产品原型三要素:产品老司机如何画原型?

当我们在画原型时,我们是在画什么?在讨论这个问题之前,我们应该先明确一个最本质的问题,就是我们画原型的目的是什么?
原型是产品设计阶段最终的交付物,产品经理设计完成的原型要交付给研发团队、UI团队、UED团队进行产品研发阶段的相关工作。所以原型的目的就是让接手下一个阶段工作的小伙伴可以清晰了解产品经理的产品设计思想,可以按照产品经理规划的愿景设计产品,避免打造出一款与最初设想截然相反的产出物。在一般产品流程中,原型都是与PRD文档一起作为产出物出现的,不过PRD文档不是本文的讨论重点,本文的重点在于如何画出一个简洁、清晰易懂的原型。
本文将一份简洁易懂的原型分为了三个部分:原型元素、元素注释、功能埋点。这三部分适用于大部分的产品原型组成要素,当然还会有本文没有涵盖的内容,可以根据具体产品具体场景个性化”增删改查”。
一、原型元素
原型元素为原型当中组成的最基本元素,如原型当中的文字、按钮、图片等等。这其中依据元素是否会改变、是否可操作又细分成了三类。
1.1展现元素
展现元素为原型当中最基本的元素,文字、图片等不会发生改变的元素。如原型中的标题、展示图片等等。
1.2可操作元素
可操作元素指用户在使用产品过程中,可以与用户之间发生交互效果的元素。
(1)按钮
按钮是原型中比较常出现的元素,如表单的提交按钮,内容点赞按钮等等。
(2)跳转链接
跳转链接指通过点击会跳转到相应页面的元素,跳转链接可以是文字、图片,也可以是产品导航类链接,如APP当中的Tab标签、功能跳转以及返回、分享功能链接等等。
(3)多媒体元素
多媒体元素指产品原型当中需要对用户展现的音频、视频以及动态图片等多媒体内容所使用的组件。
1.3输入元素
输入元素为用户在使用产品时提供数据输入功能的元素,最常见的有用户注册时需要填写的表单数据,或者是用户回复、评论内容的输入框。
二、元素注释
单纯的元素罗列在原型是无法满足产品研发团队的需求,根据元素类型的不同和可能产生的不同状态,需要对相应的元素加以注释,尽可能穷举元素的所有可能出现的状态和问题。
2.1元素规范
元素规范主要指元素在原型中的展现形式,如大小、位置、排版以及是否自适应屏幕等。另外针对于输入元素,要明确输入内容的规则,对输入内容的验证以及提示等。
2.2状态转换
状态转换针对于可操作元素而言,用户对元素进行操作后,元素会出现几种状态。如用户点击点赞按钮后,点赞数自动加一,点赞按钮变成已赞,当再次点击点赞按钮时,点赞数自动减一,点赞按钮回复初始状态。
在描述元素状态转换时,一定要尽可能将所有可能出现的状态穷举罗列,并辅助说明状态转换的逻辑以及可能出现的问题。这样做的目的在于让研发团队尽可能明确业务底层逻辑,减少bug出现的几率。
2.3页面跳转
页面跳转指用户点击相应跳转链接后会跳转到指定页面,这类注释主要针对跳转链接类元素,在注释时注明要跳转到的页面。关于页面跳转设计,可以在产品流程设计中的页面流程设计进行详细规划。
2.4交互说明
交互说明指用户的某些行为是否会对产品产生影响,如资讯类产品在阅读内容详情是,在当前页面从右向左滑动就会自动阅读下一篇文章。类似这类的交互动作,如单击、双击、屏幕滑动等,如果你的产品对于这些交互有不同的表现,也要在原型中进行相应的注释。
三、功能埋点
在产品上线后对产品功能、流程进行数据分析时,如果需要从产品自身数据库中提取数据,就需要在产品设计阶段对功能进行埋点。如对于电商原型页面的功能埋点,在用户点击加入购物车、点击结算等相关动作元素上进行埋点,利于后期对电商业务漏斗模型的数据分析统计提供数据支持。
对于功能的埋点一定要在定义数据关键指标时有所明确,这样在画原型时,可以对每一个页面需要埋点的功能进行突出注释。
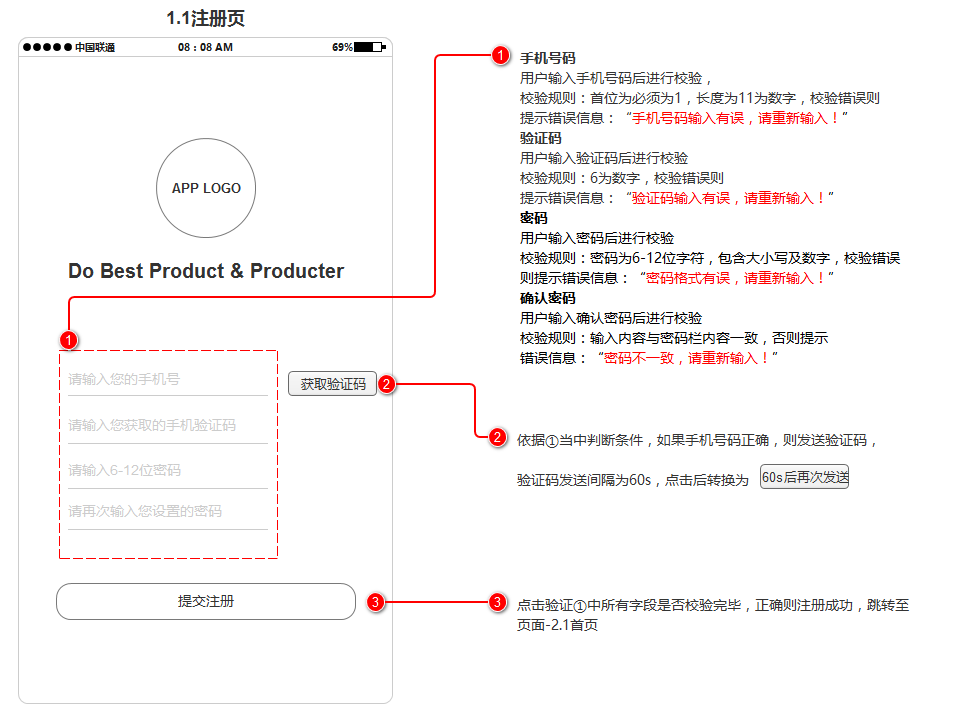
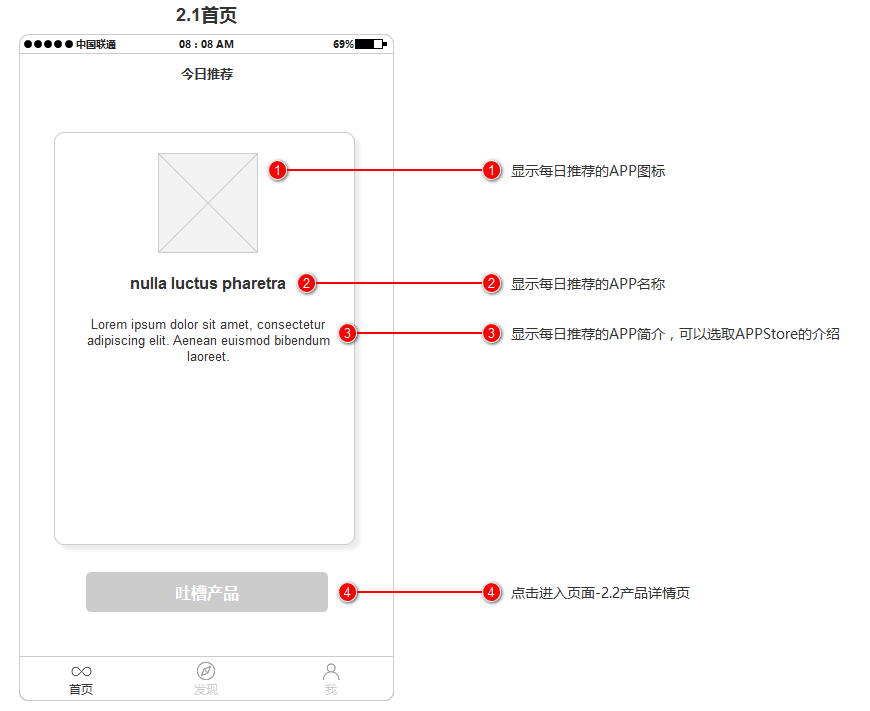
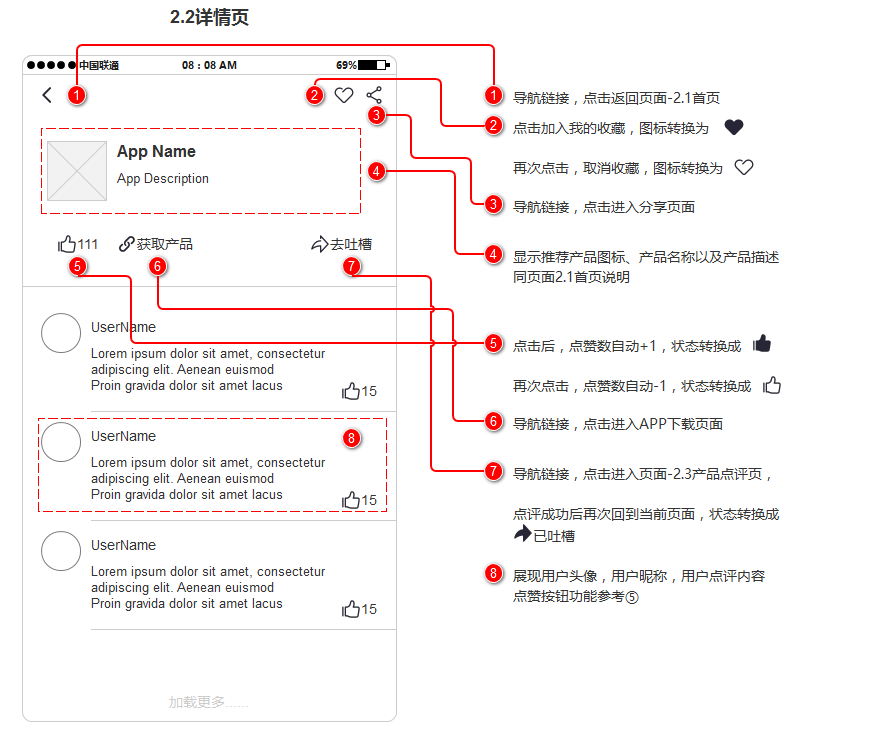
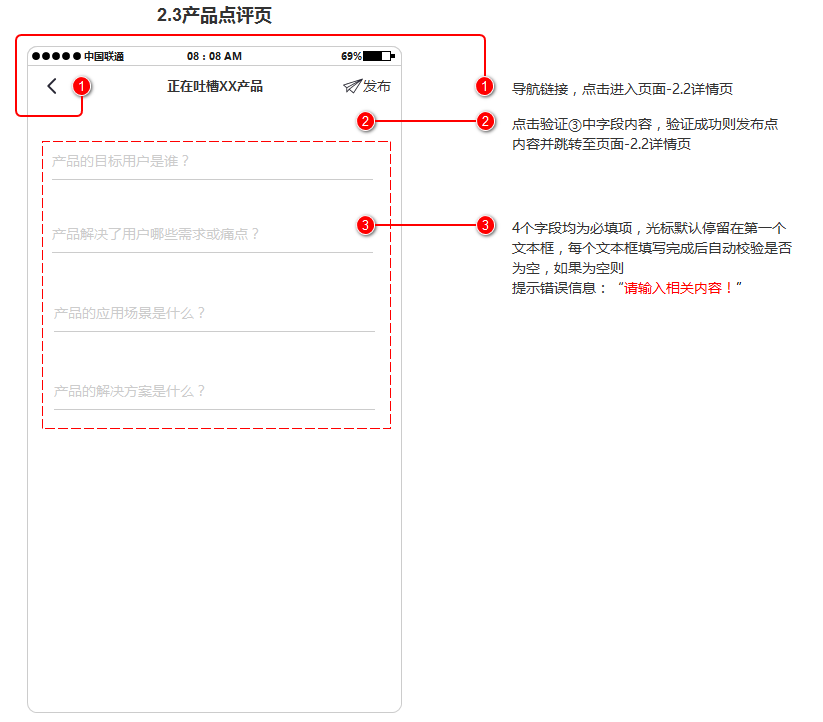
四、实战案例-BPApp
本案例中的原型选自之前产品经理知识体系系列文章中的案例:BestProduct,下面仅选取了几个页面进行说明上面提到的画原型技巧。




#专栏作家#
记小忆,人人都是产品经理专栏作者,野蛮生长的产品经理,运营商大数据产品实践者,擅长从0-1搭建产品经理知识体系。公众号:PM龙门阵。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益









这种好看的元件在哪哥网址下载,有链接吗?AXURE自带的不好看
哈,看完还是不太会?你可能需要从Axure基础开始学
这里推荐你加Axure实战班的助教小可爱@CC-起点学院(微信:qidiancc520),回复关键词:大礼包
😳 领取适合产品新人的原型设计大礼包哦,cc还会不定期分享Axure免费视频课程呢!
因为你一上来就用了墨刀,如果你先学习axure或者是sketch,就会不屑用磨刀了
不要盲目的追求axure,墨刀也有墨刀的优势,要相互结合用,不同的项目或产品使用不同工具。便捷,准确的达到预期才是目的。
axure是交互体验做的最差的交互工具
zan
本人B端新人一枚,不知道做了这些标注以后还有没由必要把交互再做出来?比如登录,这块以注明密码错误等相关信息,在画交互时还有必要把每个情况都画出来吗?
画原型的时候把自己能想到的异常情况都做出来,当然你是不可能做出全部的
项目时间紧 没有那么多时间
开发会说:那要你产品干嘛的
b端产品,用组件就好了,组件会解决一些通用的异常问题,但是具体的异常描述和情景,还是需要产品细想
这种原型是比较适合给开发看的,如果直接做成动态交互,开发很容易漏掉一些交互事件,但是面试的用人单位,就是喜欢你做成很牛逼的交互效果图,我把原型标注好给面试官看,对方点来点去说怎么没反应,我也是无语了。
比较认同楼主的思路,简约的设计、严密的逻辑,加上清晰的思路,就足够了。高保真什么炫技之类的原型,还是平时练习技能和熟悉软件用用,这才是接地气的原型设计。
需求描述的方式有很多种。原型,文档,原型加文档,表格等等,还是要看跟团队配合的程度,自己的研发团队适合那种方式,不过我很喜欢作者的方式,清晰
移动端墨刀会画起来比较快,但是要复杂的交互还是离不开Axure
axure中要是有将标注一键隐藏的功能,就更好了
可以的,我就是把所有的注释变成一组,然后页面角落放一个按钮设置成点击隐藏这个组就OK了 😉
其实axure上的每个控件都可以做备注的,在右上角的说明里写就行了,演示的时候就会变成弹窗展示出来
用了一年墨刀,基础还是AX,效果交互和流畅还是墨刀好
通俗易懂~谢谢呢
老司机把需求文档都说一遍吧,光说原型~╮(╯▽╰)╭ ➡
哈哈 好的呀,等下一篇更新吧
作者文章写的很好,特别是元素注释里面将各个元素注意细节都讲到了。作为新人有一点想请教各位,功能埋点是什么?作用是什么?
举个例子,某一个页面浏览量是1000,但页面上提交按钮的点击量只有100,在进行数据统计分析时要通过业务流程去获取用户每一个行为的数据。在原型设计时要考虑是否要统计某些元素的点击行为,有利于产品上线后对产品相关数据的采集和分析。
大概懂了。就是功能埋点利于后期统计和总结功能使用率的数据。
还有你这是画的苹果手机的界面么?我看你还画的电池电量啥的,是不是h5页面就不用画那些了?而且浏览器本身会有返回什么的。
电量是手机自带的工具栏,本文中原型是为了更形象生动,理论上你可以不画的。
我怎么都找不见连线、⭕️这种组件呢?我画起来老费劲了 😥 急哭了啊
额 说明你对axure用的不熟练,基础组件里面会有标注元素。在axure最上面的工具栏有连接选项,点击连接就可以做连线了。
请问这个是用的什么原型工具?
sketch和axure都可以实现的,ppt也可以
axure
一看就是Axure,熟悉的连线,熟悉的Icon。。。
哈哈,一看就是老司机
同问,连接线是有现成的元件吗
axure选择连接就有了
带数字的圆圈是自己放上去的吗?
对呀,都是axure里面自带的组件
哈哈,老司机谈不上,只是在设计过4个产品的PRD之后,感觉原型要轻量级一点儿。有些时候PM还是要从“just原型PM”逐渐升级上去的。上文说的几个PRD要素很精辟,赞起来!