发送验证码,倒计时重新发送的案例教程
“发送验证码,倒计时重新发送”,这个功能在产品中非常常见,本篇文章笔者将会以两种方法来展示如何实现这个功能,enjoy~

一、案例目标
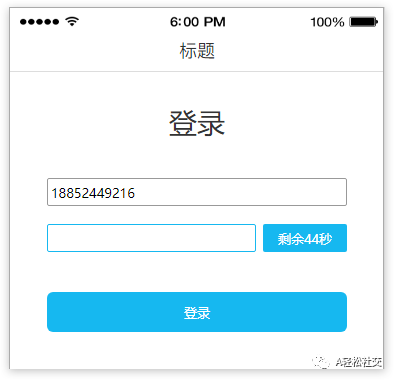
今天这个教程中,我会用2种方法实现这个功能原型,主要涉及到“全局变量的使用”,先看一下原型样式:

您也可以在线预览交互效果:点击预览
二、案例教程
第一种实现方法
使用“动态面板”的切换,来达到倒计时的效果;
所需元件:
2个输入框、1个发送验证码的按钮、1个登录按钮、1个动态面板(命名为“循环面板”)
制作步骤:
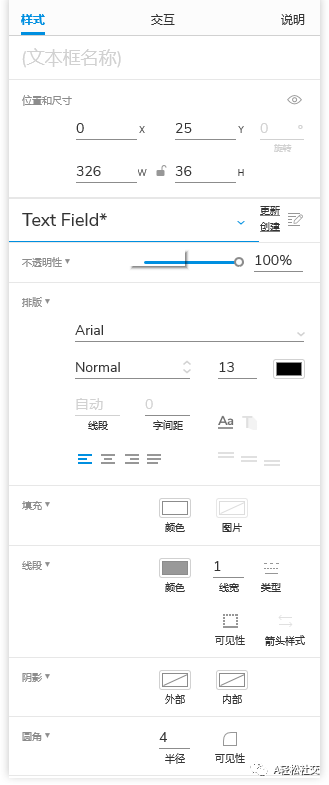
1. 先拖一个文本框,调整好宽、高、圆角,边框颜色;

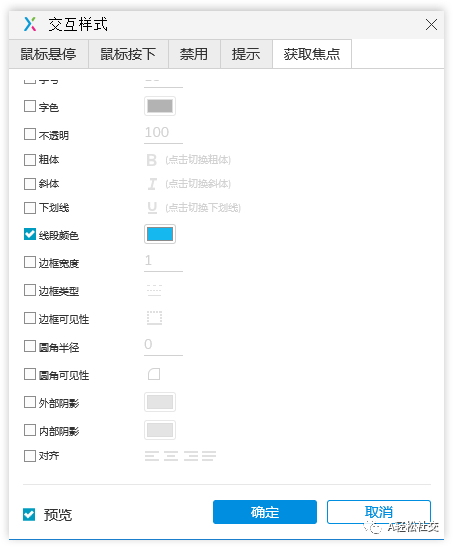
2. 点击“交互”-新建交互-在“交互样式”中选“获取焦点时”,设置文本框获取焦点时的样式;同理设置“提示文字”

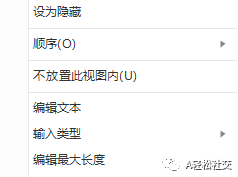
3. 选中文本框,右击可以设置“输入类型”、“编辑输入最大长度”;

4. 以此设置好元件的静态样式。
进入交互设置:
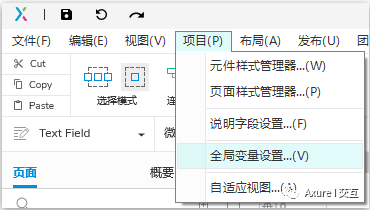
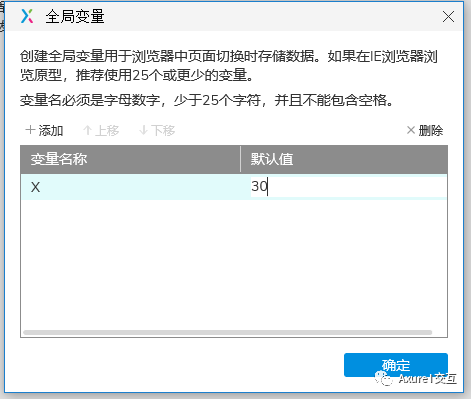
1. 由于时间是一个变量,并且需要做实时改变,所以先设置一个全局变量X,并设置初始值为30;


2. 发送验证码 按钮的交互事件设置
- 只有按钮“发送验证码”文字为“发送验证码”的时候,才可以点击,所以我们在给按钮设置“单击 时”交互事件的时候,需要先添加一个条件;
- 设置面板状态为“往后循环”;
- 为了能够每次点击时,X的值都为30,所以设置变量值为30;

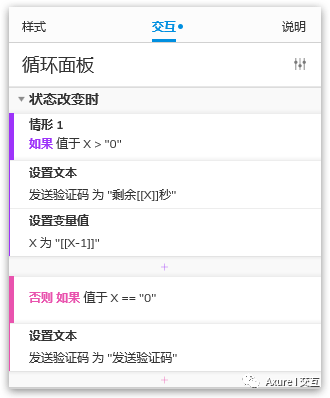
3. 循环面板的交互设置
- 首先,当面板开始改变的时候,去设置“发送验证码”按钮的文本为“剩余[[X]]秒”;
- 为了使时间每次都减去1,所以还要设置变量值X为[[X-1]];
- 为了使倒计时为“0”的时候,出现发送验证码,所以设置两个条件,值X>0,值x==0时,就设置文 本为“发送验证码”;

实现逻辑:
1. 单击“发送验证码”:
设置“循环面板”每秒钟切换一次状态;
2. “循环面板”状态改变时:
设置“发送验证码”文本变为“剩余X秒”;当剩余0秒时,可以重新发送
第二种实现方法
使用“等待”事件,来达到倒计时的效果;
所需元件:
2个输入框、1个发送验证码的按钮、1个登录按钮;
制作步骤:
- 静态元件同方法一;
- 直接进入交互设置
- 首先,设置一个全局变量X;初始值为30;
- 设置“单击事件”,先判断条件X>0时,去设置“发送验证码”按钮的文本为“剩余[[X]]秒”;
- 为了使时间每次都减去1,所以在等待1秒后,将变量值X设为[[X-1]];
- 触发“单击事件”,让设置文本为“剩余[[X]]秒,然后等待1秒钟,循环多次”;
- 其次,当条件X==0时,就需要设置文本为“发送验证码”,终止单击事件循环。

实现逻辑:
单击“发送验证码”:
设置“发送验证码”文本变为“剩余X秒”;
等待1秒,然后再设置X为[[X-1]],然后再触发“单击事件”
相当于重复循环改变X值,直到==0;
当剩余0秒时,可以重新发送
作者:Jack.lin,公众号 :Axure I 交互,来交流哦!
本文由 @Jack.lin 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








看完一篇原型设计文章啦,感觉还是不太会?
想从0基础开始学习Axure么?推荐你找Axure实战班的助教小可爱@CC-起点学院(微信:qidiancc520),回复关键词:大礼包
❗ 领取原型设计大礼包,多学多练,你也能成为原型设计高手哦!