Axure常用元件及使用规范:Bars篇(附源文件下载)
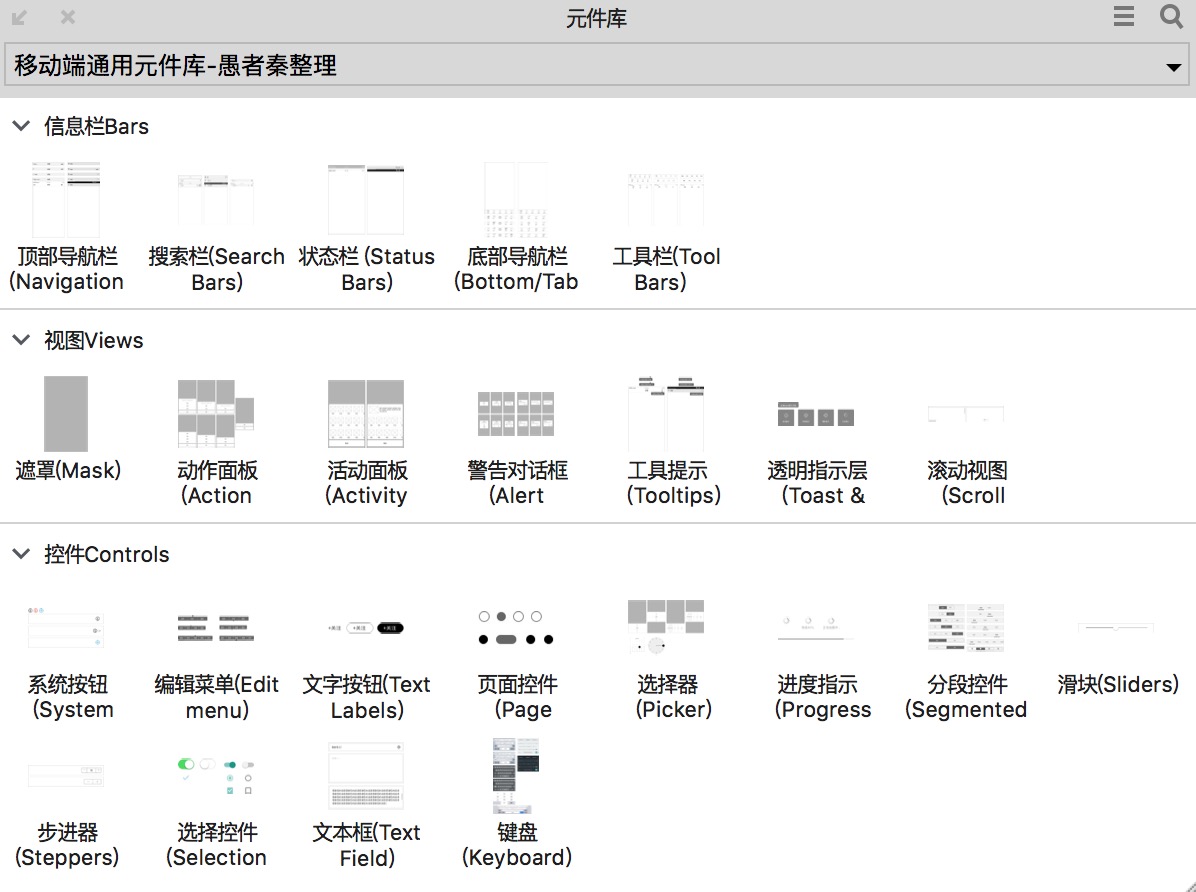
作者对原型设计中的常用的一些通用元件进行了场景和规范整理,主要分为信息栏Bars篇、视图Views篇、控件Controls篇三章。本章主要介绍Bars篇,但源文件已涵盖所有篇组件,后续还会继续更新迭代。

百度网盘下载地址
https://pan.baidu.com/s/1M6OEK-adzNyNHyjIaSq6OA

一、顶部导航栏(Navigation Bars)

1. 使用场景
用于在层级信息中的导航,也可以用来管理屏幕信息。
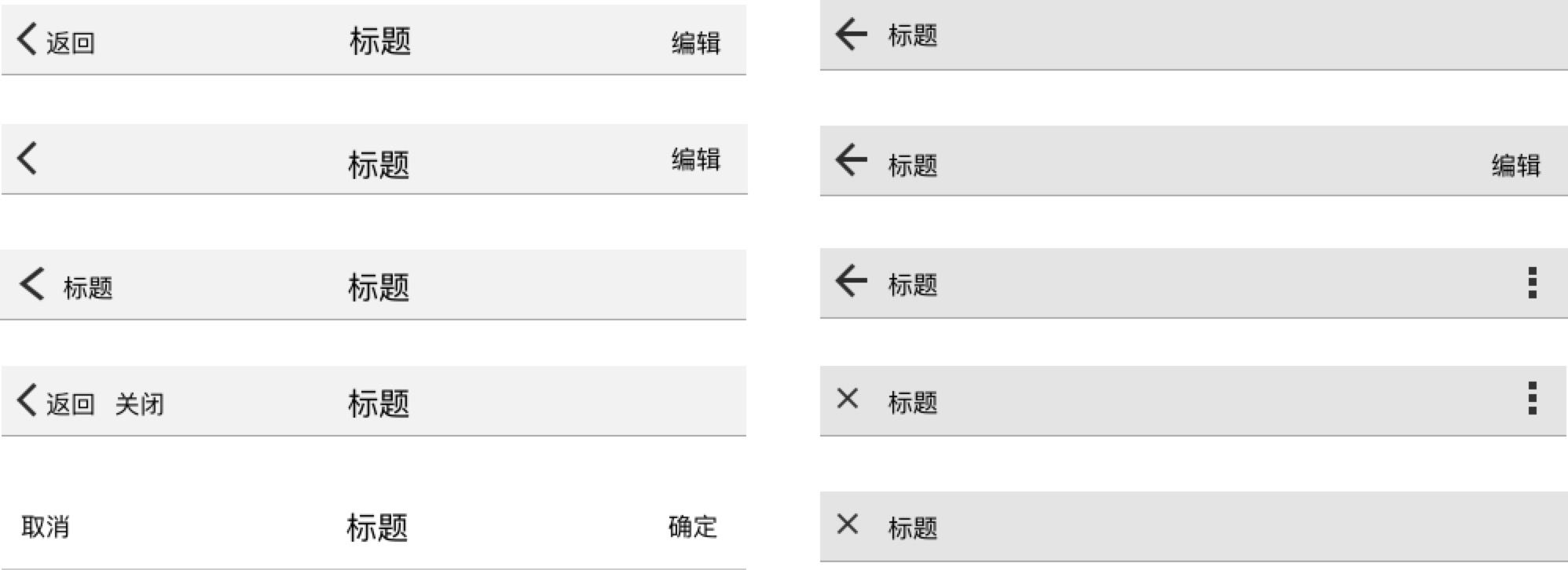
2. 外观
导航栏项目分为左中右三个区域,左侧一般放置返回按钮或左按钮,右侧放置右按钮,中间则是提示信息。
3. 通栏显示
iOS:在iPhone上,导航是整屏通栏显示的。在iPad上,导航栏可能会嵌在分栏中的某一栏里,不会横贯整屏。
Android:通栏显示,当设备尺寸发生变化时需进行自适展示,展示的信息功能需根据尺寸大小对一些次要功能进行隐藏或露出。
4. 标题展示
iOS:使用当前视图的标题作为导航栏的标题;标题左侧出现返回按钮,写着前一级的标题。
Android:标题信息可以根据上下文信息实时转换。
5. 原生规范【iOS Human Interface Guidelines】
- 考虑在程序的最顶一级的工具栏放置分段控件。
- 避免用过多的控件填满导航栏,即使看起来空间足够。
- 可以定义导航栏的颜色和透明度。
- 避免改变返回按钮的外观和行为。
- 不要创建分段的返回按钮(比如面包屑按钮)。
- iPhone上需考虑由于设备方向变化导致的导航栏自动改变。
6. 原生规范【Google Material Guidelines】
- 可定义上滑时隐藏顶部导航栏,下拉时展示顶部导航栏。
- 可定义导航栏的颜色,标题文案可根据上下文信息实时转换。
- 导航栏上的操作按钮可以根据上下文需求进行转换。
二、搜索栏(Search Bars)

1. 使用场景
用于帮助用户查找内容或快速定位。
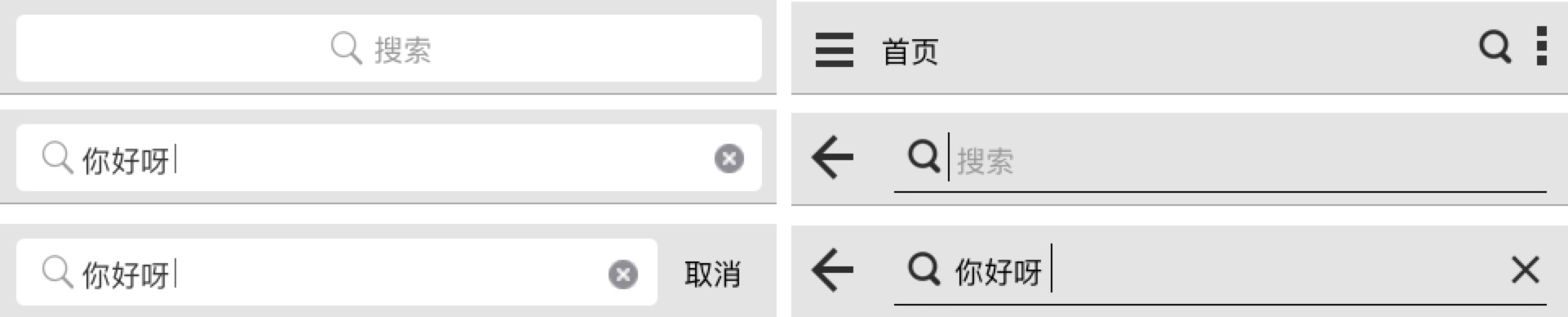
2. 外观
- 不要增加额外的“搜索”按钮,利用手机提供的键盘的自带“搜索”按钮。
- 放在页面顶部位置,而不是页面中部,更符合用户的认知习惯。
3. 交互说明【搜索过程】
- 默认状态:默认展示搜索提示词;
- 获取焦点:跳转到搜索页,并展示热门候选词,最近搜索记录;
- 输入中:根据输入的内容展示联想结果,如果候选词包含在多个分类中,还需要提供分类展示页面。
- 结果展示:用界面或者文字描述按照何种排序规则展示结果,如何展示。
4. 交互说明【呈现搜索结果】
- 给用户想要的预期结果,最吻合的结果排在最靠前;
- 保留用户输入的内容;
- 自动纠正用户输入的错误拼音,给出和错误拼音最贴切的(正确)结果。搜索结果同理。
- 需要提示用户输入的内容无结果,比“无结果”更好的方式是“给用户推荐其他内容”。
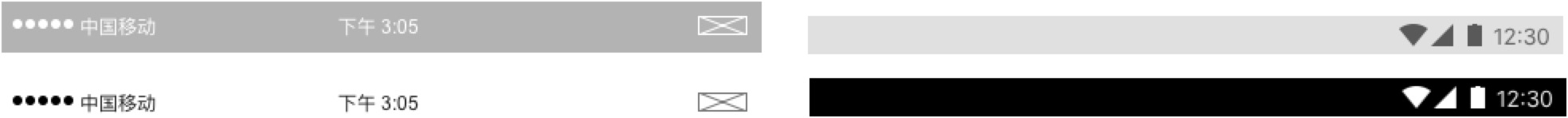
三、状态栏(Status Bars)

1. 使用场景
用于展示设备和当前环境相关的重要信息。
2. 外观
总出现在屏幕顶部,包含网络连接、时间、电量等用户需要的信息。
3. 网络提示
iOS:在网络访问的时候会显示Loading的Indicator。
Android:会在开放用户权限或连接共享服务时显示小箭头。
4. 交互说明【返回顶部】
iOS:点击顶部状态栏后会返回页面顶部。
Android:安卓不支持该交互。
5.交互说明【何时隐藏】
当用户全屏观看媒体或游玩游戏时,要将状态栏隐藏;否则最好不要隐藏。
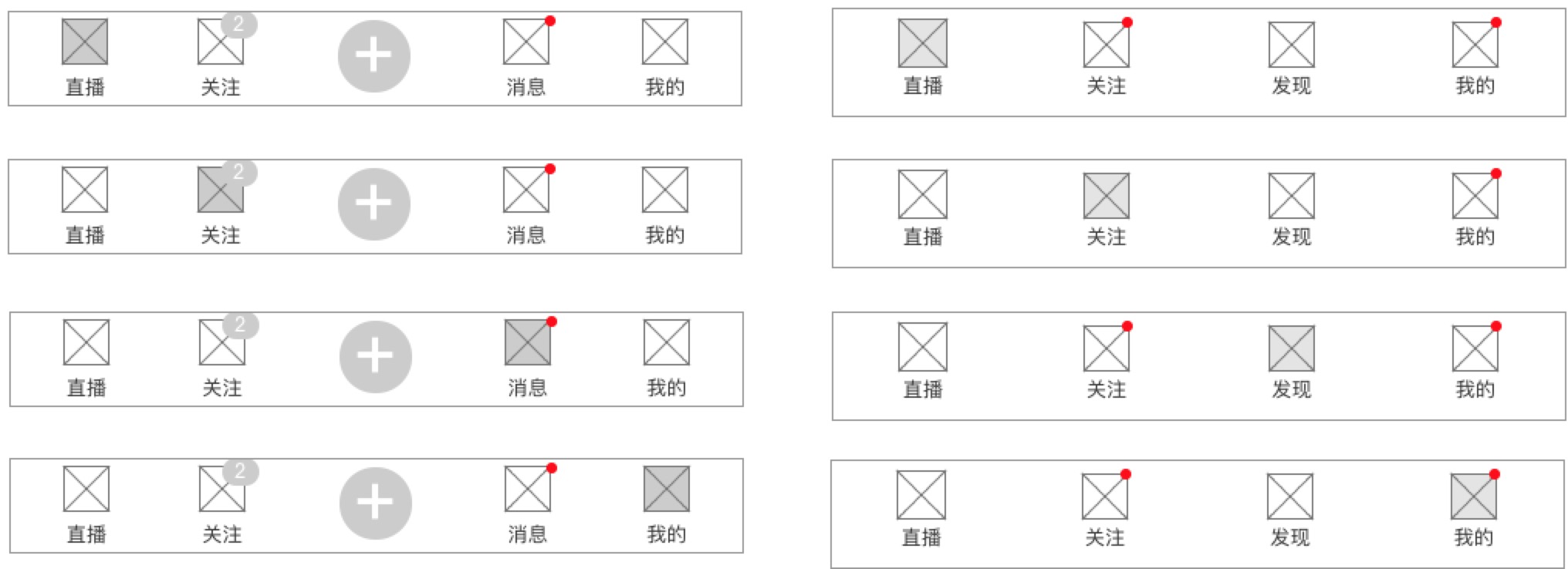
四、底部导航栏(Tab/Bottom Bars)

1. 使用场景
用于切换子任务、视图和模式。
2. 原生规范【iOS Human Interface Guidelines】
- 如果底部导航栏中的某个选项暂时不可用,不要将该选项置灰。在不可用而又点击了的情况下,页面只要展示这个页面为什么没有内容就可以了。
- 避免使用过多的选项。当然,如果选项过少也会有问题。一般在iPhone上,3到5个选项比较合适。在iPad上可以适量增加。
- 支持配置红点或数字进行信息提示。
3. 原生规范【Google Material Guidelines】
- 底部导航栏主要是为手机的导航设计的。如果是在较大的显示屏上,比如桌面,则可以使用侧边导航。
- 仅展示最重要的3-5个功能。若低于3个,则使用标签导航,不可超过5个,否则用户会难以辨认选项。
- 底部导航是固定的,避免使用可横滑的交互方式。
4. 交互说明【按钮状态】
按钮分为默认态与选中态两种状态。
5. 交互说明【TAB点击】
- 当用户选择点击某个选项时,则应该直接展现相应的页面,或者刷新当前的页面;注意不要在点击后展示菜单或者弹出框,如果点击系统返回键,不会切换到底部导航栏上一次点击的页面。
- 点击当前页按钮时,弹回当页第一屏位置。
- 点击不同选项按钮时,不需要横滑切换动效。
6. 交互说明【是否固定】
- 如果涉及的APP层级简单,不存在操作路径和界面层级的路径冲突,且下级界面不存在底部固定工具栏,那么推荐使用固定处理。
- 如果涉及的APP界面信息层级复杂,那么推荐使用不固定方案。
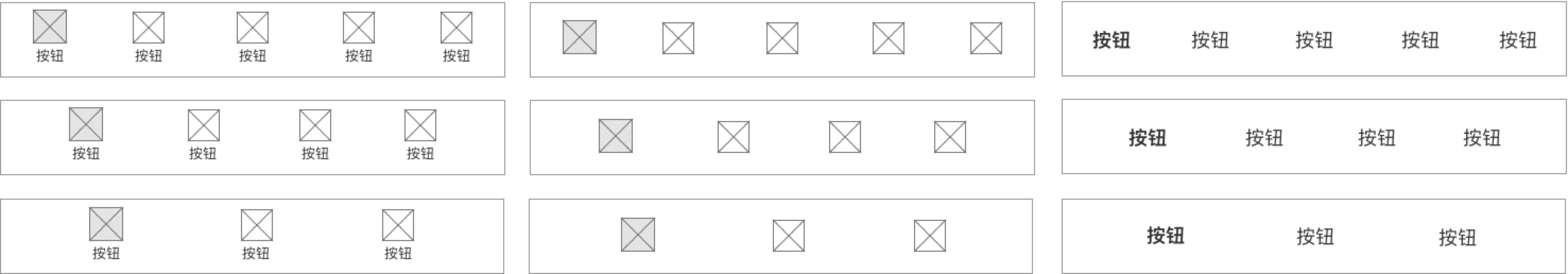
五、工具栏(Tool Bars)

使用场景
用于操作/切换当前屏幕上的信息。
外观
工具栏一般放置于屏幕的底部,在iPad上也可能出现在顶部。工具栏上的控件等宽放置。
- 外观1:图标+文字
- 外观2:纯图标
- 外观3:纯文字
原生规范【iOS Human Interface Guidelines】
- 工具栏上要放那些用户能对当前内容所做的操作,不要用它来切换程序模式。
- 在工具栏上放置当前情景下用户最常用的功能。
- 尽量避免在同一个工具栏上混合使用有边框和无边框的控件。
- 支持定义工具栏的颜色和透明度。
- iPhone上需考虑由于设备方向变化导致的工具栏高度变化。
原生规范【Google Material Guidelines】
Google Material Guidelines中将Tool Bars作为WEB元件进行说明,而将上方的底部导航栏Bottom Bars作为移动端的元件使用,功能和场景同等于iOS的Tool Bars。
感谢阅读,敬请期待后续Views篇和Controls篇。
文由 @愚者秦 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益














学长大大好厉害,
请问作者提取码是啥啊?
感谢下载,密码是yuzheqin
感谢
请问第三篇什么时候能更新呀?很期待。
抱歉哈,最近因为项目进度紧一直在加班,近期一定会更新哈~
请问可以分享一下文件解压密码吗?邮箱798941827@qq.com
文件解压密码是?能否发我邮箱465341823@qq.com
感谢作者大大的分享 请问可否发送一下解压密码到1849457840@qq.com呢?感谢
作者大大能否发一下解压密码到邮箱462522978@qq.com呢?谢谢
感谢作者分享,解压密码已找到
能共享下解压密码吗?
就在你下载的附件里面
请问解压密码是什么呢?能否发邮箱?邮箱233090054@qq.com 谢谢
文件解压密码是?能否发我邮箱50325433@qq.com
文件解压密码是?