Axure教程:APP顶部下拉刷新动效制作
本文从元件的实现、交互的实现两个角度,拆解了APP顶部下拉刷新动效制作,并展示了相应的预览效果。

【顶部下拉刷新】一般应用于内容可变的界面或列表,刷新属于用户的主动行为。此教程为最常见的下拉刷新。在设计电商小程序高保真原型规范时,正是应用此动效。
(详细原型及交互和源文件在下方文章评论中可见)

具体实现方法
第一步:元件的实现
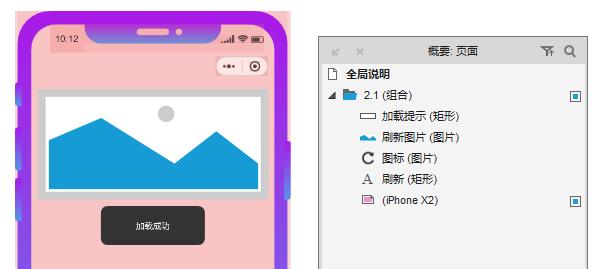
1. 需要准备元件为:
一个矩形作为模态提示,命名为:加载提示;(黑色提示框)
一个图片元件作为内容,命名为:刷新图片。
一个图标和一个文本标签,作为刷新的文本展示,文案为:下拉刷新。(苹果模型可忽略)
如下图所示:(记得调好图层的顺序,其中加载提示为最顶层)

第二步:交互的实现
1. 原理分析:
1)用户下拉图片内容时,图片下移,刷新和图标显示,文案为:下拉刷新;
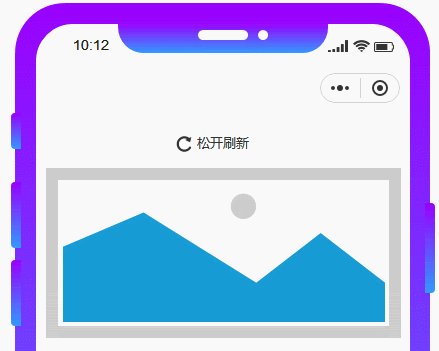
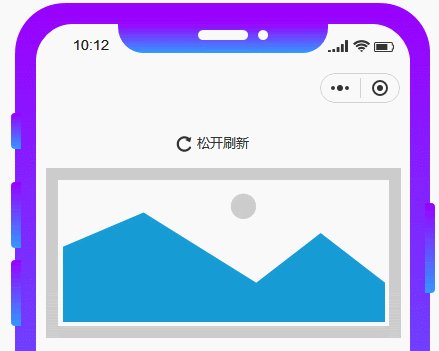
2)用户拉到一定距离时,刷新文本标签文本变为:松开刷新;
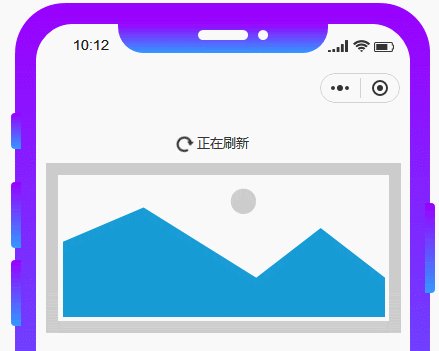
3)用户松开图片内容时,图片上移一段距离,文本标签文本变为:正在刷新;并旋转刷新图标;
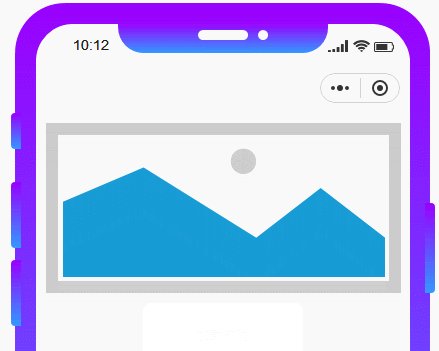
4)图片继续上移至初始位置,盖住图标和文本标签。显示隐藏的“加载提示”矩形。
这样,面板就可以实现无限循环切换。
2. 交互步骤实现:
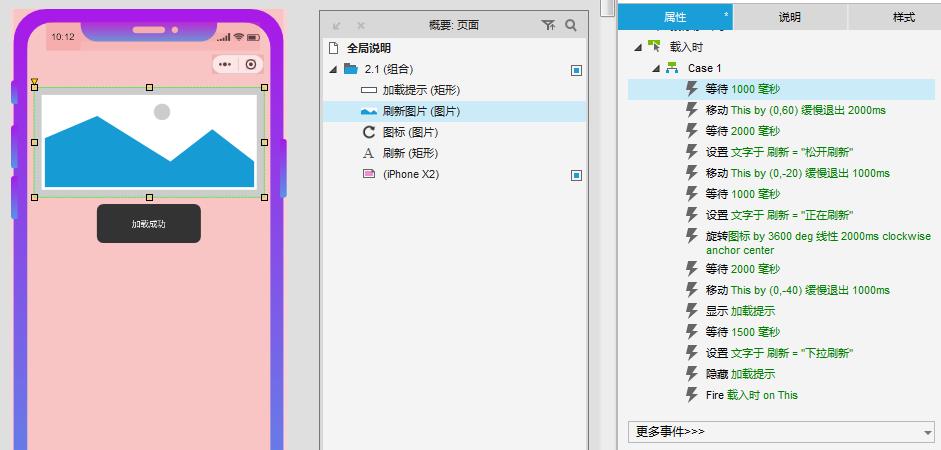
选中图片,添加【载入时】交互事件:
a 添加等待事件1000毫秒;
b 勾选【当前元件】,移动:相对位置,X:0、Y:60;动画:缓慢退出;时间为:2000毫秒;
c 再添加等待事件2000毫秒;
d 设置【刷新】文本标签的文本值为:松开刷新;
接下来,则为图片上移的交互事件:
e 勾选【当前元件】,移动:相对位置,X:0、Y:-20;动画:缓慢退出;时间为:1000毫秒;
f 添加等待事件1000毫秒;
g 设置【刷新】文本标签的文本值为:松开刷新;
h 添加旋转事件,勾选【图标】,旋转:相对位置,角度:3600;方向为:顺时针;锚点为:中心;动画为线性,时间为:2000毫秒;
i 再添加等待事件2000毫秒;
最后,为刷新加载成功的模态提示显示:
j 勾选【当前元件】,移动:相对位置,X:0、Y:-40;动画:缓慢退出;时间为:1000毫秒;
k 显示【加载提示】;
L 添加等待事件1500毫秒;
M 设置【刷新】文本标签的文本值为:下拉刷新;
N 隐藏【加载提示】;
O 添加【触发事件】,勾选【当前元件】,勾选【载入时】交互事件。
详细交互如下图所示:

第三步:效果的预览

(详细高保真原型案例、交互和源文件在下方文章评论链接可见)
作者:火星人~艾斯,公众号:艾斯的Axure峡谷
本文由 @火星人~艾斯 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








呃呃呃呃呃呃呃呃呃呃呃呃鹅鹅鹅鹅鹅鹅饿鹅鹅鹅饿
没源文件了?
源文件在哪里呀
他应该删掉了这个很简单的可以尝试自己做一下。
可以看到吗?