如何正确地画出页面流程图

说到页面流程图,看似很简单。但是其实很多人画得不规范,不能清晰表达产品整体的页面架构。希望我的经验可以对一些不太会画图建模的PM有点启发。
页面流程是什么
页面流程是指产品的所有页面以及相互间流向关系。
包含元素
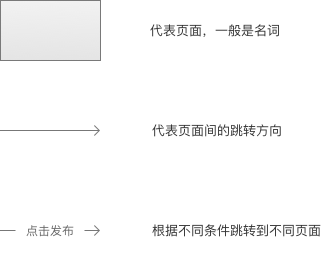
页面,有向线条。
可能包含判断条件。
不包含具体功能。
不包含弹层、元件等视觉组件。

页面命名
要么是名词,比如购物车。可加定语,比如我的红包。
要么是动宾短语,比如确认订单。
要么是通用叫法、比如我的。
可以参考同行业的TOP5竞品。
尽量保持和原型软件中页面结构的命名一致。
页面定位
每个页面尽量是一个完整独立的小功能。
除非功能太复杂,需要多个页面。此时页面的作用是功能的某一操作。
请结合上述的页面命名来考虑每一个页面该如何定位。
维度只有一种
既然是页面流程图,那么研究维度只应该有页面。尤其不应该看到功能和业务。这个错误很多PM都会犯。
延伸一点,每个产品至少有3大架构:业务流程、功能流程、页面流程。后续的文章,我会一一来讲。
页面流程的作用
之所以页面流程这个东西出现在产品经理的设计工作中,主要有以下原因。
了解全局
对于团队所有人来说,通过页面流程图可以大概了解整个APP的情况,偏视觉层。
传达需求
对视觉设计师,知道要做多少视觉稿,具体每个页面有哪些视觉元素。
对前端工程师,知道自己该写多少个页面,搭建页面代码结构。
评估工作量
用页面数量来评估各自的工作量,可以大概估算出工期。
梳理业务
页面流程是业务的直接体现,根据业务区反复研究它,可以让产品整体变得更简洁,结构变得更优美。
页面流程不能这样画
大部分初级PM画页面流程图基本上会犯两个错误。
只能有页面这一维度
上面已经说了,再重申一下只应该出现页面这个维度,不应该有什么乱七八糟的业务、功能、甚至是组件、元件什么的。
不应展示具体内容
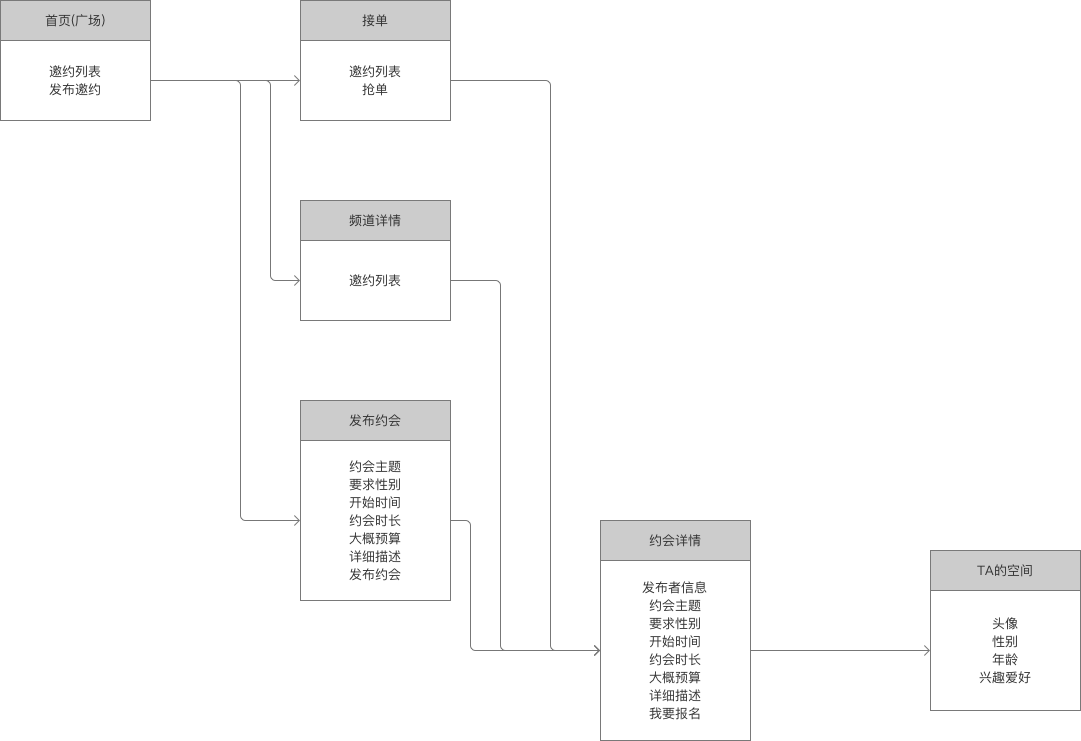
有些PM画把页面的具体内容表示出来,其实很不对的。
- 抽象维度不一致,页面和页面内容是两个概念。
- 画页面内容需要耗费很长时间。
- 页面内容改动频率大,需要经常复查并修改。
- 具体内容有功能、有控件、有图标、有文字,很难抽象表述,以及表述完全。如果你这样画过,你就会理解这里的苦处。
以闪电约APP来画了一个错误的页面流程图,只画了几个页面。供大家参考。至少犯了上面1、2、4错误。

页面流程应该这样画
找出所有页面
不管你使用哪款原型软件,总有它的页面结构。据此画出所有的页面不难。
需要注意的是页面是物理层面的,真实存在。而不像业务流程图中的业务模块,只是逻辑层面的,并不需要真实体现。

如果你是使用Axure,可以直接拖动左方页面结构中的页面标题到右边的画布中即可。
用有向线条关联
使用线条将2个页面联系起来,直到把所有的页面跳转加上为止。

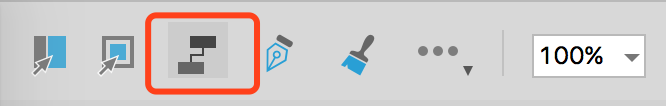
如果你是使用Axure,请不要傻乎乎的连接,而是使用连接线模式。

增加条件判断
这一步不是必须的,但是稍微复杂一些的产品建议使用。
拿上面的错误图来说,首页和3个页面有关联,那什么情况下跳转到第一个页面呢。这个就是需要条件判断来说明。这一点平铺的UI视觉稿并不能体现这一点PM的价值。
其实吧,UI视觉稿的平铺图可以作为前端工程师定义代码层面的页面结构,属于物理结构。但是逻辑层面的页面结构必须辅以条件判断。
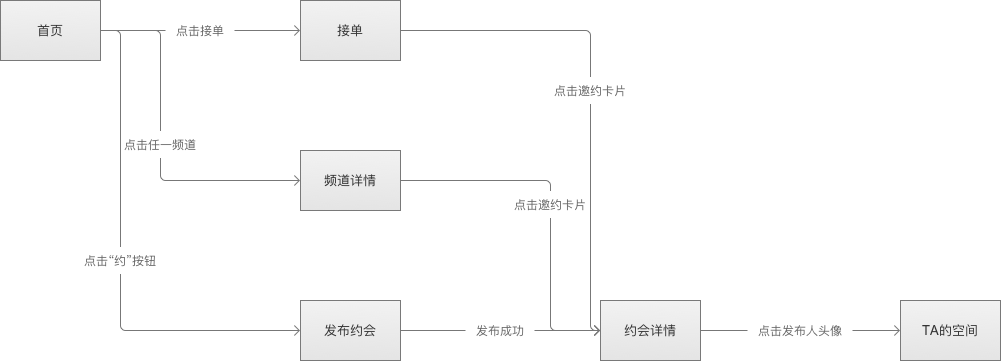
重新画一下上面的页面流程图,正确应该如下:

检查是否犯错
上面说的几个常见错误,最好检查一下有没有犯。
总结
补充一点,如果你是使用Axure来画页面流程的话,可以全选所有的页面,然后右键一键生成流程图,点击查看效果。
其实页面页面流程图还需要按照角色(用户、商家),端(客户端、服务端),有时候还需要按照版本来画。根据自身产品的复杂程度,按照此文方法画出即可。
接下来会讲一下功能流程图、业务流程图如何画。
相关阅读
#专栏作家#
浪子,业务型PM,浪子PRD系列51prd.com,公众号langzisay。
本文由 @浪子 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








转移搜索算页面还是功能呢,没有和它长得一样的页面了
可以使用双向箭头吗?例如这2个场景:①列表页点文章进入文章页,文章页可点击返回回到列表页;②某职位点击对应企业访问企业页,企业页可以从在招职位返回某职位
图中的页面流程图是用什么软件画的呢
其实我没看懂
上面说页面流程图的作用是传达需求:对视觉设计师,知道要做多少视觉稿,具体每个页面有哪些视觉元素,对前端工程师,知道自己该写多少个页面,搭建页面代码结构,但是下面又说不包含页面内容,这是相悖的,对应你说的需求只需要看原型最好,页面流程图的真正意义是让大家知道全局的跳转关系,页面上面的核心内容可以列出,但是是为了表明跳转关系而列的元素
你这款产品出来了吗?
受益了
页面流出图和功能流程图都已受益了,关于业务流程图何时有呀?期待好久了 😉
抱歉,拖很久了,近期补上。
请问作者,我怎么没找到业务流程图的链接?
解答了我很久以来的困惑,非常期待您的业务流程图~
画了流程设计跟开发也不一定会看,交互做起都不知道去点 😉
如果开发设计不愿意去看,PM有义务而且是必须去引导他们。
如果是交互表现不够明显,高亮交互区域即可方便理解。但是这不是PM推卸责任的理由。
一直关注您,请教您个问题,流程图连接线上的文字是怎么加上的?我在axure里没有找到这样的可以输入文字的连接线呢
请仔细看文章,使用连接线模式即可。
双击连接线
支持作者观点
学习了,谢谢。
如果原型交互做的好就不要做页面流程图了
作用完全不一样的,好伐。而且这是2个截然不同的PM产出物。
原型是用来模拟并展现这个产品模型,页面流程图的作用详见文章。
同意,有时候产品原型做出来是为了给老板&用户做产品仿真演示,而页面流程图面对的是开发人员,需要更直接明了说明产品开发意图,目的不一样
原型无法清晰体现的逻辑或重要的逻辑,需要流程图来助攻。主要是给研发看。
理解错误。
好好体味一下页面流程图和原型本身的区别。