某社区APP完整原型案例(附源文件下载)

本文作者将结合自己之前做过的一个项目原型分享给大家,希望对0-2岁的产品经理、交互设计师有所帮助。
电话响起,屏幕上的名字是“催稿的老曹”,我没接;我妈问我电话为什么没接,我说没听见;接着又打来了,想想还是接一下吧。
催稿的老曹:道长,我是老曹哇,最近人人都是产品经理QQ群有好多小伙伴找我要完整点的APP原型,我看你APP项目做的比较多,原型画的也比较规范比较赞,能不能把你之前已经上线的项目分享一份给新人朋友学习学习,不着急,可以多给你点时间慢慢搞!
我:真的可以慢慢搞吗? (心理完全不信)
催稿的老曹:是啊,要不明天就给我吧。
我:不是让我慢慢搞吗?
催稿的老曹:是的啊,一天时间还不慢吗?哈哈(接着电话挂了)
想想老曹也是个有情怀的人,作为人人都是产品经理CEO还亲自来约稿,真是为中国产品经理成长操碎了心。于是,我决定把自己之前做过的一个项目原型分享给大家,希望对0-2岁的产品经理、交互设计师有所帮助。
一般做社区功能都会有关注的人的动态列表、搜索、话题、推荐用户这几个基本功能模块,功能的形式或布局不同的产品阶段会有所不同。需要注意的是,产品经理可以一开始就规划好所有的功能,但不要一次性全部上线掉,一次性上全部功能会带来的问题是功能跑起来的难度。
- 首先是用户使用的难度,比如搜索,产品在刚开始上线的时候是不合适上线的,搜索是高级功能,用户很熟悉了以后才知道搜什么,前期是没有什么用的;其次是刚开始上线的时候,可以被搜到的内容很少,用户搜一两次后发现搜不到就对这个功能放弃了。
- 其次是运营的难度,比如话题上线后,需要考虑更新频率、停留时长、内容等等,一般话题除了结合自己产品本身业务有关的内容外,还有是根据用户喜好去鼓励一部分用户产出质量好的内容给另一部分用户消费的目的。
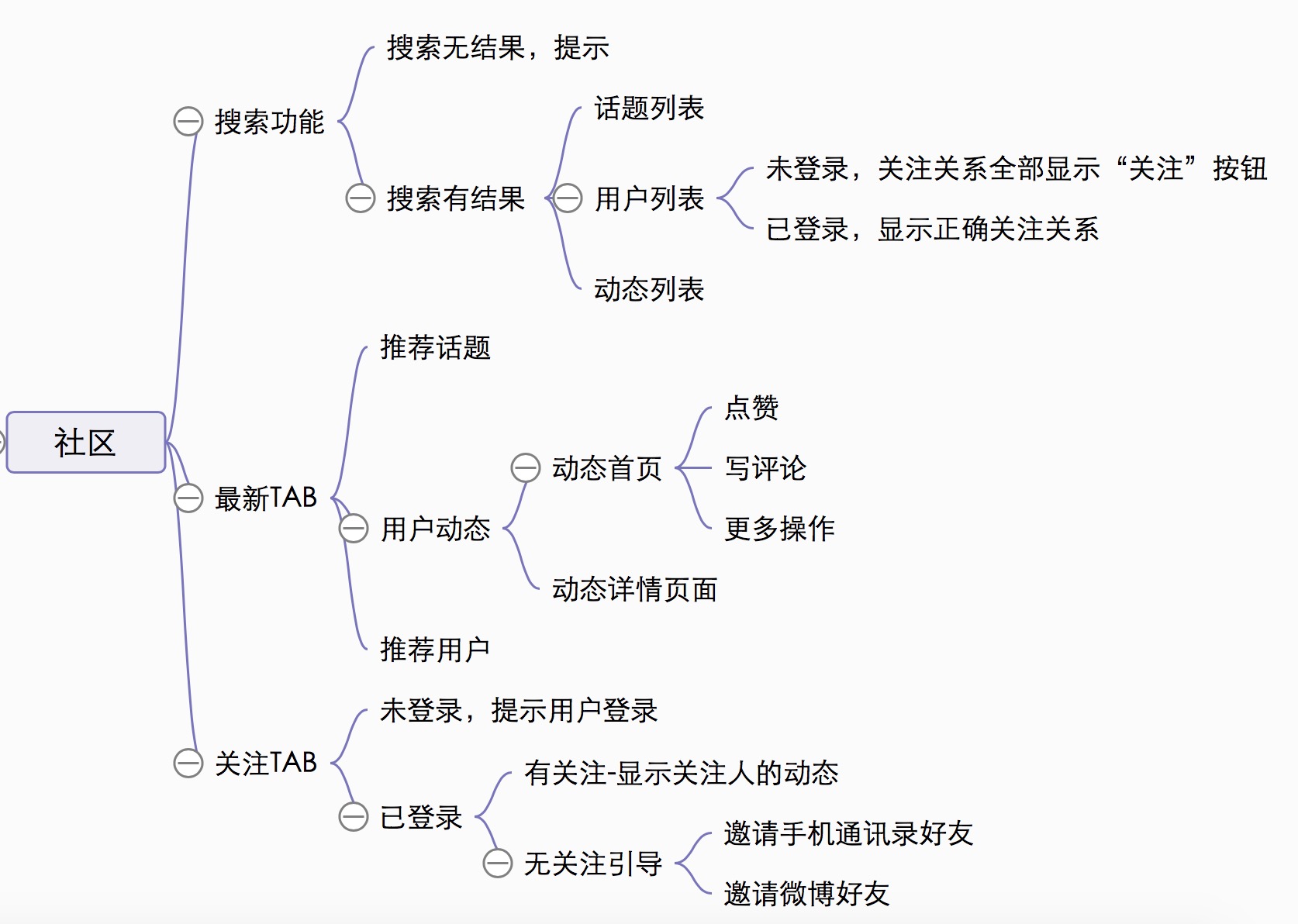
功能结构是这样子的:

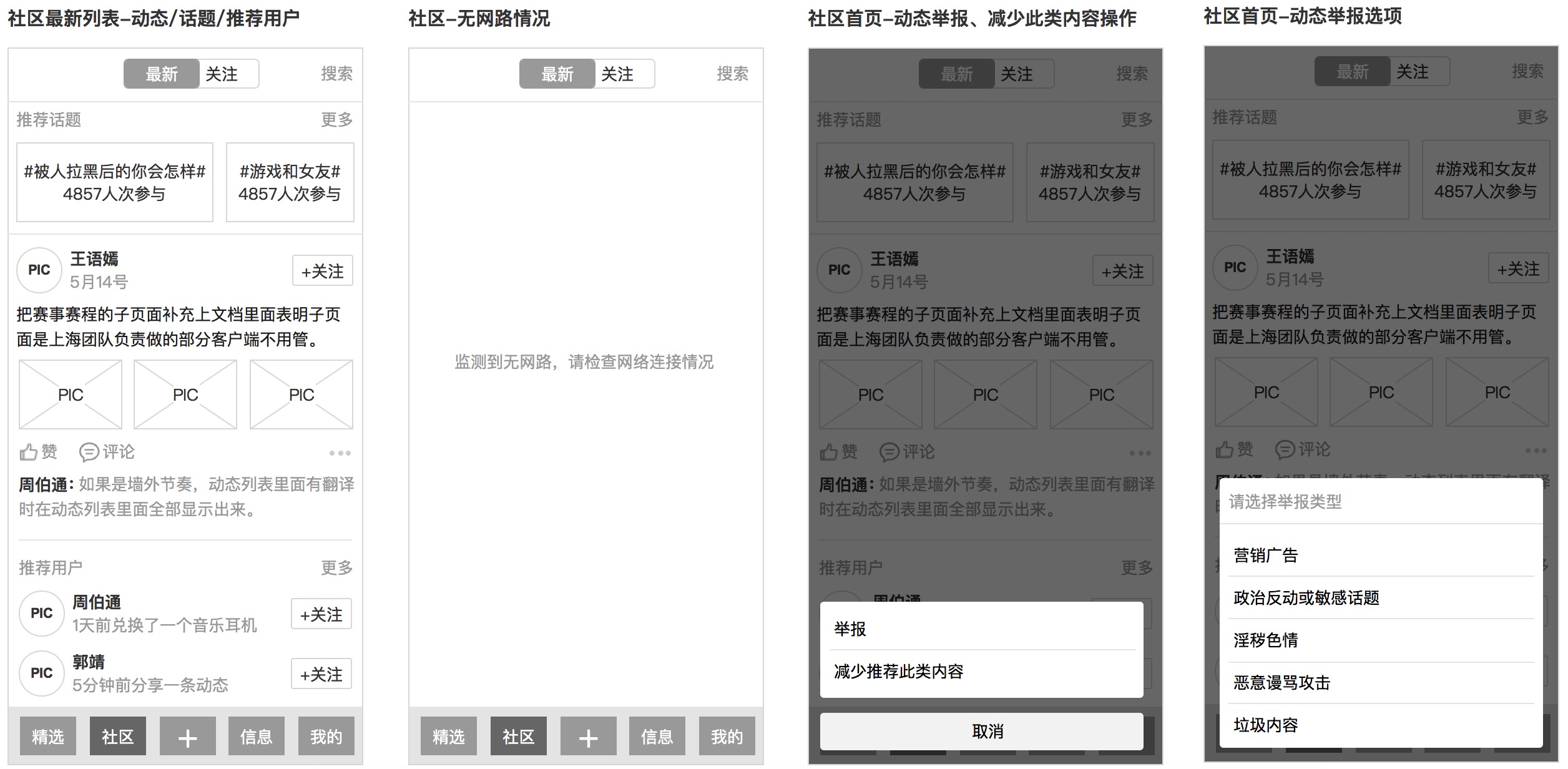
第一部分:社区首页

(右击在新标签页中打开,即可查看大图)
上线后的一段时间,需要注意动态的产出的数量和单个用户的浏览时长做一些推送上的调整,在没有做关注列表之前可以做一些减少此类内容推送的功能;当内容量和用户量都上去后,可以考虑上线关注列表的功能,这里需要注意一个坑是,如果没有“关注”这一帧,用户“关注”别的用户后能干些什么。我们是这么解决这个坑的,首先是前期的时候发布的新内容本来就少,所以用户进来该页面刷新的时候,优先显示我关注过的用户的最新内容在列表的前面,如果我关注的用户没有产生过新内容,再去显示没关注过的用户最新发布的内容。
产品经理还需要思考一些逻辑上的边缘情况,比如别的用户A停留在该页面,因为页面没有刷新,此时用户A去点击一条已经被删除了的动态,怎么处理?最新动态首先是按照发布时间,如果有动态发布时间相同、点赞次数相同、评论次数相同,这样的情况该怎么排序?深入做一个产品的时候,特别是功能,细节是贼多的,这里产品新人可能考虑没那么全,还需要多跟团队请教或多犯错,没别的办法。
第二部分:搜索

(右击在新标签页中打开,即可查看大图)
搜索在界面上就比较容易理解一些,需要深耕的是搜索展示结果的精准度,比如用户搜索的关键字是A,那结果里面优先排列出A的来,其次才是AA、AB、ABC等等,第一期的时候搜索规则不用做很复杂,做一个简单的功能先上线给用户使用,再去优化迭代。
第三部分:关注列表

(右击在新标签页中打开,即可查看大图)
这里没什么在排序上面和前面最新的一样就行,注意关注按钮这里不显示,另外考虑两个边缘情况,第一个是用户如果没有登录的时候,有两个交互场景可以采用,场景一是你可以定义用户点击导航条上面的“关注”切换时就跳转到登录页面;场景二是用户可以进入该页面,不过页面上提示用户去登录并给出登录按钮。
第二个边缘情况是用户没有关注过任何人,那么道长的建议是用下面的方式去做:


(右击在新标签页中打开,即可查看大图)
虽然用户去把通讯录或微博好友导进来的概率低,不过建立关系的时机还是需要抓住的,用户如果愿意导入好友,那证明他们就不太会流失,这个是有一个研究定论,Facebook、领英他们去研究那些不流失的用户特点时,发现这些用户至少关注了5个人。道长有见过有些产品关注页面除了一句提示用户先去关注人的文案外,就没有别的了,这里产品新人一定要注意。
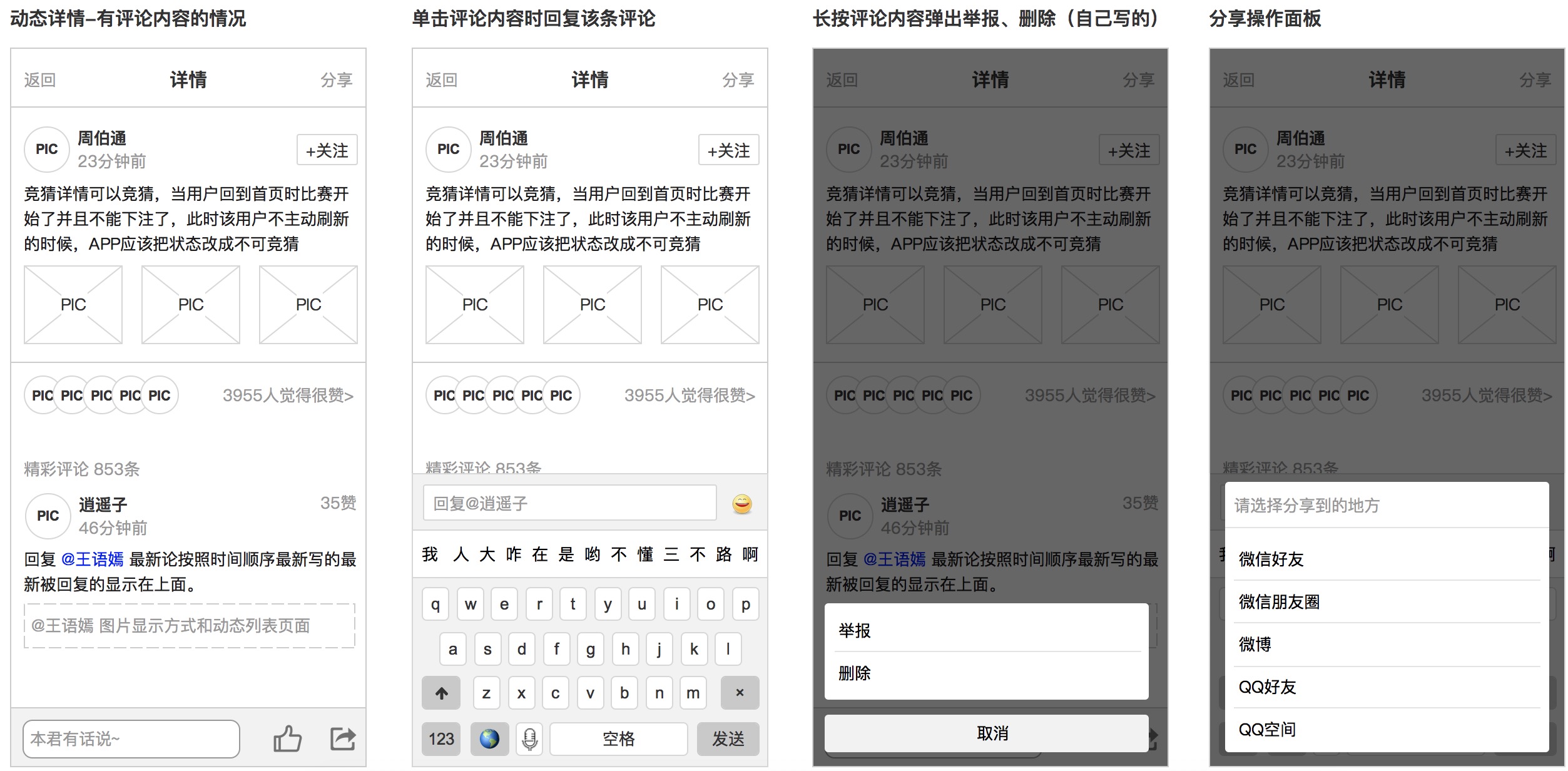
第四部分:动态列表写评论

- 一种是点击到详情页面写评论;
- 另一种是点击那个评论按钮后就在当前页面弹出写评论的面板。
两种方式没有对错,可能有撕逼的人会来扯说第二种用户参与门槛更低什么的,建议还是考虑产品本身的诉求:
你的产品是需要把用户引导到详情页面去写,还是希望用户在列表页面去写?
跟进自己的诉求再去定功能。
第五部分:推荐话题

(右击在新标签页中打开,即可查看大图)
推荐话题列表没什么好讲的,按时间排序就行了,有见过按热度排序的,按热度排序不太可取,毕竟话题还是有一定的时效性的,话题超过一定的时间后不排除会有活跃度,不过还是推荐用时间排序。
第六部分:动态详情页面

(右击在新标签页中打开,即可查看大图)
动态的详情页面需要注意好几个问题:
- 首先是各种状态要考虑好,比如没有人写评论或没有人点赞的情况;
- 其次是评论列表要考虑好有两种榜,一种是所谓的最热评论,一种是最新评论,产品经理要考虑什么样的评论才能被放在最热列表里面。另外最热列表和最新列表是否要去重,这些细节都要考虑到的。
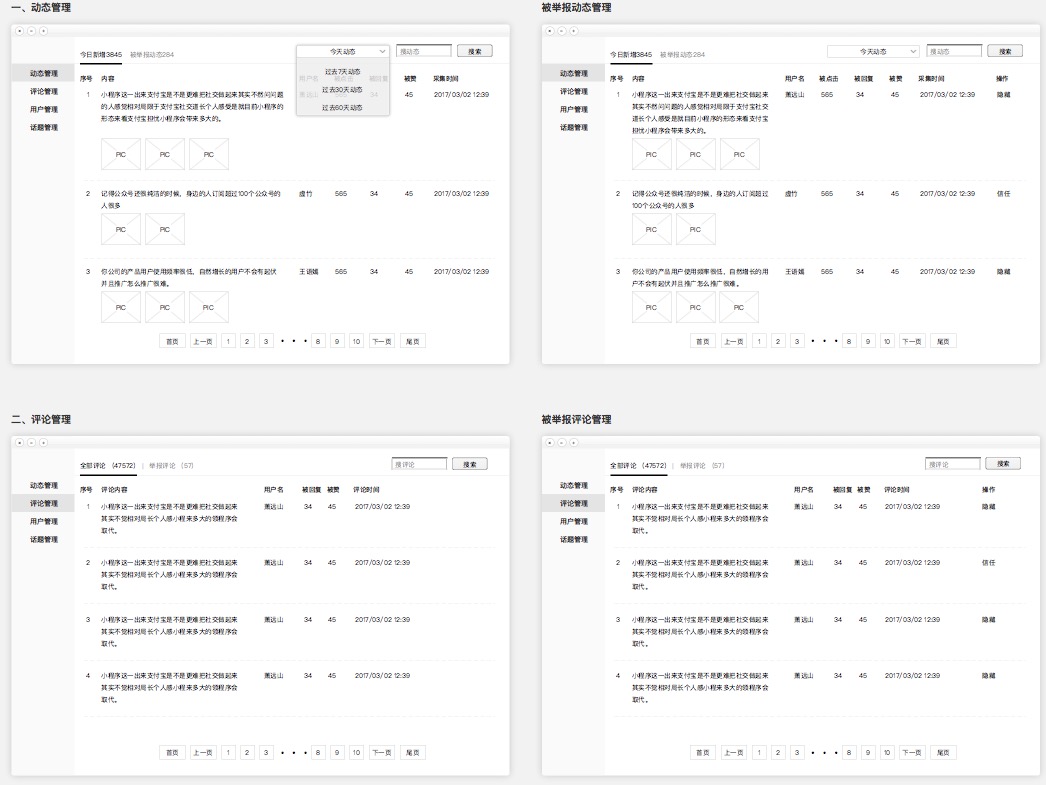
第七部分:后台

(右击在新标签页中打开,即可查看大图)
所以,一个最简单的社区后台至少有动态管理、评论管理、用户管理、话题管理功能,复杂一点的管理逻辑也都会规划在里面;还有一点是数据统计和埋点的需求,大部分的数据统建建议用第三方的,第三方的统计会更靠谱一点;另外就是成本和自己开发比起来会更适合,数据统计前期可以按照自己的需求整理,一般是先列出关键指标,把统计目的讲清楚,然后把路劲列出来,就能得出哪些点需要埋数据,数据统计不要全统计,记得自己的关键指标。
……………………………………………… 我是美丽的分界线 ………………………………………………
这篇文章刚交稿,老曹又来跟我说,要不干脆写一系列吧,这样大家学起来也系统一些。作为基友,我无法拒绝。所以,接下来我还会做更多连载分享,大家多多关注。
如果你想获取文中原型图源文件,请关注起点学院公众号(ID:qidianxueyuan666)回复关键词“666”获取下载地址。
如果你想跟我交流原型设计技巧,欢迎加QQ群:159912926
#专栏作家#
芒果道长,人人都是产品经理专栏作家,起点学院特聘导师。腾讯课堂【30天教你做一个APP】作者。
本文独家首发于人人都是产品经理,未经本站许可,不得转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








666
666
666
获益良多
666
666
666
道长,你做过社交app的后台吗?
有,完整的,今年春节分享
666
666
666
666还不错
666
在哪里能下载下来呢?
刚更新的下载链接:https://share.weiyun.com/oJpndk2j
666
666
为什么我下下来的只有一部分啊?
刚更新的下载链接:https://share.weiyun.com/oJpndk2j
牛逼!原型图简洁又美丽,准备模仿道长的做一次练练手
我想问问,自从你回复到现在时隔两年多了,小伙伴的练习的咋样啦
道长!我来晚了,第一篇的原型被第二篇的原型覆盖了,第一篇的原型的链接能给一下吗?
刚更新的下载链接:https://share.weiyun.com/oJpndk2j
同问原图 下载地址啊
刚更新的下载链接:https://share.weiyun.com/oJpndk2j
道长,您好,仔细看了您分享的原型,是没有做任何交互的低保真原型,想问一下,平时我们给研发的交付版本可以是这种形式吗?或者说带点交互的低保真原型会不会更好
最好是交付完美和完整的东西,对自己负责,对认真的人负责哈
666
666
666
手动点赞!
另附起点学院邀请码会员uo8oh4e,可得100元入社优惠
公众号运营出问题啦,麻烦提供下文件的下载,谢谢。
刚更新的下载链接:https://share.weiyun.com/oJpndk2j
原型做的非常好,方便加个微信交流吗?
刚更新的下载链接:https://share.weiyun.com/oJpndk2j
mgdz0104
原形图下载地址?
刚更新的下载链接:https://share.weiyun.com/oJpndk2j
收到,谢谢
原形图下载地址呢?
刚更新的下载链接:https://share.weiyun.com/oJpndk2j
666