轮播banner的略简便实现方式

前面发了一篇轮播banner的实现(http://www.woshipm.com/rp/175508.html),实现方法上稍微步骤多了点,另外有童鞋问能不能手动和自动结合设置,这里就介绍一个简便的实现方法。
轮播banner简单法:
1. 添加一个动态面板(自命名“首页banner”),添加3个状态,分别给每个状态添加一个banner
2. 将动态面板设为隐藏,初始触发条件,页面交互的页面加载时添加用例“显示”动态面板
以上步骤和前一篇文章的前期准备工作相同,接下来就是不一样的,看好咯~~~~~~
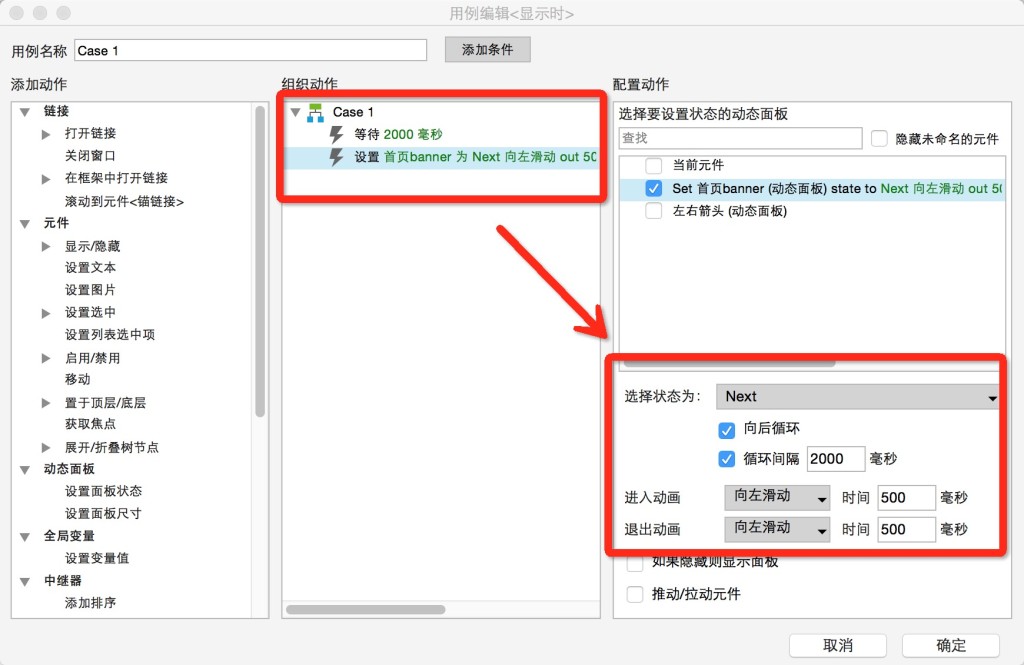
3. 给动态面板添加交互效果,在“显示”下添加用例,设置等待2000毫秒,设置面板状态,选择状态为下一步,选中“向后循环”(从最后一个到第一个自动跳转),选中“循环间隔”设置时间为2000毫秒,然后设置进入退出动画,均为”向左滑动“。该动态面板设为隐藏。

这些设置好了,预览下就看到banner的轮播效果咯~~~~~~~~~~
下面介绍鼠标滑动到banner上时,banner停止轮播,点击左右按钮,banner左右切换,当鼠标移出banner时,轮播效果继续。
- 再添加一个动态面板(自命名“左右箭头”),大小和banner相同,面板里添加左右按钮
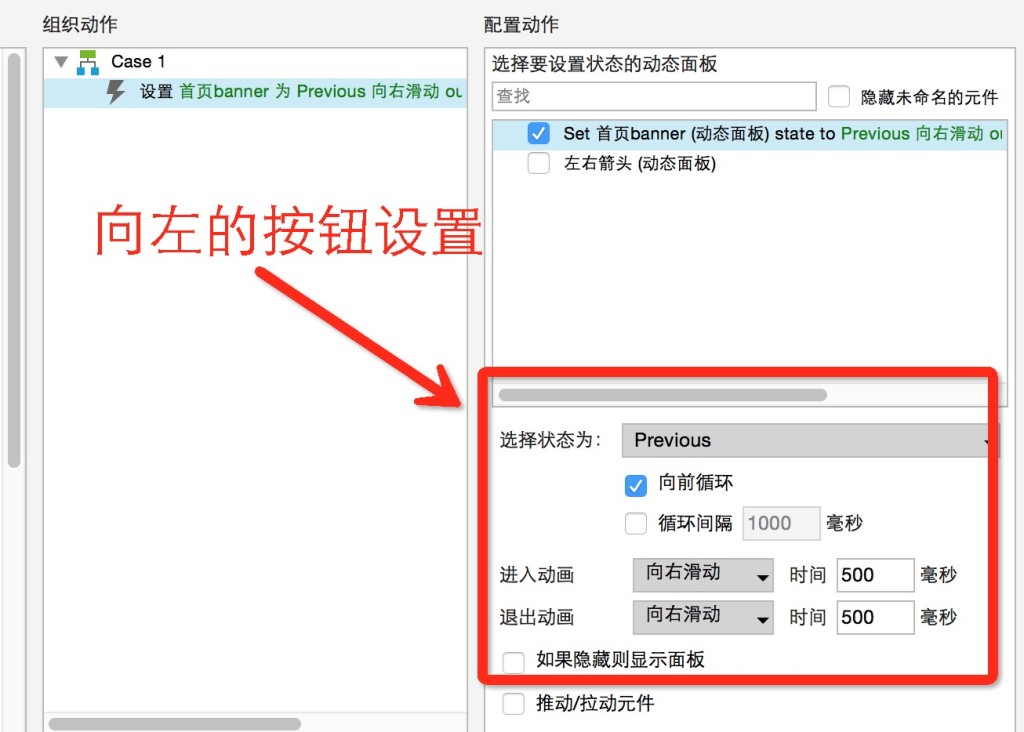
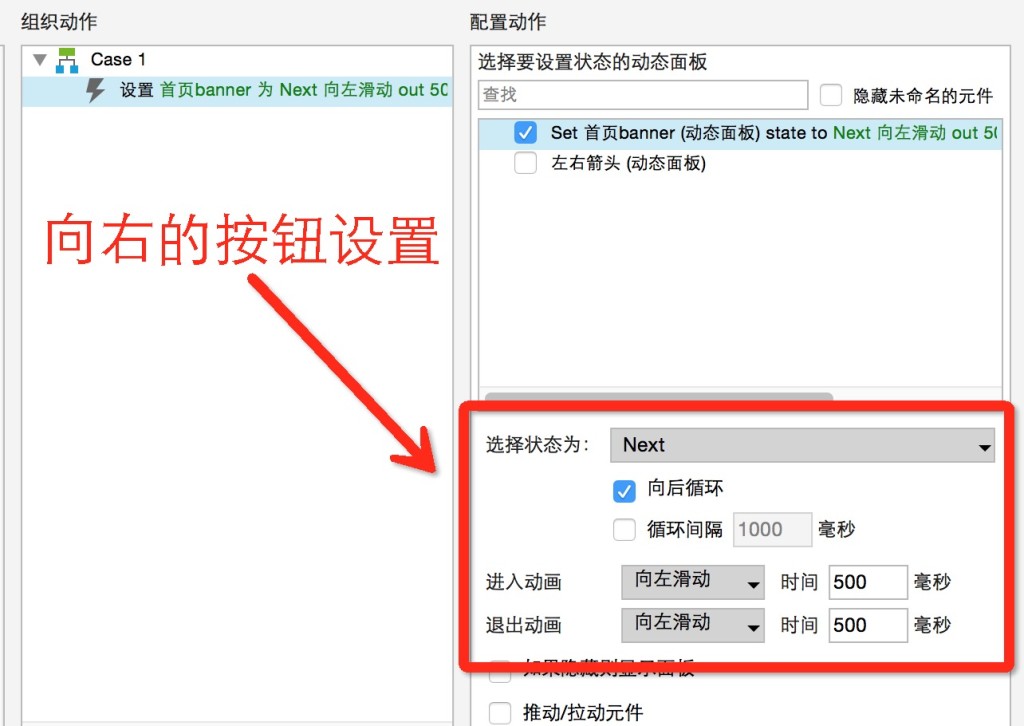
- 左右按钮分别设置点击交互效果,“鼠标点击时“下添加用例,设置面板状态,向左的按钮选择面板状态”上一步“(previous)进入退出动画为“向右滑动”,向右的按钮选择面板状态“下一步”(next),进入退出动画为“向左滑动”,都要选中各自下方循环状态。


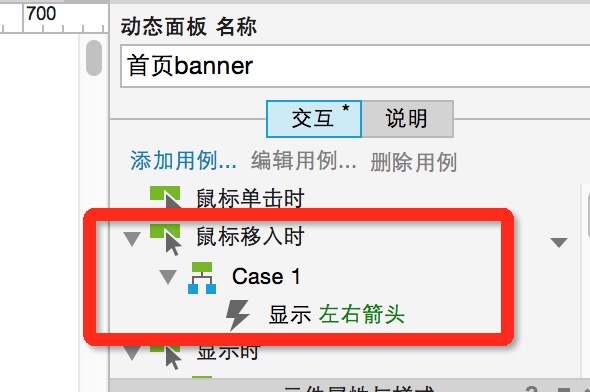
4. 给banner的面板添加新的用例,在”鼠标移入时“下添加用例,显示左右按钮动态面板

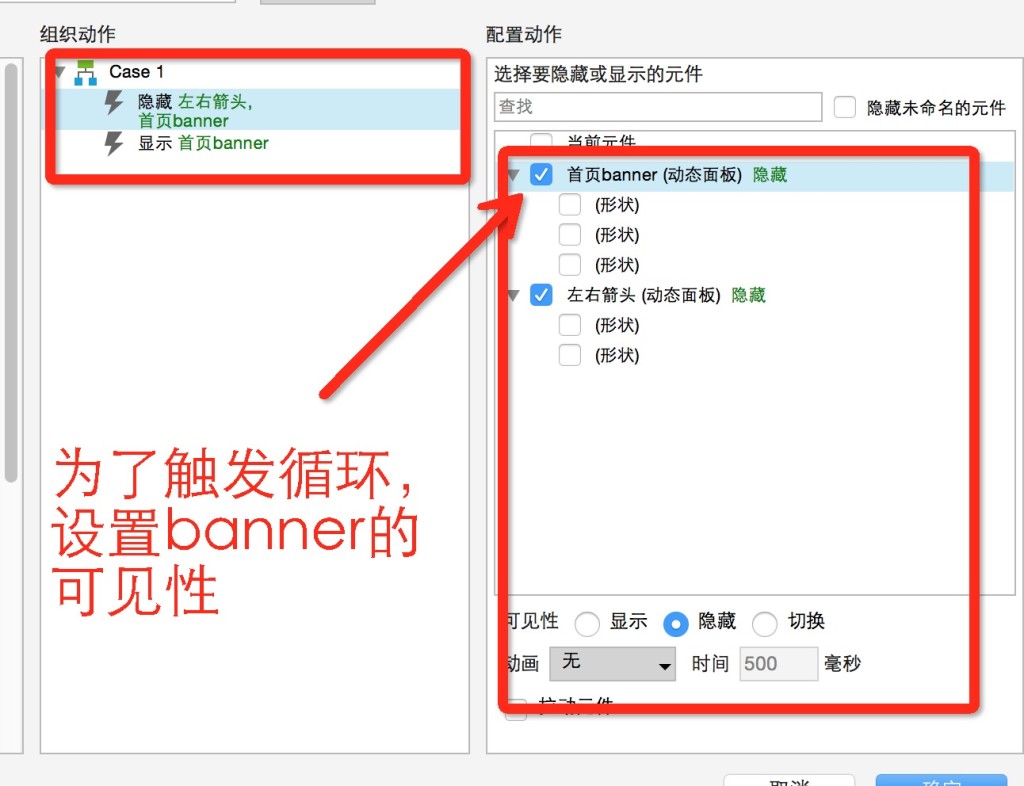
5. 再给左右按钮面板添加用例,在“鼠标移出时”添加用例,隐藏左右按钮动态面板,且为了再次触发banner轮播,添加隐藏banner面板和显示面板

这些都设置好了之后,你是不是觉得已经可以了呢?可以预览下。。。。。结果是????当然还是不可以➡️_➡️还有最后一步,很重要的最后一步,很重要的最后一步,很重要的最后一步,嘻嘻,重要的话得说3遍才行~
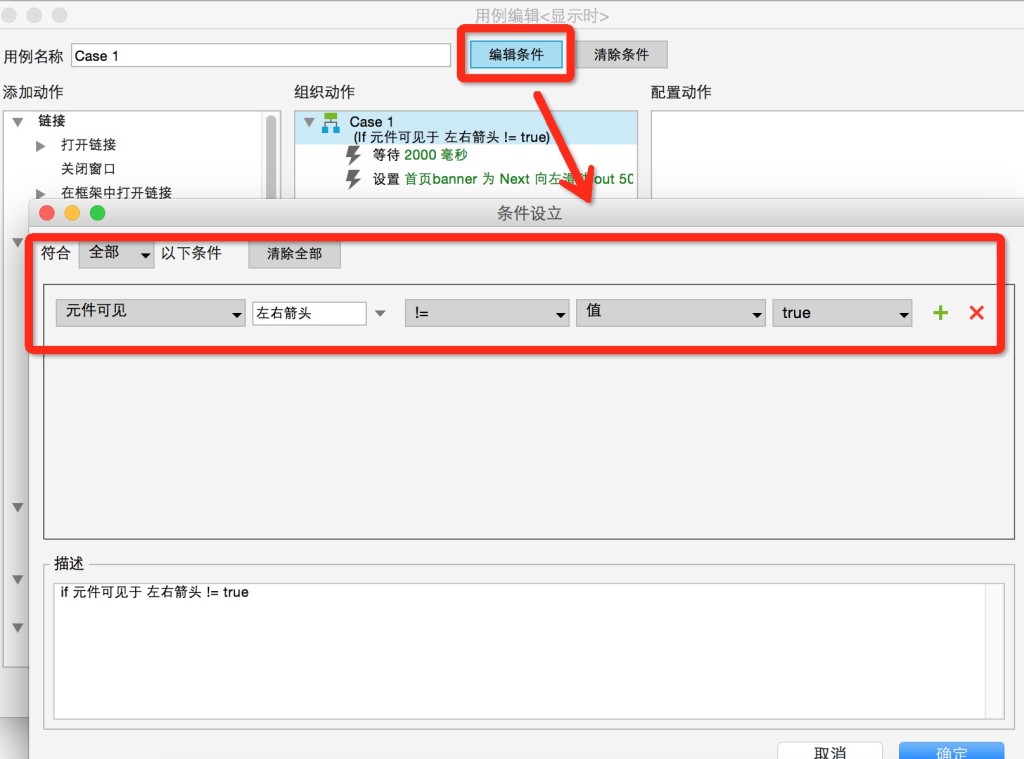
6. 最后一步,给banner面板的“显示”添加条件,设置部件的可见性,选中this为左右按钮面板,值!=true(或者值=false)

ok啦~~~~~~~
本文由 @Lprecious 原创投稿,并经人人都是产品经理编辑。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








请问一下这种简略版怎么选中圆点呢?
😳
你真的实现了鼠标移入停止播放吗?
第5步里面设置了隐藏又显示banner面板,不是很懂,是不是跟最后一步设置状态也有关。可以帮忙解释下吗。
另,我是省掉了第5步和最后一步,效果好像也ok,暂时没看到出问题。
感谢分享,对于那些SB可以无视就好。
看不懂就看不懂,干嘛骂人呢,分享制作过程还被喷 🙁
🙄 我错了
🙂 接受道歉
个人建议,抛个砖:
1.在banner轮播的基础上,直接添加左右箭头,设置为隐藏;
2.针对banner添加用例
1)鼠标移入banner时,设置banner的面板状态为“停止循环”,同时显示“左右箭头”;
2)鼠标移出banner时,隐藏和显示banner;
3.针对左右箭头分别添加用例,同原文。
欢迎讨论 💡
一个效果多种实现方式,只要都能实现就是ok的。
原型演示正确的效果就好,最后都是代码实现
谢谢,感谢更清晰易懂。。。
“鼠标滑动到banner上时,banner停止轮播”
这个交互不太对,按文中的设置,鼠标移入后显示“左右箭头”动态面板,但实际操作中的需求应该是“鼠标移入后,banner停留在当前图片状态,移出后恢复轮播”
在作者的这个轮播下,有实现方法吗
😎
做这个是完全没有必要的