Axure实例:顶栏和侧边栏的固定和窗口自适应

一篇关于Axure的干货教程,关于顶栏和侧边栏固定以及窗口自适应的设计过程,希望对大家有所启发。
在后台系统中,常有侧边栏,不随页面内容的滚动而变化,且高度与浏览器等高。
第一步
新建一个母版1 做侧边栏,在母版中新建两个动态面板,一个作为背景使用,一个放置标题使用。

第二部
(背景)动态面板的颜色设置为 与标题背景色一致。
(标题)动态面板内新建元件作为标题。

第三步
将(标题)动态面板 与(背景)动态面板对齐。
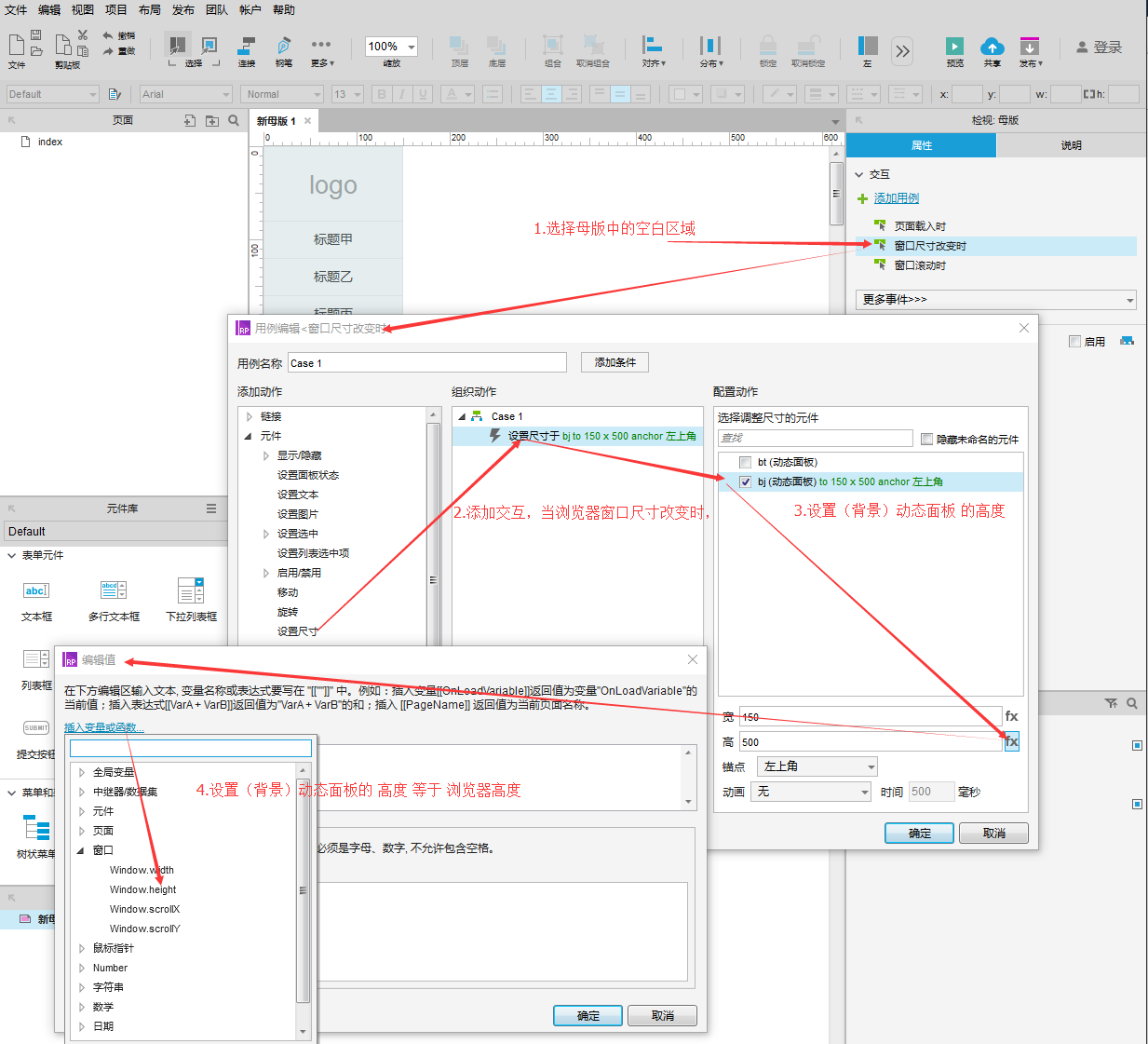
设置 (背景)动态面板的高度与浏览器高度一致。可实现左侧栏高度自适应。

 第四步
第四步
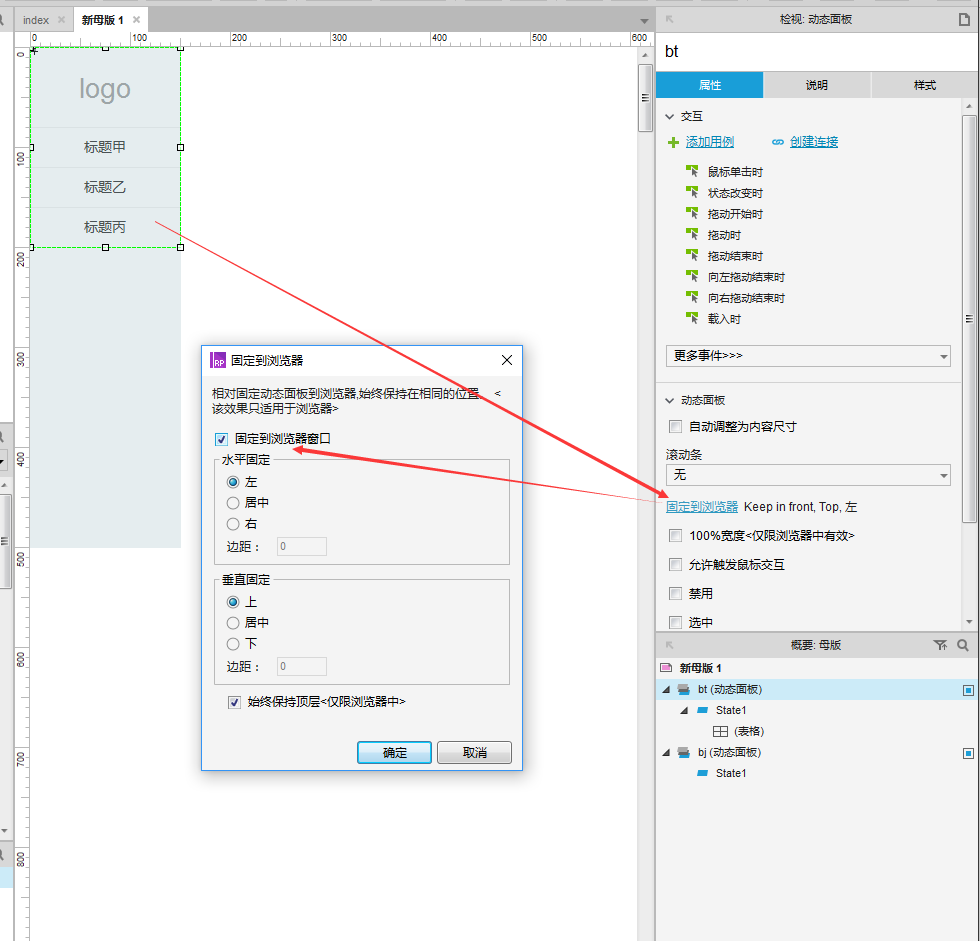
将(背景)动态面板 和(标题)动态面板 固定到浏览器,实现内容滚动时,侧边栏不会跟随滚动。

第五步
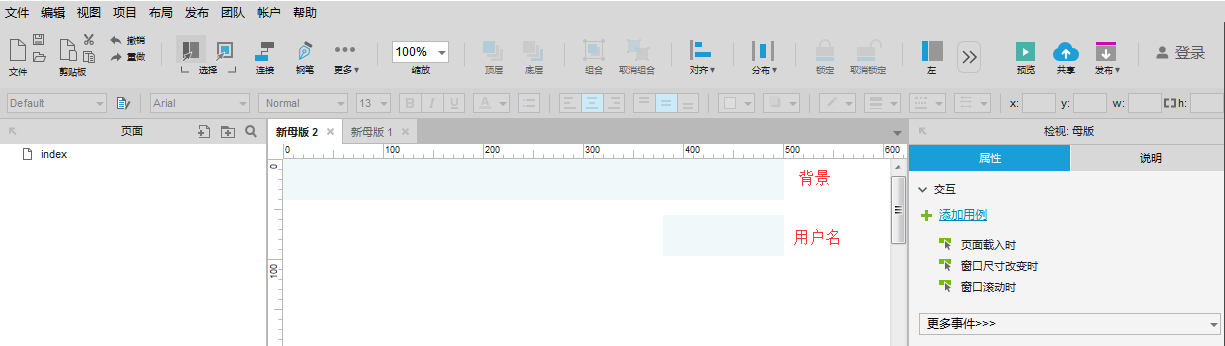
新建一个母版2 做顶栏。在母版中新建两个动态面板,一个做为背景,一个作为登录用户名。

第六步
设置(背景)动态面板和(用户名)动态面板对齐,
(背景)动态面板的颜色设置为 与(用户名)背景色一致。
(用户名)动态面板内新建元件为 用户名称。
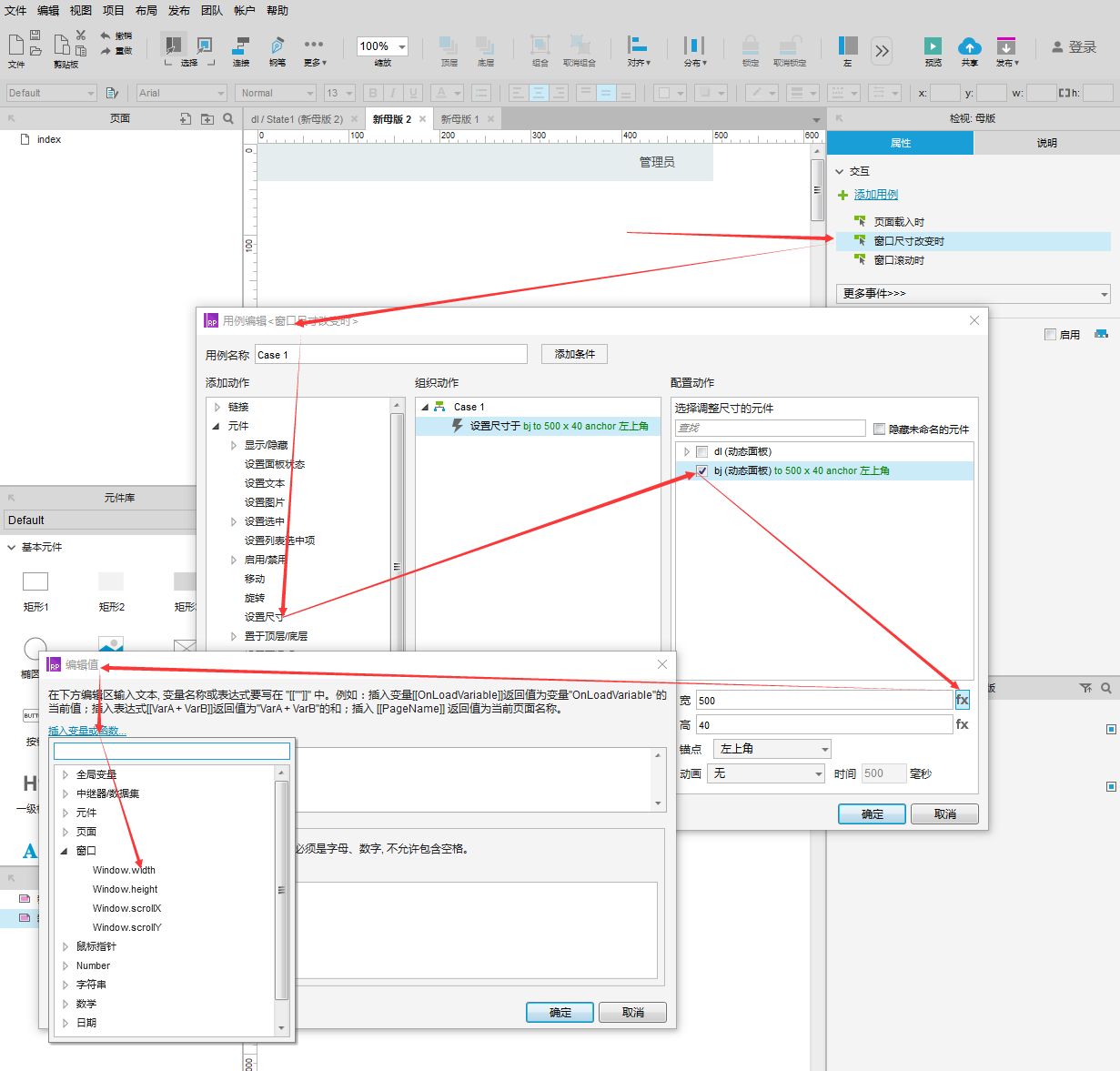
设置 (背景)动态面板的宽度与浏览器宽度一致。可实现顶栏宽度自适应。

顶栏宽度自适应也可以选择 动态面板属性 勾选(100%宽度)

第七步
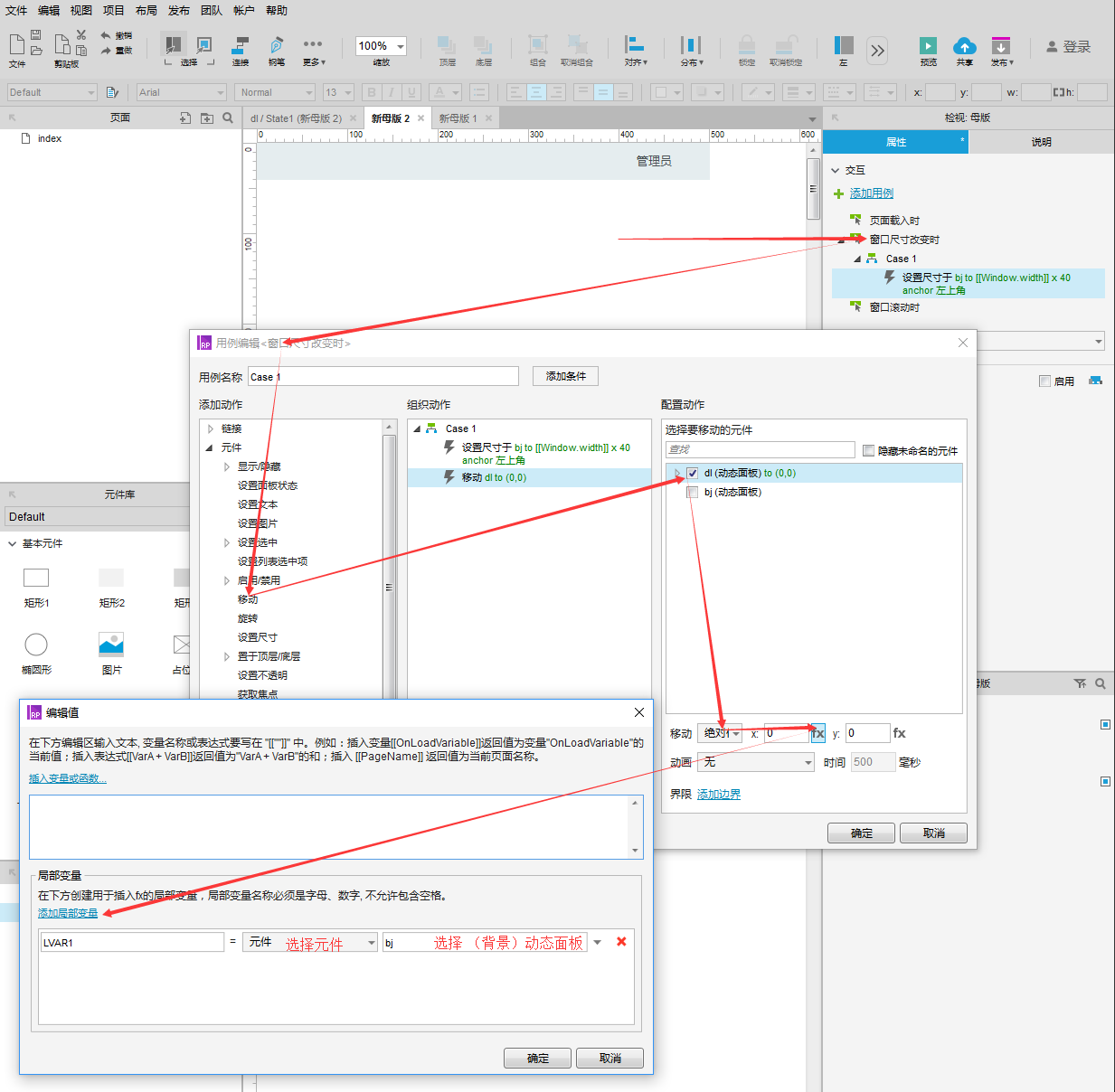
要使(管理员)三个字,随着浏览器窗口的变化而跟随一直在右边。
可设置(管理员)的位置为 (背景)动态面板的右边位置 减去 200像素(因为我设置的 管理员 三字宽度为120像素,所以减200就使得 管理员 三字一直在浏览器范围内,并距右边距为80像素。)
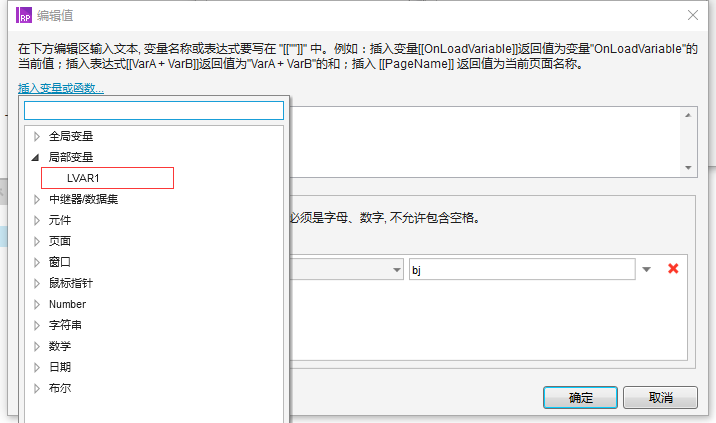
 选择刚刚添加的“局部变量”(可在 添加局部变量时 自行改名)。
选择刚刚添加的“局部变量”(可在 添加局部变量时 自行改名)。

设置局部变量(就是 背景 动态面板) 的右边(right)减去200像素。
[[LVAR1.right-200]]

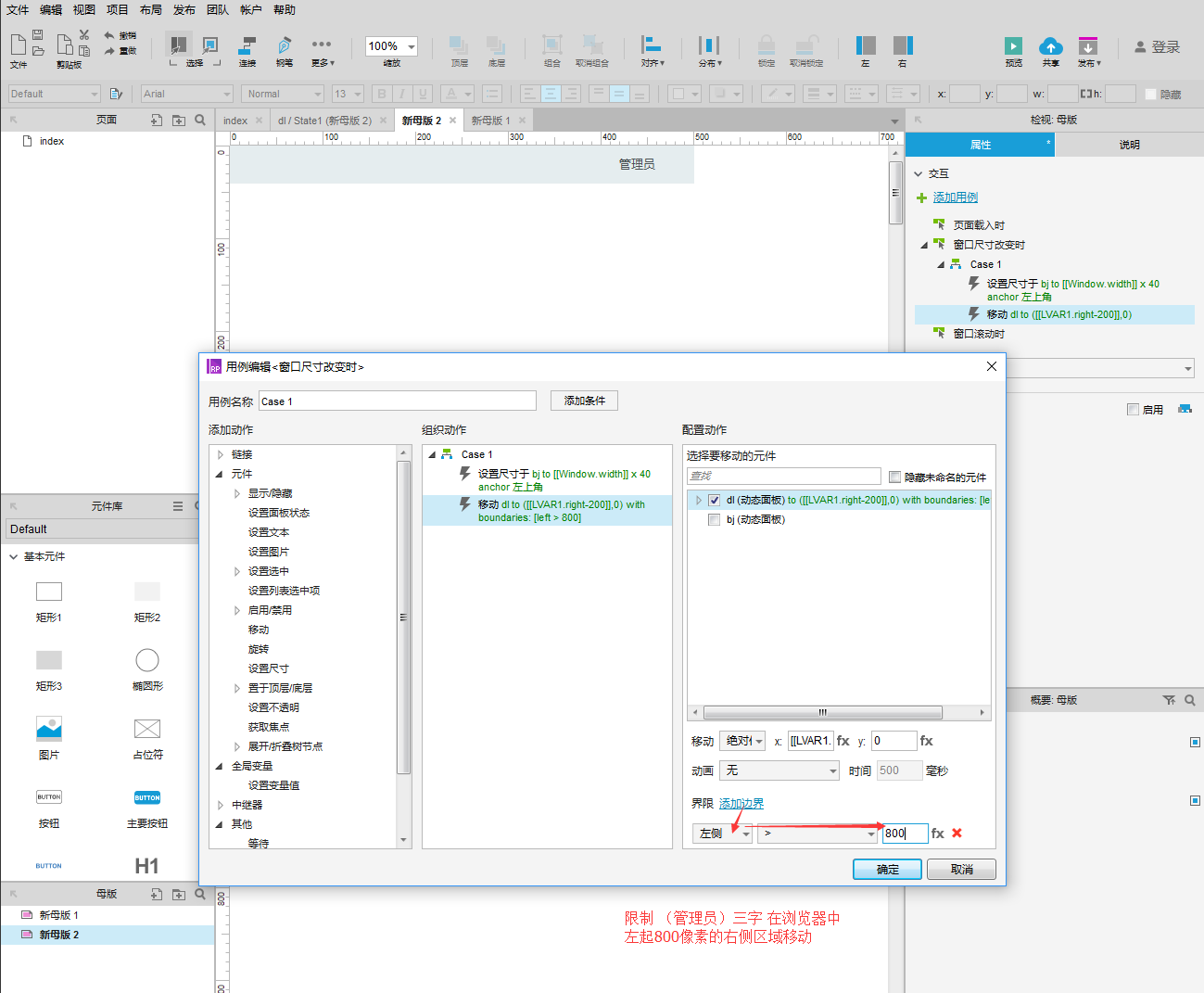
第八步
(管理员)三字可以随浏览器窗口大小而移动,需要给它限定一个范围,不能跑到最左边。
可以给它设置移动边界。

第九步
与侧边栏同样的方法,固定顶栏到浏览器,使其不随内容的滚动而滚动。
预览:

完成。![]()
本文由 @Carota 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








正好用到了,感谢
请问为什么要把标题和背景分开处理?
可以固定标题的相对位置。比如顶栏的用户名,可以固定在靠右的位置,不论浏览器宽度如何变化,都是靠右的位置。左侧栏没影响,可以放一起。
刚刚不会看到这个内容了,很赞