产品交付物反思总结:好文档(图表),会说话

工欲善其事,必先利其器,在产品工作中,我所理解的具象的“器”便是原型、需求文档、各类图表等,虽然这些交付物只是辅助、起着最基本的作用,但必要的总结和思考可以把这几把“器”磨的更锋利,在战(ping)场(shen)上(hui)高效取胜、减少伤(si)亡(bi)。
原型图
主要交付对象:开发、测试、UI设计师
绘制注意点:
- 中、低保真的原型,配色以黑灰白为主。超链接、按钮、其他需着重突出的元素可适当用红或蓝色。以免颜色过多干扰UI设计师发挥,给其他人员演示原型时也不会因色块过而显得重点分散,减轻查看者的理解成本。
- 控件规范使用。该用什么控件就用什么,避免UI误解,便于开发和测试理解,降低理解成本。例如按钮习惯用圆角长方形,若突然换成直角,则在特殊场景下,UI可能会误解为标签;单选应该用Radio button,多选应用checkbox,乱用两者可能导致功能点被开发错。
- 涉及页面都显示出来,尽量不用动态面板隐藏弹层及页面。我目前是连提醒弹框都会单独开一个页面(允悲脸),并不是因为懒或者不精通动效,而是这样开发、UI、测试查看时才不会漏页面。虽然页面增多了,动效也不炫酷了,但疏漏少了。毕竟技能要分场景使用才能锦上添花(比如你要演示给boss看时……)
- 页面之间加跳转链接。上一条说的是页面内动效尽量少,为的是降低出错率。这一条说的是页面间的跳转链接一定要加上,为的是减少沟通成本。
- 页面上尽量模拟真实场景下的字段和数据。例如,我在做产品初期就出过这样的乌龙,由于在设计原型时很不过脑的用“xxx企业”当占位字段,因为字数少,当时在有限的宽度内放置了三个也排列的很清爽。UI那关也没拦住,直接按我原型排列了。结果可想而知,一般企业名十几个字都很常见,一行放不下三个企业名,前端哥哥很负责任的自动折行显示了,导致产品验收的时候才丑拒提了bug,如果当时画原型时把自己置入实际场景,就会少了后面这些不必要的改动。
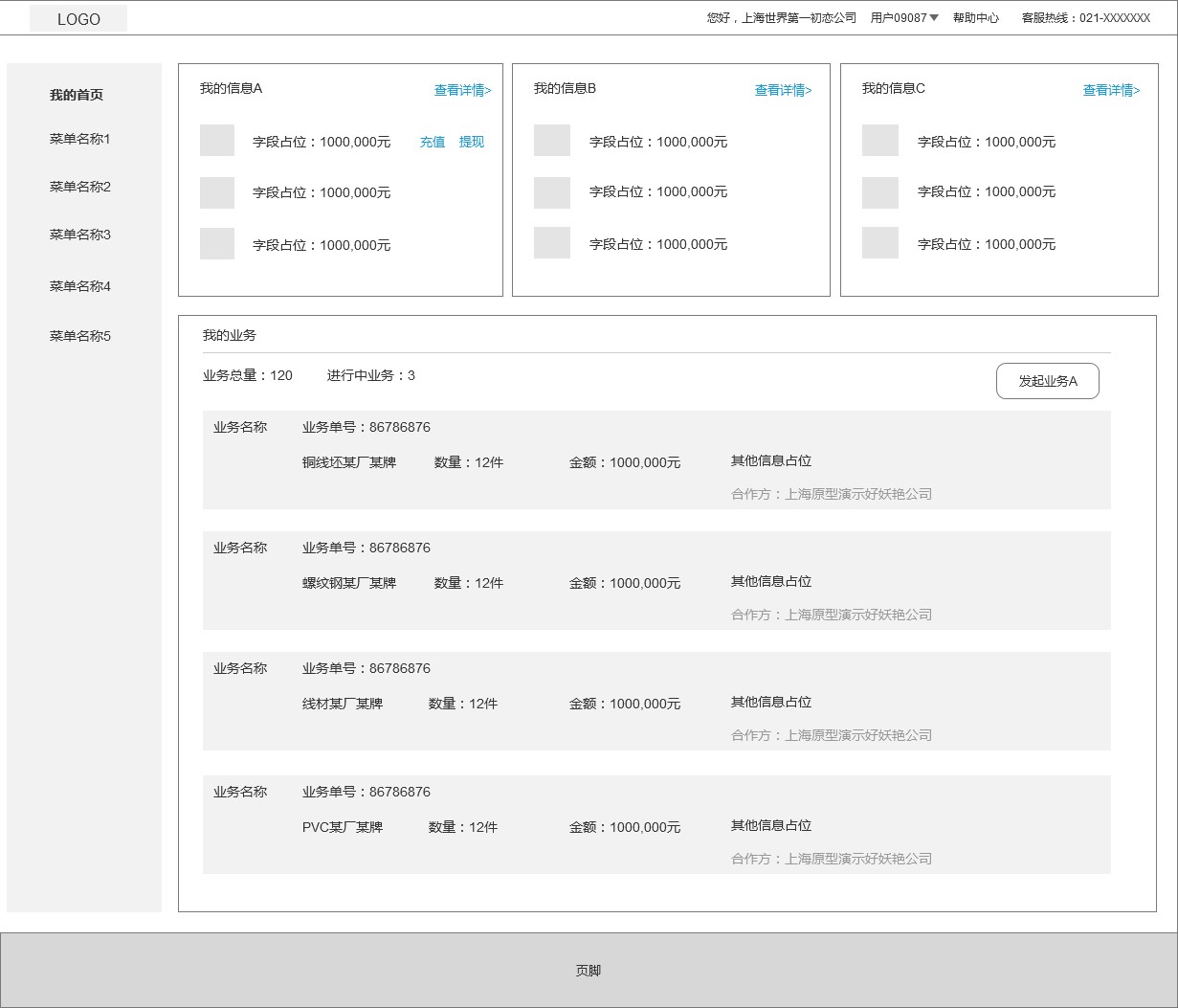
原型举例(随手YY的):

*功能设计碎碎念:这条其实算不上注意点,而是自己画原型时的小套路。在设计功能时,一般我会遵循画纵向形成闭环+横向尽量延伸。
纵向操作闭环指的是除了考虑某一操作本身的设计(操作起始点——操作结束点间各个节点),还要考虑改操作会辐射到的其他元素。比如某toB产品新增了附件上传需求,那么除了在相关页面加好上传功能、上传成功/失败的显示、删除/重传的交互等基本点以外,还要考虑上传完,其他协作用户(非上传者)是否也可以看到,要在页面哪个位置看到。
横向尽量延伸指的是对纵向梳理的每个节点进行穷举。例如上传功能这个节点,还要考虑上传附件的格式规定、上传附件的数量规定、上传完文件名称显示是要直接提取文件名,还是统一显示成某个字段、上传成功/失败的显示、删除/重传的交互;查看附件这个节点,是要预览查看,还是下载查看等等。
流程图
在工作中,我一般用流程图来阐明系统逻辑或功能操作逻辑。其中又因描述粒度的不同,而分为系统流程图和功能操作流程图。
1. 主流程图
(1)主要交付对象
开发/测试/运营/业务/UI
(2)特点
偏重描述大逻辑,不需要拘小细节,一般用于初次系统讲解或次相关人员培训。
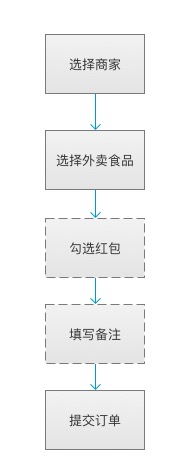
粒度很粗,偏重描述大逻辑,不需要拘小细节,其中大多数节点可细化出一个功能流程图。下面以某外卖从选择商家到下单完成的流程来举个栗子:
例如:
只描述最主要的步骤,将系统中某个环节概述清楚即可。
2. 操作流程图
(1)主要交付对象
开发/测试
(2)特点
粒度细,至少描述完全实现功能所需的每步操作,根据需要也可细化到异常状态处理操作。
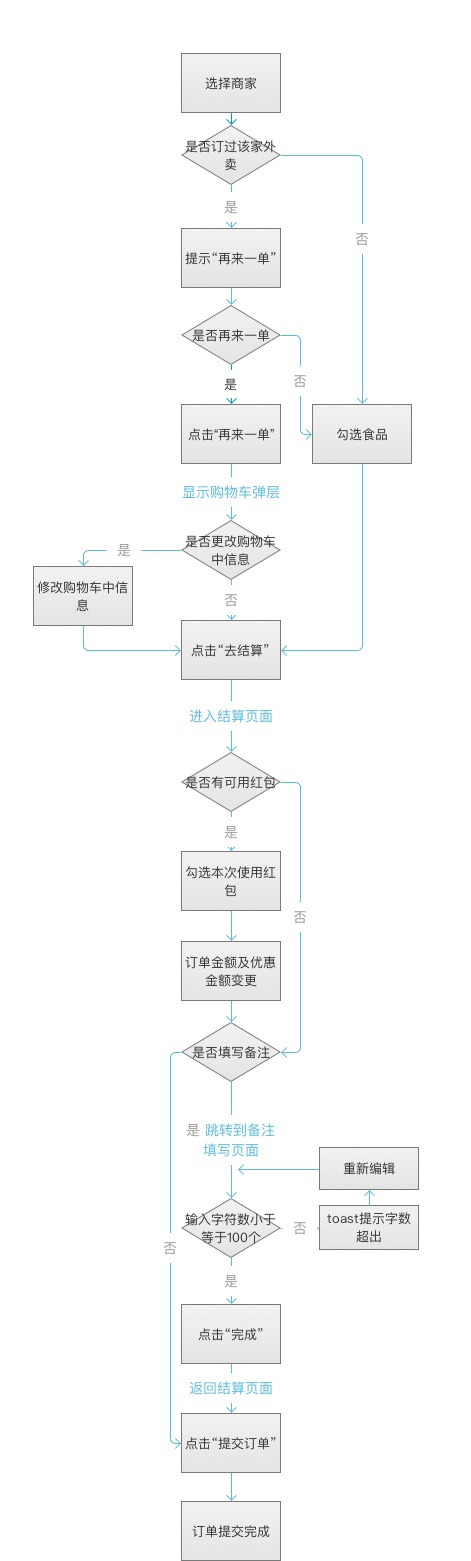
以上图中对应功能操作流程图为例:
 因未从事过外卖产品,并且为了方便举例,粒度也没有特别细,只包含了基本操作,根据公司文档交付习惯不同,若粒度需更细,也可加入操作异常或失败(eg:网络中断反馈;下载失败处理;未保存输入内容里开页面等)流程。
因未从事过外卖产品,并且为了方便举例,粒度也没有特别细,只包含了基本操作,根据公司文档交付习惯不同,若粒度需更细,也可加入操作异常或失败(eg:网络中断反馈;下载失败处理;未保存输入内容里开页面等)流程。
绘制tip:可在流程图节点旁边适当添加注解,尤其是系统流程图,这样有助于查看者理解。
个人感觉,查看流程图时比查看原型图更容易在脑中建立整体回路,而在重要节点旁加上注释或其他信息,就更方便查看者联系前后节点场景进行理解,也更加会留下印象。
泳道图
特点:
- 流程中涉及2个及以上角色;
- 多个系统阶段;
- 多用于描述业务流程
在流程图中划分用户角色或系统阶段时,会加入泳道,即绘制成泳道图。
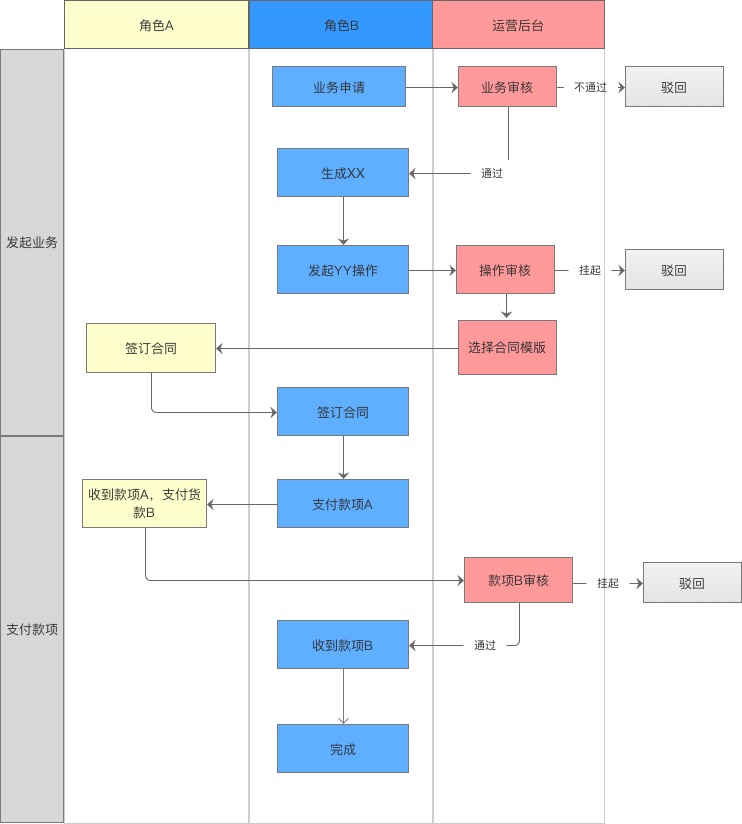
绘制tip:一般我在绘制时用横向划分角色,纵向按时间顺序划分业务或操作阶段。若泳道长度较长,可给不同角色使用不同颜色,以便于下拉至看不到泳道标头的时候快速区分对象。
例如:(下图中对涉及商业信息的字段模糊描述)

产品设计说明书
1、交付对象
开发、测试
2、特点
产品讲解从粗到细,快速建立产品概念
其实平时工作中不常写产品说明书,之前接触过的的产品说明书更像是先于PRD交付给开发人员查看的的产品讲解物。拿我们的2B产品设计说明书为例,一般包含:
- 文档概述
- 业务场景描述:场景图、文字
- 系统流程描述:系统流程图、流程节点表
- 系统逻辑描述:改动逻辑整理表(若有)、新增逻辑整理表及描述、其他补充逻辑
- 产品规则:编码规则(例如合同编码规则、订单编码规则)+费用计算规则+其他规则
- 主界面设计说明:主要界面原型图、对应原型界面描述
个人觉得产品设计说明书就像是各种产品说明的大杂烩,用于先为查看者(特别是初次接触该产品者)建立产品概念,之后由粗(业务场景)到细(界面说明)逐步推进,使查看者可以快速进入产品状态,说明书中要放什么内容,则要视部门合作习惯等因素而定。
系统操作手册
交付对象:运营人员、业务人员、用户
在toB产品中,由于流程复杂、参与角色众多,编写不同角色对应的系统操作手册能够帮助其快速掌握操作流程。下面是笔者惯用的编写步骤:
1、编写文档概述(非必写)
文档概述一般包括网站背景、系统简介、手册应用对象、专业名词及缩写解释、软硬件环境、版权声明等。
2、 撰写操作说明
(1)拆分流程
按照主流程进行顺序,依次划分出若干个子模块。例如注册登录流程、认证开户流程、资产登记流程等等,至于异常情况处理可单独汇总为一个模块,好处是方便查找,也可视情况分布在其他流程中,融合到实际操作场景里。
(2)分解功能点
对子模块按照操作顺序拆分出主要功能点。
(3)配图及文字说明
- 配图:截取流程中依次会跳转到的页面(重要的提示弹框也可以截取),将该页需操作的区域或元件用红框框出。在同一页面不同位置进行连续操作,可用箭头指引。截取的图最好进行图注,一是可以让使用者查找时快速定位,而是方便理解当前页面用途。
- 文字说明:写清楚当前处于哪个页面,需要进行哪个(些)操作(若需更详细也可对该操作要求进行讲解,例如必填/非必填等),操作完成后相关流程会进入什么状态,接下来会进入哪个页面。重要提示可用醒目的红字标出。
例如:

UI验收图
交付对象:开发、测试
通常UI设计师们按照产品原型给出效果图后,产品要进行验收,验收后才能交付给开发及测试人员。
验收注意事项
个人总结UI验收主要需注意以下几点:
- 元素是否画全,字段是否正确
- 元素间“组”的关系是否保留:相关的元素要相近,有时UI为了整体布局美观会将某些元素均匀分布,但忽略了它们间的相关性。
- 页面中重点是否突出:或弱化的元素是否达到效果:页面中第一眼望上去应该被关注的模块或元素是否在视觉上被突出了?有没有产生喧宾夺主的不佳情况?
- 页面中需弱化的元素是否达到效果:不希望用户注意到或使用率很低的元素(例如举报按钮)是否被弱化?
- 设计是否符合用户操作习惯:这里指的主要是B端用户,因为对于大部分此类用户,习惯性的操作可以让效率更高,或者线下的相关操作长期遵循某一模式,线上用同样方式可以降低理解成本,便于快速上手。此时在审查UI图时,美观就不是放在第一位的,而应更侧重于用户习惯。比如合同的相关信息展示就最好按照纸质合同来布局。
为了避免验收出现上述问题,可以在交付给UI原型中加以特别标注,或者UI设计的过程中紧迫盯人、加以提醒(微笑),当然最好的方式是在产品UI设计前期培训设计师们,为其讲清楚场景或业务需求,这样设计师童鞋们在设计的过程中自然会更佳贴近需求。
其他交付物
当然根据产品类型、公司规程、合作习惯的不同,还存在着许多其他交付物。例如业务节点表(适合汇总对比业务各阶段的状态、相关要素的增减情况)、字段订正表(金融等相关产品页面上的字段都需要风控过审)、场景演示图(用人-人/人-物等模型演示产品场景,适合做产品初级培训)……不过所有交付物的作用其实都是更好的传达自己的想法或需求,所以交付物的形式也不必拘泥于形式,毕竟黑喵白喵,抓到老鼠的就是好喵~~~
最后,以上仅为个人工作中对交付物的小总结,未考虑全面的地方希望大家指导沟通,本文也应该会在未来有所更新。
本文由 @ 晴暻 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益














系统逻辑描述:改动逻辑整理表(若有)、新增逻辑整理表及描述、其他补充逻辑
——如何去做呢?
请问群主哪家公司的啊?朋友开餐饮推荐你们家的:)
各个阶段描述细致,举例容易理解
谢谢肯定
可以的
谢谢肯定
半年一进阶,楼主可以的
谢谢鼓励
很细的实操。不错。
谢谢夸奖
请问楼主,画泳道图用的哪个工具啊?可否把每个画图工具再说明一下呢,产品小白一个。
原型、流程图、泳道图我一般都用axure画,Axure里工具库中有流程图组件,可以直接拿来用。很多人也用visio画泳道图、流程图,你可以试试哪个用起来更顺手