PRD:倒推网易云音乐产品需求文档

本文主要分享的是如何通过使用、体验、研究等方式倒推网易云音乐APP,生成它的产品需求文档。enjoy~
产品需求文档,俗称PRD(Product Requirement Document),是产品项目由“概念化”阶段进入到“图纸化”阶段的最主要的一个文档。
其作用就是“对MRD(市场需求文档)中的内容进行指标化和技术化”,这个文档的质量好坏直接影响到研发部门是否能够明确产品的功能和性能。
PRD要把“产品需求”的内容独立出来加以详细的说明。这部分也是PRD写得最多的内容,也就是传统意义上的需求分析,我们这里主要指UC(use case)文档。主要内容有,功能使用的具体描述(每个UC一般有用例简述、页面逻辑、UI描述、流程/子流程/分支流程等几大块),Visio做的功能点业务流程,界面的说明,高/低保真原型图等。
撰写PRD,产品需求文档是产品经理日常工作中的主要工作。熟练、准确、高效的完成一个让开发人员、市场等人员满意的产品需求文档更是一个合格的产品经理的标志。
没有接触过产品经理工作的产品新人,可以采用倒推现有市场上相对成熟产品的产品需求文档的方式,锻炼自己的产品需求文档撰写能力。
下面笔者为大家展示,如何通过使用、体验、研究等方式倒推网易云音乐APP,生成它的产品需求文档。
由于网易云音乐产品功能框架实在庞大,信息流分支众多且界面繁杂,笔者将该文档撰写重心发在网易云音乐主要的流量入口——发现音乐首界面,其余子界面暂时略过,望理解。
以下为本文目录:
1. 文档综述
1.1 版本修订记录
1.1 PRD输出环境
1.2 产品介绍
1.3 文档名词说明
2. 产品结构
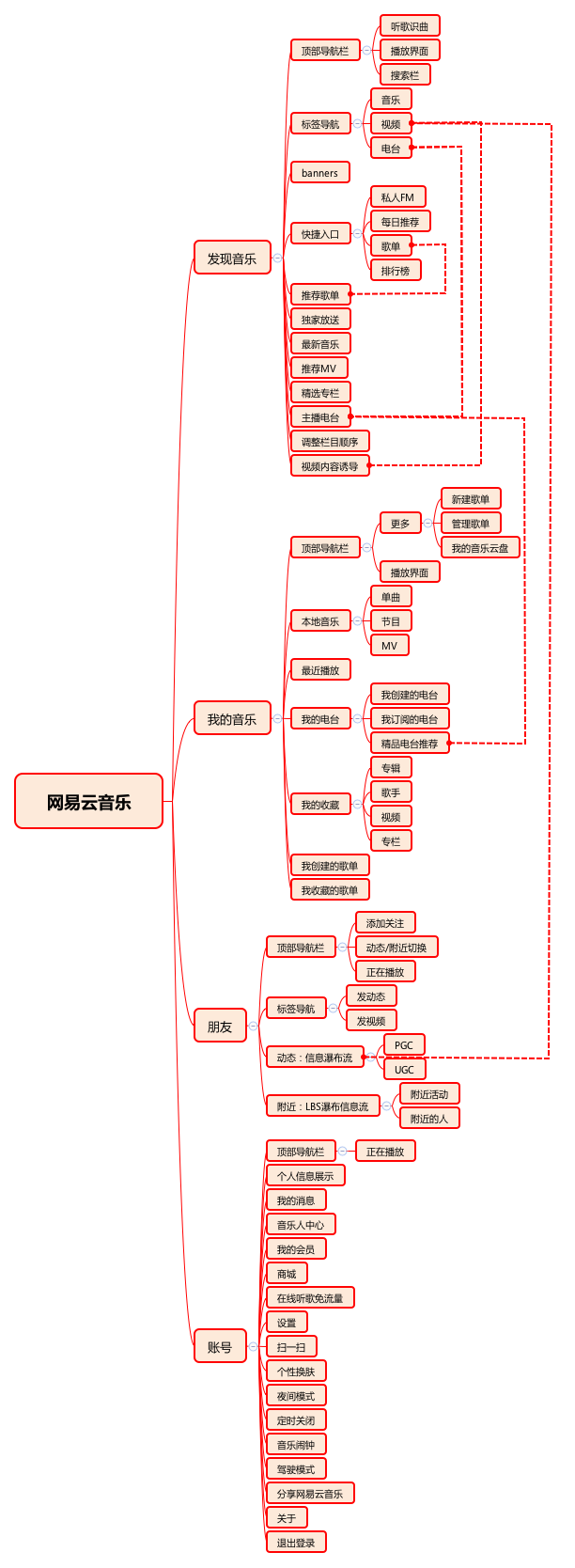
2.1 产品结构图
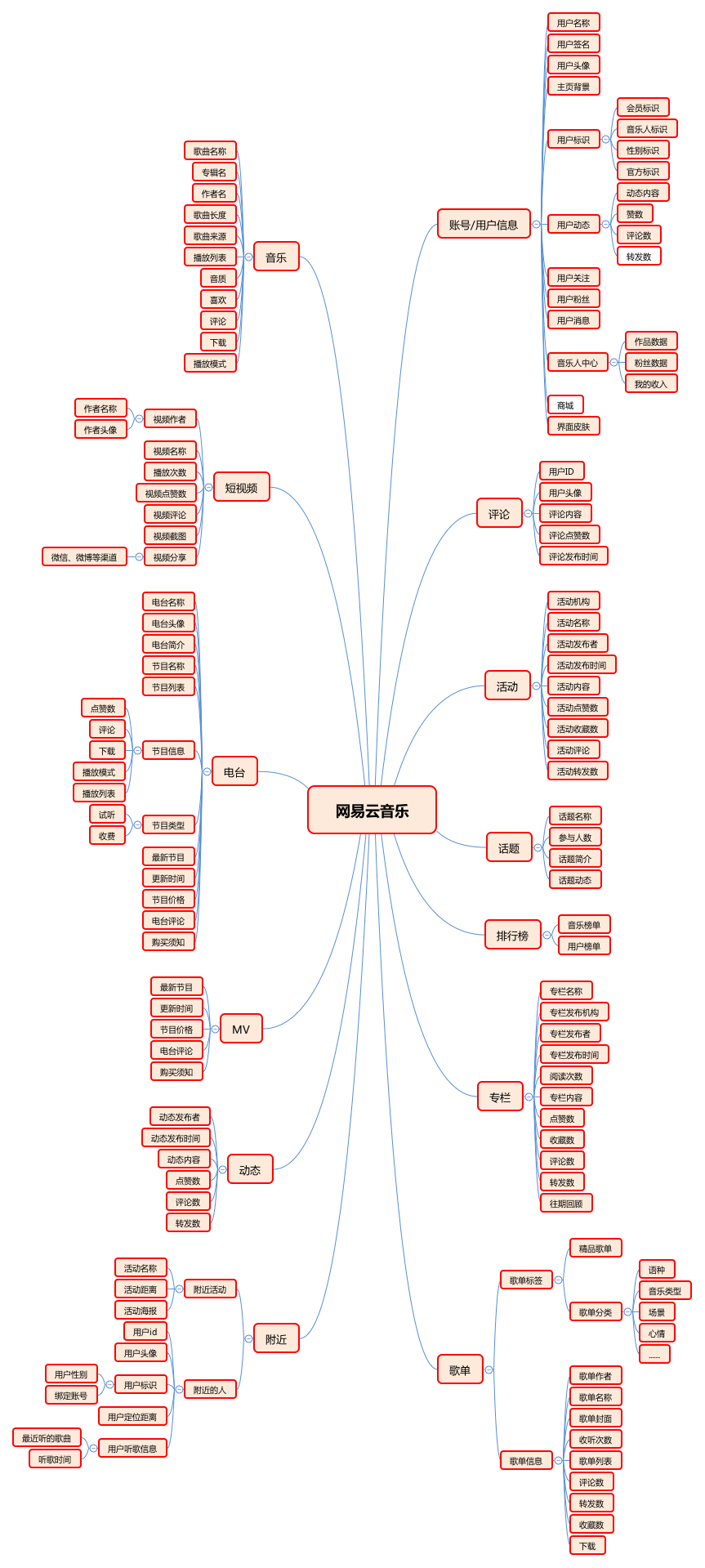
2.2 产品信息结构图
3. 全局说明
3.1 功能权限
3.2 键盘说明
3.3 页面内交互
4. 产品详细功能说明
4.1 常用操作
4.1.1 常用icon
4.1.2 操作弹窗
4.2 欢迎页
4.3 登陆/注册页
4.4 发现音乐首页
4.4.1 搜索页
4.4.2 听歌识曲页
4.4.3 正在播放页
……
1. 文档综述
1.1 版本修订记录

1.2 PRD输出环境

1.3 产品介绍
网易云音乐是一款可以在线收听原创音乐、电台、音乐节目,浏览音乐资讯与视频、发表看法并参与讨论的音乐平台类软件。致力于为用户带来高价值、多角度、强互动性的多元化使用体验。
1.4 名词说明
2. 产品结构
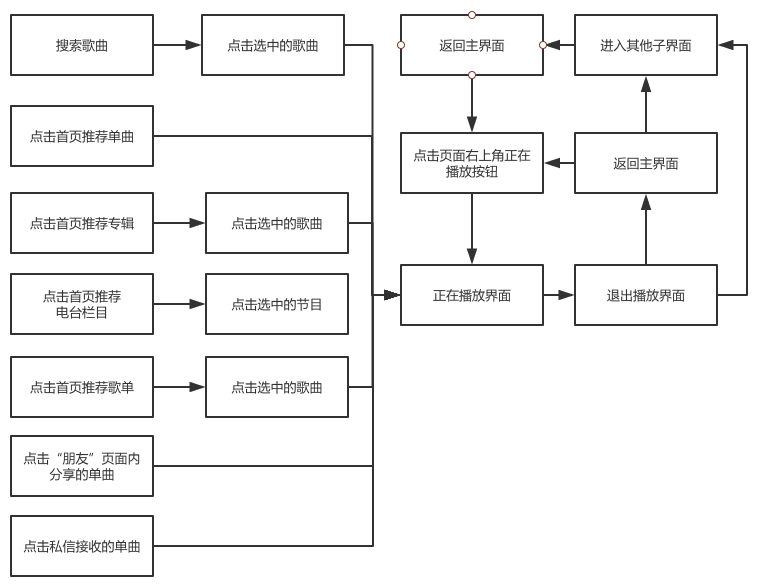
2.1 产品功能结构图

注:红色虚线连接的两个功能,表示其功能实现的最终抵达界面相同。
2.2 产品信息结构图

网易云音乐的信息架构异常复杂,这是我在倒推之前没有想到的。一个工具类音乐产品承载了如此多的内容,产生了如此多的流量入口,可留存率较低,流量加工能力弱。
3. 全局说明
3.1 功能权限
分为未登陆状态与登陆状态。
登陆状态下可进行所有操作;
未登录状态下:
- 未登录状态下不可进入朋友栏中“发动态”“发布视频”和个人信息编辑界面;
- 无法进行收藏、创建歌单、收藏、购买、喜欢电台的操作;
- 不可在任何界面进行喜欢、评论、转发、关注用户、参加活动、订阅标签的操作;
- 无法手机、电脑多端同步,无法下载歌曲;
- 无法在商城中进行付款操作;
- 进行以上操作跳转到登录首页4.2.1
3.2 键盘说明
- 点击(手机号、验证码)输入框时弹出数字键盘;
- 点击其他输入框弹出字母键盘;
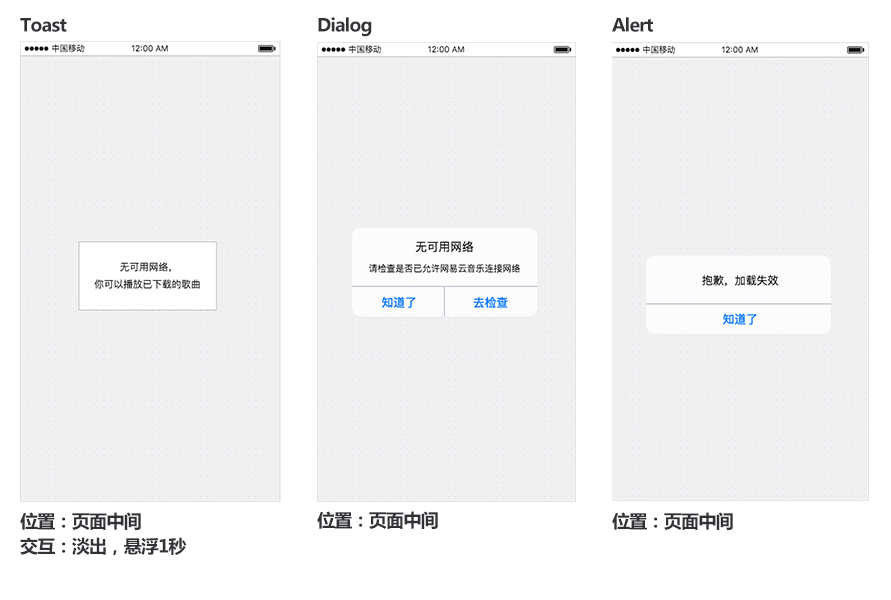
3.3 页面内交互


4. 产品详细功能说明
4.1 常用操作
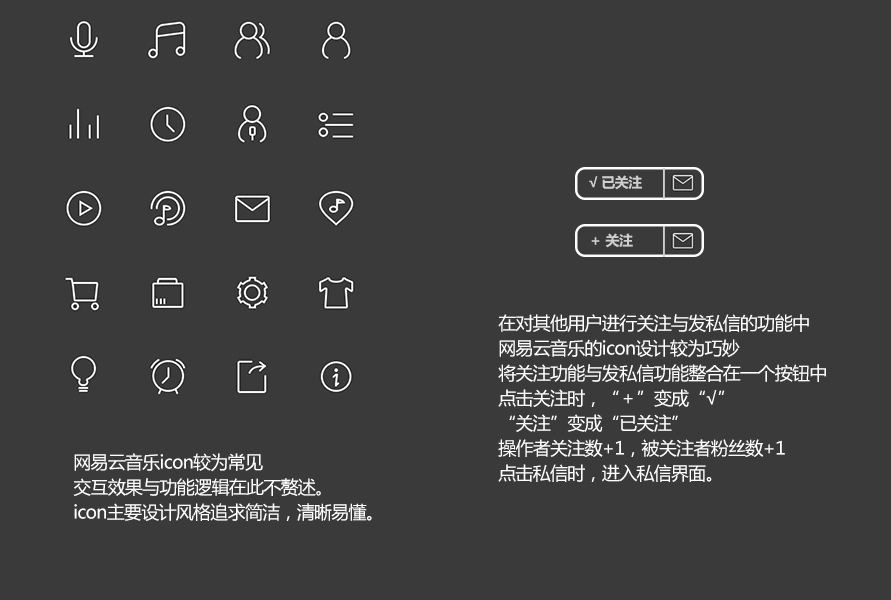
4.1.1 常用icon

类似的icon交互效果(订阅、收藏、喜欢等)



icon外形设计尽量简洁易懂,但在交互效果上要体现互动性与趣味性,增强用户体验。
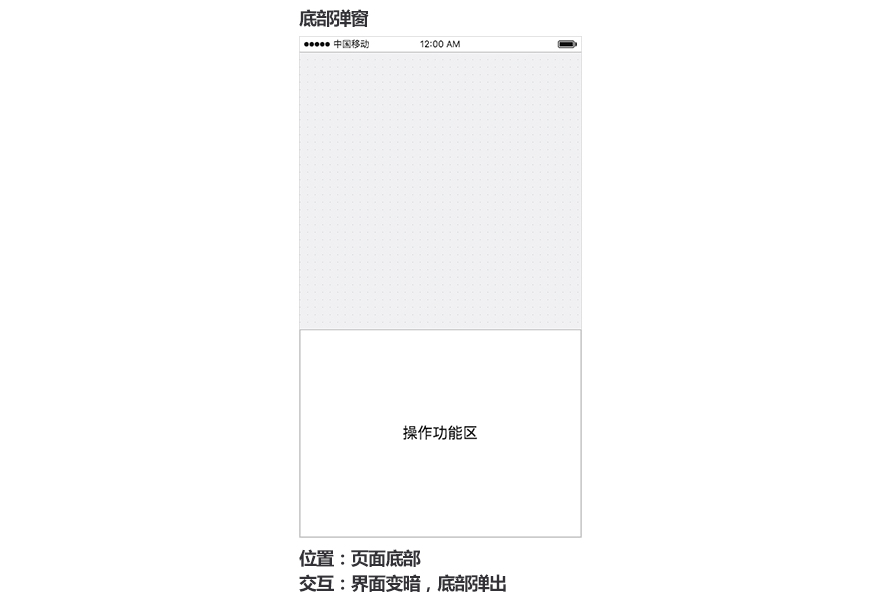
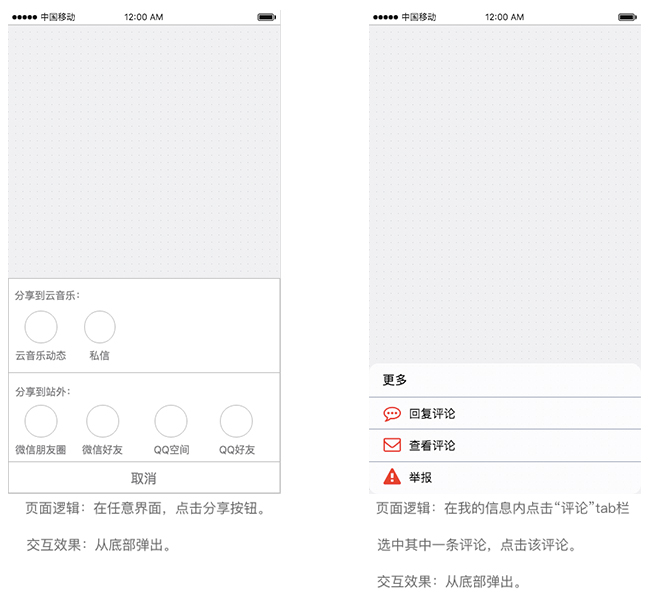
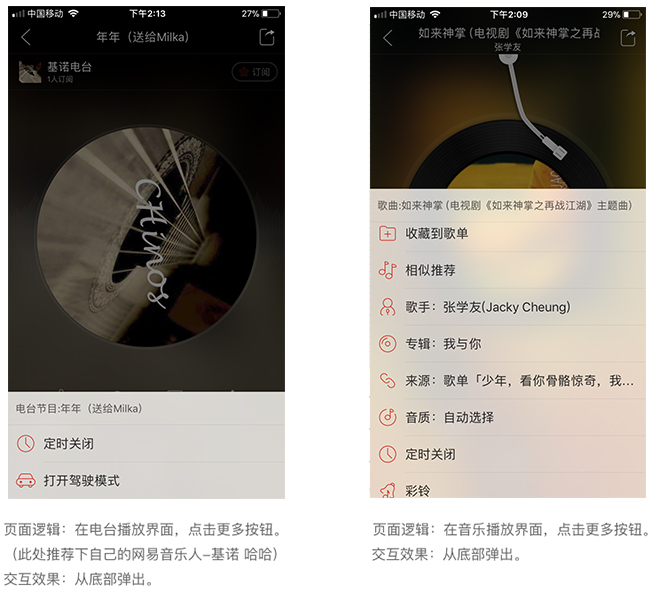
4.1.2 更多操作弹窗

(左)“我的信息”模块中点击评论后弹窗;(右)音乐/电台/视频/评论分享弹窗

(左)电台界面点击“更多”按钮弹窗;(右)音乐页面点击更多按钮窗口

(左)评论输入框弹窗;(右)回复评论/互动弹窗
4.2 欢迎页
欢迎页后置条件(效果)分为以下三种情况:
(1)已登录已联网
启动APP后,进入引导图片,大约展示2s后进入广告视频,可点击右上角按钮跳过,进入发现音乐首界面。

(图1)
(2)已登录未联网
启动APP后,进入引导图片,大约展示2s后进入广告视频,可点击右上角按钮跳过,进入我的音乐界面,并弹出toast提示用户无可用网络,可以播放已下载歌曲。详见3.3 页面内交互中toast界面示例。

(图2)
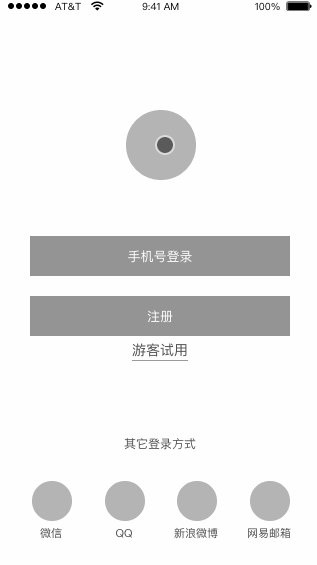
(3)未登录已/未联网
启动APP后,进入引导图片,大约展示2s后进入广告视频,可点击右上角按钮跳过,进入登录界面。但用户亦可点击以游客身份进入,进入发现音乐首界面。

(图3)
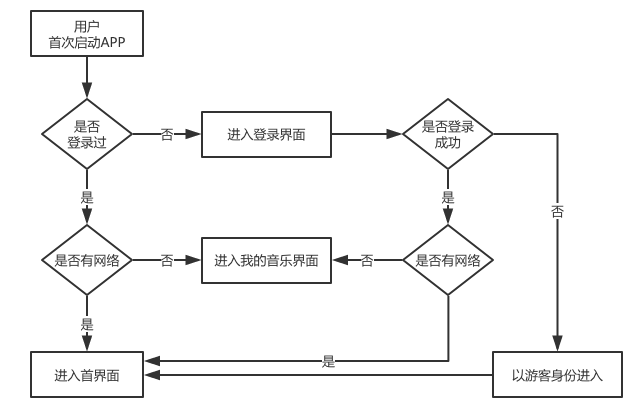
引导页功能逻辑图见下:

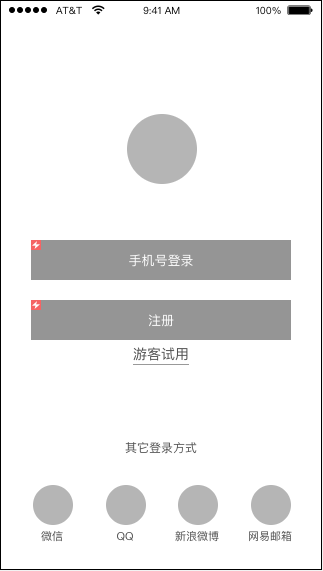
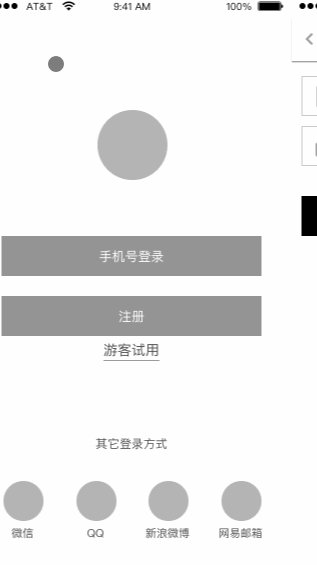
4.3 登录/注册页
(1)登录页触发前置条件:
- 用户已进入APP:用户进入APP后,在账号页面点击“退出登录”;
- 用户未进入APP,准备进入:用户使用过APP,但在此次开启APP前未登录;用户首次使用APP;

(2)页面逻辑:
- 点击“手机号登录”,进入手机登录界面。登录成功后进入首界面;
- 点击“注册”,进入手机号注册界面;点击下方其他注册方式,界面与登录首界面点击其他登录方式界面相同。注册成功后自动登录,进入首界面;
- 点击“游客试用”,进入首界面;
- 点击下方其他登录方式,调出其他授权接口,登录成功后进入首界面;
此处需要特别注意的是,登录界面没有前置界面,只有后置界面。也就是说没有出口,用户只有完成登录或注册才能进入首界面使用产品,否则只能点击游客试用,或退出APP。而游客试用按钮距离注册按钮距离很近,用户很容易误操作点击注册。网易云音乐的登录界面对用户的注册行为诱导性很强。
为什么网易云音乐对用户注册诱导性很强?因为网易云音乐的业务需求与功能需求都强烈依赖用户的关系链与社群来吸引流量,而用户注册是第一步:建立节点。像其他类别的产品例如知乎,对用户注册诱导性并不强。因为知乎的主要业务与功能需求侧重点在内容上,用户不注册,并不影响内容的表现。
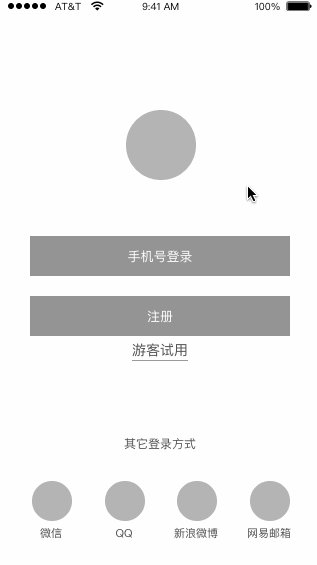
(3)登录页交互效果展示:

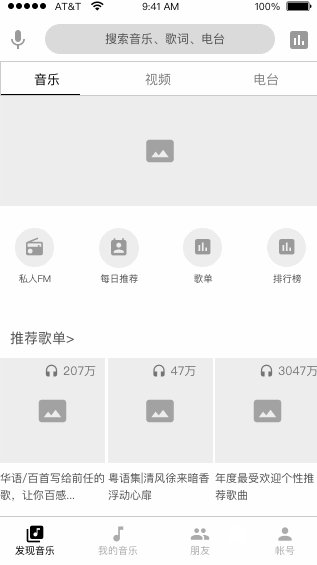
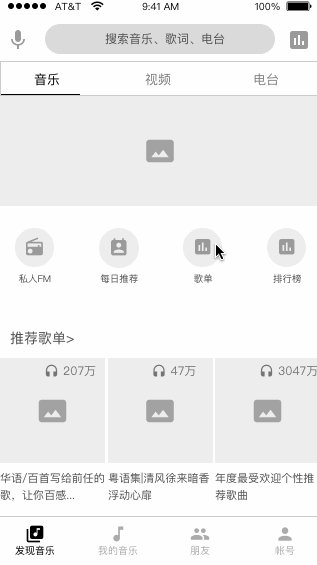
4.4 发现音乐页

(1)页面逻辑
顶部导航栏(从左至右):
- 语音搜歌:点击按钮,进入语音搜歌界面;
- 搜索:点击文本输入框,输入文字或点击下方热门搜索关键词,点击搜索,进入搜索结果页;
- 正在播放:点击按钮,进入正在播放音乐界面;
顶部TAB栏(从左至右):
- 音乐:点击音乐,进入音乐首页,可浏览推荐歌单、推荐电台、推荐专栏等栏目。
- 视频:点击视频,进入视频首页,冷启动阶段形式为短视频瀑布流,后期根据用户兴趣模型进行feed。
- 电台:点击电台,进入电台首页,用户可浏览付费精品、电台个性推荐、以及电台分类栏目。
轮播图:
将网易云音乐最近的独家活动、专栏、音乐的海报通过轮播图的形式展示,每2秒轮动一次,共8栏。
标签栏:
- 私人FM:点击私人FM标签,进入我的私人FM界面,根据用户收听习惯不间断的播放推荐歌曲。
- 每日推荐:点击每日推荐标签,进入每日推荐界面,根据用户收听习惯为用户定制每日播放列表。
- 歌单:点击歌单标签,进入歌单界面,以瀑布流的形式展示推荐歌单封面及名称。用户可以自主选择歌单 类型,或选择精品歌单推荐。
- 排行榜:点击排行榜标签,进入排行榜界面。为用户展示云音乐官方榜单及全球榜单,还有用户排行单。
(2)主要栏目:
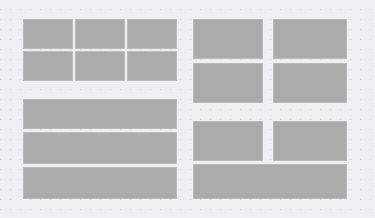
主要栏目的四种展示位框架形式:

- 推荐歌单:栏目框架由6个大小为105*105的展示位构成,上面3个,下面3个。单个展示位由图片与标题构成,标题在图片下方。图片右上角标明播放次数。
- 独家放送:栏目框架由2个大小为160*90的矩形展示位在上,1个320*110的矩形展示位在下构成。单个展示位由图片与标题构成,标题在图片下方。图片左上角标明内容类型,例如视频、广告链接、专栏、活动等。
- 最新音乐:栏目框架由6个大小为105*105的展示位构成,上面3个,下面3个。单个展示位由图片与标题构成,标题在图片下方。左起第一个展示位内容为新歌推荐歌单,其余为单曲。
- 推荐MV:栏目框架由4个大小为160*140的展示位构成,上面2个,下面2个。单个展示位由图片与标题构成,MV名称与表演者在图片下方。图片右上角标明播放次数。
- 精选专栏:栏目框架由3个大小为320*70的展示位从上到下排列构成,单个展示位左侧上方为标题下方为阅读量。右侧为115*70大小的缩略图。
- 主播电台:栏目框架由6个大小为105*105的展示位构成,上面3个,下面3个。单个展示位由图片与栏目标题构成,电台作者名称在图片内部,标题在图片外下方。图片左上角标明是否为付费电台。
底部调整栏目顺序:用户点击按钮后,进入栏目顺序设置界面,可以自由调整各栏目展示顺序。
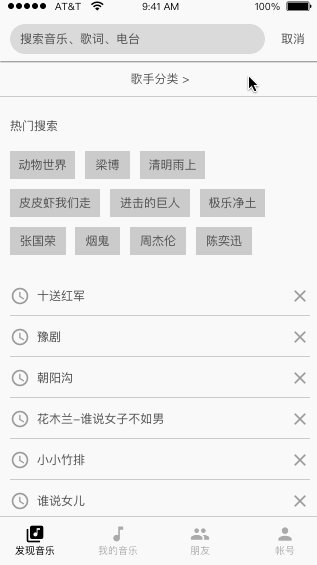
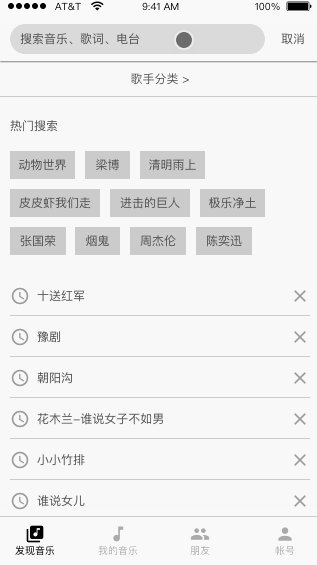
4.4.1 搜索页

页面逻辑:
顶部功能栏
- 输入框:点击输入框,弹出键盘输入文字点击搜索后进入搜索结果界面。
- 取消:点击取消按钮,页面跳转回发现音乐界面。
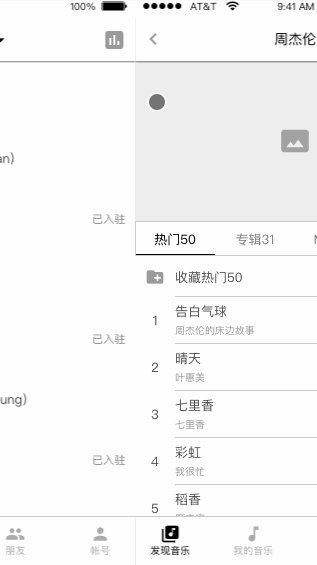
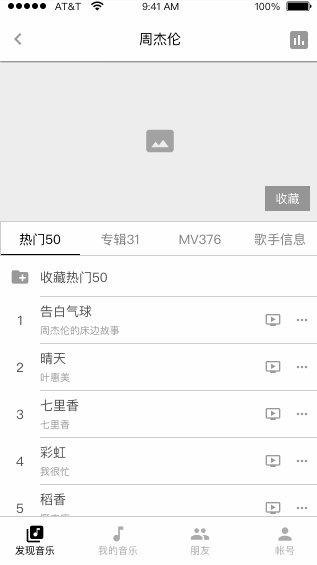
- 歌手分类栏:点击歌手分类栏目,进入歌手分类界面。选择并点击不同的分类及歌手,最终进入到所选择的歌曲的播放界面。
热门搜索栏
热门搜索栏下方为当前所有用户搜索次数排名靠前的关键词标签,用户点击标签可以直接进入该标签关键词的搜索结果界面。
最近搜索栏
最近搜索栏由上到下展示用户近期的搜索历史记录关键词,用户可快捷点选进行搜索,也可点击右侧按钮删除该历史记录。
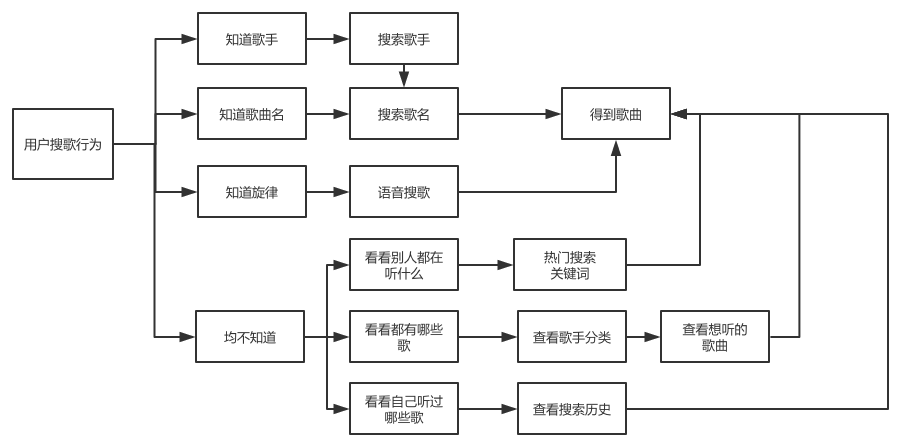
用户搜索行为业务模型

大部分的搜索行为可以在搜索界面完成,只有少量的如语音搜歌功能需要回到发现音乐界面点击“语音搜歌”按钮完成。
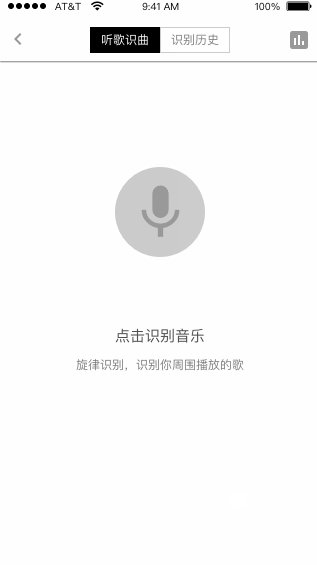
4.4.2 听歌识曲页
前置条件:用户需为产品打开“麦克风”权限,进入该界面使用该功能前通过dialog窗口询问用户是否打开此权限。

页面逻辑
顶部功能栏:
- 回退:点击回退按钮,回到发现音乐首界面。
- 听歌识曲/识别历史tab栏:切换听歌识曲界面与识别历史浏览界面。
- 正在播放:切换到正在播放界面。
识别标签:
点击界面中心识别按钮,开始识别音乐,识别成功后会跳转到该音乐的播放界面。
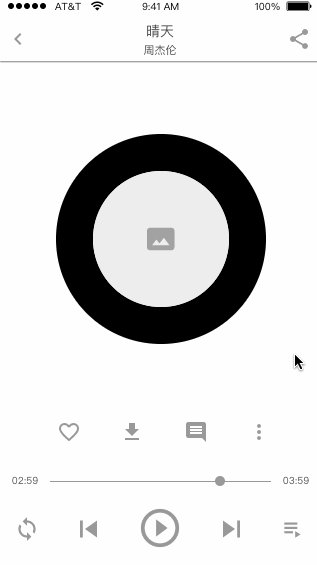
4.4.3 正在播放页

前置条件:
点击主页面右上角正在播放按钮,转到此页面。
正在播放按钮只有当选择了歌曲并发生播放行为,才会出现。冷启动后未打开歌曲,此按钮不存在。
正在播放界面业务逻辑:

页面逻辑:
顶部功能栏
- 返回按钮:点击顶部功能栏左侧返回按钮,回到上一界面。
- 分享按钮:点击顶部功能栏右侧分享按钮,弹出分享弹窗,用户可进行分享操作。详见 4.0.2 更多操作弹窗中的分享弹窗页面。
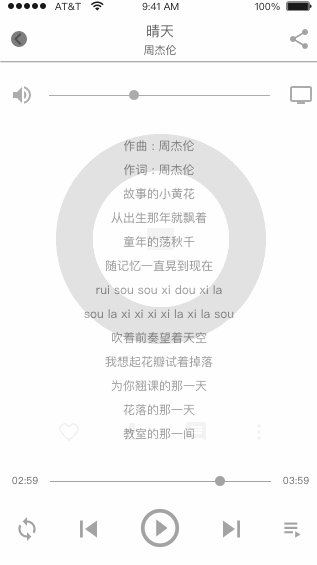
中部专辑封面
常态为专辑封面图,点击后变为歌词浏览页面。再次点击回到封面图页面。
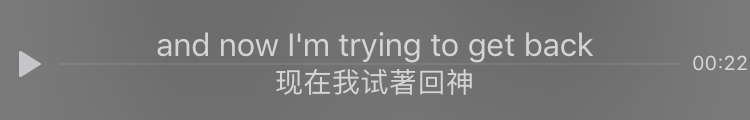
歌词浏览页
用户可上下滑动屏幕,浏览歌词。滑动范围为一句歌词,每次滑动移动到下一句歌词处。
当前歌词左右两侧各有一个icon,左侧为播放按钮,点击后从当前歌词处播放。右侧为当前歌词所在时间。
此处需要注意的是,当用户产生滑动歌词的动作后,取词状态一直进行。两侧始终有icon存在。

下部标签栏
红心:用户点击红心,该歌曲自动添加到我喜欢的音乐列表中。同时在页面右上角出现小鹿形象并弹出消息栏:“喜欢就多多分享哦!”(消息栏内容更新,每次触发消息都不同),鼓励用户进行分享行为。
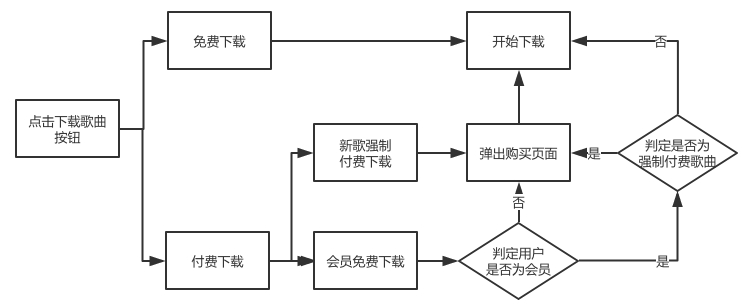
下载:用户点击下载按钮后,根据歌曲的类型主要分为三种:免费歌曲、强制付费歌曲、会员免费歌曲。用户不同身份点击不同类型的歌曲,触发的页面及流程各不相同。
歌曲下载功能业务逻辑:

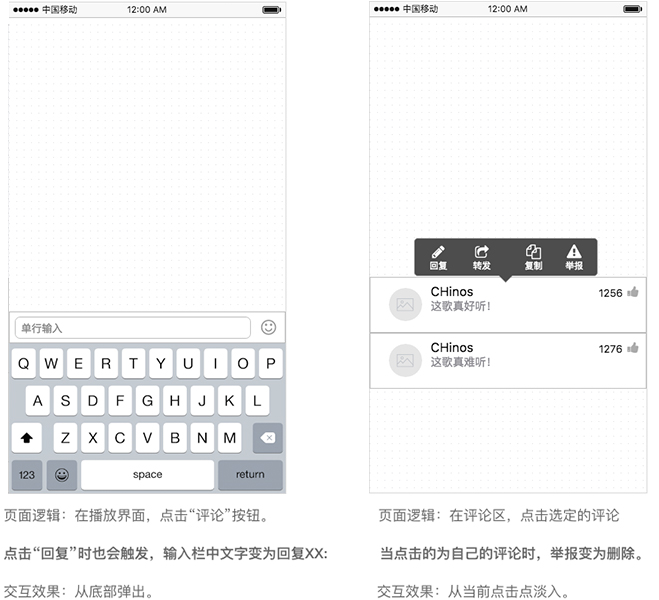
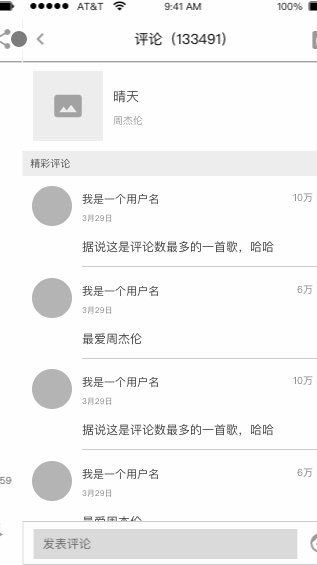
评论:点击评论按钮,进入当前歌曲的评论区。

进入评论页面,自动从下方弹出发表评论输入框,用户可以点击编辑文字后发表评论。
若输入框内无文字用户仍点击发送,页面中间弹出alert“输入信息不能为空”。
评论成功后,弹出toast“评论发布成功”。
点击评论区某个用户评论,弹出评论交互气泡。具体形式详见 4.0.2 更多操作弹窗中的回复评论弹窗样式。

评论交互气泡:
交互气泡由四部分组成,分别是回复、转发、复制、举报。
- 回复:点击回复按钮,弹出回复评论编辑窗口,与发布评论窗口相同;
- 转发:点击转发按钮,弹出转发窗口,具体形式详见4.0.2 更多操作弹窗中的转发弹窗样式。
- 复制:点击复制按钮,弹出toast“复制成功”。
- 举报:点击举报按钮,弹出举报窗口。具体形式详见4.0.2 更多操作弹窗中的举报弹窗样式。
- 更多:点击更多按钮,从下方弹出弹窗。具体形式详见4.0.2 更多操作弹窗中的音乐播放界面点击更多弹窗样式。
底部功能栏:
- 播放模式切换:点击按钮,切换循环播放、单曲循环、随机播放等模式。每次点击按钮,屏幕中央弹出对应播放模式的toast窗口,提醒用户当前播放模式。
- 播放控制:主要由上一首,播放/暂停,下一首三个按钮构成。
- 播放列表:点击播放列表按钮,从下方弹出播放列表窗口。

窗口上方功能栏左侧为循环模式按钮,可以在此切换模式。右侧为收藏按钮,可以将此播放列表加入到自己的歌单。点击清空,清空所有播放列表。
点击窗口中的歌曲列表,可以播放列表中的其他歌曲。当前正在播放的歌曲左侧,有小喇叭icon做提示。
网易云音乐APP框架庞大,流量入口非常繁杂。笔者在此主要对发现音乐主窗口部分进行详细撰写,不再对其他主界面进行赘述。不过可以确定的是,网易云音乐的产品布局绝不是一个工具类音乐APP这么简单,它更像是一个涉及资讯、短视频、音乐、媒体、电商的强流量分发平台。布局如此之大,是笔者之前没有想到的。相信网易云音乐会在短视频内容上率先发力,在大媒体时代占领一席之地。
作者:CHinos,从传统制造业半路出家转行互联网的产品经理。公众号:CHinos产品实验室,欢迎交流
本文由 @CHinos 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益















请问,那些交互动画是怎么做成动图的呢?
我比较重点想了解作者关于网易云的评价以及产品方面的不足。遗憾的是好像作者未有补充。
有些部分有点混乱
你的功能结构图信息是不是不完整呢
请问功能结构图和信息结构图怎么区分?
信息结构图是具体页面有哪些信息字段,更详细
只能说,楼主很闲 ,哈哈哈
……………
膜拜,来自于自学的学生狗。
我也是自学的学生狗
哇,那你很棒呀!!
抱歉,我问了一个特别白痴的问题。倒推。sorry
哈哈,十个有九个看错的
哈哈哈 我也看错了。。。。笑死我了,其实推倒也挺好的~~
先膜拜一下,然后有个问题,这个文档是把网易云梳理了一遍吗?不需要提出改进吗,为什么标题是推翻呢?具体推翻了哪些呀
没全看 但是下载这块的业务逻辑有点问题啊
赞!
说出你的问题
请问,录屏软件是什么,能想一下吗,我在线,一直等,谢谢。
搜索一下就好啦 我用的mac 软件名太长没记住…
可以直接用quicktime player你试试
感谢辛苦整理分享,已赞赏,讨一份文档学习下495700030@qq.com
实在不好意思,这就是我的全部文档……产品结构太庞大了,没有精力全弄了…要不我加你微信退给你打赏吧…
写的好好
谢谢 帮转哈
膜拜大神,这个太厉害了!大四学生,正在自学,好不容易看到有案例题想深入学习,发现网易云音乐版本更新了哭。。。
我也拆解过云音乐,是两个月前的版本貌似。结构异常复杂。同时也可以推断出这款产品是一点一滴走到今天。不是一蹴而就的。不信的话,回去看看十年前的支付鸨。
我什么时候说是一蹴而就的了…你哪来的情绪
我写的是倒推,通过使用和分析产品倒推出prd
汉字的序顺不影响读阅,ヾ( ̄▽ ̄)Bye~Bye~
……………
录屏软件
求问原型是什么工具制作的啊?谢谢。
AxureRP
我用的墨刀
我怕你不是用那么多吧,是用别人的xiaopiu吧!
一部分截图是我做的,动图用的xiaopu
求问这动图是用怎么工具截取的?
显示用的xiaopiu
想问一下,交互的gif动态图是怎么做的?
录屏软件,抱歉名字我忘记了
是倒推啊 怎么就推到了呢
厉害,学会了一招,产品新人,我马上要接手的项目是电商类的,就类似淘宝的商家平台,求推荐几个较为基础的app试一试
我觉得我给你了推荐了其实是害你….自己去找更能了解市场