用好的交互设计来管理复杂-“订单列表”

订单系统作为电商产品的基础,在设计时需要注意哪些点?不同产品模式下的订单列表设计技巧又有什么区别?文章为你解析。
订单系统作为电商系统(O2O产品模式)的“生命线”,贯穿了整个电商系统的全部流程。电商产品系统应该以交易为核心,从用户点击确认订单,形成订单开始,后续的整个流程都是跟着订单走的。其中,会有正常订单和异常订单,异常订单其实就是退换货的流程。我们在设计产品订单列表界面时,应该根据不同的场景侧重,选择不同的交互结构。
在总结订单模块如何设计之前,我们先来熟悉几个概念及定义:
订单信息:用户的订单记录列表,显示订单主要信息(下单时间、状态、金额、收货信息等)。
订单状态:交易过程中,订单可能产生的过程及状态,如下6类常见订单状态:
- 待付款:下单后的用户,订单生成,在此状态未收到付款请求时,状态不变。
- 已付款:订单收到第三方传来的付款成功token数据时;
- 待发货:在经过风控规则线上和线下的审核后,综合给出等待发货的状态;
- 已发货:物流反馈的已发货数据后,订单状态为已发货;
- 待收货(查询物流状态):接入第三方物流平台的实时数据;
- 已完成:订单完成,用户可评价,或者获得积分。
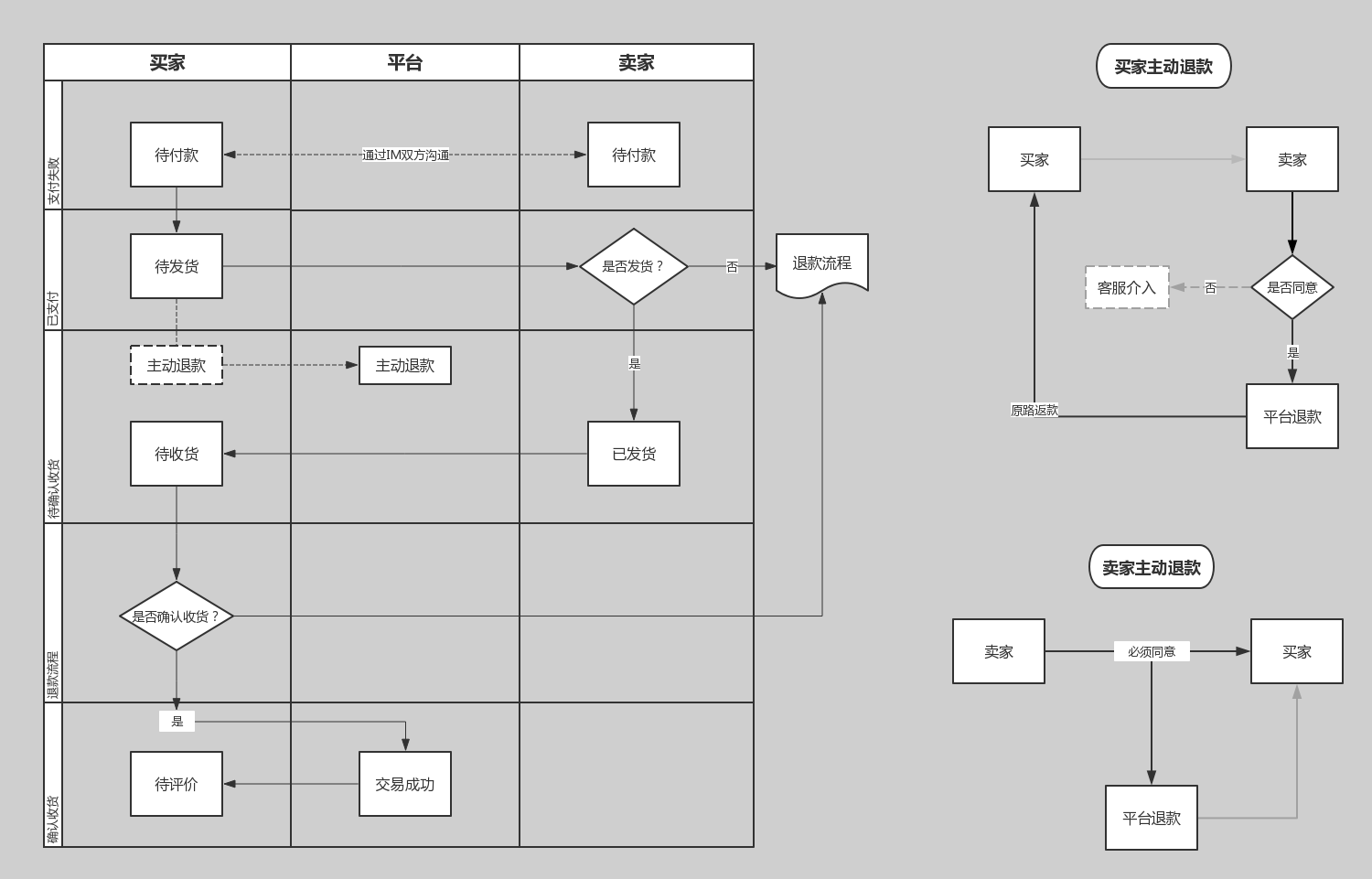
对于产品交易异常,出现退款的场景,流程如图所示:

订单对用户的作用主要有两方面,分别是:交易凭证、状态跟踪
1.交易凭证:售后、维权、发票都有据可循;针对买卖双方的争议,提供一条依据。
2.状态跟踪:交易链条较长的订单有跟踪订单状态的需求,譬如通过淘宝购买一件产品,长时间未收到货物,用户希望能看到订单及物流状态。如,待下单、待支付、运输中(相关物流信息查询)待收货、待评价……
订单列表主要包括:订单信息(商品信息、下单时间及金额、优惠信息等)、订单状态、下一步操作
接下来,我们以各类App的订单页为例,分别总结不同产品模式下的订单列表设计技巧:
较高频、低复购型产品
用户最关心的是“待处理”(待支付、待发货等中间态环节)的订单情况 ,查询已购买产品的物流信息。
“待处理”的订单一般有:
- 待付款:下单后的用户,订单生成,在此状态未收到付款请求时,状态不变。
- 等待发货:在经过风控规则线上和线下的审核后,综合给出等待发货的状态。
那么,以淘宝App为例。淘宝的订单分类,第一层是订单流转过程中用户可认知的状态,如待付款、待发货、待收货…;第二层,即每一种流转状态下订单的子状态,如,待发货_买家已付款:买家已付款等待卖家发货,待收货_卖家已发货:卖家已发货等待买家确认。从买家最本能的认知来划分订单的状态,给用户最贴心的订单进度展示,便于用户随时查看每一单产品的情况。

高频、高复购型产品
用户最关心的是如何快速找到曾购买的产品,产品最关心的是如何通过评价主动触达用户,创造动机促使其再次购买。若此类产品已为平台型产品,那么需要通过筛选的功能,提供多类型订单的切换,如京东App。京东App提供4类不同使用场景的入口形态,结合不同的需求完成不同的操作:
- 第一层:常用订单状态的快捷入口;
- 第二层:全部订单固定入口;
- 第三层:多种订单类型切换入口;
- 第四层:运入口(个人成长体系相结合,促活)、人工接入的功能入口;

还有一类产品,会在固定的订单状态的分类基础之上,直接提供“分类订单”的二级页面,以浮层、列表等形式,提供不同的类型给用户,自行选择,如大众点评App。

高频、强跟踪型产品
对于外卖型产品,由于存在配送员取货/送货的跟进,买家需要在一定时间范围内拿到外卖。因此,对于配送员的行为,需要在订单中实时体现,并结合适当的Push机制,让用户获得必要的监控感。
以饿了么为例,其订单按状态可分为:未支付订单,已支付待确认,商家已确认,订单取消,待配送员抢单,配送员已抢单,已取餐,订单完成几种状态。对于这类型产品,其订单/支付/物流三系统主流程应有独立的状态(包括过程态、节点态),避免耦合在一起,否则随着业务发展,状态越来越复杂,降低效率和扩展性。
小Q来总结
对于产品经理而言,在设计订单系统时,应该充分且完整的梳理清楚交易业务流程以及全部分支流程,并将此作为订单系统的设计基础。在做订单这类系统中,要把订单流转的场景行为给梳理出来。摸清事实,构造行为场景,根据用户不同的行为梳理产品流程。
相关文章参考
#专栏作家#
Mandy权,微信公众号:小Q聊产品,人人都是产品经理专栏作家,善于资讯、母婴、教育类产品设计与分析。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








商城后台mvp
文中罗列的以饿了么为例的订单状态,应该不是正真意义上的订单状态。你把骑手的接单状态与订单的状态合在一起了。你所说的订单状态确切的来讲是面向用户的订单状态,但实际的订单状态不应该是这样的。
文章最开始,那六种订单状态,已付款和待发货是重复交叉的,已发货和待收货也是重复交叉的
正解