【Axure 教程】中继器中级教程-联级框
编辑导语:本篇文章里,作者利用中继器为我们展示了联级框的制作流程,让我们一起来看一下。

联级框:

原型展示:https://bo2g12.axshare.com
所需原件:
- 中继器
- 文本框
联级框的制作实际上是中继器筛选能力的一个进阶用法,今天我们就来学习一下怎么制作常用的联级框吧!这次的交互会比较繁琐,大家一定要耐心看完哦!
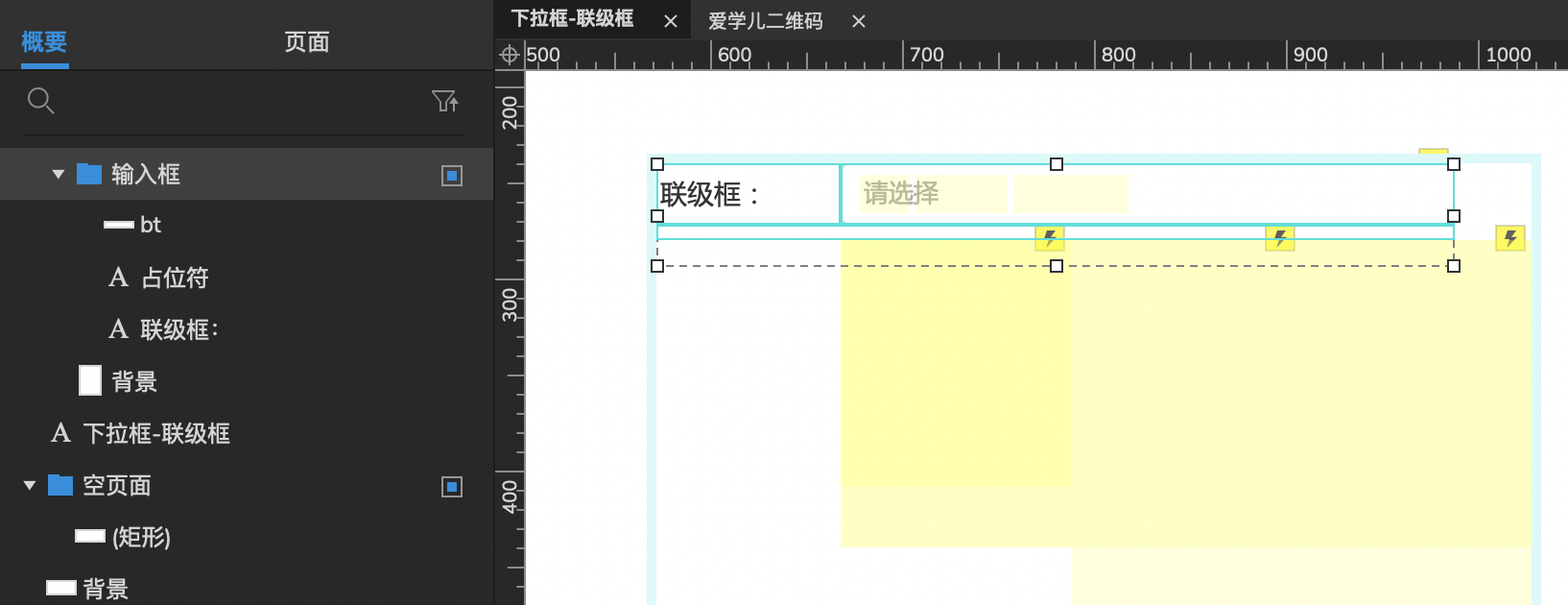
一、文本框

如上图所示,拖入矩形,模拟输入框,并填入文字“请选择”,设置好【悬停】、【选中】、【获取焦点】的交互样式;文本标签作为下拉联级框的标题,按上图布局即可得到文本框模型。
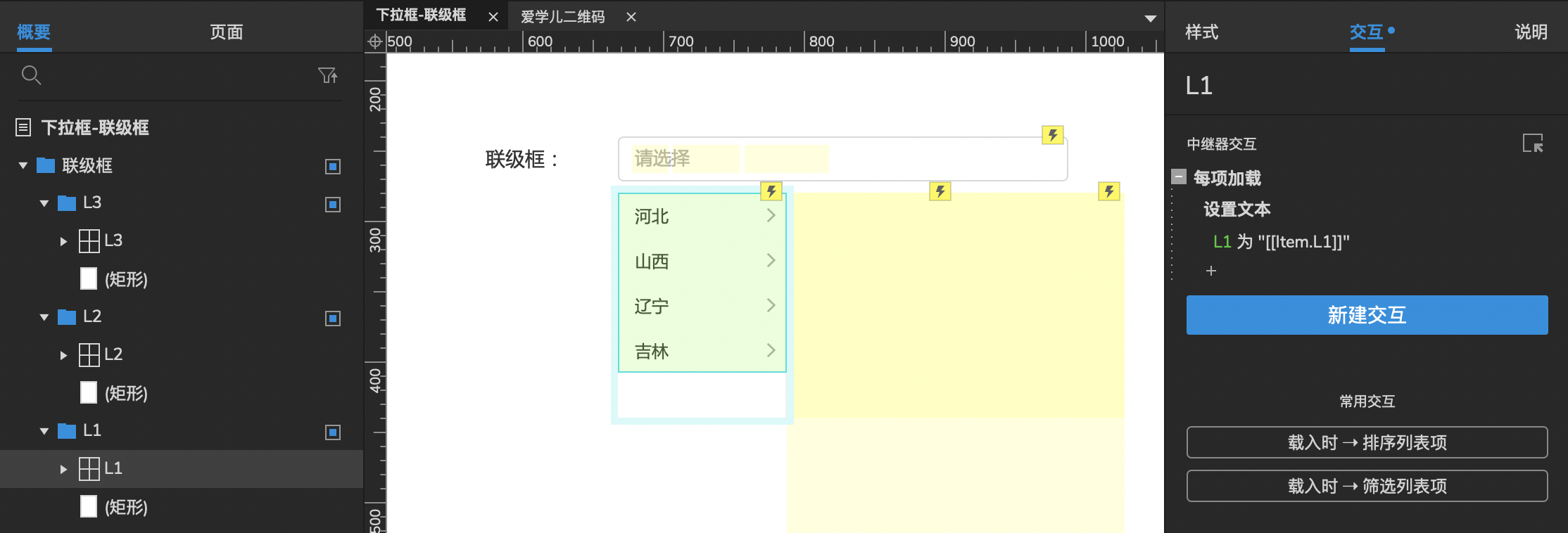
二、联级框

如上图,拖入三个中继器,分别命名为【L1】、【L2】、【L3】作为一级、二级、三级的联级列表,并做好数据填充和【每项加载】的设置,分别将【Item.L1】、【Item.L2】、【Item.L3】赋值给到【L1】、【L2】、【L3】。

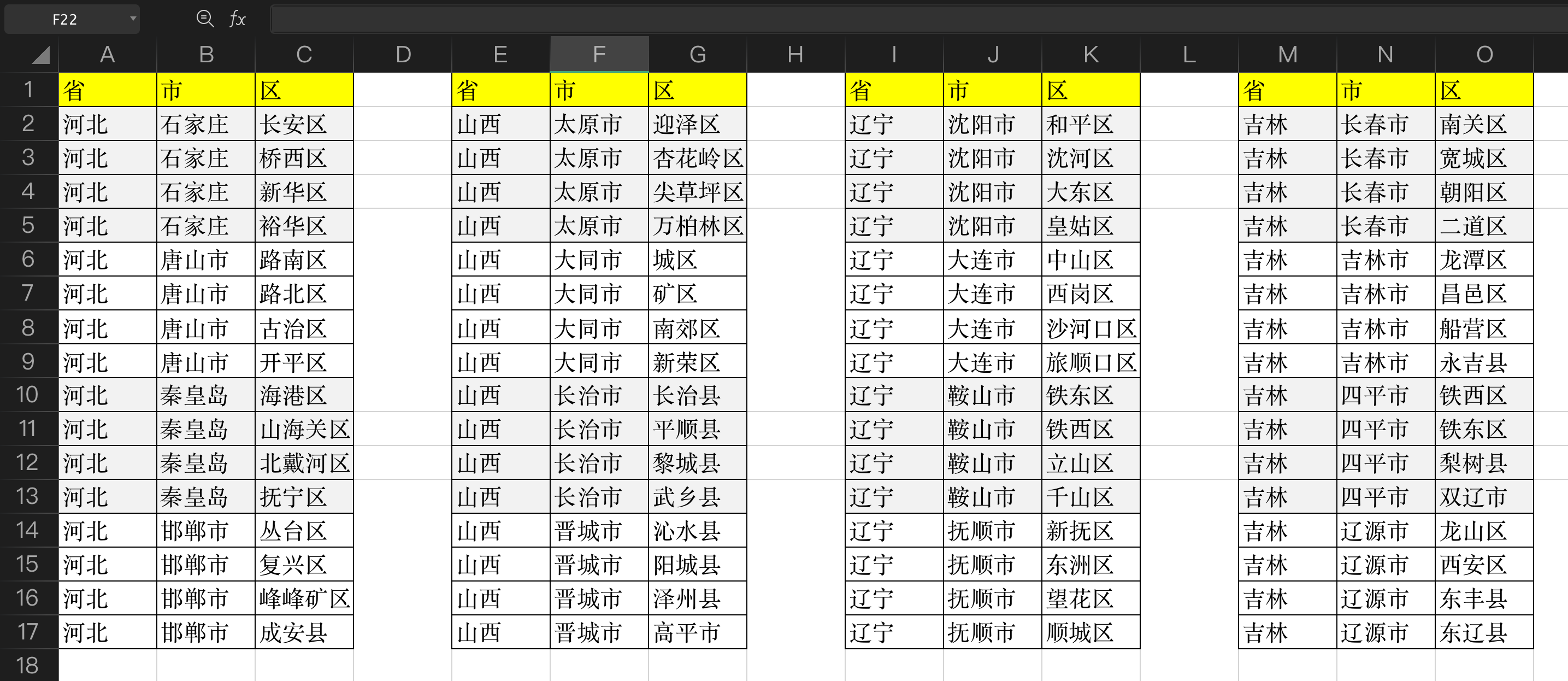
在填充数据这一步,建议大家可以像上图一样,先用 Excel 做好数据备份,以便后续修改使用,且中继器数据是支持直接通过 Excel 复制黏贴到中继器的数据表中的。
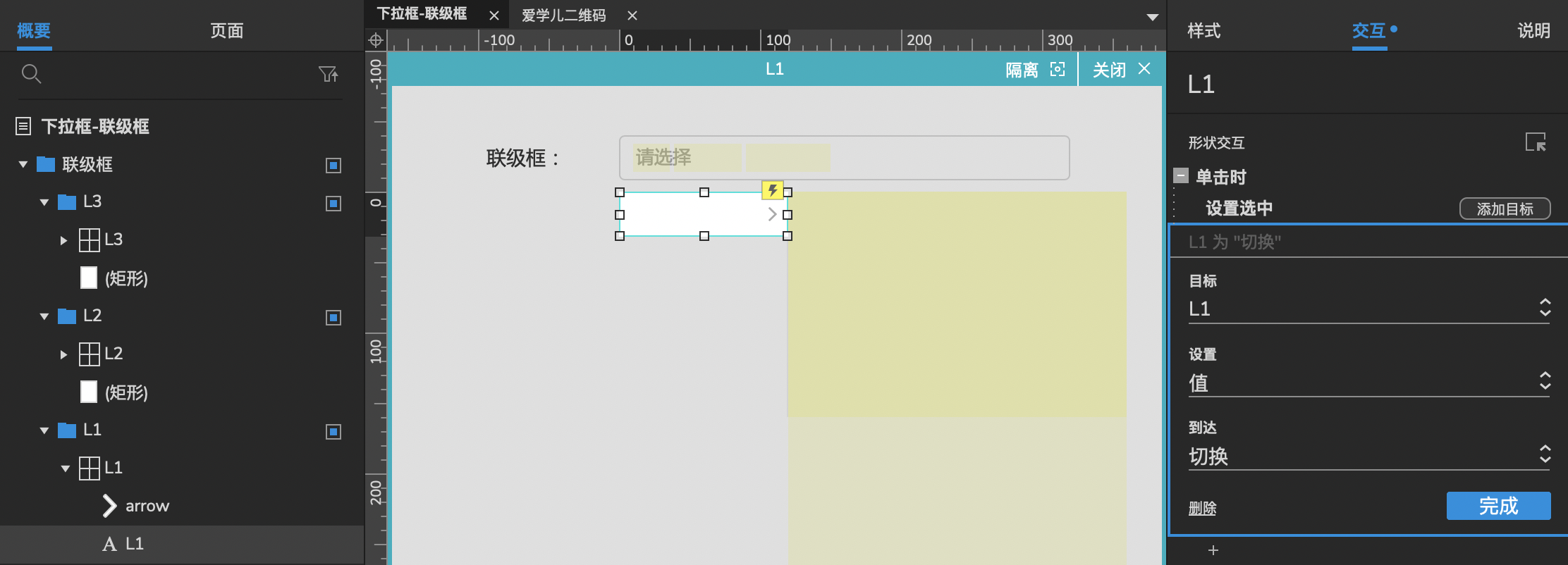
三、交互设置

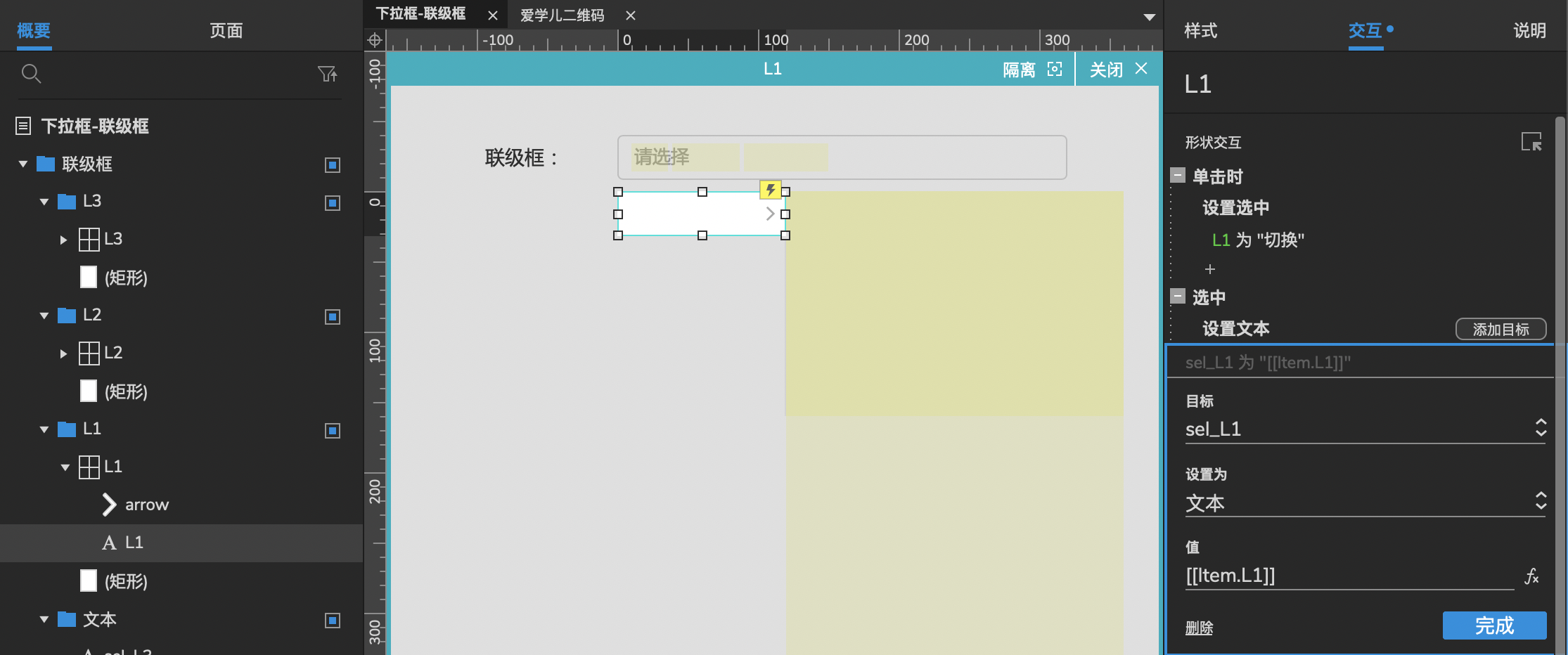
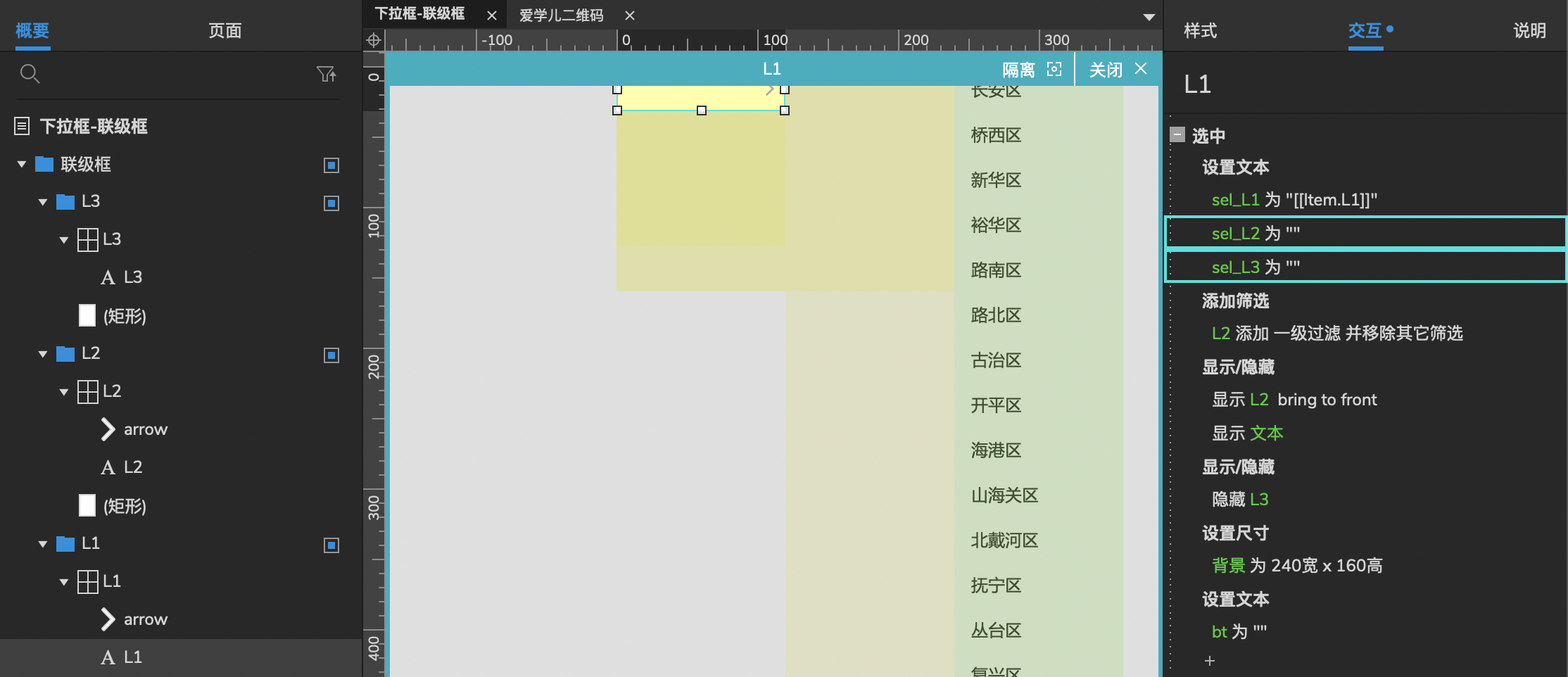
选中【L1】的中继器,双击选中【L1】文本标签,添加【单击时】设置切换选中效果的交互动作。

为【选中时】添加设置文本,将【Item.L1】赋值给到【sel_L1】的文本标签。

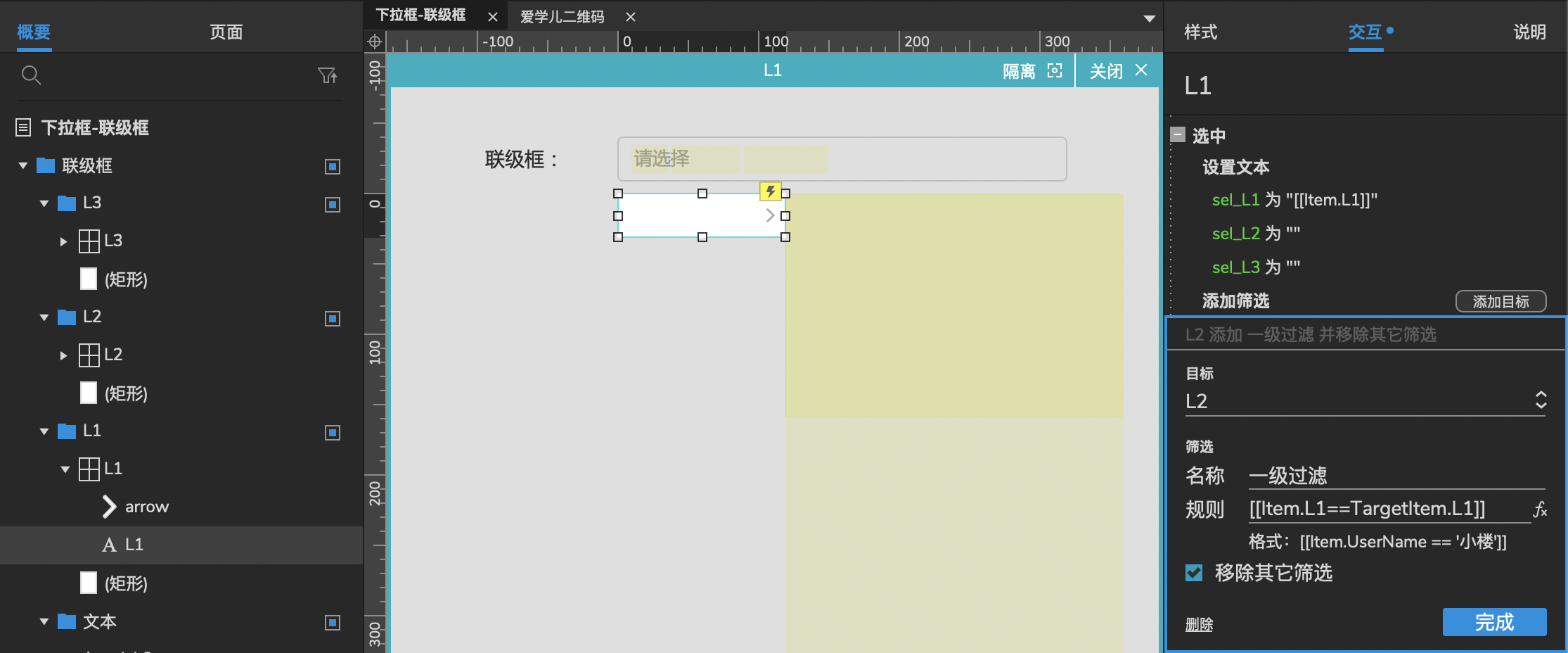
同时,向目标对象【L2】中继器添加筛选,规则为 [[Item.L1==TargetItem.L1]],注意勾选“移除其他筛选”。

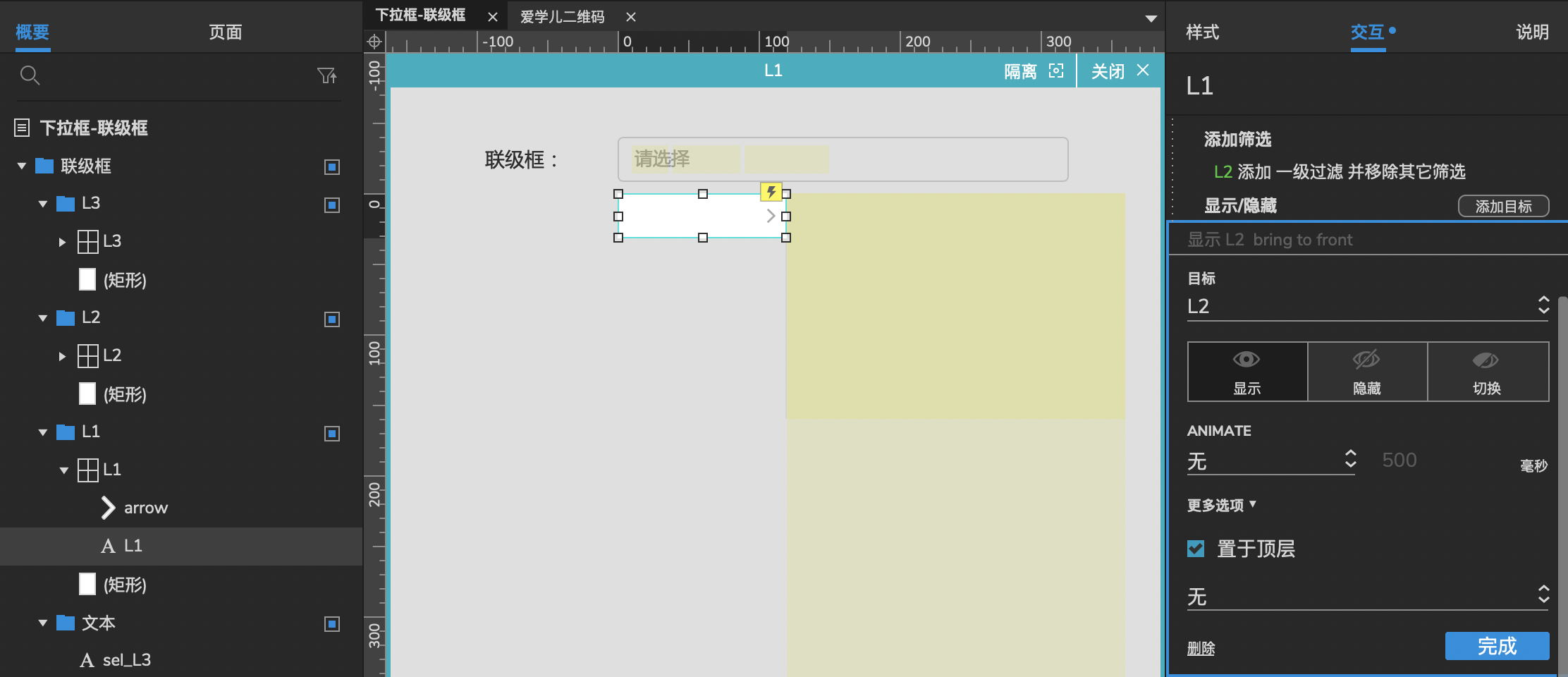
并且显示【L2】中继器,如上图设置所示:

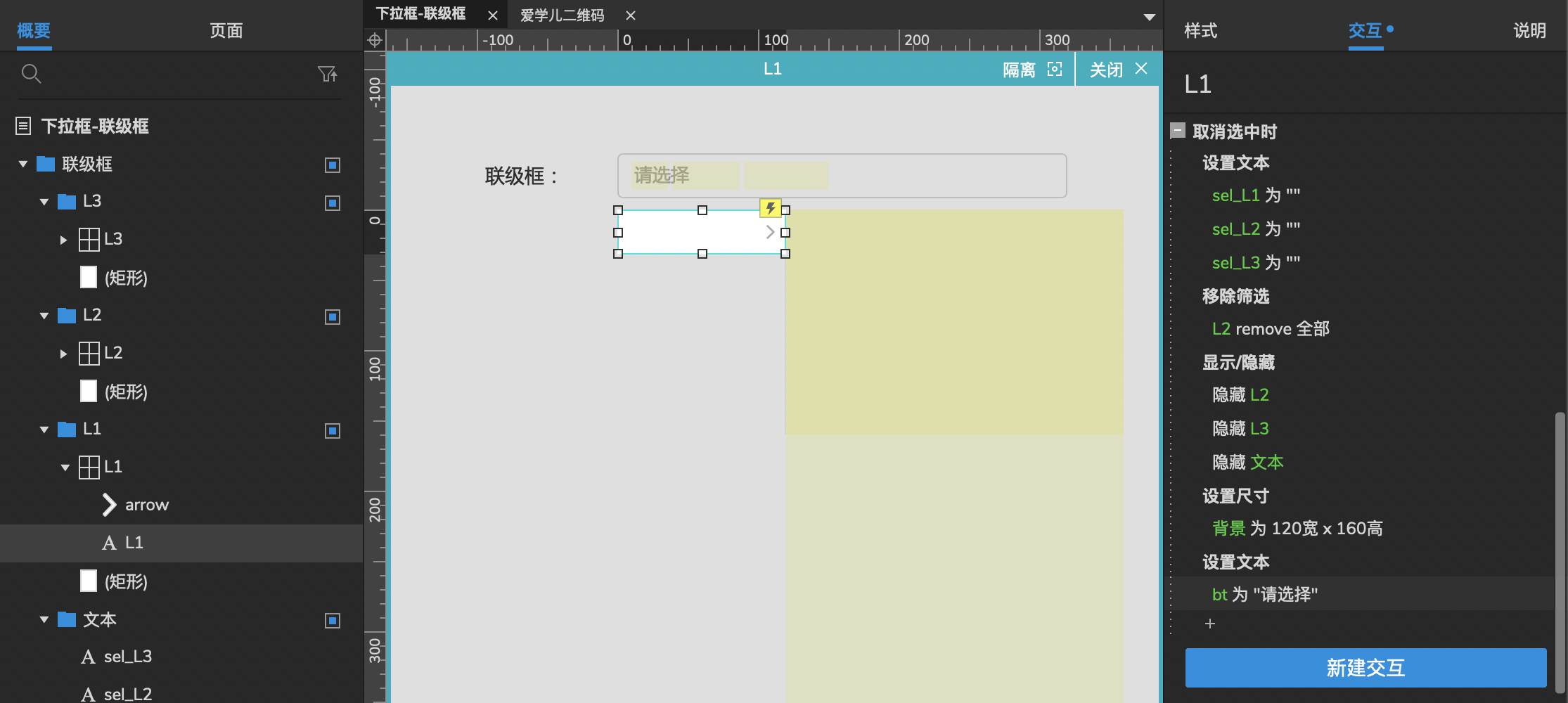
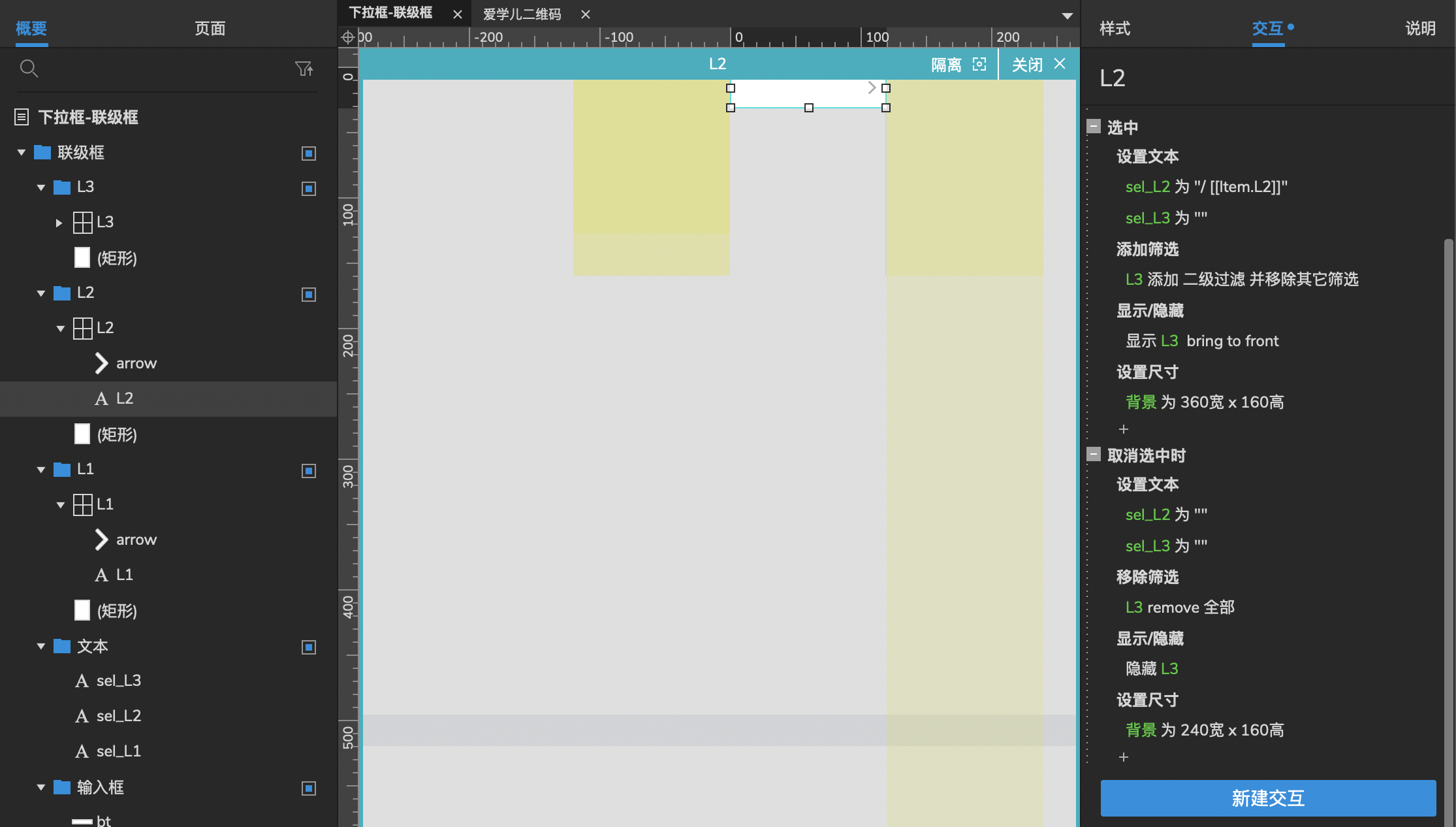
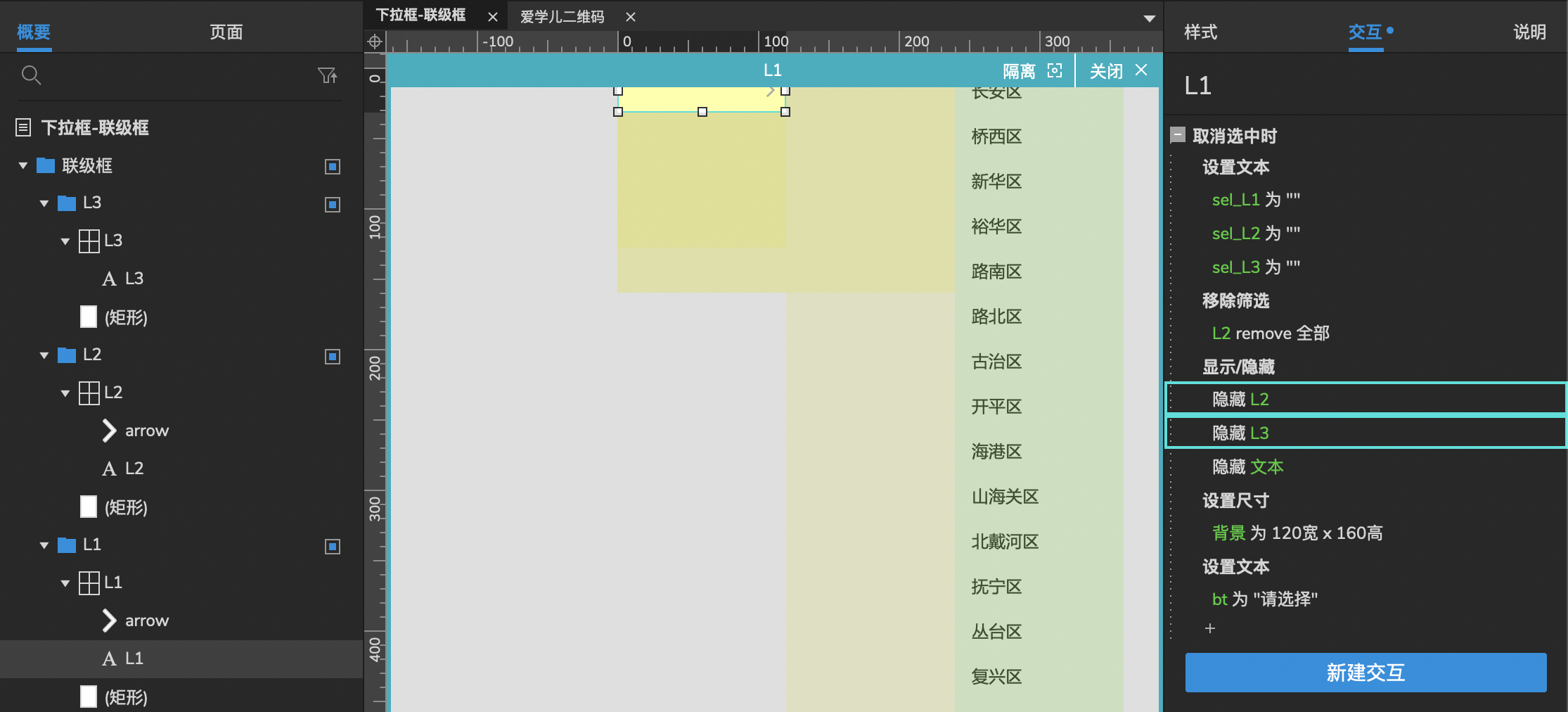
当【取消选中时】,将【sel_L1】设置为空值,且移除【L2】的筛选,同时隐藏【L2】。

同理可以自己尝试一下设置【L2】的交互哦~

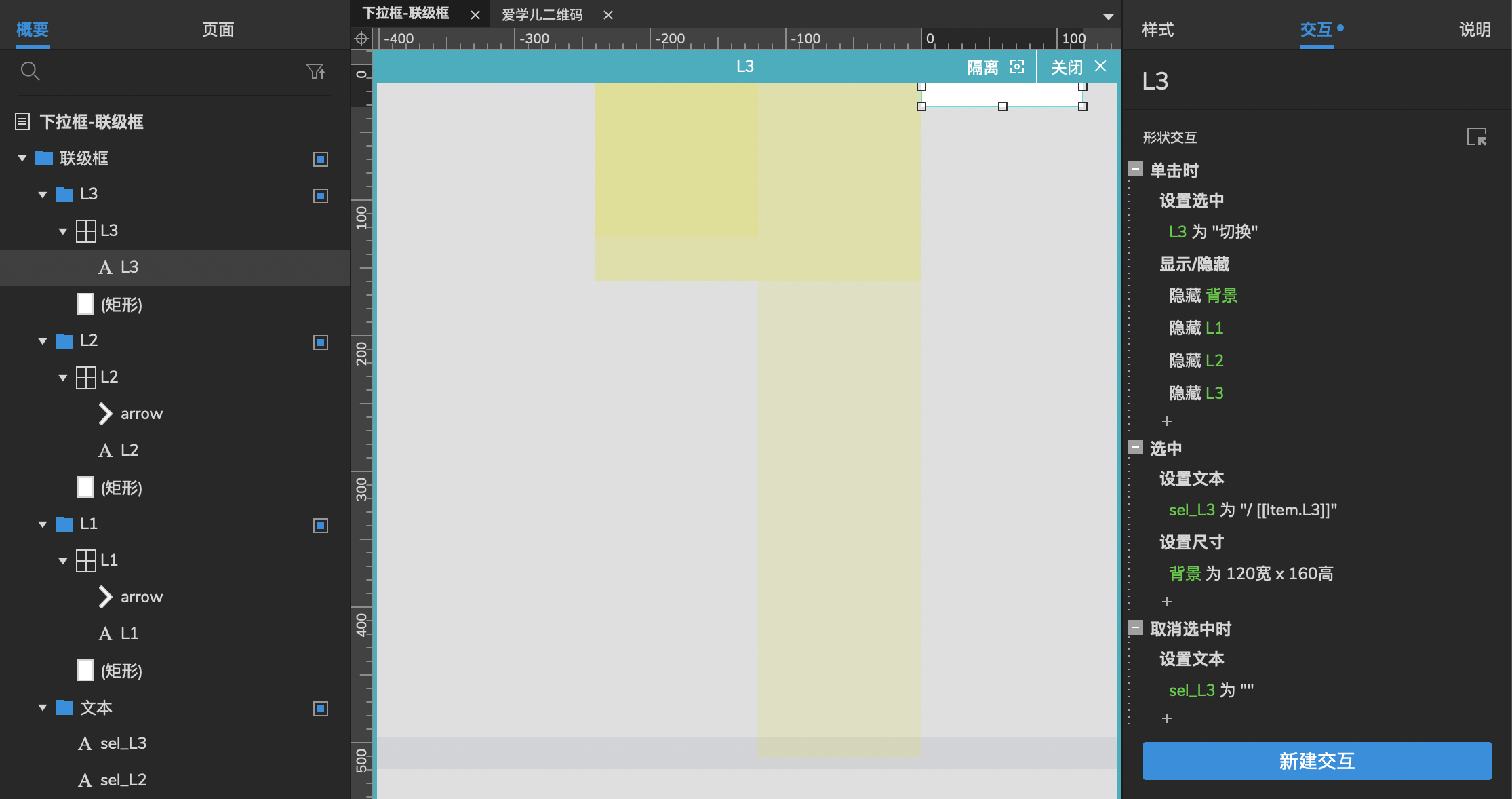
最后,【L3】的交互就相对简单一点,同样,需要设置切换选中的交互动作,但【选中时】仅需将【Item.L3】赋值给到【sel_L3】文本标签,且【取消选中时】将【sel_L3】设置为空值。
四、细节优化

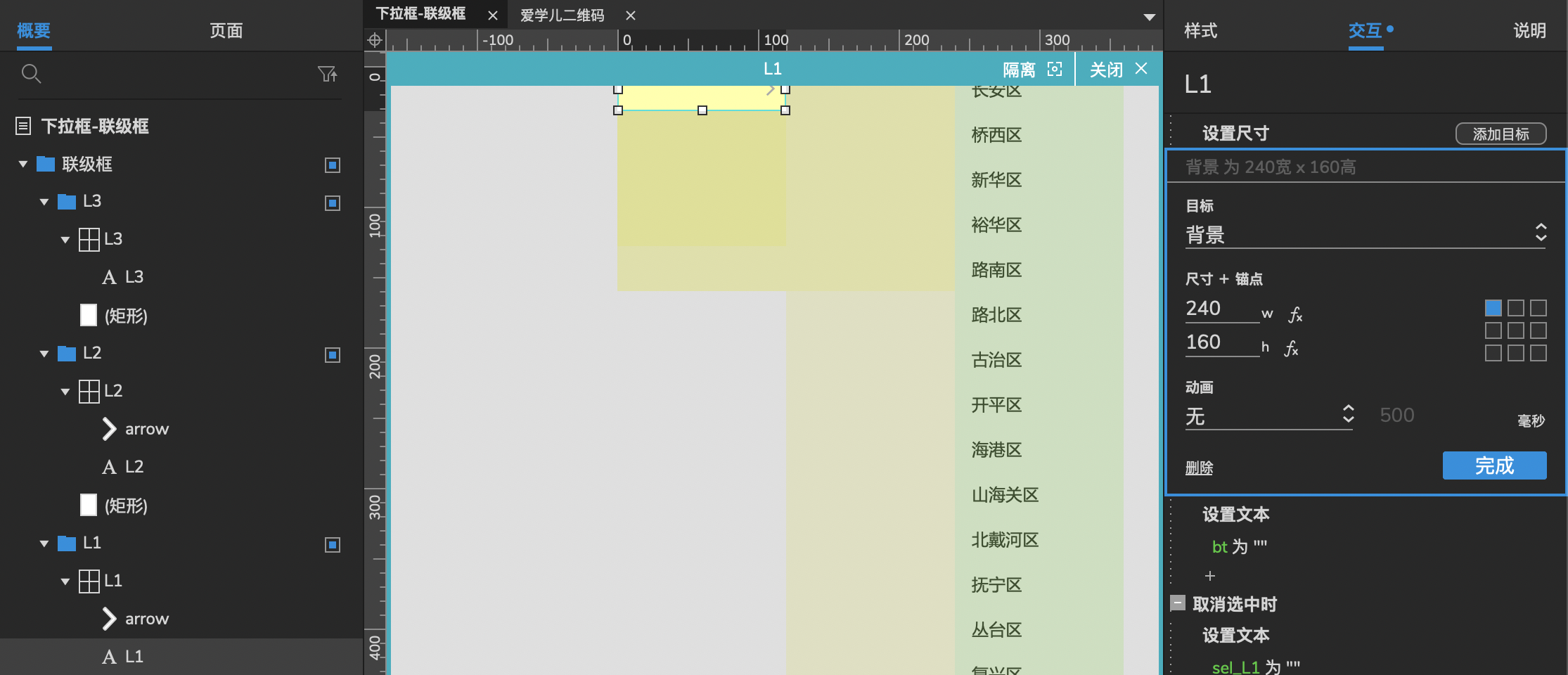
这个组件的小细节还是比较多的,我就不一一说明了,我就挑几个来说,首先是联级框的背景,在选中【L1】时,需要将背景的宽度翻倍,选中【L2】时,背景再加 1.5 倍。

中继器【L1】的文本标签【选中时】,除赋值给【sel_L1】外,需同步重置【sel_L2】、【sel_L3】的值。

中继器【L1】的文本标签【取消选中时】,隐藏【L2】、【L3】中继器。
本文由@Sam 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议。


 起点课堂会员权益
起点课堂会员权益















请问有视频版吗
你好,请问sel_L1是哪个呢
你好,sel_L1、sel_L2、sel_L3 分别是原生自带的文本标签,按自己的命名规则就好了
谢谢
就从第一步文本框开始,可能我的版本是8吧,很多语言看不懂
这个跟版本关系不大,不过最好当然是建议升 9 罗
您好!请问可以出一个较为详细的教程吗?我琢磨了很久没整出来,谢谢!
会考虑出一个视频教程的
好的 谢谢~