微信高保真原型图——验证码登录
编辑导语:如今大家注册微信号或者登录微信时,都会用自己的手机号作为账号,那我们在登陆微信时会遇到输入验证码的步骤,验证码会有一个发送按钮,之后接受到短信再进行输入;本文作者分享了关于微信的验证码登录原型图的交互,我们一起来了解一下。

大家好,我将发布微信高保真原型图制作一系列文章,第一部分文章为微信登录——验证码登录系列。
验证码登录系列分为三篇文章,分别为获取验证码60秒动态展示、键盘模拟输入、验证码验证。
本文将为大家讲解获取验证码60秒动态展示(共有两种方法)以及输入验证码交互等。
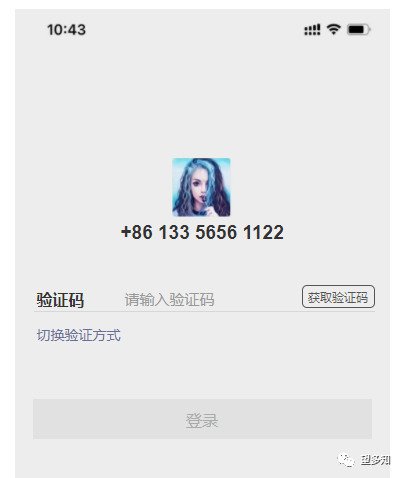
一、演示

https://xjdlw1.axshare.com
二、操作步骤及讲解
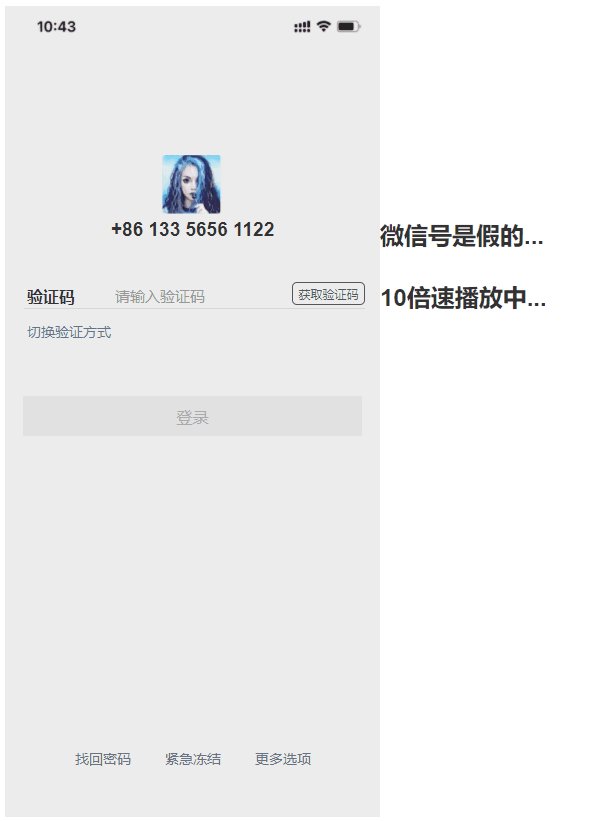
点击”获取验证码按钮“,按钮变为60s动态显示。
点击“输入验证码文本框”,获取焦点。
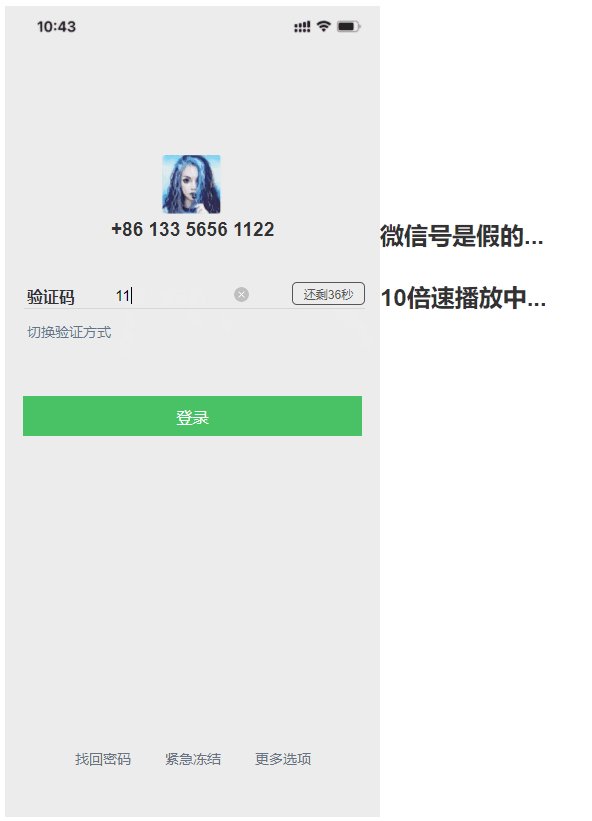
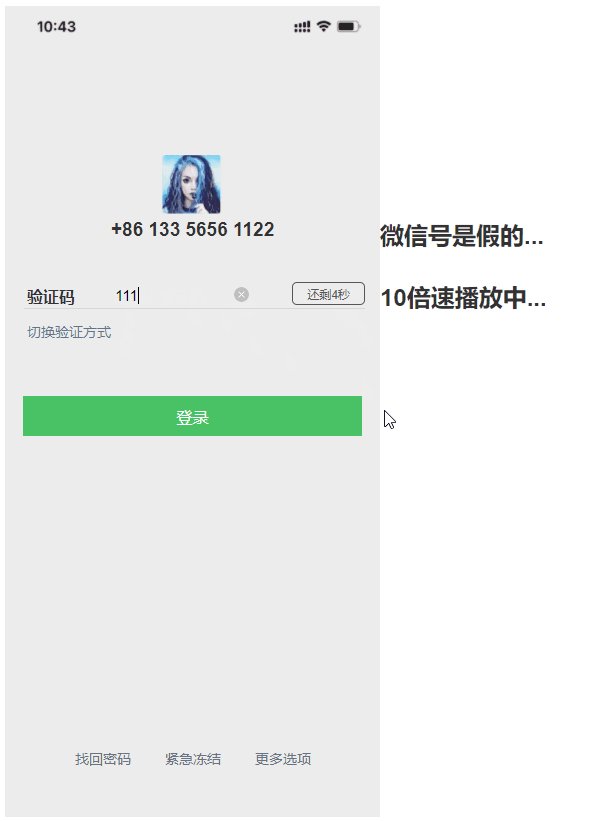
在“输入验证码文本框”输入字符,“文本框”提示文字隐藏,显示输入字符,显示“关闭图标”,“登录按钮”颜色、字体改变。
点击“关闭图标”或删除“文本框”字符,“文本框”重新显示提示文字,隐藏“关闭按钮”,“登录按钮”变为原来的颜色、字体。
三、60s动态展示操作讲解一
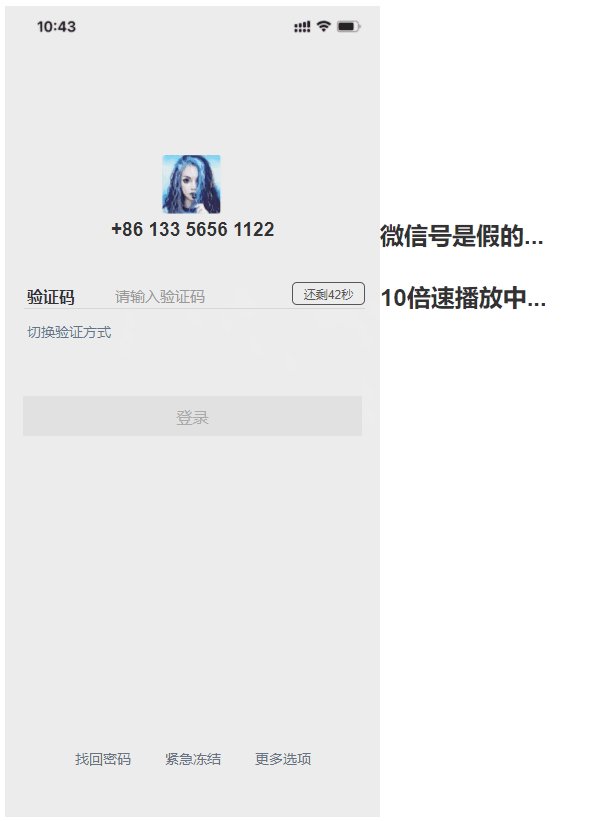
- 单击‘获取验证码按钮’后,按钮文本变为“还剩X秒”,X从60一直递减到0,按钮文本变为“获取验证码”,一直循环。
- X每隔一秒,数值改变一次,是一个变量,那我们可以设一个全局变量X,初始值设为60。
- 接下来就是没过一秒,X的值减一。单击交互下有一个‘等待’动作,我们将等待时间设为1000ms(1s),然后设置变量X的值为x-1即X=X-1。
- 以上就是X值改变一次的操作,我们需要让以上操作一直重复下去。单击交互下有触发事件,我们将触发事件设为单击‘获取验证码按钮’。
触发事件操作:设计鼠标单击时,再次触发鼠标单击时间,在这就是点击‘获取验证码按钮’,进行以上123步,再次触发单击‘获取验证码按钮’,相当于又点击了一次按钮,单击按钮以后就会继续进行单击后的动作,这样操作就可以让这几步一直在循环,也就是x-1一直在循环。
- 以上操作的运行结果就是点击按钮,按钮文本改变,X一直递减,到-1,-2,-3…
- 我们需要给单击按钮加一下判断,判断一:当X的值大于0时,进行以上操作。判断二:当X=0时,将按钮文本变为“获取验证码”,同时将X的值设为60。
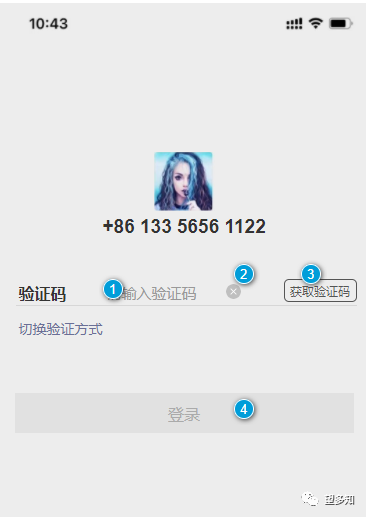
四、原型设计


①文本框,取名“验证码文本框”。
②图标,取名“关闭图标”,设为隐藏状态。
③按钮,取名“获取按钮”。
④按钮,取名“登录按钮”。
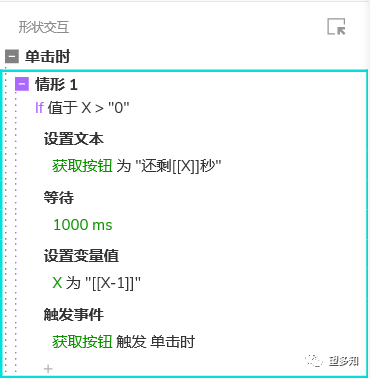
五、60秒动态展示交互设计步骤
- 设置全局变量X,默认值设为60;
- 选中“获取按钮”,新建交互,单击时,设置“获取按钮”文本为“还剩X秒”。
设置等待动作,等待时间为1000ms。
设置变量X的值为x-1。
设置触发事件,为单击“获取按钮”。
为以上动作添加情形1,变量值X>0。

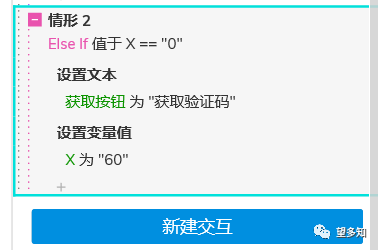
添加情形2,变量值X=0。
在情形2下添加动作,设置“获取按钮”文本为”获取验证码”。设置变量X的值为“60”。

60s动态展示操作讲解二
这个办法使用动态面板的状态切换来完成。具体使用了动态面板状态循环切换和动态面板状态改变时的交互。
在新建交互设置完触发动作后的添加动作中有设置面板状态,可将面板状态设置为一直循环,循环间隔为1s。
在新建交互的触发动作中有一个面板状态改变时,设置面板状态改变时,将X的值-1。
面板状态改变时就是动态面板多个面板状态改变或者切换,比如动态面板有有两个状态分别为状态1和状态2,当从状态1变为状态2或者状态2变为状态1时,面板状态就改变了
60秒动态展示交互设计步骤二
- 设置全局变量X,默认值设为60
- 新建动态面板,添加动态面板状态大于等于两个,(因为需要动态面板的状态来回切换,达到状态间循环切换,所以面板状态不能少于两个)将动态面板隐藏。
- 选中“获取按钮”,新建交互,单击时,设置动态面板到下一项循环,循环间隔为1000ms。
- 选中动态面板,新建交互,状态改变时,设置“获取按钮”文本为“还剩X秒”;设置变量值X的值为X-1.
- 为以上动作添加情形1,变量值X>0。
- 添加情形2,变量值X=0.
- 在情形2下添加动作,设置动态面板停止循环;设置变量X的值为“60”;设置“获取按钮”文本为”获取验证码”。
六、其它交互设计步骤(输入验证码时…)
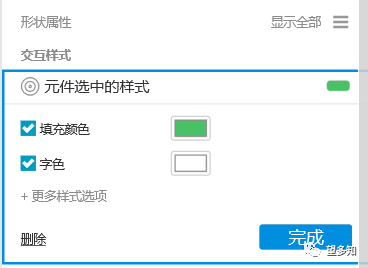
选中“登录按钮”,设置交互样式;选中时的样式,改变按钮填充颜色和文字颜色。

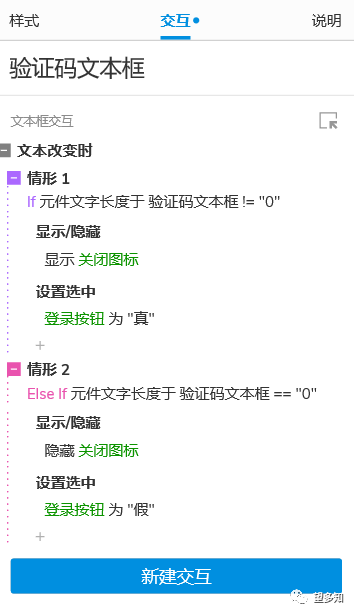
选中“验证码文本框”新建交互,文本改变时,添加情形1为元件文字长度不为0时(当文本长度不为0时,说明输入框中有文字),显示关闭按钮,设置“登录按钮”选中状态值为真(为了让登录按钮改变样式)。
添加情形2,为元件文字长不为0时,隐藏“登录按钮”选中状态值为假。

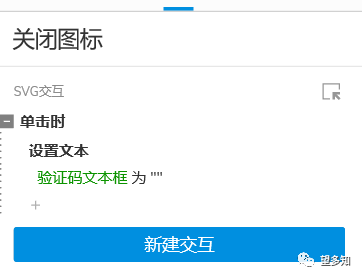
选中“关闭按钮”,新建交互,单击时设置“验证码文本框”文本为空。

结语:完成以上操作,验证码登录的高保真原型图就完成了。
本文由@多知 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








学到了 点个赞
初次发布,希望大家多提意见