Axure教程:移动端的页内tab如何设计
本文分享如何用Axure做移动端常见的页内tab设计,一起来看看~

先看看效果

为什么要用tab
(1)用于区分不同类别
将不同类别的内容划分的不同的版块,使用户可以只关注想要关注的部分,对于不关注的部分隐藏起来,避免对用户造成干扰。
(2)用于分类并列类别
将同一大类下的多个并列小类分开展示,避免页面呈现内容过多,也方便用户快速找到想要查看的内容。
先看看优秀的参考,这是抖音首页上的tab切换,简洁、无任何多余的东西,现在来看下用Axure如何实现。


步骤
第一步
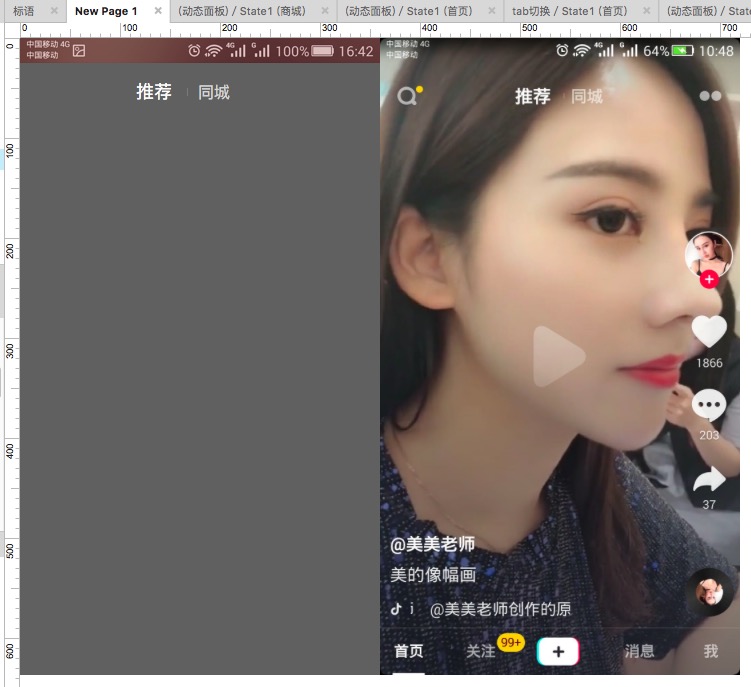
将APP截图拖到Axure作为参考,这样能让你看到尺寸大小,并且可以参考原图要素的位置来设置设计图要素的位置。
- 拖入“矩形2”,调整尺寸360*612,填充#434343;
- 拖入“标题三”,修改内容为推荐,调整字体大小18,颜色#FFFFFF;复制一份修改内容为同城,字体大小16,颜色#D7D7D7;
- 拖入垂直线,长度8px,颜色#D7D7D7;
- 拖入状态栏素材statebar(自行找素材);
- 调整好位置,调整位置有个技巧,可以使用分布中的水平分布功能。

完成后的样子:

第二步
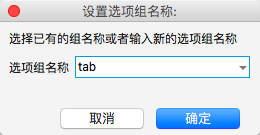
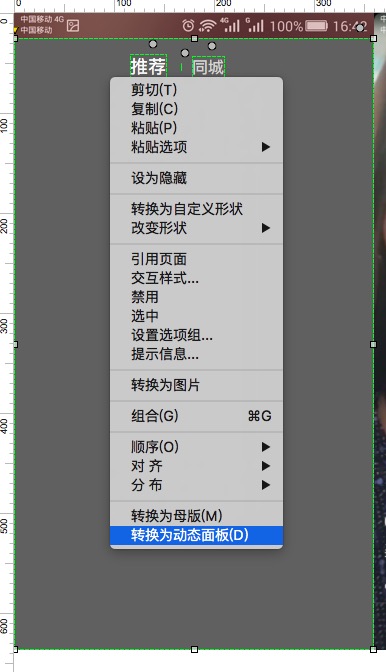
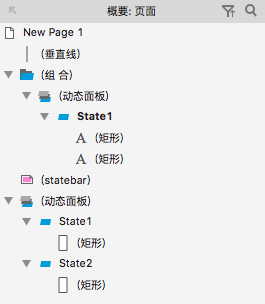
(1)选中推荐、同城右键选中组合、再次选中设置选项组,名字为tab,然后右键转换为动态面板。


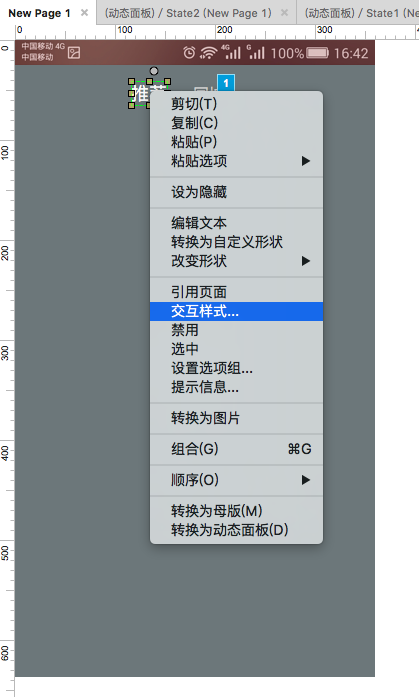
(2)将矩形也转换为动态面板,点击动态面板后的+添加state2,将state1中的 矩形复制粘贴到state2,为了区分分别在state1、state2的矩形中输入1、2。

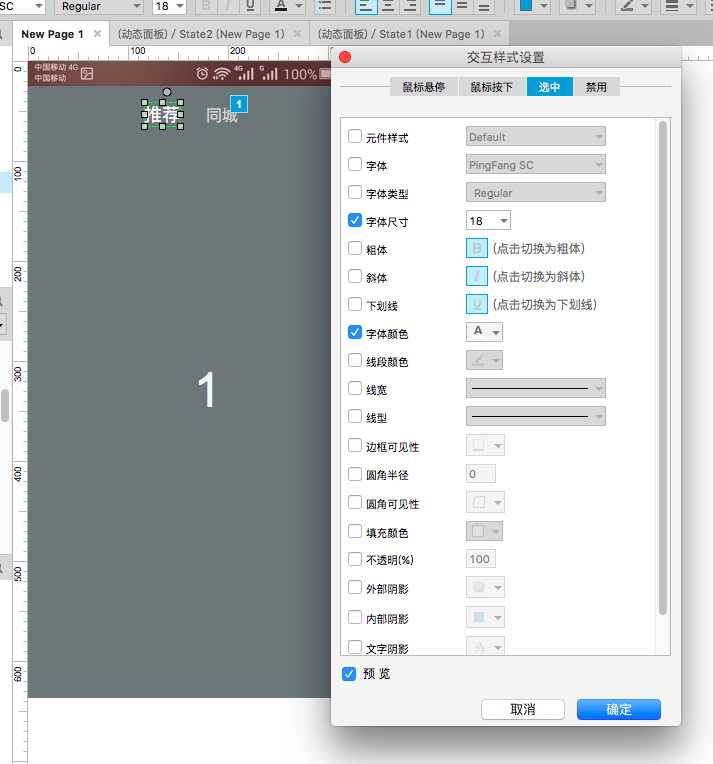
(3)选中推荐,右键选择交互样式,设置选中下字体大小18,颜色#FFFFFF,也将同城做相同操作。


(4)然后将推荐字体大小16,颜色#D7D7D7;在属性中将选中打钩,表示默认 选中。

第三步
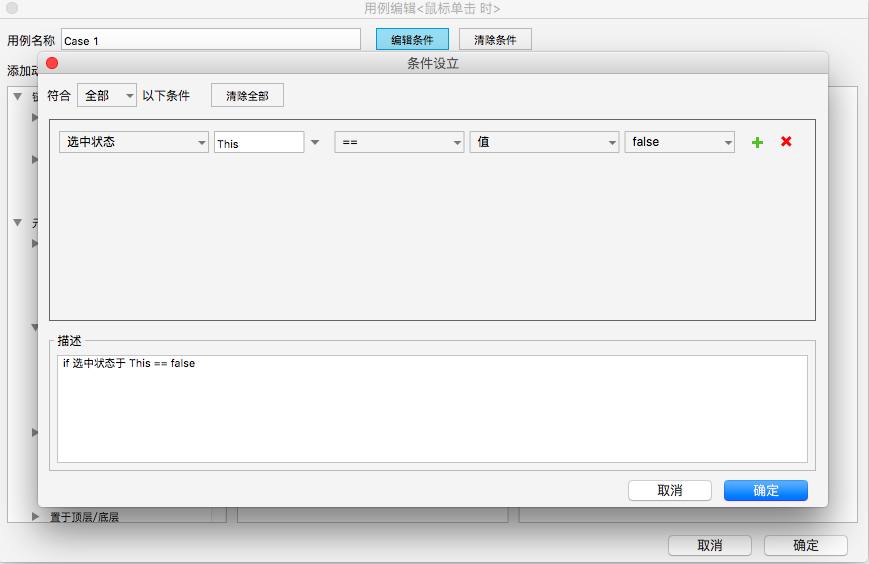
(1)选中推荐,在属性中双击单击事件,弹出框中选择添加条件,设置选中状态,值为false。

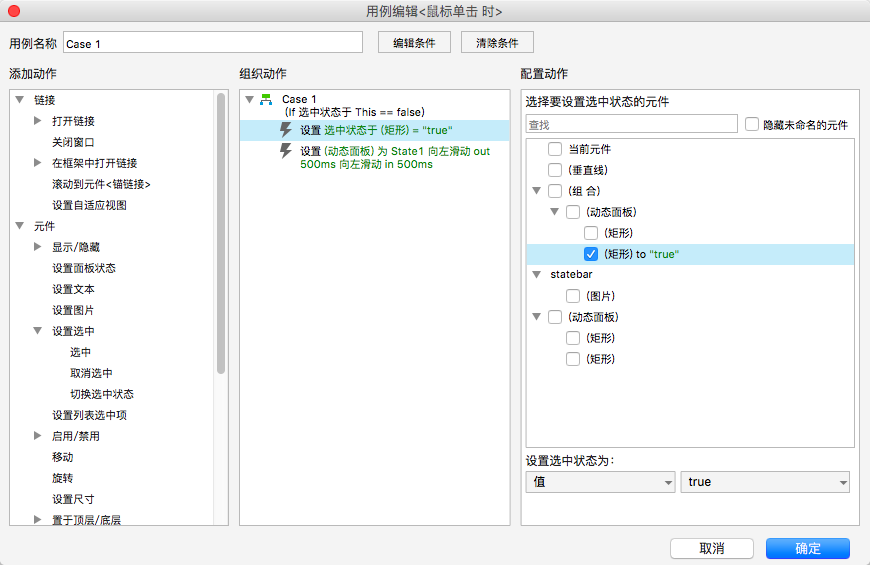
(2)然后设置选中状态,选择推荐值为true。

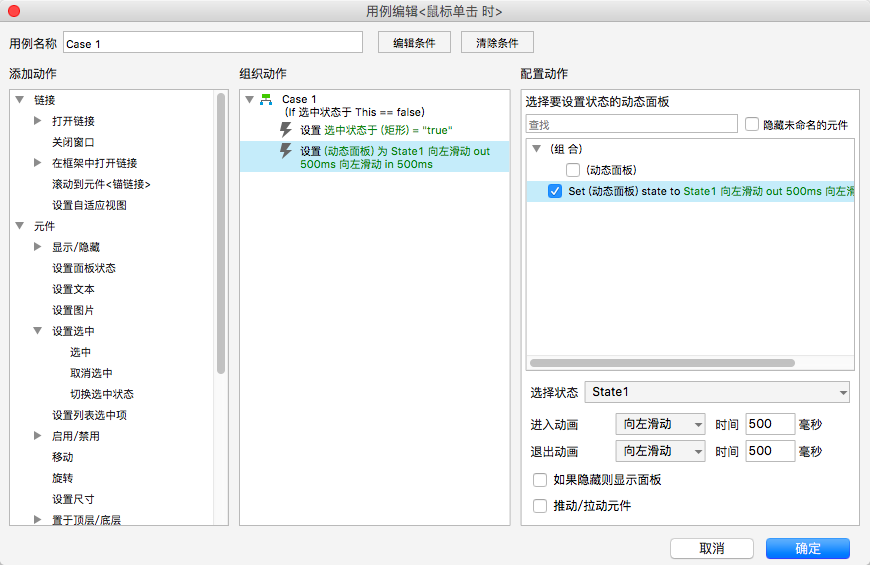
(3)选择设置面板状态,在配置动作中选中动态面板,状态选择state1。

(4)对同城做同样的操作,将向左滑动改为向右滑动。
OK神功已成。
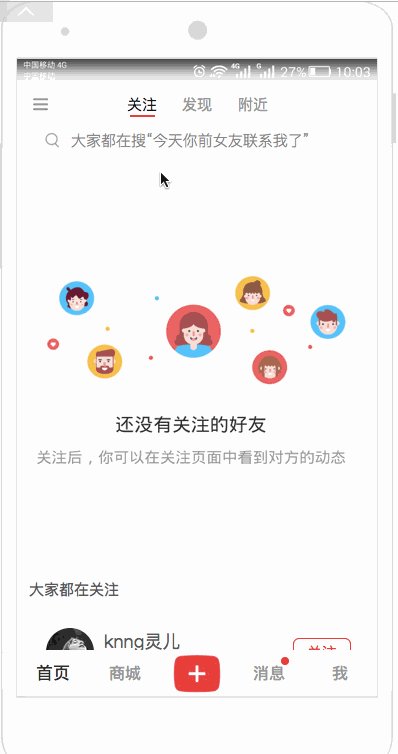
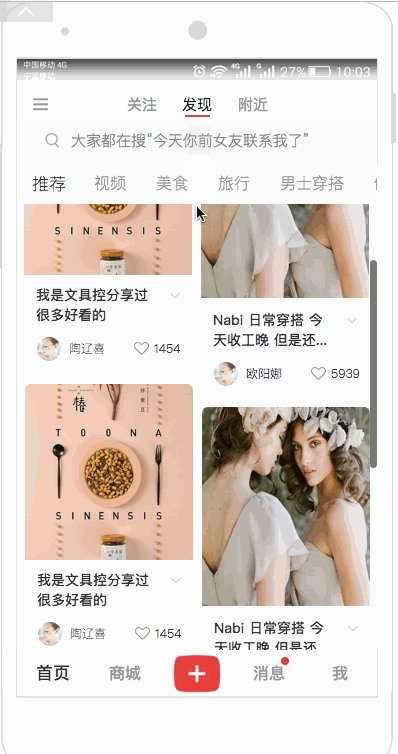
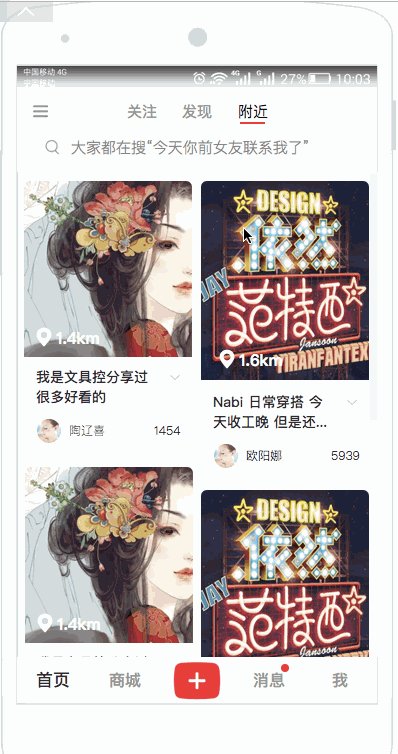
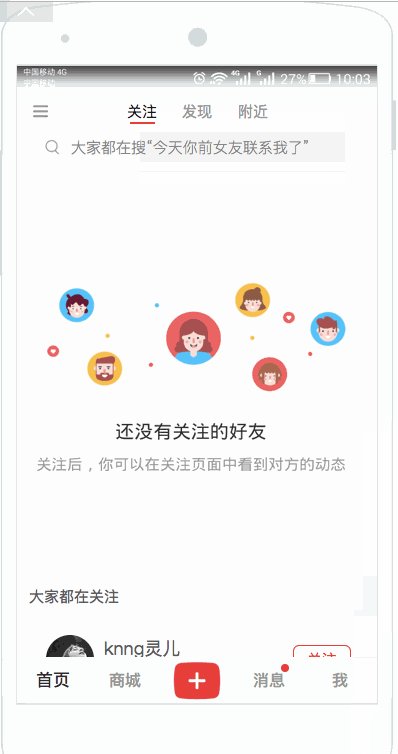
最后展示一个更复杂一点tab原型图,小红书的高保真原型设计,虽复杂一些但原理都是一样的。

如有更好的方法和建议,欢迎在下方留言讨论。
本文由 @ ghost 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议



 起点课堂会员权益
起点课堂会员权益
















请问高保真原型设计是怎么判断的呢?
第一次学习,推荐和同城都转换成动态面板了,是如何单独选中推荐和同城来做交互,求解
双击转换后的要素就可以进入state1的编辑状态,然后就可以单独选中了
我比较好奇,你这个高保真的 图是怎么来的?
用Axure自己做的呀