席克定律:别让不友好的设计把用户宝贵的生命「偷」走

小时候玩魂斗罗和超级玛丽的时候,上手相当快;而现在再去玩英雄联盟和王者荣耀,不知道你入门需要多长时间?游戏是否容易上手,和「席克定律」有关系。
还记得小时候玩电子游戏的欢乐时光吗?那时候的操控按键非常简单,几秒钟就可以上手。玩超级玛丽,学会前进、后退、和跳跃这几个动作,你就「沉迷其中无法自拔」了。

过去的美好时光
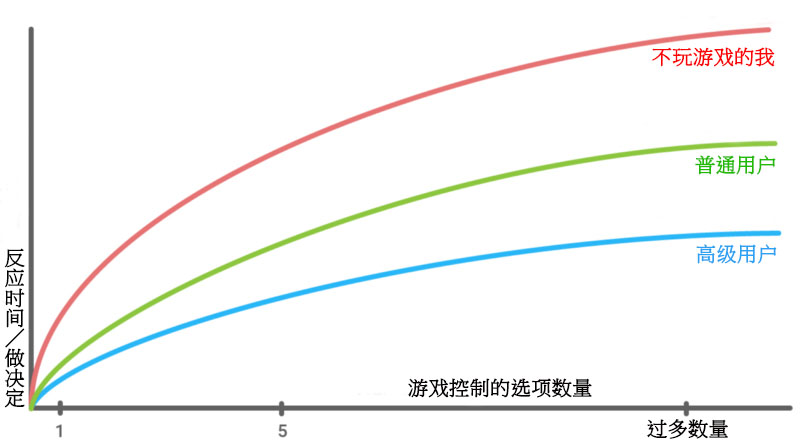
相比之下,如今的游戏操控复杂了很多,给玩家的各种选项数量也是呈几何级数增长。

如今的游戏,让人更难学会和上手
如此多的操控选项,让游戏入门并享受其中困难了很多,而且还耗时不少。这其中的原因之一,就是席克定律。

席克定律,又称席克海曼定律,是以英国心理学家威廉·埃德蒙·席克(William Edmund Hick)和美国心理学家雷伊·海曼(Ray Hyman)命名的。
它描述了根据已知选项做某项决定所花的时间——随着选项数量的增加,投入的时间也会呈对数增加。简单来讲,越少越快。
何时运用席克定律?
席克定律的运用,只适用于反应时间很短的情景。其特别适用于各类操控系统。

如果核反应堆过热,你该不会让用户去找操作指南吧。
当因系统出错而发生警报时,用户需要在最短时间内快速做决定。当他们进入心理恐慌区后,其视线会变得相对狭隘。如果再加上身体各感官的反应,画面可能太美不敢看了。

当用户出现恐慌或困惑时,唯一的选择反而给人一种「山有小口,仿佛若有光」的感觉。
所以,如果「反应时间」很重要,那选项数量一定要控制在最少。这样也可以加快用户抉择的速度。
日常情景和产品
当你需要简化复杂流程时,就可以用席克定律。只需要在界面上呈现整个流程的核心元素。
比如付款流程,其实没必要将整个过程一次性显示出来。最开始只需要展示购物车相关的元素,再接着显示物流信息,最后再是注册账户信息(可选)等等。

亚马逊的一键下单,就很好地运用了席克定律。
减少界面的选项数量,还可以使界面更加友好。用户也更有可能做到他们想做的事,而不再是一头雾水,过早放弃。
另外值得注意的是,「减」也要有个度。将一系列选项拆分为很多部分,有些用户可能又会觉得整个过程「遥遥无期」,又过早放弃。
如何运用席克定律?
可以用「卡片分类法」将信息进行分组归类,这样用户也更能接受你所提供的信息。通过分类,各功能类别和术语类别也更能被理解。
分类既可以采用传统的纸卡,也可以通过数字工具来完成。比如,像 Optimal Workshop 这类工具就非常有效,它可以快速将信息分类,并产出可执行结果。
不适用席克定律的情形
前文也提到过,席克定律不太适用于复杂的选项抉择。如果需要大量的阅读、研究,或者不停地思考,席克定律的参考价值就不高。
比如,要选择在哪家高级餐厅吃晚餐,或者度假时在 Airbnb 上选哪个住处入住等等。
这类的选择就相对复杂,用户需要不断考虑和权衡各项选择的利弊,才能作出最终决定。遇到这类情况,就不必参考席克定律。所以,还是只能在简单粗暴的背景下运用它。
席克定律的运用
适用席克定律的场景,相关的选项数量要多少才合适呢?一般来说,不超过 5 个。
我们人类也是挺奇怪的,我们总是想要更多的东西。但真正有这么多东西时,反而又懵逼了,还影响抉择。

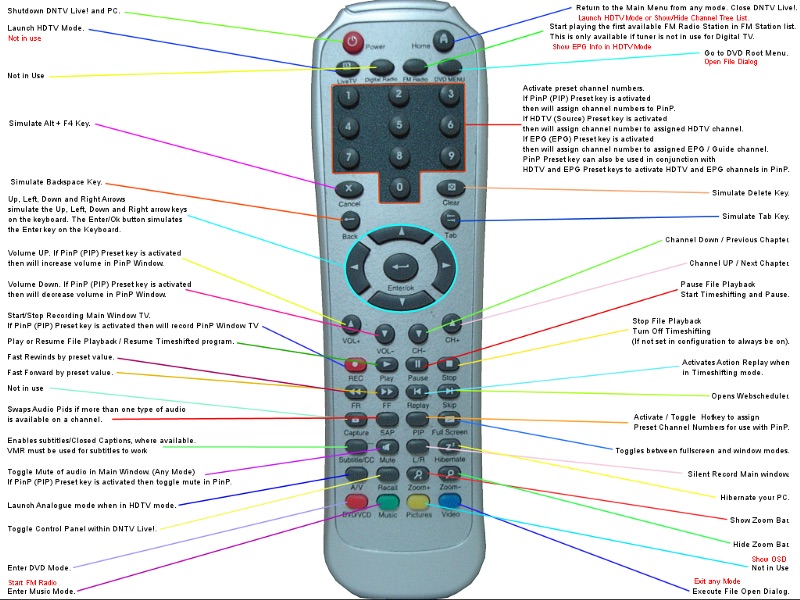
你喜欢这个遥控器吗?这么多按键你都用得到吗?
如果有不分主次的多个选项,通常会出现「分析瘫痪」,继而出现情绪受挫等问题。这种体验,你不值得拥有。
相反,如果选项简单明了,得到用户点赞的可能性就很大。而这种体验,恰恰值得你拥有。

此外,「高亮重点」也是运用席克定律的方法之一。在纷繁复杂的界面上,高亮突出某些重要选项,可以加快用户的反应时间。
反过来说,就是要尽可能少让用户分心。让用户分心,等同于提供更多选项,从而导致用户的反应时间变缓。
席克定律的效果怎么评估?
跟大家分享 2 种方法,检验席克定律的运用是否会影响设计。通常,我们都是通过度量数据来确认设计决策是否有效。
1. 分析用户界面停留时间
若用户在界面停留时间太短,可能还没做决定之前就离开了。若用户停留时间过长,又可能是界面内容让其分心了。
所以,要注重优化设计,为用户提供恰当数量的选项,从而保持他们的高度参与度。这样,才能更好地帮助他们做决策,提高转化率。
2. 参考网页浏览数据
席克定律到底有没有效,还可以用网页浏览数据作为参考指标。如果网站导航过于复杂,网页浏览的次数相对可能较少。
所以,要避免多层次导航设计。多层次导航会增加用户交互时间,从而导致用户提前离开页面的可能性增大。
结束语
用户时间非常宝贵!时间就是生命。别让不友好的设计把用户宝贵的生命「偷」走。没有哪个用户有义务使用你的产品,特别是有其它更好选择的前提下。
多与用户沟通交流,多了解用户。高亮显示用户所感兴趣的元素,从而指引其完成交互目的。这不仅可以优化做决策过程,还能加速完成该项任务。到最后,皆大欢喜。
译者:Jorri
作者:Anton Nikolov,UX 设计师。
原文地址:Design principle: Hick’s Law — quick decision making
来源:http://www.ifanr.com/app/825717
本文来源于人人都是产品经理合作媒体@爱范儿,作者@Twitter@Anton Nikolov


 起点课堂会员权益
起点课堂会员权益








页面停留时间的标准又是什么呢,例如一款移动办公类的APP,首页的页面停留标准应该是多少秒,超过多少就应该算首页界面设计太过复杂?
感觉标题党了。。。
浅薄