推荐产品经理的工作流程是什么?
本文笔者对推荐产品经理的工作流程进行了梳理,主要是对客户的业务逻辑、数据积累和项目预期进行思考,希望希望通过此文能够加深你对推荐产品经理的认识。

为什么写这个主题?
一是目前大家在网络上能找到的绝大部分关于推荐产品的材料,大家抄来抄去,讲的内容大差不差,到了实际工作中,会发现,这些抄来抄去的知识内容,只占工作中很小一部分。
二是笔者最近刚好在做电商推荐的项目,有一些经验总结。将其整理出来,在梳理自己知识体系的同时,也与大家交流讨论。
本文的受众对象是对推荐产品经理的工作职责有一定了解,具体一点,默认你已经读过,比如《推荐系统实战》,或者一些关于推荐算法在实际生产环境中应用的一些文章。再有了这些基础之后,阅读我这篇文章,会更有收获。阅读篇文章的收获,取决于你在这个过程中,是否有进行思考,以及与你之前的经验知识进行结合。
一、业务背景
客户是一家电商,主营业务是奢侈品售卖。该业务,具有的特征是高客单价,低消费频次。客户希望进行针对性推荐营销,在进行邮件营销,或短信营销的时候,推送给用户的item,是用户最有可能购买的。
二、分析思路
面对这样的需求,没有经验的产品经理,可能会说,ok,没问题,提供给我们数据吧,我们可以为你们提供解决方案。
而一个资深的,或者说有经验的产品,会遵循如下的思考步骤:
- 客户的业务逻辑
- 客户的数据积累
- 客户的项目预期
1. 客户的业务逻辑
要做推荐,首先第一步,推荐是给用户做的推荐,而从推荐到用户,是需要载体的,这个载体可以分为两种:电脑,手机。
电脑端的电商推荐,我们可以分为两种:一种是像京东、苏宁易购这种大的电商;还有一种是商家自己的网站。
手机端的电商推荐,根据是否是由自己独立运营,也可以分为两种:
- 独立运营:APP、小程序
- 非独立运营:大型电商,比如淘宝、京东。
我们分别来了解一下web端和手机端的推荐。
(1)?Web端
大型电商的推荐场景,一般有首页推荐、单品页推荐、购物车页面,不同页面推荐的商品不同,展示形式不同,推荐的数量也有差异。如下图:

(图一 首页推荐)

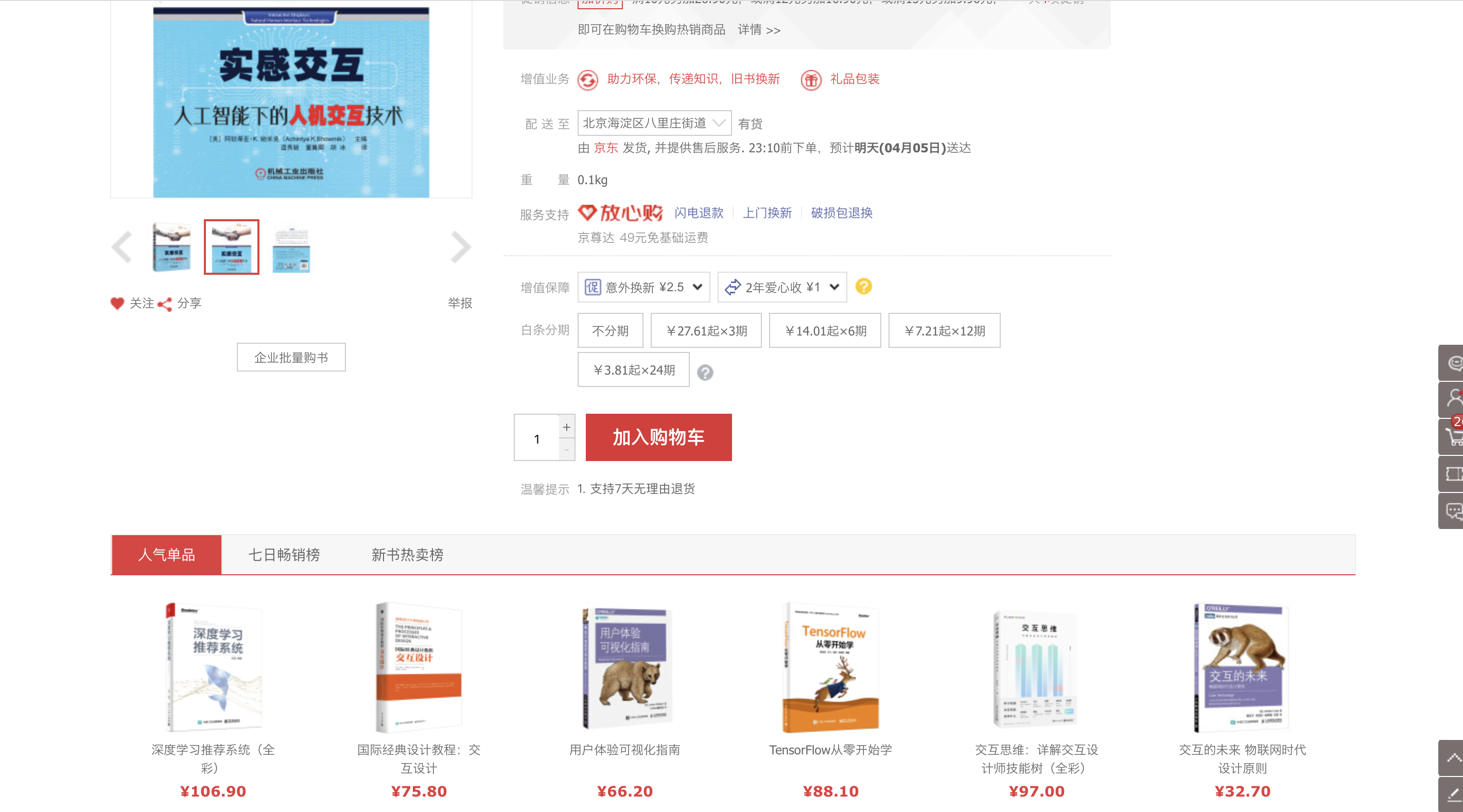
(图二 单品页推荐)

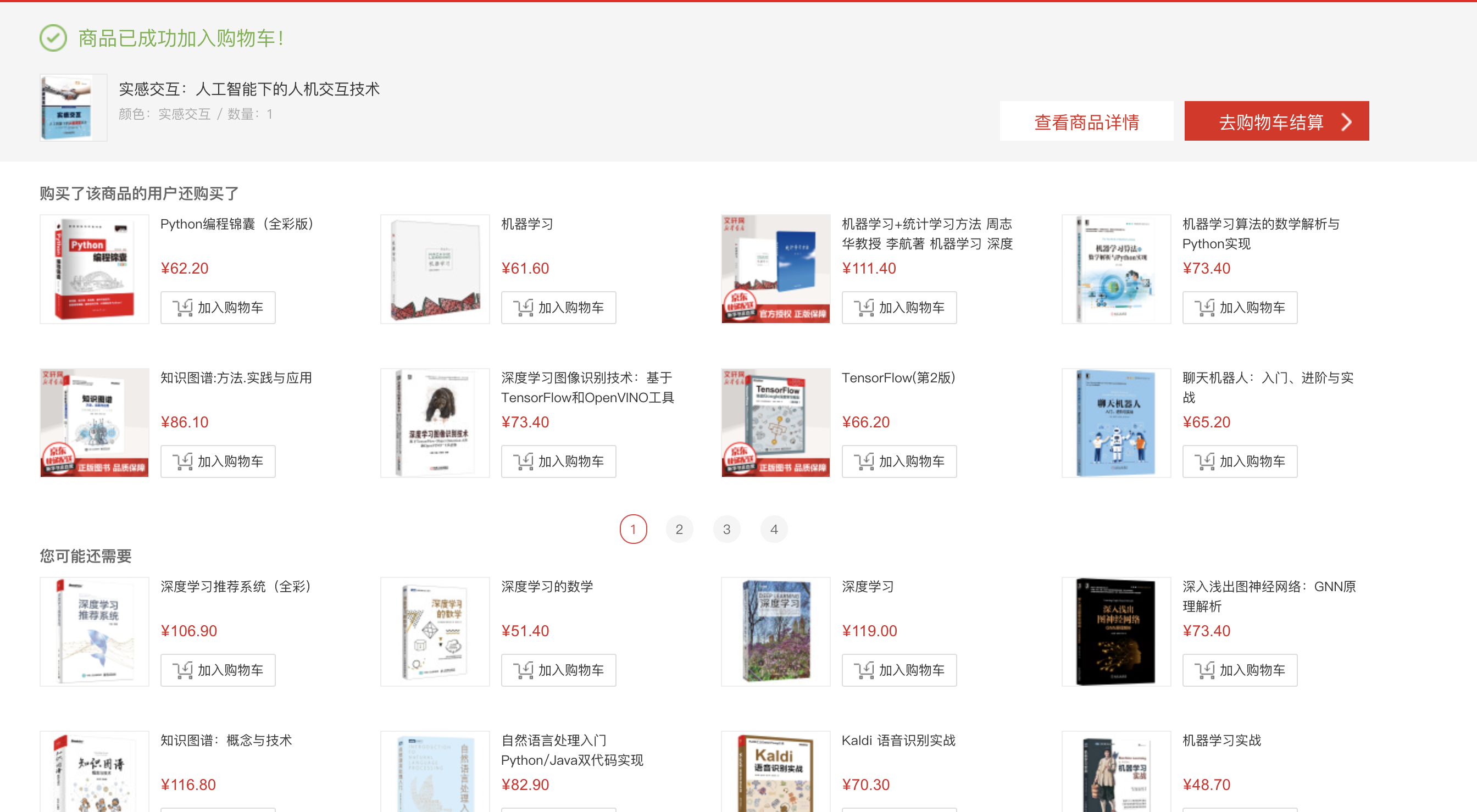
(图三 购物车页面)
从推荐内容的相似度来说,图二和图三的相似度更高,但是推荐的商品也并没有重合,由此可见其逻辑也是不一样的。从其文案,我们可以进行推断,单品页的文案是“人气单品”,猜测可能是某一类商品中每月/每季度销量最高的商品;购物车页面的文案是“购买了该商品的用户还购买了”,这就是一个电箱u2i的模型,就是user to item;购物车页面还有一个文案是“您可能还需要”我猜测这个地方的推荐逻辑是i2i,就是item to item。
解释一下user to item与item to item。
总结一下上述的分析,在京东这个电商网站上,一共有3个推荐场景,每个场景的推荐逻辑都是不一样的。在了解了这种大型第三方电商之后,我们再来看看一些自营的电商。

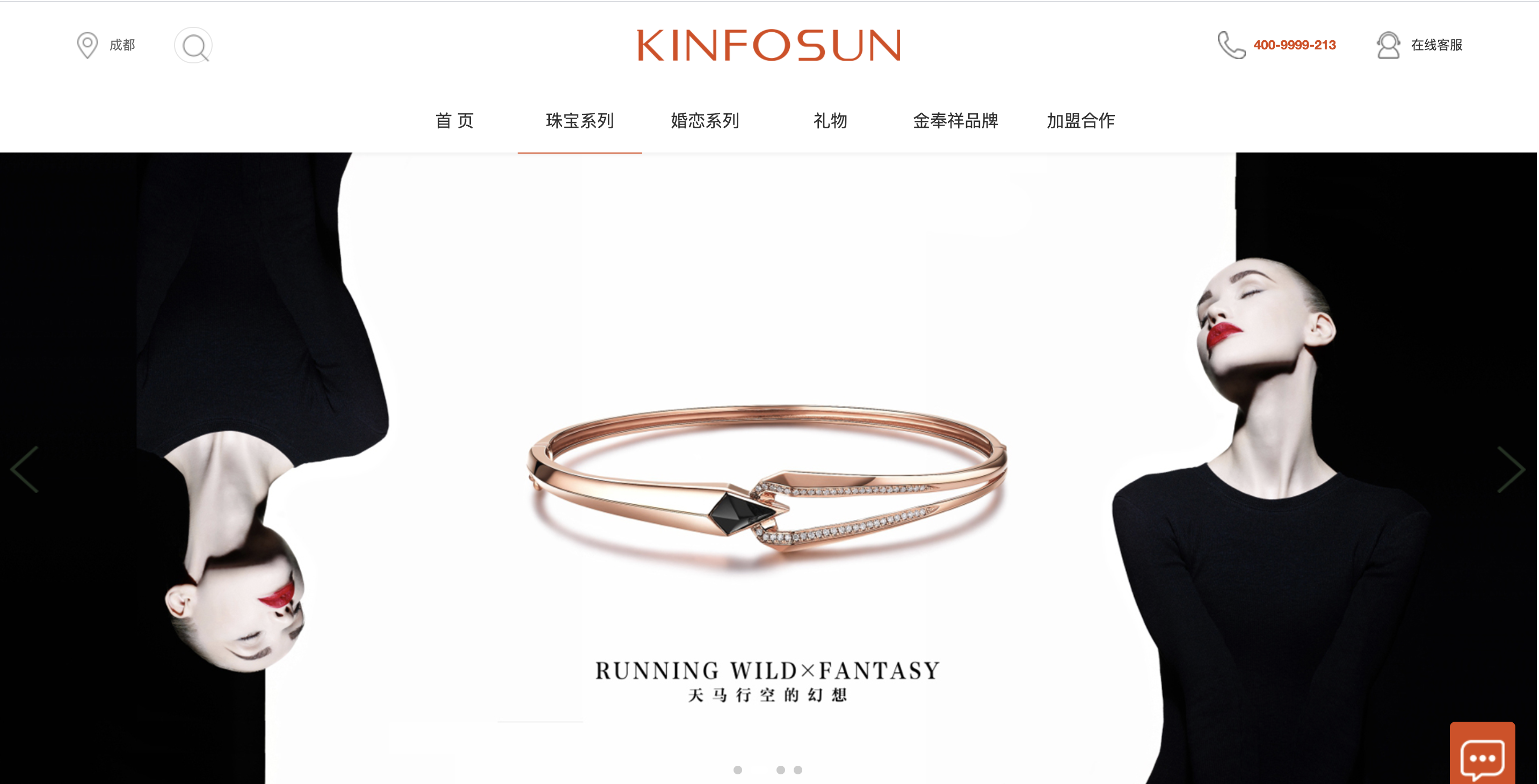
(图四 首页推荐)

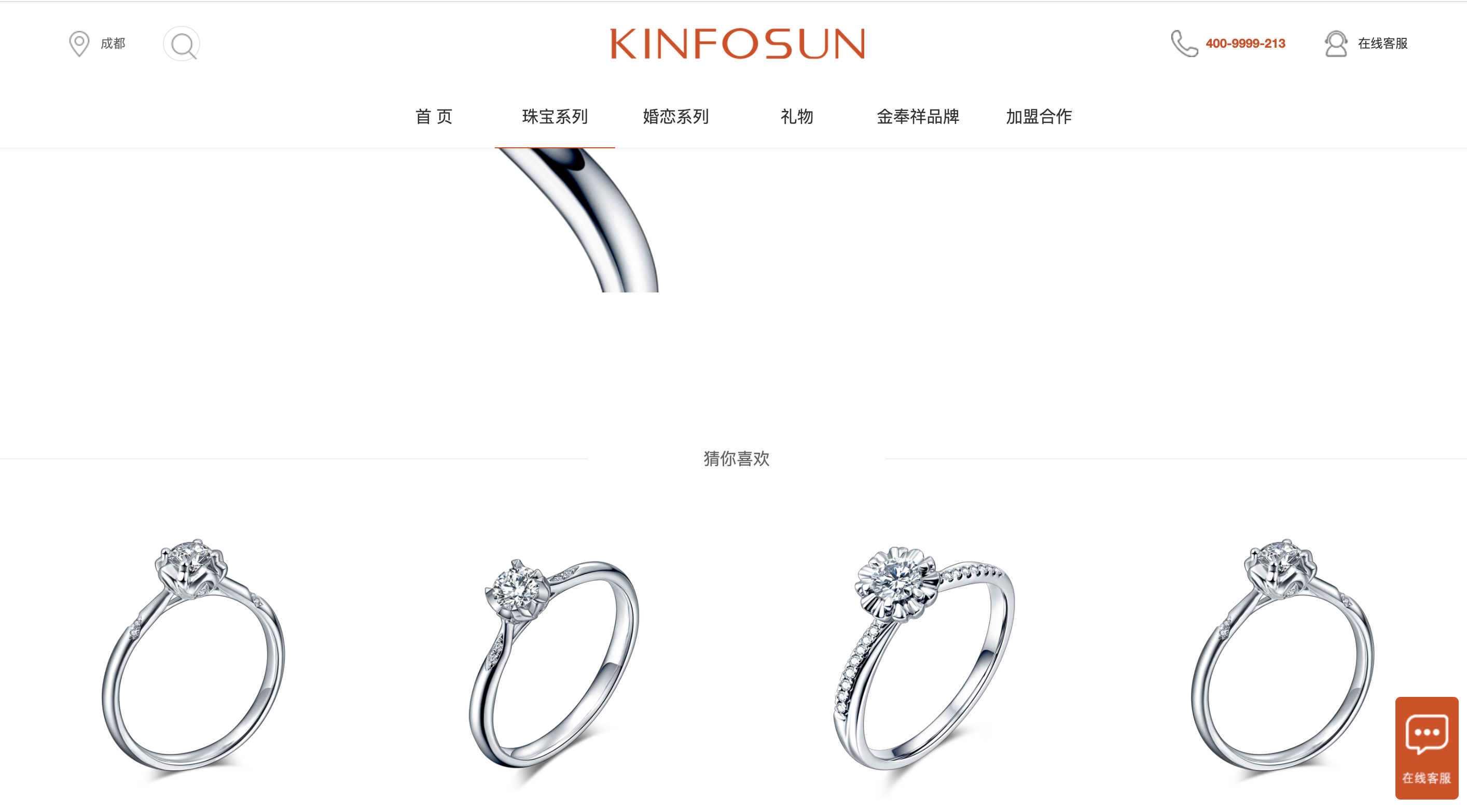
(图五 单品页推荐)
金奉祥这家珠宝商的网站,我一共看到两个推荐场景,其实实际上应该也是3个,首页、单品页、购物车页,至于为什么没有购物车页呢?因为我在他们网站上的单品页没有找到可以将item加购到购物车的功能,这个设计也是很迷。不过,像这种比较传统的企业,IT基础确实比较弱。
(2)?手机端
在手机端,我们不得不说的是APP,在APP里面不得不说的是淘宝,淘宝的千人千面总能为我推荐我喜欢的物品,比如我买了一罐蛋白粉,他会为我推荐摇摇杯(喝蛋白粉专用)非常厉害。
接着我们看看小程序,
2. 客户的项目预期
对客户的业务有了了解之后,我们需要和客户确认对方的预期。对方希望通过推荐系统,为业务带来什么影响。一般来说,采取一个新技术,对业务的影响,产品经理分析思路如下:
- 这个功能是否能够帮助客户建立一个新的业务增长点?
- 如果不能,是否能够帮客户提升现有业务流程的效率,或降低现有业务的成本?
- 这个解决方案的服务模式和收费模式如何?是基于云平台的API调用并按调用次数收费,还是定制化的软件服务并按软件授权来收费?等等。
为什么我说,这个问题是需要产品经理思考的呢?一句话,当我们不知道要谈什么,以及对要谈的内容,我们心理是没有答案的话,那么,永远不要上谈判桌,因为,这种状态上谈判桌,我们是非常被动的。只有对谈判桌上会发生什么,以及了解了客户关注的利益点,在谈判桌上的我们,才能游刃有余。
当我们提供给客户一项新技术,我们能带给客户的利益,以及客户需要付出的代价,就是我们的思考框架。
我们提供的推荐系统,是否能帮助客户建立一个新的业务增长点?即,是否会给用户带来业务的增长,注意哦,这里说的是业务的增长。这个怎么理解呢?比如,对于媒体类产品,我们提供推荐系统,可能最大的价值,是延长客户的用户在其产品上的停留时长,毕竟现在媒体类产品,争夺的都是注意力。如果是对电商类产品,那这个业务增长,可以是gmv,也可以是转化率。
我们提供的推荐系统,能否帮助客户提升现有业务流程的效率?对这个感兴趣的同学,可以看看我之前写的一篇NLP的文章,在那篇文章里面,我详细讲述了利用NLP技术,来提升企业运营效率,降低运营成本的一个case。
服务模式和收费模式。为什么要谈收费呢?因为我们提供给客户的产品,能创造的价值是A,那么我们对创造的这部分价值,所能收取的费用B,B是小于A的。
梳理清楚客户的预期目标后,就可以开始和客户聊数据啦~
3. 客户的数据积累
在我们本篇的讨论中,我们暂时将场景锁定在web网站。
在数据这里,涉及到取数。如果客户的数据基础好,对一些用户的关键行为节点都有埋点,那么可以直接从客户的数据库里提取这些字段来使用,但是,如果客户的数据基础差,那么,作为方案解决方,我们需要在客户的官网上进行埋点,然后再通过API接口的方式,获取这些数据。
分别介绍一下埋点和API接口的基本概念。
(1)埋点
前端的埋点方式主要有代码埋点,可视化埋点,无埋点三种:
1)代码埋点
代码埋点主要是由研发工程师手工在程序中写代码实现,通过触发某个动作后程序自动发送数据。
优点:很强的灵活性,可以控制发送的时机和发送方式
缺点:人力成本高
2)可视化埋点
可视化埋点以前端可视化的方式来记录前端设置页面元素与其操作的关系,然后以后端截屏的范式统计数据
优点:简单、方便
缺点:上报的行为信息有限
3)无埋点
无埋点绑定页面的各个空间,当事件触发时就会调用相关的接口上报数据
优点:无需埋点,方便,快捷,省事
缺点:传输数据量比较大,需要消耗一定的数据存储资源
在记录埋点信息时候,主要的埋点事件分为点击事件、曝光事件和页面停留时长3类
- 点击事件。用户每点击页面上的一个按钮就会记录一次数据,如下午当用户点击一次“酒店住宿”按钮时,便会统计一次点击事件
- 曝光事件。当用户成功进入一个页面时记录一次数据,当刷新一次页面时也会记录一次数据
- 页面停留时长。页面停留时长主要用来记录用户在一个页面的停留事件,可以通过记录用户进入页面的事件t1和离开页面的时间t2,计算公式为t2-t1
(2)API接口
学习了埋点,我们来聊聊API接口,我会先讲讲什么是API,接着我会介绍一下如何利用API进行数据传输。
埋点和API传输,分别对应两部分,收集数据,传输数据。除了这两部分之外,需要确认的是,需要收集哪些数据,即哪些字段。
以上要素确认完成之后,就可以开始进行埋点了。还有一点需要确认,就是我们需要用来训练模型的数据数据,需要收集多长时间,客户的业务是否有时许特征,比如是否有周期性,如果客户的业务周期性是以季度为单位,但是我们收集的数据,总周期只有2个月,那么可能这个就是会对后期的数据有影响的。
如果说在聊数据的这个阶段,发现可能数据质量会影响项目,那么需要尽早和客户沟通。这里想多说一点,因为我是做乙方的,每时每刻,让客户感受到笔者的专业是第一准则。因此,在同客户取数的时候,我们最好:
- 将对于推荐系统来说,什么是高质量的数据,先告诉客户,
- 并且提前发给客户数据确认文档
这样既可以节省时间,也可以让客户感受到我们的专业。
对于推荐系统来说,时序行为相关的字段是高质量数据中不可或缺的部分。数据确认文档的格式可以从两个维度展开:数据量,时间维度。即一共提供了多少数据,每个字段的分别业务含义是什么,以及数据的时间周期。
总结
一般来说,做完上述3个步骤,就是为这样一个推荐项目,开了个好头~
PS:笔者是乙方,所以是从乙方的角度来讲述推荐产品经理的工作流程,但是本质与甲方推荐产品经理的工作一致。
#参考资料#
《数据产品经理修炼手册》
#专栏作家#
一颗西兰花,人人都是产品经理专栏作家。关注AI产业与写作工具,擅长数据分析,产品研发管理。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益 B端产品和C端产品的区别在于,B端产品的用户是企业客户,C端产品的用户是个人消费者。因此,B端产品经理和...
B端产品和C端产品的区别在于,B端产品的用户是企业客户,C端产品的用户是个人消费者。因此,B端产品经理和...

















没想到在这个平台也能催更。。。
说说小程序和APP吧,以及文章只说了前期的考量,还没有说实操阶段呢~
说说小程序吧,后面是啥??
今日遇到获取客户数据埋点当时不理解,看到这篇文有讲,感谢
你好,请问那本默认读过的书叫什麽?
另外,有什么类似书籍可以推荐吗?
健身大佬~写的很好