Axure:如何快速“回到顶部”?
今天我们来分享一个浏览网页时经常会遇到的一个操作,“回到顶部”。有了这个操作,浏览网页时就非常方便了,特别是商城类的网站,这个操作是必不可少的了,一起来看看~

这个原型一共用到两个页面:“首页”和“内容页面”。
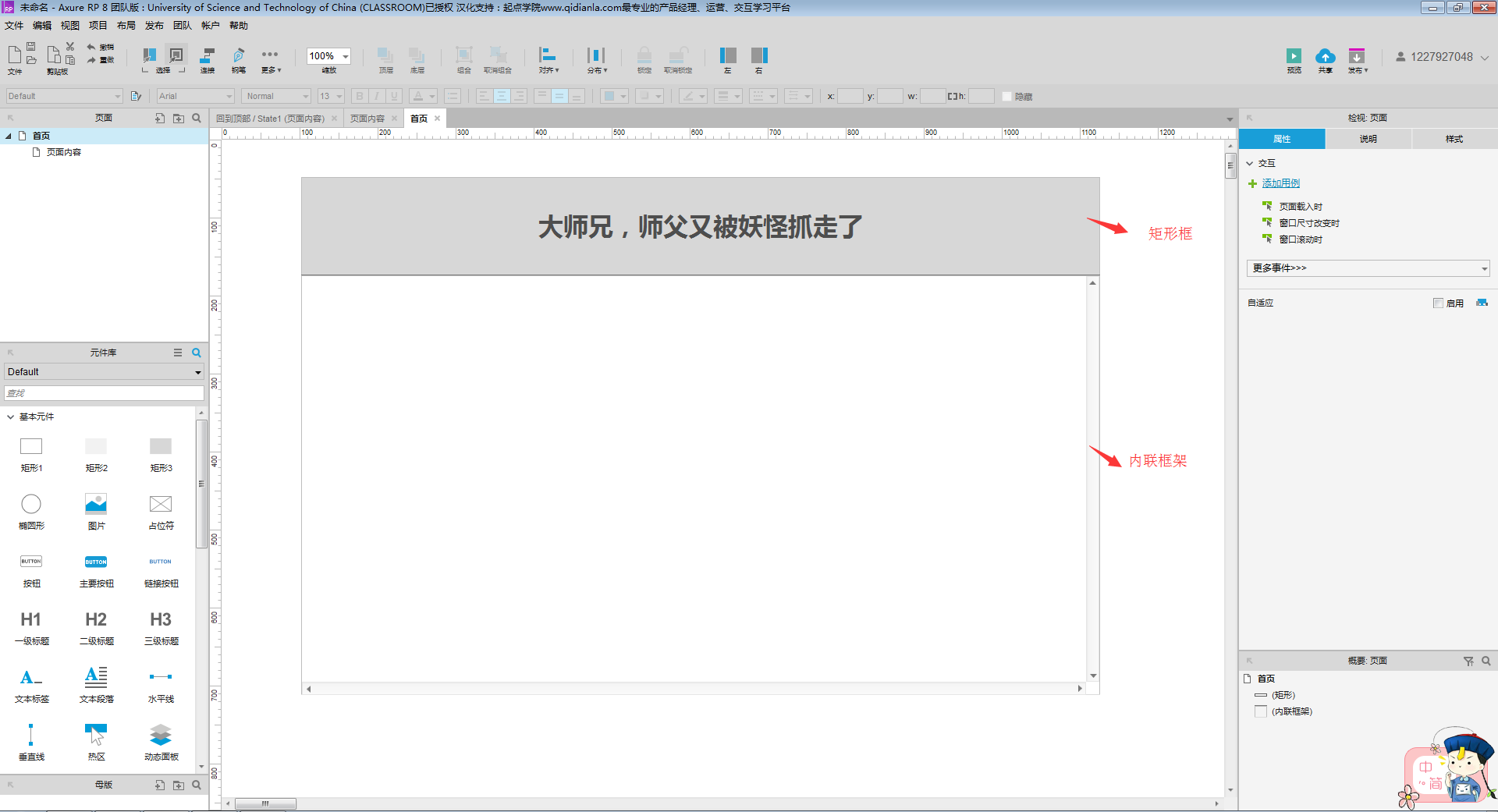
第一步:首页组件
- 一个矩形框,尺寸1024×120,作为网页头部,可放置logo和标题(尺寸大小不要求,自己喜欢就好);
- 一个内联框架,尺寸1024×520,作为网页主体(宽度与网页头部一致,高度不要求)。

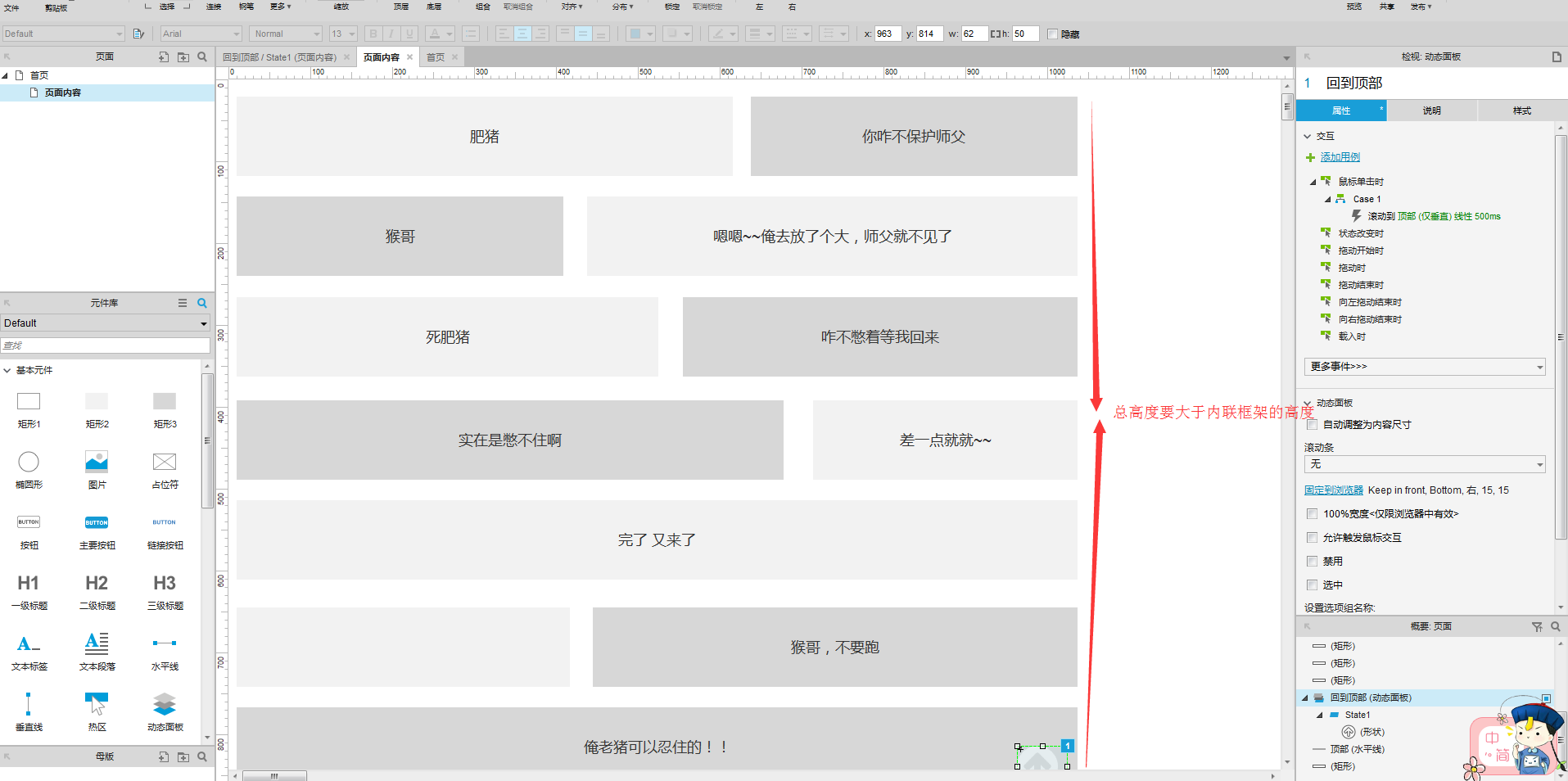
第二步:内容页面组件
- 可以放置一些灰色方框,代表网页内容,要有错开放置,显示的时候有回到顶部的效果就可以了(注意:放置的内容总高度要大于内联框架的高度);
- 一条水平线放置在y轴为0的位置,命名为“顶部”;
- 一个50×50的动态面板放置在右下角,命名为“回到顶部”,动态面板state面板状态中,放置一个50×50的箭头,设置图标颜色为浅灰色(icons 图标中可找到)。

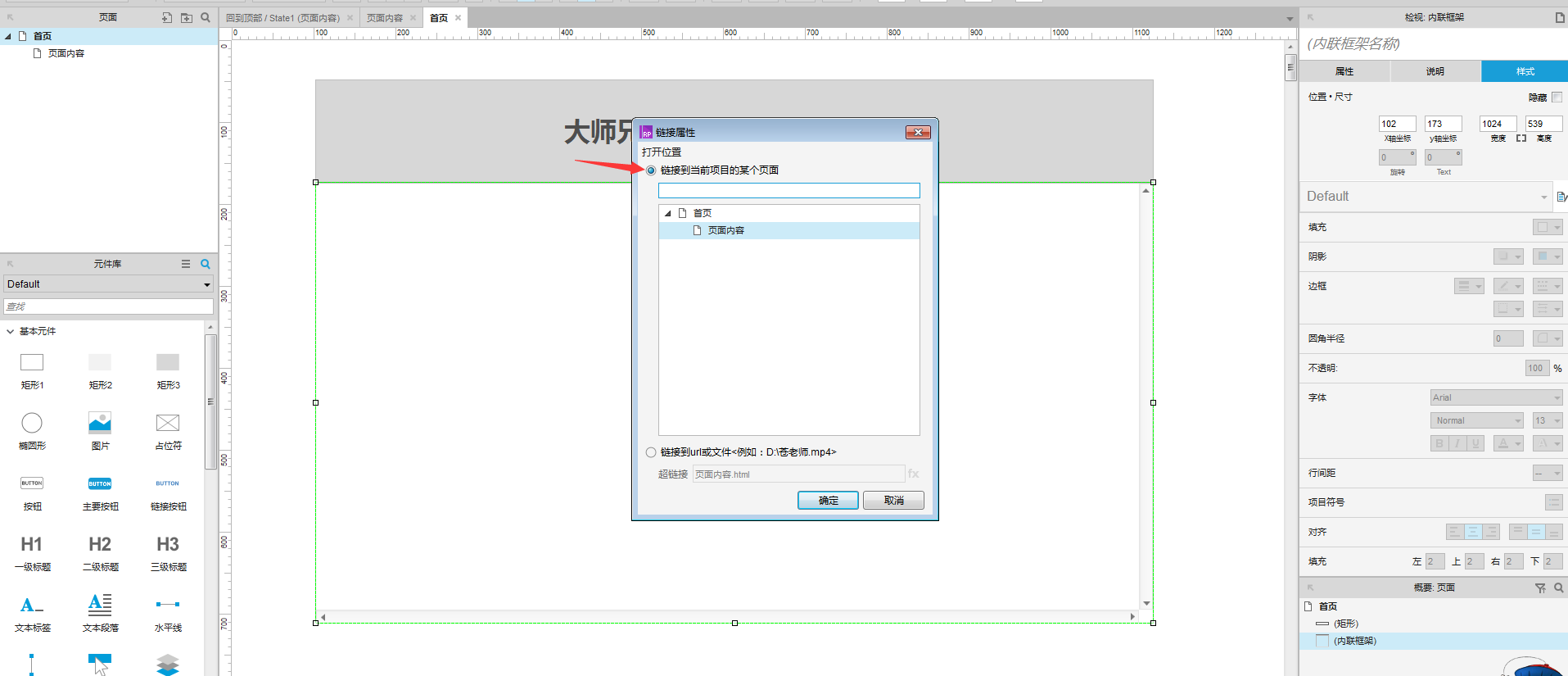
第三步:为内联框架添加链接属性,设置内联框架链接到“页面内容”
双击内联框架勾选链接页面,并确定。

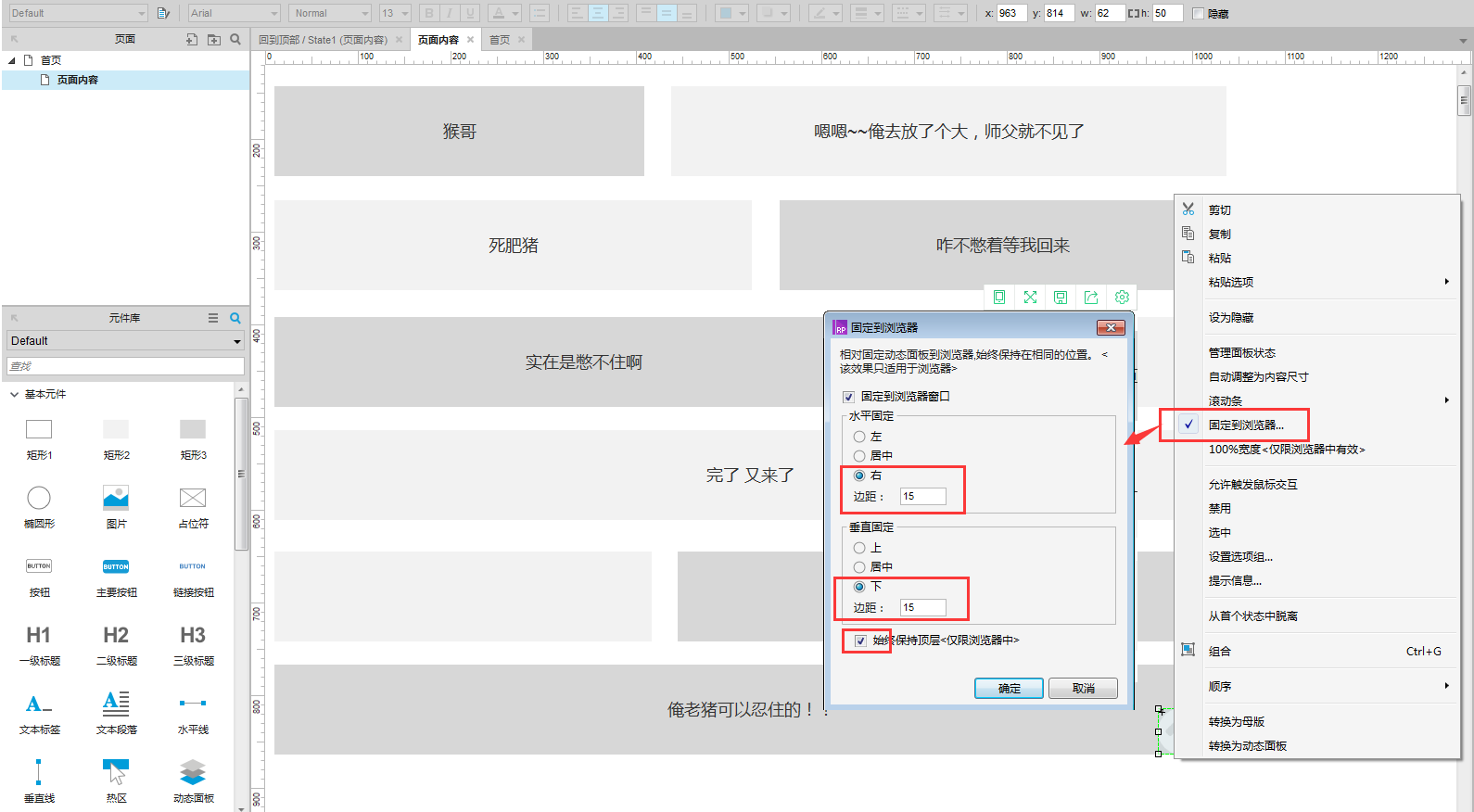
第四步:为“回到顶部”设置固定到浏览器
右键“回到顶部”设置固定到浏览器,水平固定位置右边距15,垂直固定位置下边距15,始终保持顶部。

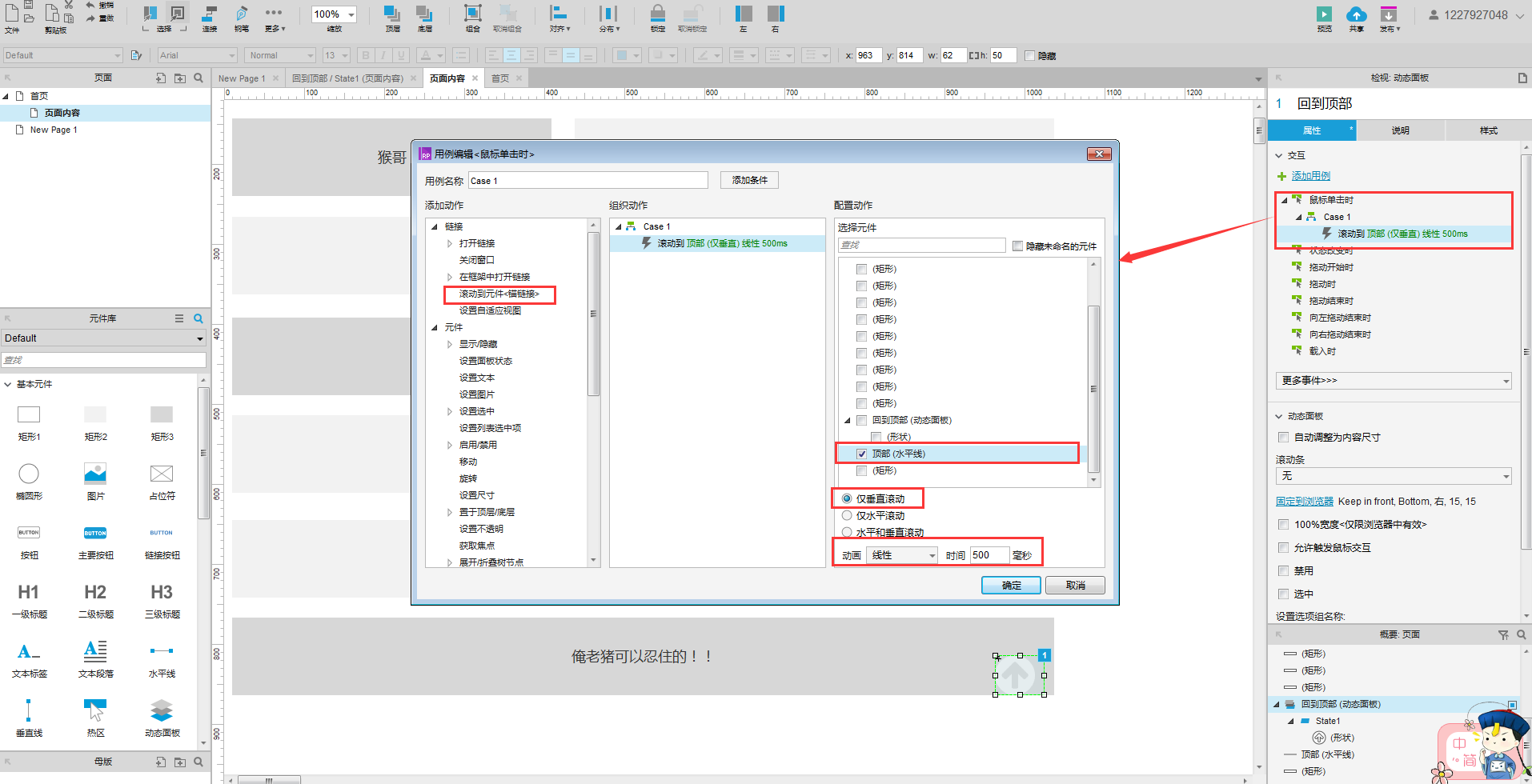
最后一步:为“回到顶部”添加鼠标点击时用例
设置为垂直滚动到“顶部”,线性,500毫秒。

好啦,拥有火箭速度的回到顶部已经完成了,快去预览看看效果吧!!
可以先瞧瞧完成的效果https://k7ig8o.axshare.com
本文由 @方子 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pixabay,基于 CC0 协议
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







