【Axure教程】中继器菜单
编辑导语:我们可以使用中继器制作很多页面原型,比如一个产品的后台有很多功能,那么我们可以使用中继器进行制作;本文作者分享了关于用Axure制作中继器菜单的教程,我们一起来了解一下。

菜单是系统里面的框架,虽然Axure目前是制作原型的主流工具,但是axure里面并没有自动菜单的元件,这样导致很多新手不懂怎样做一个高保真高交互的菜单原型,所以作者今天教大家用中继器制作一个菜单的原型模板。
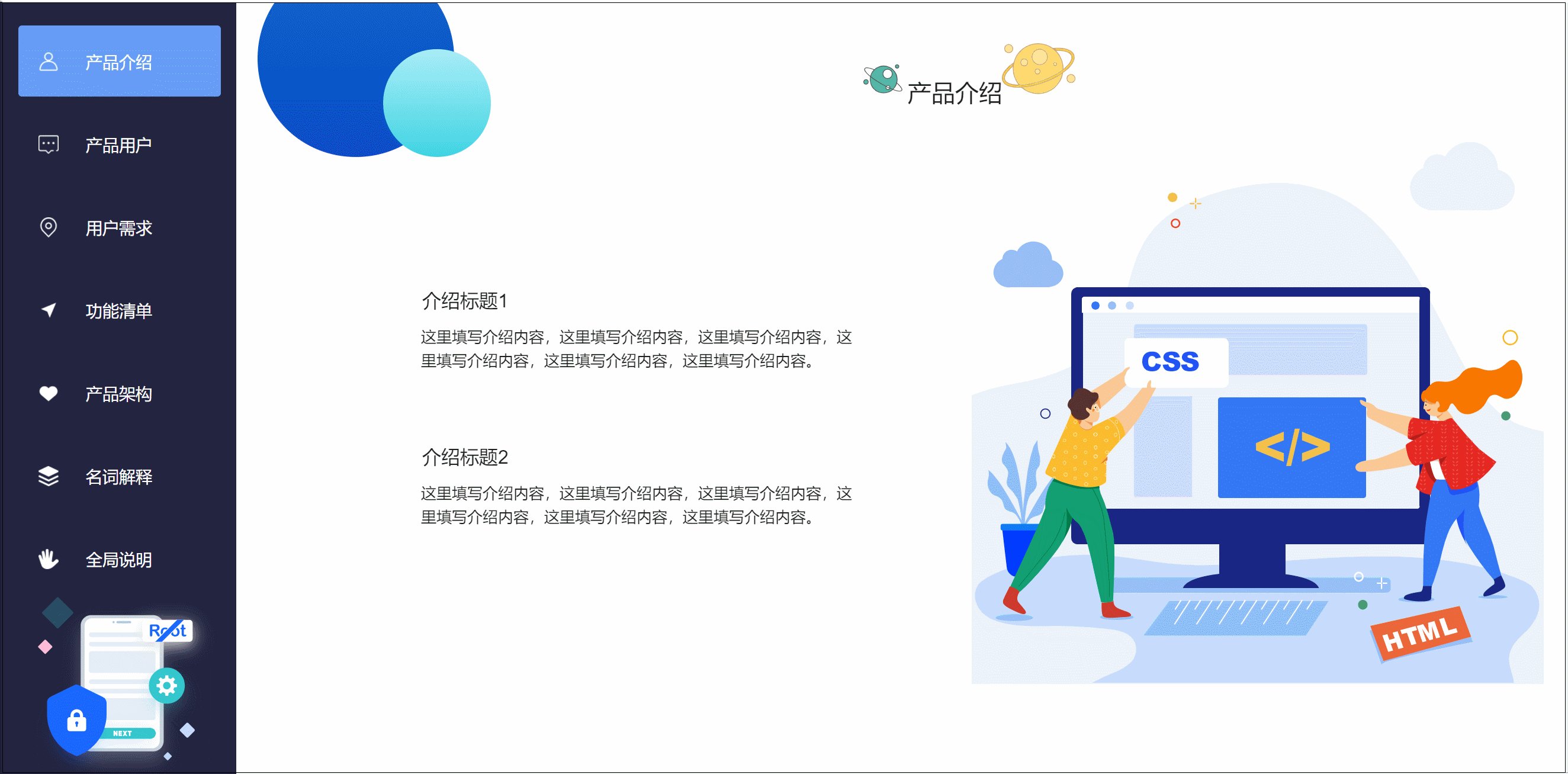
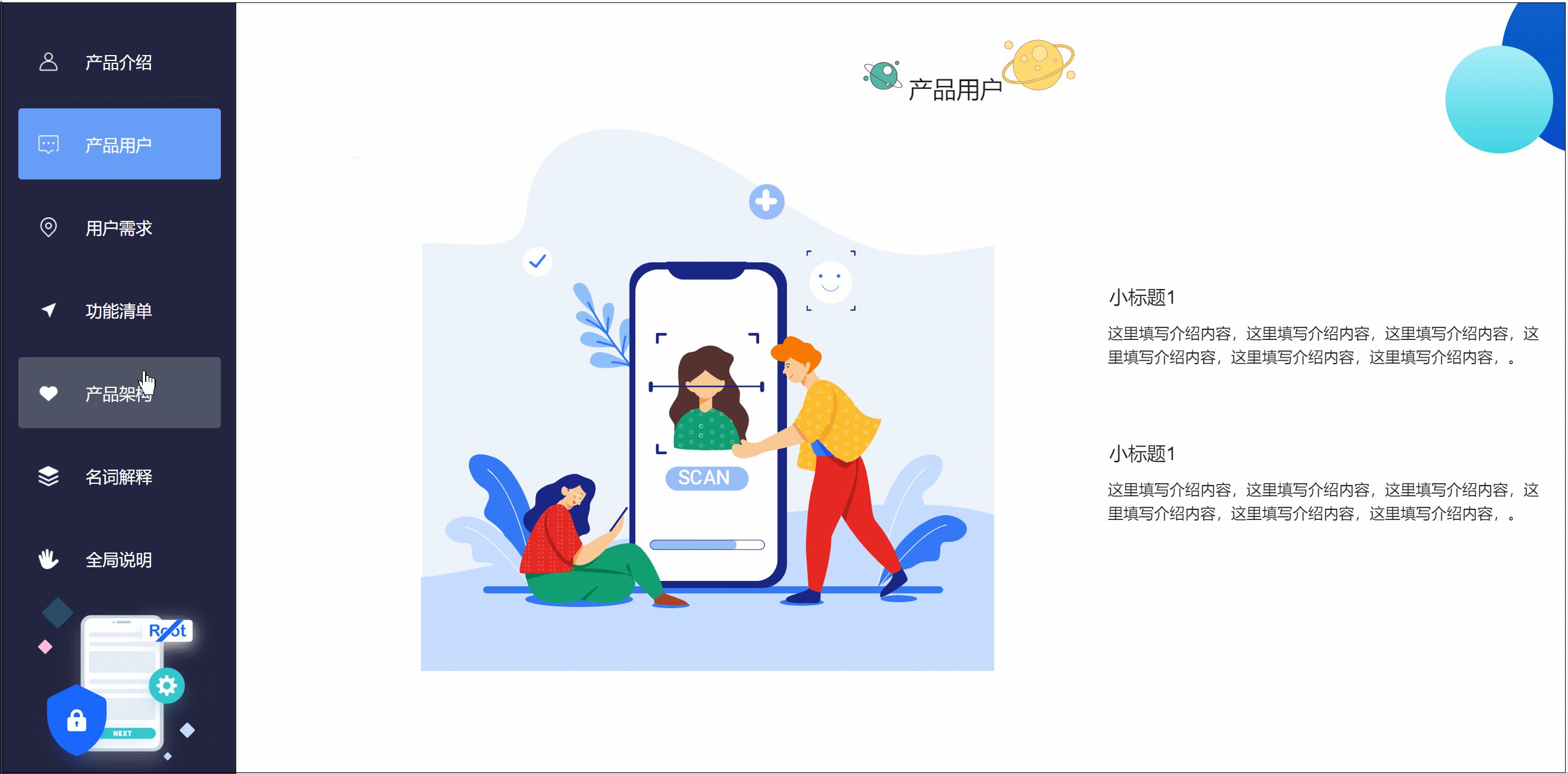
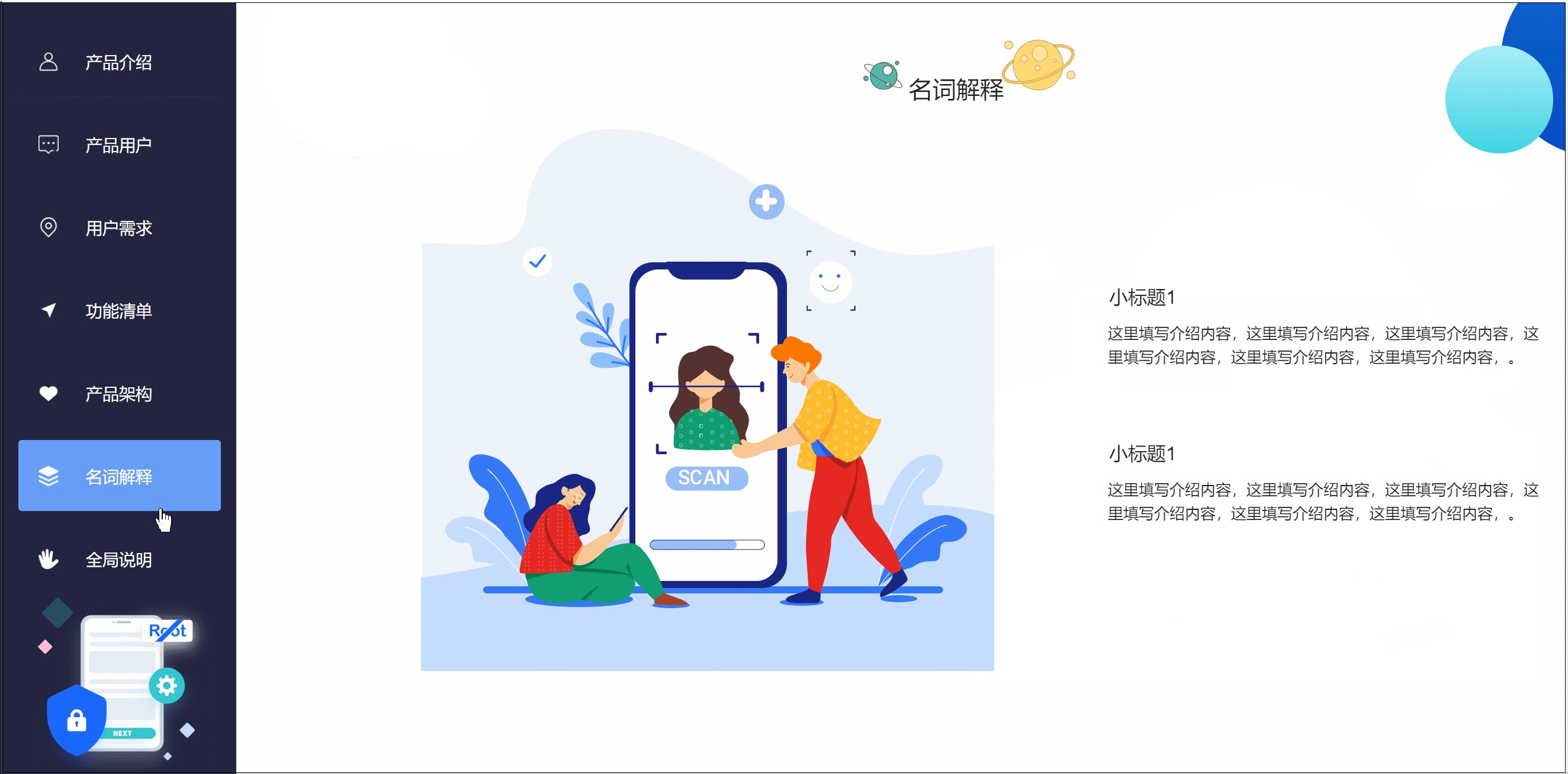
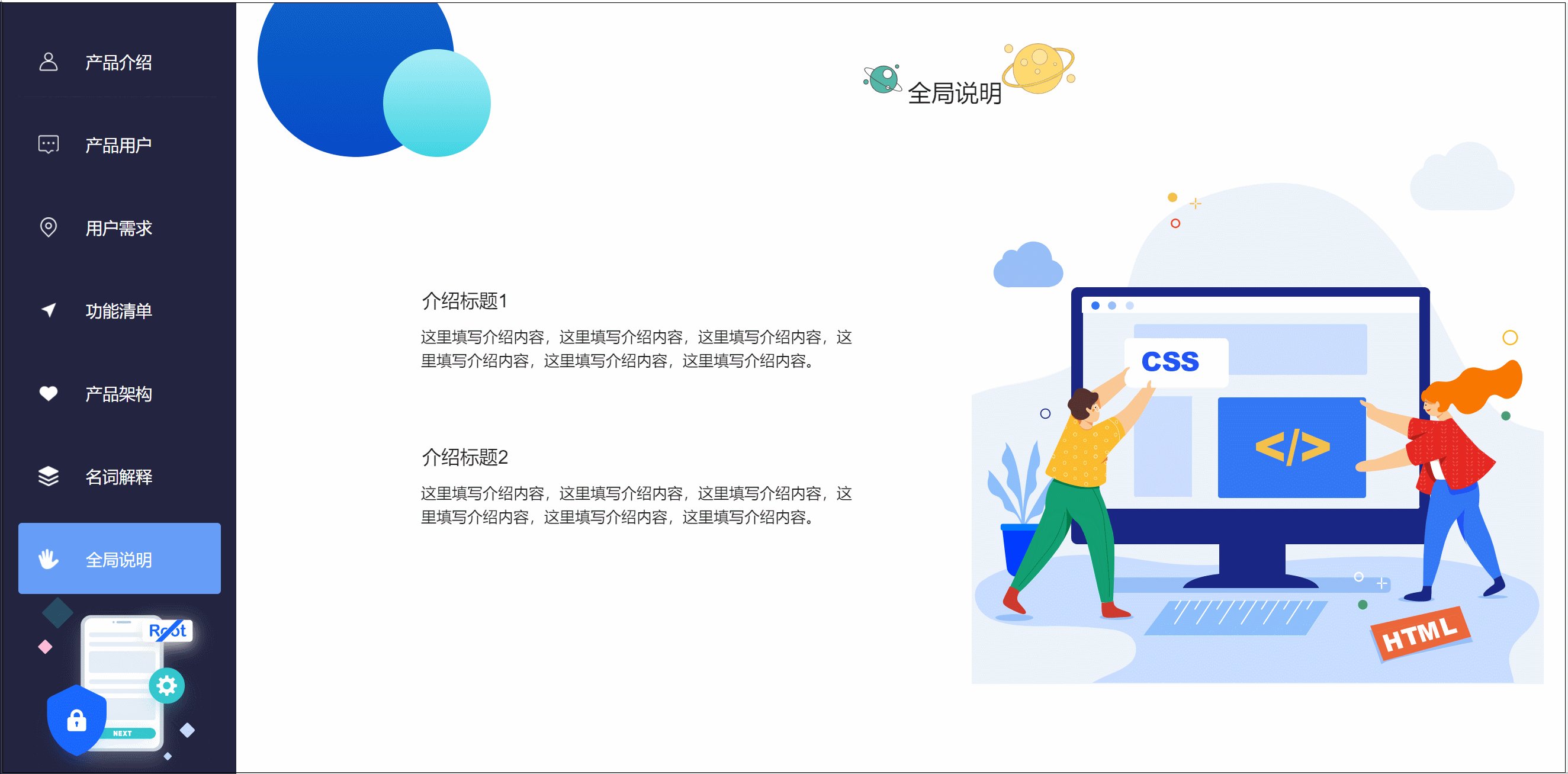
本案例主要介绍同一页面内的跳转,即通过中继器菜单实现动态面板的跳转交互,下面就是制作完成的效果了:

原型预览地址:https://vsvlu6.axshare.com/#g=1
下面我们一起开始学习吧~~~
一、材料准备
图片元件——菜单的图标内容,起到美化的作用。
文本标签——菜单的文字标题。
背景框——用于制作移入选中变色和单击禁用的变色,这里要设置交互样式,选中时为灰色,禁用时为蓝色。
中继器——将上面三个元件组合到一块,然后复制到中继器内部,如下图所示摆放。

中继器表格增加3列:pic、title、jinyong。
pic对应图片元件,即菜单的图标,在中继器表格内右键导入图片即可,之后我们会设置到图片元件。
title对应文本标签,即菜单文字标题,之后我们会做设置文本的交互。
jinyong是一个标记,标记鼠标点击了哪行菜单,默认是标记第一行的菜单,所以在第一行默认填1。
表格如下图所示填写即可:

矩形和图片——矩形是用于制作菜单的背景,选一个深色一点的背景,如果菜单不多下面有空白的地方可以找个图片适当美化一下。
动态面板——用于放置页面内容,有多少个菜单就创建多少个state,然后需要将state的名字改成和title列名字对应,案例中的state分别是产品介绍、产品用户、用户需求、功能清单、产品架构、名称解释和全局说明。动态面板里各业需要展示的内容大家可以自己放置。
二、交互制作
1. 中继器每项加载时交互
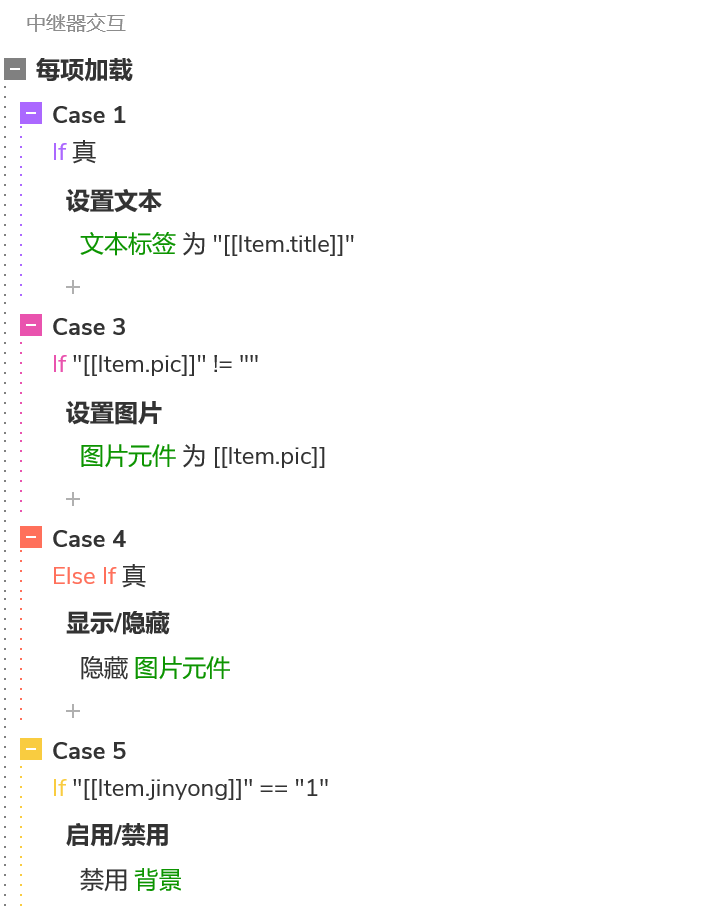
设置文本——将文本标签的值设为title列的值,即Item.title。
设置图片——这里考虑到有些菜单不需要图标的情况,所以我们需要需要分条件设置,如果该行pic的值不为空(有图片),将图片元件的值设为pic列的值,即Item.pic;如果该行pic的值为空(无图片),我们就隐藏图片元件。
禁用背景——如果该行jinyong的值为1,那么我们就禁用该背景。

2. 菜单组合移入移出时交互
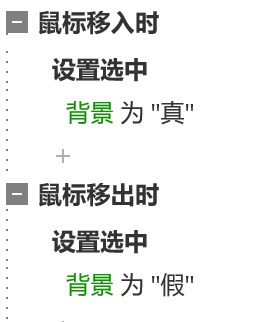
鼠标移入菜单组合时——我们需要选中背景为真,因为前面设置了背景选中时会变灰色,这样的有一个移入变色的效果了。
鼠标移出菜单组合时——我们需要选中背景为假,这样相当于恢复原样,取消了菜单移入变色的效果,这组交互是对应的。

3. 菜单组合鼠标单击时时交互
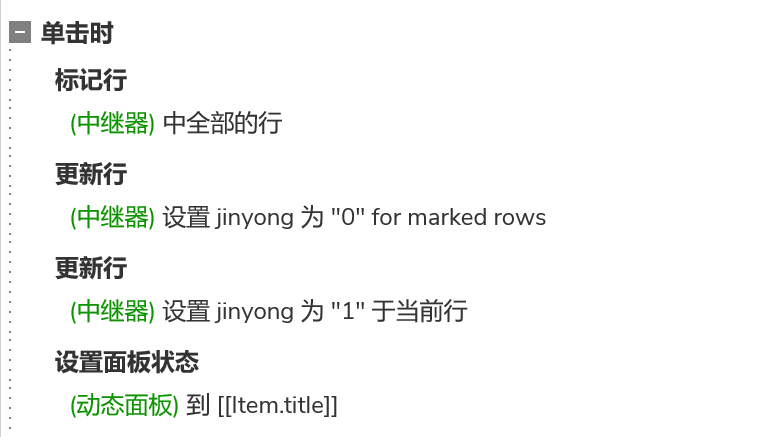
鼠标单击菜单组合时,我们要实现两个效果,第一个是点击后背景变成蓝色,第二个是打开动态面板内对应的页面。
背景变成是通过jinyong列的值的决定的,所以鼠标单击时,我们所以标记所有行,把所有行jinyong列的值改成0,然后在更新当前行,把该行的jinyong值设为1,这样就实现是变成的效果。
最后我们设置动态面板状态,设置值为Item.title,这样动态面板就会打开和菜单文字相同的页面。

这样我们就做好了动态面板菜单的框架了,以后可以直接使用,是不是很方便呢?
那以上就是本期全部内容了,我们下期见,88~~
本文由 @做产品但不是经理 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








我创建多个情形时,怎么保持每个情形都是“if”条件开头?它默认第二个情形是“else if”开头