产品经理的三板斧:思维、视角、设计
产品思维到底是什么?产品经理应该具备怎样的思维模式和视角?带着这两个问题,我在公司内部做了一场关于产品思维的主题分享。线下和线上直播同步,总共有三百多位同学参与了这次分享,我特意将本次分享的核心内容进行了提炼,整理成文,分享给你。

关于什么是产品思维,我用三个关键词来定义,分别是思维、视角、设计,概括为“产品经理的三板斧”。
先看一个案例,下面两条带箭头的直线,线段部分哪条更长?

直观地看,似乎下方的直线段更长一些。但稍加仔细观察和对比后,会发现两条线段其实是一样长的。
不同的人看到这个问题时,通常有两种回答,一部分人随即回答说是一样长,也有一部分人会在停顿一下后说第二条更长。
通过这个例子我想说明一个问题,那就是每个人看待同一个问题或面对同一个事物时,观点和看法都是有差异的,尽管在客观世界中,这个问题的答案是唯一的。
每个人的大脑中都存在两套思维系统。在丹尼尔·卡尼曼的书《思考,快与慢》中,他用代表快思考的系统1和代表慢思考的系统2来区分这两种不同的思考系统。

代表快思考的系统1具备的特点是反应迅速且自主运行,其运作模式是基于我们固有的情感、记忆以及经验带给我们的反馈。例如:当我们看到上面案例中的两条线时,有的人非常肯定的给出是一样长的结论。但当你告诉他们事实是第二条更长时,他们会再仔细观察和思考一下,然后回告诉你原来真的是第二条更长。
这个”再仔细观察和思考“的过程,就是在调用大脑中的系统2,其特点是基于理性的逻辑分析和判断,通常,系统2是需要额外去唤醒的。例如:我们在做买房或者买车的决定时,如果你不是富豪,基本上都需要经过仔细的分析和判断,经过长期的思考和选择后才会做出最终结论。
同样,在我们的生活和工作场景中,我们都是在系统1和系统2之间进行切换运转。
大部分情况下,我们都习惯于运用自己熟悉的系统1进行思考,而且每个人的系统1都具有唯一差异性的特点。因此,你看见的,不一定是真实的,你想到的也不一定是绝对正确的,这就是个体思维差异的形成。
理解这种认知差异形成的原因后,接下来分别从思维、视角、设计这三个维度,来解读一下,我理解的产品思维是什么。
一、思维
产品经理,是一种典型的需要进行高密度思维切换的人群。
我们还是看一个例子来更好的说明这个问题,前阵子刚结束的微信公开课上,张小龙讲到了他对于微信的理解,关于微信的slogan为什么叫“微信,是一个生活方式?”。

从语法严谨性上,生活方式应该用“一种”来表达,而张小龙用了“一个”。他的回答也很感性,他说如果用“一个”,就变成了微信专用的一句话,很特别,这是他的直觉。但他也知道,这个表述在语法上是有问题的。
- “直觉”,对应的是代表快思考的系统1,因为基于感性的情感,张小龙觉得用“一个”,更能赋予微信特别的意义。
- “问题”,对应的是代表慢思考的系统2,因为基于理性的逻辑,张小龙也知道,在客观语法上,这个表述有问题。
每个人的成长背景和形成的认知都不一样,这种差异让作为个体的我们,形成了独立认知,这种个体的唯一性就形成了群体的差异性。
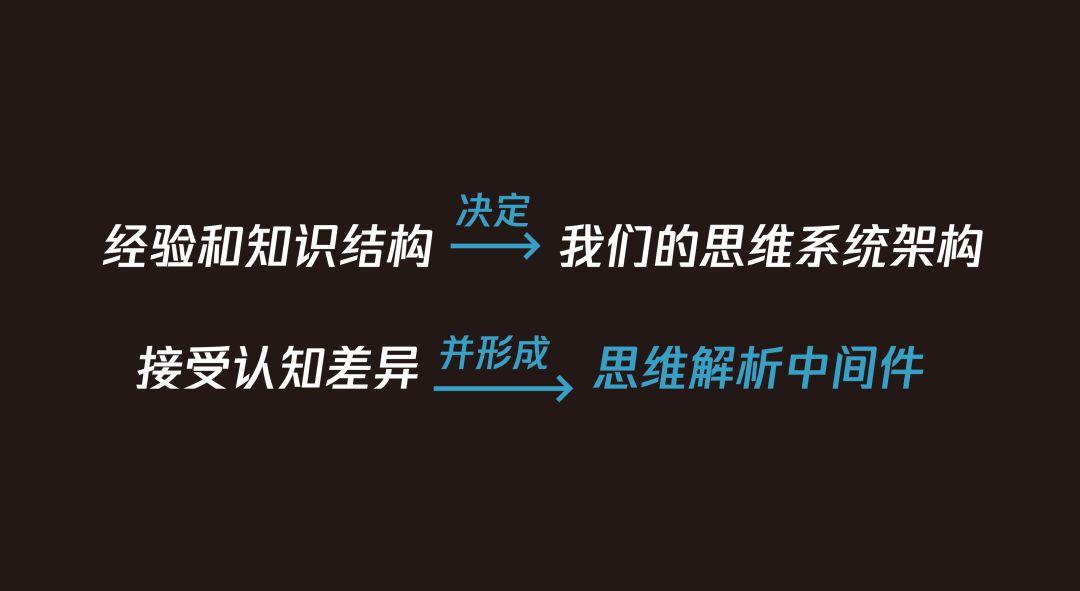
世界上没有同样的两条河流,同理,世界上也没有同样的两个人。就算是同一个人,在不同的环境和阶段下,他的认知方式也会产生差异。这种因为经验和知识背景形成的认知差异,是我们与外界互动矛盾的来源,承认并接受这种认知差异后,我们就能采取对应的行动去环节这种认知差异带来的矛盾。
方式就是形成自己的“思维解析中间件”。

“中间件”是什么?如果懂一些技术的同学会比较好理解,就是介于两个系统或者模块之间的中间处理系统,用来做一些协调和转换工作。
对不同思维系统之间的差异,可以构建自己的思维解析中间件,来化解因为认知差异产生的理解不一致和矛盾。对产品经理而言,每天都需要与各种不同背景的人进行协作。为什么很多同学觉得做产品好难,其实难的关键点在于,我们需要并行与多思维系统进行交互。
与工程师打交道,是与技术思维进行互动;与设计师打交道,是与设计思维互动;与业务人员打交道,则是与业务思维互动。
如果产品经理是产品思维,我们以产品经理最为密切的合作伙伴工程师为例,对比一下产品思维和技术思维的差异。

从背景、思维、行为特点上,可以看出这两种思维系统的差异,这也就是为什么产品经理与工程师沟通会感到困难的原因。
二者的思维系统不一样,如果没有很好的转换和中间处理,会有一种经常出现的现象。
那就是“我说了这么多,为什么你还是不懂”。
产品经理说了很多产品的想法和思路,工程师听了半天没听懂;而工程师向产品经理反馈一个bug,用了一些技术语言,非技术背景的产品经理也是一脸懵。
这种未经过思维转换的沟通,效率会非常低下,而且双方都会很痛苦。如果在沟通双方中的一方形成思维解析中间件,那这个局面会好很多。

技术思维和产品思维,是不同背景和思维方式下形成的产物,天然具备差异性。如果硬碰,就会出现“我说了这么多,为什么你还是不懂”的尴尬。
如果在两种思维方式之间,架设一个思维解析器(中间件),将复杂的输入转化为可理解的输出,那不同思维体系的双方沟通效率就会大范围提升。
本质上,这也是前文提到的大脑思维系统的差异,“我”的系统1,有可能就是“你”的系统2。如果我用自己熟悉的经验去挑战你的陌生认知,那你肯定会听不懂。
而每个人具备的“解析器”强弱,取决于个人的知识、经验、格局。这也就是为什么和一些大师聊天,会感觉特别通透。因为他们具备极强的穿透力,和根本在于他们具备强大的思维解析中间件。所以很多沟通和问题的核心矛盾是,用自己的系统1去调用别人的系统2。
产品经理与工程师的沟通如此,男女朋友吵架亦是如此。
有了思维解析中间件,那该如何让它运转呢,我们还是以产品思维和技术思维为例来说明一下它的运转方式。

对于上述技术概念,在技术思维主导下的工程师眼里是非常简单的,简单到可以用直觉来反应(系统1)。而对于非技术背景的产品经理,这些专业的技术概念是超出认知范围的,也就是连系统2都无法识别解析的。
如果此时一位具备思维解析器的工程师来跟一位非技术背景的产品经理沟通,用形象化、常识化、普世化的方式来对技术概念进行转换,相信任何人都能理解这些术语代表什么意思。
这就是思维的差异,产品经理如果能洞察这种差异,并有意识的去建立思维解析器,那不论与什么背景的人协作,都能游刃有余。
产品、技术、业务、设计、战略、管理,都是不同思维模式驱动下形成的能力结果,产品经理如果都能灵活掌握并进行切换,未来方向就是CEO咯。
二、视角
如果说思维方式决定了我们的认知方式,而视角则决定了我们的决策方式。
人的认知路线一般是先看到或想到,这种来自外部的输入会转化为内在的思考因子。同样一个思考因子会有不同的角度,即本我的角度还是外部角色的角度。
做产品的同学都会有这种感觉,似乎每个人都能对产品说上两句,人人都是产品经理并非虚构。其实这是一种假象,原因是因为每个人的视角不一样。我们来看一个关于视角差异的例子。

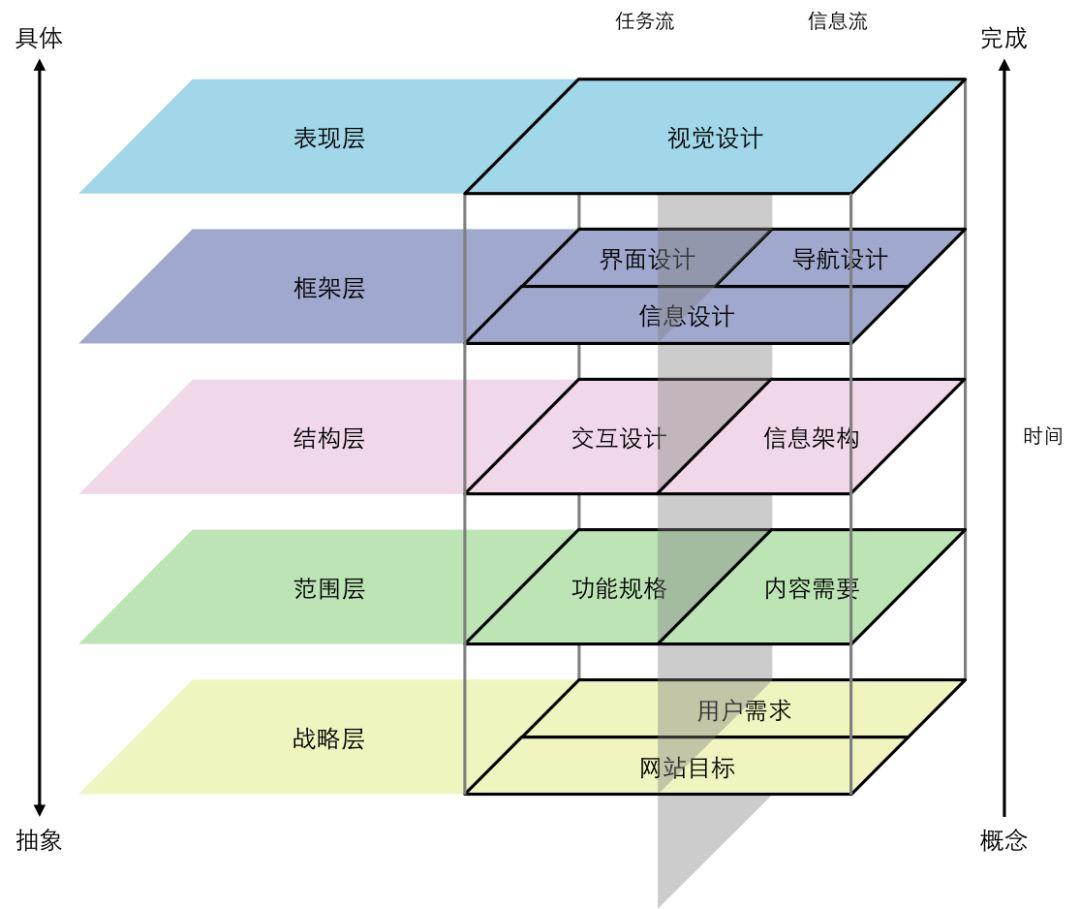
用户体验五层模型
用户体验的五层结构,相信做产品的同学都不陌生,出自于《用户体验要素》一书。
这个模型完整且直观的描绘了一个产品从上到下的整体结构,对于产品表象背后的肌理做了拆解。
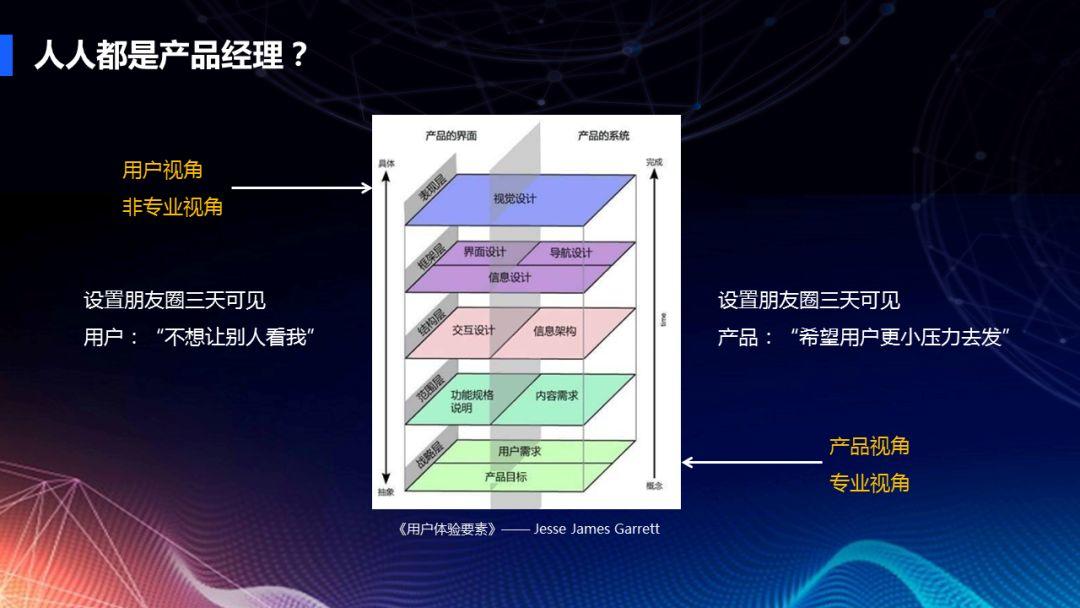
为什么说人人都是产品经理?因为非专业的用户视角,大家看到的都是产品的表现层,即产品长什么样,用起来体验怎么样。
这种表现层的体验,是非常容易形成差异性的,这也就不难理解为什么你认为再难看的衣服都有人买了。所以每个人都能把自己理解的差异性说出来。比如页面不好看,用起来不符合自己的习惯等。
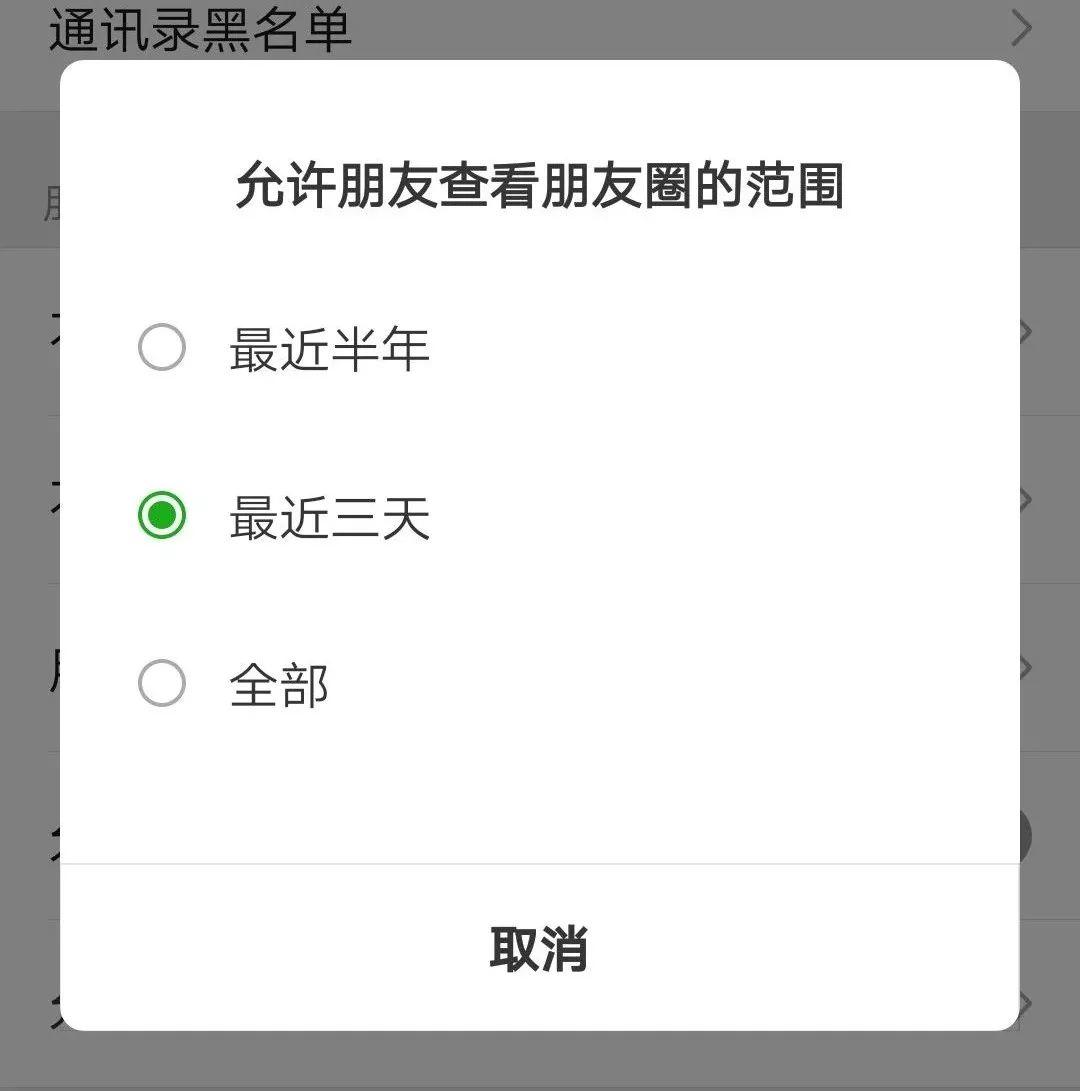
张小龙在这次的微信公开课上也说了一个关于朋友圈三天可见的例子,这个有一亿人在用的功能,用户对它的理解和张小龙对它的理解是不一样的。

设置朋友圈三天可见,从用户视角,是典型的“不想让别人看我”。而从产品视角,则是“希望用户更小压力去发”。

虽然是同一个结果,但这两种视角是有差异的。用户考虑的是点,产品经理考虑的是面、是群体。
随着微信用户数和单个微信用户好友数的增加,发朋友圈所带来的社交压力也会增加。为了让群体社交压力变小,使得整个社交生态能持续健康发展,从产品视角来看,设置三天可见的目的是降低用户的社交压力,让用户更小压力去发。
换一个视角,如果是单个用户,比如你我。微信好友多了,社交关系复杂化,对于发朋友圈已经形成了一定的心理负担。作为一个记录,既希望别人看,又不想过多的暴露自己,同时又不可能总是去删。所以三天可见成了用户实现“不想让别人看我”的有效出口。
这种视角差异,是产品经理做产品决策经常会用到的一种能力。大到产品定位和用户洞察,小到一个功能的改版。
视角决定了结果,是为自己而设计,还是为群体而设计。视角,为产品决策提供了底层逻辑。
三、设计
设计是产品经理三板斧中的基本功,可能很多人觉得设计就是画画原型或者弄弄流程,其实远远不止如此。
好的设计是能引导用户使用并且传递产品情感的。我把设计分成两部分,一部分是功能设计,另一部分是产品设计。
- 功能设计就是完成系统任务,让产品功能完成流程闭环且不出问题。功能设计的结果是一套可用系统。
- 而产品设计是实现引导用户使用,让产品具备和用户沟通的能力,即具备一定的情感表达能力。
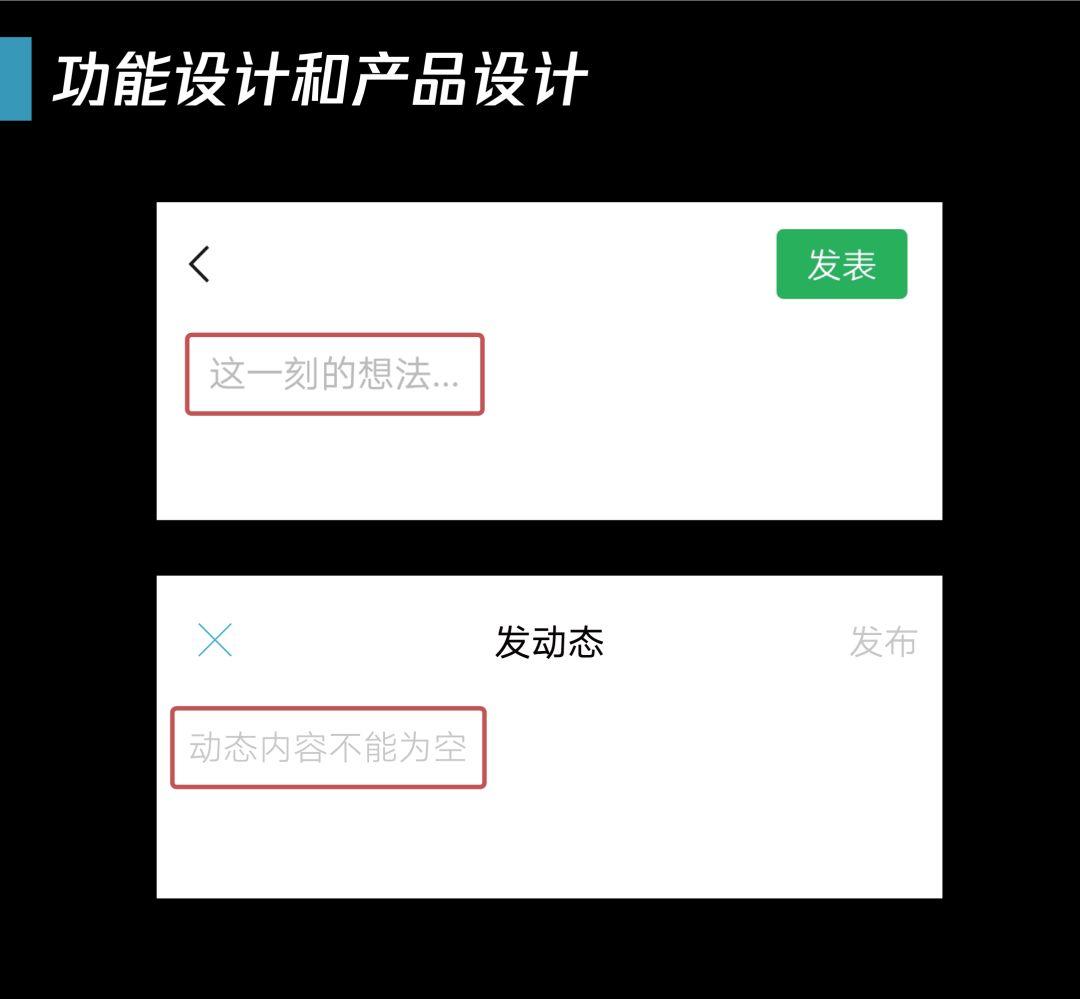
接下来一起看一下关于产品设计的案例,通过这两个案例或许你能比较清晰地区分什么是功能设计和产品设计。

微信发朋友圈的页面以及另一款产品发布动态的页面。从功能角度看,都是用来发布内容,从实现上,只要发布的内容不为空且符合规则就可以成功发布。
同样的目的,在功能实现上基本一致,差别就在于里面的提示文案。朋友圈用的是“这一刻的想法…”,而另一款产品用的是“动态内容不能为空”。
你感受到这种差异了吗!前者在引导你使用,后者只是告诉你系统规则是什么。
从体验上,会感觉到微信在跟你对话和交流,它告诉你可以做些什么,引导你思考,这就是好的产品设计。
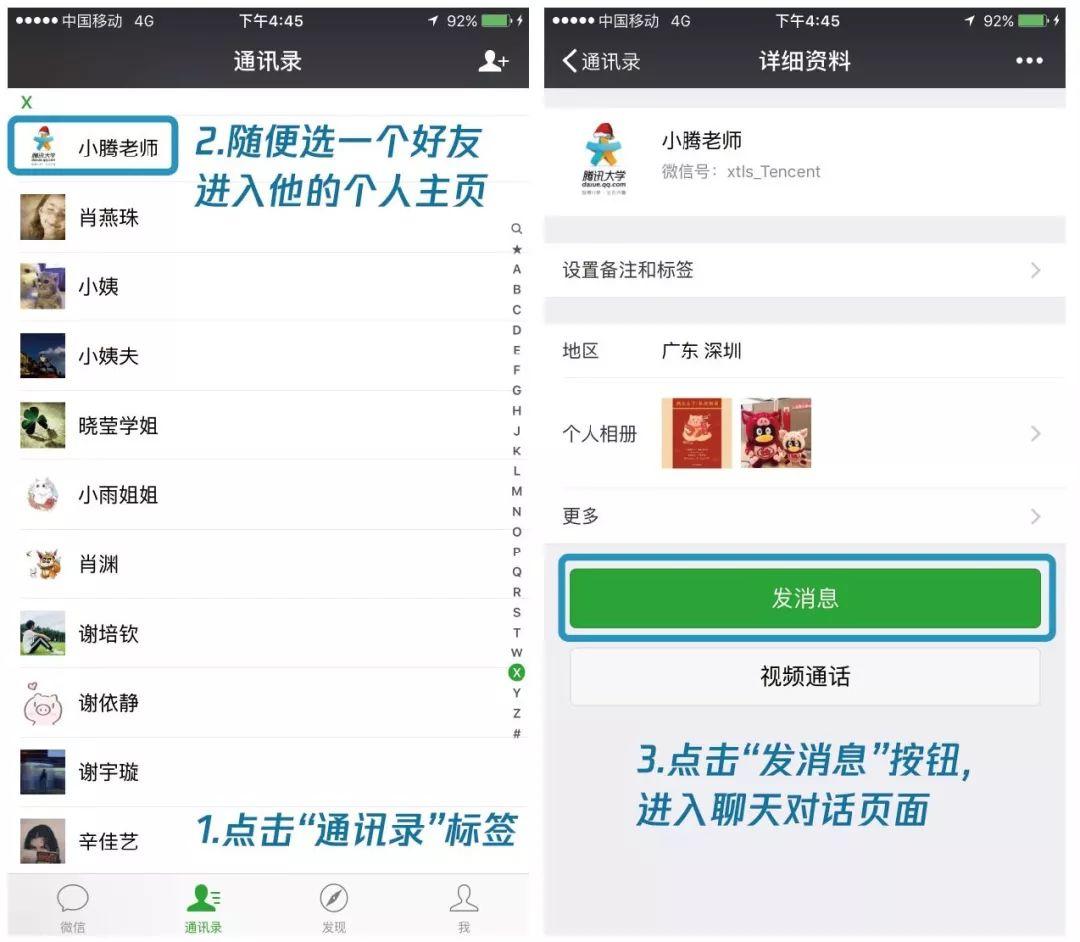
另外一个关于微信的例子,看完文章后你可以试一下,或者你现在试一下然后回来看我后面的分析。
操作是这样的,先点击微信的“联系人”Tab(底部第二个标签),然后随便选一个好友联系人点击进入Ta的个人主页,然后点击发消息按钮,进入聊天对话页面。

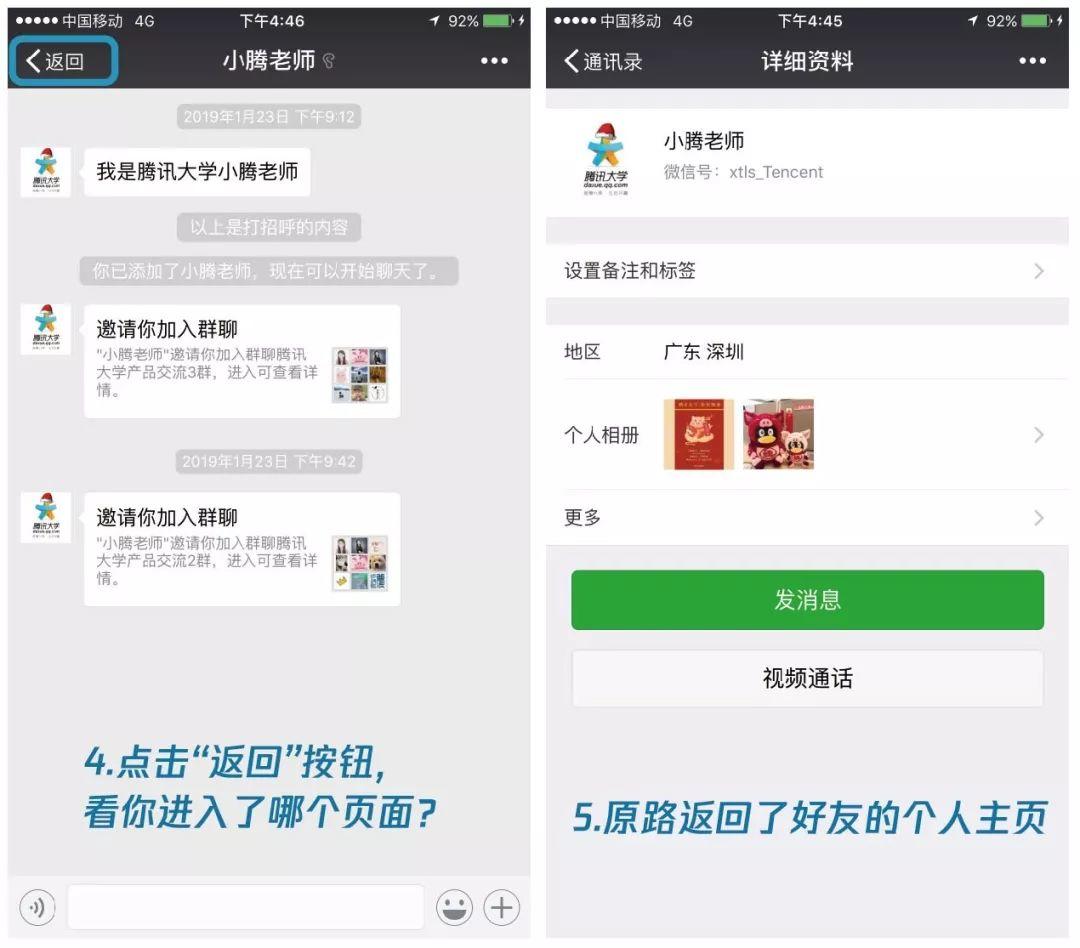
此时,点击聊天对话页面左上角的返回按钮,看一下你返回到了哪里。

我是iOS最新版,上述操作是原路返回。
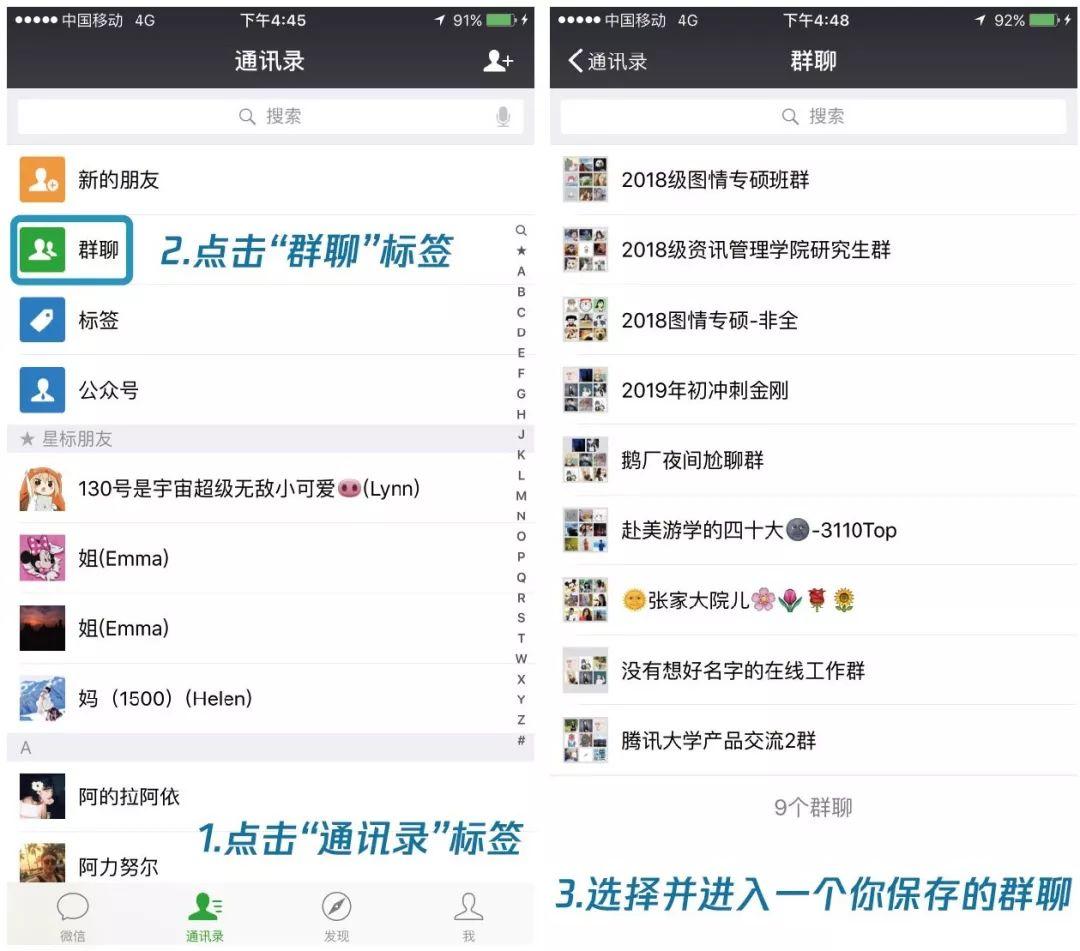
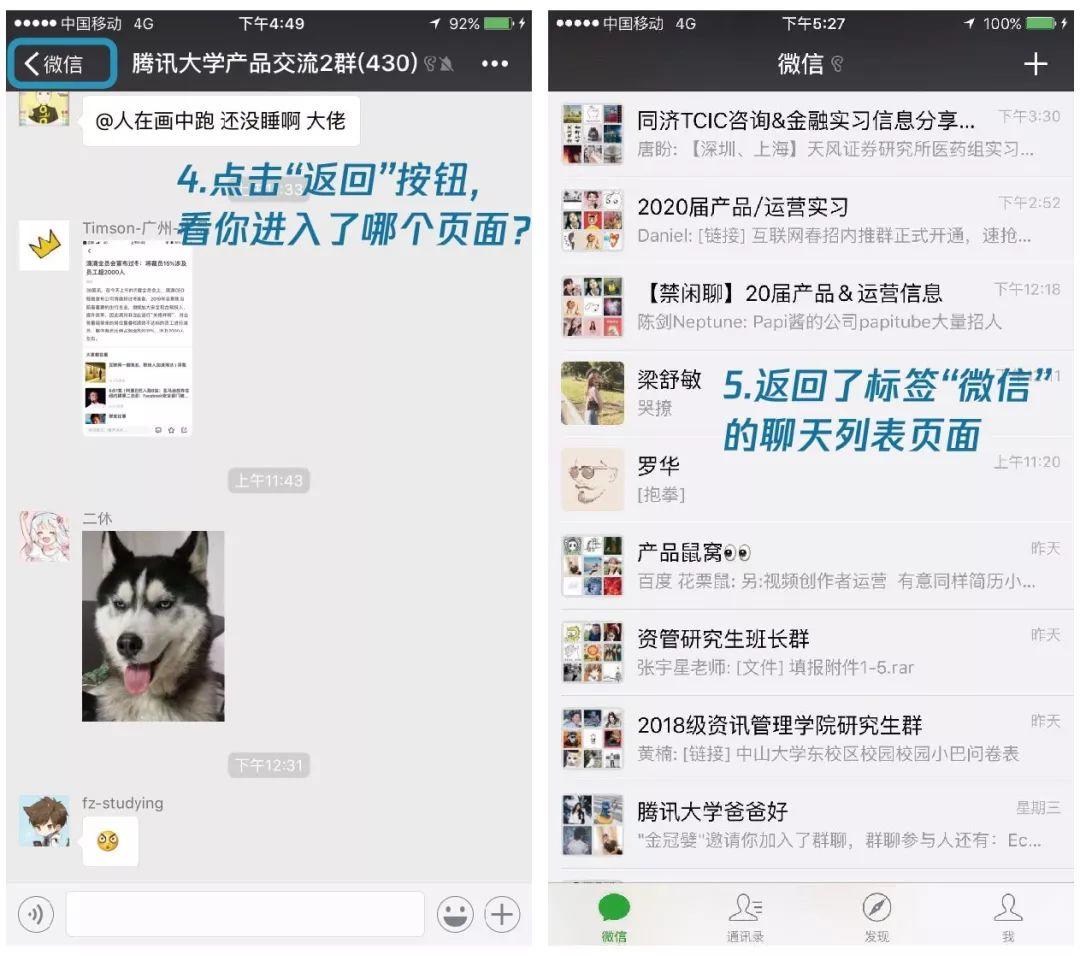
第二个操作,仍然到“联系人”Tab页,只是这次选择顶部的群聊入口,选择一个你保存的群聊,随机挑选一个群聊进入聊天对话页面。

然后点击左上角的返回按钮,此时看一下你返回到了哪里。

我是iOS最新版,上述操作后返回到了第一个Tab“微信”的聊天消息列表。
看到这个差异了么,两个操作的结果是不一样的。如果你观察过这个设计,在之前版本的微信中,都是直接返回到第一个Tab“微信”聊天消息列表。
为什么不原路返回?这种设计在功能上是不符合技术先进后出的堆栈结构的,但是在产品设计上,这也许就是一个合理的设计。
试想这么一个场景:你在通讯录里找了一个群聊,然后洋洋洒洒和群内多人聊了半小时,聊天结束后。你大概率会做的事情是什么?
是再找一个群接着聊,还是先歇一歇去看看刚刚过去这半小时内,有没有其他人给你发消息,或者去刷两篇公众号文章缓解一下。
我猜测,微信团队之所以这么设计,他们考虑的是这个场景。当然,不可能所有人都这样,但大概率可能就是这样。
那为什么不跳到第三个Tab“发现”去呢,用户此时有可能会去刷朋友圈呀。
微信第一个Tab消息列表的信息密度比第三个Tab大,而且是首页,所以返回第一个Tab理所当然。
功能设计和产品设计的差异就在这里,是只考虑系统功能完整性,还是增加用户引导性和互动交流感,就是好的设计和一般的设计的区别了。
总结
- 思维:接受认知差异,形成自己的思维解析中间件,理解并包容多样性。
- 视角:形成产品视角,在用户视角和产品视角间权衡单点和群体心理,做出合理的产品决策。
- 设计:关注功能设计,强化产品设计,建立产品与用户的交流和互动感,真正让产品引导用户使用。

以上,就是我对于产品经理需要具备的思维、视角、设计能力的一次总结。
我相信,每个人的认知都在进步,每个人都会随着时间的推移和经历的增多而成长。
让我们一起见证彼此成长!
#专栏作家#
唐韧(Ryan),微信公众号:唐韧,人人都是产品经理专栏作家。前Juliye Care产品总监,《产品经理必懂的技术那点事儿》作者,在创业公司负责过多款从0到1产品,目前在某电商巨头负责产品工作 。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益

















功能设计就是完成系统任务,让产品功能完成流程闭环且不出问题。功能设计的结果是一套可用系统。
而产品设计是实现引导用户使用,让产品具备和用户沟通的能力,即具备一定的情感表达能力。
挺好的文章,点赞
很通熟易懂,多个角度举例说明。好文!
自己最有感触的一点分享一下,思维方式是解决问题的一种工具,不需要强搬硬抄别人理问题的思路,而是要结合实际情况吸收别人好的点,有一套自己的完善的思维方式,当然在完善自己的思维方式的过程中是很痛苦的,需要不断推翻之前的假设或者方案,在验证它,再推翻,再验证,总之就是实操,不断去解决问题,不仅仅局限在工作范围内的应用也可以拿来使用生活中遇到的各类问题。
好文已收藏!
马克
哈哈,理解堆栈就是看了你的“产品经理必懂的技术那点事儿”。
文中最后提的微信“返回”路径,在android版本上,从通讯录进入好友主页,发消息、点击“返回”是返回到第一个tab。
插个眼~
多年前就留意到这个问题,有时候在通讯录想连续找几个人看,老是跳首页感觉略麻烦。现在iOS改过来了,不过这么庞大的用户,改动肯定是基于用户行为数据的分析了,有时候你理想中的方向跟用户实际的玩法还是有差异的。
最后,有个问题请教一下,文中提到:“为什么不原路返回?这种设计在功能上是不符合技术先进后出的堆栈结构的。”能否把这个系统2的语言转化成系统1的语言?不懂技术思维的boy表示有点疑惑~
很赞!
好文
第三个例子为什么点击好友发消息返回以后还是个人主页呢?如果安群的的那个使用场景也能解释的通呀!
在通讯录里找的好友大概率是你联系并不紧密的朋友,你在跟他聊天的时候你可能希望多看看他的近况和信息,以有助于你们的聊天
1、如何认识、理解、沟通多个角色。
2、如何通过要素模型和产品视角解构产品需求。
3、如何完成产品设计和实现。
1(多角色沟通及思维切换,每个角色加了适配功能,需求全貌,各方利益梳理)-》2(产品视角理解需求,产品角度找结合点和落地点)-》3(如何设计一个需求,产品落地实现)
写的真好
受教了 多谢
第三点的例子,安卓手机微信的返回路径都是回到首页,和IOS的不一致,这又是出于什么考虑呢?
产品新人弱弱的提问一下,第三点的返回案例,如果换做个人也说得通的吧。(安卓最新版依然是回到首页)
嗯嗯,我用的就是安卓的,两种路径不管使用哪一种路径,点击返回都是回到消息列表首页。
看
受教,第一次评论献给你了。
德莱文走咯
这个文章分享思路产品设计和产品组织架构写的非常好
逻辑清晰,表达准确
非常棒!
说的很棒,有的时候发现了差异不知道原因,看了你的文章才明白了,感谢分享
分享真的的很棒,某些解释真的说到点上,感谢分享。
赞