Axure教程 | 小白入门,制作web端注册/登录
做为一名年长又不出色的产品经理,这些年没有什么出彩的产品产出。最近在听过几本书之后,终于豁然开朗,发现了自己为什么会一直在没有产出的漩涡中沉沦。所以从今天起,作为一名产品小白开重新打磨自己,通过分享Axure教程,让喜欢产品的朋友们敲打自己的作品来提升自我水平,欢迎大家的批评。

这是第一篇Axure教程:小白入门,制作web端注册/登录模块
先看演示gif
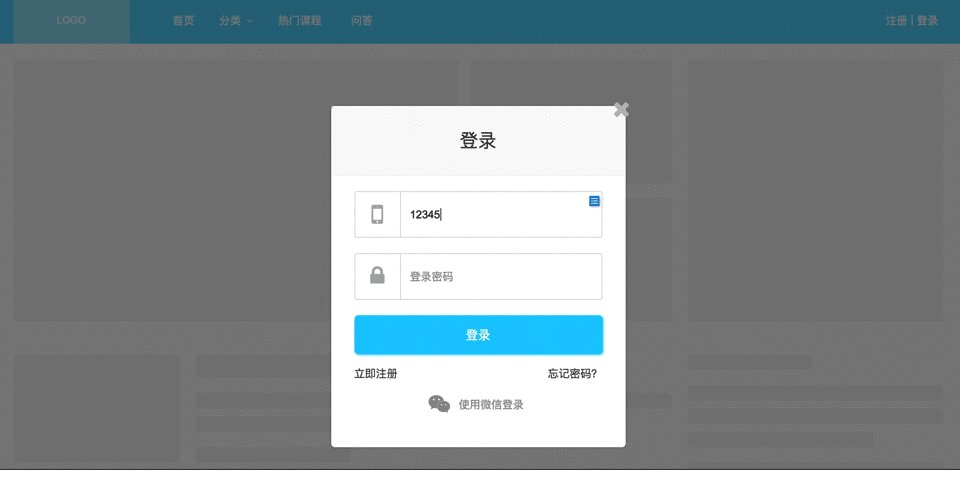
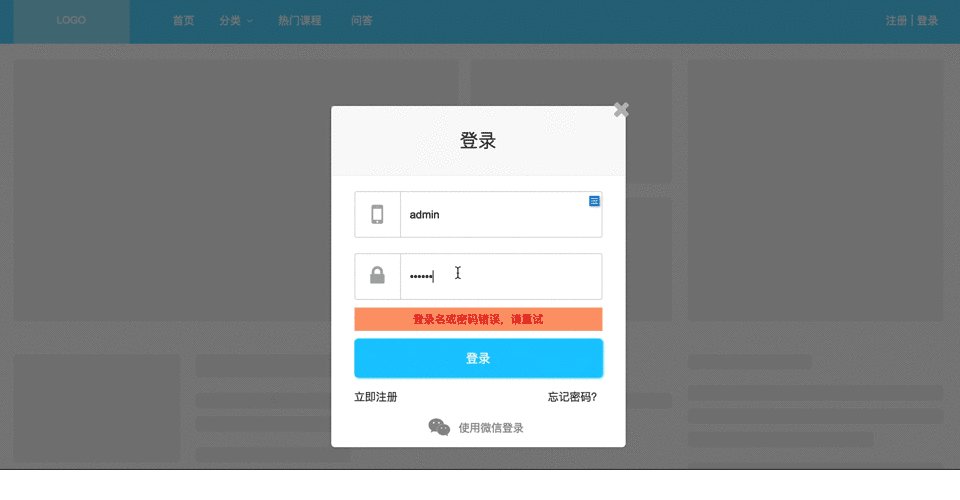
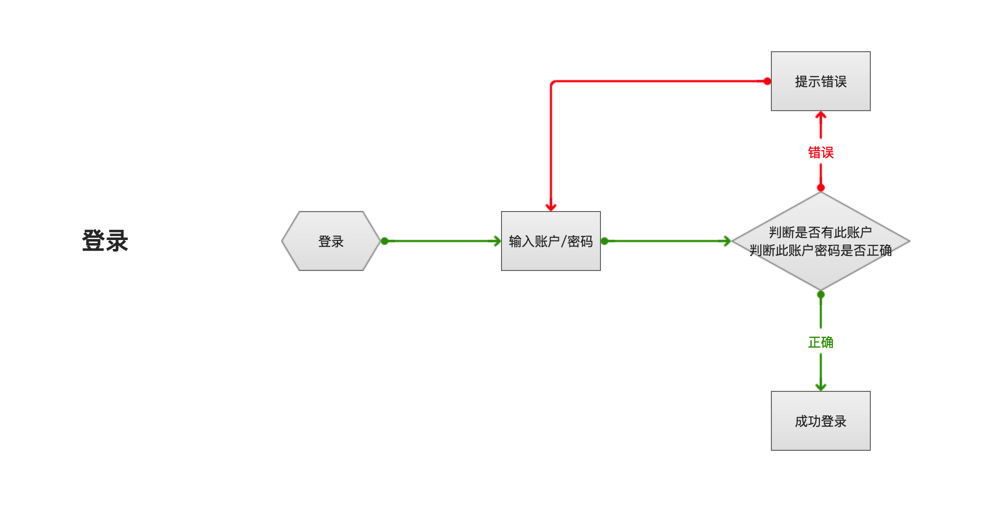
登录:

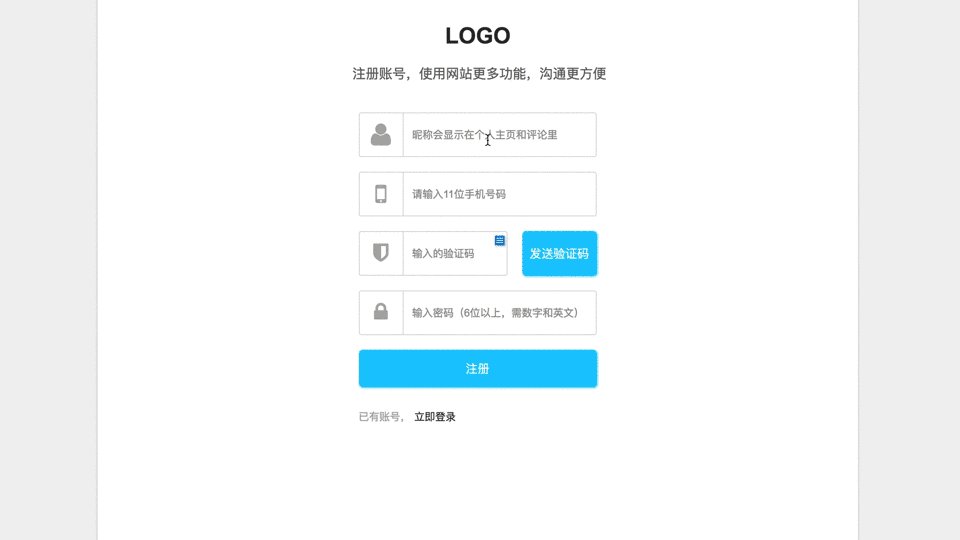
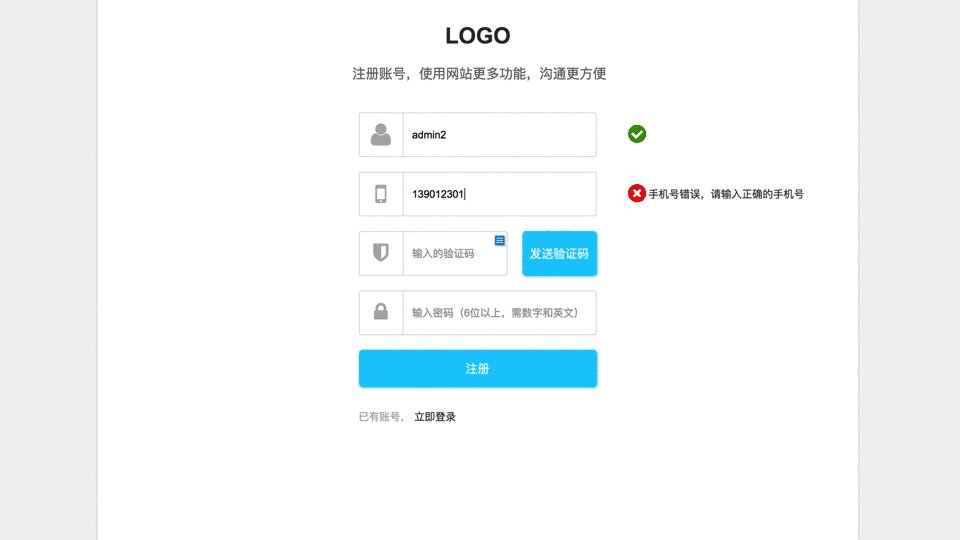
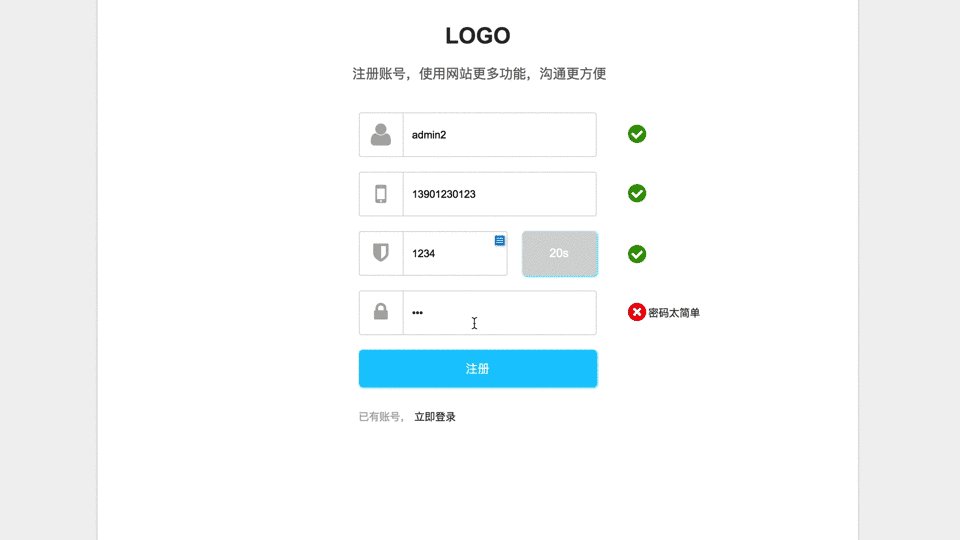
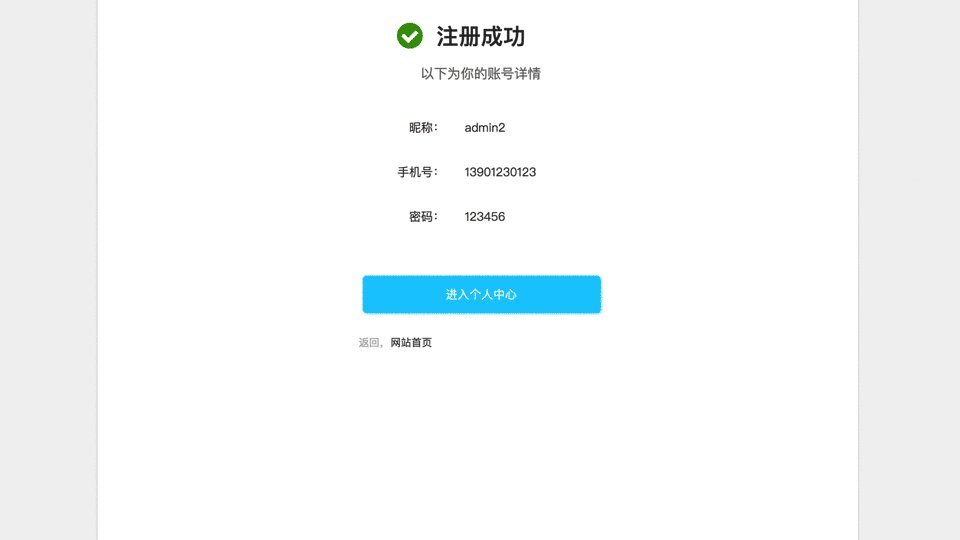
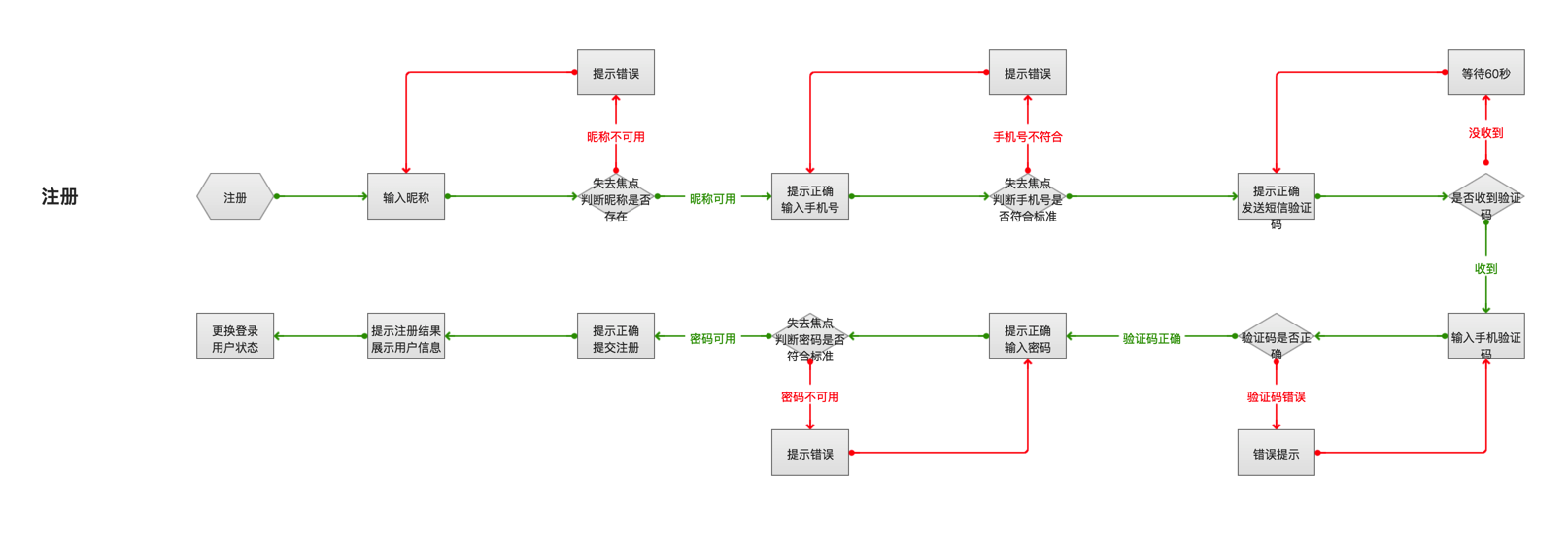
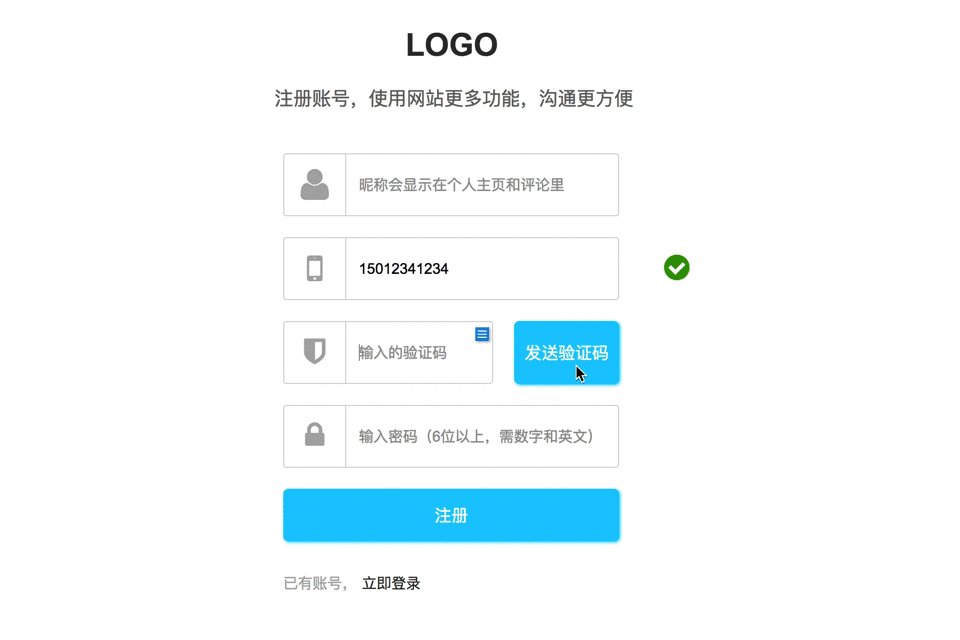
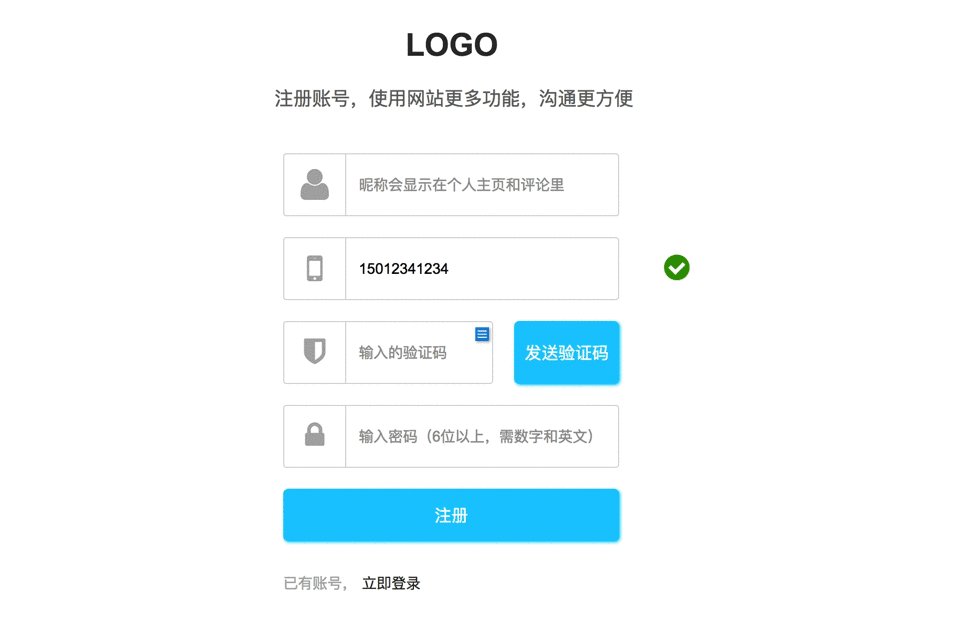
注册:

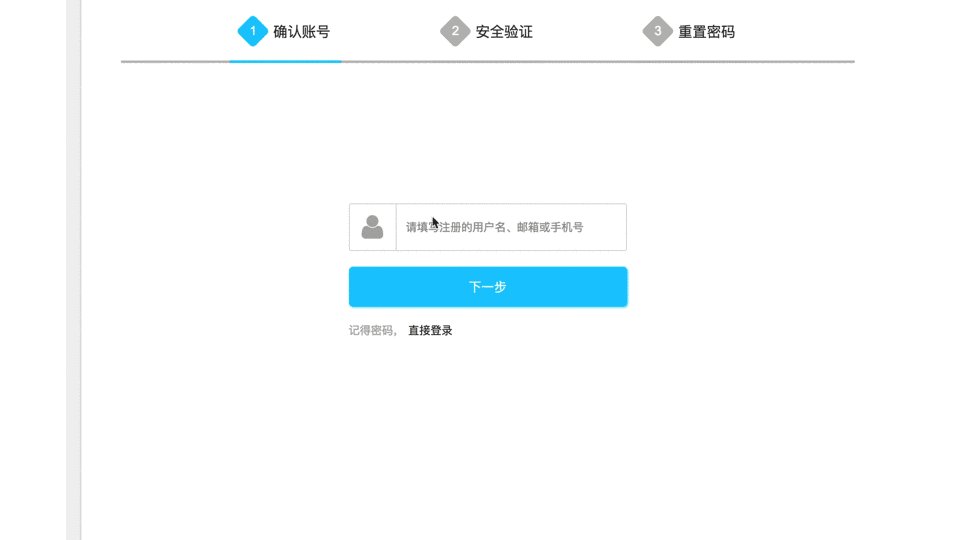
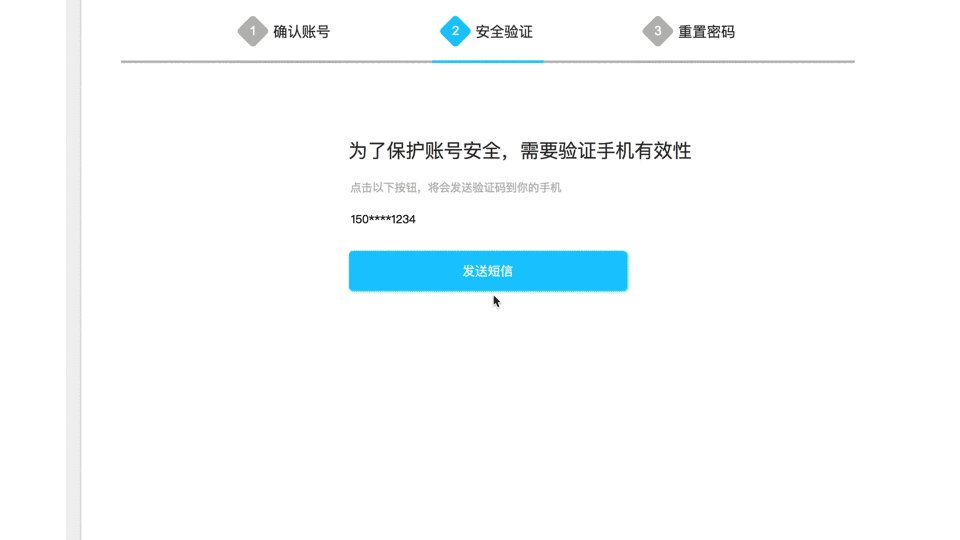
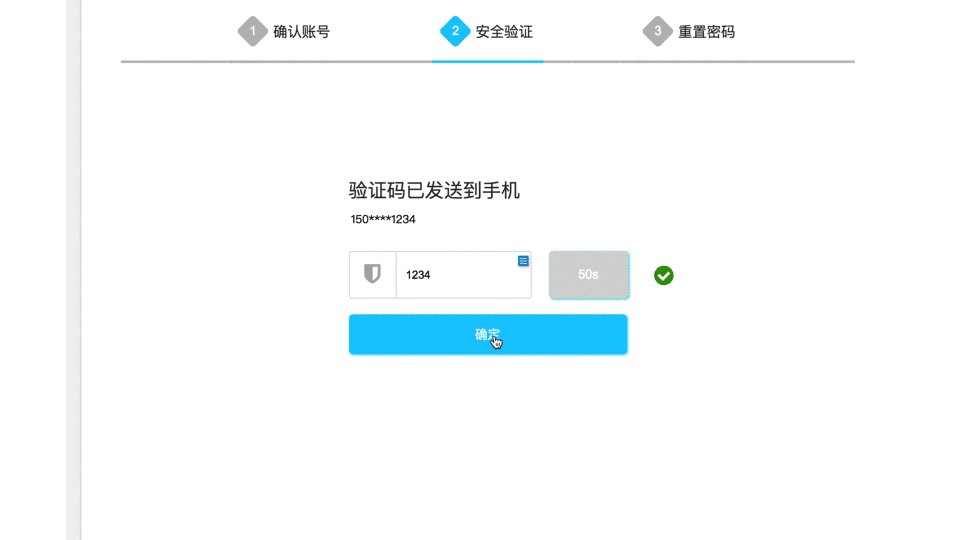
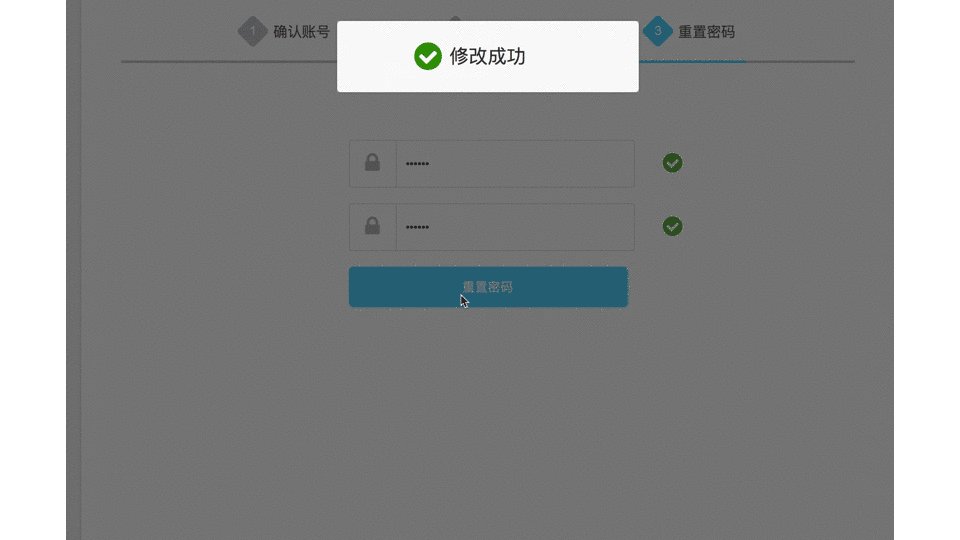
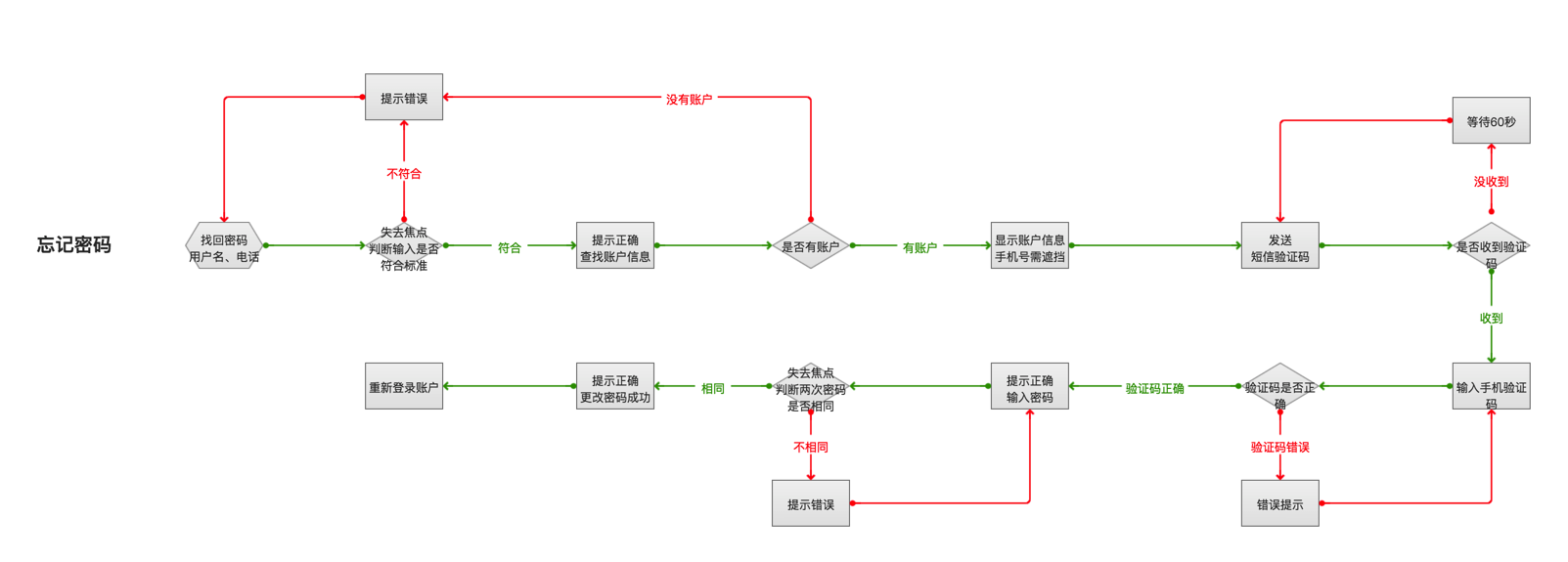
忘记密码:

功能梳理和流程图
(1)登录功能
用户通过输入昵称、手机号及密码来完成登录的过程。

- 昵称需要判断不为空;
- 手机号需要判断手机号位数、是否符合手机号标准;
- 点击登录按钮的时候进行判断,如出错,当前页面展示错误,不跳转页面。
(2)注册功能
用户通过输入昵称、手机号、手机验证码、密码来完成注册的过程。

- 昵称可以登录网站,需要(唯一性/去重)的判断;
- 手机号需要判断手机号位数、是否符合手机号标准;
- 发送验证码需要确认手机号字段符合要求,
- 重复发送验证码有60s的重置时间,
- 已发送的验证码具有5分钟的生效时间,
- 已使用的验证码立即销毁;
- 密码需要判断不为空,需要符合安全标准。
(3)忘记密码
用户通过昵称、手机号来完成密码重置的过程。

- 昵称需要判断是否为空;
- 手机号需要判断手机号位数、是否符合手机号标准;
- 发送验证码需要确认手机号字段符合要求;
- 重复发送验证码有60s的重置时间;
- 已发送的验证码具有5分钟的生效时间;
- 已使用的验证码立即销毁;
- 重新输入的密码需要判断不为空,需要符合安全标准;
- 第二次输入的密码需要判断是否和第一编的密码相同。
制作中的难点
(1)登录页面
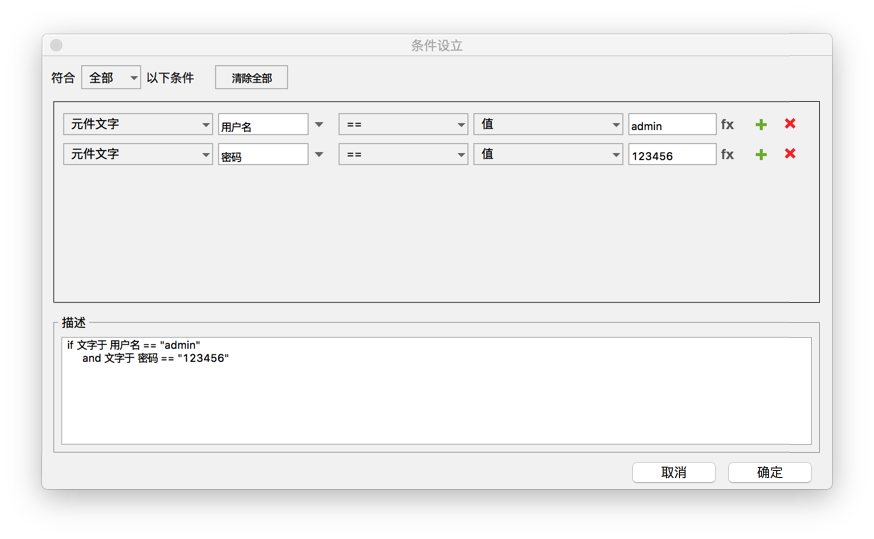
交互通过切换元件的隐藏和显示属性就能完成。
判断部分只需要设置【元件文字】等于【具体值】就可以。

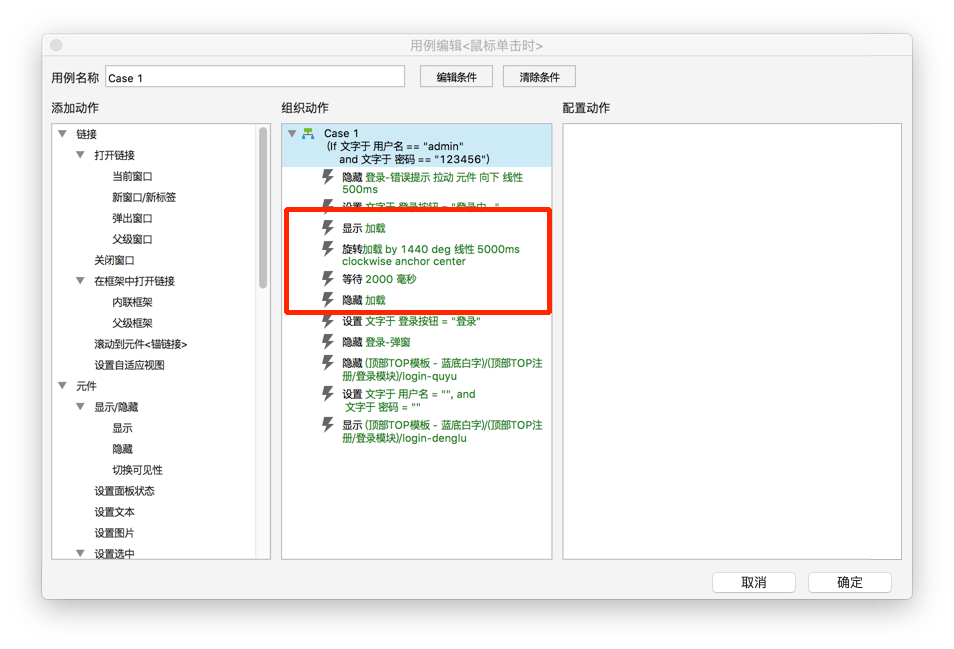
加载图片有朋友不太会做,可以参考我这里的设置,虽然不完美,但是实际点击效果还是可以的。

(2)注册页面
注册页面中比较花费实际的部分是【发送验证码】的部分。

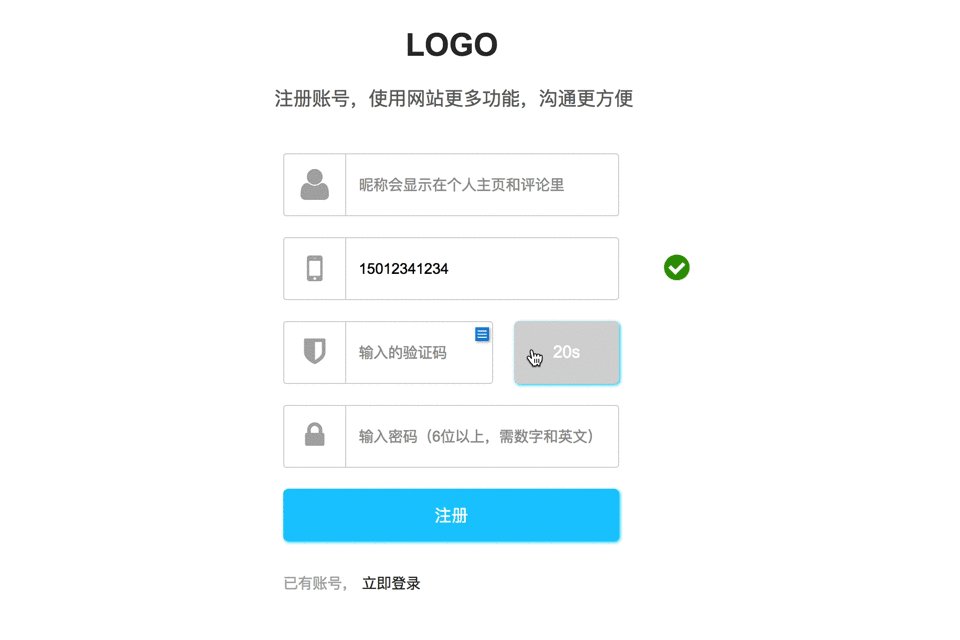
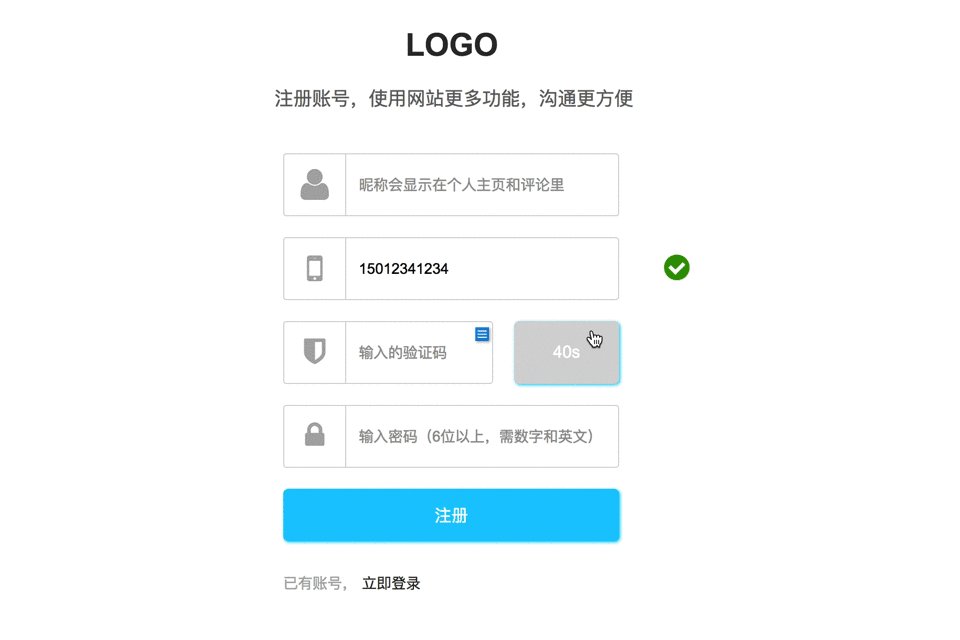
这里的流程是【点击按钮】->【60s倒计时 ~ 0s倒计时】->恢复【点击按钮】,可以重复过程。
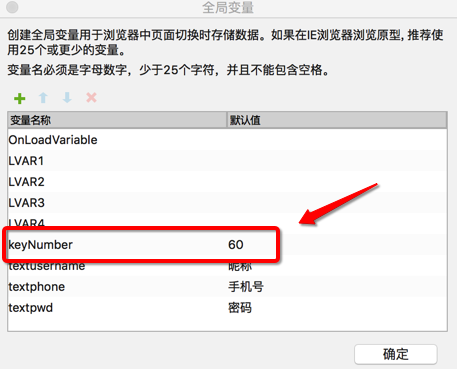
在这个交互的实现中,首先设置一个变量 keyNumber 值为60。

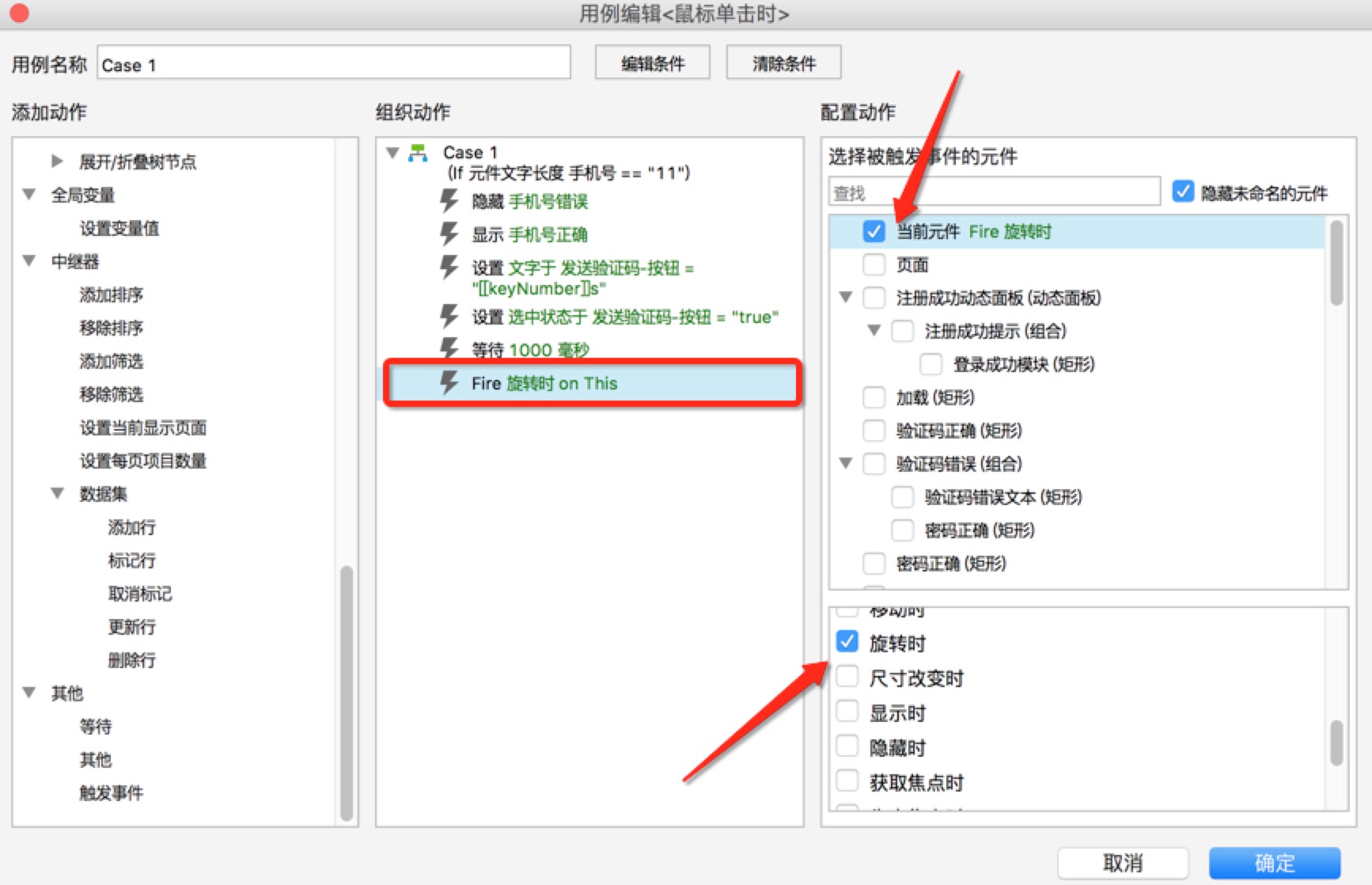
然后在【发送验证码】按钮上添加一个不会使用的交互用例,比如:我这里使用的是【旋转时】。
设置【旋转时】会触发的两个判断条件:一个为 keyNumber > 0 , 一个为 keyNumber = 0。

上面这两个判断就能做到被触发时,数字进行倒计时,然后还需要一个触发【旋转时】的动作。给【发送验证码】按钮添加一个【点击】的交互用例,设置触发事件,找到【当前元素】设置交互用例。
像下图这样:

(3)忘记密码页面
忘记密码页面没有交互上的难点,基本上是重复上面两个页面的交互动作,。
最后
本此教程有些功能没能实现,没有做容错。比如:防刷机制需要在登录提交、注册提交、验证码提交、忘记密码的确认账号、第三方登录的绑定账号提交。(目前业内通用的方式是增加各种图片验证码)
本文原型链接
链接(直接点或复制后在浏览器中打开):https://tk5yg4.axshare.com/#g=1
本文由 @jiantian 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








很好,能给原件吗谢谢
最近在听过几本书之后,终于豁然开朗,能告诉看的什么书,豁然开朗的吗?多谢。
小白表示 没有具体的步骤 只有难点解释 真心做不出来
🙂 这个一是可以自学下基础操作。。。另外一个可以学习下官方的Axure实战班
懵逼ing 我还是用傻瓜式工具墨刀来画吧,素材广场的原型直接可以复用😂
流程图是用什么工具画的,挺好看的
流程图用的就是axure
连接元件的效果是怎么实现的?
已经弄清楚了 🙂
我是纯小白,这个是用了UI库之类的东西么,这个按钮还有输入框都很好看啊…..
没有用UI库,用的 axure 的元件,进行了微调。
icon图标用的是 FontAwesome部件
😉
发送验证码那个,搞复杂了,而且还出bug了。直接给按钮设置一个禁用态,点击后禁用,然后通过wait来改变按钮文字,(60s 40s 20s即可)然后改按钮为可用。
楼主用的是减10s,记得入行不久做这个功能的时候,用函数做的减1s,澄清需求的时候,一会议室人陪我尴尬的等了一分钟。
收到,好方法,下次就改掉。
你之前的60秒也是醉了 😆
细致