Axure 中继器:如何实现微信九宫格设计交互?
如何利用Axure中继器实现微信九宫格设计交互?一起来文中看看~

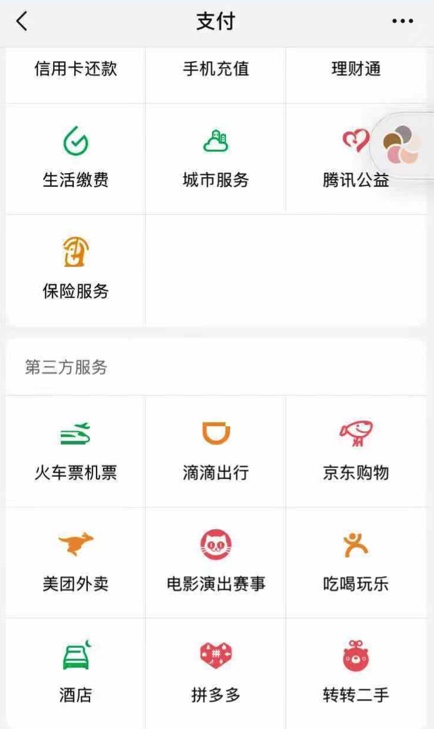
下面这张图就是大家熟悉的、不怎么用的、特值钱的微信支付九宫格截图(尤记得京东入住的故事):

田同学说:“这原型效果还不简单,矩形+图片,添加链接,然后ctrl+c/+v * 9,over”。
这方法确实能实现这个样式,没问题,也是大家采用最多的、最原始的方式。这里采用中继器控件可以更加快速的、顺滑的完成,也可以锻炼你对中继器的使用和加深对中继器的理解。
他来了、他来了、他一步一步走来了~~~
Step 1
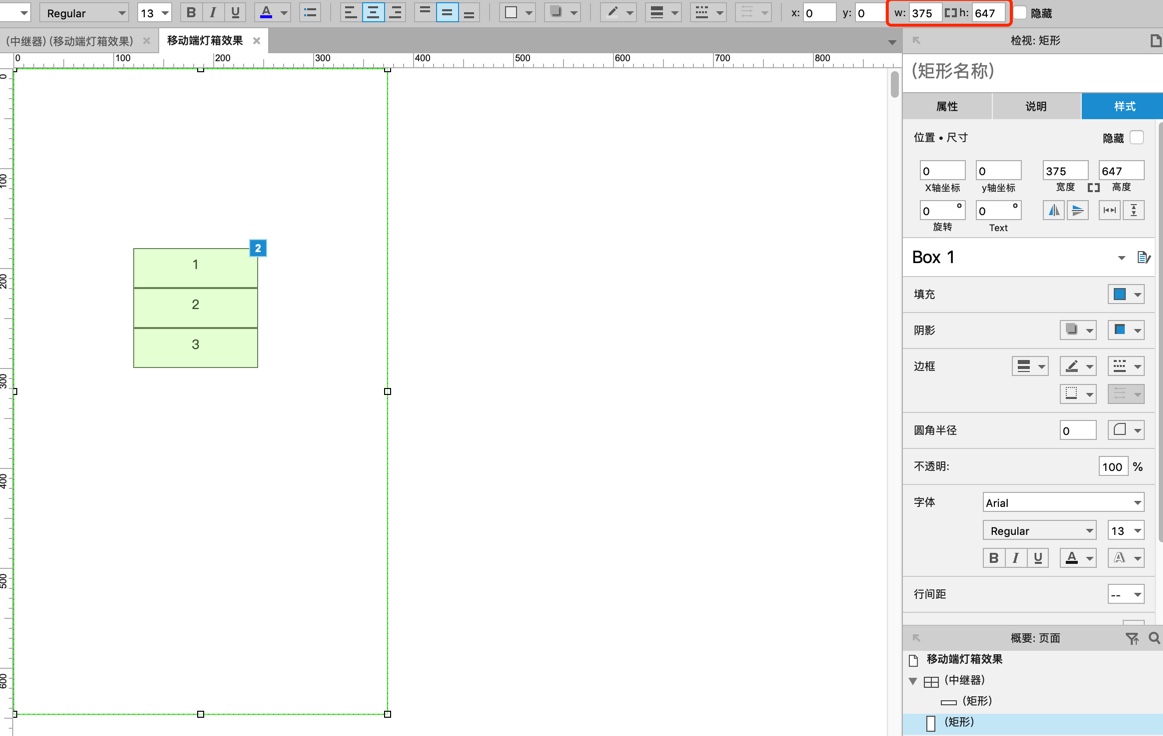
拖拽设置尺寸为 375*667-20 (这里以iPhone 逻辑分辨率进行长宽值,减20px是因为iphone 状态栏高度为20)的矩形控件,然后拖拽进中继器。

Step 2
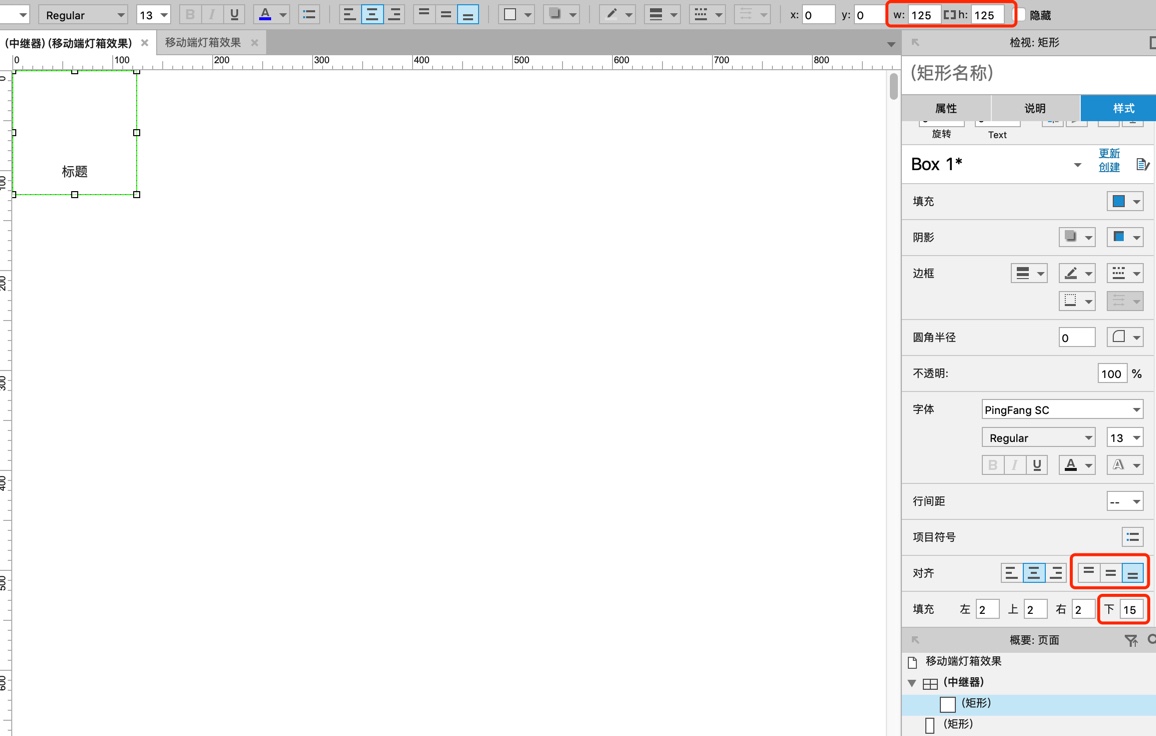
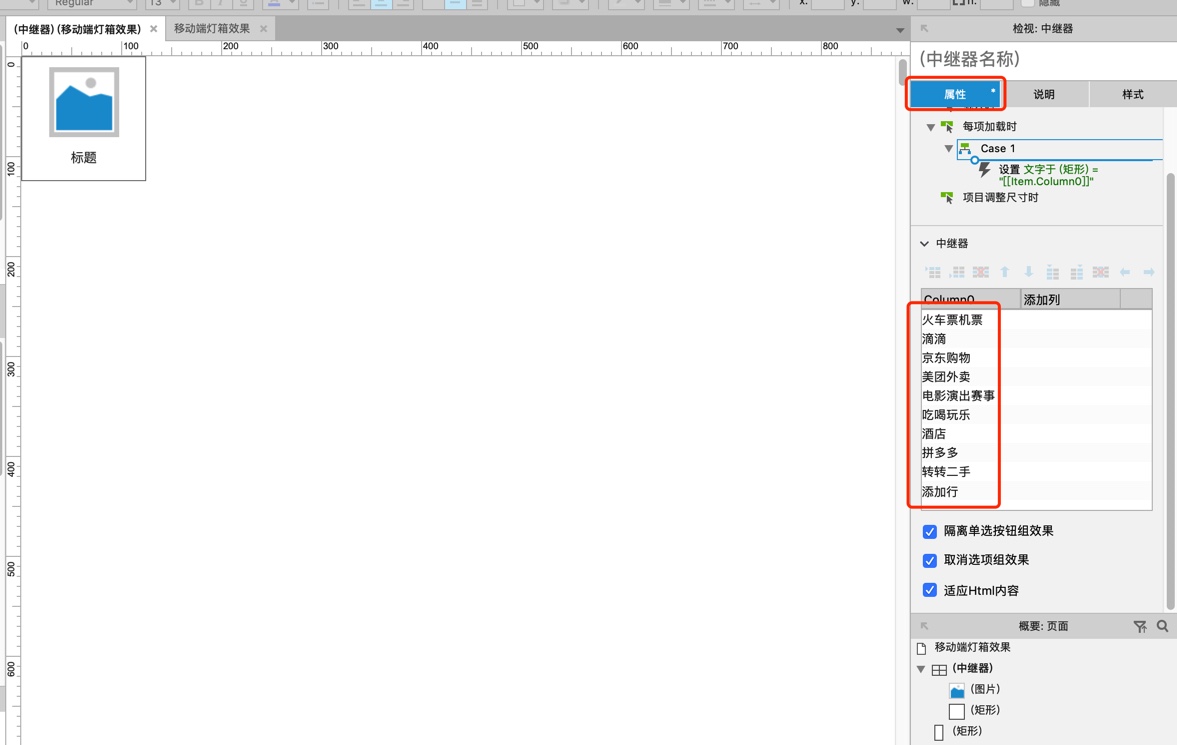
双击中继器,进入编辑状态。

设置矩形尺寸为 125*125(自己喜欢就好,125px更好看些);矩形文字位置为底端,内底边距为15px。
Step 3
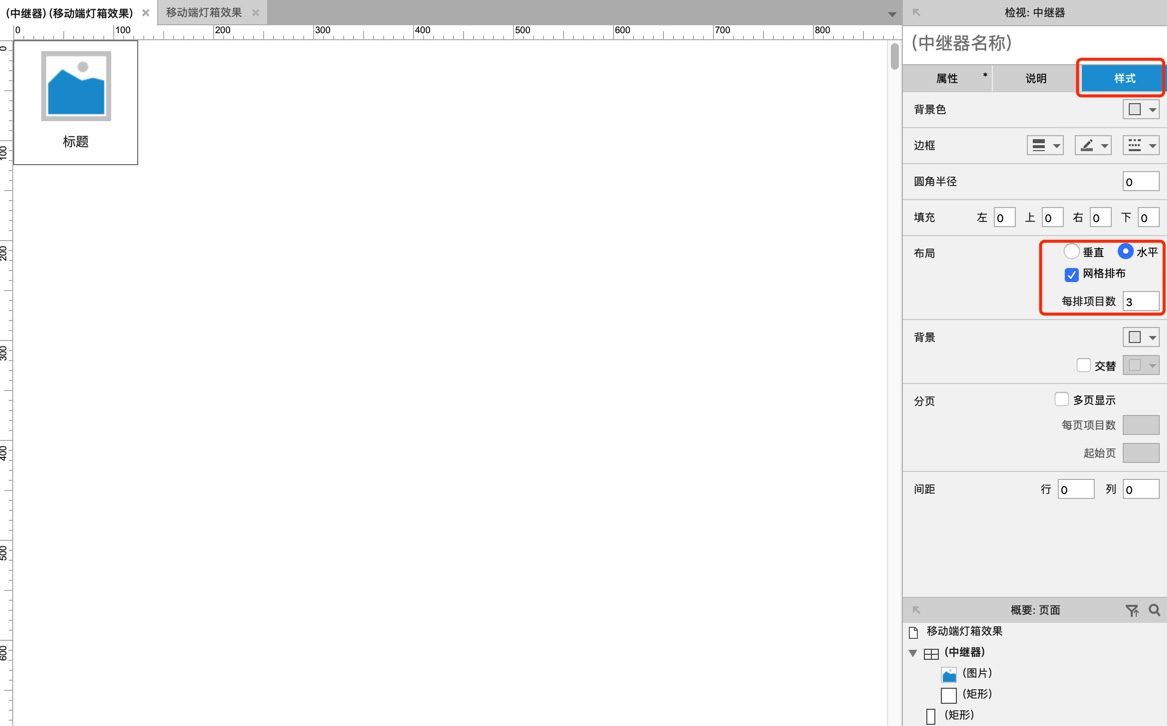
设置中继器样式,点击中继器编辑页空白处。

进入样式设置,设置布局属性,由垂直-> 改为水平;勾选网格排布,每排项目数设置为3(这里模拟3行3列九宫格,可根据自己需要设置)。
Step 4
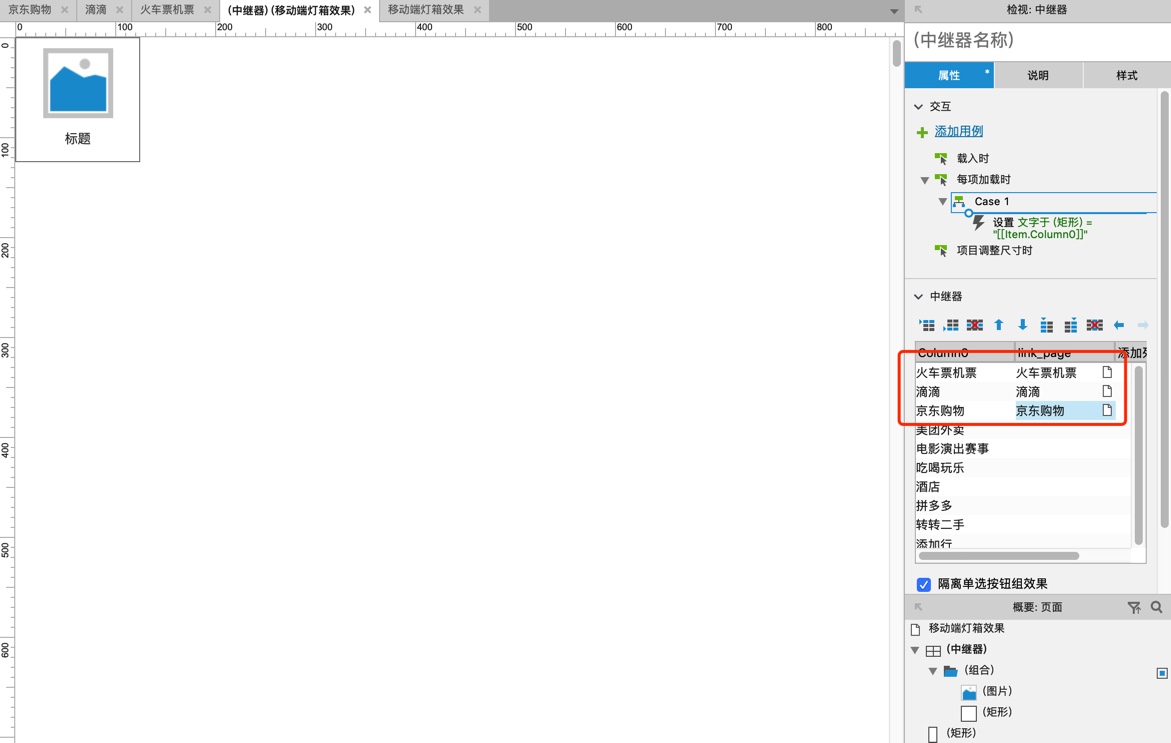
点击属性,在第一列添加行,并输入九宫格每一格的标题(默认按从上到下、从左到右排列)。

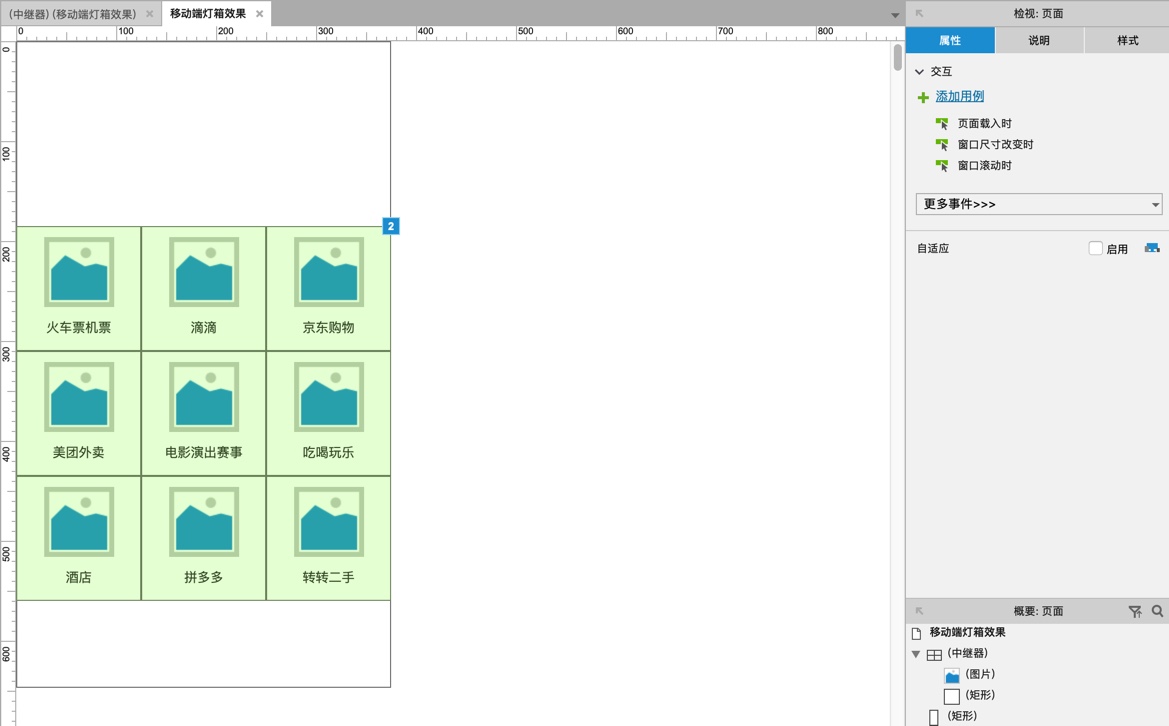
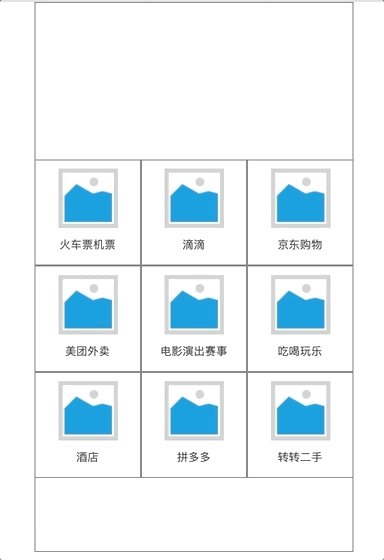
退出编辑页,可以看到已制作的九宫格。

Step 5
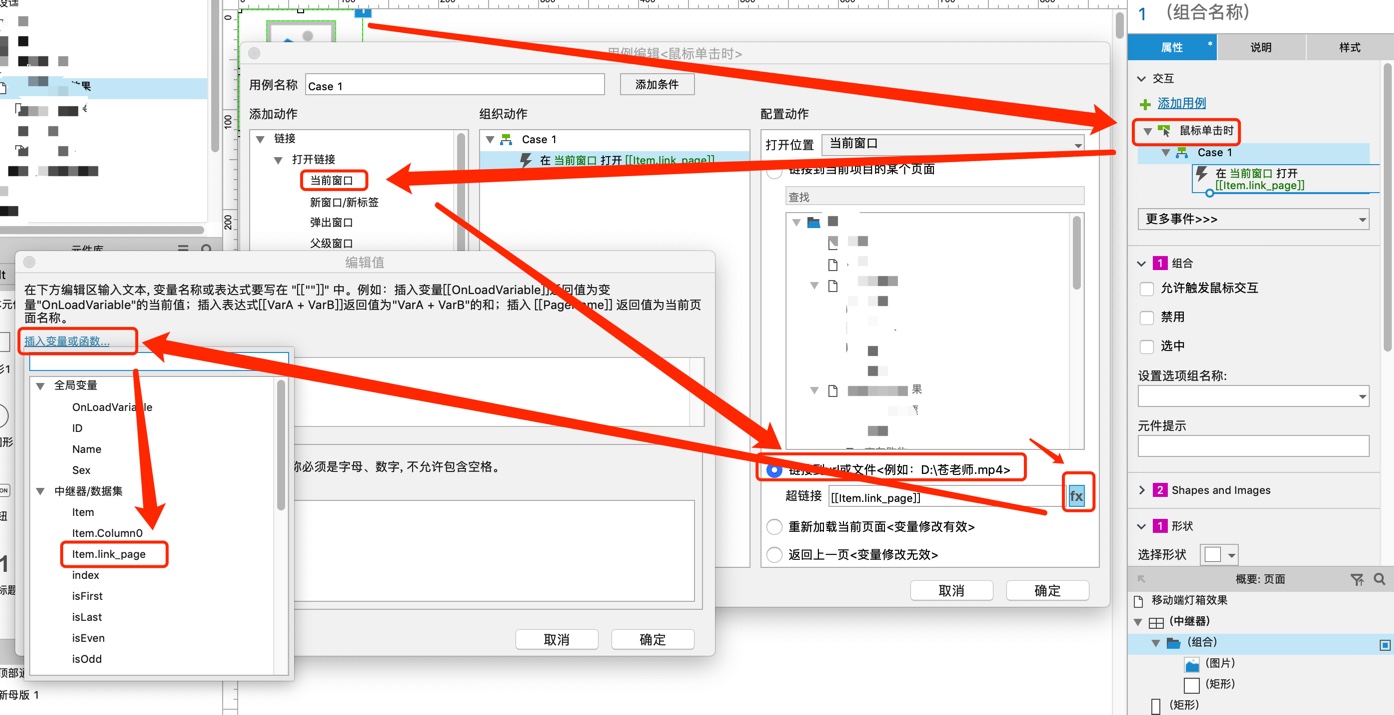
再进入中继器编辑页,为每一格加链接。

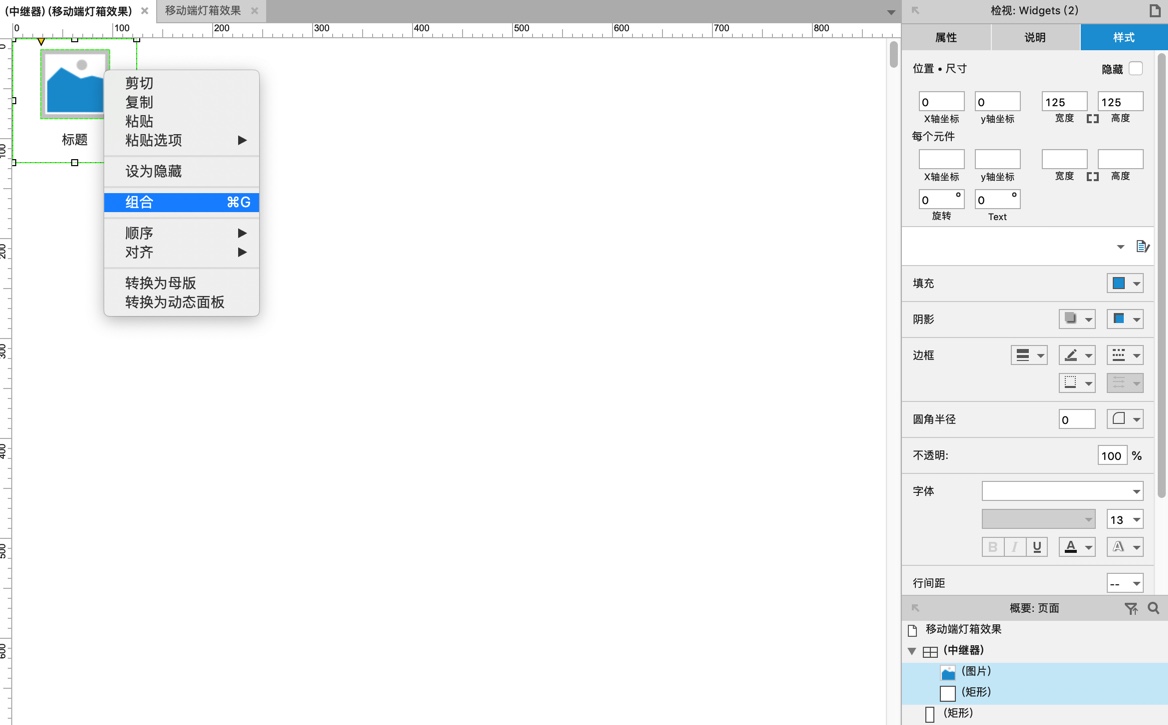
选中矩形和图片,右击执行组合操作(方便链接)。

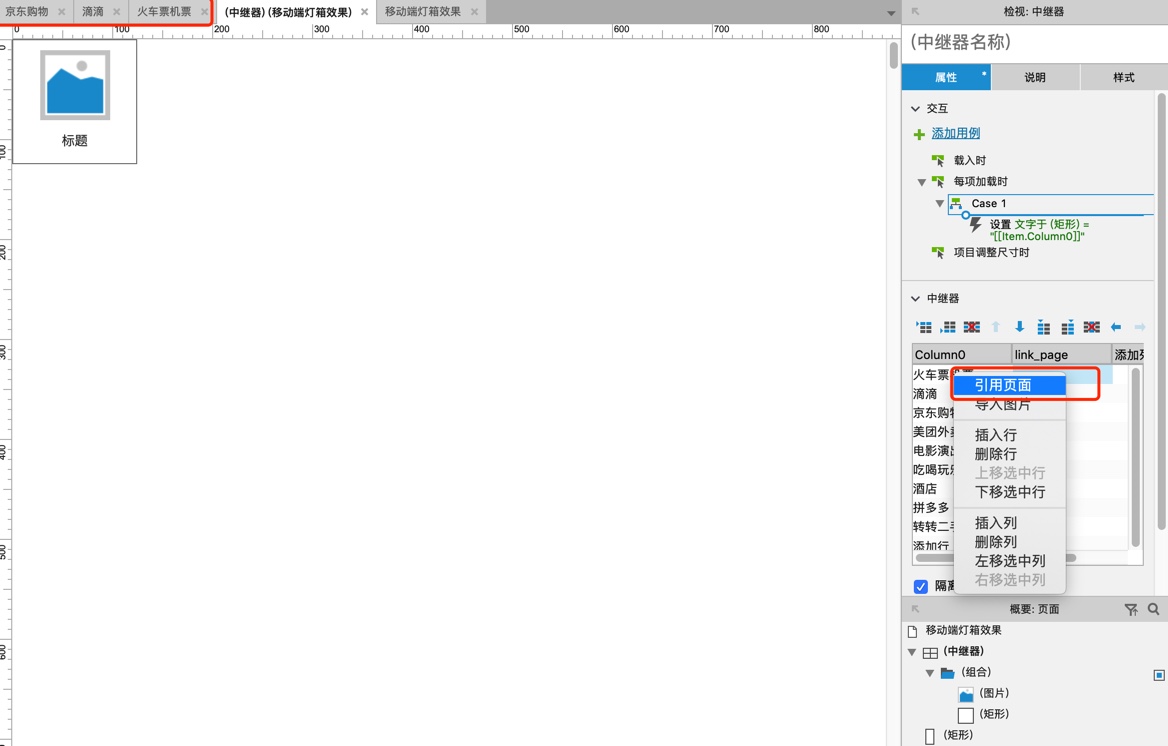
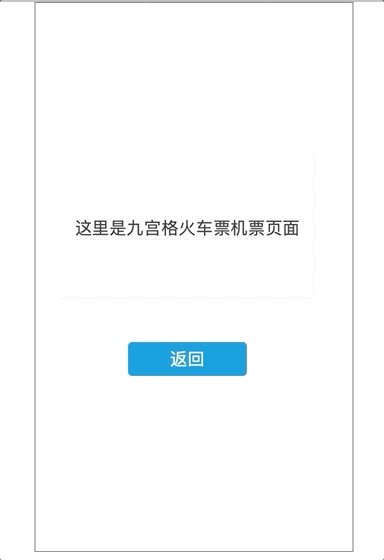
新建九宫格对应的字页面,这里新建了前三个备用;在中继器属性中找到中继器添加列,在第一列后对应处右击选择引用页面,依次将其一一对应。

设置完后会看到链接列显示引用的页面名和类型。

这是真正设置链接,点击组合,按图进行设置,完成后退出编辑页预览原型就可以了。
预览图如下:

– – -END – – –
本文由 @sadgas电饭锅 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益







产品小白没看懂复杂的交互设计,想从基础开始学,却无从下手?
😐 可以找Axure实战班的助教小可爱@CC-起点学院(微信:qidiancc520),回复关键词:大礼包
领取原型设计大礼包,还有不定期的Axure免费视频课程分享,老师在线答疑,多学多看多思考,你也能成为Axure原型设计大牛哦~
做完了,感觉中继器里面“标题”文字没有用到吧?是获取item0列当中的文字,并且需要在中继器中设置底部对齐那个文字才能看出来吧,不然默认是在中间,被图片挡住了。
设置底部对其和内边距
步骤很清晰 学习了 感谢作者。
有问题欢迎交流