产品人必备干货:产品开发流程(完整版)

产品开发流程涉及的人员从产品经理到设计师、前端、后端等等一系列人员,这篇文章主要关于产品开发的完整流程,希望对各个工作岗位上的人有借鉴意义。
1 引言
1.1目的
基于现在的开发流程中缺少的环节进行补足,使得开发流程更加的流畅和正规化,以便以后的查阅与归档使用。面对互联网行业中激烈的竞争,让我们的开发流程更完整、更有效率,产品才能脱颖而出。
1.2范围
本文档适用于产品的研发,主要流程包括:产品需求、交互原型、视觉设计、资源输出、前端开发、后台开发、测试等环节。以后的产品开发流程也可以参考此文档的环节进行开发。
1.3 读者对象
本文档的目标读者对象包括:
- 需求工程师:主要根据文档来提供给相关人员需要的文案,给出相应文档。
- 交互设计师:根据文档设计原型图,并查看需要产出的资源有哪些,怎样与产品、 开发人员合作。
- 视觉设计师:根据详细设计文档作为视觉设计的步骤和资源产出的依据。
- 前端工程师:根据详细设计文档中提供的资源编写代码。
- 测试工程师:根据详细设计文档来核实页面内容与软件实现效果是否一致。
2 需求整理
需求文档由产品经理负责编写,应整理完需求输出一份《产品需求文档》和《设计文档》。
2.1人员评估
2.1.1 参与人员
产品经理
2.1.2 时间节点
由产品负责人规范产品功能需求文档产出的时间节点。
2.1.3 预估工作量
由产品负责人规范产品功能需求文档产出的工作量。
2.2 确定产品功能
在拿到一个新的产品以前,产品经理应该把需求进行一次整理,看哪些是真需求?哪些是边缘需求?哪些是伪需求?进而把功能点、产品卖点思路整理清晰,再有条件的情况下做一份《市场需求文档MRD》。
2.3 编写需求文档PRD
编写需求文档的时候给不同的人看,具体的内容由产品经理产出,产品需求文档主要给软件开发、测试人员、外部人员查看。
2.4 编写设计文档
设计文档主要是用于设计人员在画图之前对整个产品的把握。设计文档由产品经理主写,交互人员辅助。因为产品在写文档时候的角度是在站在写程序的方向写的,设计人员要把交互原型所需要的东西提交于产品经理,辅助完成设计文档,PC端和移动端的设计文档要分开来编写。
设计人员需要做:
把产品原型图需要的内容提交给产品经理,并辅助产品经理完成编写。
产品经理根据设计人员提供的要求需要提供以下内容:
- 功能类:功能流程图 、产品的功能点、主要功能卖点。
- 模块的内容:文字文案、各功能描述、弹出框内容文案,各模块之间关系。
- 逻辑类:各模块业务逻辑、结构框架图。
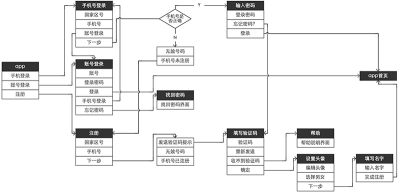
功能流程图示例:
在有一些比较复杂的流程的时候,怕开发人员或是设计人员不是能理解的情况下,要把流程图画出来。但是一个完整的项目只用一个流程图是不可能完成的,所以需要按照模块的流程逐个进行分类,分类以后按照功能的不同、简易程度,分别画出流程。

3 交互原型
交互原型是在设计文档评审通过后,安排页面上每个功能的具体位置,交互方式和跳转方式,由产品经理输出全部交互原型图、原型图解释文案,如没有产品经理由设计部门完成。
3.1 人员评估
3.1.1 参与人员
由产品经理完成,如没有产品经理可由设计部门完成。
3.1.2 时间节点
在设计文档评审没有问题的前提下,开始交互设计,然后根据时间具体安排
3.1.3 预估工作量
按照不同平台和具体完成的时间来评估工作量。
3.2 制作交互原型图
目标观看人员:测试人员、视觉设计人员、前端设计人员等。
交互原型图具体要求:
- 不要加入视觉设计的元素。着眼于大局,不要纠结细枝末节。
- 工具不限,产品经理最好用axure完成动态,如没有,需设计人员用AI或ps完成。
- 按照页面流程中所考虑的交互过程,体现在原型上面。出错,提示等交互细节也应有体现。
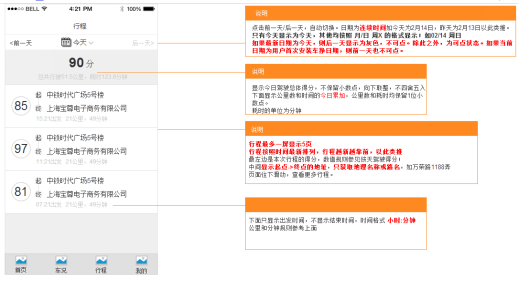
3.3 原型图解释文案
在画交互图的开始就要记录下来。
解释文字具体要求:
每个页面之间的联系,承接关系。
页面当中的细节跳转,按钮的不同状态,弹框的提示文字,日历的跨年跨越显示效果,小数点是否保留(若保留,保留到后几位数字)等。
或是在不同情况下按钮的使用情况。

4视觉设计
在交互评审通过后,负责把控UI整体风格和所有视觉效果的设计,主要输出:VI选择的方案、所有视觉效果图、资源包等。
4.1人员评估
4.1.1 参与人员
UI设计人员
4.1.2 时间节点
在交互原图评审通过后,按照项目复杂程度在来具体安排时间节点
4.1.3 预估工作量
按照不项目复杂程度和具体完成的时间来评估工作量。
4.2 视觉识别系统
在一个项目开始之前,这是任务是必须要做的,除了延续性的项目,以后给每一个项目都要做这个视觉识别,不是设计师脑中的印象而是要落实到文档与图片展示。
由UI设计人员做3套以上UI设计方案,方案包括:颜色、logo、整体风格、icon等效果图,然后开会评审确认其中一套风格,评估确认后方可进行接下来整体的界面设计,这样避免了一个人接受项目以后交接给别人视觉上会有偏差的问题。另一个是解决了项目后期的问题,比如以后宣传单、手册设计或是名片设计,都是一种风格一种颜色。
4.2.1 颜色的设定
颜色的设定要有理有据,开会的时候会有很多人会问你为什么要用这个颜色,这个颜色代表什么,这些最好在做设计的时候就要想好。
举个例子:
当我们拿到一个项目的时候交互是已经完成一小部分了,我们可以拿着这一小部分进行设计定位,这时候我们需要了解的是:这是一个什么类型产品?这个产品的目标人群是哪些?这个产品的年龄段是哪些?这个产品的生命周期是多久?
4.2.2 LOGO的设定
一般情况下我们公司不需要做logo,但是如果有需要的话就要按照logo的制作流程进行设计。
主要内容有:logo的设计思路,logo的颜色、logo的应用场景等。
4.2.3 整体风格的设定
整理风格设计是需要做颜色、板式、icon等系列的设计。在整体风格确定前不需要做其页面的视觉设计。
4.2.4 icon的设定
俗话说细节决定成败,icon在设计中就占有细节这个位置。
每一个icon的设计要跟整体页面的风格保持一致,这样才能保证所有页面设计完成以后风格是保持统一的。

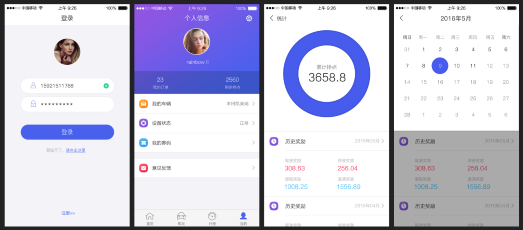
4.3 视觉页面设计
4.3.1 主要页面的评审
主要页面的评审对于设计开展后面的工作十分重要,设计师需要在评审的时候讲述自己的设计思路,包括颜色的设计理由,风格的设计理由等,讲述清楚,要让参与人员了解到你在做设计的时候思考的内容,而不单单是制作图。
4.3.2 整体页面的设计
具体要求如下:
- 在基于视觉风格已确定的情况下,按照交互原型图逐个页面进行设计。
- 在设计中对于细节的把握要准确。
- 在视觉设计中我们要考虑到不同平台的特性,根据不同平台进行设计,切勿混淆各平台的控件。
- 在某些需要适配的移动端上面,或是H5的设计中,要考虑到尺寸的问题。
- 在设计中一些容易忽视的页面也要做出来,比如:断网页面、连不上wifi页面、404页面、正在加载 等展示效果。

4.4 资源输出
我们在设计评审通过后,接下来会进行一项比较重要环节,跟前端开发合作实现效果。
这个时候我们需要输出5个文件资源,具体资源包分别是:
视觉效果图的尺寸标注、所有尺寸的切图资源包、解释文案、效果图源文件、全部视觉效果图。
4.4.4 编写总结规范
在一款产品结束后,设计人员需要做一份设计总结,就是对现在这一版本进行视觉规范,这也是对设计师工作的一个总结。
在对下一版的开发也是很有帮助的,大大增加了开发者的效率。
5优化体验点的编写
这个是在项目已经成功上线后,第二版还没开始前,我们要对现有的一个版本的体验点进行优化。
这部分内容,开发人员和用户研究人员一起参与。
- 具体内容有:
- 对现有产品的一些功能需要优化的点的记录,有哪些不足之处。
- 基于用户的反馈,哪些功能是可以省略的,哪些是要强调的。
- 有哪些更好的想法可以用在下一个版本中的。
结束 谢谢观看!
本文由 @ 李宁 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益















mark
“整理风格设计是需要做颜色、板式、icon等系列的设计。在整体风格确定前不需要做其页面的视觉设计。”,找个视觉同事来感受下!
没想到我干这么多活


能把这么简单的事情说的这么复杂而又有内涵,屈才了,考虑一下去从政吧。
非常感谢您的分享,我是着实学到了不少,整体思路是学到了,我猜测楼主应该是设计部门的吧
真聪明,设计部分写的比较多
“设计人员要把交互原型所需要的东西提交于产品经理”,写的什么玩意儿,角色混乱
你自己没看懂,意思是产品经理出PRD和设计文档,交互设计师出交互文档,视觉设计师出视觉,在产品经理不专业的情况下,你要把交互中要的东西提交给产品经理,不是去主导产品经理,逻辑清晰,各有各的职责。况且每个公司的习惯不一样,还有产品经理直接画交互图的,个人习惯问题。
你没表述清楚在线先
那能懂不就得了。。
部分内容可取,但是整体流程写的有些不清晰,更偏向于设计流程。产品经理没有统一的方法论,但是有统一的产物,PRD,MRD,文章通篇其实对这一块的介绍较少。
对的,PRD MPD的写的不够细致,因为这里面门道太多了,需要一整篇文档来解释,这篇文章属于流程性的东西偏设计的。
用来扫盲都不够
文章写得很好,想问一下,视觉设计时平台适配问题应该怎么考虑?
一般情况下做两套尺寸: IOS:750*1334px Android:1080*1920px 其他的pad的类的尺寸另外做, 在做设计图之前要对各个平台的规范熟悉,做出了两套视觉以后根据不同的平台调整出另外的尺寸,ios两套尺寸;Android三套尺寸,调整好后分别切图,做好切图规范,适配就比较简单了关于切图规范和各个尺寸的大小可参考:http://huaban.com/pins/935643988/
平时多看看资料,适配这个对于设计来说不是大问题,关键是看你对设计的感知和敏感度