iOS 10 ,对此他们的配音是“史上最大的 iOS 发布!”(或者至少是自从 iOS 8 以来因为它也被称为“史上最大的 iOS 发布!”)。

Apple Music 的新界面
有一条公告特别吸引我的目光,那就是 Apple Music 的重新设计。虽然最终要的几个设计点是体验提升和功能新增,视觉方面却是我注意到的第一件事。 Macworld 的作者 Caitlin McGarry 将这个视觉更新描述得很好:“这是一个全新的样貌,巨大的卡片、粗大的文字和清晰的白色背景都让专辑艺术更加注目。”
听起来是不是很相似?这个设计与 Instagram 和 Airbnb 的蓝图有些微的区别 (他们用的都是空心图标! Apple 你肿么了!)但是关键元素还在这里:大而粗的标题,黑和白的界面。
那这又意味着什么?
就像我先前提到过的,这意味着原来越多的你喜欢的应用将会看起来更相似。为什么?就像那句话一样,技术就是一个抄袭传奇。那些得到广泛正面评价的新设计(有些人在抱怨哪些新的黑白界面缺乏个性但是他们很快就会放弃的,你打开一个应用是为了它的功能而不是个性)所以我期待新老应用都开始跳入这个去形式化的潮流来。
这意味着你的 iPhone 主屏幕将会只是一个将你送往欢乐谷的彩色魔方大门。

去形式化的界面设计
现在,不论你赞同还是反对这种单色时尚,这已经毋庸置疑地成为了一个进步的信号。产品设计的进程正在从老旧的鼓励累赘设计的分隔手法发展并进化到了真正关注用户总进程上。在老的产品设计过程中一个界面设计师可能在设计框架时被体验和产品以“让它更漂亮”的指令束缚。这样设计师就会花费很多时间来增加颜色、去除颜色、修改颜色,然而最好的解决方式可能早就摆在他们面前……那就是线框图!在如今相互交融的设计过程中,体验和界面设计师之间的界限愈来愈模糊,设计师们变得不那么担心他们的特殊职责(像是让它更漂亮)并且关注与为用户创造最好的产品这个终极的目标上【译者:难道不是赚钱创造价值吗 → v → ?】。
去形式化的终极指南
那么你对去形式化已经足够确信并且准备好跳入这一潮流了吗?很好,跟随这些指南,你立即就能创造出能够得奖的应用。
1. 去掉色彩。OK,你可以有一个颜色,但是非常谨慎地使用它来指示行动。一切最好都是黑色和白色。让应用的内容本身带来色彩。
2. 更大、更粗、更黑的标题。你看到这里的标题了吗?用 20 到 30 像素来让它看起来更大。
3. 简单、纤细、可识别的图标。你的图标最好是能够通用并且没有颜色限制。并且如果你想要通过从左到右的排序来传达含义可以这样做:首页、搜索、主操作、副操作、信息。
4. 两倍,不,三倍增加空白区域。也许甚至是四倍。这么做一定不会错。
5. 让你的应用图标更加明亮。如果你想要补偿性地设计一点闪亮鲜艳的东西,那么就放在应用图标里吧。这才是展示个性和品牌的地方,让它更加与众不同!
原文作者:Michael Horton
原文地址: Complexion Reduction: A New Trend In Mobile Design
翻译:雨涵_Zoe
译文地址:http://www.jianshu.com/p/a4451588ea72
本文由 @雨涵_Zoe 授权发布于人人都是产品经理,未经作者许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益







你之前发的那篇文章我也看过,现在滴滴出行也是去形式化设计
Airbnb最近进行了改版,已经改成material design的风格了
这不但是设计的趋势,更是用户体验的升级,更加突出了内容和功能。现在国内好多产品都在朝着这个方向更新,给人眼前一亮。
对于没有内容和功能的APP来说,是个问题…
ios升级之后明显和之前的体验感不一样