Axure教程:制作下拉选择框部件的联动效果
本文通过一个相对简单的示例,介绍了如何制作下拉选择框的联通效果。

产品经理在制作产品原型的过程中,经常会遇到部件间联动的效果设计。如果不能通过原型交互方式来完成,则会以“静态页面+文字说明+步骤指引”的方式达到目标。后者与前者相比不够直观,方式也更繁琐。所以,如何制作部件间联动效果,在实际工作中会起到事半功倍的作用。
接下来,小编主要介绍如何使用Axure制作下拉选择框部件的联动效果,大家可以通过相应的原理,尝试其他部件间如何进行联动效果设计。
效果说明
效果1:当选中“droplist-任务类型”下拉选择框中的周期任务选项时,展示动态面板“panel-是否核心任务”;
效果2:当选中“droplist-任务类型”下拉选择框中的手动任务选项时,隐藏动态面板“panel-是否核心任务”;
第1步,拖入两个部件:下拉选择框(Droplist)和文字标签(Label)
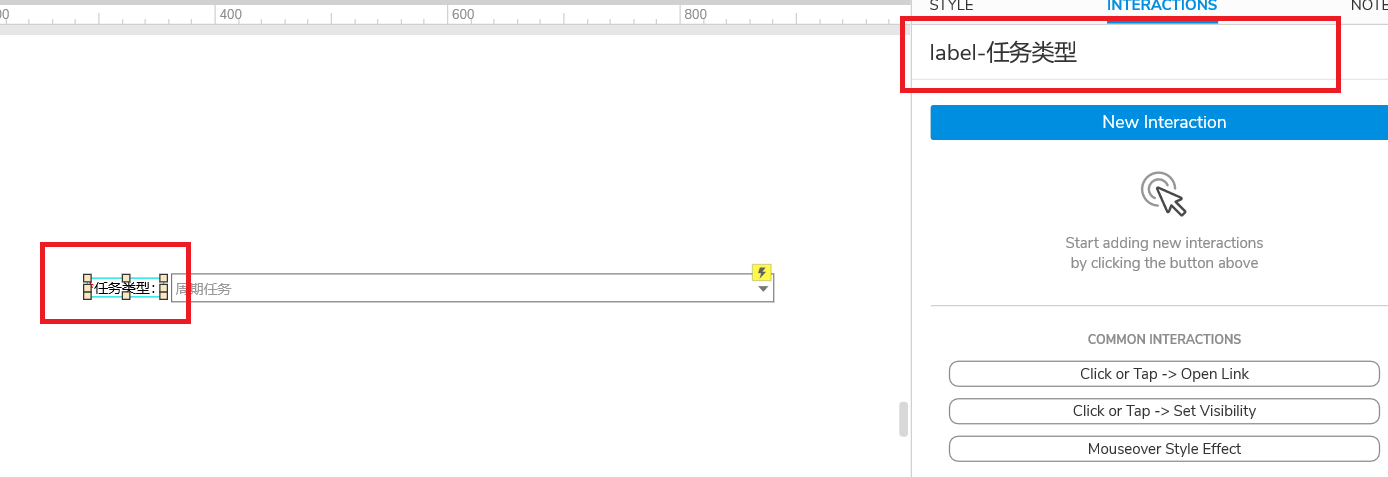
在Axure操作界面中,拖入一个Droplist(中文名称:下拉选择框)部件和Label(中文名称:文字标签)。具体样式如下图所示:


第2步,对部件进行编辑和命名
双击“Label(文字标签)”部件,输入内容“任务类型”,然后选中该部件,将其命名为“label-任务类型”,具体如下图所示:

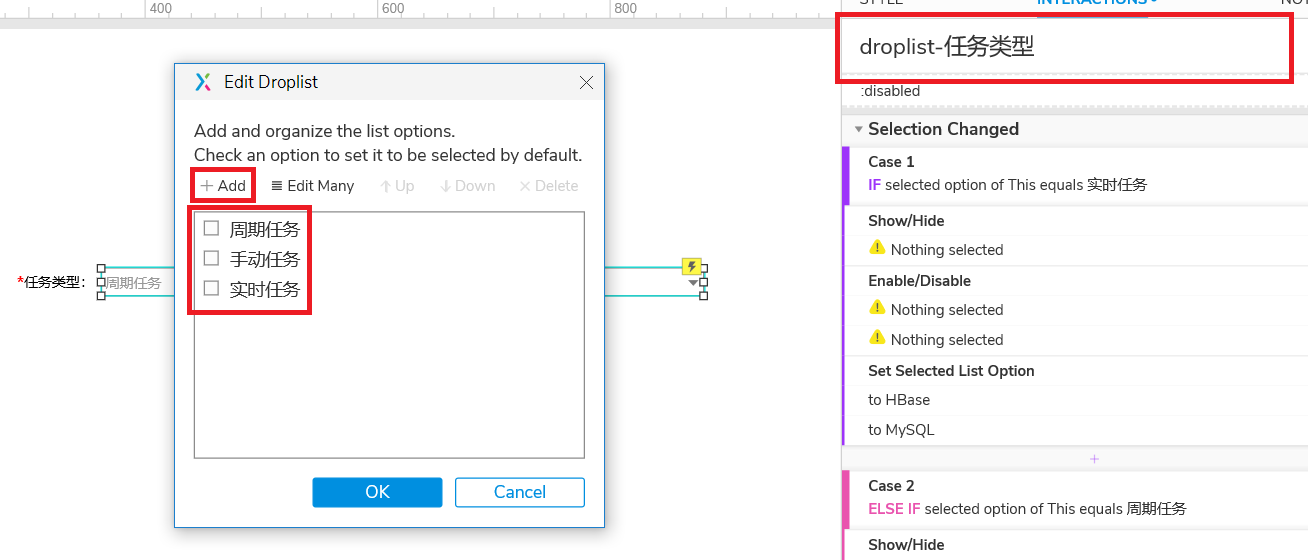
双击“Droplist(下拉选择框)”部件,点击“Add(新增)”按钮,添加枚举值,分别i为“周期任务、手动任务、实时任务”。然后选中该部件,将其命名为“droplist-任务类型”,具体如下图所示:

第3步:制作联动部件
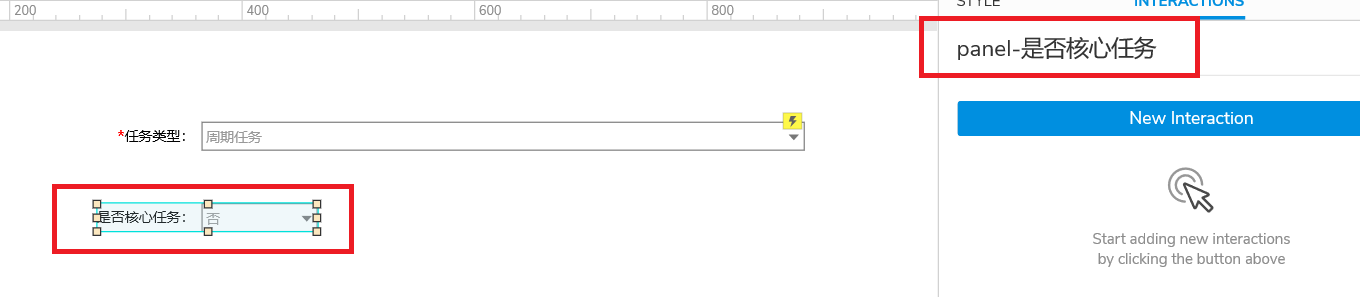
参照第二步骤,在操作界面中,分别拖入一个下拉选择框(Droplist)部件和一个文字标签(Label)部件,对后者进行编辑,输入内容“是否是核心任务”。然后选中这两个部件,创建动态面板,并将动态面板命名为“panel-是否核心任务”。具体如下图所示:

第4步:事件触发条件设置
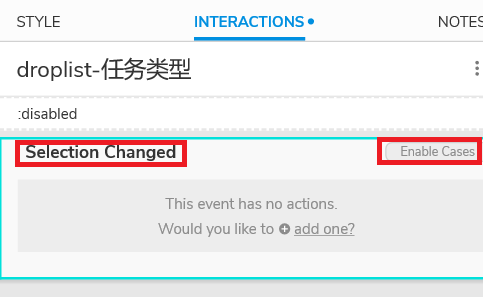
选择交互动作“Selection Changed”,然后点击“Enable Cases”进行选项编辑,具体如下图所示:

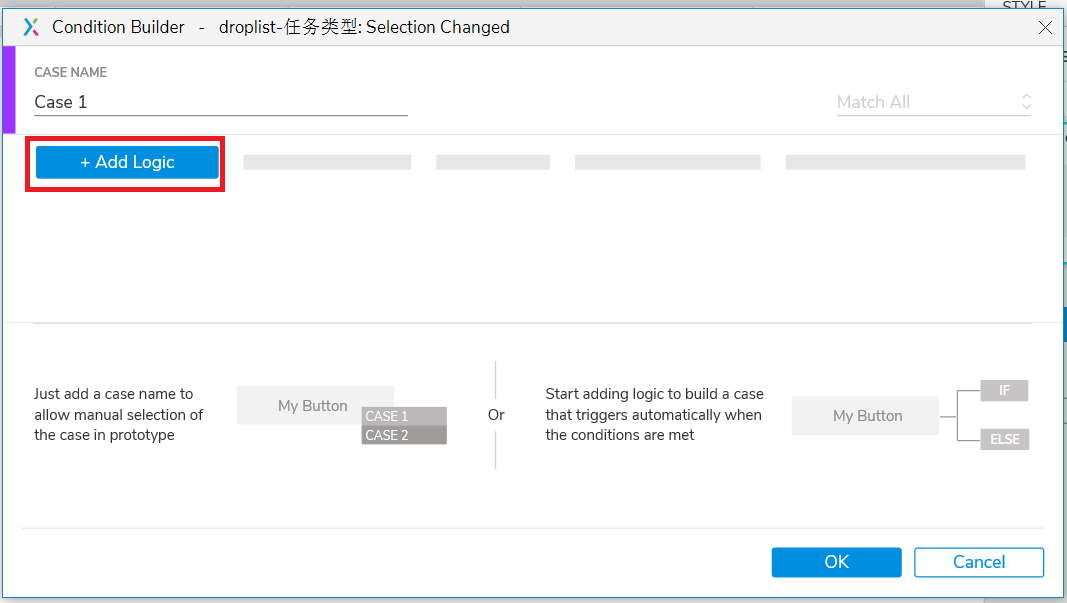
点击“Enable Cases”后,弹出操作界面如下图所示。点击“Add Logic”进行设置。

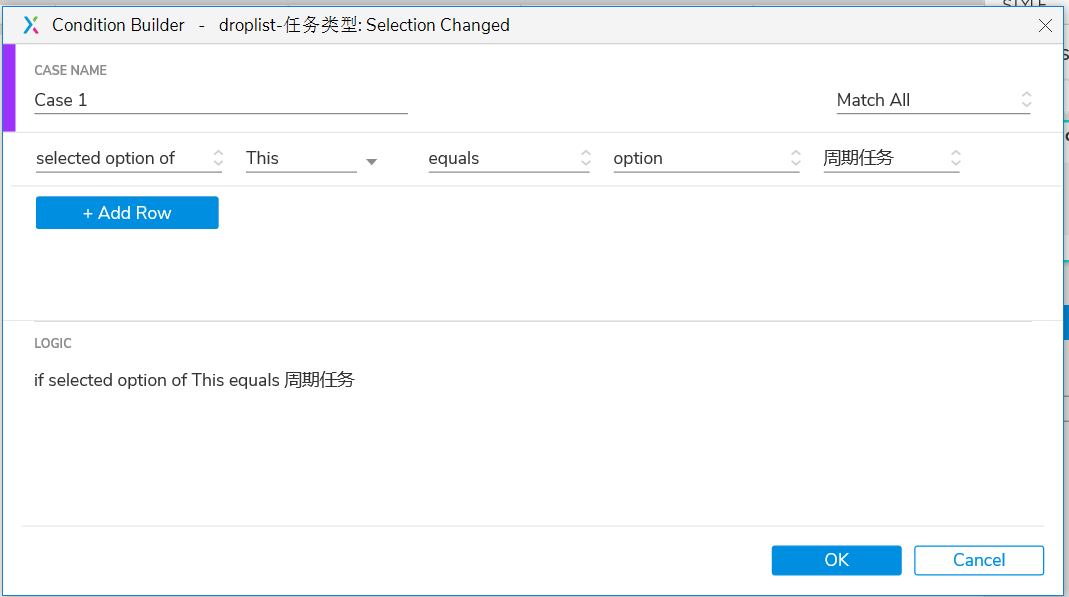
点击“Add Logic”,下方会自动生成一条记录,设置“当选中droplist-任务类型下拉选择框中的周期任务选项时“,具体如下图所示:

点击”ok“后,case1的发生条件就已经设置完成。该条件就是”当选中droplist-任务类型下拉选择框中的周期任务选项时“。
第5步,事件结果设置
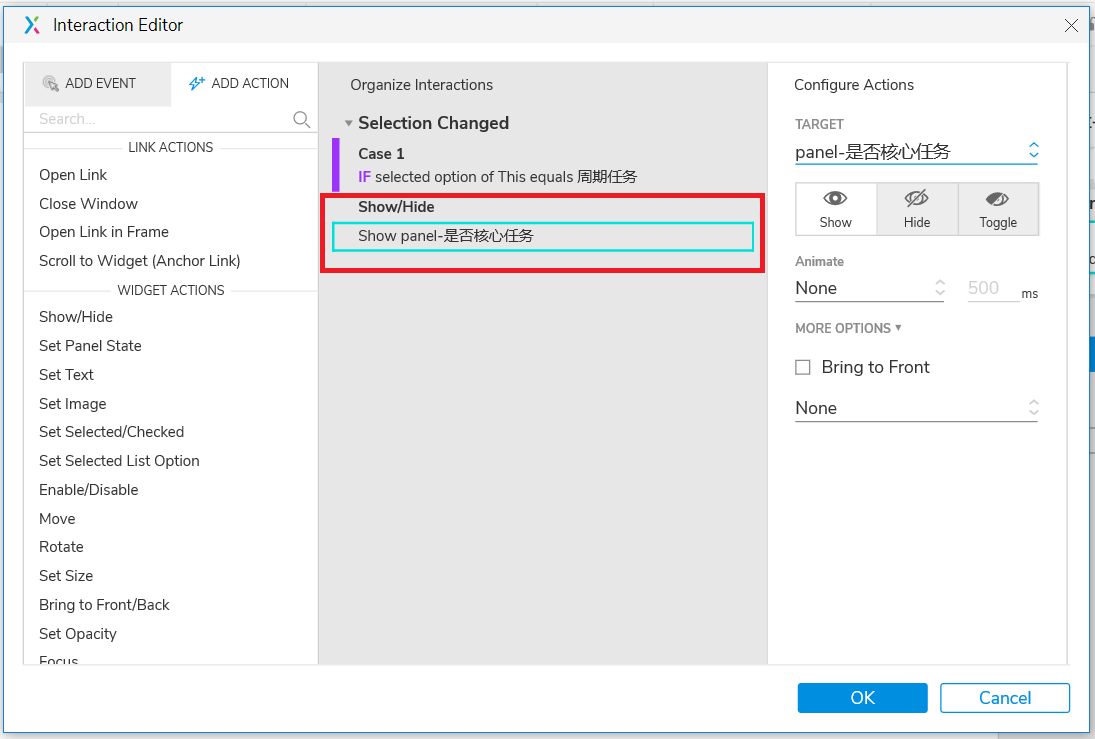
基于第4步,双击case1,弹出”交互编辑器(interaction Editor)“。选中”ADD ACTION(添加动作)“中的show(展示),并选择需要展示的内容,本文中选择的是动态面板”panel-是否核心任务“,具体结果如下图所示:

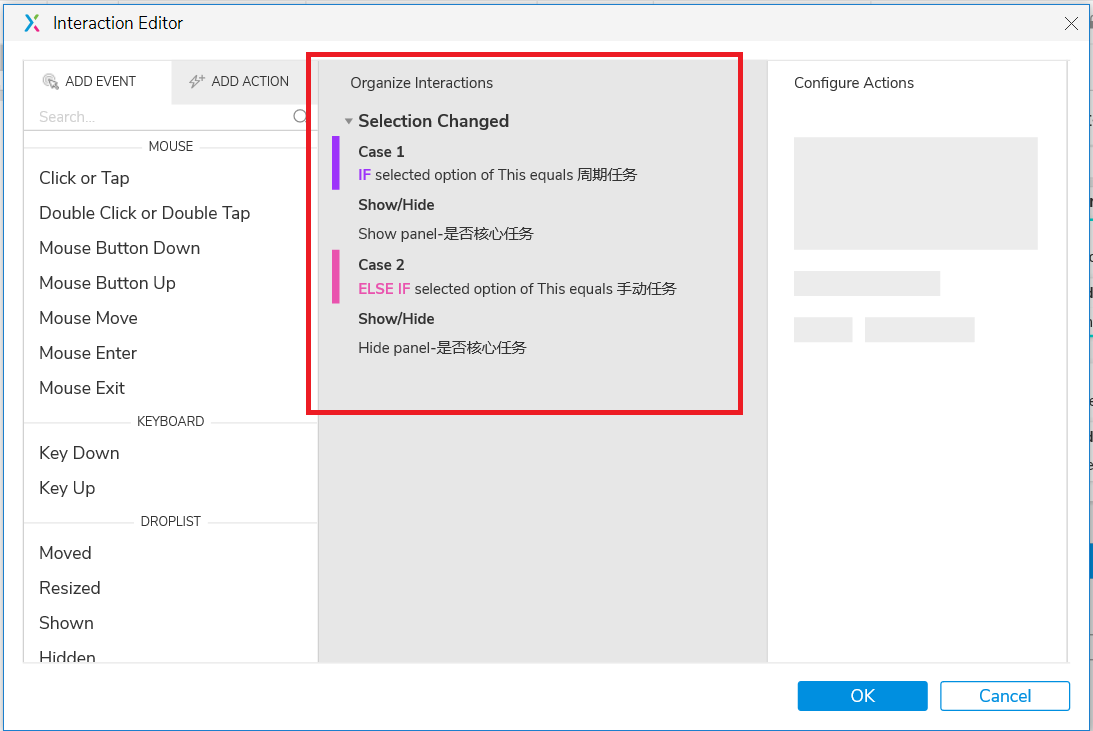
同理,为了能够有对比效果,我们设置一个”当选中droplist-任务类型下拉选择框中的手动任务选项时,隐藏动态面板panel-是否核心任务“。最终完整的事件交互内容如下图所示:

第6步,效果预览
任务类型选中”周期任务“,下方会出现是否核心任务选项;

任务类型选中”手动任务“,下方隐藏是否核心任务选项;

在本文,小编通过一个相对简单的示例,介绍了如何制作下拉选择框的联通效果。大家可以根据自己的实际场景和想象力,充分发挥和实验,类似的效果也绝对不仅限于此。
作者:鱼日,公众号:issnail
本文由 @鱼日 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








这个网站上讲的都是这么基础的内容吗?