从用户体验五要素,分析智能合同审查产品
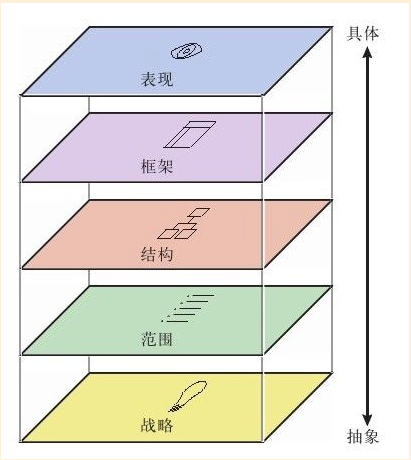
用户体验五要素是产品人必备的知识技能,正确使用它能帮助我们更好地理解一款产品和从0到1的过程。本文从用户体验五要素:表现层面、框架层、战略层、范围层、结构层,对智能合同审查产品进行了分析,与打击分享。

关于智能合同审查,先后有多家机构发布了不同产品:简法AI、闪电履约平台、合同智能审查机器人产品、Law Geex 的人工智能系统。
近日,幂律智能独家研发的智能合同审查产品Me Check ,即将全面公开免费试用。
使用之前的内测版本后,借助用户体验5要素,对这款合同审查产品一探究竟。

01 战略层
在产品经理画出第一张原型图、程序员敲下第一行代码前,不得不先回答两个基本问题:产品目标和用户目标。
- 我们要通过这个产品得到什么?
- 我们的用户要通过这个产品获得什么?
1. 为法律服务业赋能
知识图谱-数据标注-算法实现-产品落地,这是幂律智能的产品路径。
这个路径,其实为法律服务业赋能的理念体现,借助技术手段,降低法律服务行业的门槛,最终交付标准化的法律服务产品。
目前,Me Check智能合同审查产品,仅支持货物买卖合同。根据幂律智能官方公众号消息,该产品也支持个性化定制。
个性化定制,或许是未来,解决用户目标和产品目标的平衡点。
2. 快速完成整份合同审查
机器的优势,在于逻辑与速度。
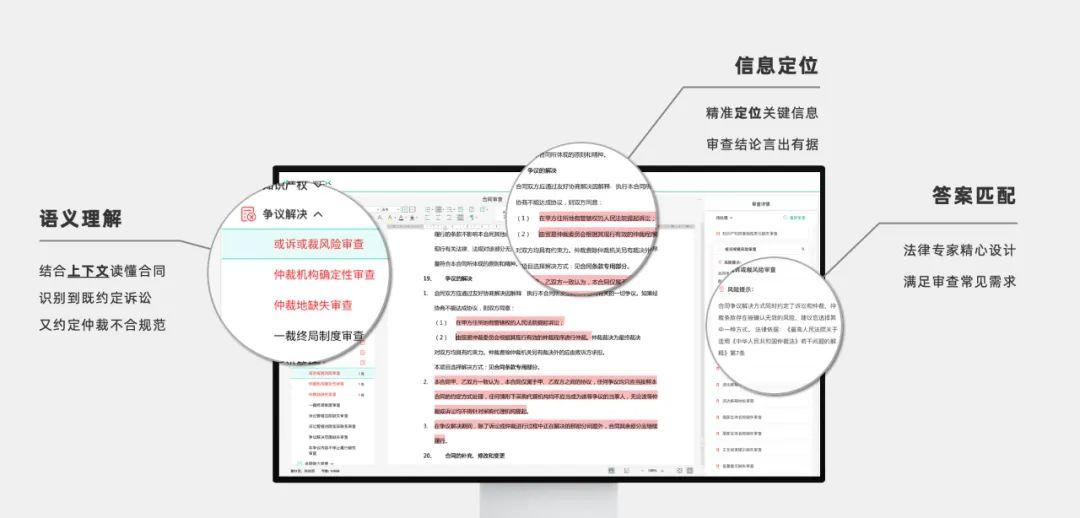
对于经常出现、规律性强的法律风险点,Me Check据说能够通过语义理解,实现精准匹配,并给出答案。

利用上传功能,机器可以自动识别合同风险,对风险点进行标识以及提示,整个过程可快速完成。
有了合同审查提示结果,法律人可以根据审查详情,根据需要,进行灵活地修改。
从上述两个方面,可以看出,前者是公司通过智能合同审查产品得到什么?后者两个是用户通过智能合同审查产品想要得到什么?
但是,在产品目标与用户目标交汇处,缺的不是战略,而是真正落地的方法。
02 范围层
在明确产品目标和用户目标后,有了清晰的战略,接下来就是探究产品的功能,也就是产品的范围层:公司要开发的是什么。
根据用户的需求,公司确定产品功能开发的紧急程度,确定优先级,明确哪些是当下必须做的,哪些是可以后续再做的。
1. 外部合同,一键上传
利用wps、word 写好的合同,不需要复制、粘贴,而是直接一键上传到Me Check,然后系统自动识别,审查合同,给出结果。
2. 语义理解,精准识别
根据法律人对合同法律规则的梳理,形成了合同的知识图谱,如货物买卖合同的知识图谱。
机器利用这个知识图谱,对用户上传的合同进行自动分析,并识别合同的风险点。
法律知识图谱技术是对法律规定和法律文书的结构进行双向结构,形成符合需要的法律知识图谱和文书生成基本逻辑。
——《互联网技术司法应用白皮书》
3. 参考答案,快速修改
识别了风险,只是完成了50%工作。
智能合同审查,除了看出风险点,还要给出解决方案。
为此,Me Check 根据不同风险点,针对性地给出了参考答案,帮助用户快速修改合同。
根据实际体验,从准确率来说,语义理解并未达到100%。
一个没有100%准确率的产品,值得使用吗?
还是值得一用。
因为它能节省审核合同的时间,从而提高合同审查效率。
03 结构层
对于Me Check 这类功能型产品,将从范围转变为交互设计,也就是产品如何响应用户的请求。
有些软件,难用的很。
软件功能太多带来的是复杂,而不一定是混乱。
用户并不关心,软件产品到底用了什么交互逻辑、概念模型、错误处理方式。
因为在他们眼里,直觉是最好的向导。
1. 交互设计,符合用户习惯
好的交互设计,清晰、简单、有序,符合用户行为习惯,也是学习成本最低的。
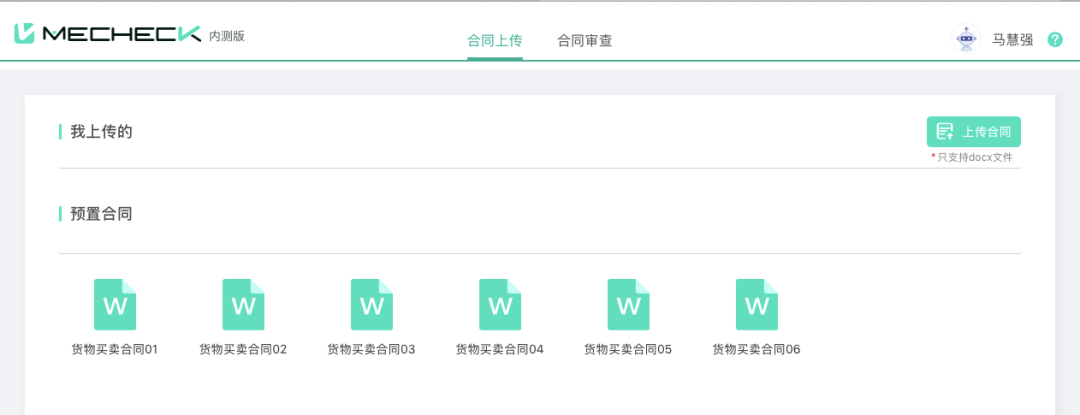
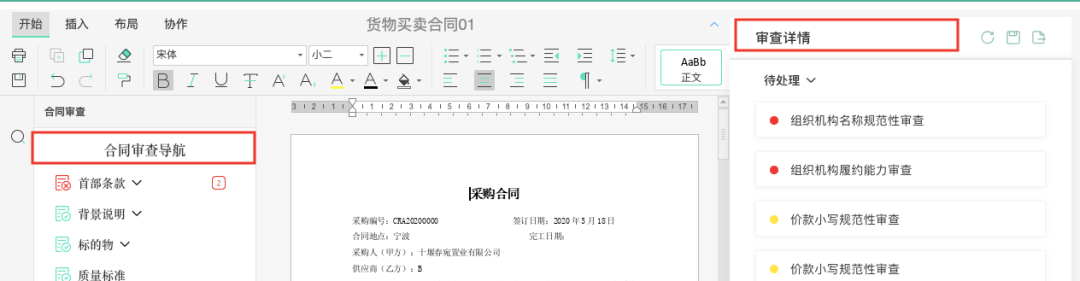
Me Check 产品的界面整体分为了“合同上传”、“合同审查”两大部分,功能区分明显,交互简单、直观。

2. 用户错误,灵活处理
网站或APP,还经常涉及用户错误的处理——当用户第一次犯错误时,系统如何反应。
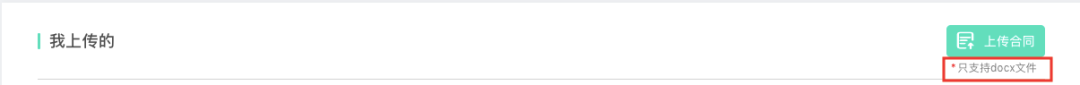
以Me Check 产品,仅支持docx文件为例。

将文件上传功能设计为不可能犯错或难以犯错的类型。用户选择了pdf、png等文件,则无法上传至系统。
04 框架层
框架层,主要指产品的界面设计,也就是设计人员对界面元素进行合理布局,最终让用户与产品之间形成良性互动。
1. 界面设计,三部分合理分布
Me Check 产品在“文本内容”部分,采用了与“word 、wps”类似的编辑区域,通过使用法律人熟悉的编辑区域,降低了法律人对新产品的学习成本。
除了文本内容部分,Me Check 将“合同导航”、“合同审查详情”置于左右两侧。

2. 按照“支持用户的任务和目标”原则排列信息
除了整体页面布局,还有信息设计,即解决信息要素的排列问题。
Me Check产品按照合同各部分排列规则,设置了合同审查导航,法律人可以据此逐个审查,避免遗漏。
05 表现层
表现层就是用户的产品感知体验,其中重要一项则是视觉。
通过关注信息设计,我们决定了信息元素应该如何分组和排列
通过关注视觉设计,我们决定这种安排在视觉上应该如何呈现。
1. 忠于用户眼睛
看到一个界面,人的视线,是遵循一定顺序的。
以网页的账号区域为例。
大部分网页的账号区域,设置在了右上角。Me Check 产品的用户区,同样如此。

2. 颜色对比
在颜色方面,Me Check 主要设置了“红色”、“绿色”、“黄色”三种颜色。
- 红色,提醒法律人当前条款有风险;
- 绿色,提示法律人当前条款无风险;
- 黄色,提示法律人当前条款缺失。
06 总结
1. 离开法律规则谈智能合同审查,是空中楼阁
法律,除了清晰的规则之外,还有许多模糊地带,需要主观判断。
智能合同审查,基于法律知识图谱,利用机器学习等技术,将普遍化的法律规则应用到个性化的合同文本,呈现合同审查结果。
为机器提供训练素材,不是一件容易事。
没有前期准确完整的知识图谱,也就没有后续的应用。
2. 离开技术谈智能合同审查,是自嗨
技术,决定了应用的边界。
没有技术加持,谈论智能合同审查,纯属自嗨。
从表面上看,是合同风险点被自动识别,背后则是语义理解、机器学习、自然语言处理技术。
平台的交互设计、界面设计、视觉设计,这些在现阶段并不是智能合同审查的核心竞争力。
回到合同审查的使用场景,我们不难发现,用户的核心诉求:又好又快。
合同审查,又好又快,除了人工,就是底层核心技术的应用。
3. 智能合同审查,是可能的
智能合同审查,一直是争论焦点。
一种观点认为,合同审查更多依靠的是个人经验,不可复制。
另一种观点认为,智能合同审查可以做到标准化,降低个人依赖。
Me Check 产品的出现,至少表明还是有希望实现智能合同审查的。
参考资料:
Jesse James Garrett著 范晓燕 译《用户体验要素:以用户为中心的产品设计》
幂律智能《审合同,Let Me Check!》
本文幂律智能相关图片版权归幂律智能所有。
作者:马慧强;微信公众号:法律产品观察
本文由 @马慧强 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益









好文