Axure教程:在动态面板里面切换标签的效果

这次我们来讲解一个在动态面板里面切换标签的效果。
一、准备元件
1.首先打开一下Axure新建文件,拖取一个矩形,设置长度:375 px ,高度:50 px ;
2.然后输入文本标签,这里的字体大小我们给它设置为14 px ,先把它置灰,这里我的字体色值为 #999999 ;
3.最后我们加一个小黑条,脱出一个矩形,设置长度:40 px ,高度:2 px 。给它名为小黑条。
以上样式我是按照常规移动端尺寸做的,不用说每个尺寸都跟我一样,只要保存美观即可。
好的,完成之前我们会得到以下的样子:

二、设置文本的交互样式
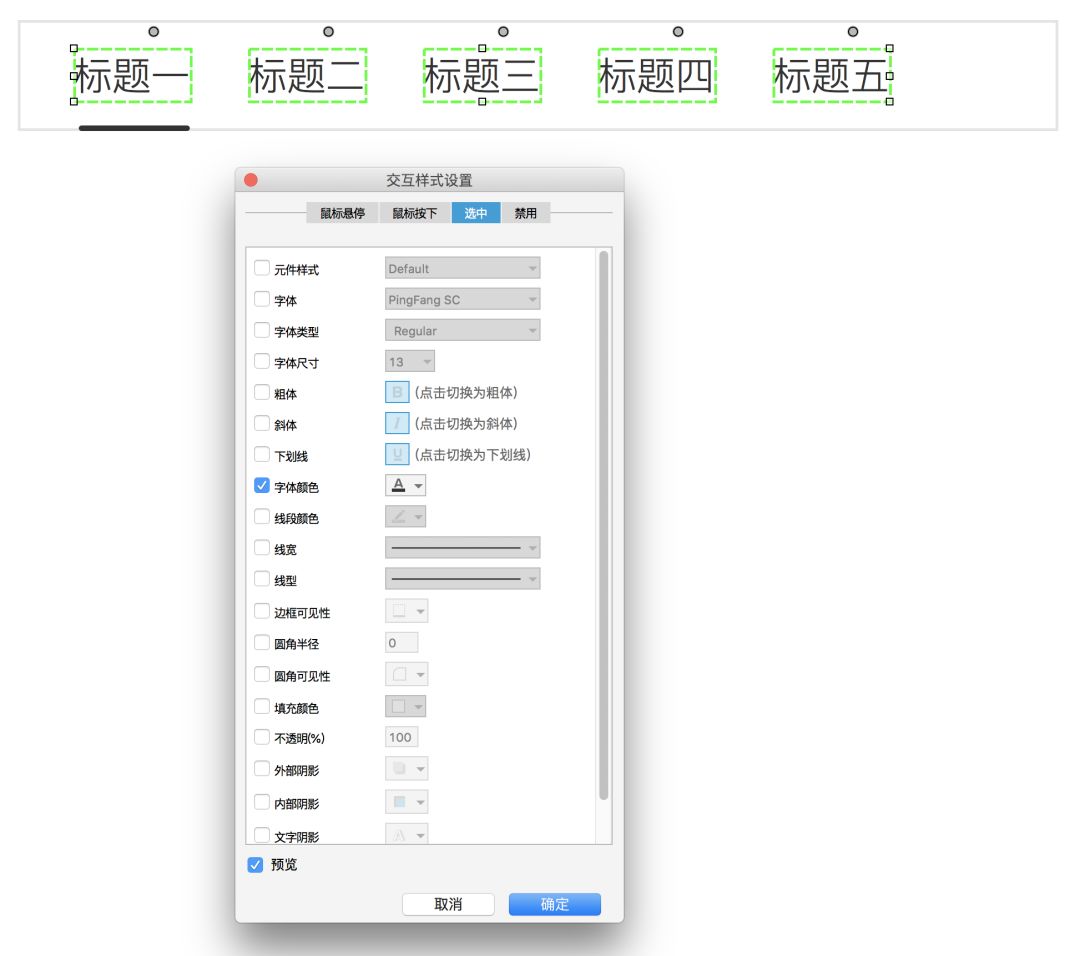
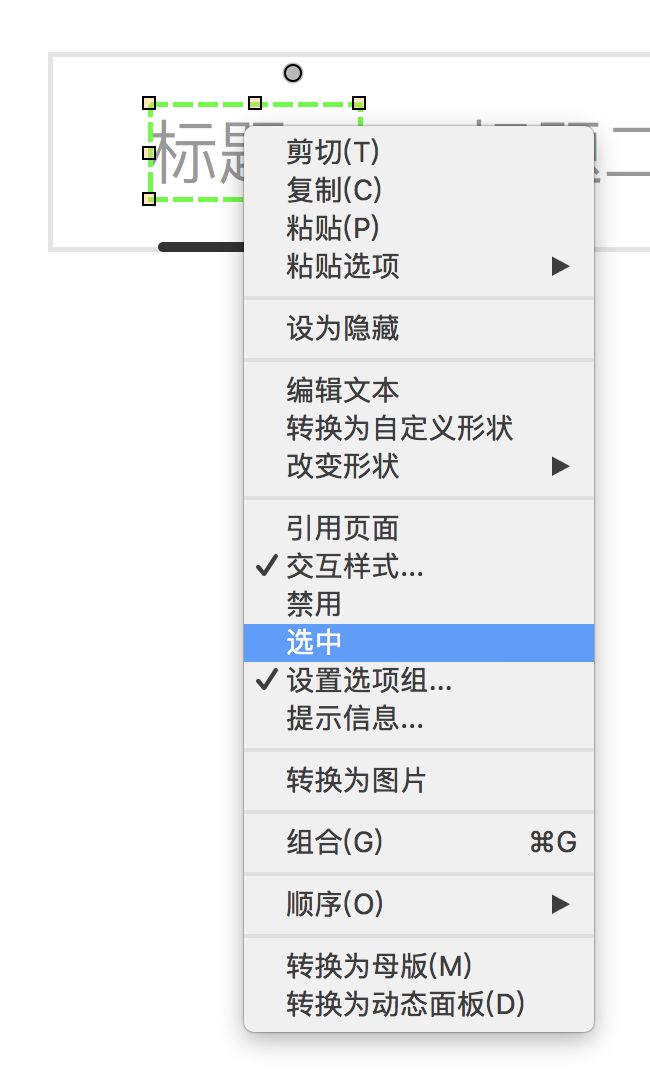
1.我们点击全选所有文本 – 右键选择交互样式 – 选择选中一项 – 把字体颜色设置为 #333333,然后点击确定;

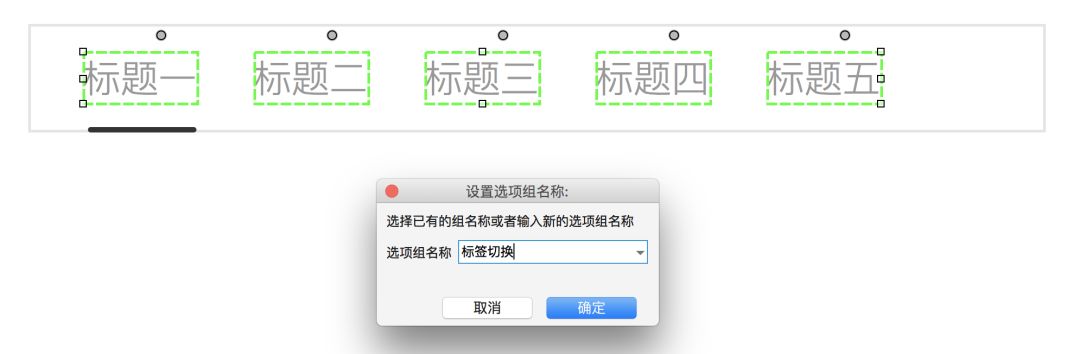
2.第二步还是选择所有文本 – 右键选择设置选项组名称 – 命名“标签切换”(这里可随意命名);

3.因为小黑条在标题一的底部,我们需要单选标题一 – 设置为默认选中状态;

这时候我们的前提条件就做好了,可以准备下一步了。
三、设置交互效果
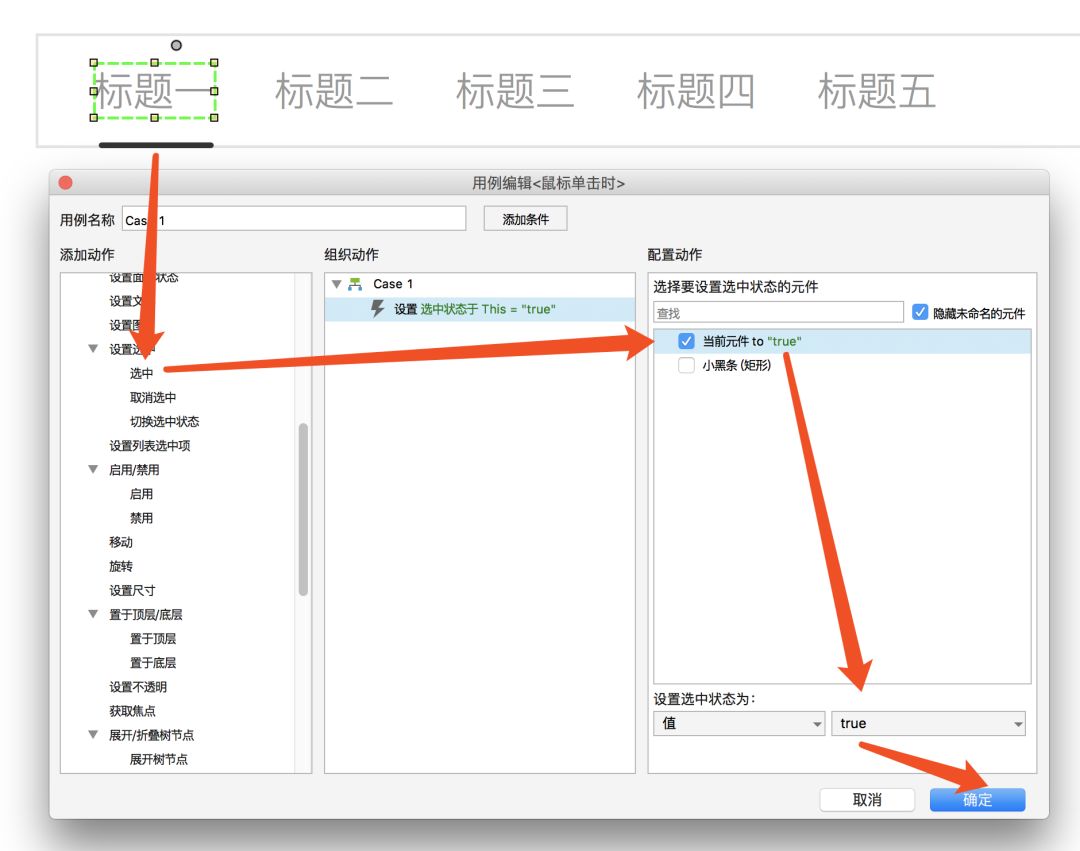
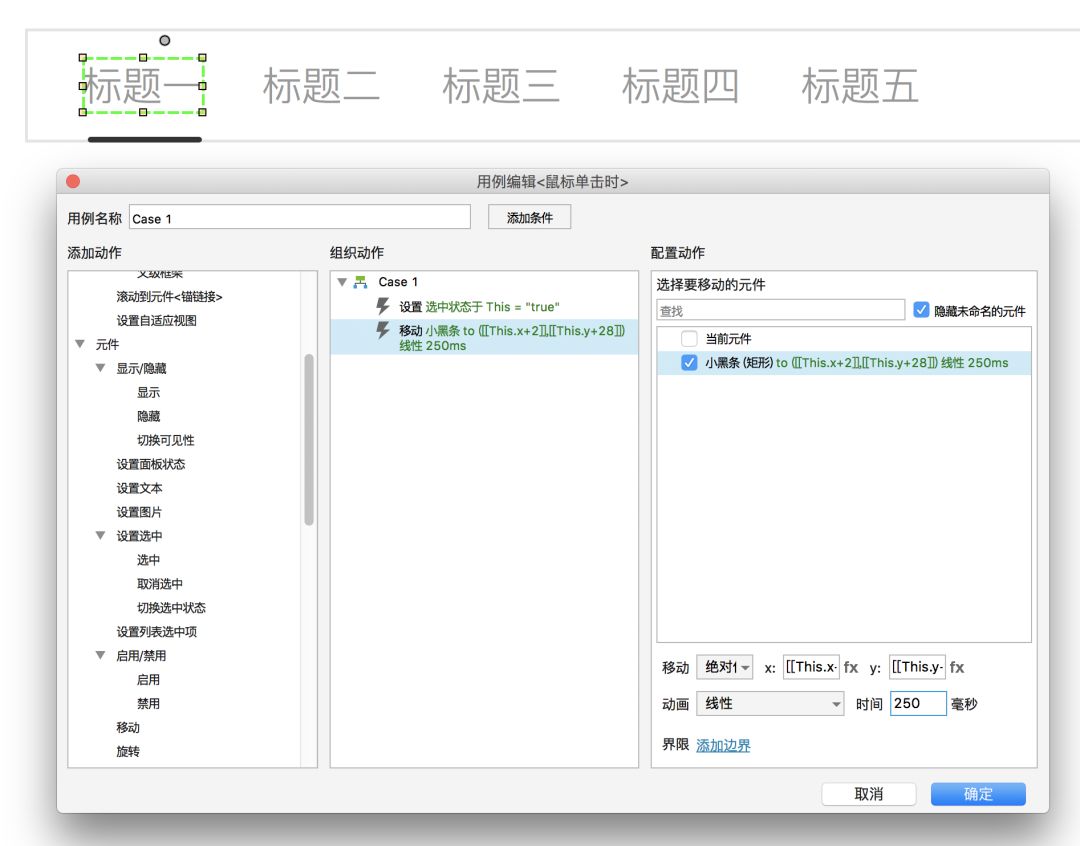
1.点击交互效果 “鼠标点击时” ,设置该元件为 “true” (选中) ;

2.点击移动,选择小黑条,设置移动为绝对位置,X轴为 [[This+2]] , Y 轴为 [[This+28]] ,动画为线性,时间为250毫秒,点击确定;

3.复制标题一的动态效果,粘贴到所有文本,这时切换标签的效果就完成了。
已完成的小伙伴,可以点击预览尝试一下自己做的效果,感受一下自己做出来的成果!
四、进阶
已完成以上步骤的小伙伴们,可以尝试一下进阶效果。咱们的标题是《动态面板:切换标签》,咱们是不是还没有用到动态面板呢?
下面来尝试着做吧!
1.我们把文本再新增出 n 个(记得不要复制第一个默认为选中状态的标题一),让他超出 375 px 的长度,同时矩形需要跟上;

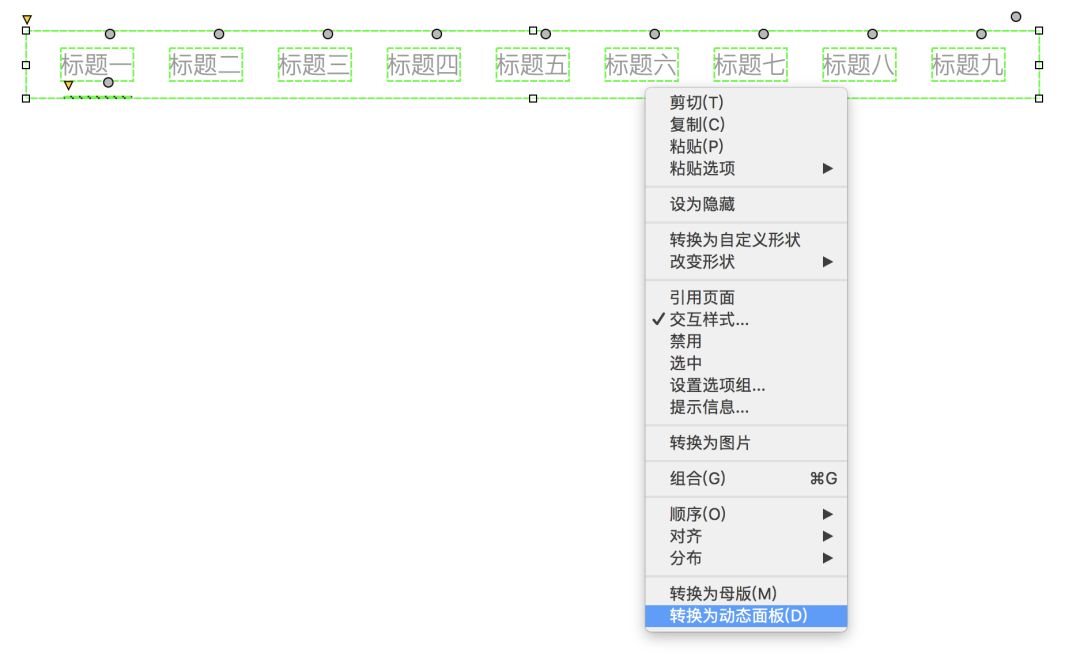
2.然后我们全选所有元件,右键点击“转换为动态面板”,然后我们给这个动态面板命名为“移动面板”;

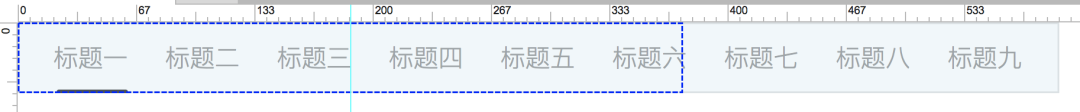
3.然后我们再在这个基础上给它再加一个动态面板,命名为“固定面板”,给他设置一个固定宽度为 375 px ,然后可以看到以下样式;

4.这时候我们打开固定面板,按照 375 px 的宽度定一个中心点,拉一个标尺;

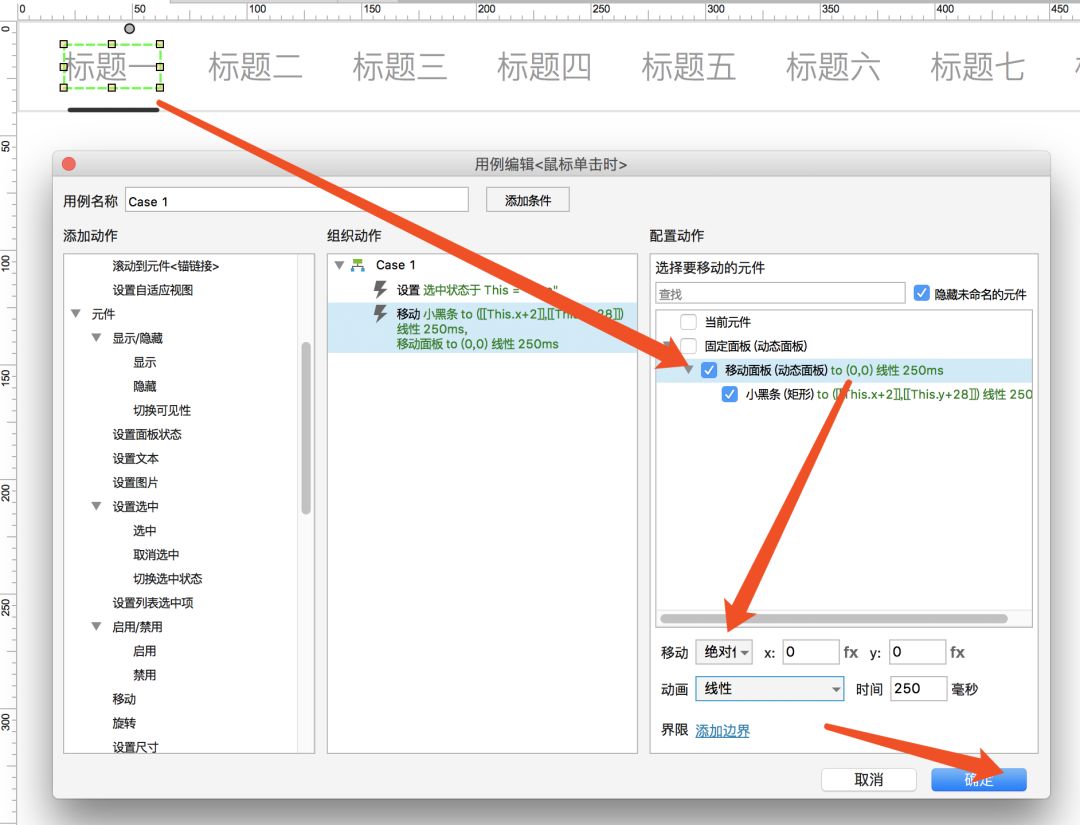
5.以下的意思是点击标题一、二、三,新增一个条件为:移动“移动面板”至 X 轴为 0 ,Y 轴为 0 ;但到标题四时, X 轴需要到中心点的地方,X 轴会变成 -42 ,Y 轴保持不变。以此类推…(看以下第一张图)下一个是 -105 px 、 -168 px 、 -212 px 、 -212 px 、 -212 px (后面三个都为 -212 px 的原因是: “移动面板” 的移动不能少于固定面板右侧的蓝色线,看以下第二张图);


6.看一下设置移动“移动面板”的设置样式(效果做在文本里);

7.按照上面 “5” 的规则,把其他文本都加上移动“移动面板”的效果;
8.所有步骤完成了之后,可得到该效果(腾讯视频链接):
https://v.qq.com/x/page/c1342lfqgss.html?start=1
本文由 @李桂东 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自网络


 起点课堂会员权益
起点课堂会员权益








有个BUG,转换为动态面板后,默认选中标题1的效果消失了
第一个有没有右键设置为选中,没有的话预览出来是需要点击才有效果的
想知道,若每个标签下都设置不同的内容,点击不同标签切换显示不同的内容怎么制作,求告知,感谢
用动态面板包含个个标签的内容,然后点击标签时切换动态面板对应的内容
为什么要设置选项组和设置默认状态?
通俗一点说,就是设置选项组把多选项变成单选项,设置默认选中状态时为了页面载入时,有一个默认的选中项
🙄 那为什么要这么做?
因为我想这么做
好吧 ➡ 谢谢
补充一下,这里楼主说的小黑条移动到[[This+2]] , Y 轴为 [[This+28]],我操作后发现无法实现移动。后经过自己修改,其实这里指的是X轴移到[[This.x+2]] , Y 轴为 [[This.y+28]],而为什么是2和28?其实这两个值是根据你小黑条和它上方的文字标签的位置来定的,每个人放的可能都不太一样。其实就是小黑条从位于文字标签左边2个像素,下边28个像素的位置开始放置。希望我说的大家能理解,哈哈哈哈哈哈嗝~
感谢补充 ❗
我还是不太懂这个[[This.x+2]]表示什么意思,为什么要有[[]]这个呀,求告知
请问去哪下载原型呢 到第五步就看不懂了。
链接:https://pan.baidu.com/s/1R0y8rqztaKADNgBNEifa4g 密码:kj4l
感谢!
实操失败:
三、设置交互效果 中 2.点击移动 移动选项中只有两个:到达和经过
尝试了两个选项,预览时,点击不同标题,小黑条并没有移动。 😥
点击不同标题,都需要设置小黑条 x 轴:[[This+2]] 、y 轴:[[This+28]],你可以再试一下
我也是!!小黑条根本不动!!!!求回复
下载我的原型看一下,或者加我微