十分钟带你快速学习产品基础必备技能

文章分规划篇和设计篇两篇,分别适合不同阶段的产品经理,大家各取所需,希望有所受益。
之前有写过一个教程《五分钟教你快速上手Axure交互设计》,令我感到欣慰的是那段时间里陆续不断地有读者加我微信向我表示感谢,有创业的,有工作的,也有经营电商的。其实真正要感谢的是你们,正是你们让我尝到了分享带来的喜悦。因为写这篇文章时自己还在校外实习,所以作为小白的我和你们一样也在一点一点地学习别人授予我们的宝贵经验。
这篇文章主要以“规划”和“设计”为大的方向,整合了多个作者的观点,并融入了不少自己的见解,结构上主要参考了唐杰的《杰出产品经理书v1.0》,希望对你们有用。
- 适读人群:0-3岁产品经理(规划篇)、0-1岁产品新人(设计篇)
- 写作动机:聚合知识碎片,为读者提供简明的学习引导
- 文章特点:内容基础实用,每一点都可当成课题进行深入研究(规划篇)
机灵出了一个idea或是接到上面的需求,你该如何踏下产品之旅的第一步?先来一次市调?先给产品一个定位?冷静下来吧少年,让我们端杯咖啡看看地图先。
规划篇
战略规划
常见的战略阶段分为起步阶段 、发展阶段和迭代阶段。
- 起步阶段:注重核心功能的实现,目的是将产品快速推出市场并验证可行性。
- 发展阶段:注重产品功能的扩展和完善,同时也会进行灰度实验,探索新价值。
- 迭代阶段:注重用户体验的提升,商业产品会进行商业化的尝试。
根据产品生命周期制定相应的运营策划。
- 启动阶段:建立种子用户社群,快速获取反馈验证。
- 成长阶段:快速提升流量,建立品牌知名度。
- 成熟阶段:活跃并留存老用户、保持新用户稳定增长,提高转化变现能力。
- 衰落阶段:积极创新,寻求转型机会,实现用户回流。
战略受宏观环境与公司内部的双重影响。
- 宏观环境:考虑政治政策、经济水平、社会需求与技术壁垒(PEST)。
- 公司内部:考虑产品地位,是核心产品还是布局型产品,进行合理规划避免资源供给不足导致困境。
产品定位
“在什么样的场景下,用什么产品形态,满足什么用户的什么需求”
一般选择产品定位有三个方向:
- 选择一些未被使用的痛点作为产品定位。
- 选择更高层次(细分)的核心需求作为产品定位。
- 选择垂直角度切入,满足一部分人的需求。
同时最好注意以下几点:
- 避免定位撞车:相同定位的竞品由于更早的进入用户的心智,不利于竞争。
- 将竞品弱点扩大变为自己优点:就像百事可乐定位年轻人群冲击上市已久的可口可乐。
- 寻找竞品替代品:例如七喜的诞生,成为当时“非可乐”的代名词占领市场。
通过产品定位,可以明确功能需求的界线,在产品规划中并不是所有“相关的需求”都要实现,我们要充分考虑需求是否符合产品定位。
商业模式
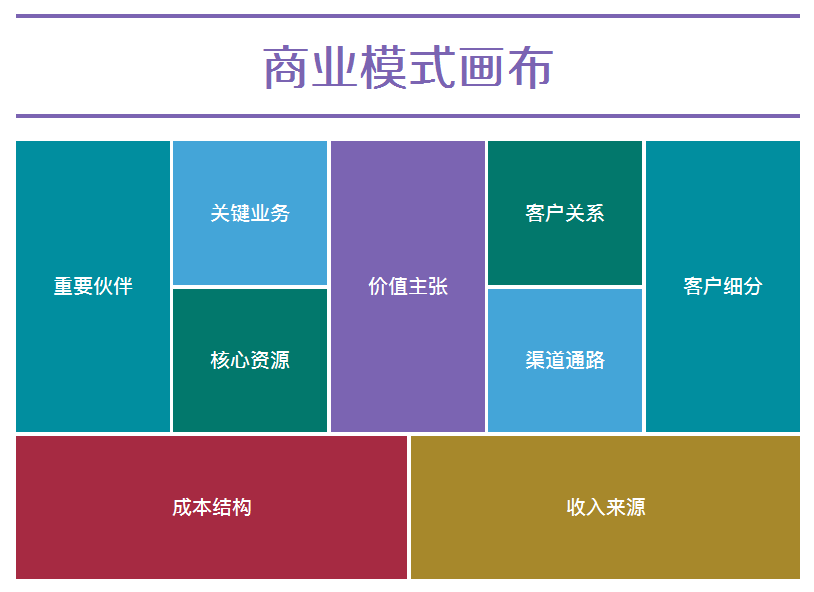
商业模式的表现形式多种多样,这里向大家推荐“商业模式画布”,如下图:

我们为什么需要有这样只占一页的商业模式图?
- 完整性:它可以确定你商业模式的方方面面已经就绪。这里说的不是事无巨细的完整性。它应该是高层次的,而不是纠缠于细节。当然,如果存在很大的漏洞,同样也会一目了然。
- 一致性:可以判断商业模式的各个方面是否一致。比如,涉及合作伙伴的假设与涉及渠道的假设一致吗?
- 一目了然:可以看到所有的同事是否清楚你正在做什么?为什么要这么做?必须确保这一点。如果要求他们独立画出商业模式画布,他们画出的图会是一样的吗?商业模式画布为讨论确定了一个明确的焦点,我们可以讨论商业模式各方面是否形成了一个整体,还可以看出人们对你正在做的事是否有什么误解或不同见解。
- 沟通:你向创业导师、顾问、潜在雇员和投资者畅谈自己的商业设想时,可以画出商业模式画布,也可也进行调整。它可以确定员工会议、董事会讨论或投资者演示的焦点。相比一页文字,人们更容易地记住一张图(并根据基本的原则重新绘制一张图)。
竞品分析
首先了解竞品分析的目的:
- 了解市场,看清市场的发展趋势,找准市场切入点。
- 了解对手,他山之石可以攻玉,同时发现潜在的竞争对手。
- 了解需求,把握需求对应的功能点和界面结构,并侧面了解用户习惯。
其次注意分析关键点:
- 灵活多变:
- 根据目的不同,灵活选择分析重点
- 根据时效性,灵活选择分析深度
- 根据资源不同,优化或调整分析手段
宁可无结论,也不能蒙一个错误结论。
需求决策
总的来说,需求决策可以分为4个阶段,分别是:“搜集需求”、“分析需求”、“筛选需求”、“处理需求”。
- 搜集需求:在产品初期,主要的需求由产品经理通过定性定量的形式来挖掘,需求的类型更多地偏向功能类需求(做加法),目标是做出一个可用的产品;在成熟阶段需要兼听来自不同部门的同事、客户、用户的反馈,需求的类型偏向于运营类、设计类需求,目标是做出一个易用甚至好用的产品。
- 分析需求:产品经理应该有一张Excel表格,用来记录日常工作中采集到的需求描述,包括需求提出者及提出时间。通过分析需求可以完成优先级的划分,进行下一步的处理。
- 筛选需求:在这个阶段,产品的相关人员会在一起开需求评审会,评审会的目的是筛选出一批需求,进行打包,整理出一个版本并交由上级复合,确认后进入需求处理(开发)阶段。
- 处理需求:开发、排期、留存、暂缓、合并、搁置
需求分析过程主要做三件事:分类、分位、分级。
- 分类:不同的产品经理有不一样的分类规则,这里可以细分为“粗分类”与“细分类”两种
- 粗分类:将需求分为新增、优化、Bugfix和简单的想法(基于用户的心理模型)。
- 细分类:将需求分为功能类、运营类、数据类、设计类需求。
- 分位:以需求的急需性作为横轴,重要性作为纵轴,通过四象限法则将需求分为四种,方便我们了解到需求的轻重缓急,也方便我们进一步的评估优先级。
- 分级:在分析需求优先级时,要结合用户体验(kano模型)、商业价值、技术架构等多方面因素综合考虑,确定需求性价比,完成优先级划分。
设计理念
产品的设计以用户体验为原则,对产品功能和体验进行研究并开展设计。这里分为四个等级,形成一个金字塔式的设计理念。
- 有用——识别需求的有效性,抓住核心需求:应用商店设计的再华丽,没有应用就没用,所以要抓住产品的核心需求,避免无效需求。
- 可用——重塑并保障需求,满足不同使用场景:确保产品不会有功能性BUG的出现,确保产品的安全、速度、兼容、流畅等方面的性能。
- 易用——梳理结构流程,便于用户使用:易用的设计理念就是用户体验,需要我们在产品设计时,充分考虑用户行为习惯和使用场景,减化用户的学习成本、使用成本。
- 好用——优化设计界面,符合用户群体喜好:注重视觉的表现,从视觉图像上激发和提升用户的潜意识操作行为,减少用户的思考时间。
设计篇
设计流程遵循以下目录顺序
信息结构图
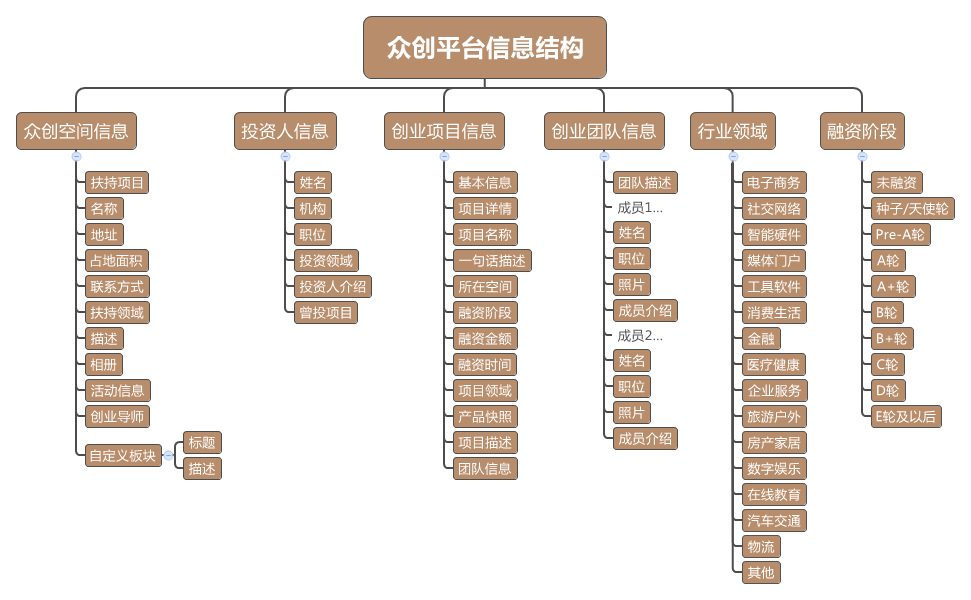
罗列信息内容的方式有很多种,文本形式、思维导图形式等等都可以,最主要的是能够清晰易懂。 信息结构图是一种接近数据库结构的图表,但是他并不是真正意义的数据库结构。

上图是一张以众创平台为例的信息结构图,提供给产品经理自己梳理信息内容的同时,也方便产品经理和服务端技术人员沟通数据结构,技术人员会根据这张图表的内容再结合产品原型或需求文档,然后规划和设计出真正意义上的数据库结构。
产品结构图
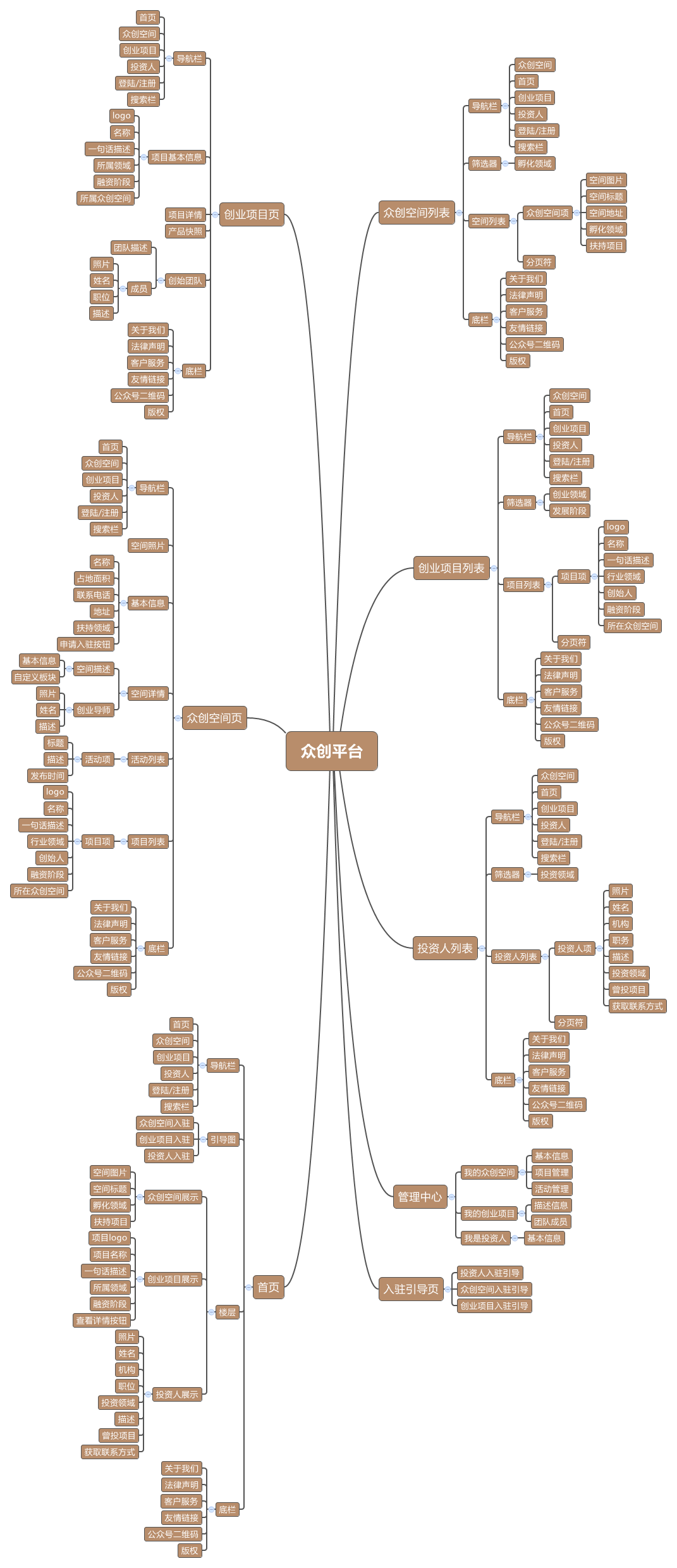
产品结构图是一种将产品原型以结构化的方式展现的图表,结构内容也如同产品原型一样,从频道到页面,再细化页面功能模块和元素。所以产品结构图是产品经理在设计原型之前的一种思路梳理的方式,并不是给其他工作人员查看的文档,通过类似鸟瞰式的结构图可以让产品经理对产品结构一目了然,也方便思考。

上图是一张以众创平台为例的产品结构图,是将产品原型具体化的一种方式,只是罗列了产品的频道页面和功能,但是没有详细的进行推演,关于细化方面是否符合产品逻辑,是否符合用户体验,这些都是没有深思过的,因此我们接下来就要进行原型设计,开始具体的考虑可行性。
产品原型图
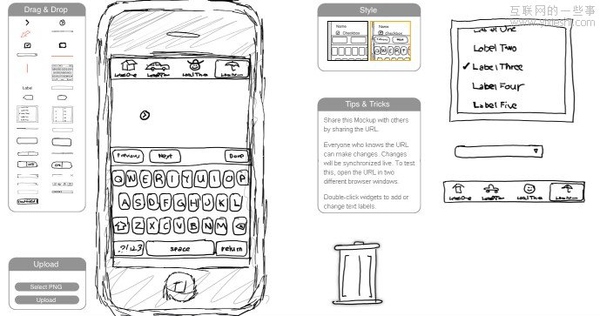
原型设计是将结构化的需求进行框架化,因此原型也被称为线框图,具体的表现手法有很多种,相关的辅助软件也有很多,例如:Axure RP、Balsamiq Mockups、UIDesigner等等。原型也有低保真原型与高保真原型之分,相较低保真原型而言,高保真原型从视觉与交互上更为接近产品的真实效果,但是制作所需的时间成本高。

原型设计的表现手法主要有三种:手绘原型、灰模原型、交互原型。
- 手绘原型:手绘原型在初期验证想法时非常高效,也方便讨论和重构,同时也适合敏捷开发时快速出原型。
- 灰模原型:灰模原型相较手绘模型更加规整直观,也适用正式场合的PPT宣讲,一般使用PS或Axure设计。
- 交互原型:交互原型在功能需求和交互需求的表现上几乎和正式产品是一致的,所以有时交互原型也被称为产品Demo版,一般由Axure制作。
以上三种方法并不是渐进的流程,而是三种原型设计的方法,具体取决于你的产品需求和团队要求。
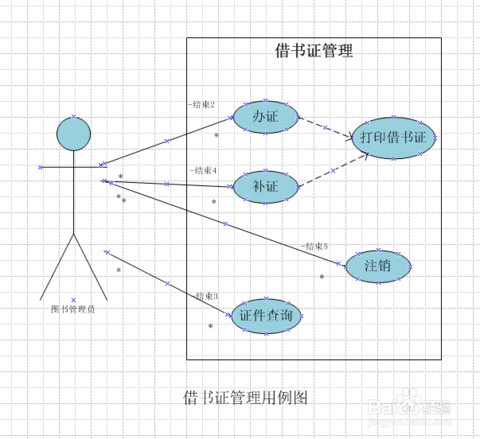
产品用例图
用例(Use Case)是一种描述产品需求的方法,使用用例的方法来描述产品需求的过程就是用例模型,用例模型是由用例图和每一个用例的详细描述文档所组成的。
- 用例图:用例图包含一组用例,每一个用例用椭圆表示,放置在矩形框中;矩形框表示整个系统。矩形框外画如图所示的小人,表示参与者。参与者不一定是人,可以是其它产品、软件或硬件等等。某一参与者与某一用例用线连起来,表示该参与者和该用例有交互。

- 用例描述文档:用例图只是在总体上大致描述了产品所能提供的各种服务,让我们对于产品的功能有一个总体的认识。除此之外,我们还需要描述每一个用例的详细信息,这些信息应该包含以下内容
- 用例名称:本用例的名称或者编号
- 行为角色:参与或操作(执行)该用例的角色
- 简要说明:简要的描述一下本用例的需求(作用和目的)
- 前置条件:参与或操作(执行)本用例的前提条件,或者所处的状态
- 后置条件:执行完毕后的结果或者状态
在互联网产品和设计中,用例的使用越来越少,通常有了产品原型再加上功能流程图和功能说明文档就能够将产品需求详细的表述清楚,所以也没有必须撰写用例了。但是在大公司里,往往会追求产品流程的规范性,要求撰写用例,不过在敏捷开发的时候也会采用其它更有效率的方式,不一定非要撰写用例。
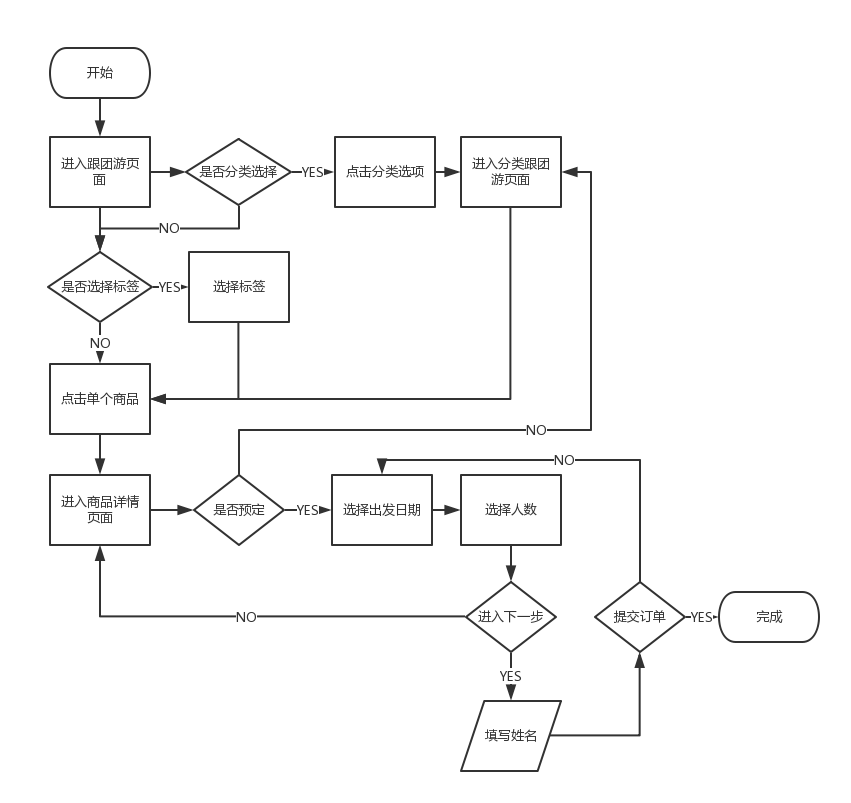
功能流程图
由于用例文档以文字为主,并且格式复杂,不适用于高效率的产品需求表述,所以展现逻辑流程的“功能流程图”是一个简洁直观的可替代用例文档的方式。

功能流程图是一种使用图形的方式表示算法逻辑的图表,其展现方式也不会产生“歧义性”,便于理解,逻辑出错时也非常容易发现,并且可以直接转化为程序需求描述文档。
PRD文档
前面的几个步骤是为了帮助我们梳理需求、验证可行性和明确细节,到了这一步的时候我们已经非常清晰的了解产品需求,此时撰写产品需求文档可以大大减少和避免了撰写文档时容易忽略的细节黑洞。
产品需求文档是将产品规划和设计的需求具体形象化表述出来的一种展现形式,主要用于产品界面设计和研发使用。因为每个人的习惯和团队要求都是不一样的,所以产品需求文档没有统一的行业规范标准,无论以什么样的格式撰写产品需求文档,最终的目的都是让执行人员能够理解产品需求,根据需求完成产品。
关于PRD的范例网上有很多,这里就不一一贴出来了。不过个人认为,设计师或开发人员拿着Word版的PRD很难直观地审查页面中的元素属性、交互效果或是用例规则,合理地利用Axure中的属性、说明与样式可以更直观的将需求说明与元件结合在一起,并准确无误地传递参数信息,所以用Axure写PRD也受到了部分产品经理的青睐。
作者:Milov(微信:milov_wy),有安卓开发、平面设计相关经验,正在学习产品。
本文由 @Milov 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








老板,能不能说一下APP界面切换的交互怎么做啊?
个人觉得功能流程应该在原型图的前面
你们不用做业务流程吗?
校外实习,没要求做,但界面流程是有的
是不是还应该有个业务流程图,在原型图前面
详细补充的话还包括业务流程图和界面流程图,可用于概念梳理以及需求描述,应用场景包括但不限于流程优化重构、报告演示以及以及信息化建设。
真心不错,谢谢编者的分享!
好的分享