Axure原型设计之吸附菜单

本文作者将与大家分享:如何使用axure原型工具制作APP中的吸附菜单?
菜单是指引用户浏览网页或者使用APP的导向,吸附菜单在PC端和移动端的设计都有存在,它突出了菜单的重要性,它让菜单时时刻刻都在用户“够得着”的地方,以让用户没那容易“迷路”。这一章就教大家如何使用axure原型工具制作APP中的吸附菜单。当然,网页中的吸附菜单原理一样。
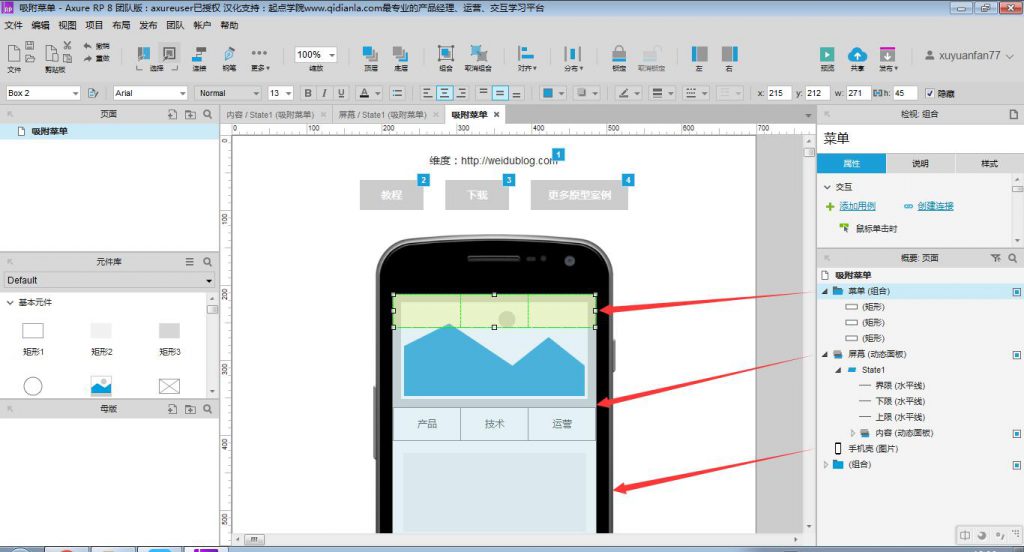
第一步:拖拉摆放好相关的控件
所有控件包括三部分:“手机壳”图片、“屏幕”动态面板和“菜单”组合

1、“手机壳”图片:就一张图片,这没啥好说的;
2、“屏幕”动态面板:271X483,放在“手机壳”的中间,在state1面板状态中放置3条水平线以及一个动态面板,分别命名为“界限”,“下限”,“上限”和“内容”。
(1)“界限”水平线:宽度为271,放在(0,-150)的位置上;
(2)“下限”水平线:宽度为271,放在(0,482)的位置上;
(3)“上限”水平线:宽度为271,放在(0,0)的位置上;
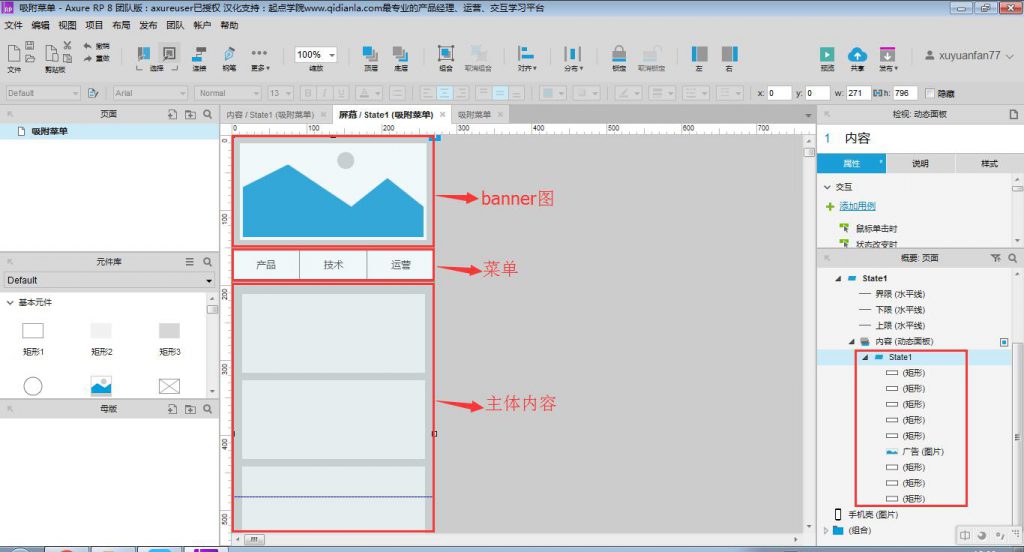
(4)“内容”动态面板:271X796,放在(0,0)的位置上,在该动态面板的state1面板状态中,顶部放置一张图片表示banner图,中间放置三个矩形表示菜单按钮,分别为产品,技术和运营,下方放置一些白底矩形表示该页面主题内容。

3、“菜单”组合:于“内容”动态面板的state1面板状态中的3个菜单按钮一样,直接复制出来放在“屏幕”顶部即可,初始状态记得设置为隐藏。
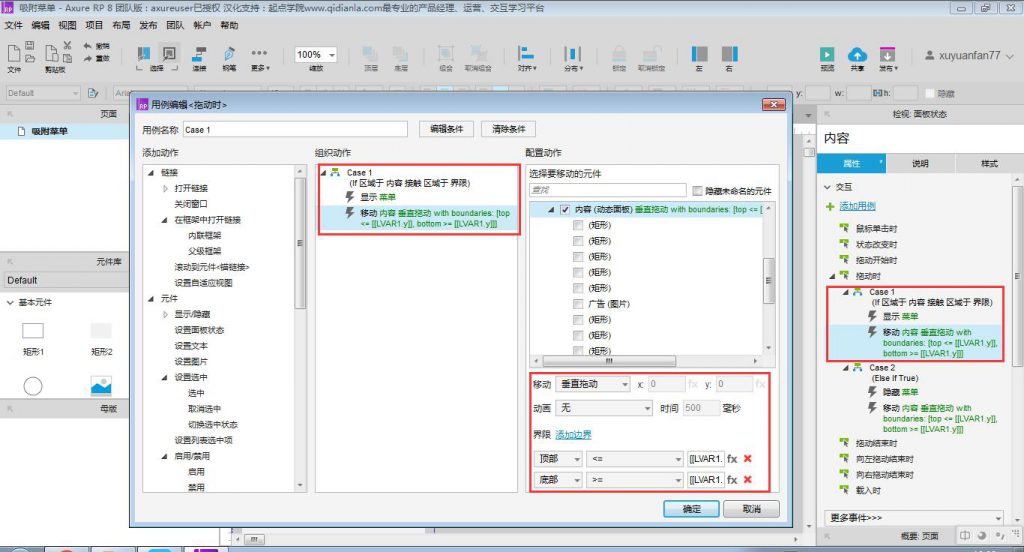
第二步:为“内容”添加一个拖动时用例
该用例的条件是:“内容”接触到“界限”的时候。
该用例的动作是:一是显示“菜单”组合,二是垂直拖动“内容”动态面板,其中顶部边界小于等于“上限”的y轴位置,底部边界大于等于“下限”的y轴位置。

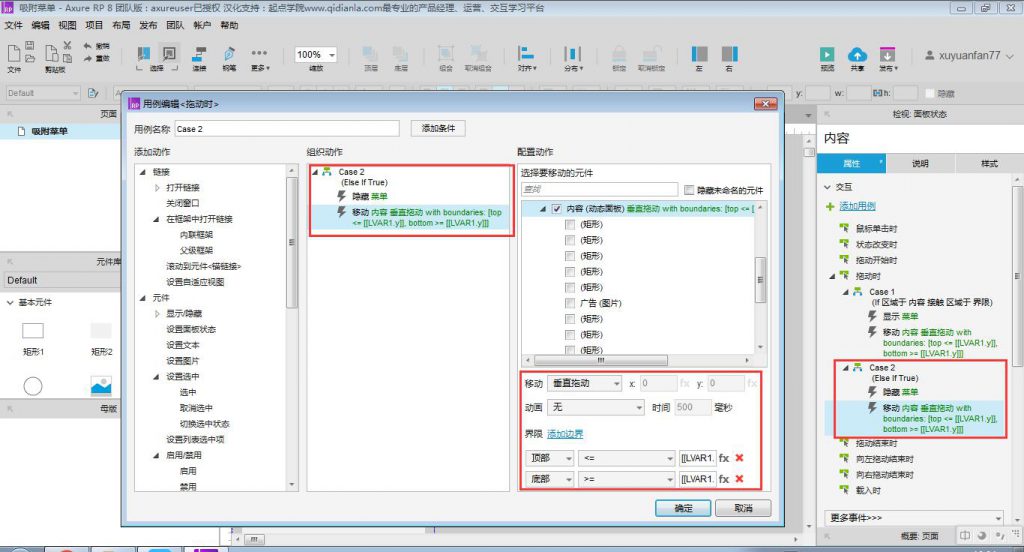
第三步:为“内容”添加另一个拖动时用例
该用例的条件是:“内容”未接触到“界限”的时候。
该用例的动作是:一是隐藏“菜单”组合,二是垂直拖动“内容”动态面板,其中顶部边界小于等于“上限”的y轴位置,底部边界大于等于“下限”的y轴位置。

可以了,点击预览并上下拖动屏幕即可以看到效果。同时也可以随时关注我的个人博客:http://weidublog.com,因为工作过程中有很多这些axure原型设计小技巧的例子,所以我会坚持分享下去,希望对大家有帮助,你们对我的关注就是我的动力。
效果图:axure原型设计之吸附菜单
附件下载:吸附菜单rp文件
作者:维度。个人博客:http://weidublog.com/
本文由 @维度 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益















唉,又下载不了