Axure教程 | 图片放大器

图片放大器的典型场景是电子商务网站,鼠标经过缩略图时,显示产品放大图片,供用户查看细节。这里是个简单的例子,鼠标经过时显示放大图片,拖动绿色正方形框并移动,会显示对应位置的放大图片。
单击这里查看在线演示(内附源文件下载)
当然,这里并没有真正放大图片,只是用两张图片来表示,一张表示小图,一张表示放大后的图片。可学习的知识点如下:
- 动态面板的拖动事件
- 拖动动态面板时同步移动图片
- 全局变量与局部变量的用法
- 部件的移动范围的限制,这是axure8里的新用法
一、准备图片资源
准备好两张图片,一张原图小一点,一张放大后的图片,图片比例保持一致。在原图上放一下矩形框,调整大小为正方形,设置边框为绿色,背景为透明。为了支持拖动事件,将正方形转成动态面板。放大的图片因为是要在指定区域内显示,因此我们将图片转成动态面板,并取消“Fit to Content”选项,对应中文版的就是取消自动适应动态面板内容大小的选项,这样在可见区域范围外将不可见。

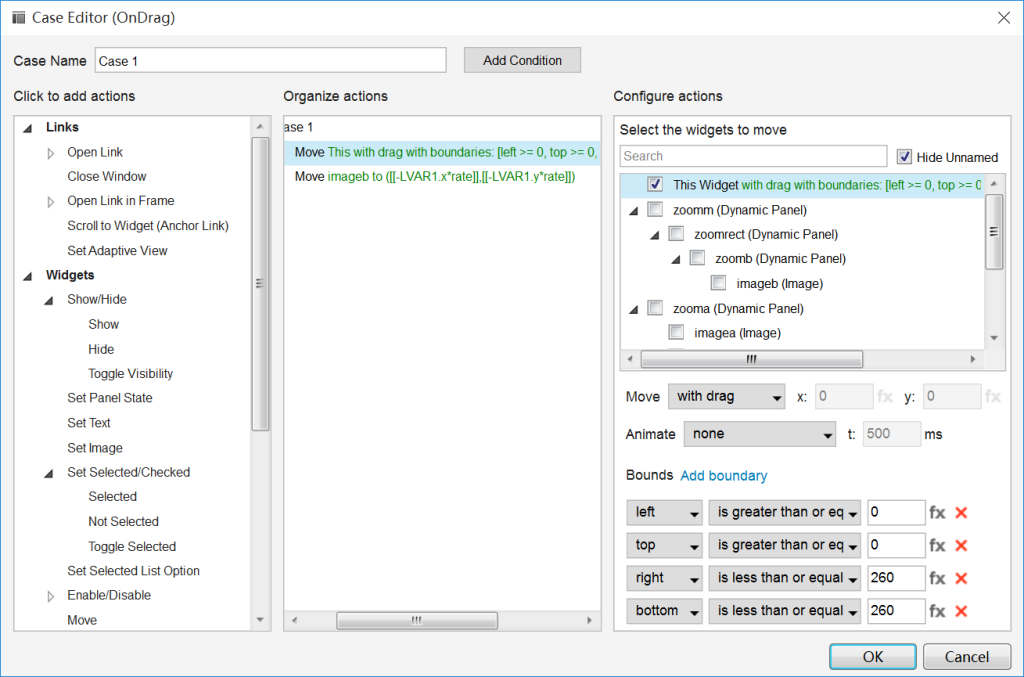
二、添加正方形动态面板的拖动事件
只需要处理拖动事件即可,拖动正方形时,移动正方形到当前鼠标位置。

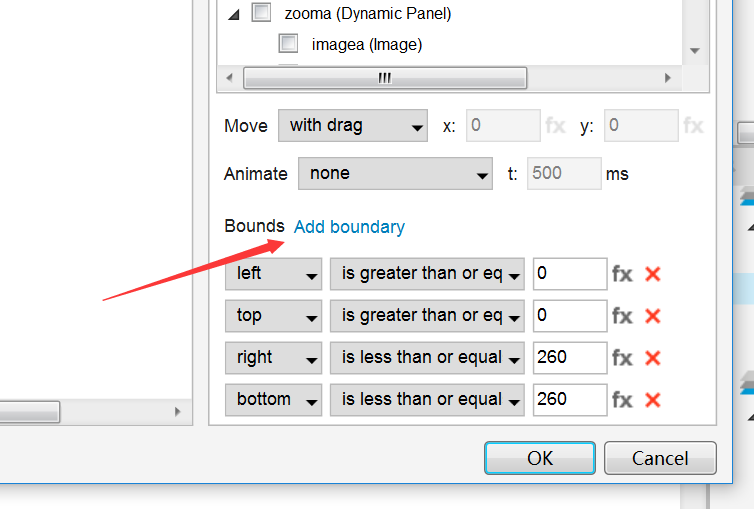
正方形拖动范围限制在原图的显示范围之内,这里的范围限制使用了axure8的新特性 Add boundary,它可以约束部件只能在某个范围内移动,例如你要做个音量调节器,你可以限制音量大小只在某个范围移动。

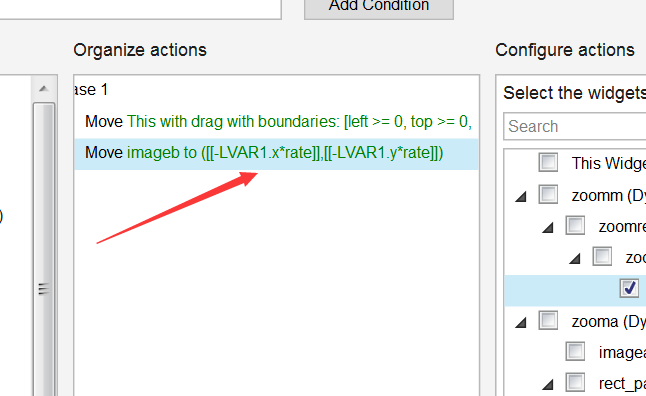
下面就是在移动正方形时,同时移动放大的图片到指定位置,这样看起来就像是在给原图做放大操作,计算放大图片的位置如下:
[[-LVAR1.x*rate]],[[-LVAR1.y*rate]]

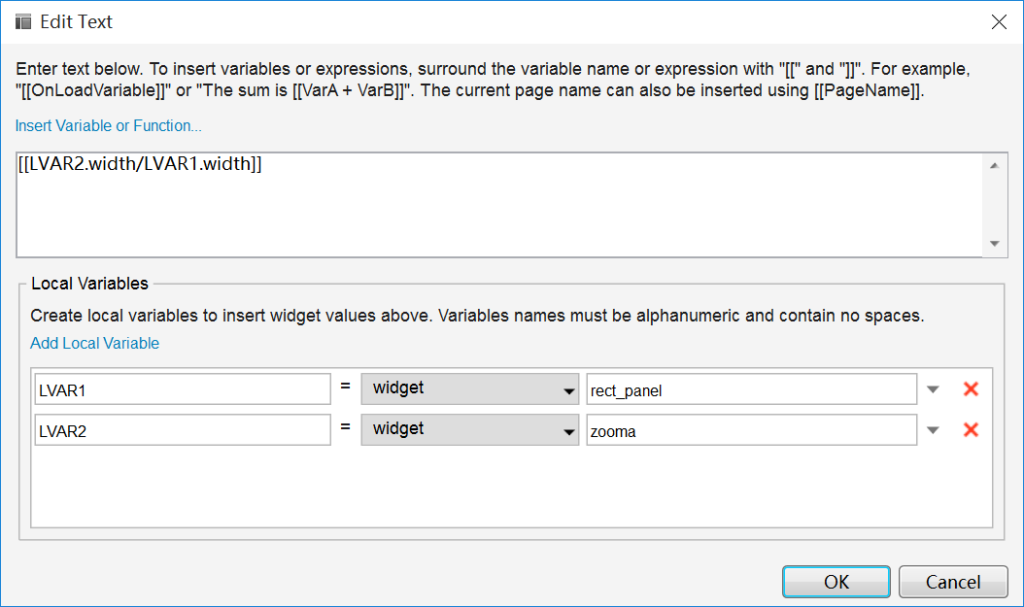
其中rate是放大图片与原图的比率,如下计算:

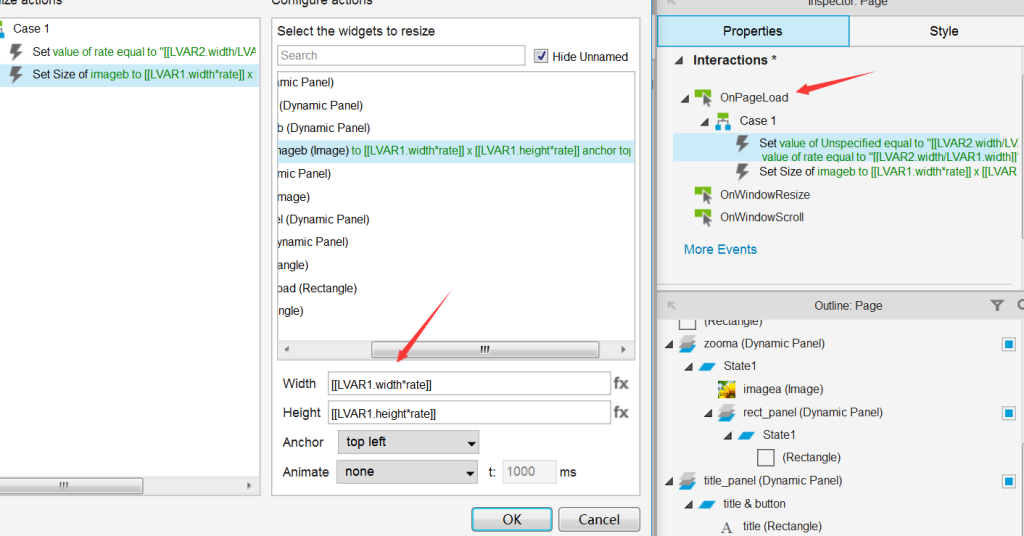
三、初始化全局变量和设置放大图片大小
使用了rate来保存放大图片与原图片之间的放大比率,页面加载时计算这个比率,并设置放大图片的放大倍数:

这个小例子里需要介绍的内容基本涉及了,详细可查看在线演示并下载源文件自己看一下吧。
本文由 @Axure原型设计工场 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








源文件下载在哪里呢 😳
谢谢,已下载学习了
在哪里下载呀?只看到了一个预览。下载源文件在哪里下载呢? 😳