心理学+产品设计,会碰撞出很多有趣的方法论

跨界融合会更容易产生出创新产品或创新模式。就像心理学+经济学衍生出的行为经济学(消费者行为学),心理学+互联网产品设计也是很不错的组合。
这个时代,在某个领域深耕不仅周期长,也已不易创新,相比跨界融合会是更容易产出创新产品或创新模式的方式。就与互联网+的精髓一样,将互联网应用到其他领域会创造出新的价值,如互联网+政务,虽然现阶段两者结合还不是很完善,但是诸如网上办税服务的上线已能帮助办理人节约90%的办税时间。
对于最近很火的AI,也是相同的道理,创业者更容易分一杯羹的不是AI技术,因为AI通用技术将会是大厂们的必争之地,相比AI+将会有更大的发挥空间,如AI+网络安全,随着黑产行业的蓬勃发展,传统网络安全防护通过靠人工设置各种识别策略的方式已不能充分发挥作用,结合AI+大数据分析(机器日志分析)+企业安全,将会使企业安全防护提升一个等级。
这个开头有点撤远了…..
心理学+,也是一样一样的道理,将心理学与互联网产品设计相结合,也会碰撞出很多有趣的方法论。
一. 反馈
反馈即用户在与人、动物、程序等进行交互时得到的响应。谈到反馈,总结为以下几点:
- 反馈的期许性
- 反馈的可预期性
- 反馈的明显性
- 反馈的精准性
1. 反馈的期许性
人与人、动物、程序等在沟通时潜意识里都认为每次交互后会得到一个响应。反馈信息的方式包括视觉、听觉、触觉等,如插排通电后的红色指示灯、iPhone的震动切换键等。在互联网产品中,基本也都覆盖了反馈的这一点,在用户点击一个按钮、一个链接时,都会有相应的响应反馈给用户,不过也会有一些特殊情况发生,之前在从事一款二手平台APP的产品工作时,初期发现成单率很低,通过后来的用户回访和数据分析之后发现:原来是买家在通过APP与卖家进行沟通时,卖家不能及时回复买家,给买家带来了“无反馈”的感觉。再继续分析后发现安卓版APP的消息提醒在安装时都会被自动关闭,这就造成了当买家通过APP发送出咨询消息后,卖家不能及时看到,并不能及时回复买家,最终导致了成单率低。
2. 反馈的可预期性
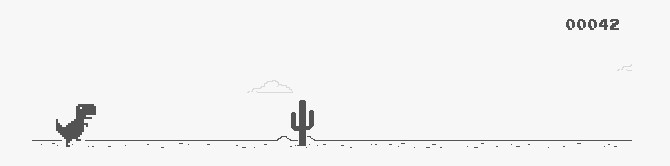
谈到反馈体验是否友好,首先是反馈的可预期性,其次才是反馈的体验友好性。从心理学的角度讲,我们在发出一个请求后,对将要得到的反馈信息都会有个大致的可预料到的答案。比如当我问一个女同事“今天下午要不要一起去吃饭哈?”,其实我们潜意识里已经预料到将要得到的反馈信息无非是回答YES或NO。但如果当我问完女同事“今天下午要不要一起去吃饭哈?”,结果女同事直接给了我个大嘴巴,然后说“好哒”,那这个反馈就是(逆向)超预期的,就是相当不友好的。不过我们在定义什么是优秀的用户体验的时候,给出的答案是:超预期。这里说的超预期,是指正向超预期。同样的问题,我问一个女同事“今天下午要不要一起去吃饭哈?”,结果女同事先是上来亲了我一口,然后说“好哒”,这个反馈就是正向超预期的。在互联网产品中,无法连接网络时Chrome的小恐龙就是正向超预期的设计典范。

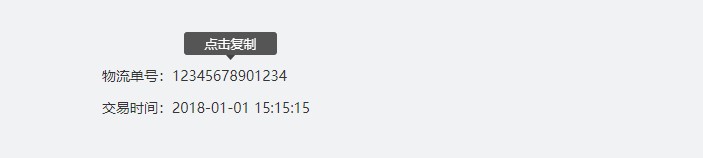
在产品设计中,如果不能做到正向超预期,也得至少保证我们的产品提供的反馈是可预期的。举个反面例子:一次想让前端直接加一个点击复制的小功能,结果前端做成了选择一段文字后直接就复制的交互效果,这完全是逆向超预期的。正常的做法是,当鼠标放在要复制的文字上时会有一个hover提示“点击复制”。

3. 反馈的明显性
反馈的明显性即指反馈信息的呈现要显而易见,否则就跟没有反馈一样。在使用手机淘宝的时候,付款完的订单会有一个“提醒发货”的功能,当点击完提醒发货的按钮后,仅是在屏幕的底部弹出了一个写着“提醒成功”的黑色小窗口,不仔细是不会注意到它的,然后就给用户一种没点上或是没提醒成功的感觉。
在产品设计中,也经常会遇到需要提醒的场景,比如保存成功提示、修改失败提示、未填写提示、格式错误提示等。通常有两类交互的提醒样式,一类是弹窗提示,另一类是在输入框处提示。对于弹窗,按照位置的不同也会分为两种,一种是主屏正中央的弹窗,另一种是主屏其他位置的弹窗。对于主屏正中央的弹窗,一般承载的是非常重要的提示信息,同时按照关闭方式又分为自动关闭和手动关闭两种,其中手动关闭是承载必须让用户仔细看的信息。对于主屏其他位置的弹窗,一般是承载普通的通知信息,如保存成功、删除成功等,这种弹窗有一种好处就是保持用户的沉浸感,没有正中央弹窗带来的操作流程打断感,使用户的整体操作流程更流程,但是需要注意的是,不能像手机淘宝提醒发货的提示似的,显示在一个用户基本上看不见的位置。对于在输入框处提示,一般是对表单里某一项的校验提示,但需要注意的是,如果表单过长的话,则在点击提交校验时一定要注意锚点,否则就会发生看不到没有填写或填写错误的提示,但又不知道为什么不能提交成功的灵异事件了。

4. 反馈的精准性
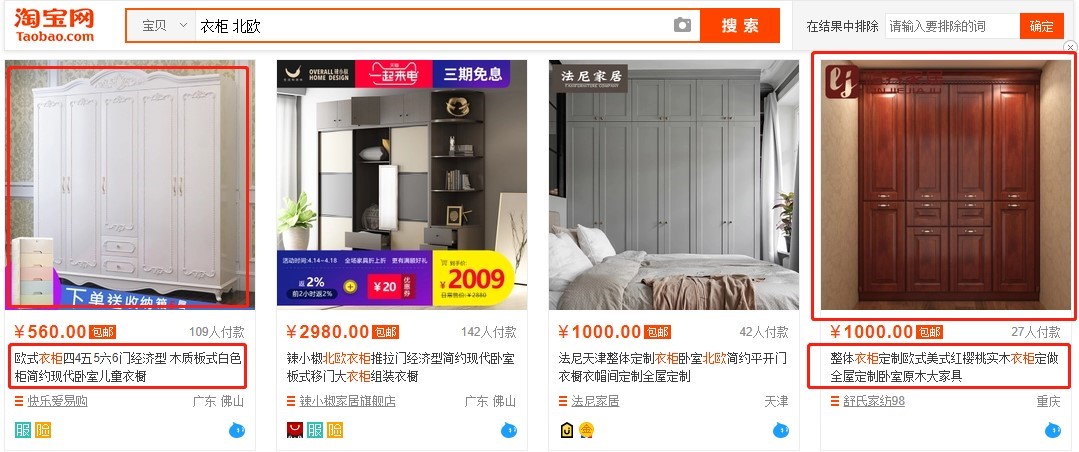
交互的本质是为了得到满意的响应结果,反馈也是如此,反馈的精准性是反馈体验非常重要的因素,假想我在淘宝搜索“衣柜 北欧”时,搜索结果都是欧式各种大花纹装饰或是红木颜色的衣柜,那会很快让用户失去耐心的,而实际情况淘宝的这一点确实表现的也不好,见下图。设想如果淘宝在搜索算法中加入AI图像识别技术对衣柜图片进行风格分类识别的话应该会很好的提高反馈信息的精准性。

二. 可视性
正确的操作部位必须显而易见,而且还要向用户传达出正确的信息。即,要有明显易懂的操作线索,还要使用户的操作意图和可能的操作方法之间匹配。
——《设计心理学》
对于大部分产品交互事件来说,视觉是最先与外界信息进行接触的方式,因此,产品可视性的高低对于产品的使用体验是非常重要的。可视性可以总结为以下几点:
- 明显易见的操作项;
- 明显易懂的操作项;
- 保证操作意图与实际操作相匹配;
- 明显的操作反馈;
体现到互联网产品的设计中即是:功能入口层级/位置的明显易见、功能提示文案/ICON/操作说明的明显易懂、功能状态的明显显示。
1. 功能入口层级/位置的明显易见
对于功能入口的讨论经常会有两种说法,一种是聚焦高频操作,另一种是入口集中。这里不去讨论哪种说法更好,但是从可视性的角度讲,无论是聚焦高频操作,还是入口集中,都要保证功能入口的显而易见。其实用户在初期使用产品时都不会想太多,而是依靠从产品表层上看到的或是使用同类产品的经验来寻找功能入口,比如在使用一款手机APP时,我们潜意识里都会认为个人中心的入口会在底部右下角的位置。因此,在进行导航栏、功能页面布局等设计时,要在尽量不违反用户使用习惯的前提下,保证功能入口的明显易见。
2. 功能提示文案/ICON/操作说明的明显易懂
在明显易见的基础上,还要保证所呈现的元素明显易懂,如提示文案、ICON、操作说明等,否则就会造成操作意图与实际操作不相匹配问题。
举几个反面的例子:
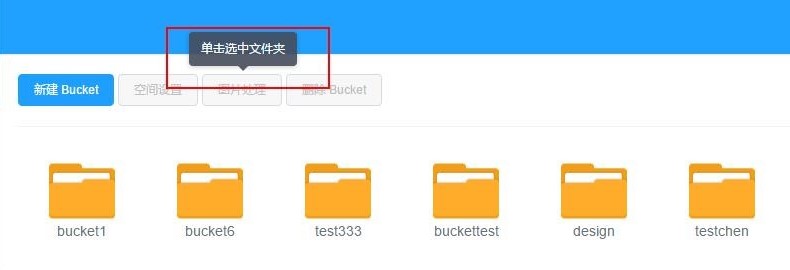
下图这个文案,你能知道是什么意思么?

其实是选中文件夹后,那个“图片处理”的按钮才被激活。
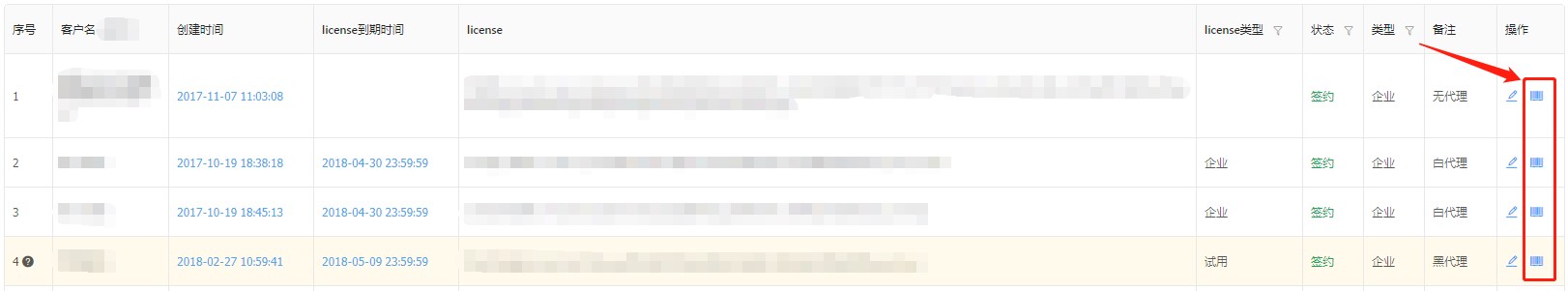
下图这个ICON你知道是什么意思麽?

其实是“更新License”的操作按钮,但是从ICON上是绝对看不出来的。
3. 功能状态的明显显示
操作完成后,功能的状态要有持久性的状态反馈,如打开一个按钮开关后,要有开启状态的持续显示,一个组件运行正常/异常也要有状态的可视化显示,便于用户明确的感知到软件系统的各个功能/组件当前的运行状态。

三. 概念模型
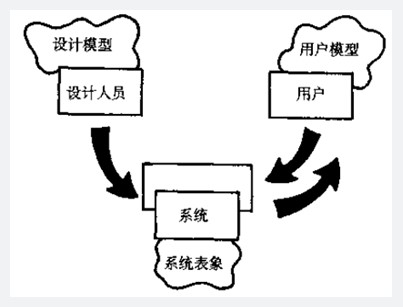
概念模型是心理模型的一部分,心理模型是指人们通过经验、训练和教导,对自己、他人、环境以及接触到的事物形成的模型。一种物品的心理模型大多产生于人们对该物品可感知到的功能和可视结构进行解释的过程中,物品的可视部份称为系统表象。
我们习惯于对事物加以解释,这就形成了针对事物作用方式、事件发生过程和人类行为方式的概念模型,即心理模型。这类心理模型有助于我们理解自己的经历,预测我们的行为结果,应付出乎意料的情况。人人都在用心理模型来解释他们所观察到的一切。
——《设计心理学》
没错,我们习惯于用生活经验来解释外界事物,如:小时候,我们在书本上见了很多小猫小狗的样子,当我们在现实世界第一次见到真的小猫小狗时,就知道它是猫还是狗;或是当我们看到天上有乌云时,就知道可能要下雨了(就该收衣服了)。这些都是我们通过生活经验对外界事物进行解释后得到的结果,但是如果我们的经验本身就是错误的或是不全面的,那可能就会做出错误的解释,并随之做出错误的决策。
因此在产品设计中,需要注意以下几点:
- 用户回访/用户使用行为分析的重要性,避免“我以为”的错误。
- 是否要改变用户已养成的习惯?
1. 用户回访/用户使用行为分析的重要性,避免“我以为”的错误
无论是在生活中,还是在工作中,我们都经常会犯“我以为”的错误,在初期分析用户需求时就已经埋下了这个雷,只不过在你的经验足够丰富时,犯这个“我以为”错误的几率会更小些罢了。为了避免犯“我以为”的错误,除了不断积累工作经验之外,最重要的是要做好用户访谈、用户回访调研、用户使用行为分析等工作。
(1)用户访谈
在产品设计初期分析用户需求时,不能只靠自身已有的经验或简单的网络需求调研,而是要建立全面的目标用户画像,并寻找类似用户进行需求访谈。不过实际情况通常是,对于一些紧急需求,基本上都会省略这步,那就要做好后两件事。
(2)用户回访调研
在产品发布一段时间后,要做好用户回访工作,听一听用户在使用产品过程中的感受如何,寻找产品设计不合理的点。
(3)用户使用行为分析
一般的互联网产品中,尤其2C产品,都会给每个页面、每个按钮、每个链接等添加埋点,用以记录用户的访问行为,PM一定要做好这类数据的数据分析,研究用户的使用行为,对于不断优化产品是非常有帮助的。
举一个亲身经历,先看图,大家觉得下图哪里设计的有问题?

是的,搜索框设计的有问题,一次去回访用户时,眼睁睁地看着用户输入完一个IP后,用鼠标直接点击了“导出”按钮,结果….
当时设计时,完全是按照我的搜索习惯去做的,我一般是输入完要搜索的关键词后直接回车,但是却忽略了也有一部分用户习惯于输入完后点击搜索按钮,而输入框尾部的搜素ICON在视觉上又明显弱于后边的导出按钮,就造成了如上用户的操作错误。
2. 是否要改变用户已养成的习惯?
我的答案是:慎重。
我们经常说:在产品初期要培养用户的习惯,如共享单车初期各种免费骑、各种免费/低折扣月票等,这个过程可能会改变用户平时出行坐公交或打车的习惯。不过这与产品设计中“是否要改变用户已养成的习惯?”这个命题不符,这里所讲的“已养成的习惯”通常指一些根深蒂固的经验认知,就像上一点搜索框的例子一样,改变用户习惯的设计就可能会导致用户的操作失误。
三. 对齐
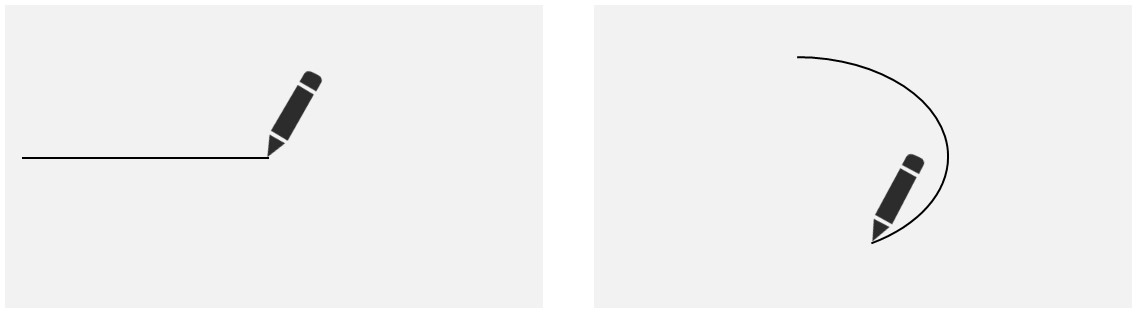
先来做个试验,左右两张图,如果让你分别继续画,你会怎么画?

大部分人不假思索的话肯定都会继续原有线的路径去画,即左侧的图继续向右画直线,右侧的图继续向左画弧线。
在知觉过程中人们往往倾向于使知觉对象的直线继续成为直线,使曲线继续成为曲线。
—— 格式塔心理学
注:格式塔心理学,又叫完形心理学,是西方现代心理学的主要学派之一,兴起于 20 世纪初的德国,后来在美国得到进一步发展。该学派主张研究直接经验(即意识)和行为,强调经验和行为的整体性,认为整体不等于并且大于部分之和,主张以整体的动力结构观来研究心理现象,主张人脑的运作原理是整体的。
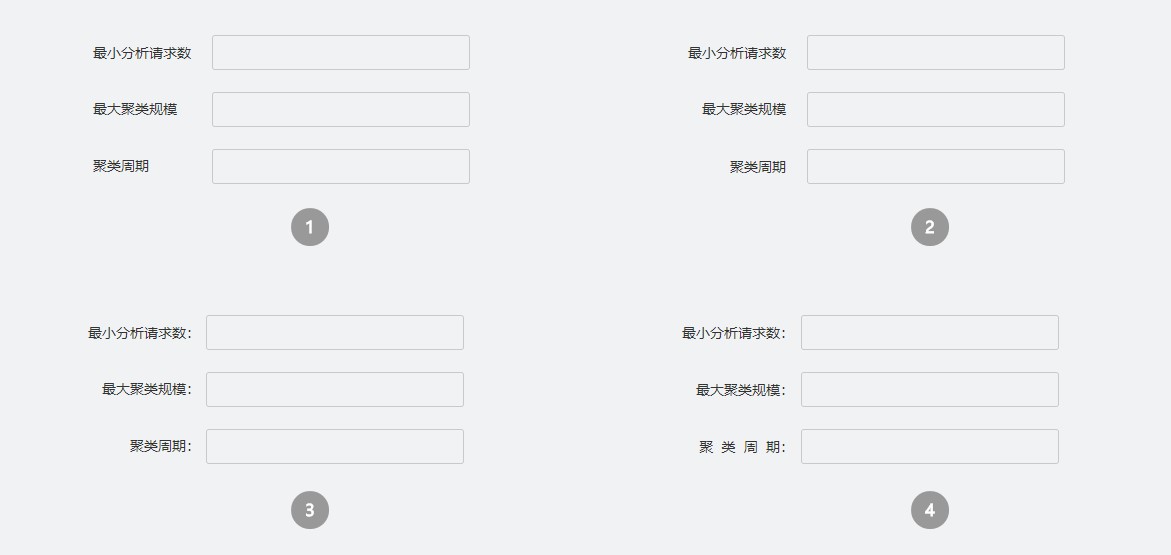
在产品设计中,将元素对齐,既符合用户的认知特性,也能引导视觉流向,让用户更流畅地接收信息。下图中的四种对齐方式,你觉得哪种看着更舒服?

在进行表单设计时,如果能将用户的目光聚焦点尽量集中在一条直线上,将会是很舒服的填写表单的操作体验。相比1,2更能将用户的目光聚焦在一条直线上;相比2,3中的冒号会使这条直线更直;而对于4来说,并不是所有情况都适合,要看每个标题字数的多少,而且也并不是每个人都喜欢两端对齐。
四. 对比
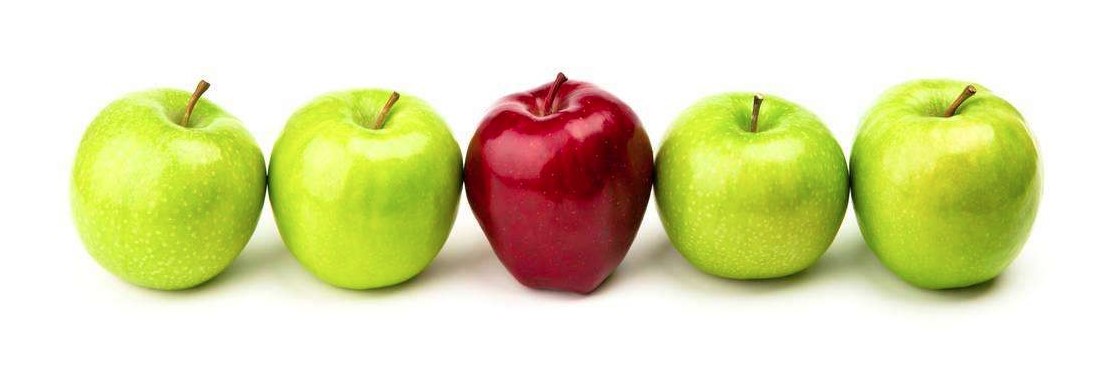
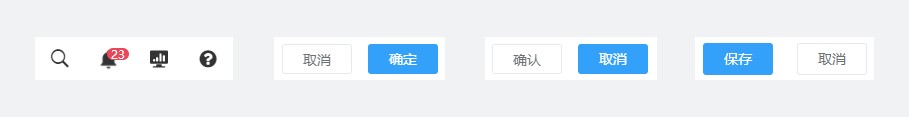
从心理学上讲,人会更关注与周围对比明显的事物。如下图,我们会跟关注红色的苹果。

在产品设计中,我们会使用对比来让用户快速识别关键的信息,或是突出更高频的操作,通常对比的方式有颜色和形状两种。

五. 私心
人们习惯于把自己的问题归咎于环境,而把别人的问题归咎于性格。
人是自私的,如果我们做的好,我们会说是我们的天分或努力的结果;如果我们做的不好,我们会找各种外界环境的借口来解释为什么做的不好;如果别人做的好,我们也会找各种外界环境的原因来解释别人为什么做的好;如果别人做的不好,我们就会说是人家没有天分或不努力。
所以,我们设计的产品“很危险”!
我们要尽其所能,做好产品的每个细节。
六. 结束语
心理学是非常有意思的一门学科,大类可以分为理论心理学和应用心理学。就像开篇所讲,跨界融合会更容易产生出创新产品或创新模式。就像心理学+经济学衍生出的行为经济学(消费者行为学),心理学+互联网产品设计也是很不错的组合。
本文由 @纪梦旭 原创发布于人人都是产品经理。未经许可,禁止转载
题图由作者提供


 起点课堂会员权益
起点课堂会员权益










用户研究应该使用了大量的心理学知识吧
感谢大腿的文章
有没有像人人都是产品经理这样的心理学网站?
好文
,
消费者心理学 什么书比较权威呀?
《怪诞行为学》这本书挺有意思的,可以看看
厉害了我的哥
🙂
b
A
C
一句话,需要学习心理学
只有遵循心理学原理,符合操作的心理表征的设计,才能给用户带来更加优雅流畅的体验。
总结的话真好
谢谢~