原型设计:APP下导航如何通过Axure画出来

下导航是APP原型设计中常见的功能,如何快速高效的通过Axure画出来呢?
网上有不少文章讲过如何画下导航,要么方法特别复杂,要么步骤并不全面。典型的错误有两个,①使用多个动态面板来嵌套实现下导航。②使用动态面板来区分选中和未选中。
但是学会本文你可以100%模拟出微信、支付宝,淘宝,天猫app的下导航原型效果,点击预览效果。
 接下来我会以微信APP为例,详细讲解每一步骤,学会之后可根据自身项目要求酌情删减。
接下来我会以微信APP为例,详细讲解每一步骤,学会之后可根据自身项目要求酌情删减。
画出每个导航按钮
每个导航按钮都是由方框,名称,图标3个元素组成。
方框,使用矩形元件。宽度=375/4=94px。高度建议50px左右。
名称,使用文本元件。输入文字代表导航名称。
图标,则用图片元件。缩放到合适的大小。
处理一下三者的布局,最终得到导航按钮。

(Axure功能理解比较深的童鞋,可以将前两者合并成一个矩形实现,新手不建议这样使用。)
设置导航按钮样式
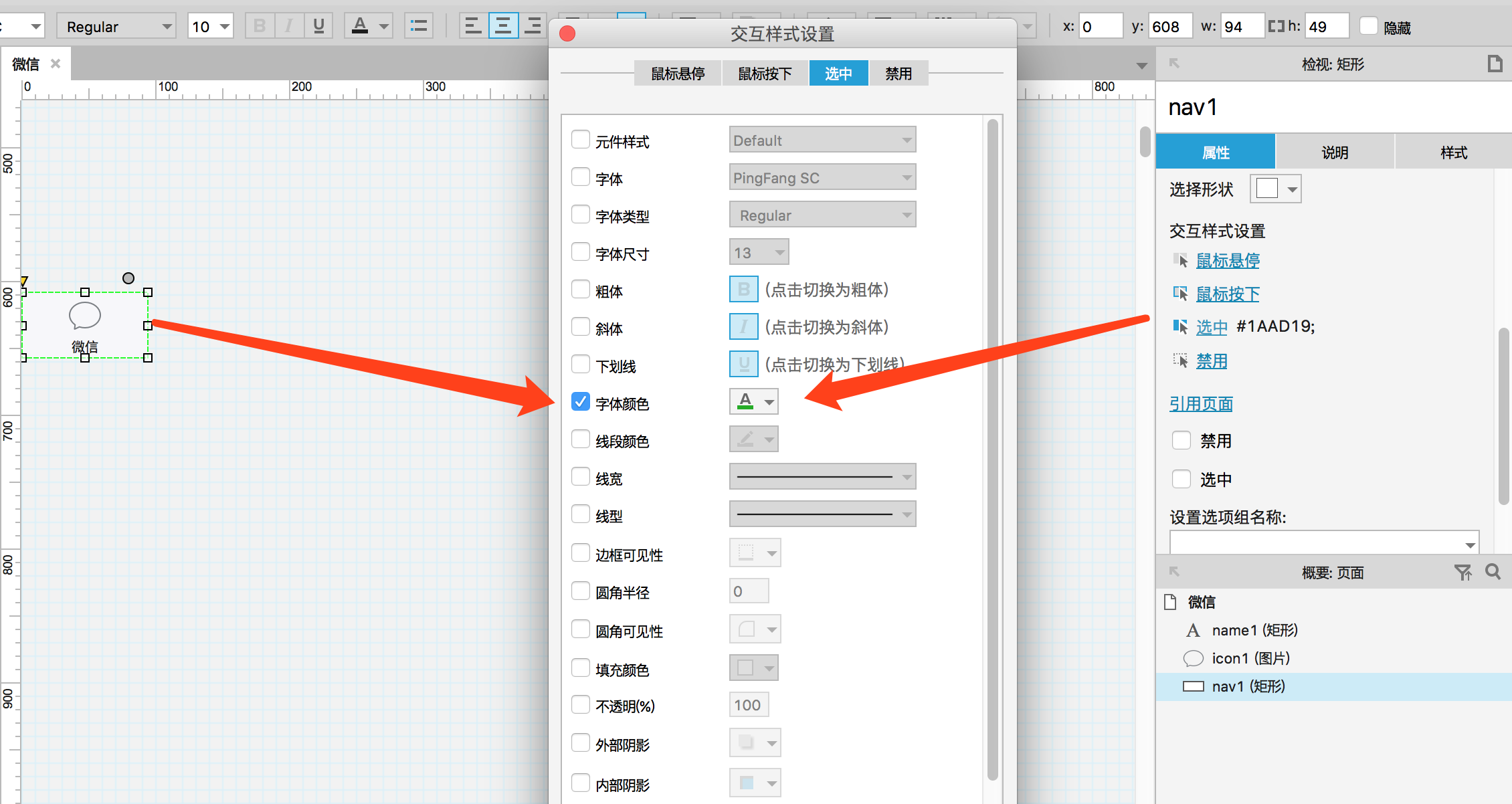
以第一个导航按钮为例,设置它每一个元素的交互样式-选中。选中代表的是元素的另外一个状态。
方框,改变矩形的背景色。
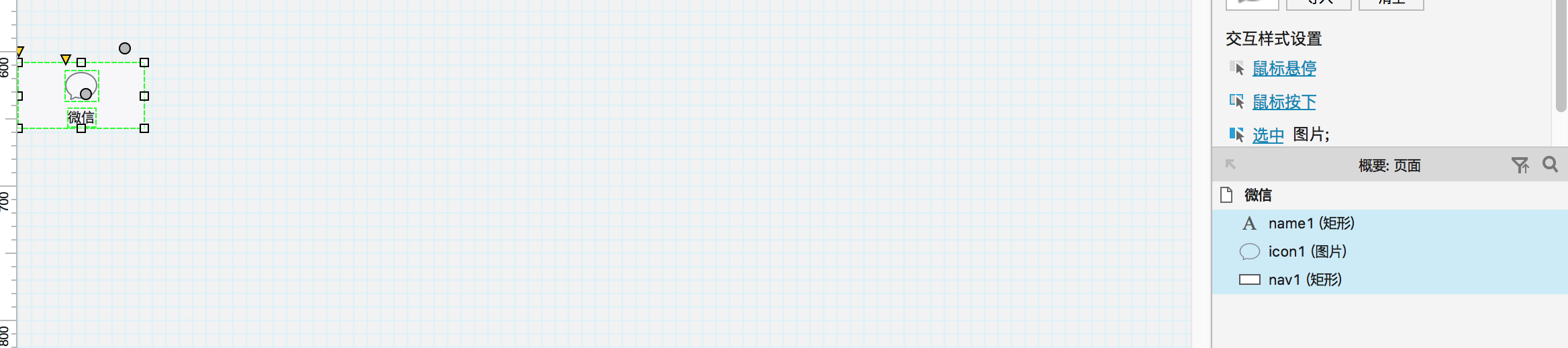
名称,改变文字的颜色。
图标,使用另外一个图片来替换。

以此类推,把其他三个导航按钮也做一下样式。(矩形、文本元件可以使用格式刷快速复制交互样式,图片元件不行。)
设置导航按钮链接
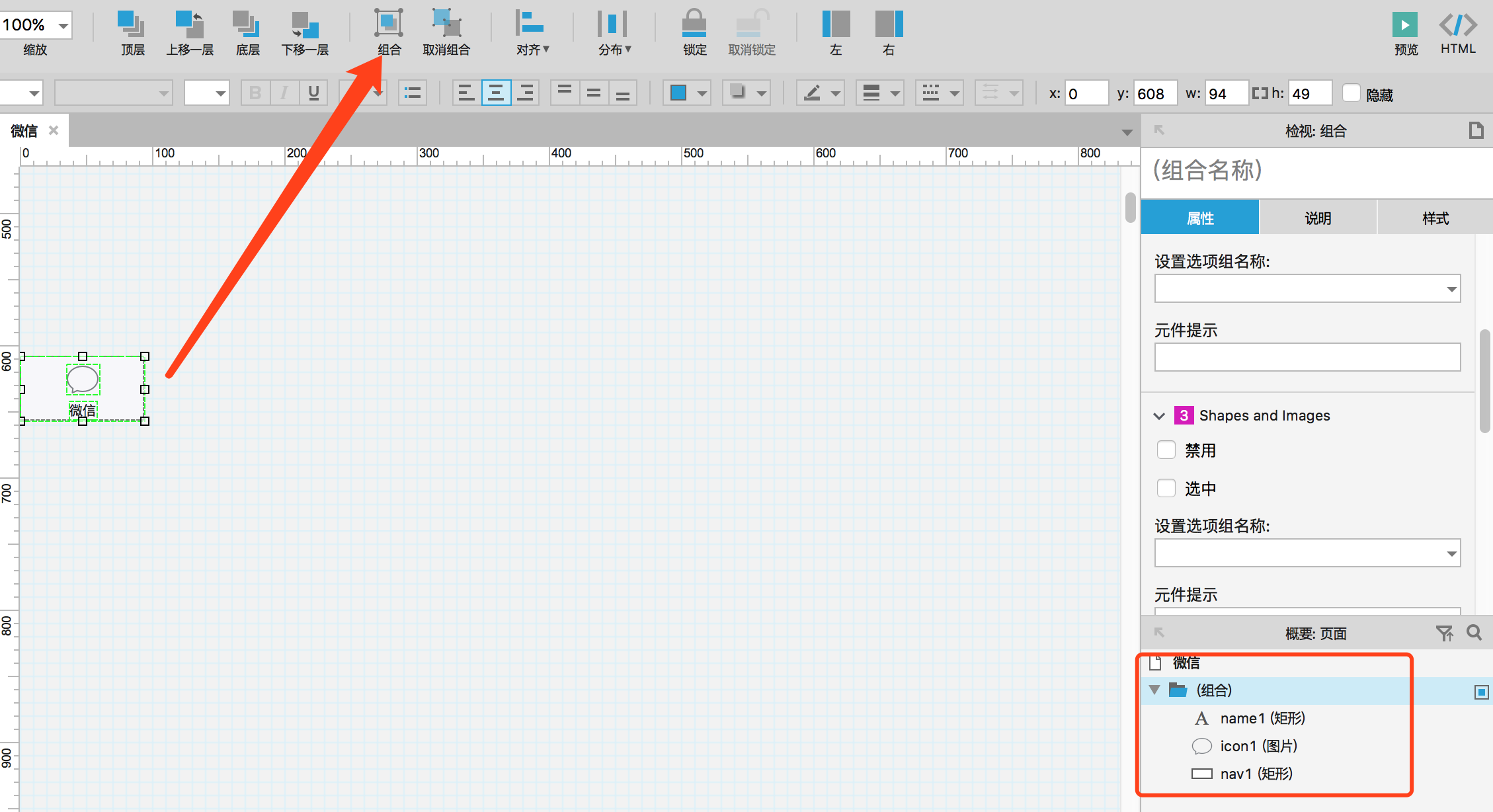
将每个导航按钮的三个元素选择,并生成组合。

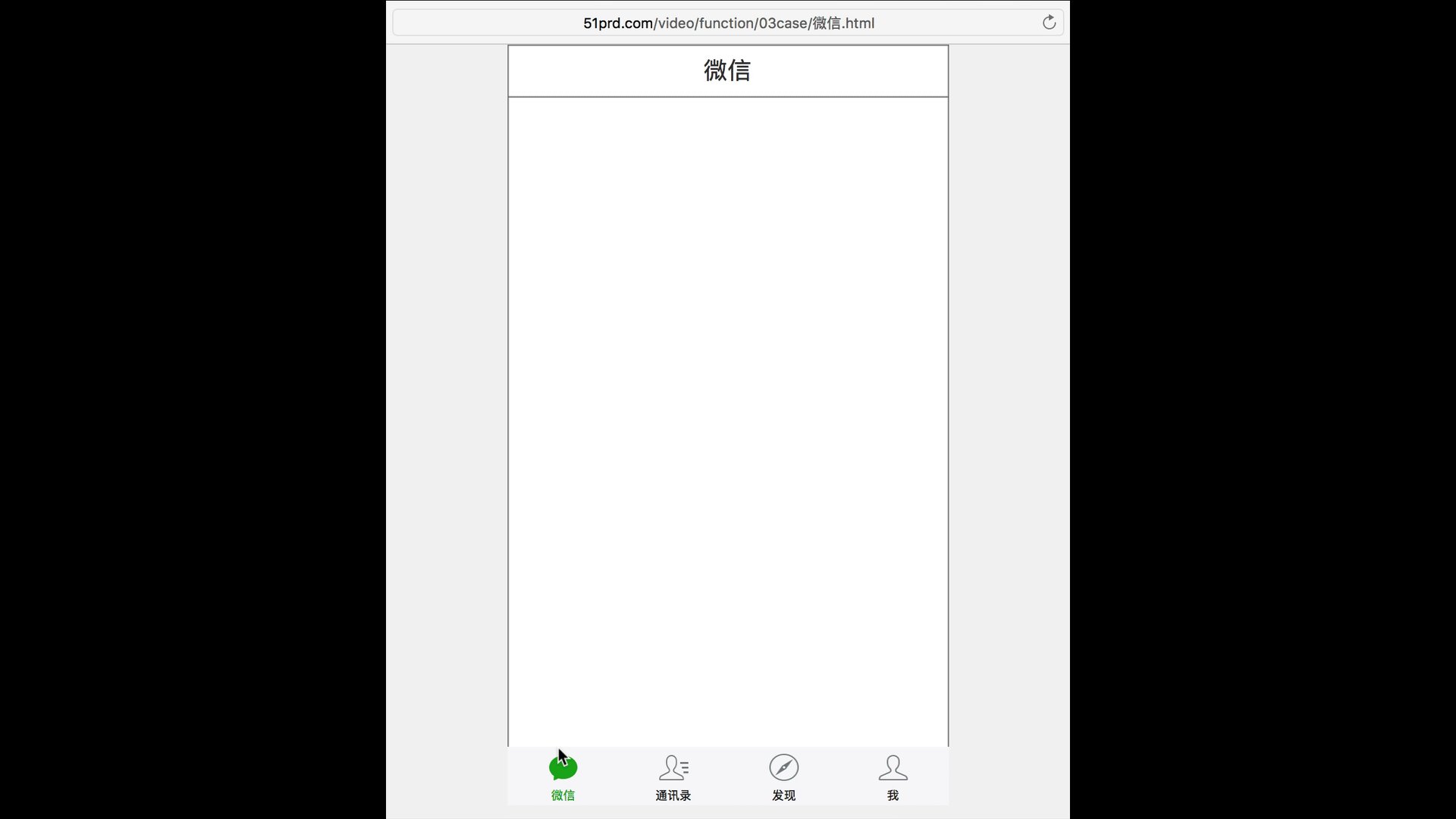
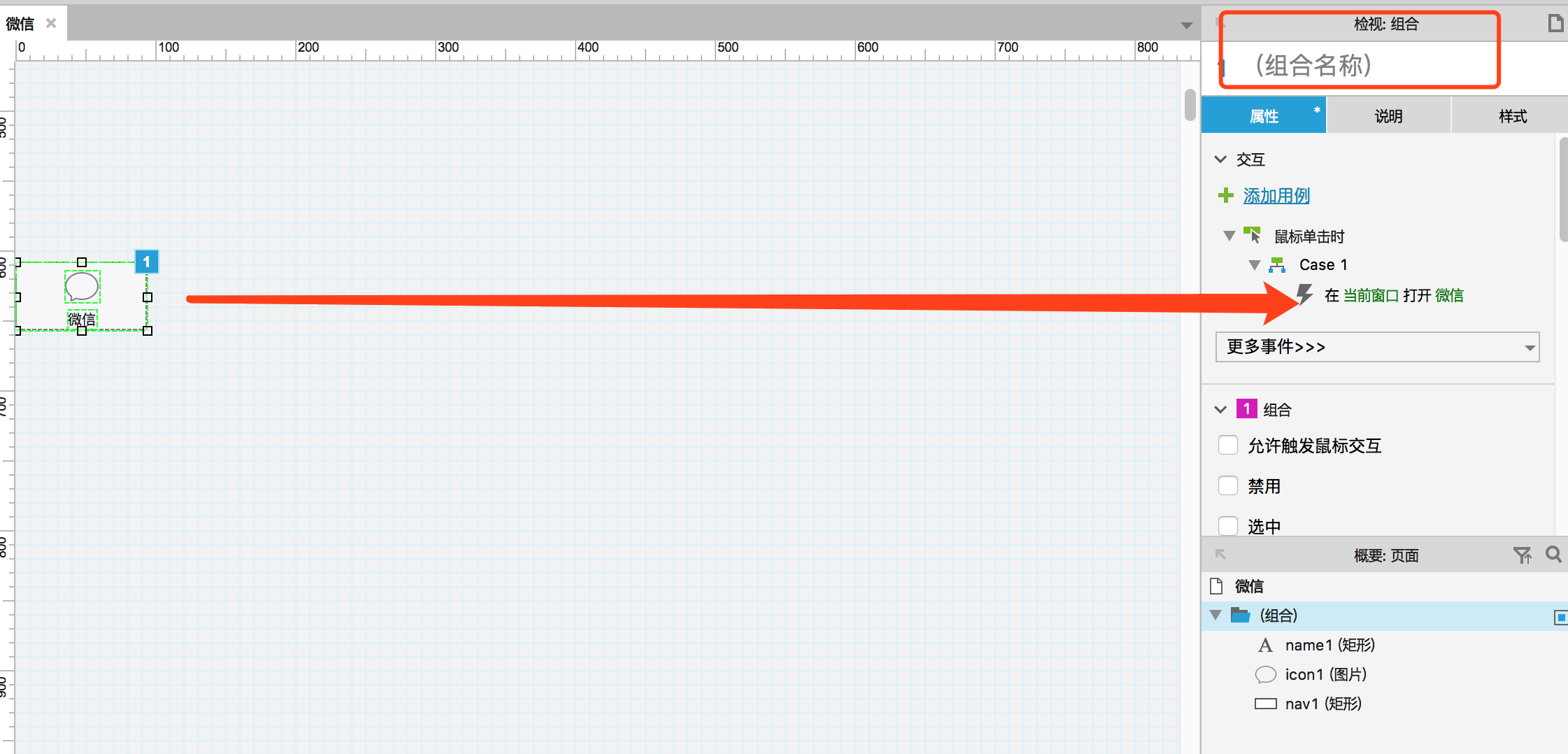
然后给组合添加链接,跳转到对应的页面“微信、通讯录、发现、我”。

为什么要这样做?点击导航按钮的区域内,都可以跳转。所以使用组合来表示这个区域内都是可交互热区范围。
我们已经画出了微信下导航的线框图效果,接下来讲解如何做出相似的交互效果。
生成固定位置母版
下导航是存在于所有的导航页。所以需要把下导航原型放到不同的页面。
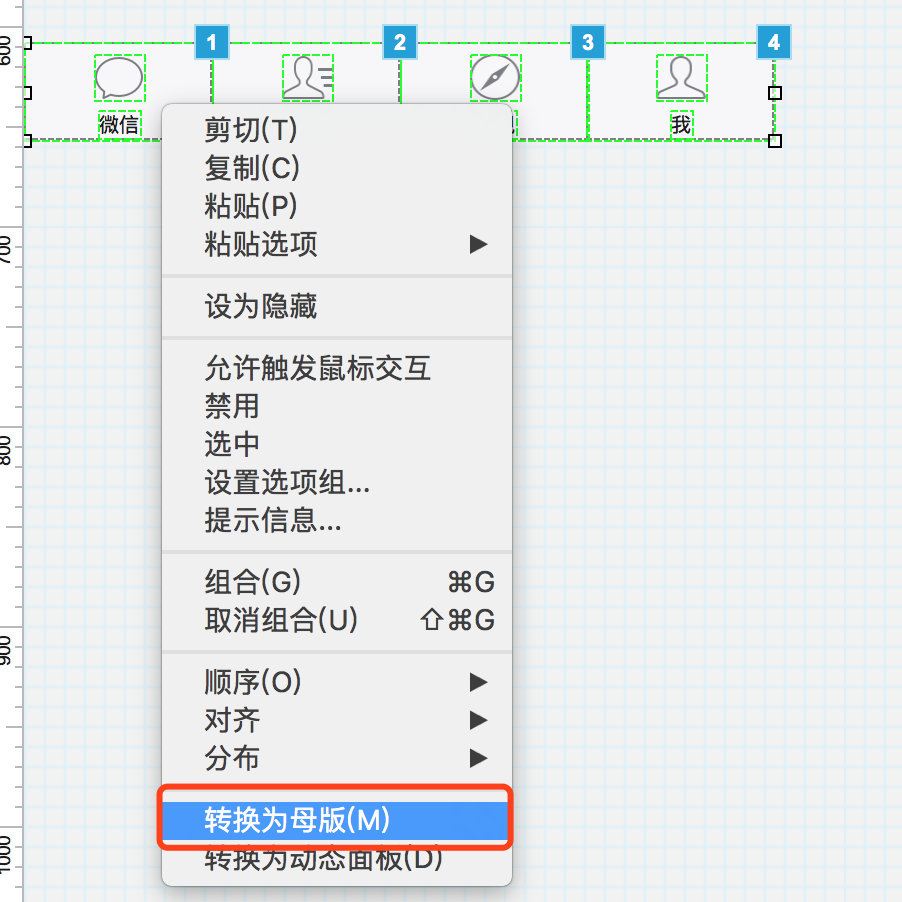
选中这些元件,右键生成母版。

考虑到下导航在每个页面中的位置是一样的,所以将母版设为固定位置。
添加母版到导航页
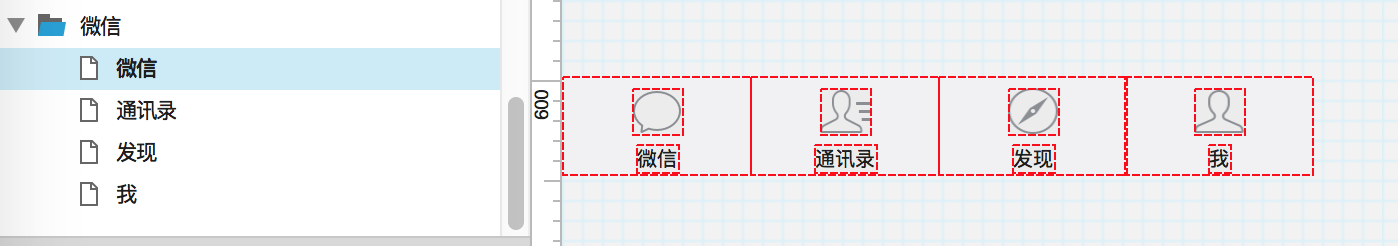
打开微信页面,将左下方的母版拖进去。

以此类推即可…
设置导航页的效果
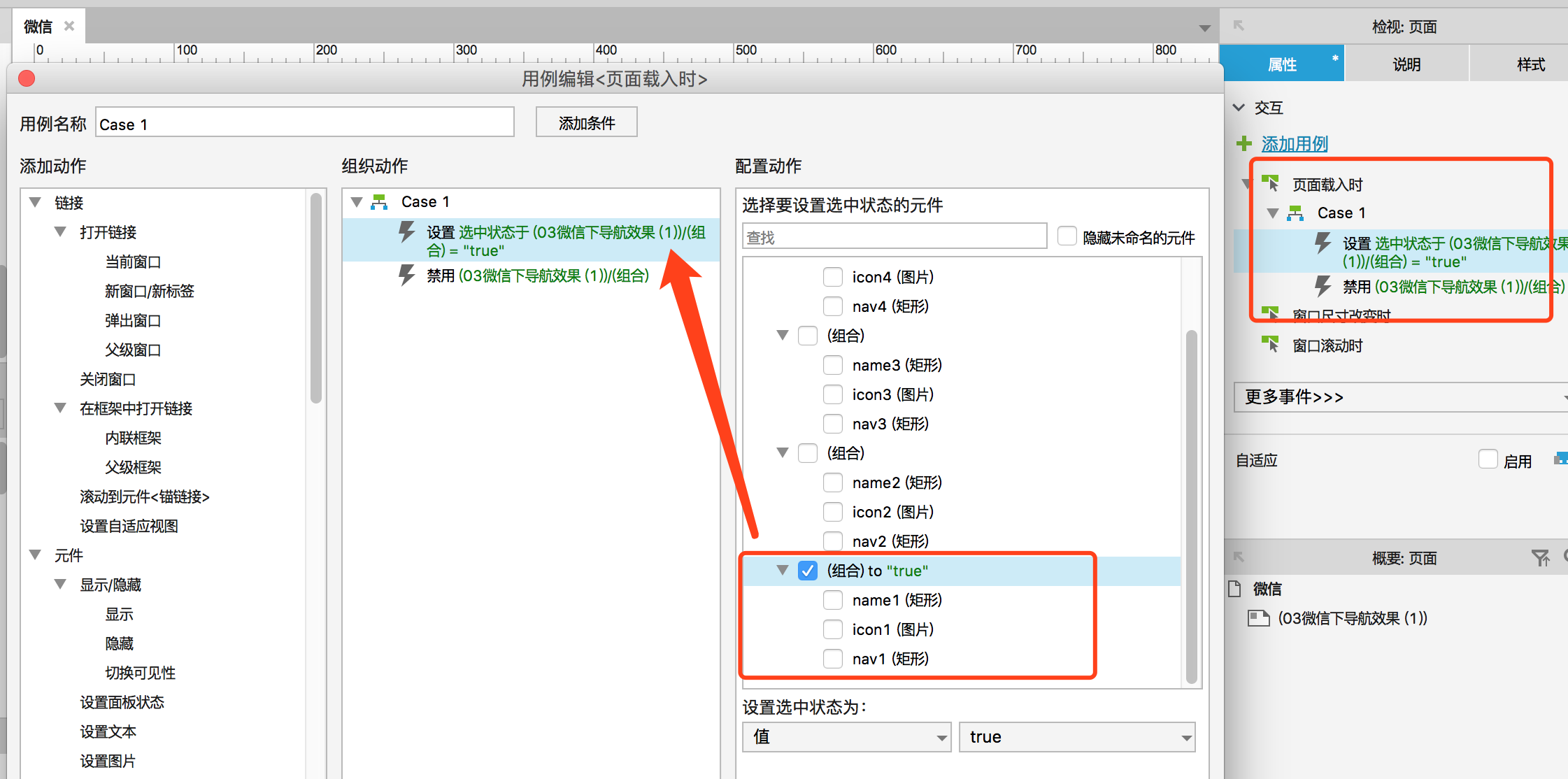
当位于微信页面的时候,导航按钮微信是不可点击,但是样式是点击后的样式效果。
所以需要设置当载入微信页面的时候,选中该按钮组合,并且禁用该按钮的交互。

以此类推…
需要注意的是,同时只有一个导航按钮处于选中状态,所以需要把所有的导航按钮选中并新建成单选组。
固定导航相对于屏幕的位置
如果你希望下导航原型和微信下导航一样,固定在页面的底部。

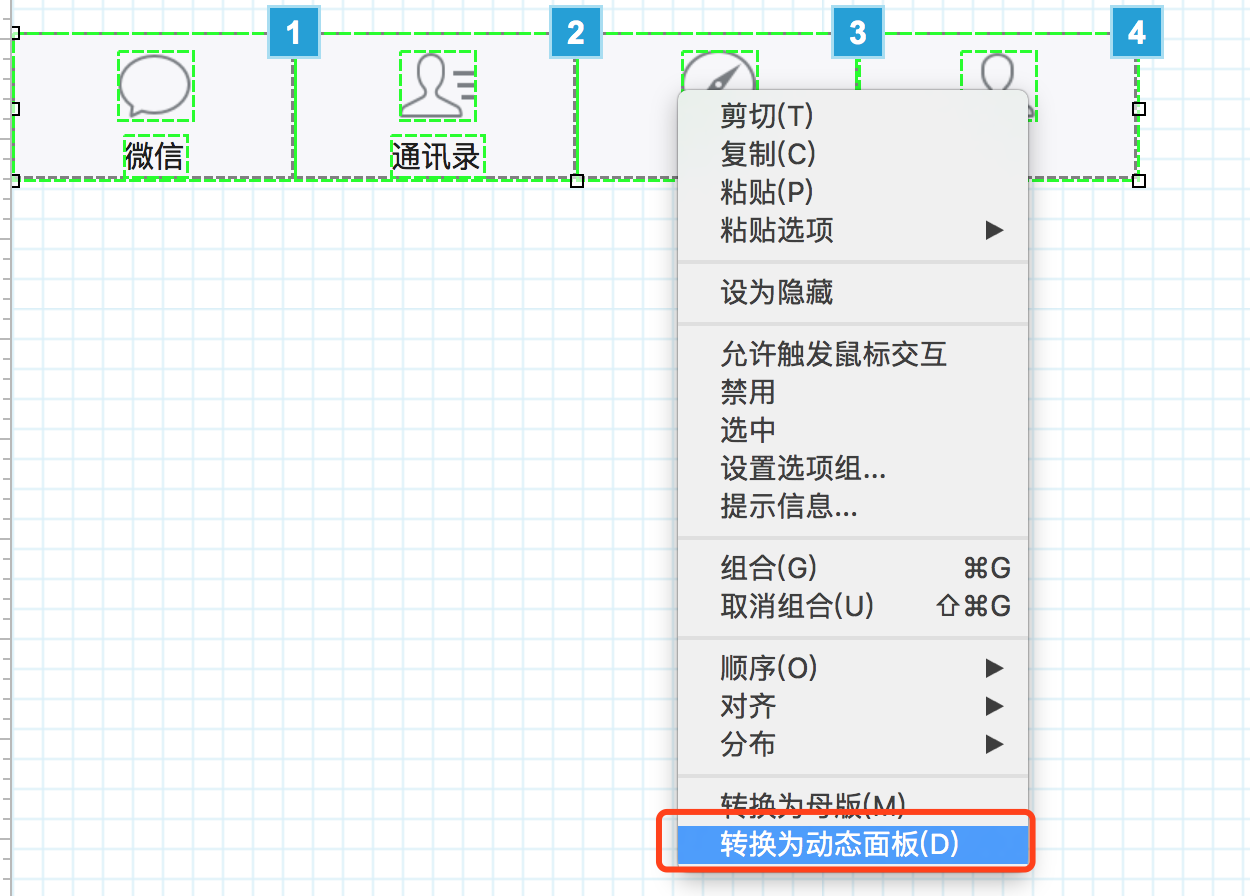
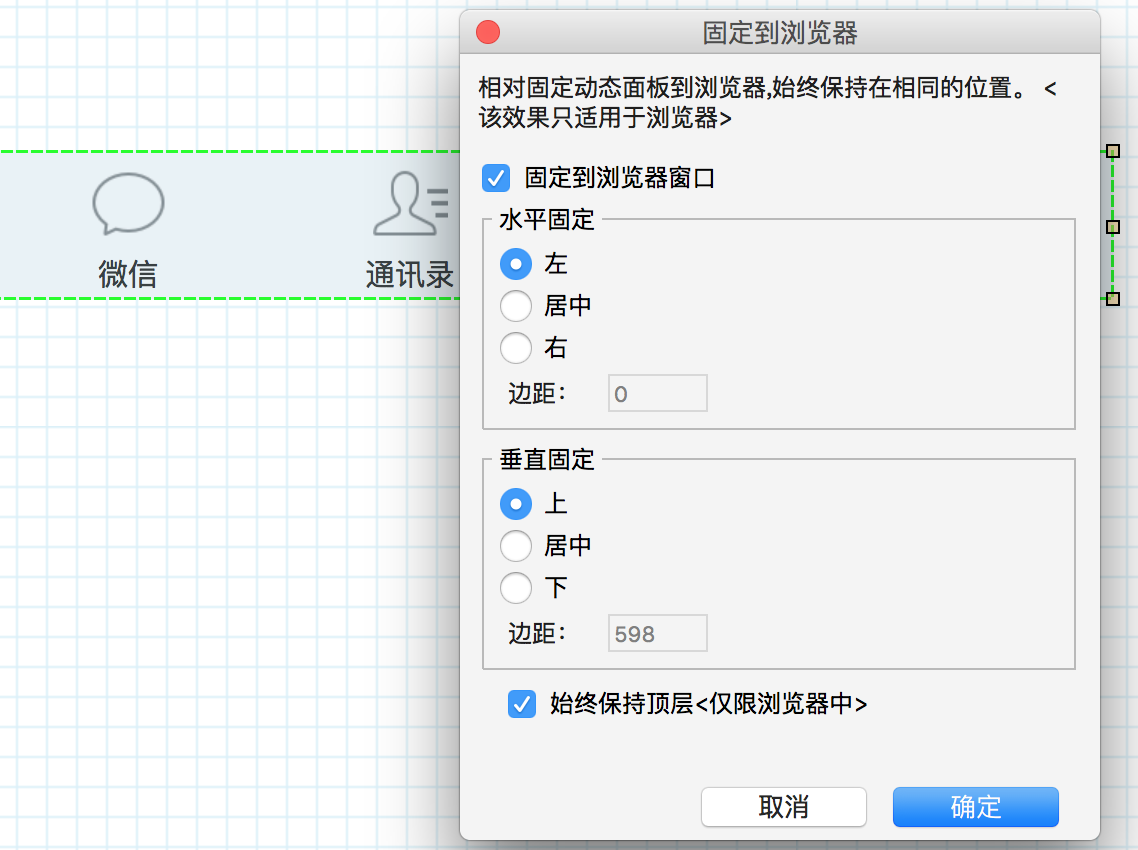
那么把这些导航按钮选中并生成动态面板,然后右键固定到页面指定位置即可。

至此我们做出了和微信APP完全一样的下导航原型和交互效果,点击预览。
小结
本文是以微信APP为例,讲解常用的功能该如何画原型。鉴于视频教程不是特别容易理解,所以写成详细的文章分享给大家。
本文用到的微信图标和字体颜色等素材,提供下载https://www.jianguoyun.com/p/DYKpyqkQu4zdBRjPwzQ
相关阅读
#专栏作家#
浪子,业务型PM,浪子PRD系列51prd.com,公众号langzisay。
本文由 @浪子 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
















网上一堆组件。直接套用就好了啊
求网上组件资源
我成功了 哈哈
大神,按照你说的步骤做的,三个元素设置了选中样式,再组合,添加组合的跳转页面,但是点击之后没有任何变化,是哪里做错了吗
需要对组合设置交互事件“鼠标单击时”,切换这3个元素的选中状态。即可。
道理我都懂,但你给出的预览效果页,底部广告刚好将底部导航栏挡住,这体验就很扎心了啊
文字不跟着一起变成选中状态是什么原因呀
没有设置组合,或者设置交互事件”鼠标单击时”的切换元素选中状态的时候,没有勾选组合。
我想问一下图片怎么变颜色!
图片没有变颜色,选中状态的图片是另外一张。
说用4个面板切换比这种方法方便的人,可以说根本就没有理解这种方法的方便之处。举个例子,如果你要把其中的一个图标换掉,你是不是要换四个面板中的图标?而这种方法,只需要换一个图标。
是的,这是母版的特性。
很多人都根本没看懂这篇文章。虽然其中的方法并不难,但是组合到一起运用,就不是一般PM能够会的了。
你的理解能力很赞。
大神可否详解下这种和用动态面板实现的有何区别,小白有点没吃透,谢谢啦
下导航用动态面板做,最多的优势是可以做左滑右滑的优势。
根本就做不到和真正APP的下导航交互效果。
并不能做到的哦。
另外和用什么原型软件没有关系。
通过改变元素选中状态的样式,实现选中效果,要设置的事件用例太多了吧
仅需设置一个,然后批量格式刷。这才是效率。
请问格式刷怎么用?
额,做好一个元件的样式,然后点击格式刷。然后点击其他三个元件即可。
从不用muban
这个有这么复杂么?有更简单的方法吧,比如动态面板,比如做4个页面,点击哪个显示哪个,隐藏其他就ok了呀
麻烦先看清楚这种方法的原理,再对比动态面板来评价文章哈。
实现的方式比较多,你这种方式不建议
仁者见仁智者见智,文章不是对所有人都有用,所以如果觉得对您没有帮助就不要多加消极性评论
何来消极评论,莫以小人之心。。。谢谢!
建议看懂这篇文章能够实现什么样的下导航,再来评价有几种实现方式。
不装逼会死?
觉得文章没用,可以不看。
人身攻击,挺没意思的。而且还是个女孩子。
再说了,连文章都没看懂就评价,只会显得水平low。
1.我开始评论的只是不建议这么做,个人觉得没必要浪费时间在这个上面。
2.我的评论从没有消极和人生攻击,仁者见人智者见智,你看到的和你理解的,只是你的心态是视野所能理解的东西。
3.LOW的是谁,我就不知道了。lower总是从最开始就认为人家的态度是消极的,还用仁者见仁智者见智(PS:你懂什么意思吗?)
做人不要太尖酸刻薄