Axure教程:原型设计之播放控制条

看视频时或者听音频时,播放控制条基本是必备的控件,以方便用户随意快进快退到随意一个点,这也正是互联网便捷人性的体现。看似简简单单的播放控制条,若想将其原型制作成可拖动效果,还是得下一番功夫的,这篇文章就教大家如何使用axure原型工具制作播放控制条。
第一步:拖拉摆放控件
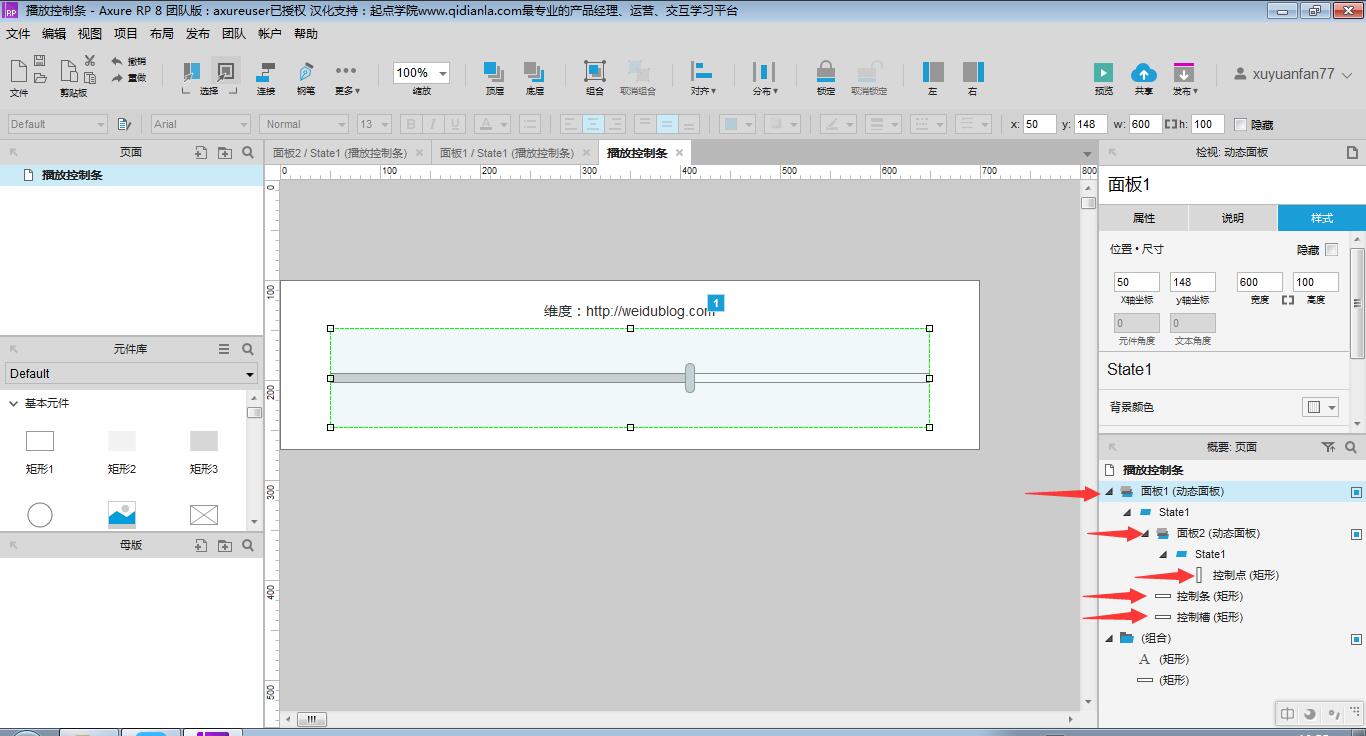
首先,拖拉一个动态面板(600X100)放在适当位置,命名为“面板1”;
然后,在“面板1”的state1面板状态中放置3个控件;
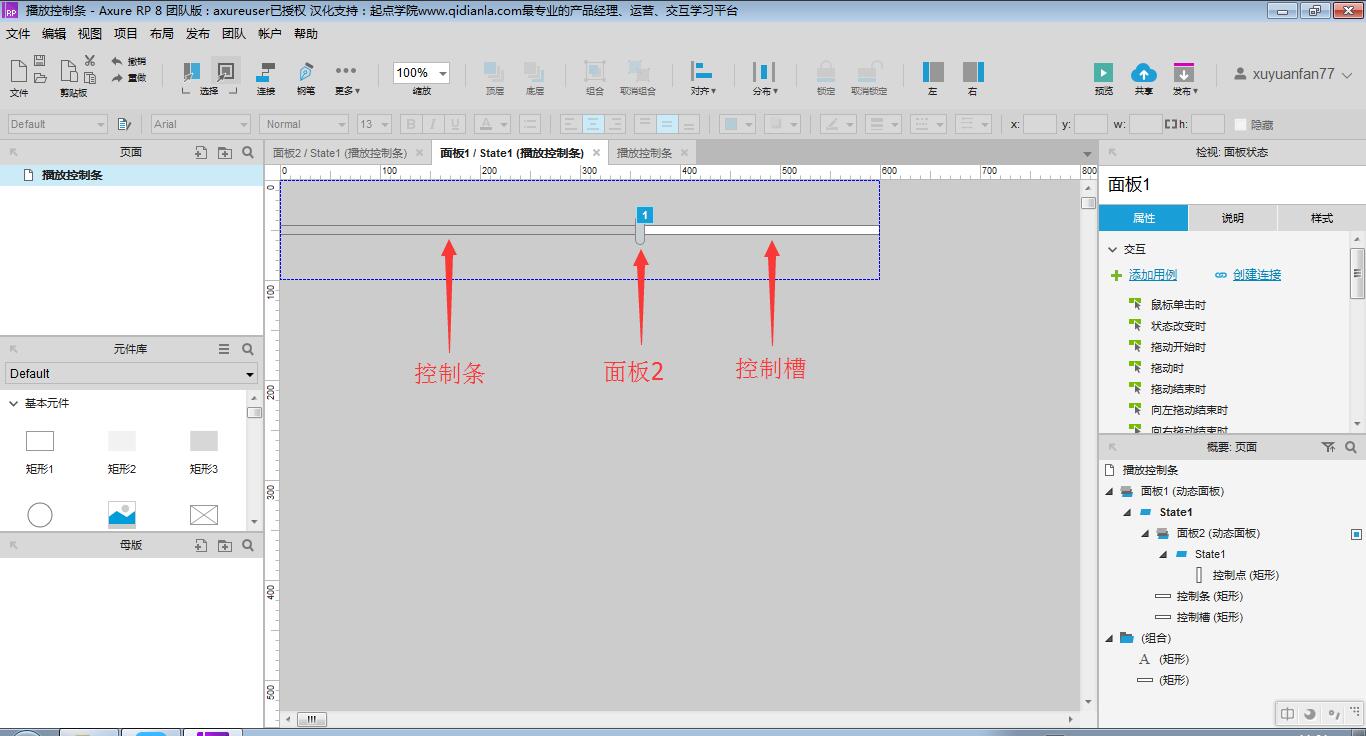
- 一个动态面板(10X30),命名为“面板2”,另外,因为只有动态面板才有拖动时用例,所以要在“面板2”的state1面板状态中放置一个黑框灰底矩形(10X30),命名为“控制点”;
- 一个黑框白底矩形(600X10),命名为“控制条”;
- 一个黑框灰底矩形(600X10),命名为“控制槽”。


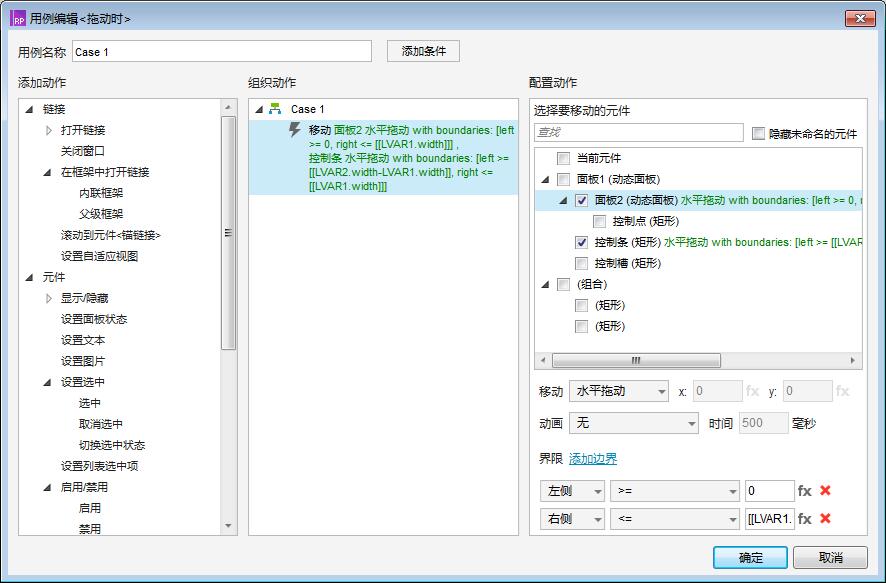
第二步:为“面板2”设置拖动时用例
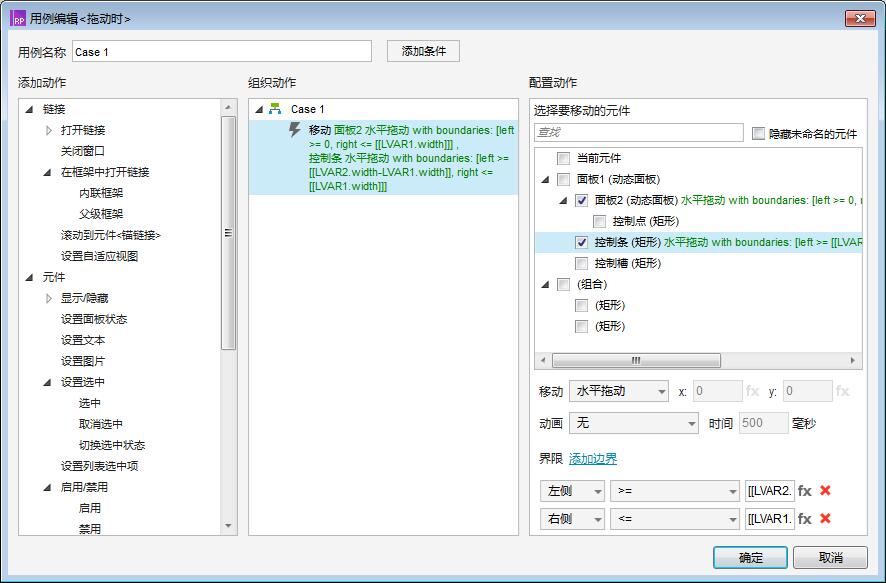
在拖动时用例中,添加2个移动动作。
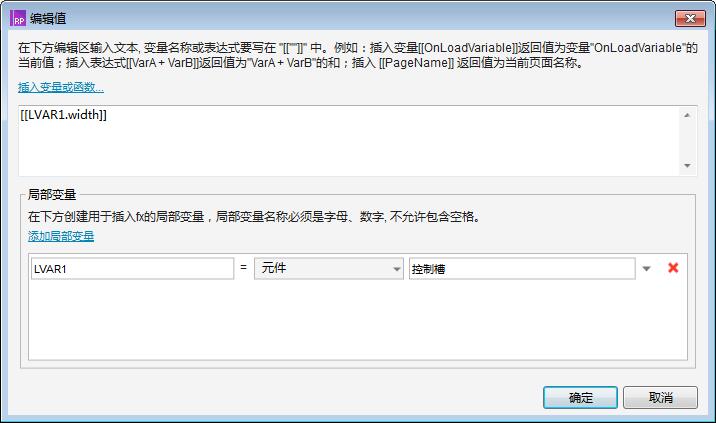
移动“面板2”,移动设置为“水平拖动”,添加左侧边界大于等于0,添加右侧边界小于等于“控制槽”的宽度。


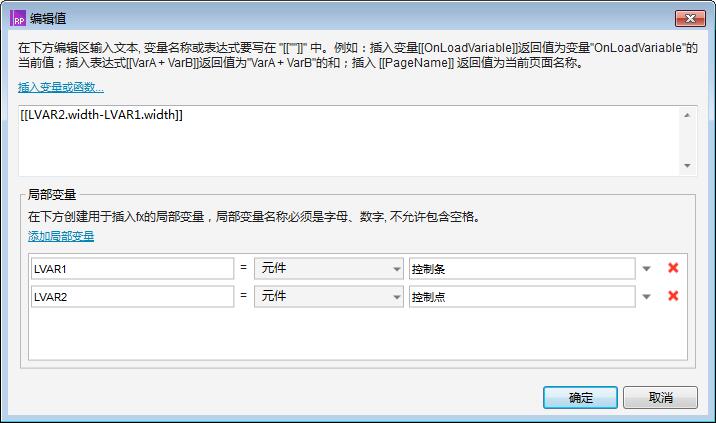
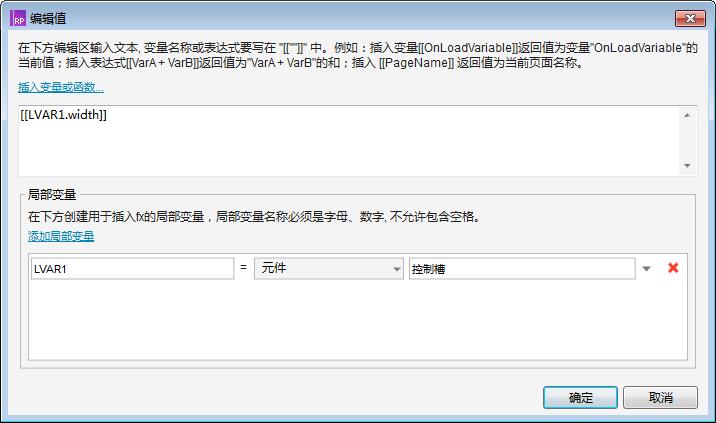
移动“控制条”,移动设置为“水平拖动”,添加左侧边界大于等于“控制点”的宽度减去“控制条”的宽度,添加右侧边界小于等于“控制槽”的宽度。



至此已经制作完成,预览时拖动“控制点”即可以看到效果。
效果图:http://hjchbk.axshare.com
作者:维度,个人博客:http://weidublog.com
本文由 @维度 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








问个问题,为什么一个按钮没办法切换一个面板的两个状态
可以切换啊
谢谢楼主大人的教程,但是有个问题,控制条和控制槽都是600*10,那怎么在图上显示的是一半白一半灰色呢?我画的是全灰啊,当然效果也没有达到,请问是什么原因? 😮
这里的文章有错误,已在我自己的博客做了点修改,请移步http://weidublog.com
好咧,谢谢大神~
谢谢大神!!!已经做成功啦!太感激啦! 😉
作者你在第一步中
一个黑框白底矩形(600X10),命名为“控制条”;
一个黑框灰底矩形(600X10),命名为“控制槽”。
与图中的控制槽和控制条颜色相反,
实验了您说的方法没有作出您链接中的动效,希望您及时修改。
多谢!已在博客中修改了
谢谢分享,做成功了。 😉
谢谢分享。
我按你的步骤一步步操作,但最后没实现你想要的效果,控制条不能拖动。
想麻烦你看一下哈~
http://pan.baidu.com/s/1slbb4Qh
你这个错的地方太多了,比如元件的摆放层次,控制点的用例,拖拉边界等都错了,你得看着文章和截图来做才行,这篇文章有个地方是我的错,已经在博客上更新了,http://weidublog.com
我还是觉得备注一下 可拖拽 就好了