利用推理法解决 Axure9 折叠菜单的空白问题
本文作者分享了利用推理法解决 Axure9 折叠菜单的空白问题的方法,并对具体步骤进行了详细的说明,希望对有同样困惑的人有所帮助。

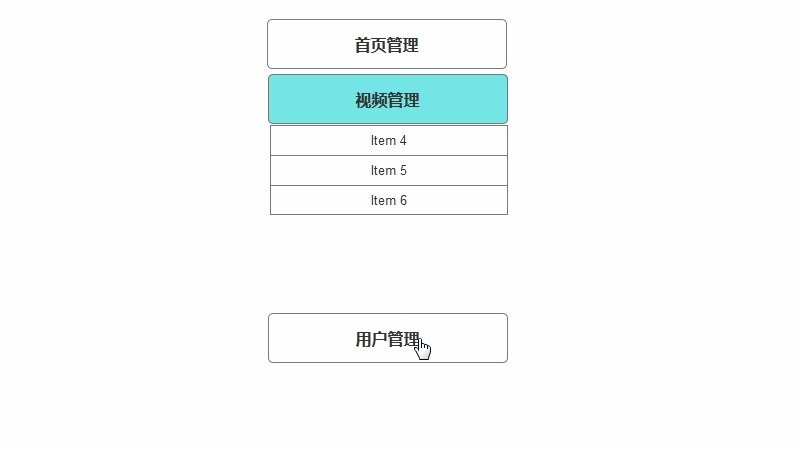
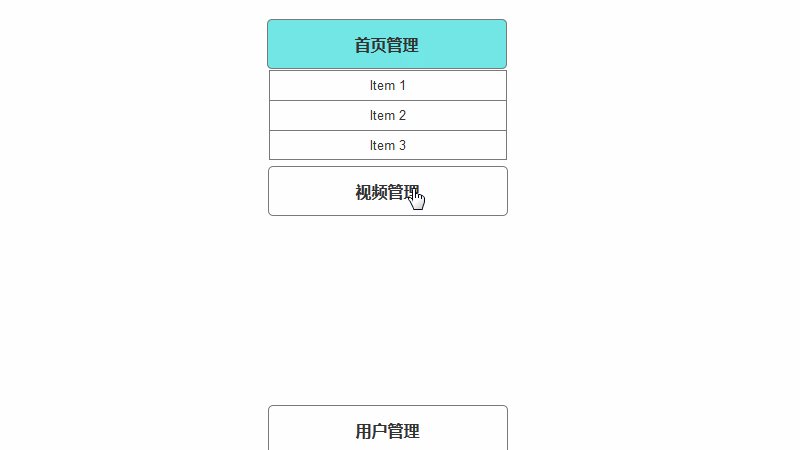
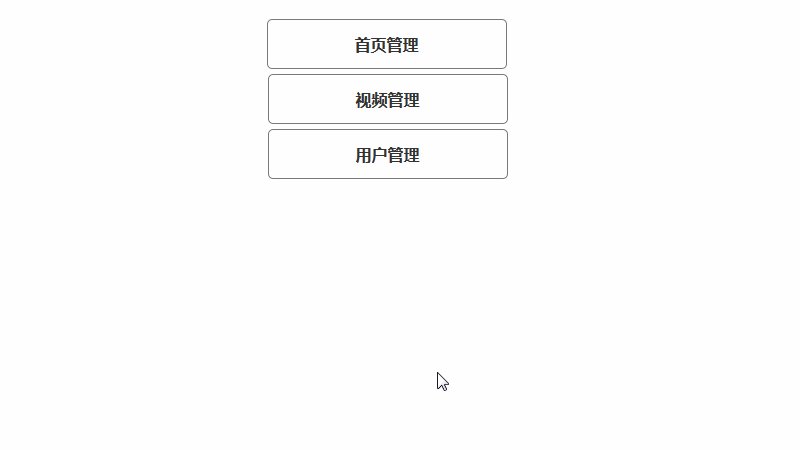
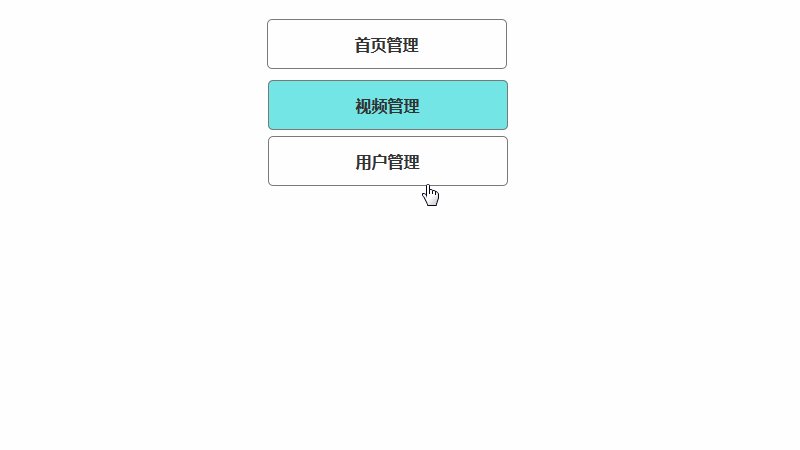
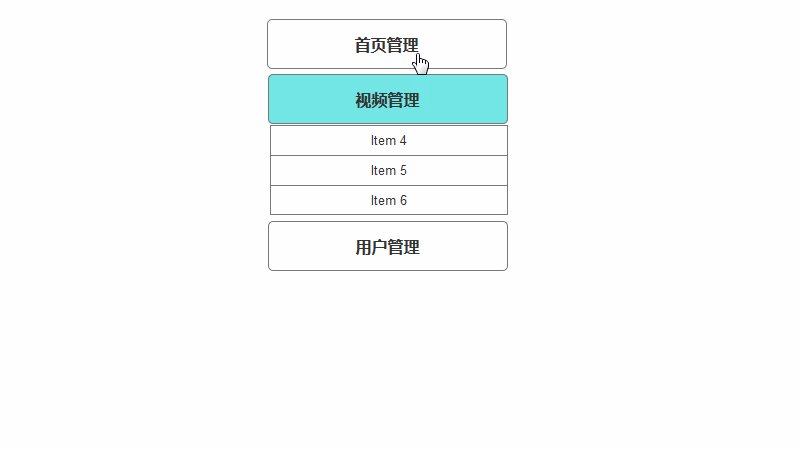
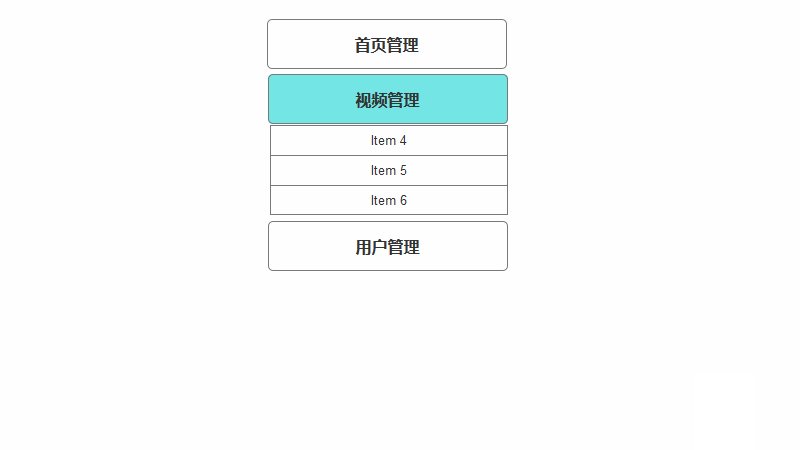
近日在用Axure9制作单选项折叠菜单时,偶然发现当展开时就会产生空白(如下图所示),而百度后发现很多人都遭遇了这个问题、但却无人解答,所以在自己利用推理法摸索出该问题的解决方案后,随手分享在这里以便后来者不至于重蹈覆辙。

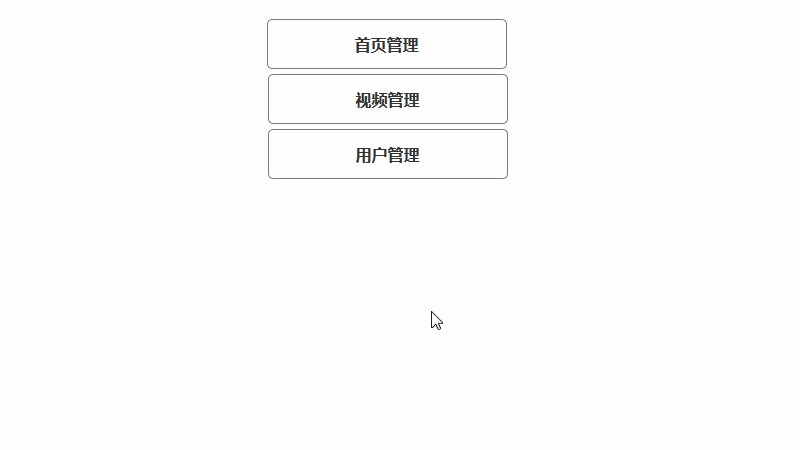
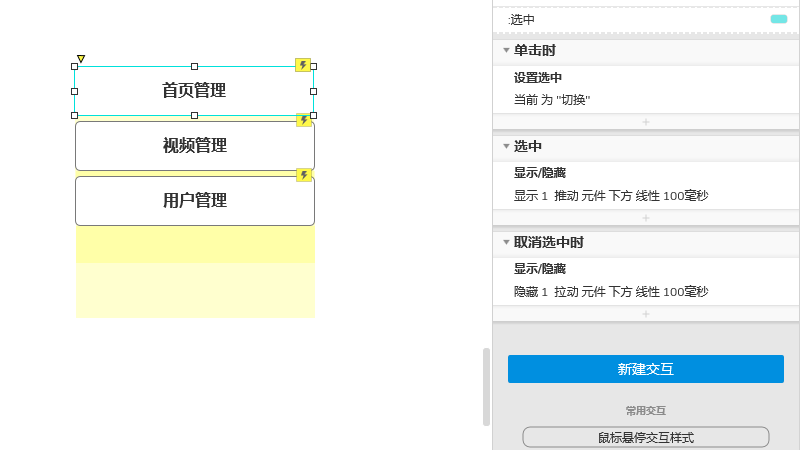
下图即为所设计的具体交互(3个一级菜单的交互类似):利用矩形和动态面板分别制作一级菜单和相应的二级菜单集,对于每个一级菜单设置“单选时切换”,同时分别对“选中”及“取消选中”时设置相应的推拉动作(我们这里取100ms的动画效果)。在设置完毕后粘贴两次,按照从上到下的顺序排列,这个折叠菜单就做完了。

但结合上文预览界面,我们可以观察到:这里当“视频管理”为选中项时再选中“首页管理”,此时的“用户管理”理论上应该位置不变(推动3行+拉动3行,所以最终不变),但事实是“用户管理”却只推动了3行,所以我们有理由怀疑这里发生了逻辑冲突、“推拉”这个动作只执行了一次。
与此同时,在与朋友讨论时偶然发现:如果删除了动画效果、只保留最基础的推拉功能(推拉时不设100ms的线性动画效果),那在预览界面中的展开就不会再导致空白的出现了。
所以我们可以猜测会不会是“动画”这个元素的介入导致Axure逻辑上的判断失误、进一步缩小了问题的范围。因此可以作出这个问题是基于“动画的优先级判断”而诞生的假设:
当1、2、3三个“一级菜单”同处一列自上到下排列时,即使是单选项,但2的(上下)推拉动作也只能控制“2到3之间这一段”的动画效果、而无法跨过2来控制“1到2之间这一段”
——而动画是同时发生,所以当“2到3之间这一段”的推动动画效果结束时、“1到2之间这一段”的(实际未发生的拉动效果)也结束了,因此造成了“只进行了推动、未进行拉动,仅执行了一半动画”产生的空白区域。
那么顺着这个思路往下延伸,如下图所示,笔者尝试着在每个“推动”操作前加入大于其时长的“等待”来人为制造一个先后逻辑,即插入了一个120ms的等待效果(大于100ms,并且注意这里只针对“推动”动作进行添加,而且“等待”置于“推动”前方意味着先执行此项),相当于手动加了1个“等待”、让“拉动”的动作执行完毕后再执行“推动”,结果不出所料,就可以正常执行了。

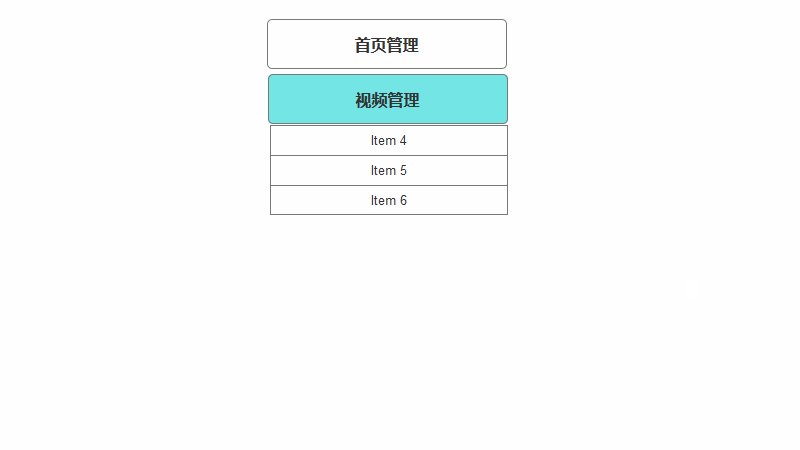
这是相应的预览界面:

看来我们可以确定,这个“折叠菜单的空白问题”的确是由于Axure9对于动画的优先级判断而产生的,而按照上文所述的添加大于“推动”时长的“等待”动作即可解决这个空白问题。
这就像个魔术一样,初遇时百思不得其解,而当揭破谜底后大家会有一种恍然大悟、甚至不过如此的感觉(笑),但还是希望这篇随笔能给同样受此问题困扰的同行们提供一点小小的获益;同时对于个人而言,在思考这个问题的过程中使用的推理方法也让笔者感受到了久违的斗智斗勇的快乐,哈哈~~
本文由 @中二喵神 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益 产品经理软技能是指如逻辑分析、文字表达、语言表达、学习能力、总结能力、创新力、好奇心、情绪态度和团队合作等。
产品经理软技能是指如逻辑分析、文字表达、语言表达、学习能力、总结能力、创新力、好奇心、情绪态度和团队合作等。

















一直被这个问题困扰着,不过我的菜单默认是展开的,试了博主这个方法,还是有问题。不知道博主是否还有其它的办法?谢谢
来给喵神捧个场~
哈哈哈,谢谢鼓励~