用原型写需求文档-后台系统篇

作者整理了一套后台系统原型模板,与各位PM分享,希望给大家的工作带来些帮助。
后台系统的原型模板早在做APP模板前就已经使用了很长一段时间。
后台原型不需要也不适合太多特殊的交互设计,大部分页面无非列表、表单、查看页中的一种,其实更适合使用模板元件来节省工作量。
个人经验,灵活使用这套模板和元件,起码可以节省50%以上的工作量。
基本思路和文档结构
相比于注重交互体验的前端需求,后台需求更注重业务逻辑、系统架构的设计,因此后台需求中把需求说明作为第一个章节,同时删除了交互说明章节。
后台系统实现上,很少会专门进行UI设计,一般是沿用现成的后台框架来实现,建议原型尽量用黑白灰来表现,并且如非特殊需要,不要去设计特殊的交互效果,减少实施时的额外开销。

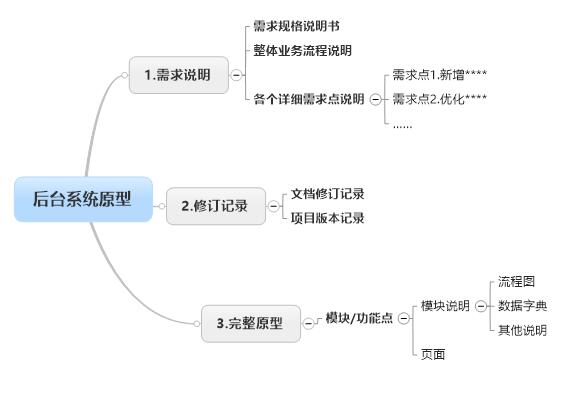
文档长这样
原型文档主要有三部分,需求说明、修订记录和完整原型本身。

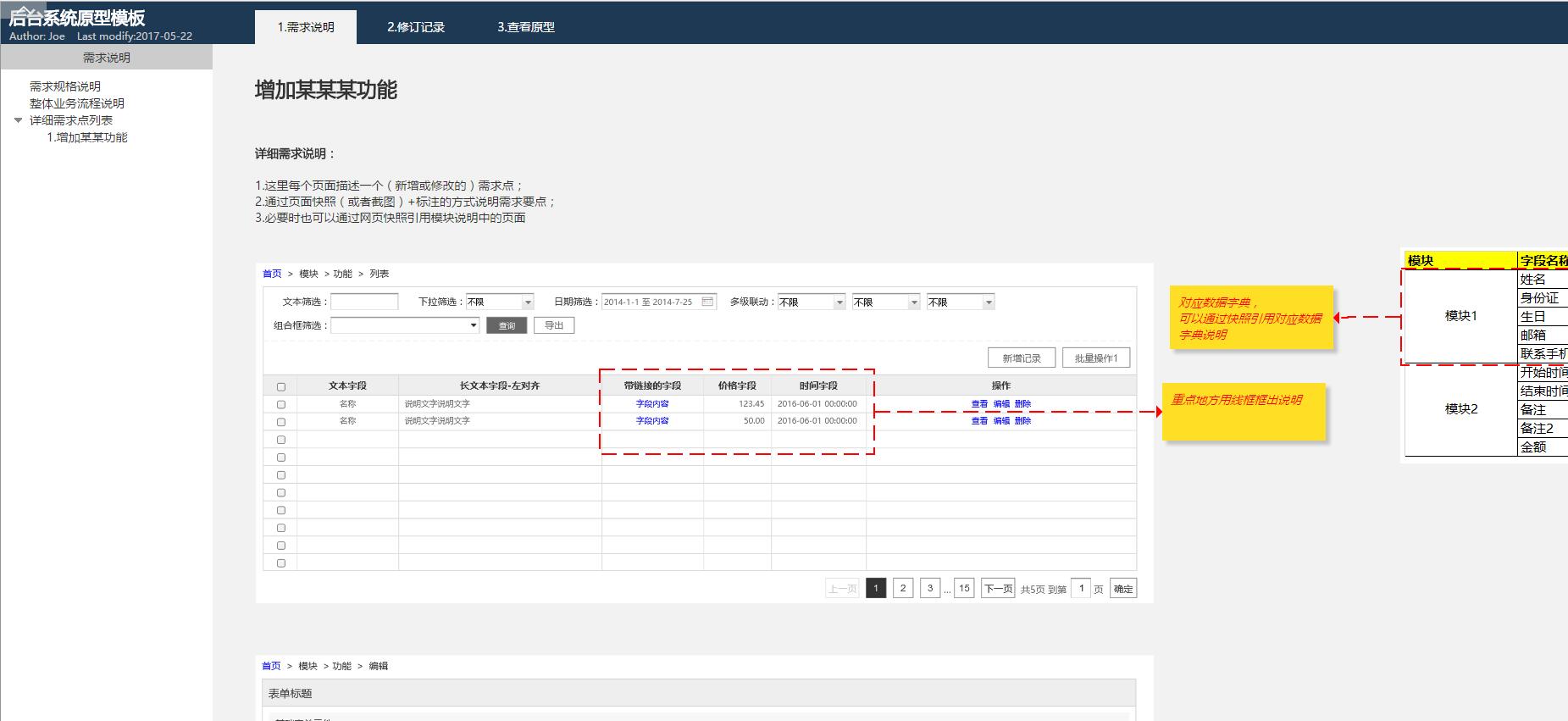
需求说明
需求说明部分取代传统的PRD文档的作用,按需阐述项目背景、需求范围等内容。
最重要的是列出本次需求点列表,并可以配合原型页面(用快照元件)给予更直观的说明。
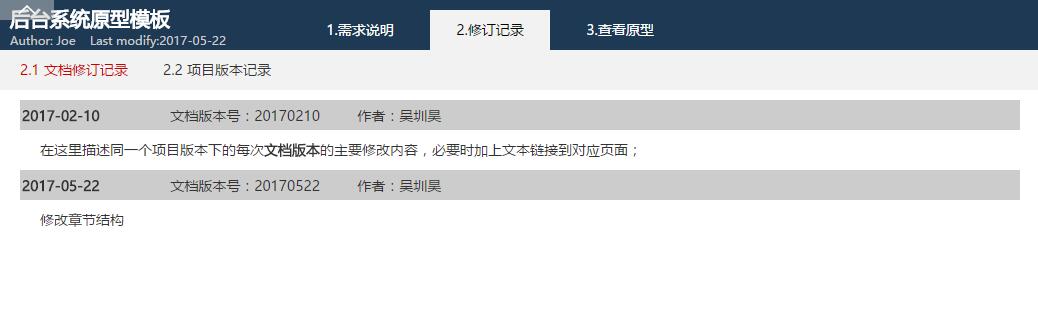
修订记录
包括文档修订记录和项目版本记录。

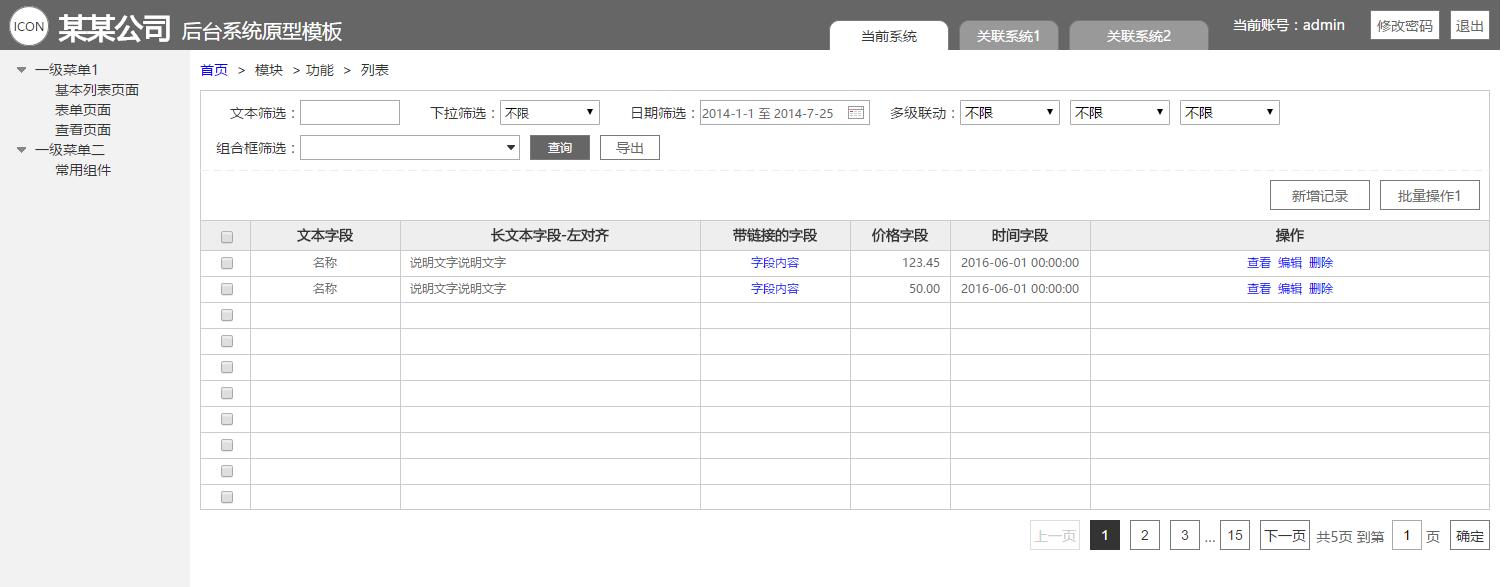
原型模板说明
后台原型框架采用常见的后台框架,上方为系统标题和登录信息,左侧为菜单栏。
考虑到易用性,菜单层级固定为两级,上方预留了一个多后台系统之间的调整入口,也可作为顶级菜单使用。
一般来说,后台很多操作页面样式都很相似,为了减少误操作的可能,所有页面顶部为面包屑页面路径显示,提醒用户当前所在页面。
原型-列表页
列表页区域分别为筛选栏、操作栏、列表、分页条。
操作栏主要放置批量操作按钮或者新增按钮等非针对已有记录的操作功能入口。已有记录的单次操作入口放在对应记录右侧.

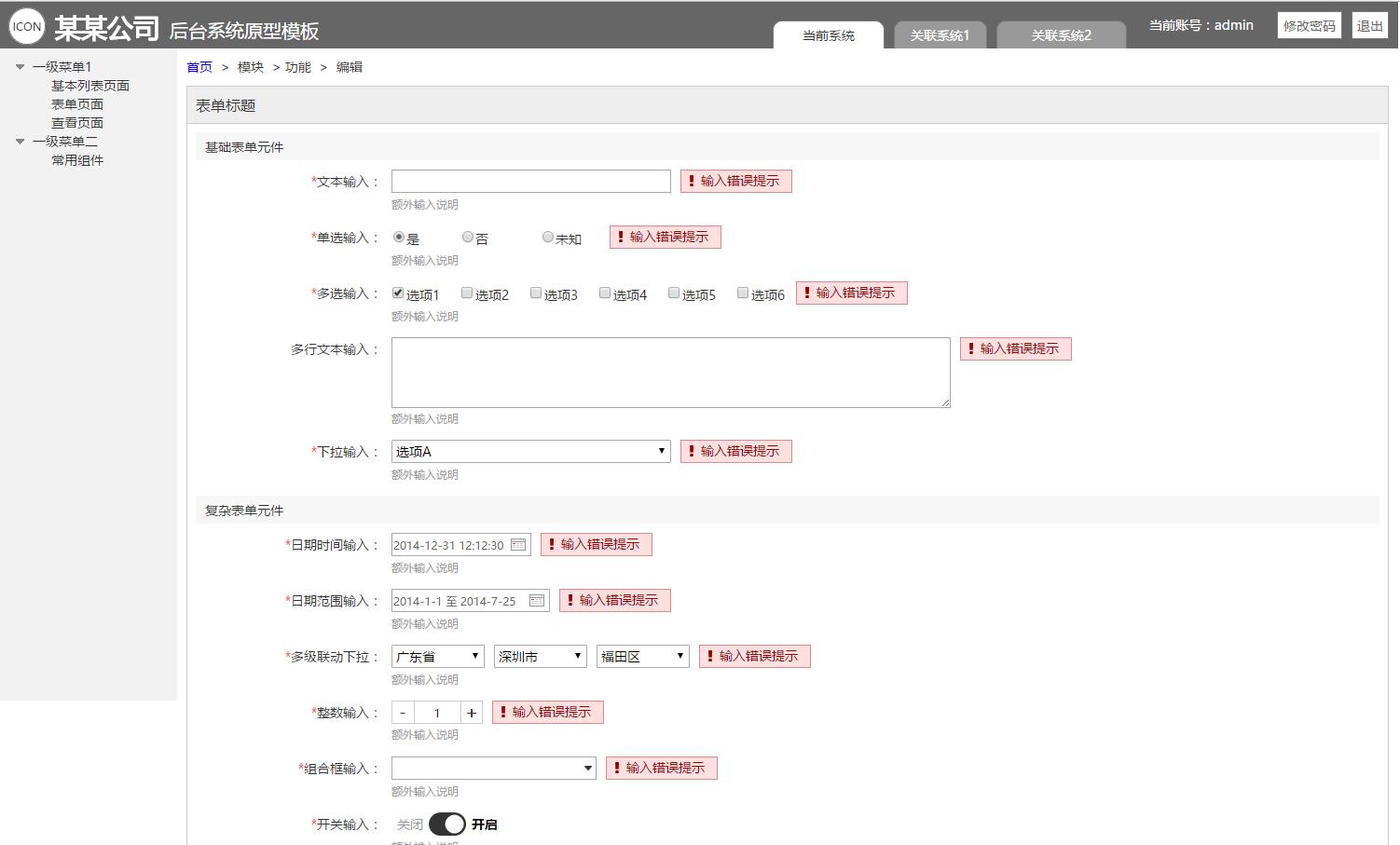
原型-表单页
表单页模板提供了常用的表单元件,应该可以符合大部分的需要。详见原型。

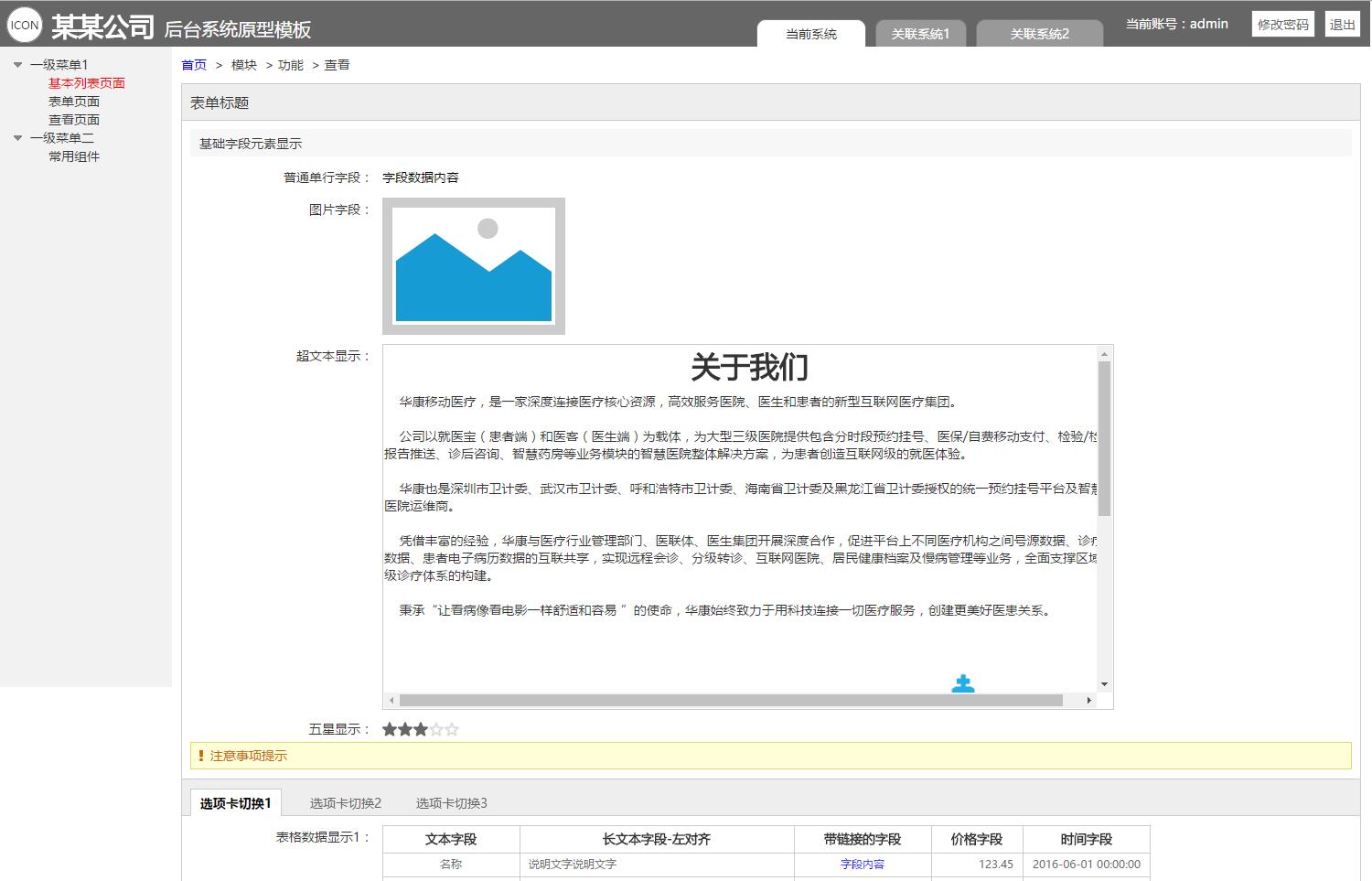
原型-查看页

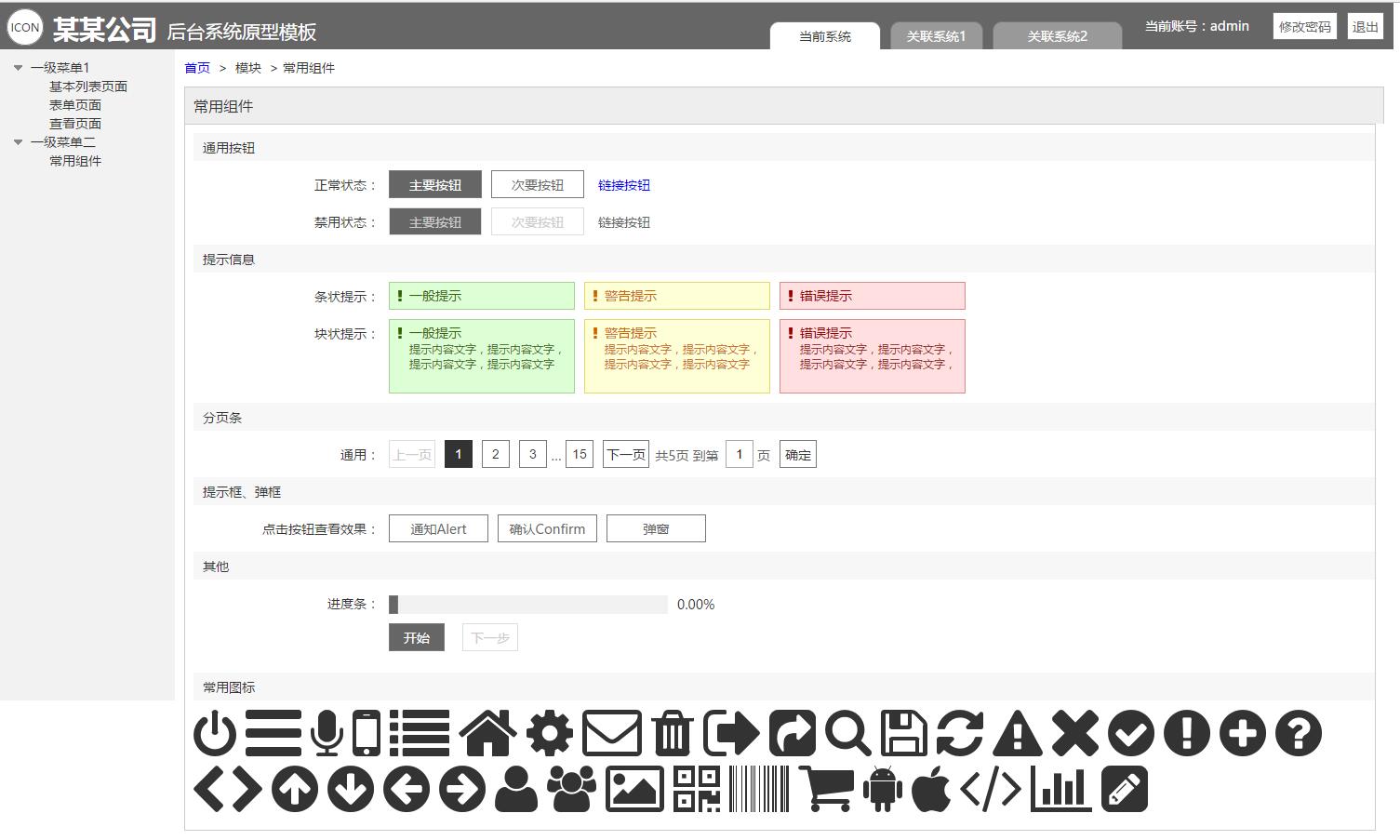
原型-常用组件
常用组件页面,把前面三个页面没有涉及的一些其他的后台常用组件汇集显示,方便使用。
也可以下载配套的元件库(见文章最后)使用。

附
【20180131】原来的下载分享被度娘和谐了。

新下载链接: https://pan.baidu.com/s/1eTgLyQQ 密码: tybz
本文由 @Joe 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









谢谢分享~
谢谢分享
😄
谢谢分享~
感谢分享,请收下我的膝盖30″
多谢楼主分享
666,感谢分享
大大,链接失效了,还能在放出来吗
这个平台做的回复太不好了,没有定位,翻好久看到你的回复。已收到最新的链接,感谢
提取码错误
对初学者来说,很实用!
非常感谢分享的这些模型,最近刚设计了后台管理系统,真是相见恨啊
您这是用什么软件写的需求文档?
Axure RP 8
原型文件不能用的各位,改一下文件名,把后缀改成rp就可以用了啊 😮 吐血
下载会丢文件后缀? 😮
元件库后缀是.rplib,原型文件的后缀是.rp。
奇怪了。有什么出错提示吗?
我刚刚自己试了一下,下下来是可以打开的,难道8的不同版本也会不兼容,我是8.0.0.3338
好人一生平安
收藏起来,明天集中学习
很不错,以后套用就行
🙂 楼主今年发财 💡
感谢分享 好人一生平安
还没下载,但是这种必须赞,感谢提供!!!
关于文件打不开的统一回复:
刚才我自己下载试了一下,文档是正常的没有损坏。
大家打不开的原因可能是软件版本问题,文档是用Axure8制作的,7及以下版本是打不开的。
燃鹅,也没办法存为7的格式,只能给大家提供一下输出的html版本了。多谢各位关注~~
——————————————————
元件库html文件:http://pan.baidu.com/s/1qXVJqji 密码:estc
模板html文件:http://pan.baidu.com/s/1kVn4uWZ 密码:908l
棒棒哒。
感谢分享!
感谢分享,总结的很好哦 😉
赞赞!!!总结得很好!但是下载的文档打不开.
灵活使用这套模板和元件,起码可以节省50%以上的工作量 😉
看到“灵活使用这套模板和元件,起码可以节省50%以上的工作量”这句话的时候,就知道这是一篇好文章,深有体会,感谢!
赞!一体化免去文档原型来回切换的尴尬
原型分享赞一个
概括性强,作者的经验总结,mark一下。
后台我们的做法是,约定一个开源UI,开发直接使用,部分细节再按需调整,这样比较节省时间和工作量,体验也不会差。
你们目前使用的开源UI分享下呗,谢谢!
amaze-ui或h-ui
附件下载下来,打开失败
哪个附件打开失败?模板还是元件库。 我都是用Axure8做的。7及以下版本是打不开的
mark