适老化设计:从生理特性出发
编辑导语:随着社会中老龄人口的增多,产品的适老化改造也逐步提上日程,而适老化改造并不只是放大字体,若想有效地实现适老化改造,产品需要了解老年人的生理特性,基于老年用户的真实需求之上进行规划。本文作者便从生理特性出发,对适老化设计做了解读,一起来看一下。

一、老年基本生理属性
1. 视觉
1)视觉在数字界面交互中的重要作用
视觉作为获取信息的主要渠道,是获取面视觉信息的源头,视觉信息的处理与加工也具有相应的内在机制,数字界面的交互视觉设计是否符合使用者的视觉认知习惯,直接影响着产品的使用体验。
2)老年视觉生理特性
老年人的视觉生理属性主要表现为5个方面:生理性视觉衰退、色觉衰退、明暗适应的改变、弦光敏感以及视野缩小。
1)生理性视觉衰退。随着年龄的增长,老年人均存在不同程度的“老花眼”,具体表现为视觉调节下降,近视点远移,如看报、读书、操作手机等近距离目标需要在更远处方能看清楚,足够的环境光亮度可以减轻由于“老花眼”所造成的视觉疲劳。
2)色觉衰退。由于老年人晶状体变黄,会选择性地吸收蓝色光,导致同时分辨蓝色和黄色具有一定的困难,故界面设计时应避免使用蓝色和黄色的用色搭配。
3)明、暗适应的改变。主要表现为老年人对明、暗环境的变化适应更加困难,需要更长的适应期,适应速度也明显变缓。
4)弦光的敏感。强光线会造成老年人“暂时性失明”,即弦光,老年人由于视觉调节性变差,“弦光”表现尤其明显。
5)视野变小。由于视细胞的减少和功能下降,造成老年人的视野相应变小,从而导致老年人的观察距离和立体视觉也相应减弱。
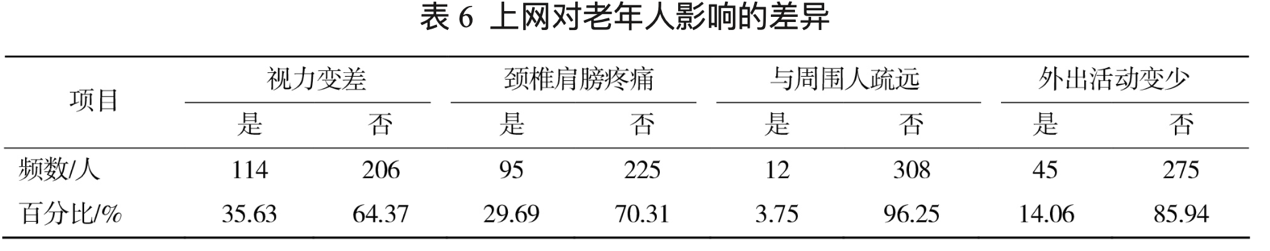
基于 2017 年中国综合社会调查 (Chinese General Social Survey,CGSS) 数据,上网对老年人的相关影响中,视力变差是占比最大的,也进一步显示出在数字媒介的使用中,对于老年人视觉水平提出的挑战。

此外根据解放军总医院第六医学中心的相关调查显示,样本中的中老年人群发生视力损伤主要与年龄大、有眼部疾病史、受教育程度、频繁使用手机、合并糖尿病有关。
频繁使用手机与糖尿病、眼部疾病史并列在一起,在做数字界面的适老化设计时需要考虑到老年人的生理状况,尽量调节出合适的亮度,最大限度让老年人健康地使用数字设备。
3)适老化视觉设计注意点
- 适当大小和颜色的字体、图标和图案;
- 背景尽量不要产生强反光;
- 界面文字、内容要尽量简洁、图文并茂;
- 界面的照明设置应避免产生弦光,影响阅读性;
- 加大颜色的对比,增强视觉对比强烈性。
文字是一种最直接的视觉要素,文字的界面呈现设计,直接影响整个产品界面的操作的易读性和体验。
对于老年人来说,文字尺寸的协调可识别相对其他图标、导航来说是更为重要的。在做文字尺寸的适老化设计中一定要关注其兼容程度,既不能小也不能过大。
以我父亲的亲身经历来说,他作为中年人已经开始老花,用了较大的微信字体,可当他在打开一些特定的需要填写的链接时(例如某4s店要填写电子保险单),兼容性非常差,由于字号过于大,填写框和确认键都“跑了”位置,验证码也错位了。后来不得不调小字体才能完成填写。
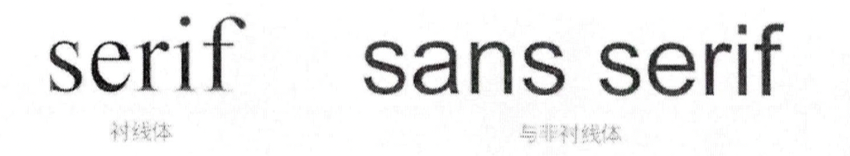
字体的选择上,规则的字体能减少不必要的视觉干扰,更加适合老年人。常规的非衬线体可读性更强。某些需要引起视觉注意、强调关键内容的地方,也可以采用一些变化字体,但不宜过多。

在界面设计中,过多采用注目度和辨识度高的颜色会引起老年人的视觉疲劳,从而影响操作效果。界面设计时应该多利用注视度和辨识度高的颜色对关键内容和区域进行视觉提醒,引导老年人有针对性的进行操作和阅读,例如,对提示性的标题使用注目度高的色彩进行提醒。
但当提供背景与目标物的对比时,尽可能避免使用绿、蓝紫色的组合,以免因色彩相差太少对老年人产生辨识上的困难;除了利用高注目度的色相和图底对比来突出界面内容,也可利用色彩的纯度以及明度对比来引导读者视觉注意力。
其实从生活中,老年人对于颜色的偏好就是更艳一些的,他们对于颜色的感知可能会更弱一点,如下图这双鞋,是我母亲网购给我外婆了,老人家收到之后感到差强人意,觉得颜色灰灰的不好看,事实上从我们的视角中,觉得这个紫色还是比较明显的,可是对我外婆来说,她就是看得觉得这个颜色不够“紫”。

所以虽然选择灰色调或池色调作为高龄者的色彩是不错的选择,但因为黑色或接近黑色的暗色调会给人沉稳的感觉,缺乏一定的吸引力,不易引起老年人的视觉注意,所以建议避免此类配色。
2. 听觉
听觉是老年群体交流的另一重要工具,在其视觉下降时,很多视觉感知不清晰的信息通过听觉的补充,从而更加完整、清晰。但是随着年龄的增加,老年群体的听觉系统也在逐渐变差,这不仅影响其在日常生活中接收信息,保持与外界进行正常交流的能力,还影响着老年人的心理健康,产生失落的感受。
现在许多老年人有听力障碍后家人会帮助其定制佩戴助听器,但是对于使用智能手机的老年人来说,手机的扬声器往往听不清,而大部分情况下助听器与手机难以兼得,苹果公司针对这类视觉障碍人群开发了一个新的功能,即Bluetooth Low Energy Audio (低耗电蓝牙音频),通过低耗电蓝牙将声音传入能与之兼容的人工耳蜗植入物,顾名思义,这项技术耗电非常低。
而人工耳蜗不是其他,正是人工耳蜗巨头科利耳的第七代人工耳蜗产品 Nucleus 7 。苹果为了更好地贴近听力受损人士的需求,除了人工耳蜗巨头科利耳,还拉入了助听器巨头瑞声达。
因为听力受损人士通常两只耳朵受损程度不同,所以可以一边植入人工耳蜗,一边使用传统的助听器。通过与特定生产厂商的合作,iPhone 可以作为麦克风将声音传入耳内的人工耳蜗植入物,并且通过自身的音量调节键对传入的声音大小进行调节。

3. 触觉
老年人的指纹因为磨损,老化,表面纹理不清楚,甚至变成光滑的皮肤,指纹部分消失,所以记录指纹的信息量较少,比对成功率较低。

所以在老年人使用智能手机的时候,解锁方式尽量选择脸部识别,不要使用指纹识别和密码输入。
指纹会不能准确识别,而密码输入对于老年人来说也是一个相对“费时费力”的事情,偶尔输入一次没关系,如果每一次用手机都要通过密码输入解锁,会带来非常大的不便,因为老年人的运动机能也在同步衰退,反应会慢很多,手指也不如年轻人灵敏。
二、老年心理认知特性
学者Salthouse认为:随着年龄的增长,人的所有信息处理过程、感知动作和中枢认知都会变慢。
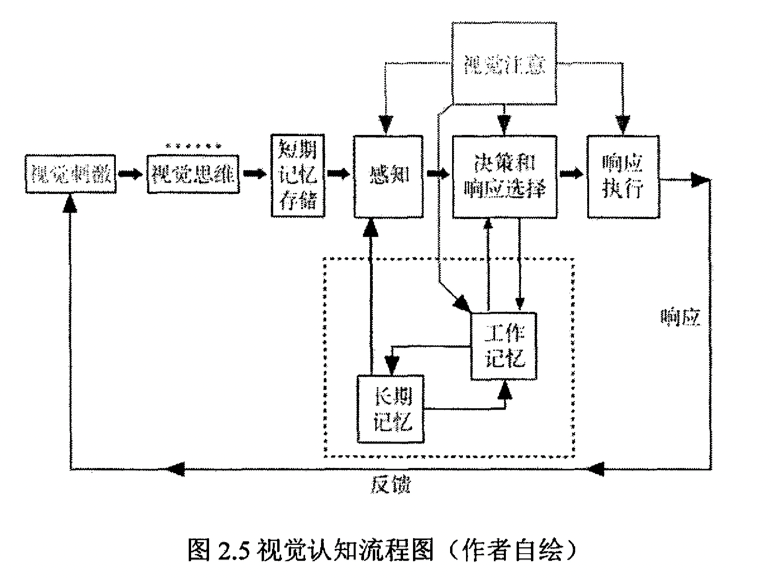
视觉注意和记忆机制在整个视信息加工处理流程中扮演着重要的角色,在用户界面设计上也具有应用的外在表现,例如,一个界面中什么样的形状才能吸引和维持用户的注意力、什么样的目标刺激有助于维持视觉注意力等等。
任何视觉信息都会通过认知转化为记忆,事物和行为只有形成长期记忆才会长期保留在我们的大脑中,成为我们的日常生活经验,而经验对事物的认知具有直接的影响,故在界面设计时要充分的利用老年人的生活经验。
由于老年人工作记忆能力下降导致了认知功能衰退,界面的架构设计也要符合老年人注意的特点,从视觉的注意角度分析来看,老年人的注意分配动机性更强,而且情感因素对视觉注意的影响更加明显,如果界面架构设置过多的界面切换,就会给老年人带来更多的操作负担。
以我外婆为例,她作为70+的老人,能够较为熟练地使用智能手机。但主要的功能还是集中在微信的聊天上,她一般是使用微信的主页面和朋友圈,可以熟练选择主页面的中的人点进去聊天并且退出(即原路返回)。可是如果涉及到不小心把某个对话框删掉了,主页面中找不见时,她就难以到通讯录中去戳人聊天,只能等对方发消息过来,在微信主页面显示了才可以继续聊天。
此外像我们发在群里的一些视频链接,她打开之后如果自动跳转到浏览器中,就不能自如地回到微信了,她只能“直接”退回手机的主页面。
界面的层次对于老年人来说是一个挑战,他们可能常常会“迷失”在跳转之中,最终只能“粗暴”退出解决。所以他们往往需要“浅而广”甚至是“浅而窄”的页面设计。
参考资料:
[1]于洁,李媛,蒋瑜,贾洪真.北京市≥45岁体检者视力损伤现状及影响因素分析[J].华南预防医学,2021,47(06):768-770.
[2]https://zhuanlan.zhihu.com/p/103128120
[3]https://baijiahao.baidu.com/s?id=1664136399861828086&wfr=spider&for=pc
[4]鄂明顺. 基于视觉特性的老年产品数字界面交互设计研究[D].南京理工大学,2015.
[5]张虹. 基于用户体验的老年用户智能手机界面视觉要素比例关系研究[D].南京理工大学,2020.
这是一位同学的作业,我们交换作业学习,把这些分享出来供大家交流和学习。
作者:金志涛,某985大三在读产品新人。
本文由 @金志涛 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Pexels,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益