Axure教程之抽屉菜单
作为刚做产品的小白,我网上查过很多有关抽屉菜单的实现方式,但是都没有说到选中效果的实现,然后我通过同学发我的原型模板,知道了他的实现,现在做下总结。

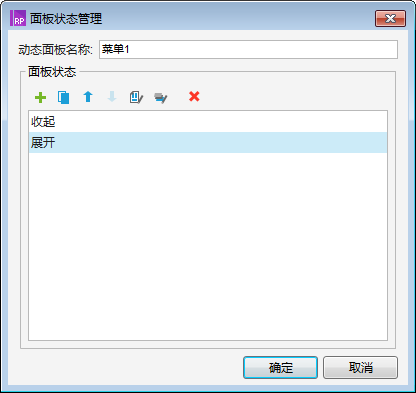
1、先将整个的背景颜色调为浅灰色,之后拉入一个动态面板,并调整自己想要的大小尺寸,在属性设置中将动态面板设置为自动调整为内容尺寸,然后双击该动态面板,将该动态面板命名为“菜单1”,再添加一个状态,分别命名为收起和展开。

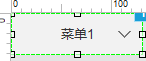
2、点击收起,拉入一个矩形,将尺寸设置为动态面板尺寸后,把矩形命名为“菜单1收起”并设置文字为菜单1,把填充颜色设为白色,拉入一个下拉箭头的图片,调整尺寸,将两个元件进行组合,勾选组合的允许触发鼠标交互。

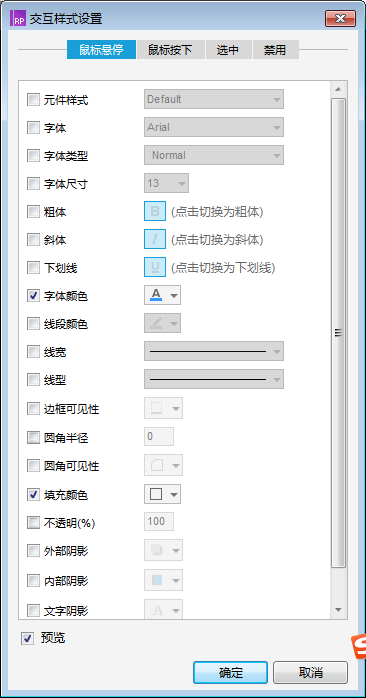
3、添加“菜单1收起”的鼠标悬停和选中的交互样式,分别把字体颜色为蓝色,填充颜色为浅灰色。

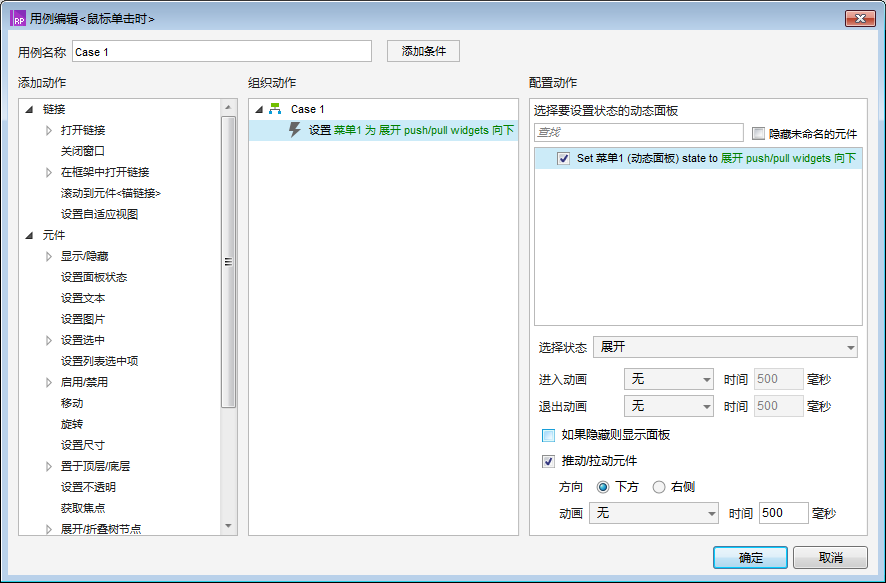
4、为“菜单1收起”添加鼠标点击的用例,将面板状态设置为展开,并选中推动/拉动元件。

5、将“菜单1收起”内容复制到动态面板的展开状态页面,把下拉图片换成上拉,将矩形的名称改为“菜单1展开”,同时将鼠标点击的交互的面板状态设为收起。
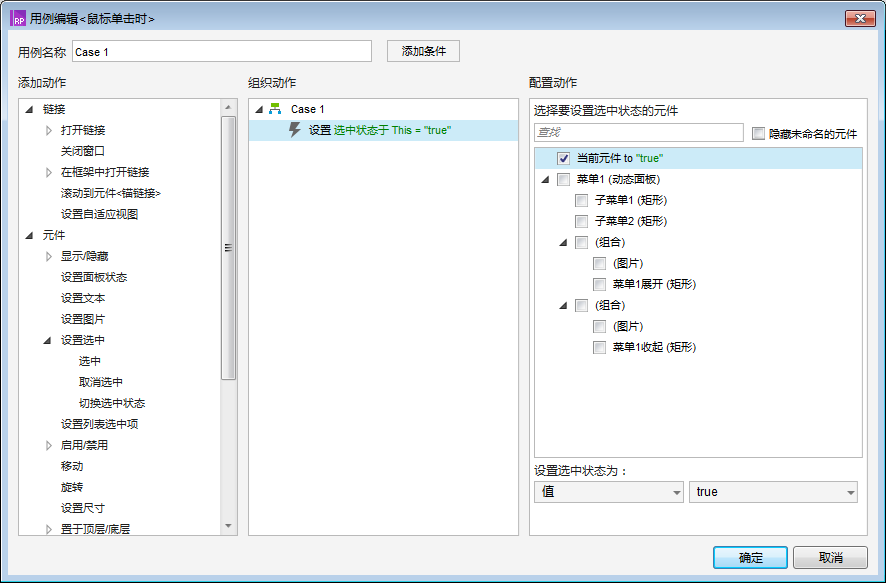
6、将“菜单1展开”复制,粘贴一次作为子菜单并对应修改名称和文字为子菜单1(注意复制的时候不要复制到了组合),修改鼠标的点击用例,选中当前元件。

7、复制粘贴子菜单,然后分别修改对应的名称和文字。
这样整个动态面板的设置就完成拉,这仅仅只是一个菜单,我们可以将该动态面板多复制粘贴几次,这样就能形成多个菜单了。
经过预览,发现还有一个问题——那就是点击一个子菜单之后再点击一个子菜单,发现两个子菜单都是选中状态,这时候我们就需要进行接下来的步骤进行完善他。
8、随便拉入一个原件,将名称命名为辅助且背景填充的透明度改为透明,添加隐藏用例,将所有的子菜单的选中状态都设为未选中。
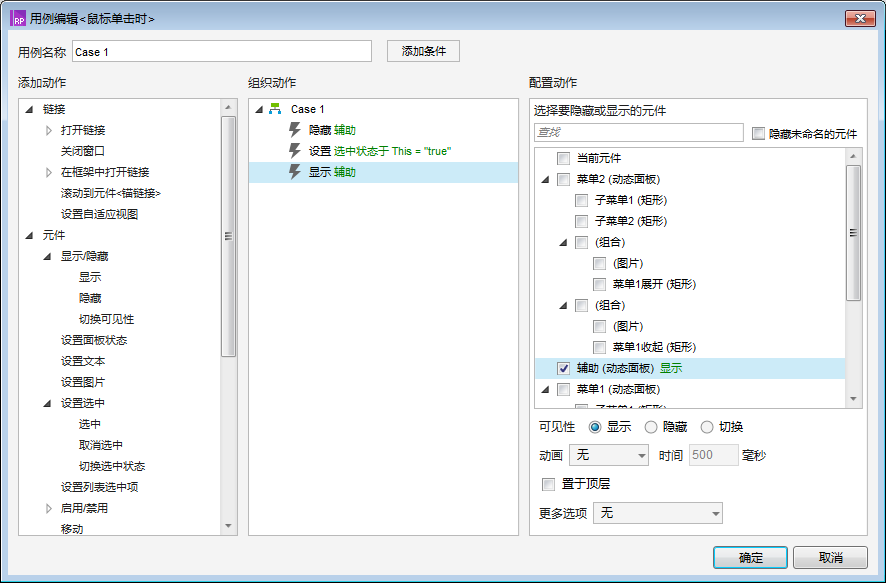
9、修改所有的子菜单的鼠标点击用例,先隐藏辅助视图,然后再设置当前元件的选中状态,最后显示辅助视图(如果一开始就知道有这一步,可以先添加辅助视图,然后直接在步骤6的时候直接设置对应的用例,就不用后期一个个子菜单进行修改)。

再预览一次,现在就显示没有问题啦。
不过这个还可以再优化一下,就是比如说:我选中了子菜单后,将菜单收起,就看不到对应选中的子菜单在什么位置了,所以在子菜单鼠标点击用例的时候可以将对应所在的“菜单收起”设置为选中,然后再辅助视图的隐藏用例中再添加“菜单收起”的选中状态设为未选中。
这样就彻底完成啦。
本文由 @qiulibi 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







