如何用Axure画出Web产品的单选组件?
编辑导读:Web产品的单选组件在画原型的时候比较常见,所以产品经理有必要深入了解它的各种交互和对应的原型画法。本文作者从自身实践经验出发,分享了三种画单选组件的方法,供大家一同参考和学习。

原型地址:https://fvtlr8.axshare.com/
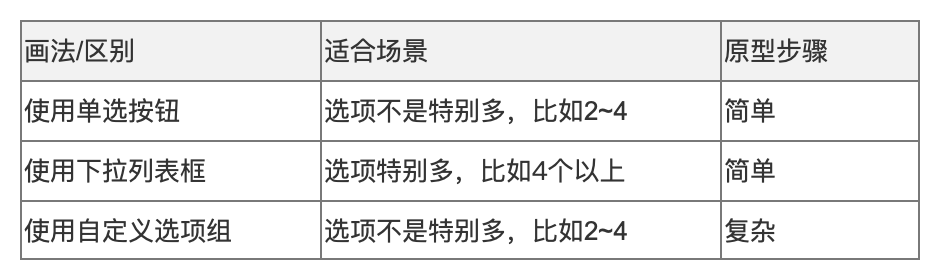
PM可以根据它们的区别并结合实际场景,选择合适的方法使用。

一、使用单选按钮画出单选组件
原型演示地址: https://fvtlr8.axshare.com/#p=使用单选按钮画出单选组件
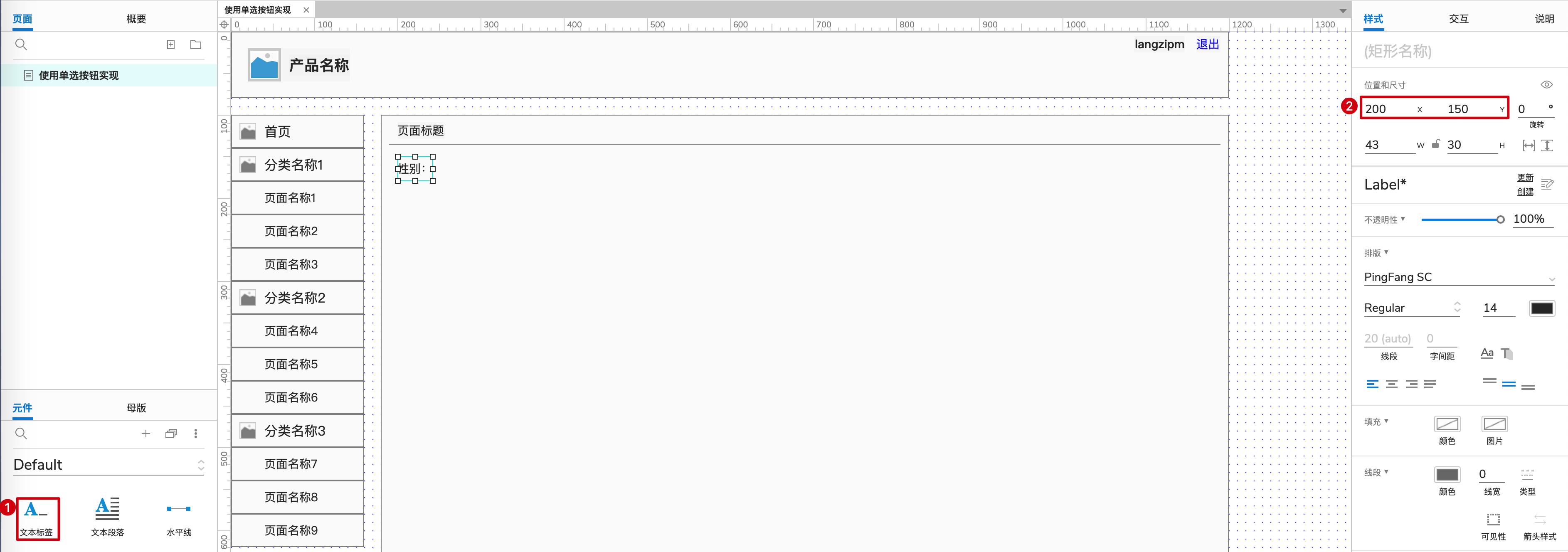
1、先画字段名。从Axure默认元件库拖动“文本标签”到画布合适位置,双击输入文字“性别”。

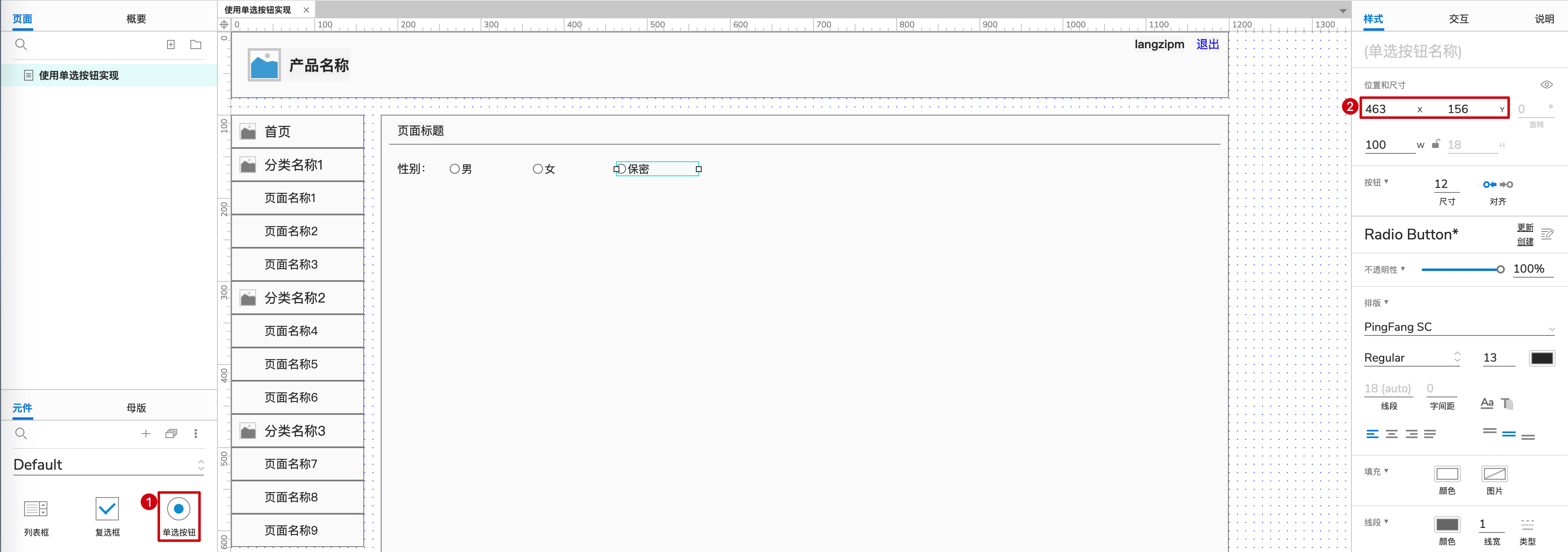
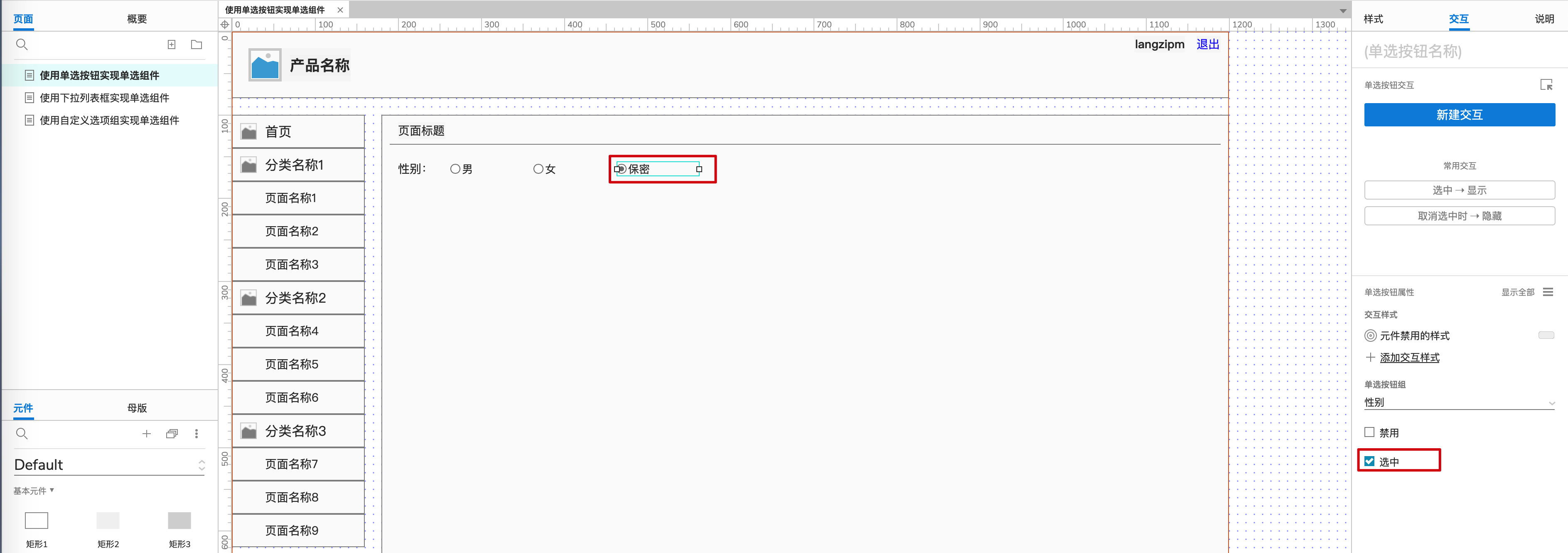
2、再画单选按钮。从Axure默认元件库拖动多个“单选按钮”到字段名后面位置,然后水平均匀分布。

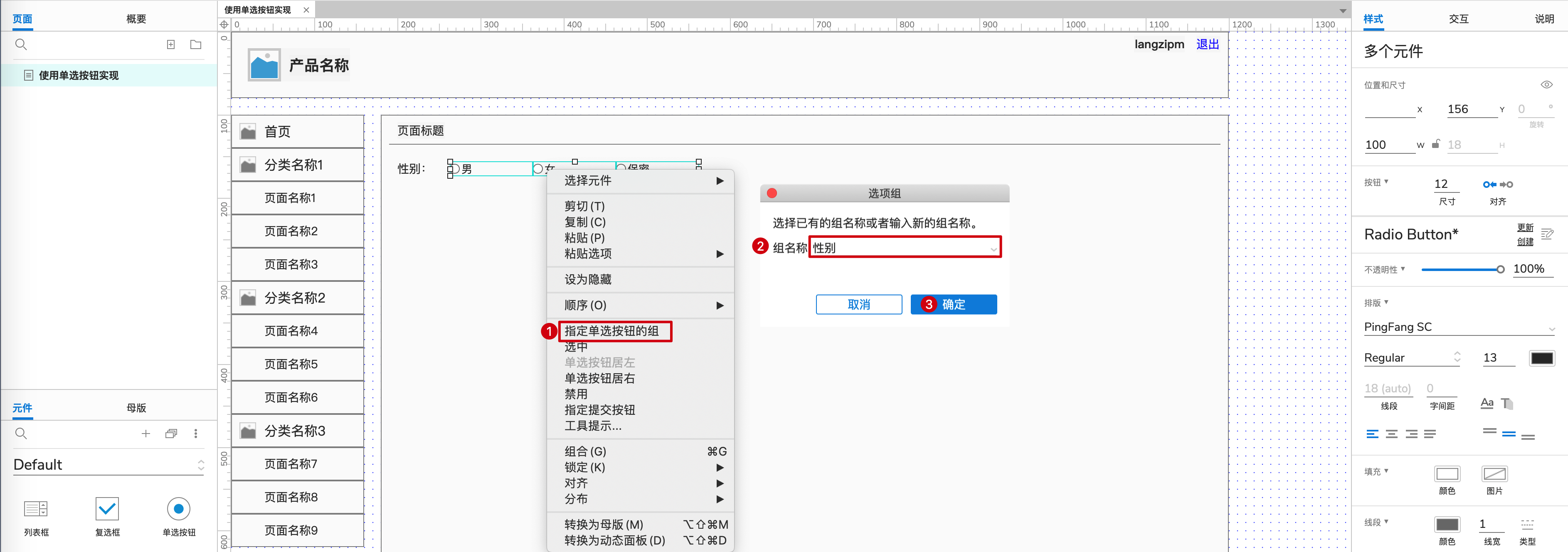
3、设置单选组。同时选择多个单选框,右键点击“设置单选按钮组”然后在弹窗中输入任意名称,注意不能和该页面的其他单选组名称一样。

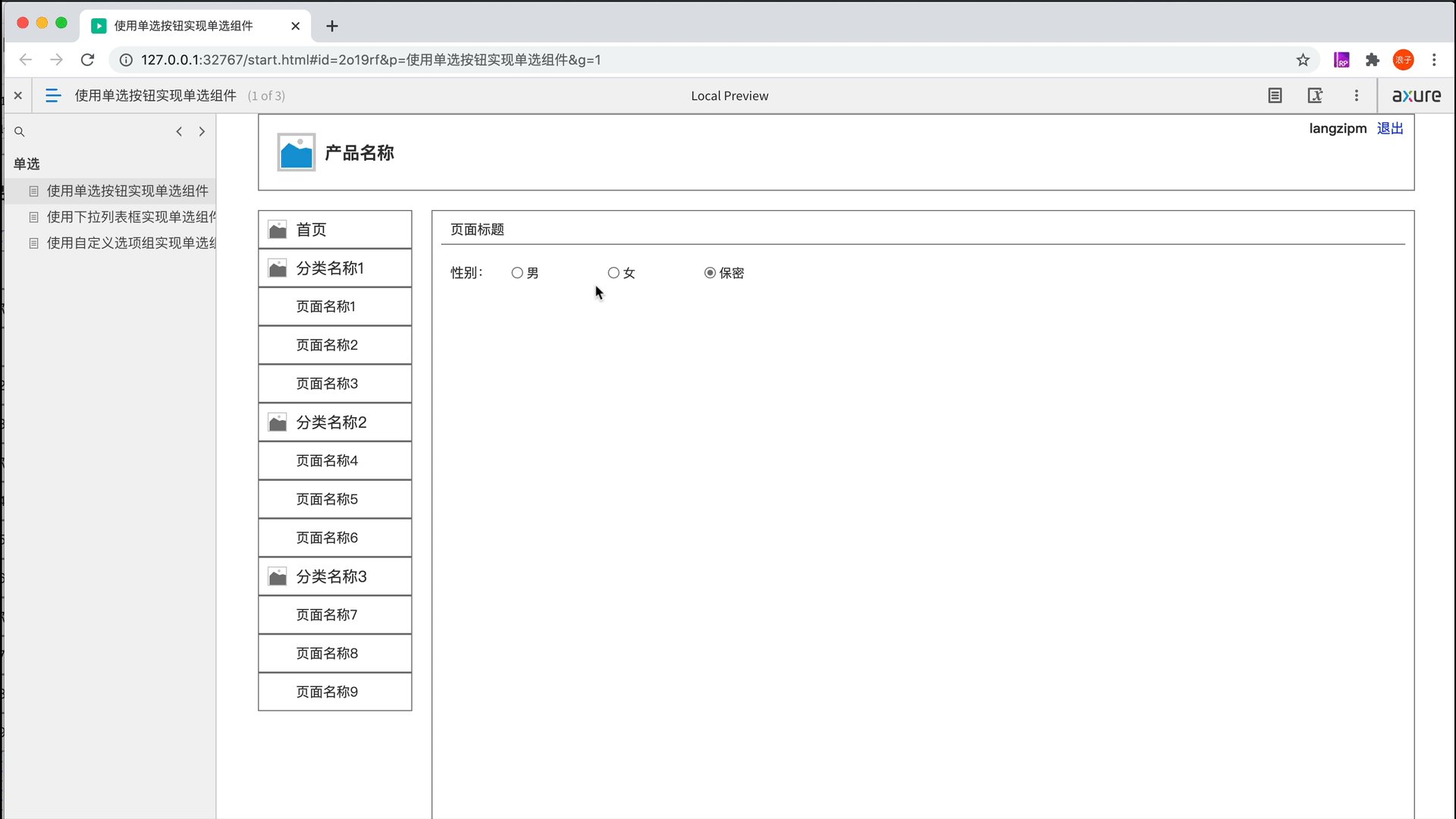
4、设置默认选项。如需设置,请点击单选按钮本身或者右侧边栏“交互”中勾选底部的“选中”。请注意单选功能最多只能选中1个。

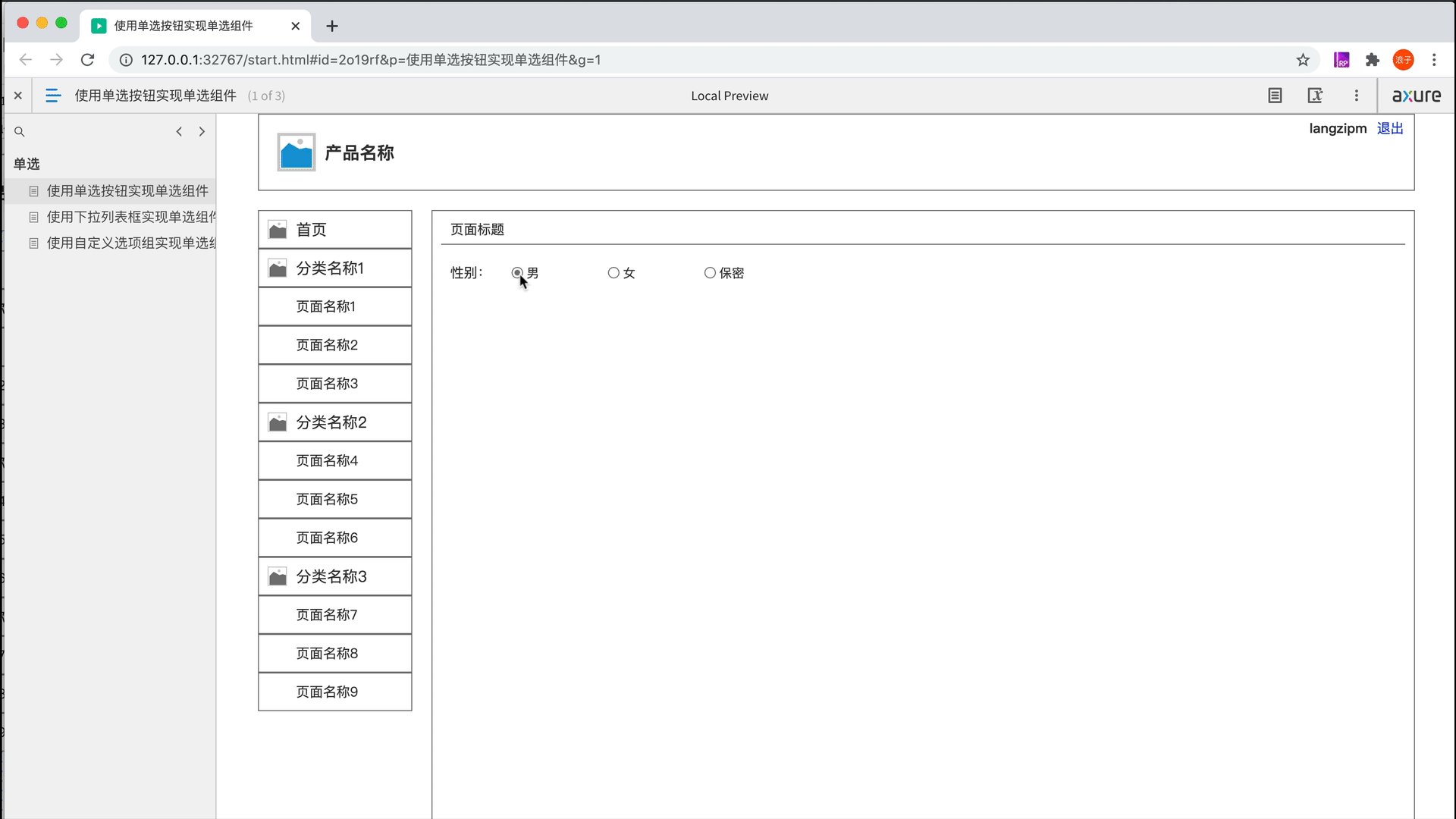
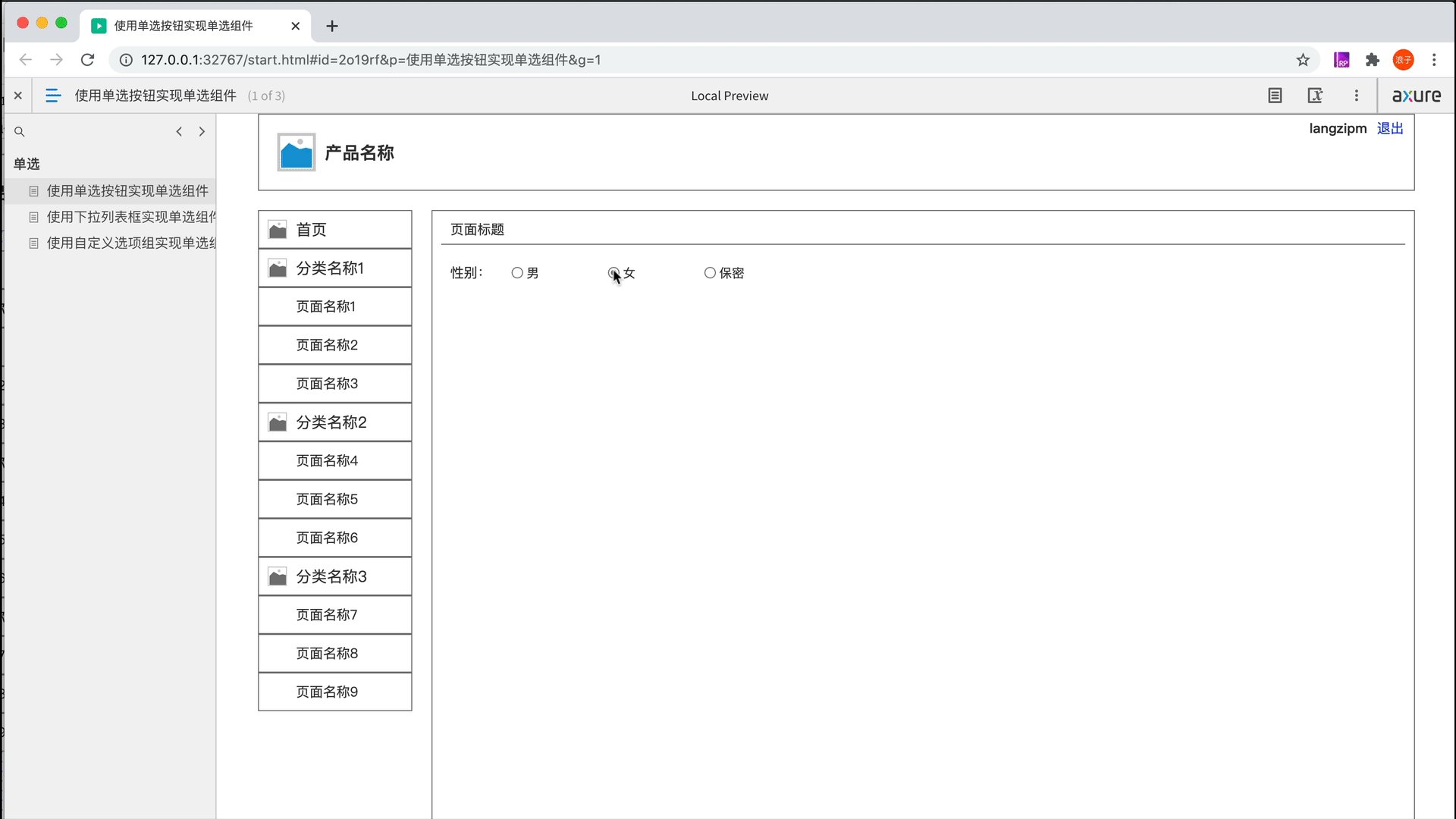
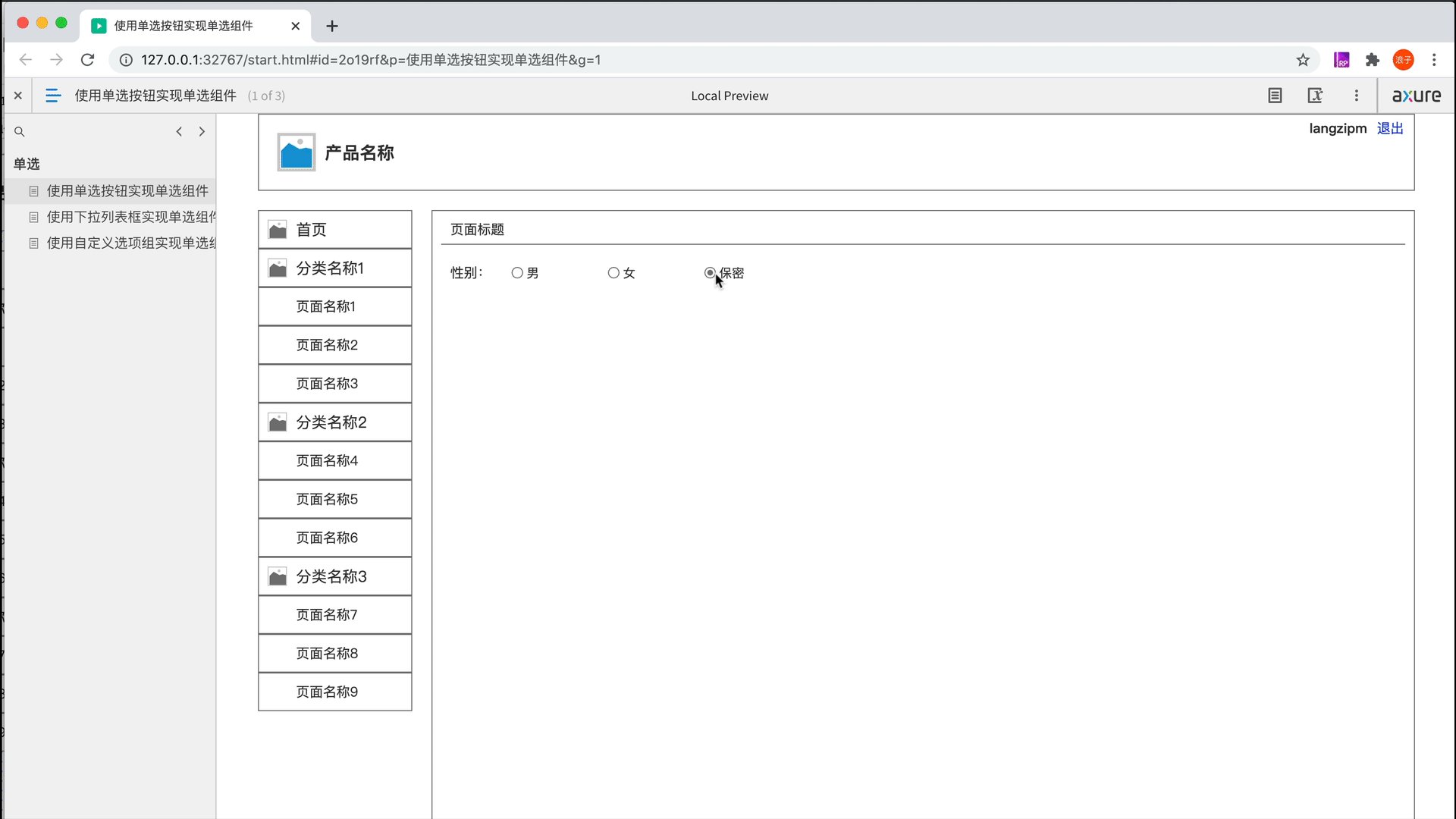
5、点击“预览”按钮,然后在浏览器中查看原型效果。

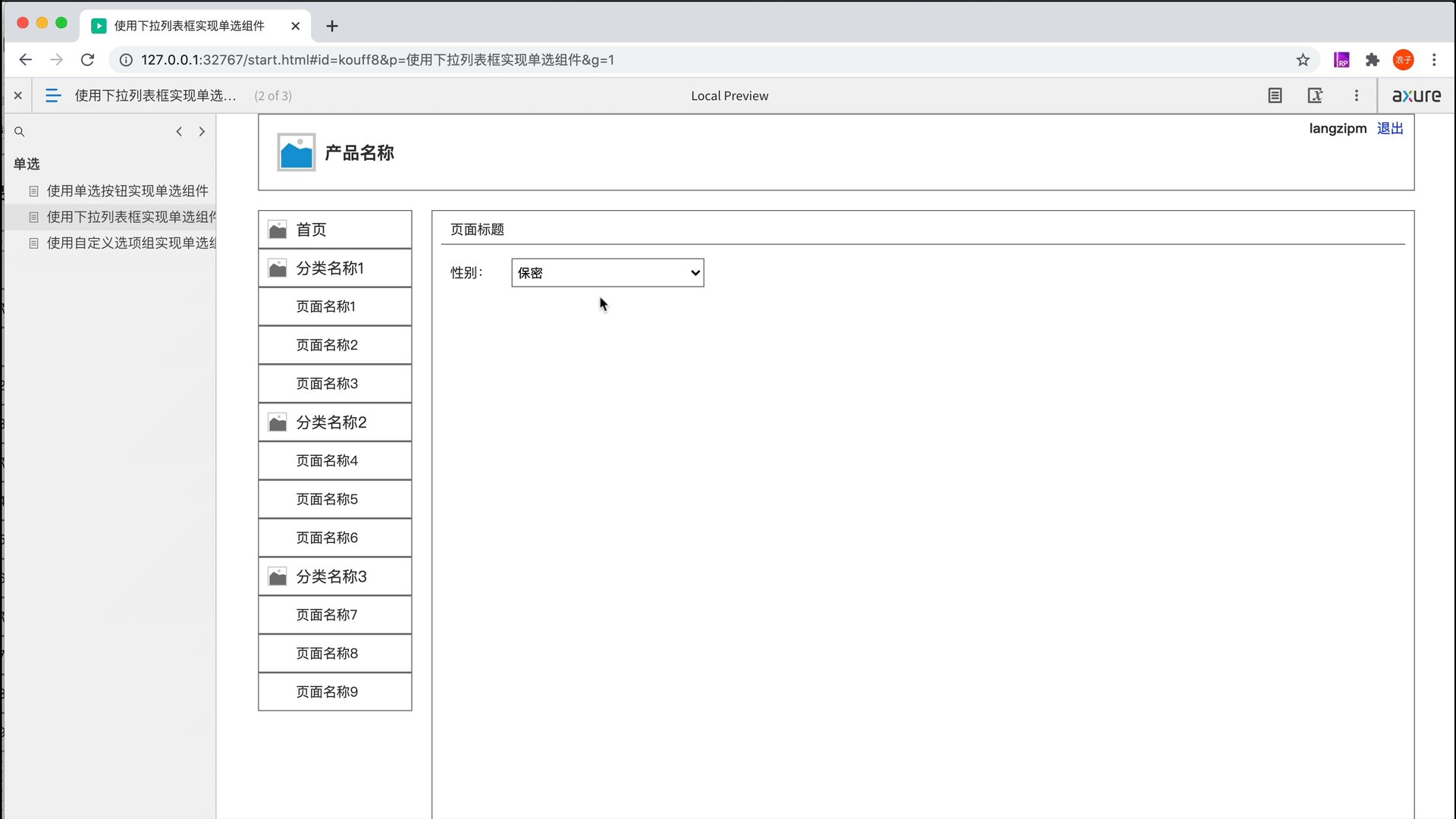
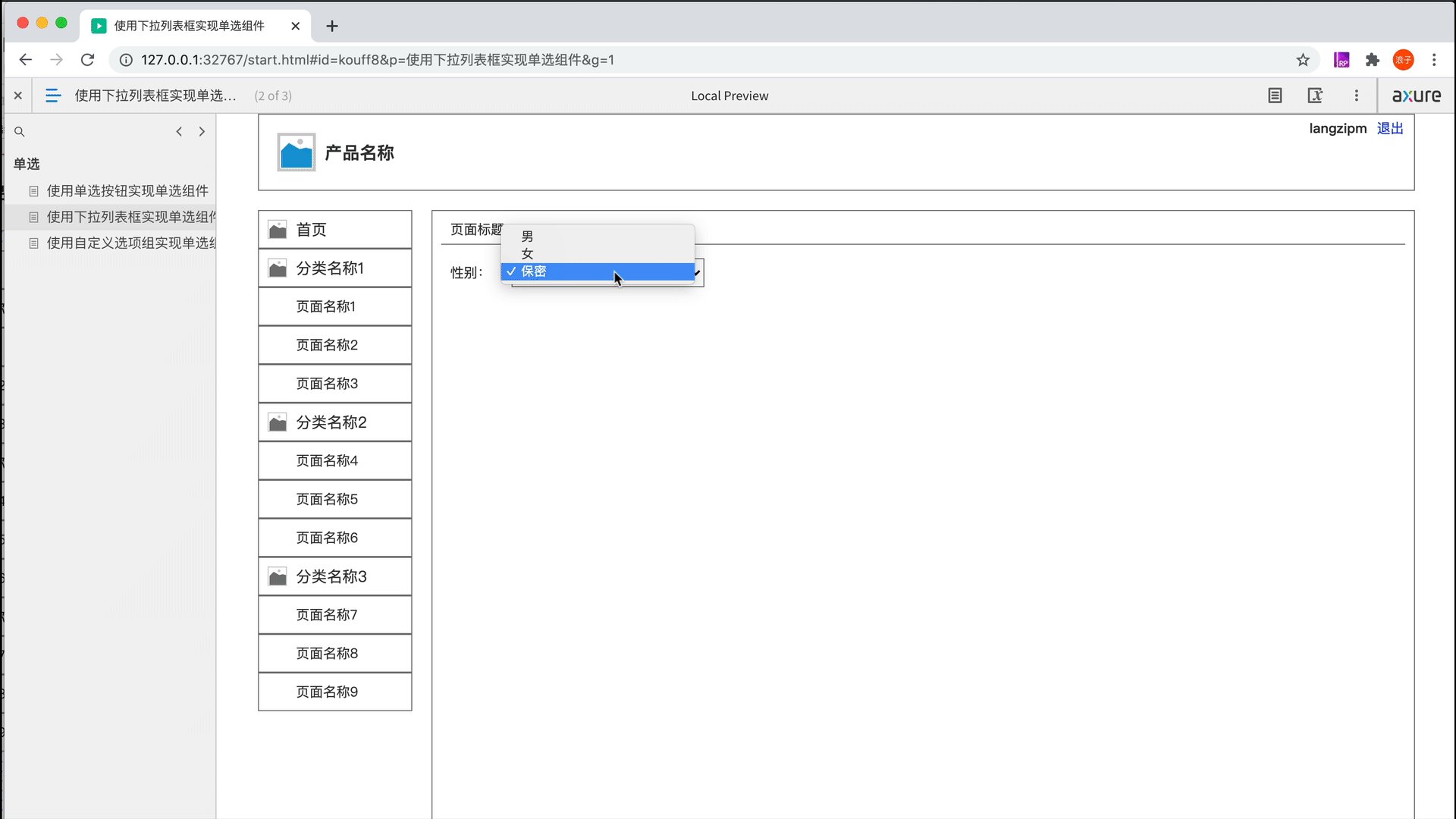
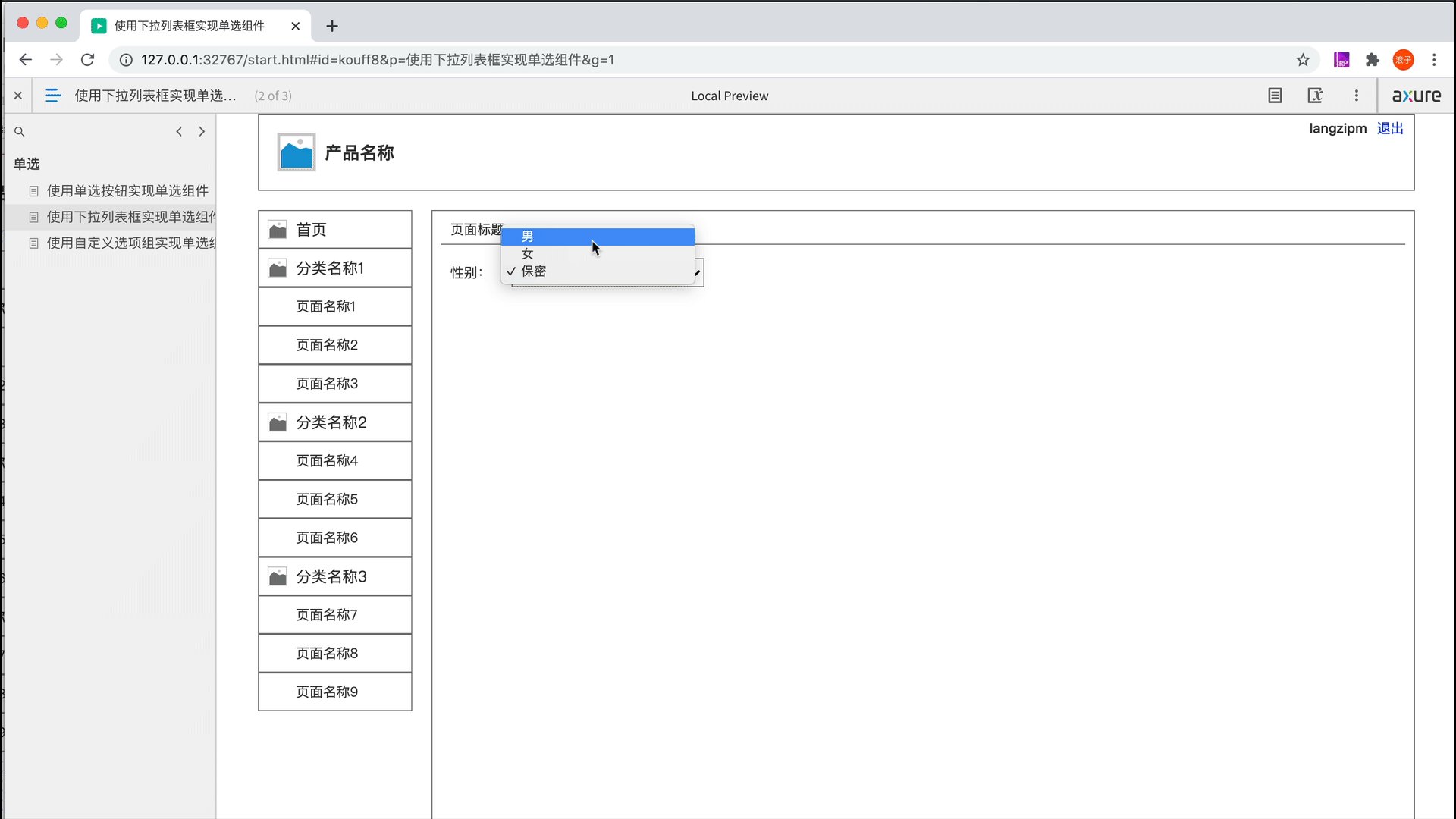
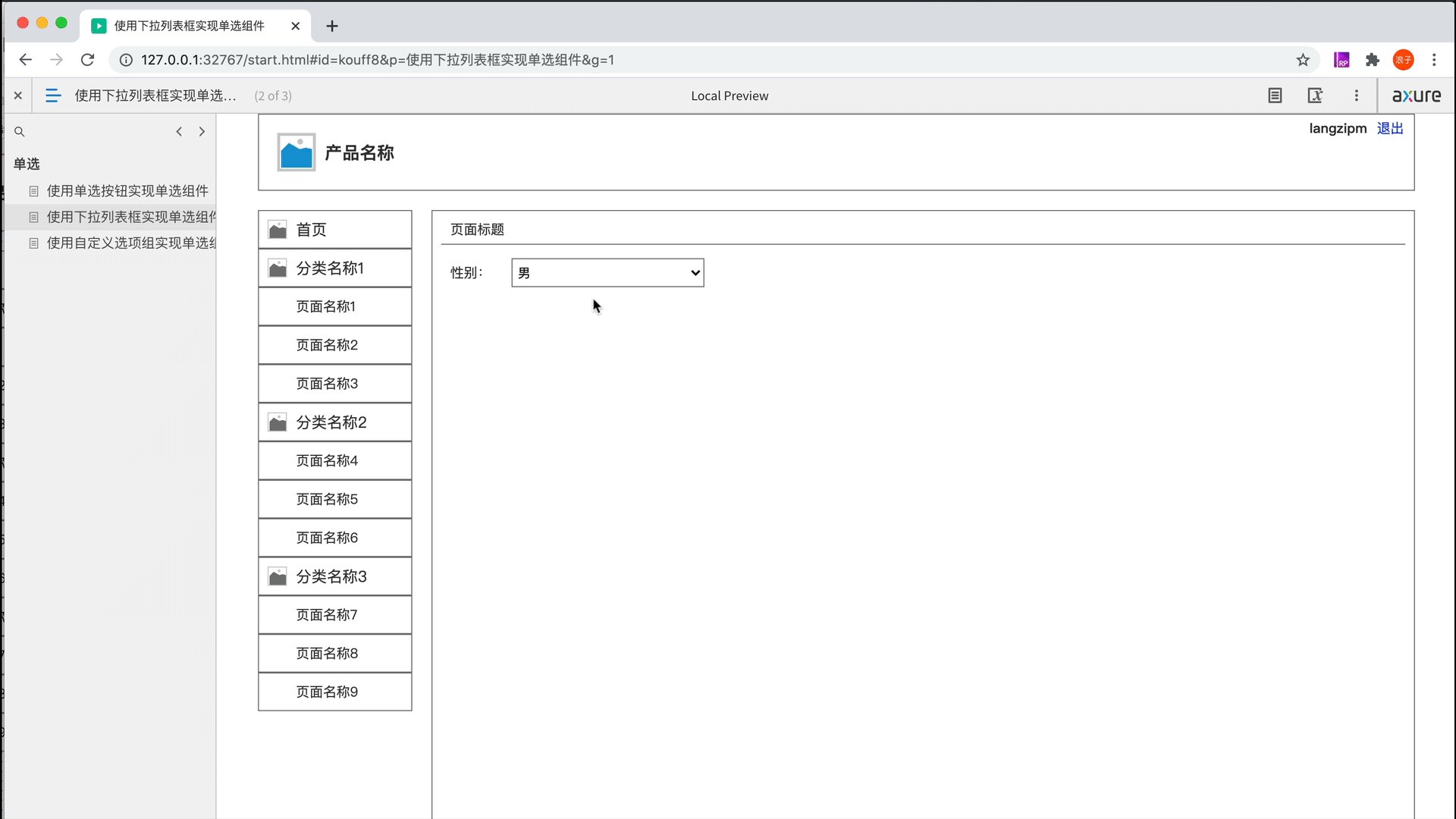
二、使用下拉列表框画出单选组件
原型演示地址: https://fvtlr8.axshare.com/#p=使用下拉列表框画出单选组件
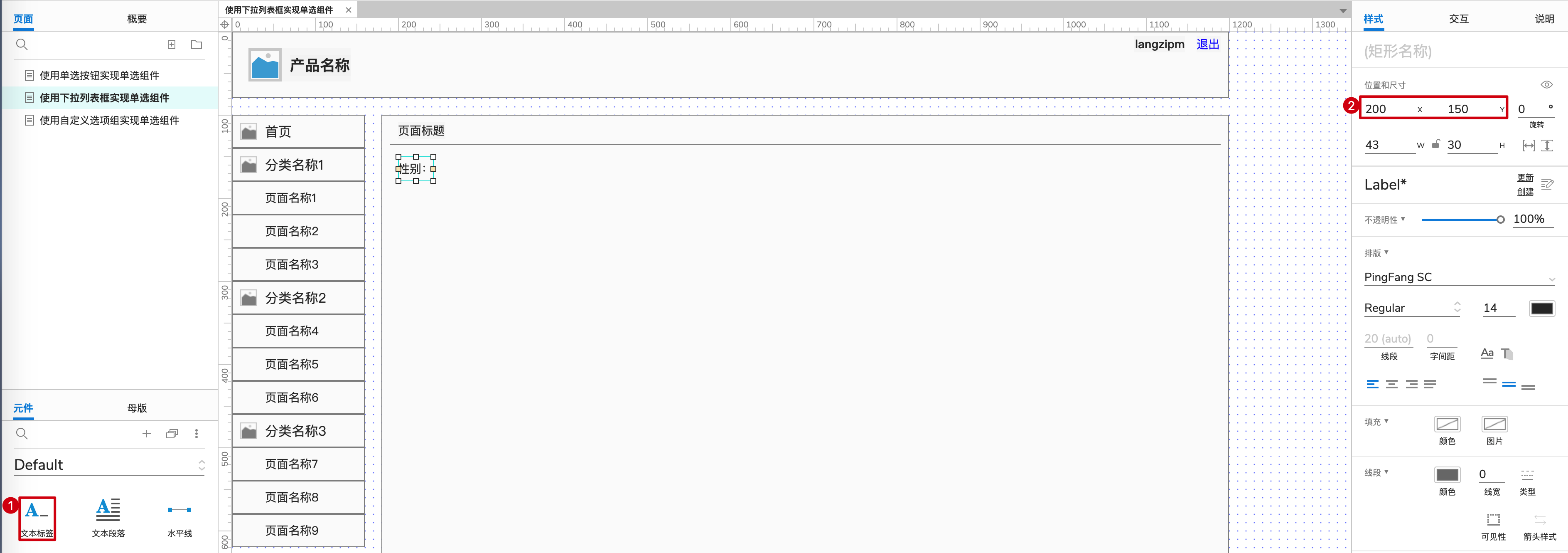
1、先画字段名。从Axure默认元件库拖动“文本标签”到画布合适位置,双击输入文字“性别”。

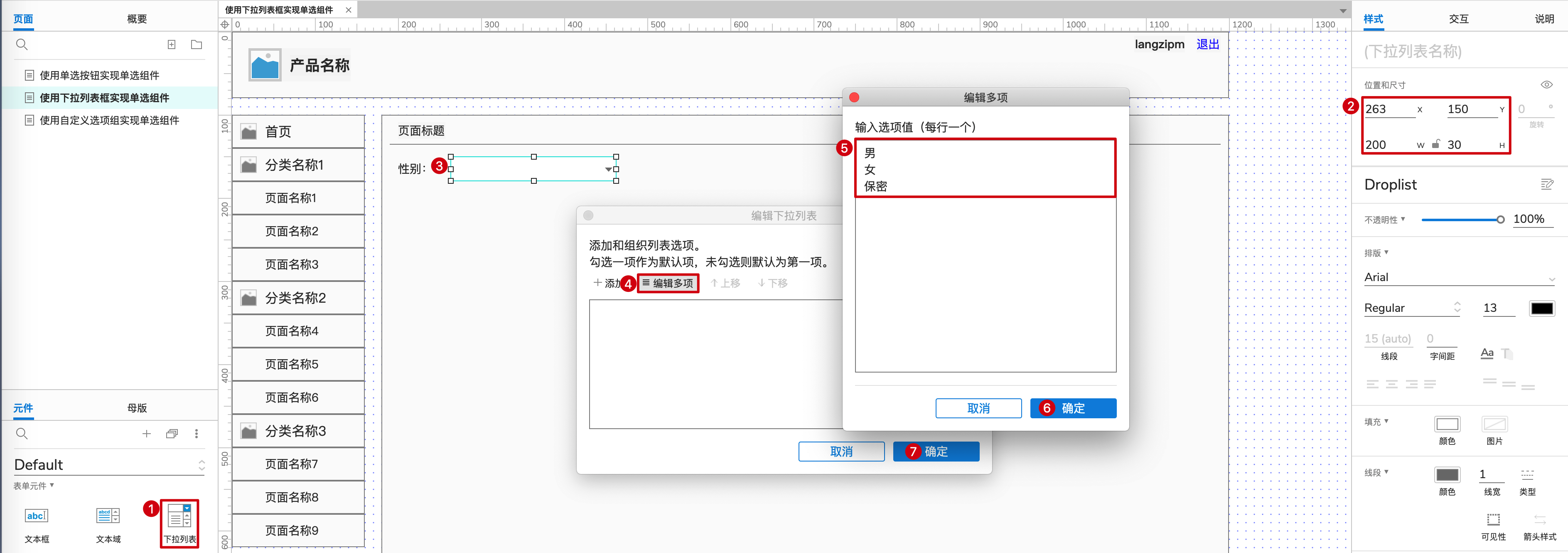
2、再画下拉列表框。从Axure默认元件库拖动“下拉列表框”到字段名后面位置,双击显示弹窗“编辑下拉列表”,点击“编辑多项”然后在对应弹窗的的输入框中输入多个值,最后点击“确定”按钮保存。当然也可以点击“添加”按钮一个一个进行添加。

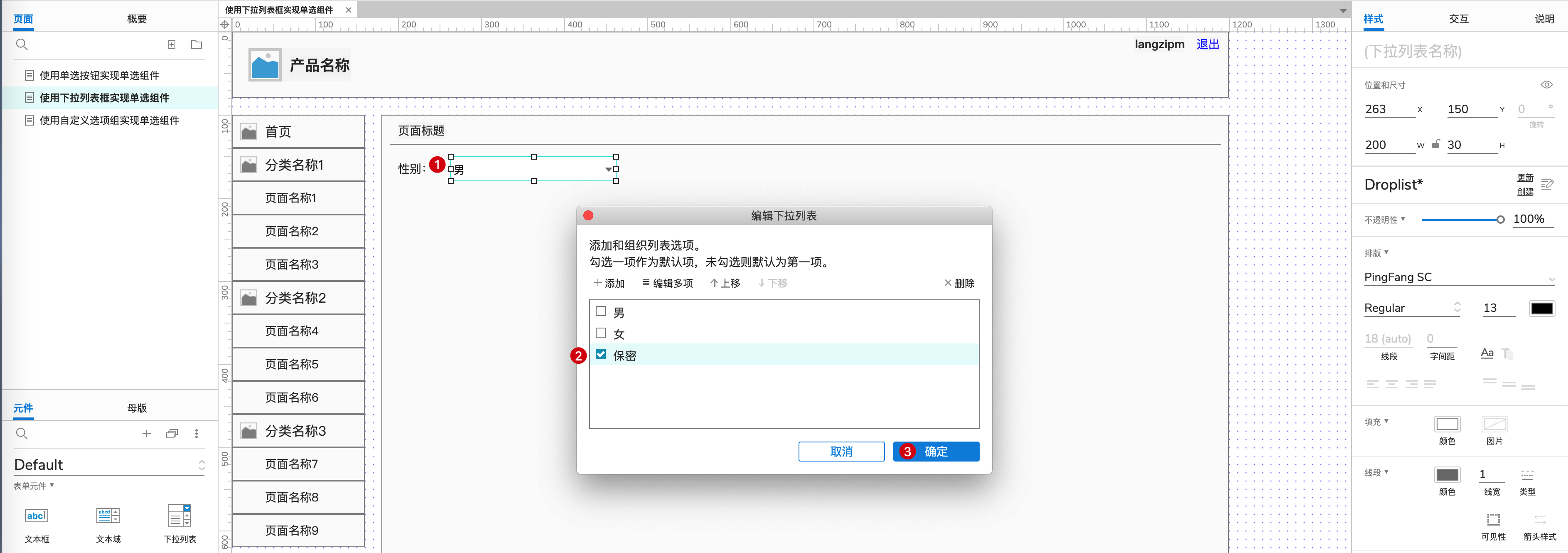
3、设置默认选项。如需设置,请双击该下拉列表框显示弹窗“编辑下拉列表”,勾选相应的选项即可。

4、点击“预览”按钮,然后在浏览器中查看原型效果。

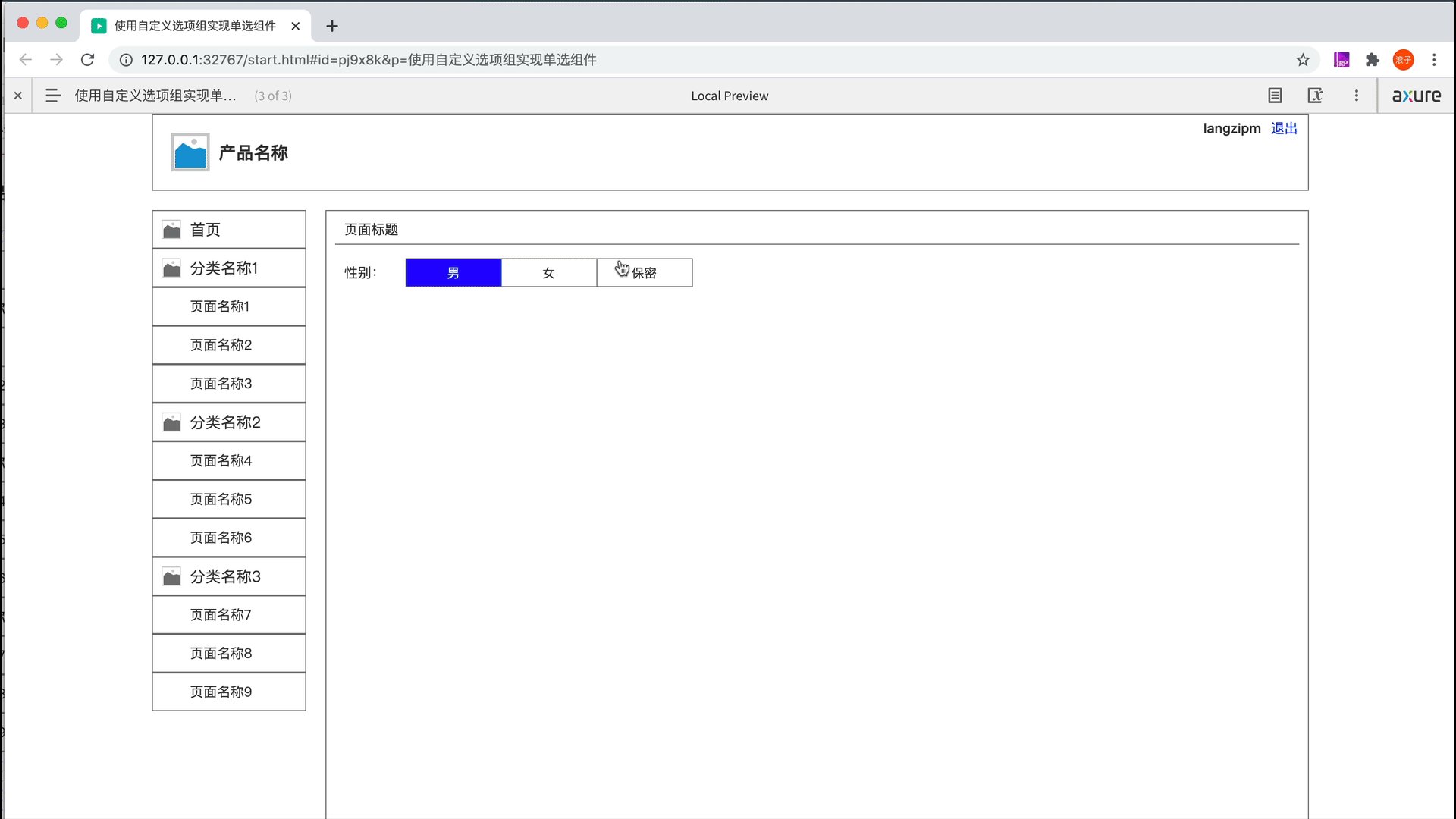
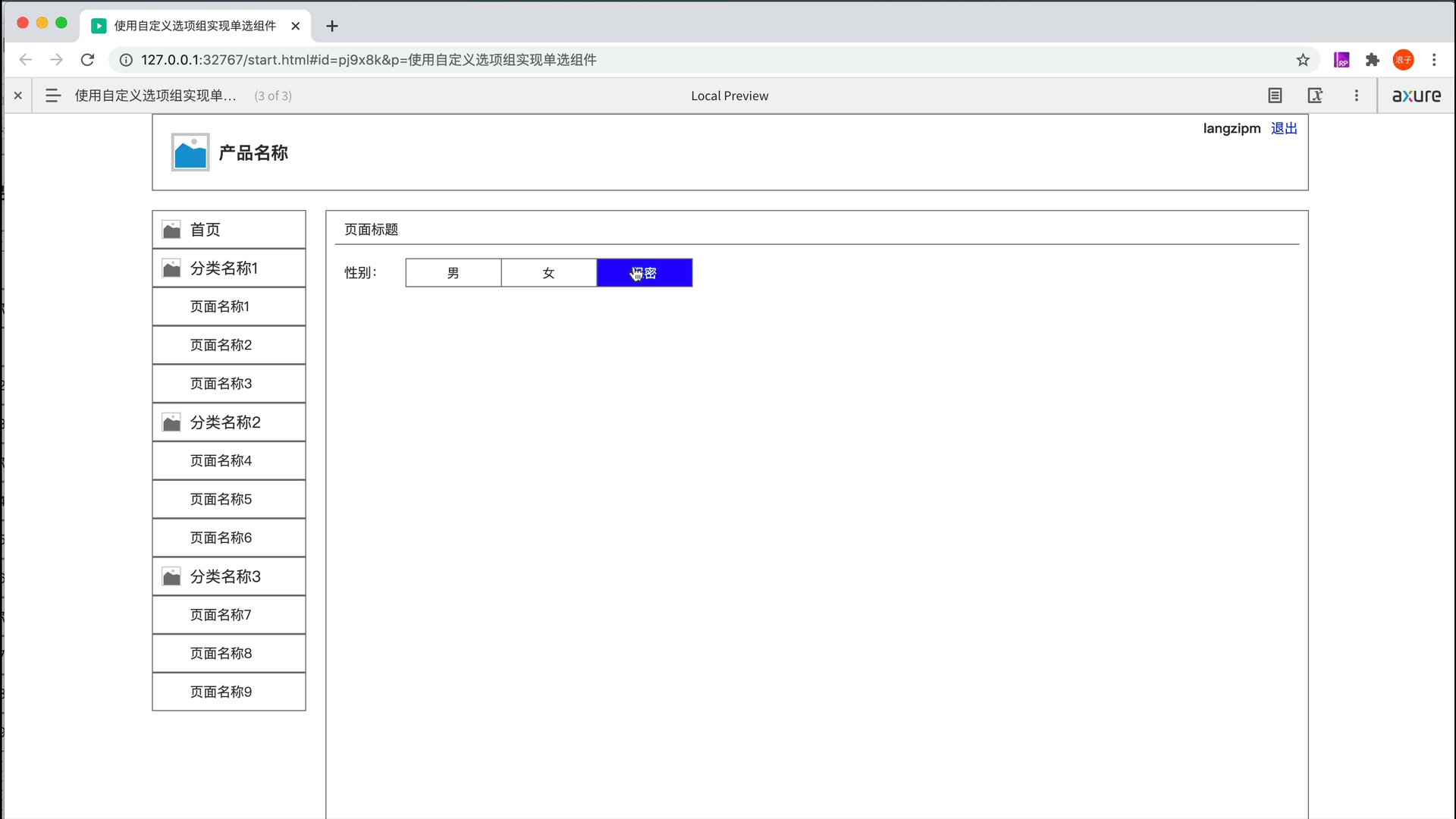
三、使用自定义选项组画出单选组件
原型演示地址: https://fvtlr8.axshare.com/#p=使用自定义选项组画出单选组件
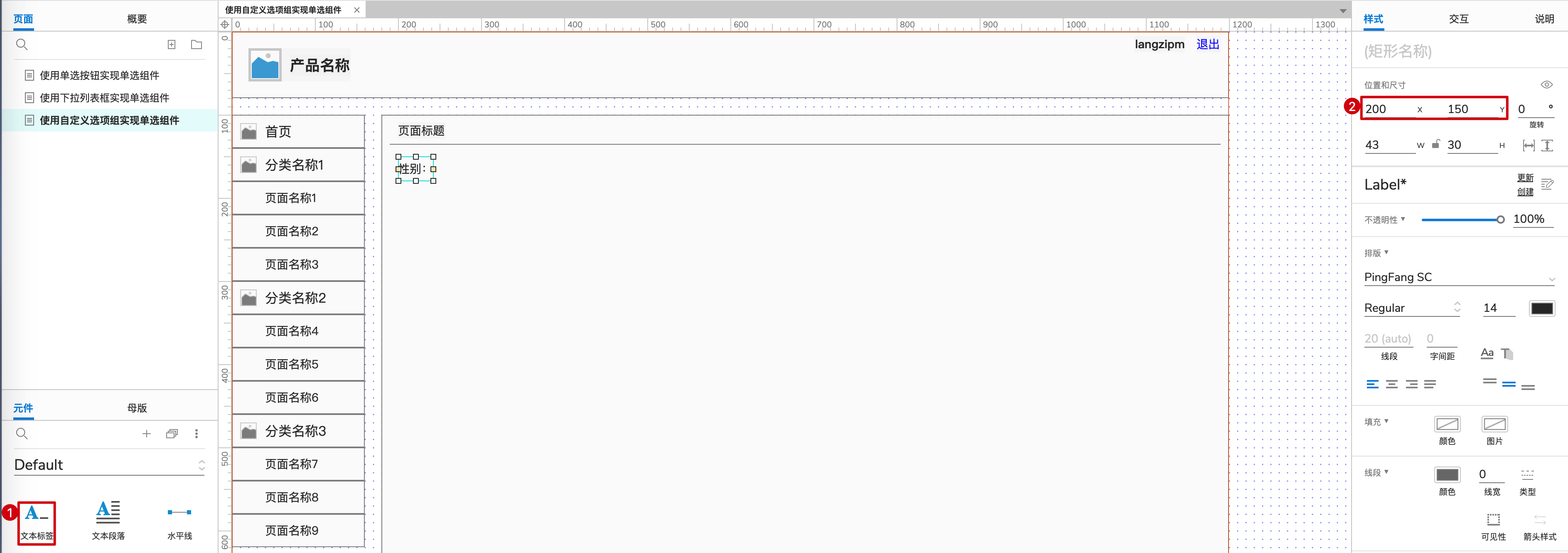
1、先画字段名。从Axure默认元件库拖动“文本标签”到画布合适位置,双击输入文字“性别”。

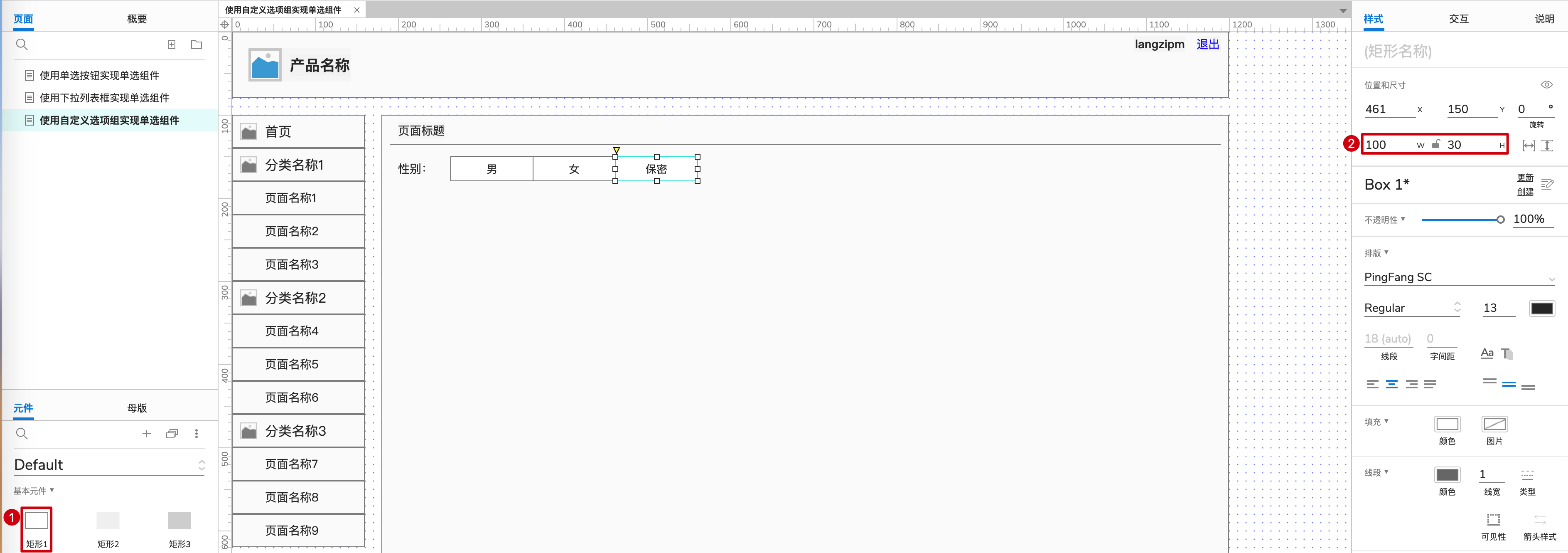
2、再画选项。从Axure默认元件库拖动多个“矩形1”到字段名后面位置,尺寸修改为合适大小100*30px,然后依次排列。

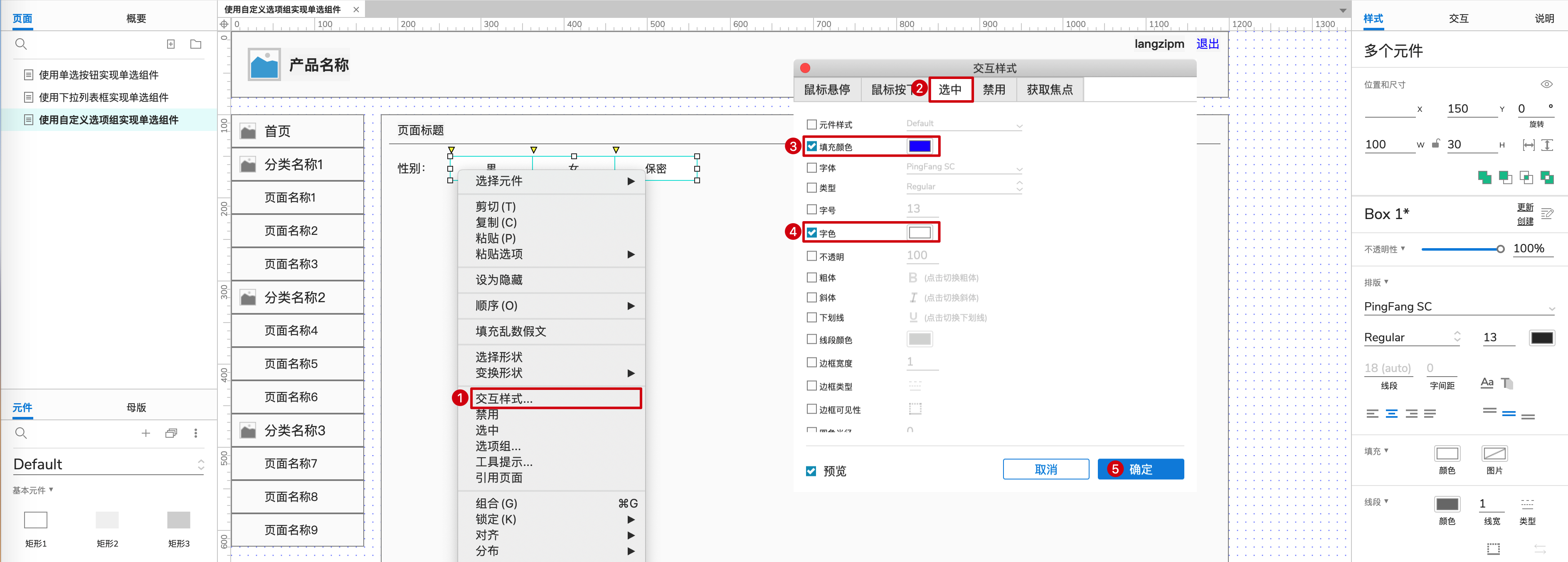
3、设置选中样式。同时选择这些选项,右键点击“交互样式”,在弹窗“交互样式”中切换到“选中”,勾选填充颜色并设置为蓝色#0000FF,勾选字色并设置为白色#FFFFFF,点击“确定”按钮。

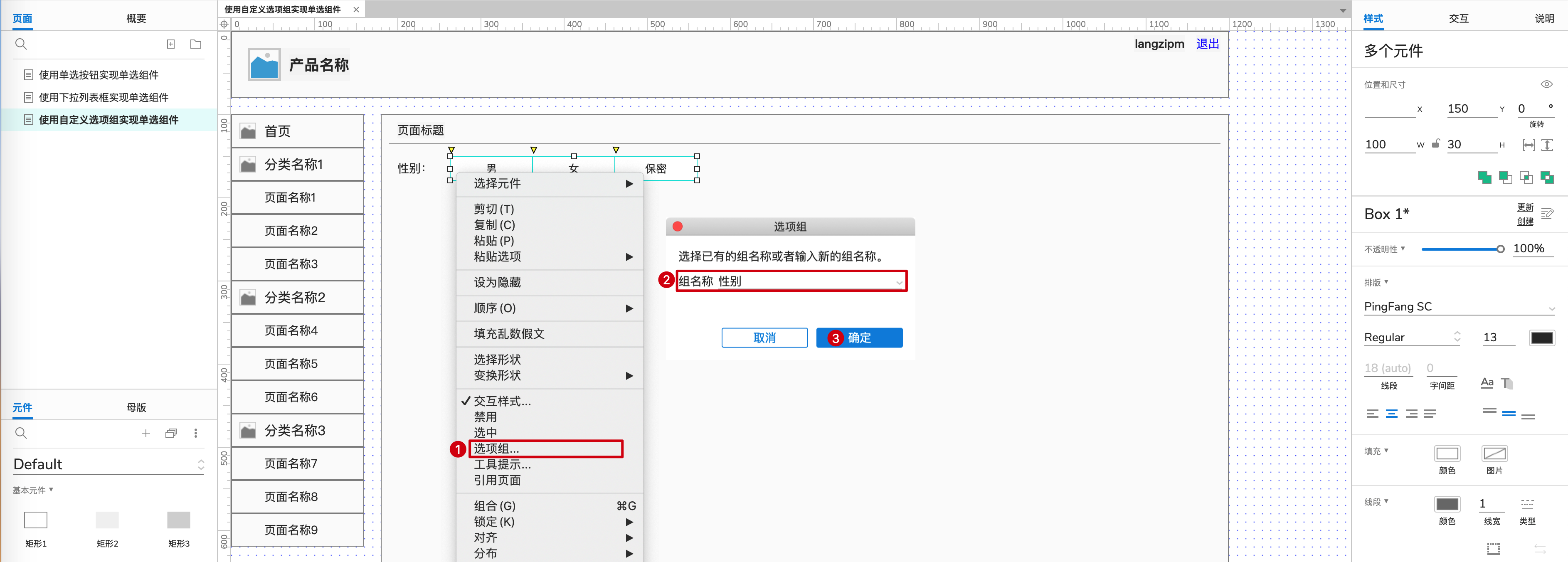
4、设置选项组。同时选择这些选项,右键点击“选项组”,在弹窗“选项组”中输入任意组名称,然后点击“确定”按钮。以上3步其实就是自定义了一个选项组。

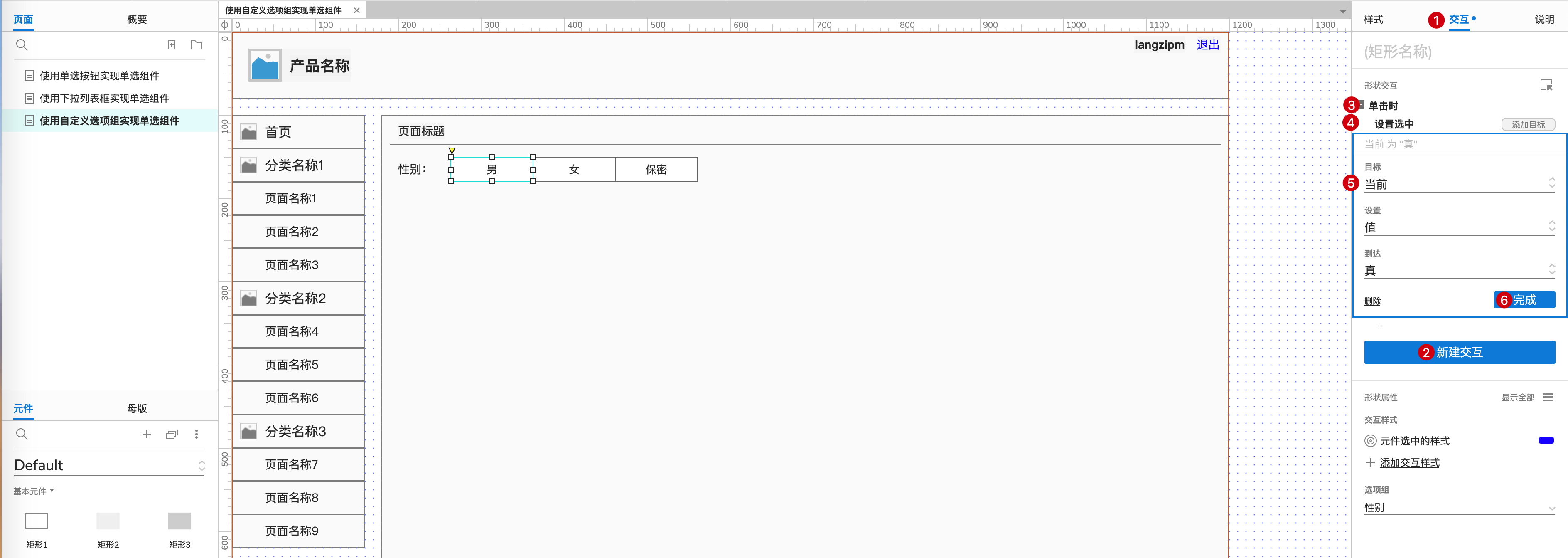
5、设置单击选中。点击第一个选项。右侧边栏切换到“交互”,点击“新建交互”按钮,选择触发事件“单击时”,添加动作“设置选中”,目标选择“当前元件”,点击“完成”按钮。同时设置其他选项的交互事件。

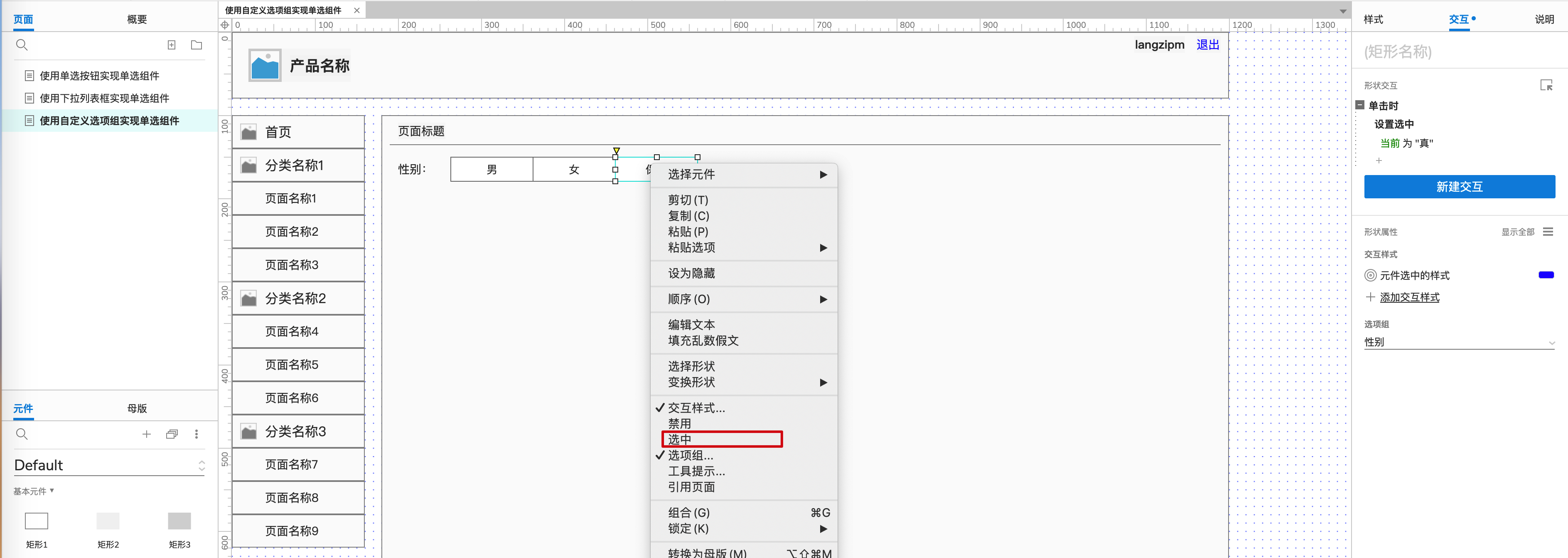
6、设置默认选项。如需设置,请右键相应的选项然后点击“选中”。

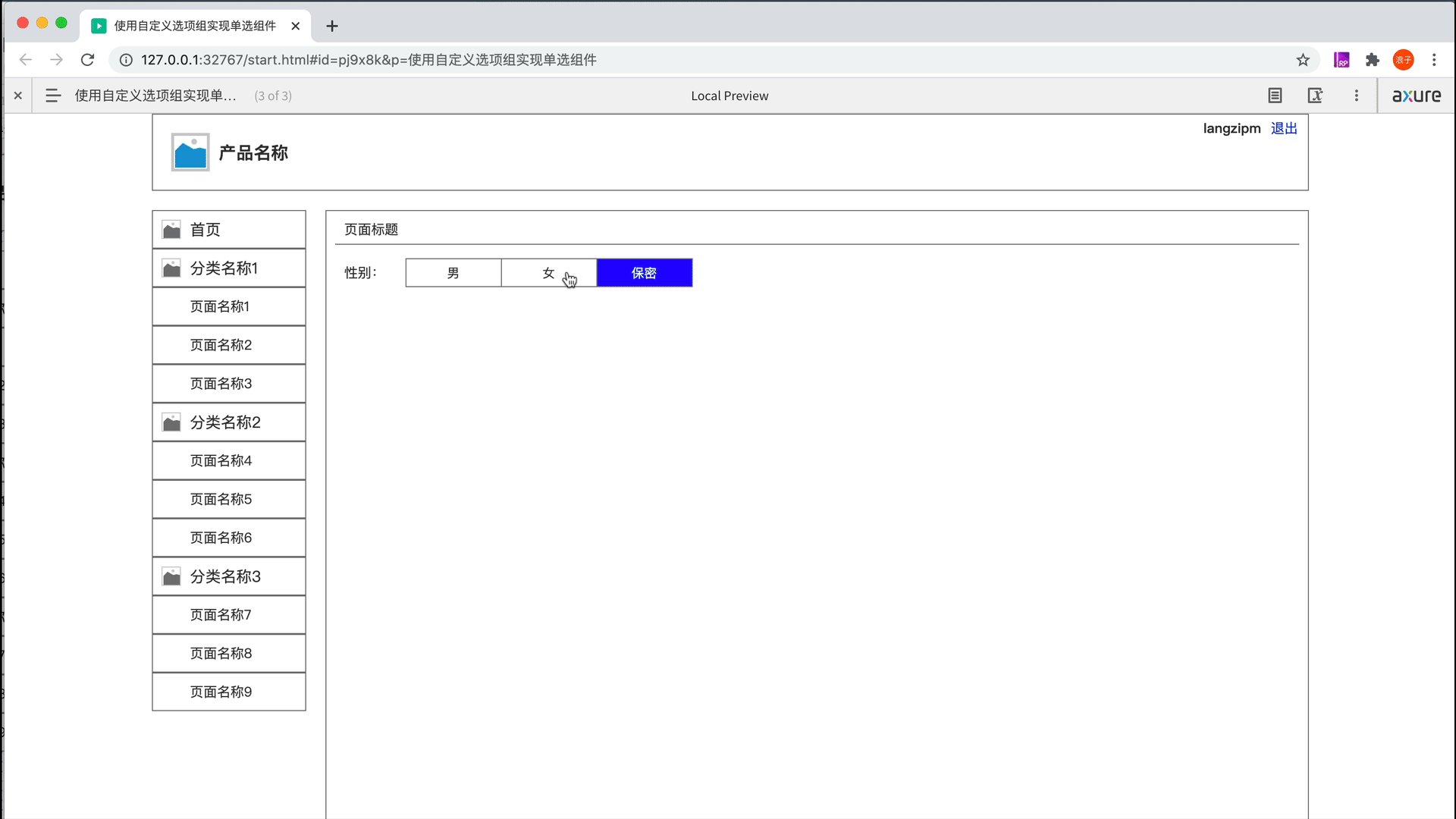
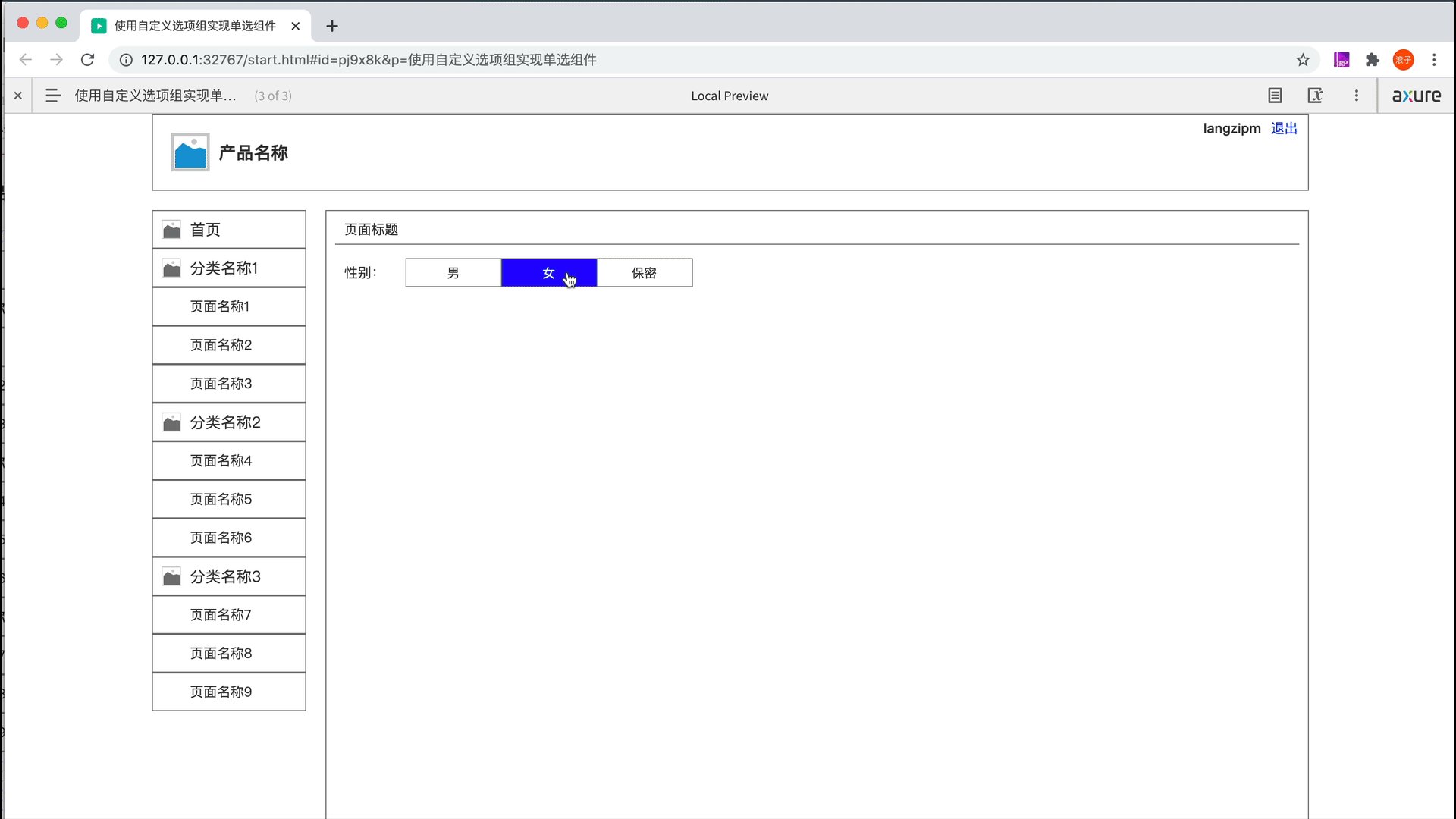
7、点击“预览”按钮,然后在浏览器中查看原型效果。

#相关阅读#
#专栏作家#
浪子,个人微信langzipm,公众号:浪子画原型(langzisay)。专注于Axure原型设计和产品规范。
本文由 @浪子 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益














