玩转Axure:如何制作验证码倒计时?
注册模块是每个产品必不可少的一部分,也是大部分产品经理着手设计一个产品时遇到的基础部分,在这里通过这个教程分享如何使用Axure中的动态面板实现获取验证码倒计时功能。

在开始前我们需要把梳理下思路,简单的把任务流程理出来,帮助我们理解制作过程中的原理。
先来看看效果:

下图中左边为使用倒计时功能时的任务流程,右边为流程对应的四大部分,每部分有具体的小步骤,接下来会根据每个小步骤进行具体的描述。

1
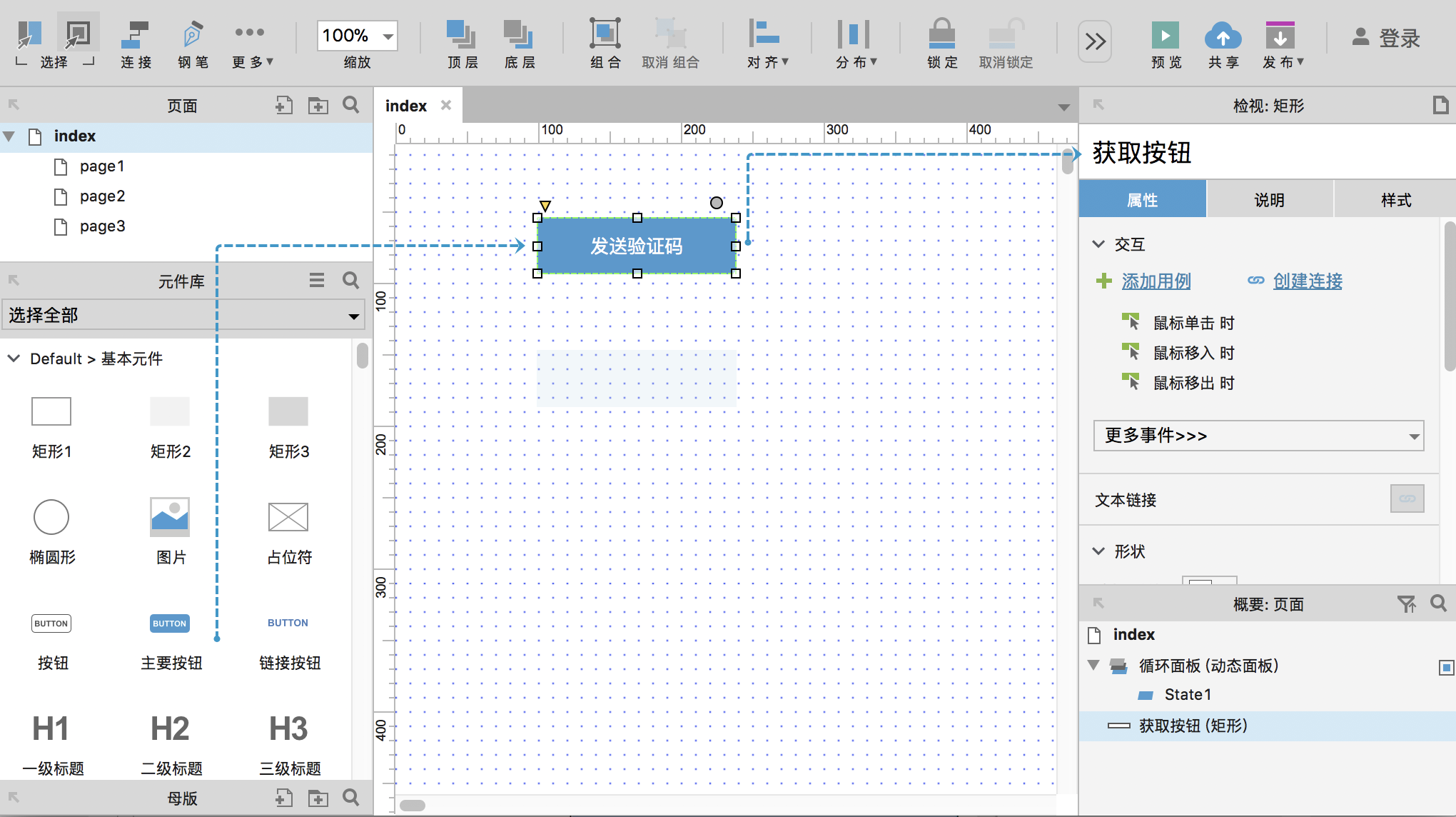
从元件库中拖入一个主要按钮放入画布空白处,命名为“获取按钮”(可以随意命名)

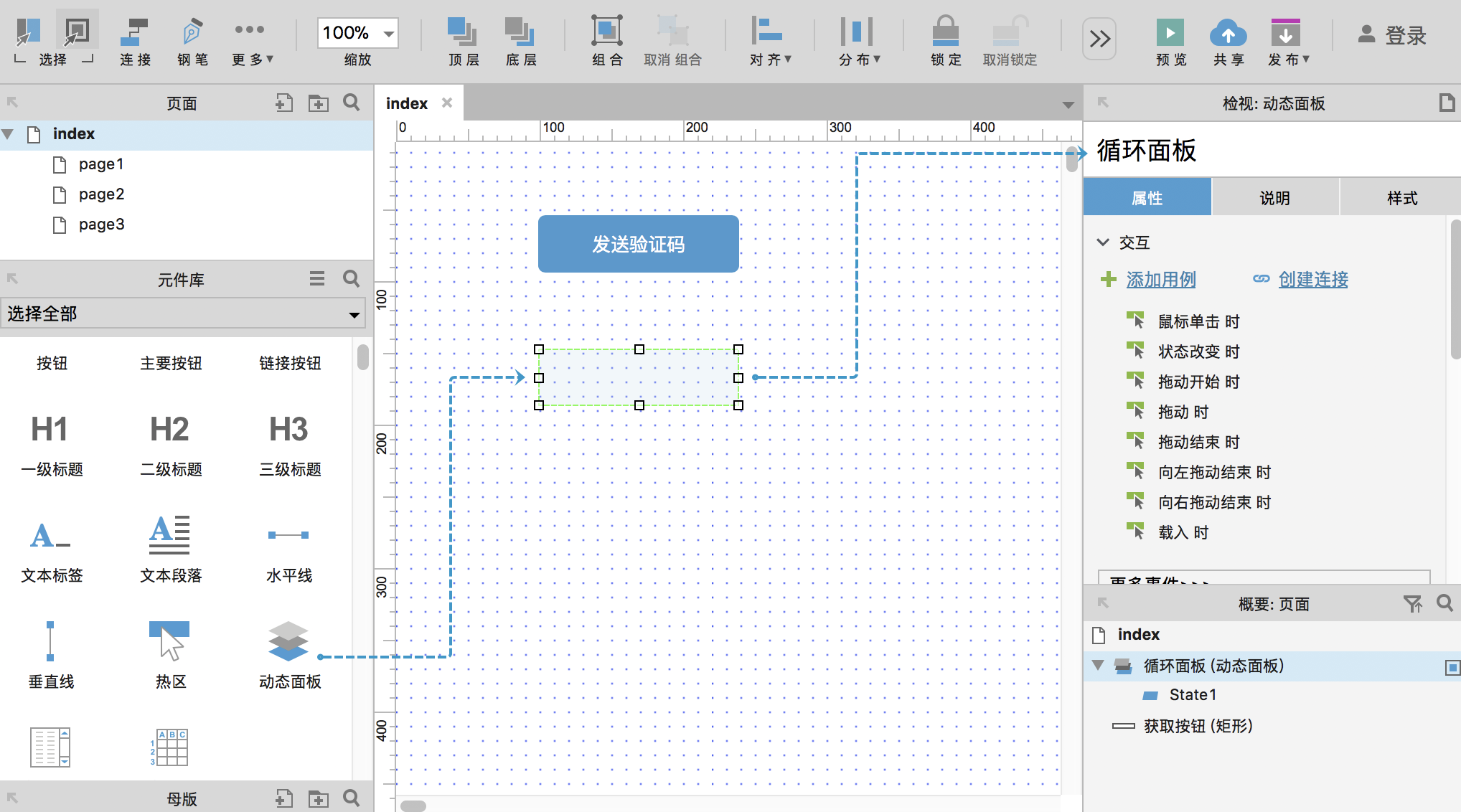
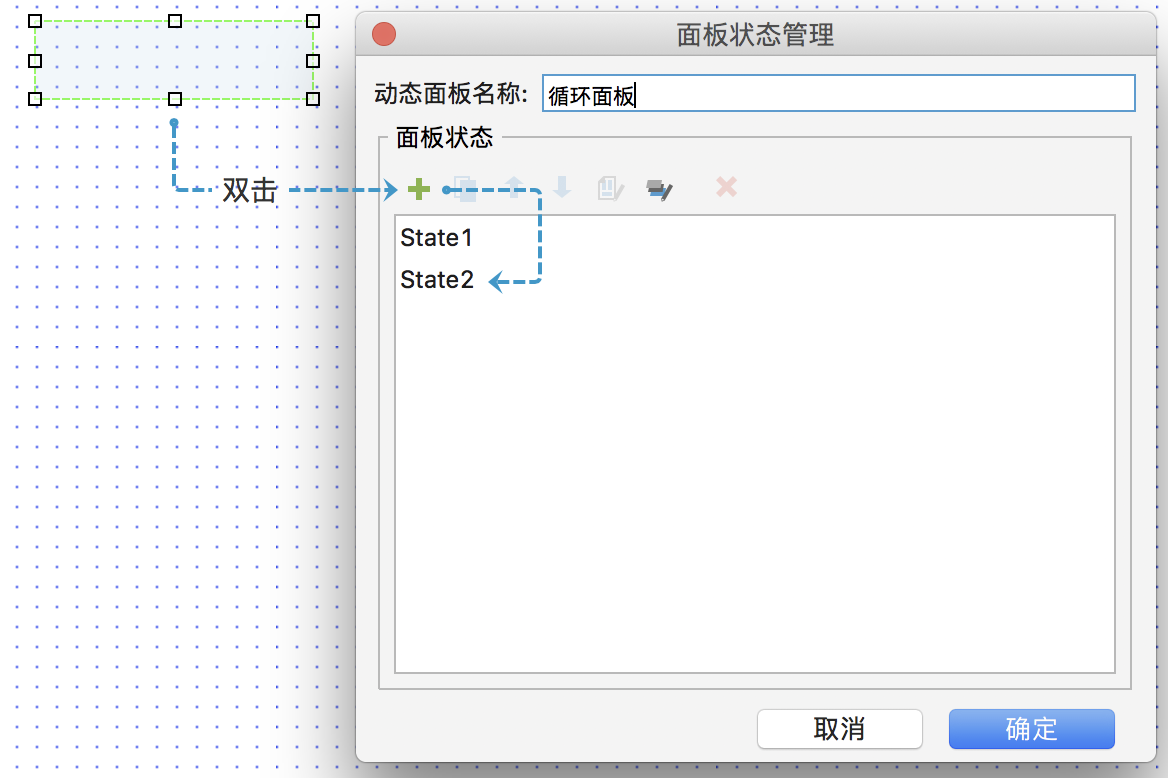
然后再拖入一个动态面板放入画布中,命名为“循环面板”,并且双击该动态面板,添加一个状态2“State2”,这里就可以看成‘初始’和‘结束’的“容器”。


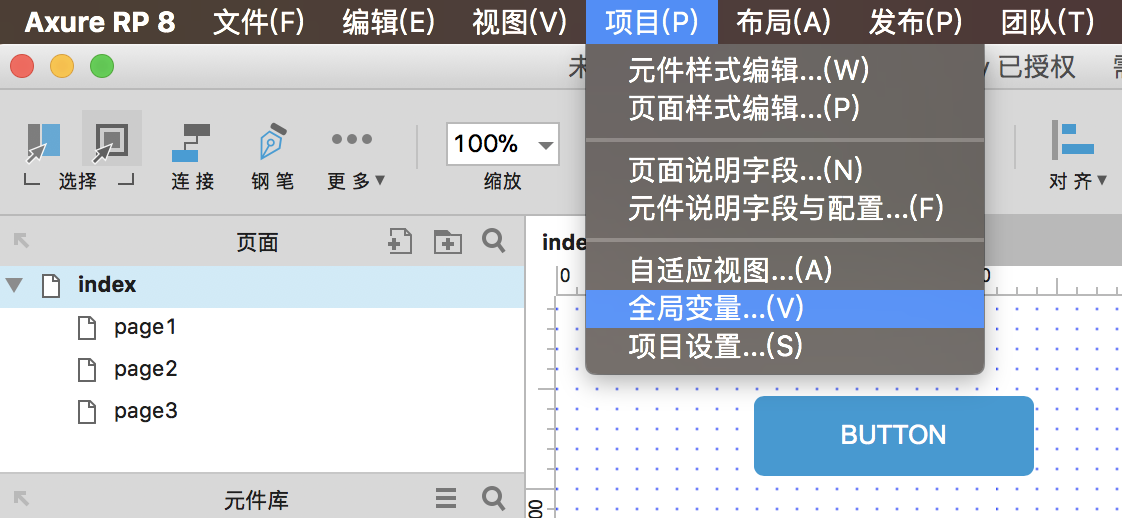
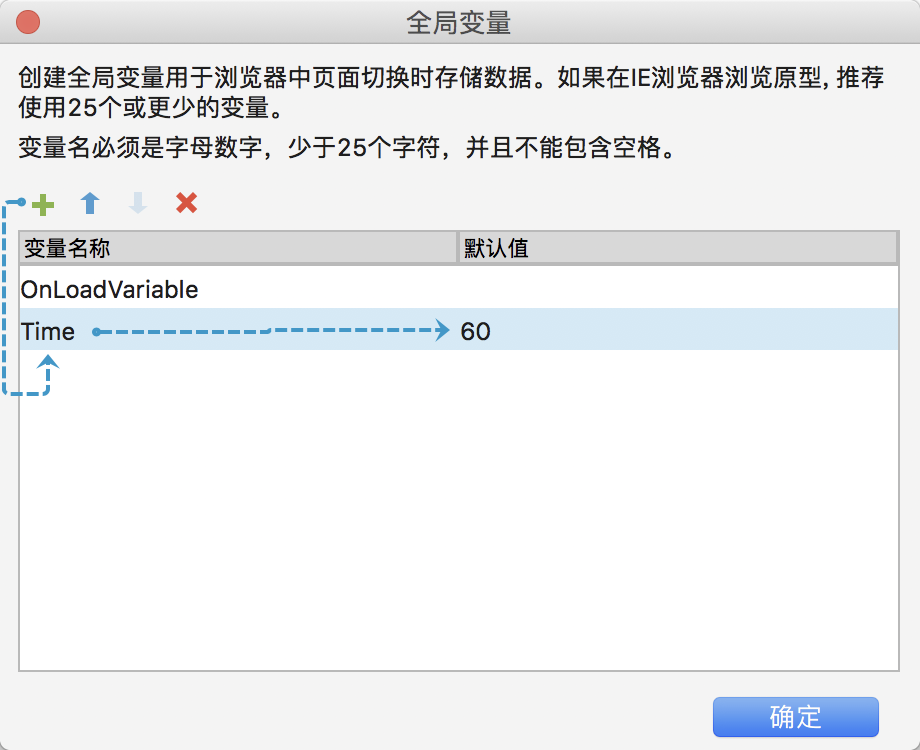
接下来创建一个全局变量对该“容器”进行记录。


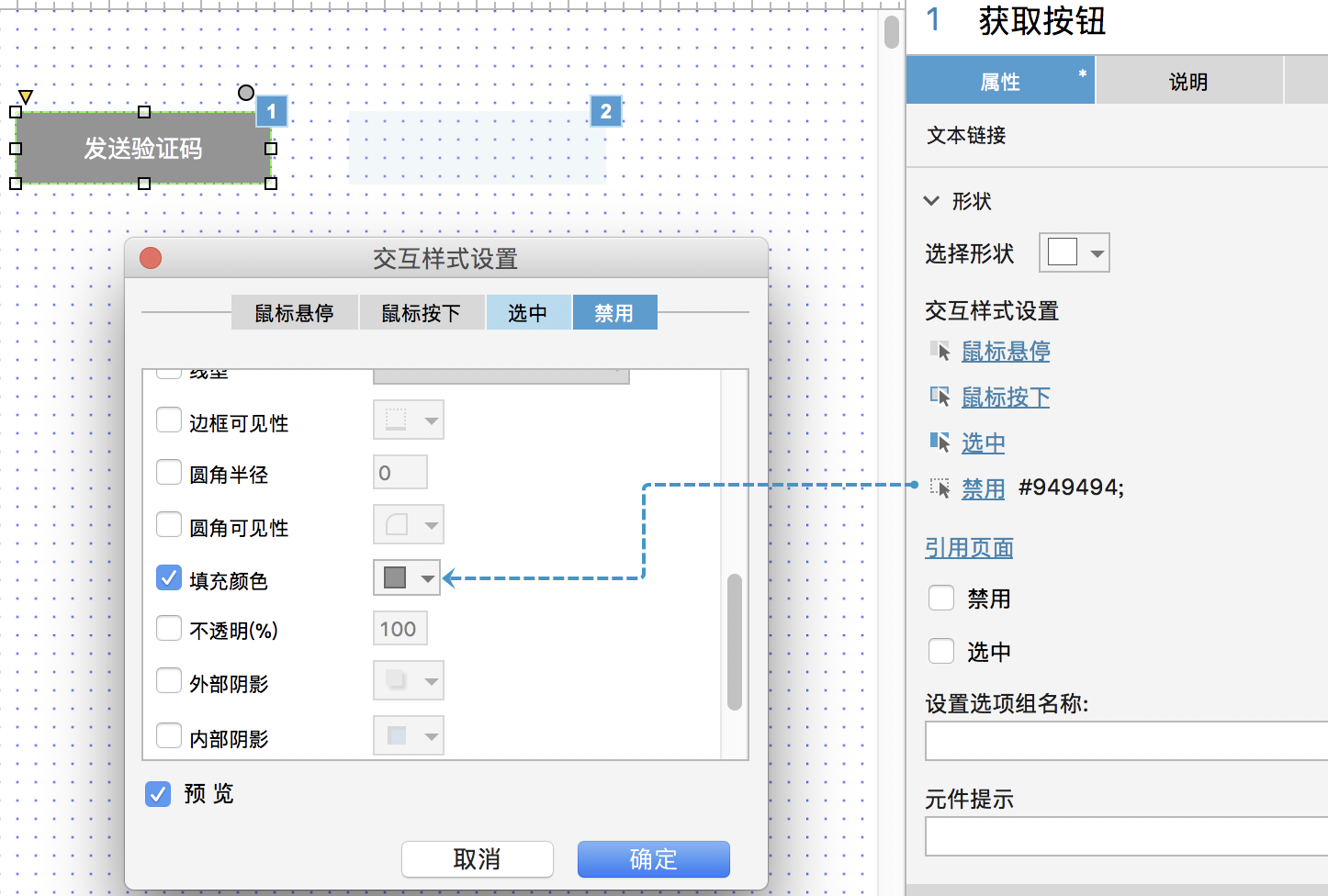
为“获取按钮”这个元件添加一个交互样式,该按钮「禁用」时,填充颜色为灰色。

2
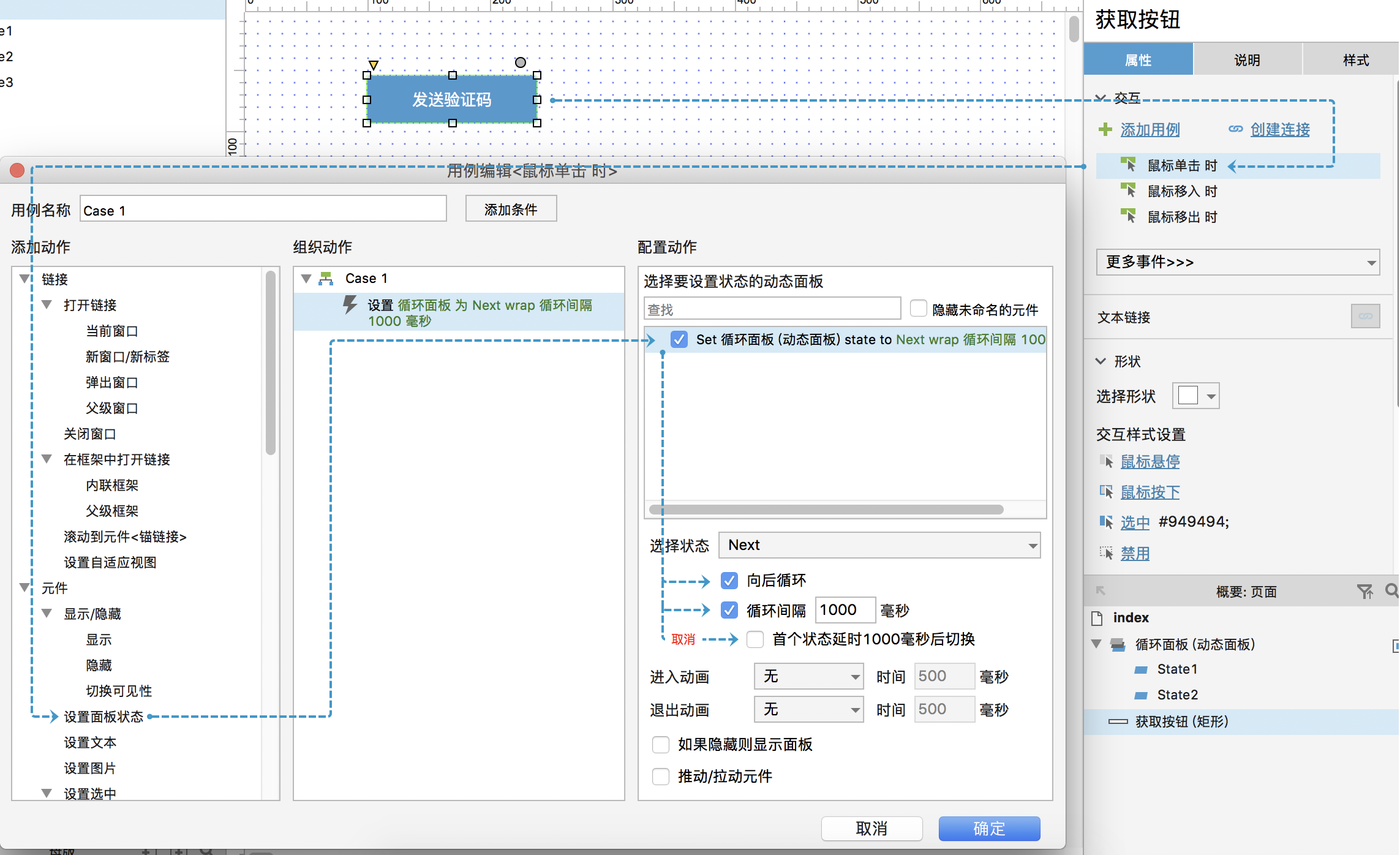
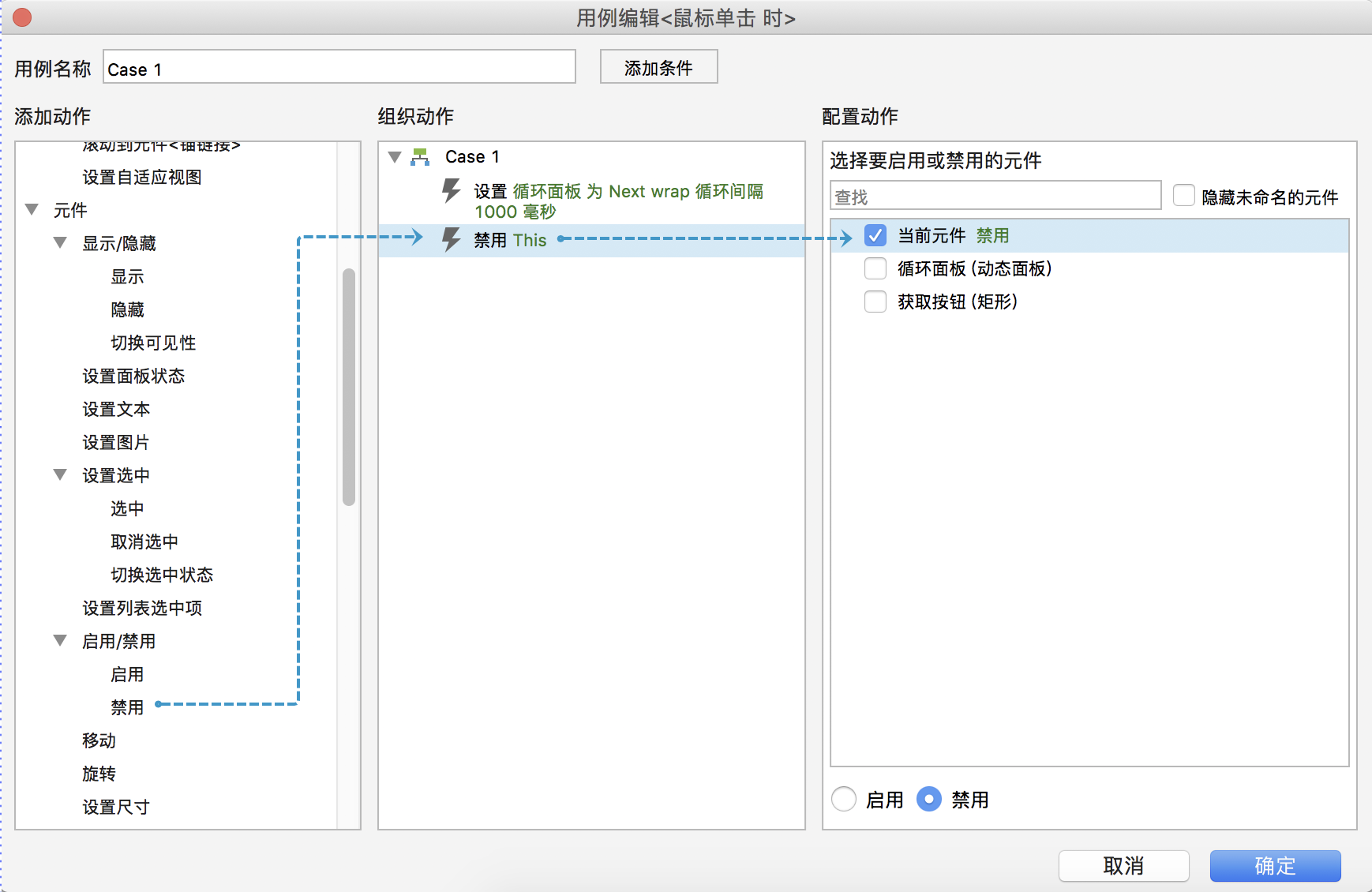
为“获取按钮”元件添加用例,当「鼠标单击时」,设置动作为「设置面板状态」在动态面板“循环面板”上,选择状态「Next」,勾选「向后循环」,「循环间隔」为‘1000’毫秒,取消勾选「首个状态延时延时1000毫秒切换」。

添加第二个动作「禁用」,选择“当前元件”。

3
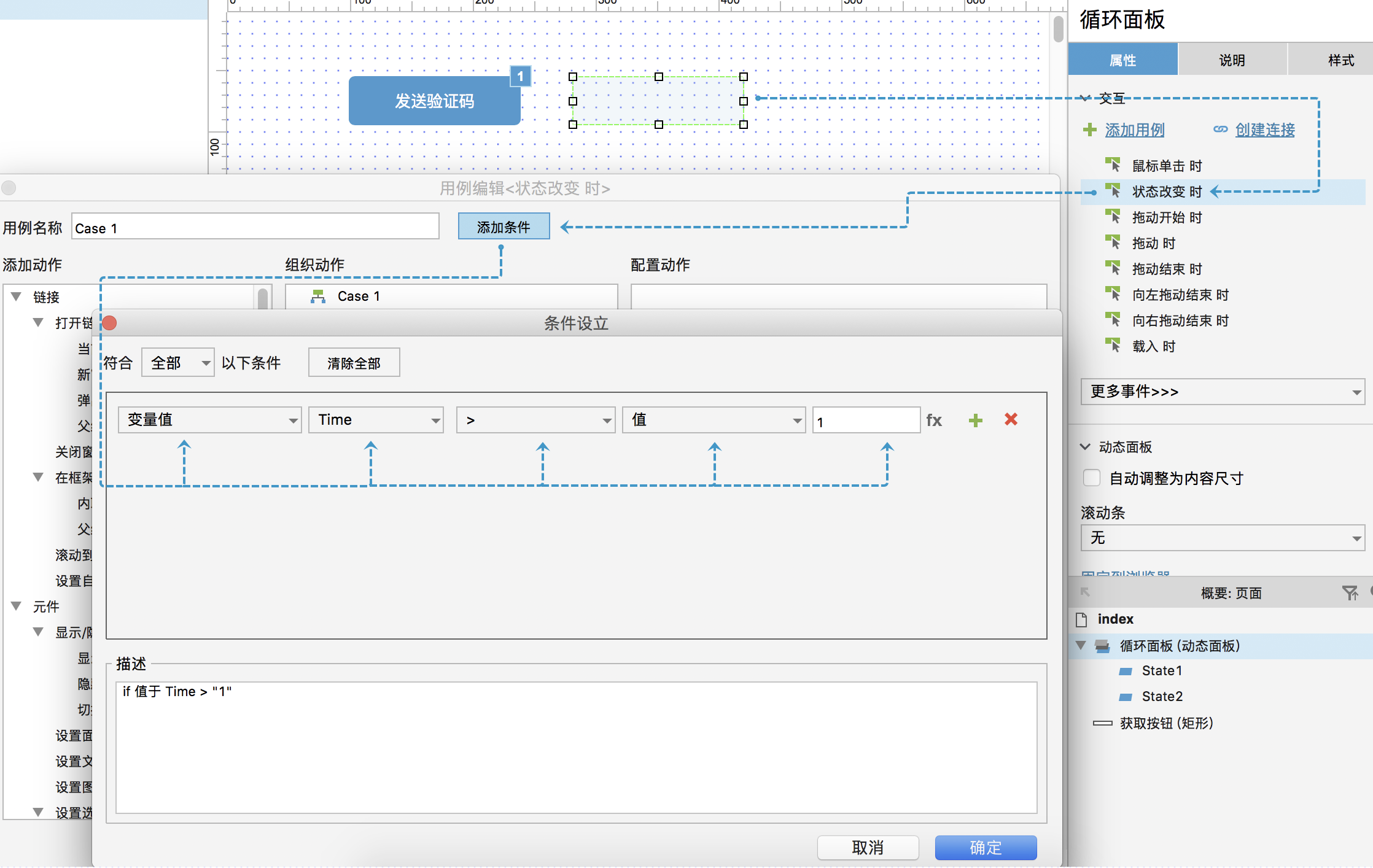
为动态面板“循环面板”的「状态改变时」添加第一个用例,并给该用例添加条件,条件设置为「变量值」,「TimeValue」“>”「1」。

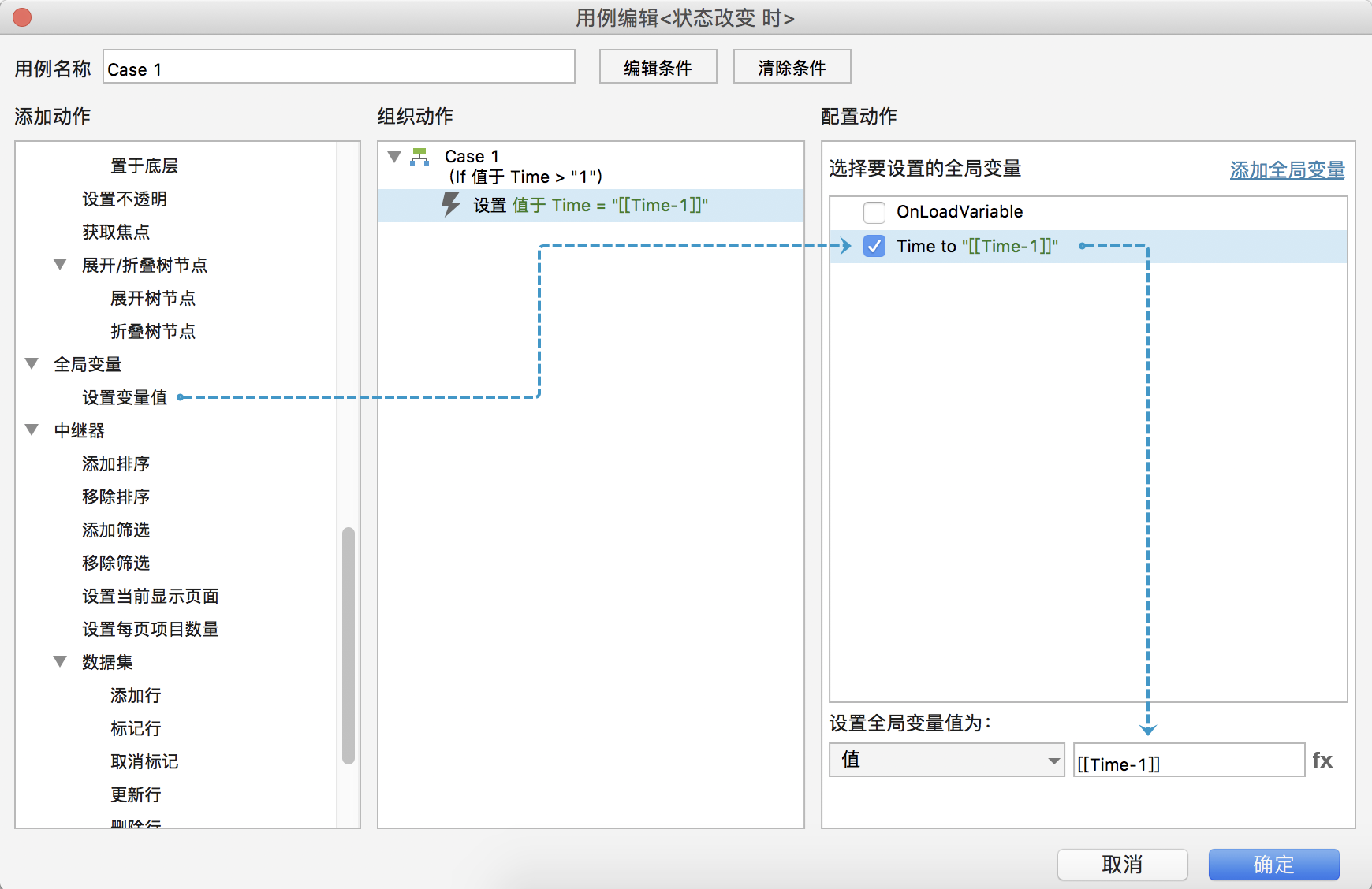
继续添加全局变量中的「设置变量值」,勾选「TimeValue」,更改值为[[TimeValue-1]]。

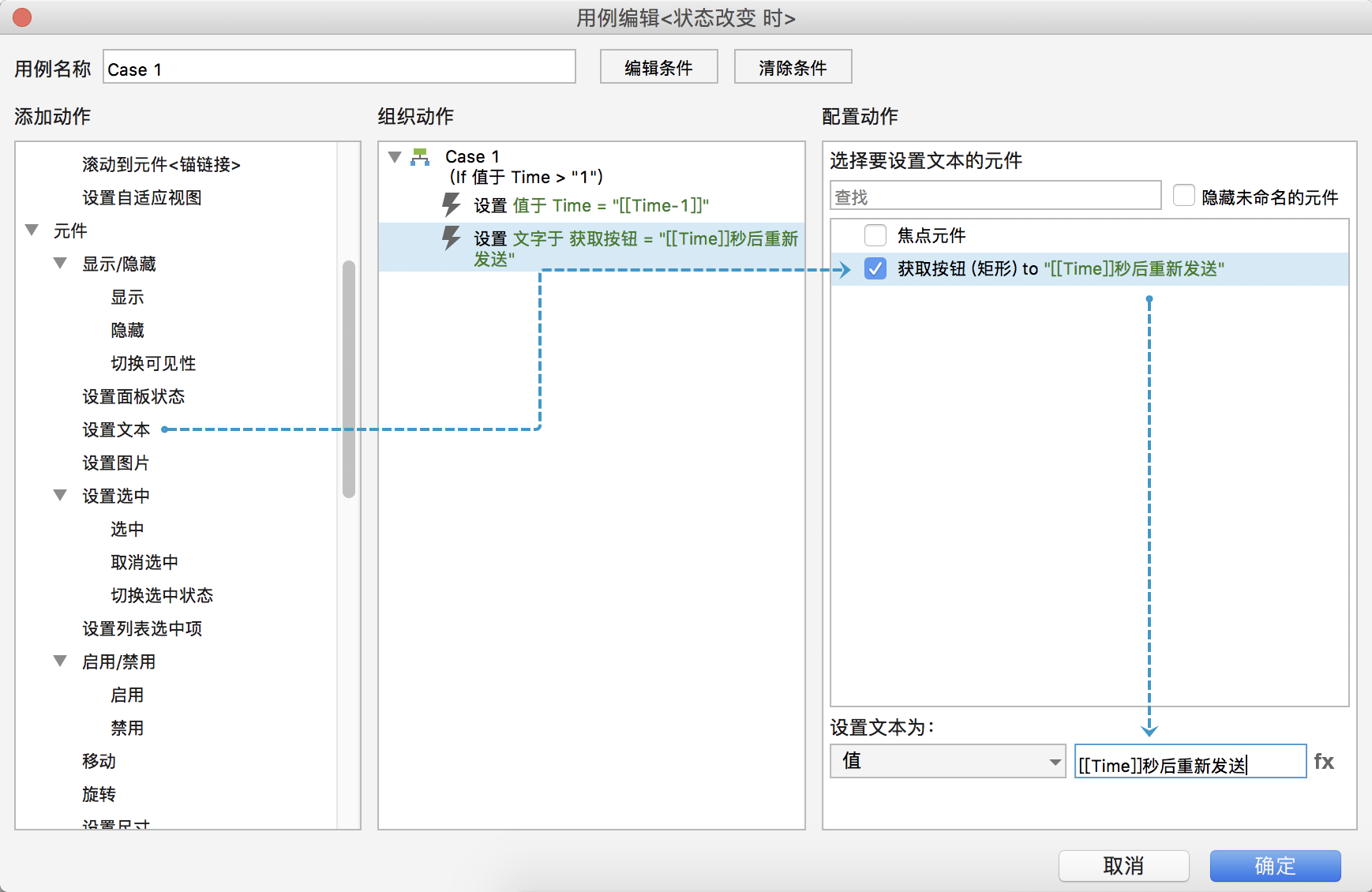
添加第三个动作「设置文本」,勾选“获取按钮”,更改值为[[TimeValue]]秒后可重新获取。

4
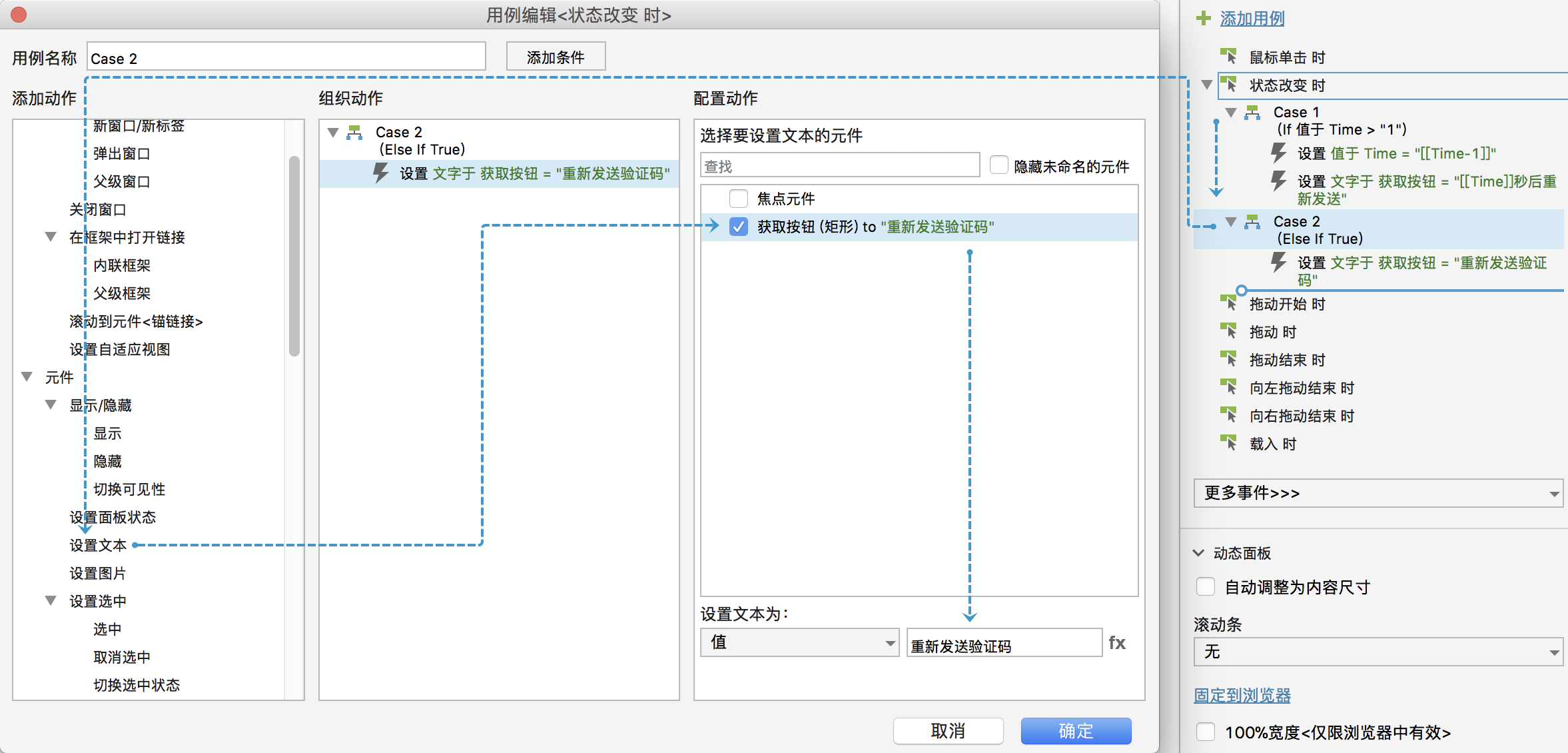
为「改变状态时」添加第二个用例,设置当不满足第一个用例所设定条件时执行的动作。此处有4个动作,分别是:
第1个动作是「设置文本」为“获取按钮”的文字值是“重新发送验证码”。

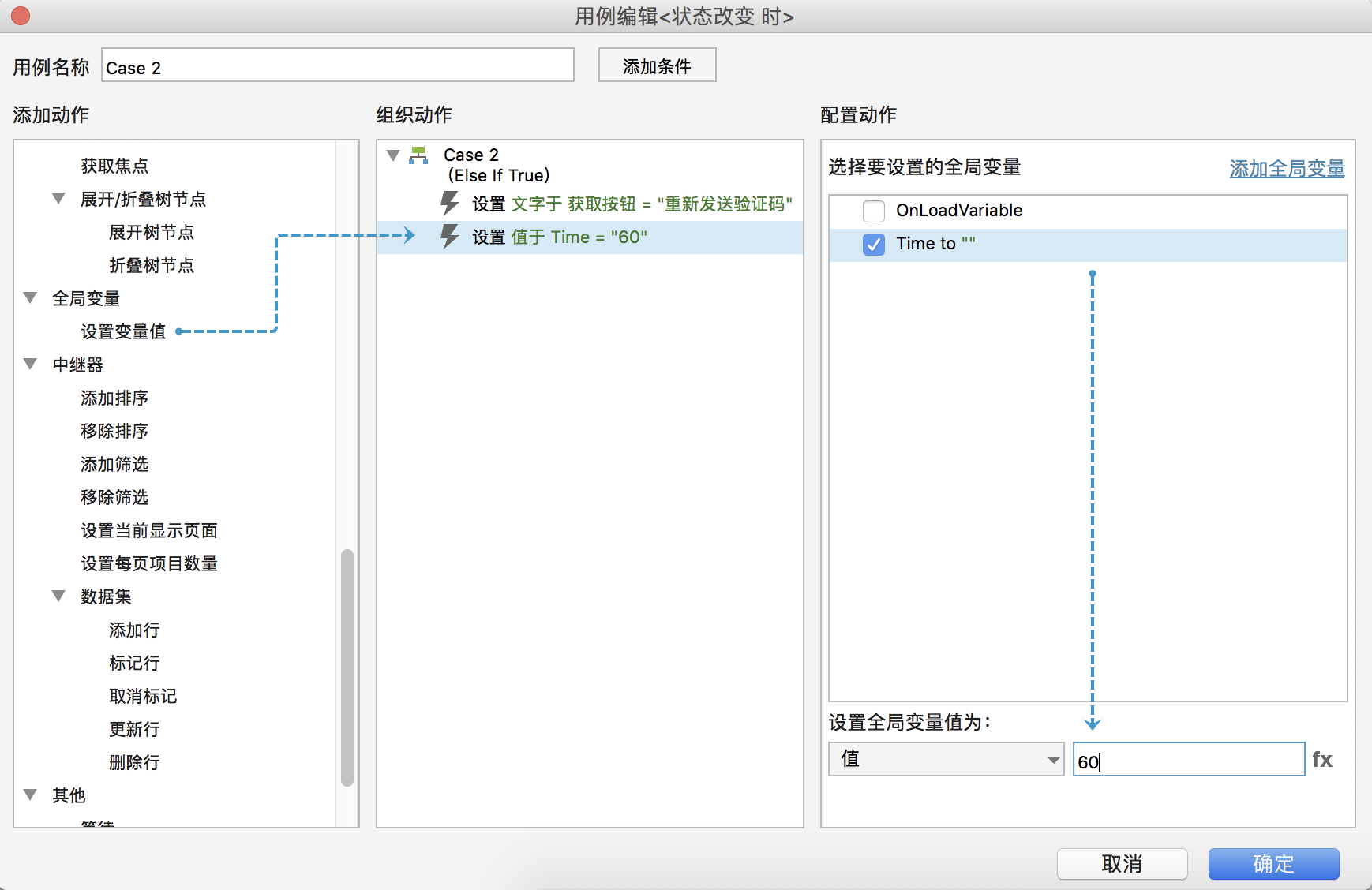
第2个动作是设置全局变量中的「设置变量值」,勾选「TimeValue」,更改值为“60”。

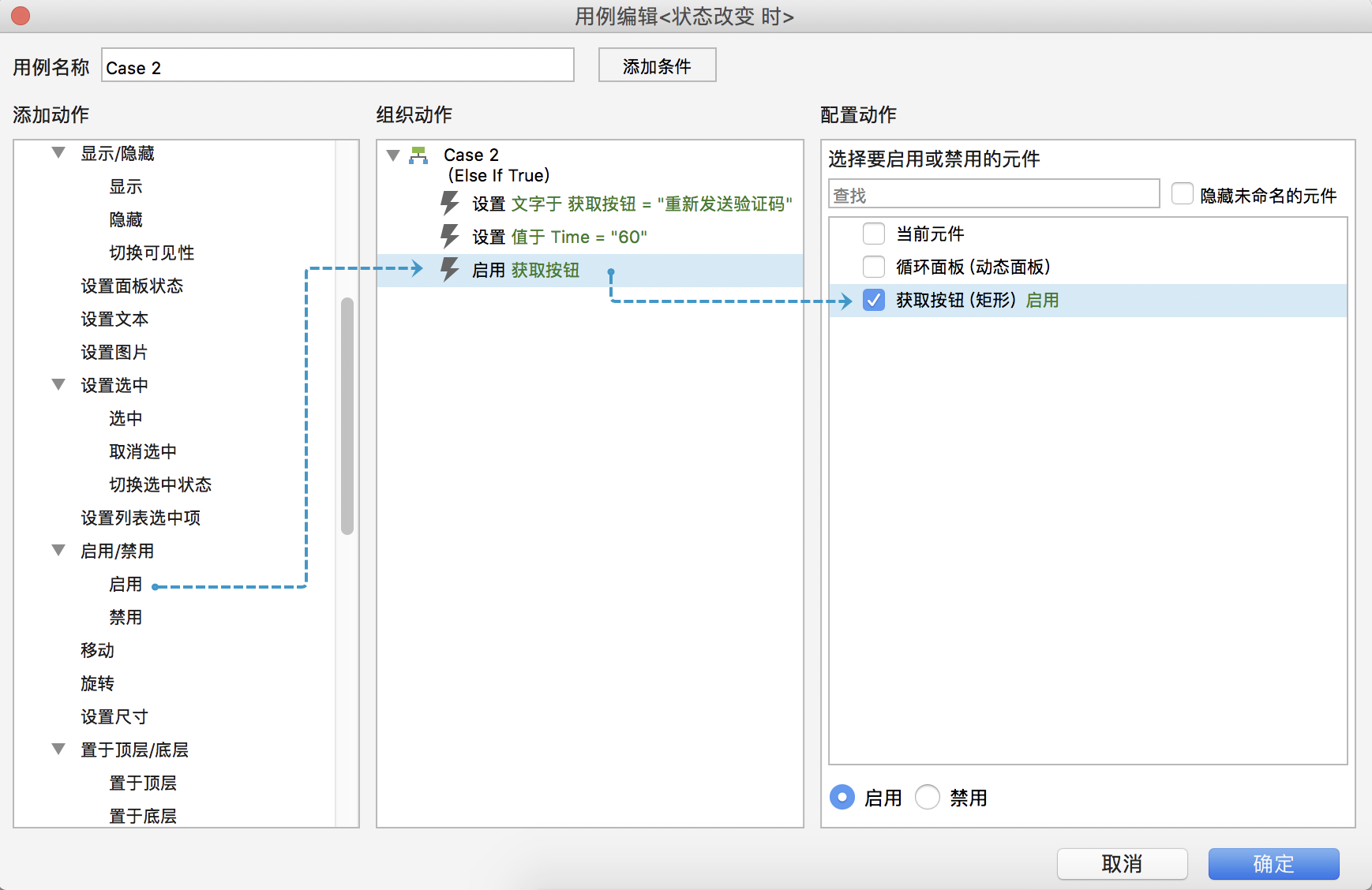
第3个动作「启用」,勾选“获取按钮”。

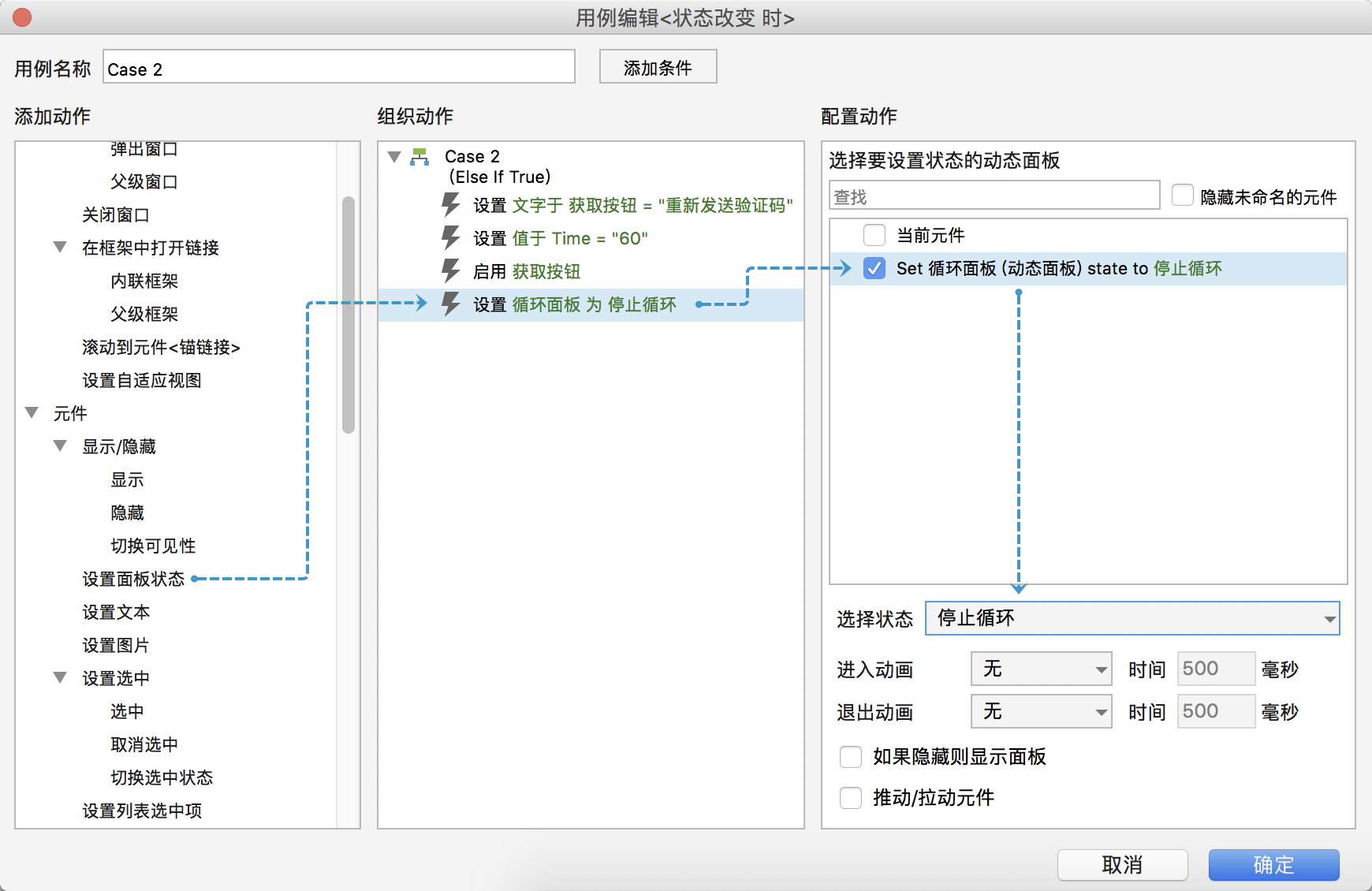
第4个动作为「设置面板状态」与动态面板,勾选“循环面板”,选择「停止循环」。

以上就是所有的制作步骤,最终的效果就像文章开头中所示的样子,在这个过程中,我们其实已掌握了两个重要的知识点:一个是动态面板的循环实现方式,第二个是通过全局变量来设定时间值。
这两个点在其它地方也会经常用到,掌握后能够更加灵活运用在其它地方。
希望大家能够尝试多练习几次,几次尝试后就会理解其中的关键点,也希望大家能够养成一种习惯,在进行练习前对任务流程进行梳理,这样对理解逻辑更有帮助。
作者:杰森,不是很知名PM,公众号:十八般产品
本文由 @ 杰森 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pixabay,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益















清晰易懂
给开发同学一句话都能讲明白的东西,何必用axure实现。。。。。。
这是个案例,目的是为了理解实现原理,不是为了要跟开发说实现这个功能
你好 最后一步的设置变量值为60是什么原理 没搞懂…
60s循环
动态面板在这里的作用就是为了触发按钮吗?单击按钮时触发动态面板,再通过动态面板状态改变控制按钮值和按钮启用
面板的两个状态。。
忘了留我微信公众号:十八般产品
欢迎关注勾搭
你公众号没啦
学习了,非常感谢。
不客气