如何画出专业的原型图?(上)

怎么样的原型图才算是专业的原型图呢?文章总结了一些经验,希望对你有所帮助。
本片文章(原型上篇)重点内容:
- 清晰的视觉层次
- 视觉流结构
- 功能预见性
- 信息的焦点即为视觉的焦点
- 足够简单
- 考虑到边界条件
首先,我们要明确原型图是画给谁看的,通常是以下几类人:开发、部门领导、UI设计师和测试,一个完善的产品流程离不开着几个角色。
开发通常最关心的是有多少功能,功能的复杂度怎么样,边界条件是什么,异常情况怎么处理等。设计师通常关心元素之间的关系,排版和布局。而跟主管汇报,由于主管的事情是很多的,他们通常最关心功能整体的流程、原型的易读性,以及价值体现。而测试则关心产品需求用户(后面会详细介绍),辅助他们写测试用例,以及是否穷尽考虑到各个场景。
那么,怎么样的原型图才算是专业的原型图呢?小编总结了工作以来画原型图的经验,总结出了以下经验。
一、清晰的视觉层次
突出重要元素,弱化次要元素
页面是由元素组成的,这些元素包括线、颜色、按钮等,要做到层次清晰,就要把重要的元素进行强化,次要的元素进行弱化,比如可以通过颜色的饱和度来突出重要元素,通过面积突出重要元素等,引导用户聚集视觉焦点到重要的元素上。如下图,通过对比颜色和区域面积的大小,来突出重要元素。

格式塔原理
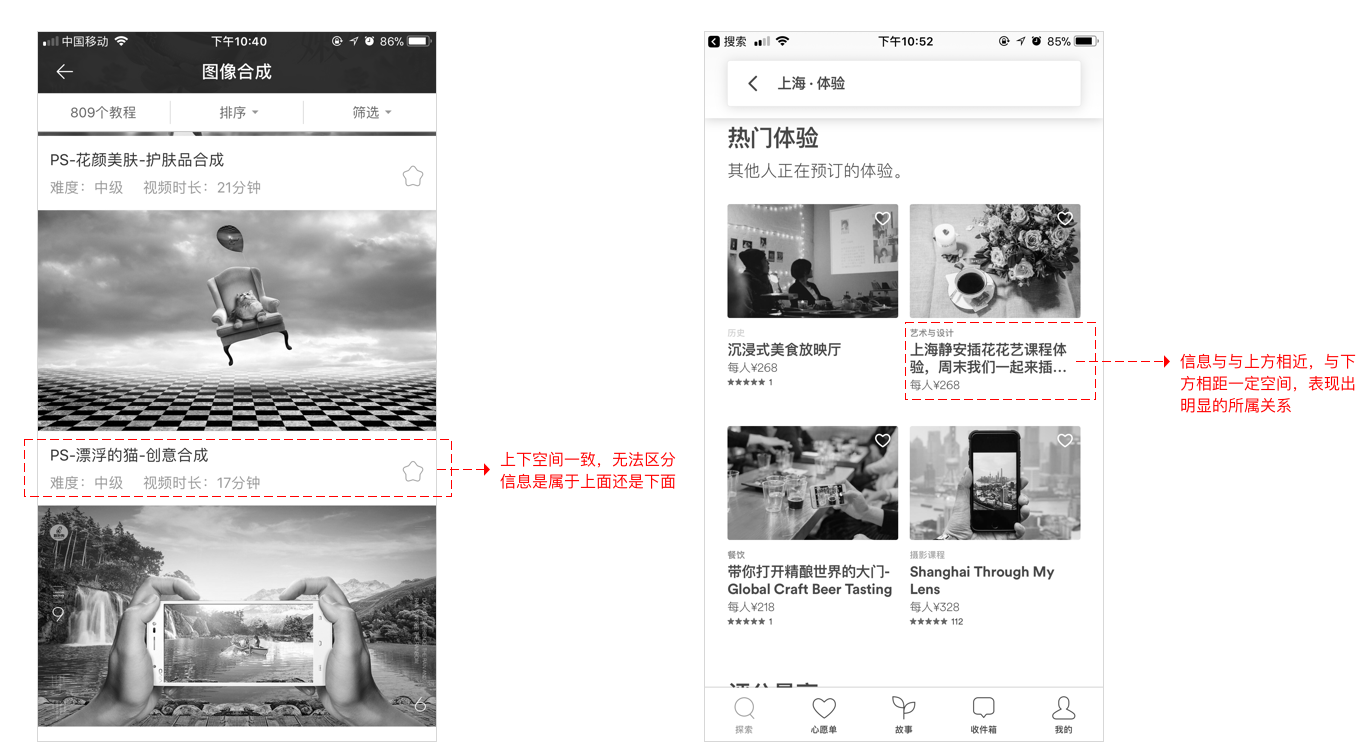
将相关的元素组织在一起,让用户知道这些元素在任务、数据和工具上是相关的,通常用位置表示。相关的元素位置上相近,不相关元素用空间隔开。如下图,第一个图为反面例子,信息距离上下一致,用户无法区分中间的信息是属于上方还是下方。第二张图是airbnb的截图,红色线框部分明显与下方隔开一定距离,在视觉上体现为跟上方相关。

二、视觉流结构
什么是视觉流?
视觉流是指视觉焦点形成的轨迹,由于眼球生理结构限制,人眼在某时刻只能产生一个焦点。人的这一视觉特性使得人的视线运动通常表现为点到点的跳跃式扫描(saccade),而不是平滑移动。人在阅读时,一行通常包含4~7个跳动――定位(jump-fixation)的动作,注视持续时间为200~600ms。 因此用户在对界面持续关注后会留下一系列的视觉焦点,这些视觉焦点的轨迹称为视觉流(visual line)。
平稳的视觉流结构能帮助用户快速理解逻辑路径,减少用户的认知成本。平稳的视觉流有两个原则:
- 一、视觉焦点不宜过多;
- 二、视觉焦点的路径逻辑尽量简单。
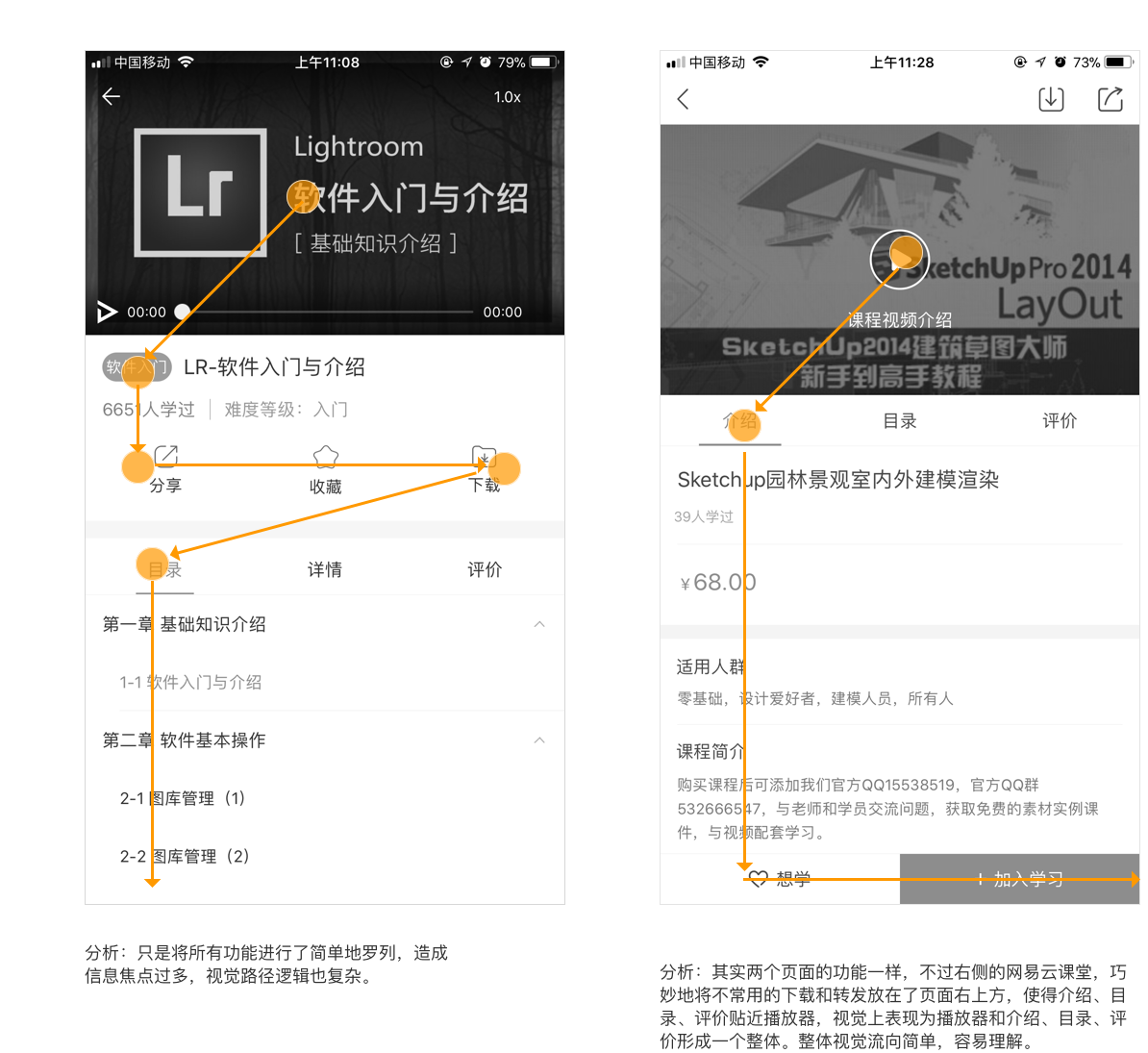
如下图,同为软件教程详情页,左侧的视觉焦点过多,视觉流向路径复杂,而右侧的视觉流向路径简单,容易理解。

三、功能预见性
看到一个功能,就知道该功能如何使用,称为功能预见性。
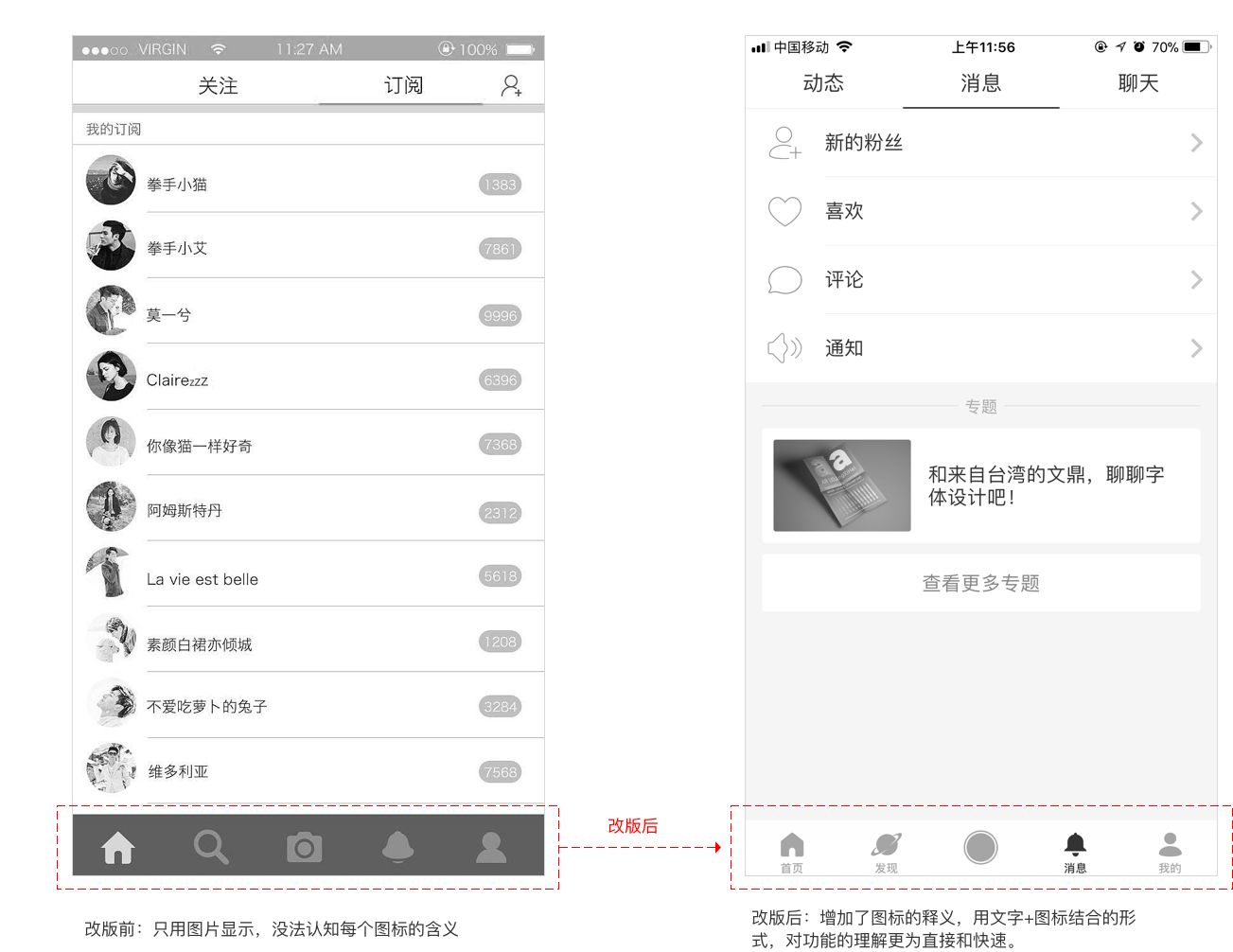
如,lofter底部导航栏在改版前,只用图标表现功能,没法清晰知道每个图标的含义。改版后,用“图标+文字”,直接解释每个图标的含义,减少认知负荷。

如下图,为途虎养车某个门店的评价截图,该门店提供三个服务,分别是轮胎、保养、美容和安装,红色方框内为各个服务的得分。当第一次进入这个页面,默认“轮胎”评价高亮红色,其他为灰色,潜意识里不知道点击是可以切换查看对应评论列表的,即切换查看功能感太弱。

四、视觉的焦点为信息的焦点
每个页面都有一个核心功能,这个核心功能不应该被其他功能所覆盖,特别是当功能越来越多、越来越复杂时。那我们怎么判断页面上哪个功能是信息的焦点呢?如果针对竞品调研,页面上颜色饱和度最高,或者功能占据区域最大的即为页面的核心功能,即信息焦点。当设计自家产品功能,要从主流用户的主流场景,或者功能的商业价值、使用频率等维度进行分析,一个页面的信息焦点不宜过多,过多会影响视觉流的稳定。
如下图,图1为《风起长林》中的剧集截图,图2为点击后的效果,图3刻意把进度条拖动方块变小。我们先来分析进度条的使用场景:查看进度、快进、拖动进度条,当把进度条变小,如图3,进度条不再成为信息的焦点,视觉效果被弱化,用户在查看进度、快进时要自己看才能看到当前进度,拖动滑块时要小心翼翼才能点中。

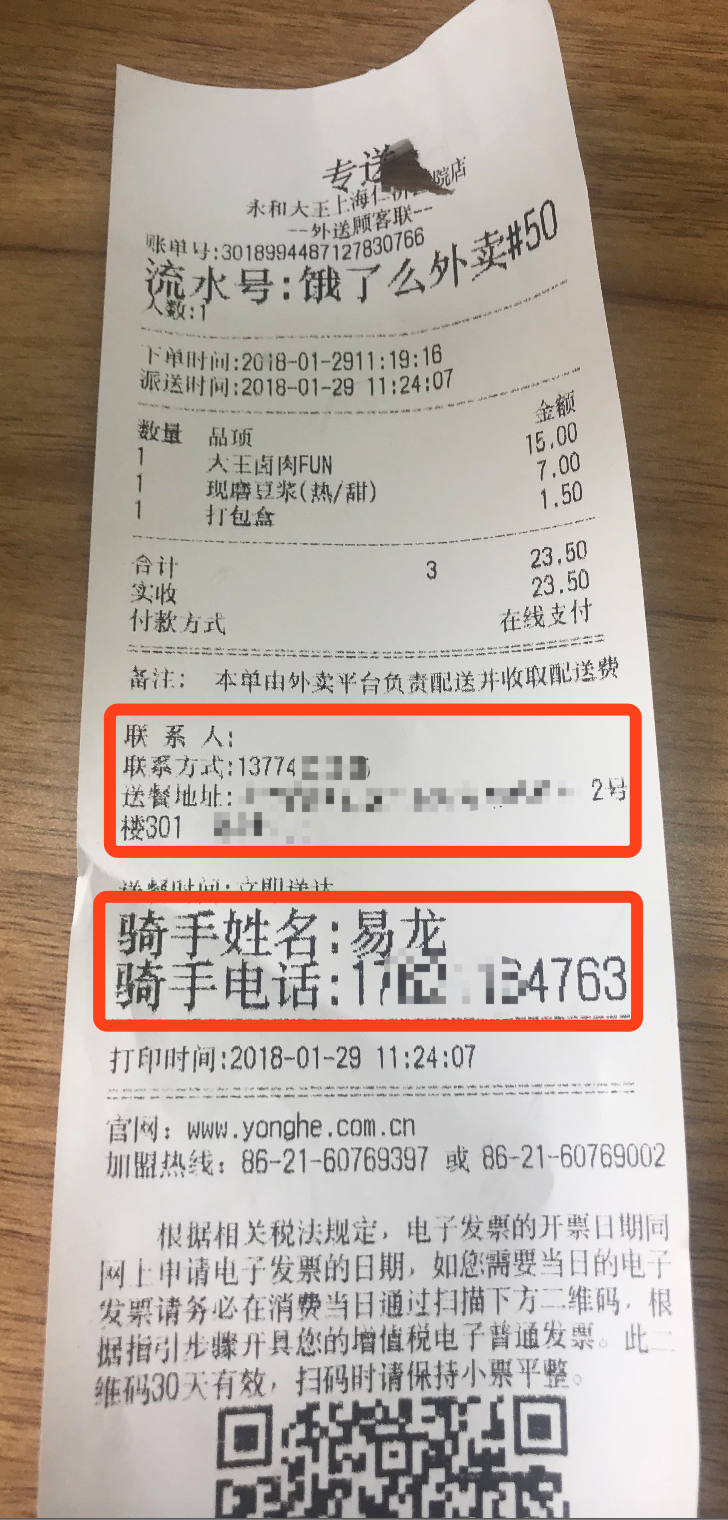
再看一个生活中真实的例子,有一天点了外卖,配送员说已送达,于是去公司的前台找(前台有很多外卖),找了三遍没有找到,第四遍终于在仅剩2份没有人拿的外卖中找到了。
如下图,我们先来做个场景分析,去找外卖,一般人大多数情况时寻找自己的名字/电话,可是这份外卖单子把骑手的姓名和电话号码打印得很大,客户(我)的名字没有打印,只留了一个小小的号码,造成了很难找到,然而我又不会刻意去记住骑手名称和电话。

五、把简单留给用户
复杂度守恒定律(Law of conservation of complexity)由Larry Tesler 于1984年提出,也称泰斯勒定律(Tesler’s Law)。根据复杂度守恒定律,每个应用程序都具有其内在的、无法简化的复杂度。
无论在产品开发环节还是在用户与产品的交互环节,这一固有的复杂度都无法依照我们的意愿去除,只能设法调整、平衡。在交互设计中,体现为把复杂留给系统,尽量把简单的界面呈现给用户。
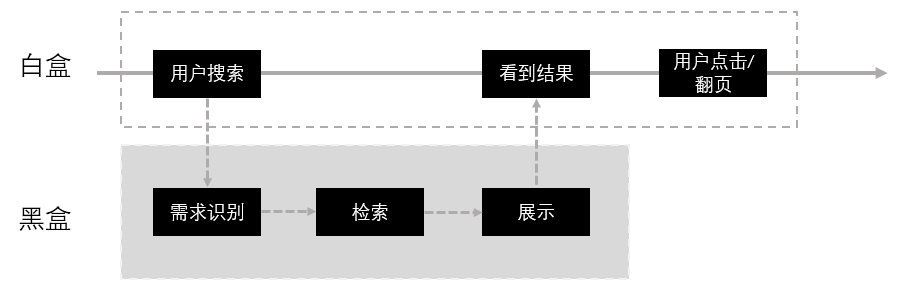
如,我们在百度上搜索图片,输入关键词-点击搜索-出现图片,整个过程是一个非常简单的过程,即白盒部分是非常简单的。黑盒部分,在用户输入关键词后,系统进行需求识别,识别出来大量图片,然后将些图片继续排序,检索出用户最可能希望看到的图片,然后才会显示出来,用户看到的结果系统往往需要进行大量的计算。

比如,你在家里点外卖和在公司点外卖,无需每次都定位和选择收货地址,系统会自动检测你当前的地理位置,从而给出合适的收货地址。但是快递的收货就不一样,有可能在家里下单,收货地址选为公司,或者在公司下单,收货地址选为家里,这个时候就不能根据用户当前的地理位置进行自动选择出收货地址。
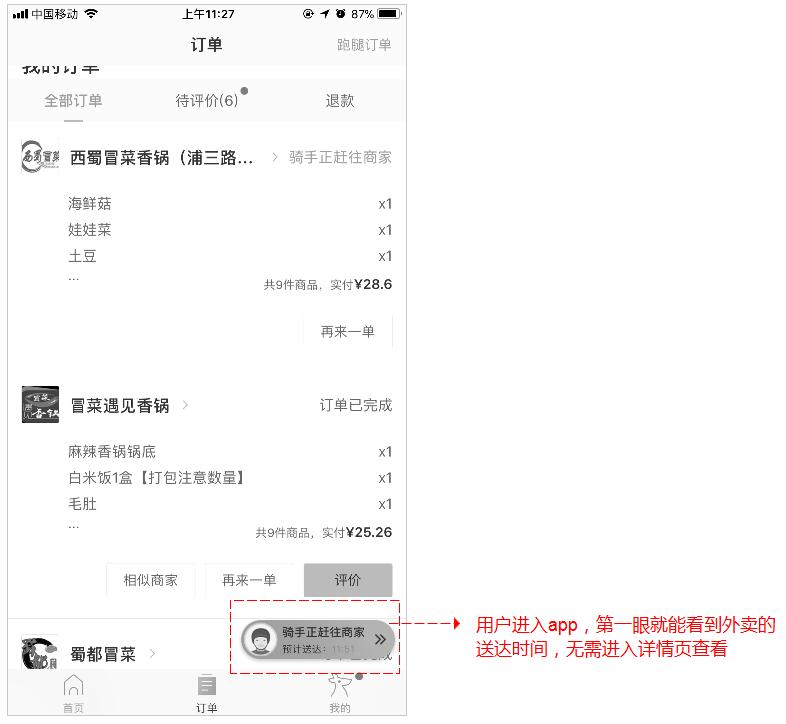
其他的还体现为默认给出分类、选项、填空内容等,由输入变为选择。显性显示用户最关心的信息,比如在美团上点了外卖,很多人很关心外卖的送达时间,会好几次进入订单详情查看,美团干脆直接把送达情况展示出来,无需进入详情页查看。

根据《简约至上》,可以大大简化页面上的功能。
1.删除
- 关注核心功能:增加价值始于改进核心体验
- 砍掉残缺功能:不完美的功能不如不要
- 删除掉可能对用户带来负担的细节,如干扰的文字、可有可无的选项
- 排定功能优先级:产品的价值不是由功能的多寡来决定的,而是看能否满足用户的最高优先级目标
- 删除干扰项
- 选择聪明的默认值,减少用户选择
- 避免视觉混乱,让用户保持专注
2.组织
- 分类
- 利用网格,呈现页面布局
- 利用大小、位置、分层、色标等进行实际组织
- 关注用户的期望路径,而不是逻辑
3.隐藏
- 隐藏不常用但不能少的功能
- 渐进展示:展示核心功能,隐藏扩展功能
- 阶段展示:随着用户深入界面而展示相应的功能
- 适时出现,不打扰用户,隐藏的目的不是为了藏,而是更好的展示
- 让功能方便找到,不能藏得找不到
4.转移
- 把复杂性转移给擅长的一方,如用户、后台系统、其他设备
- 创造开放式体验,降低用户受到的约束
六、考虑到边界条件
产品经理或者交互设计师,在做功能时,很容易遗漏一些边界条件,出现遗漏的原因,主要是在设计功能时至考虑到了主流场景,只做了主流场景下我设计,异常场景或者边界条件很难考虑到,这里教大家一个小技巧,写产品需求用例。在构建产品架构雏形时,用例往往能起到帮助确定功能界限的作用。
用例包括以下内容:
- 用例名称 – 此产品/功能的名称
- 用例编号 – 此产品用例的编号
- 角色- 操作/执行该功能的角色
- 简要说明 – 最简化的内容对该需求功能的描述
- 前置条件- 执行该功能的前提条件
- 后置条件 – 该功能执行完毕后的结果条件
- 主事件流- 该功能角色所执行的主要正常过程
- 异常和分支事件流 – 该功能角色所执行的次要异常过程
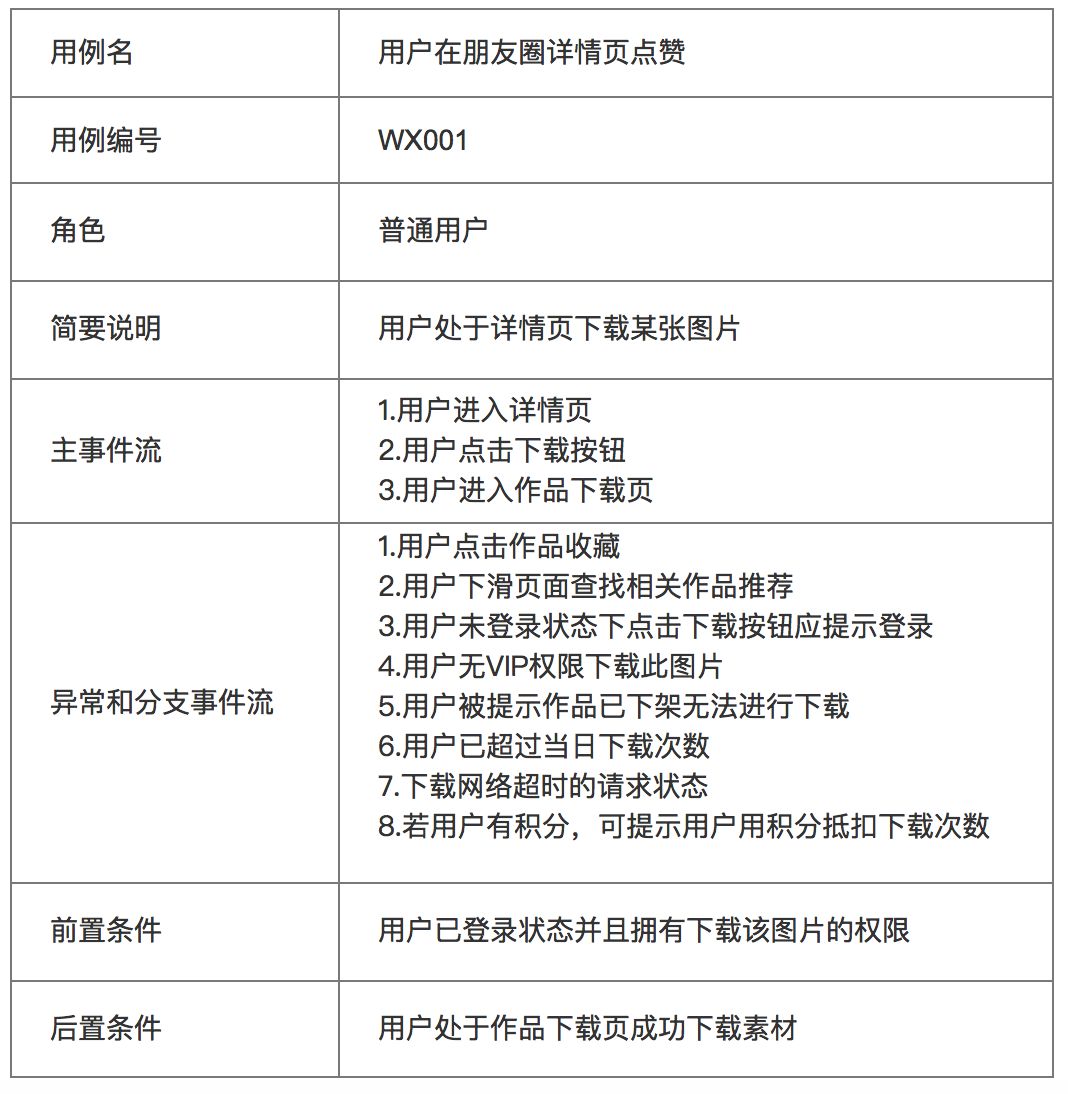
如在一个图片素材下载网站下载图片的用例:

如果不写产品用例,很多人可能只考虑进入详情页-点击下载按钮-下载成功这个流程,很容易遗漏用户未登录状态下的提示,无权限下载该图片的提示,甚至是图片下架后无法下载图片的提示。
原型上篇结束,下篇预告内容:
- 原型图标注页面跳转图
- 尽量在一个页面展示所有的交互状态
- 绘制流程图
- 功能模块化,可复用
本文由 @ PMIP 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








您好,我是新人,对您这个文章困惑太多了。
1、这个图都是实际效果图,原型的意义在哪里?
2、这个图以产品的能力,可以达到吗?产品经理对美感的敏感度要求如何?
3、产品的精力和工作量是否允许画到这种地步?
不太明白~如果产品经理出出来是这样的黑白原型图。。UI是不是只要上个色就可以了。。
感谢大佬,对新人帮助非常大,期待下一篇的精彩发挥!!!!!!!
谢谢作者,写的很棒,对我这个新人帮助很大,也在重新思考怎样才能设计符合产品定位的产品,继续加油!
为啥app上不能听文章啊
生死看淡,不服就干。。。活儿
白盒测试、黑盒测试那张图是不是画反了?白盒基于内部结构的,黑盒是注重功能的。
同感
确实反了
点到为止,恰到好处就好。我就反对那些叫嚣着要出高保真原型图的人。产品经理没必要出高保真原型图。因为高保真原型图直接影响设计师的第一印象,会左右和限定设计师的理解力或者创造力。另外,对于程序员来说,你啪啪啪几个相框图他们就知道怎么做了。我很担心那些刚入门的孩子,最后产品经理的核心价值和作用没理解,真正的本领没学到,倒成了精通某一个或多个原型制作工具或平台的人才。以为掌握了足够好的原型制作技术,写出漂亮的产品文档就是能力的体现,那真的很耽误孩子们的青春。
无比赞同,感谢
段位高的产品都会自己出高保真原型图,产品要什么样的设计风格,产品经理在设计初期就应该有规划。整个团队最熟悉产品特性的就是产品经理。10几年的工作经验告诉我 我没见过啪啪啪拍几个相框图 就能把产品做得很好地。这种人10个有9个做东西缺胳膊少腿,开发团队对产品的认知必然是循序渐进的。开需求对接会的时候,可能看看图很简单理解的,做着做着可能程序员就提产品找到漏洞 一些设计不周全的地方了。牛的产品在产品设计时都会把数据的生成规则,前后端如何产值一并考虑进去。产品考虑的越多,开发就会越顺畅。原型图画漂亮,需求文档写详细,没什么不好打。
说好了周三更新就是周三更新,下篇早上已经更新了哦,进入我的主页就能看到啦~
很不错,期待后续文章
下篇早上已经更新啦~进入我的主页就可以找到哦
适合需要业务能力到更高层次的,,不适合入门的
小可爱可以说说看你想要学习哪方面的内容 我们会考虑的哦
外卖订单那个其实挺有讲究的,从我个人角度来说,我在公司上班,经常点外卖,但是公司所在的写字楼,曾经因为有个人外卖袋掉地上了,弄在客梯里,都是汤,从此之后这个写字楼物业,就明确规定,所有的外卖不准进楼,必须放在后门的送餐车上,而且拿外卖的人,也不能走客梯,然后定外卖的人自己下去拿,超级麻烦,中午用餐高峰期,拿个外卖一上一下一二十分钟。所以也能想到去找外卖的时候,一看都是骑手名字,找自己名字找的尴尬死了。排除这种情况,其他时候,一般外卖都是亲自送到手上的,不用去找。对骑手来说,就是另外一个场景了,一家店铺,很多人点了外卖,很多骑手过来找餐,骑手名字增大,方便骑手找餐,也给骑手早点送达提供便利。
说的好
写的挺详细的,看到美团订单那个,其实这个是为了方便骑手取餐的时候不搞错,这个才是主场景。因为大多数情况,快递都是送到订餐人手里的,而由于像你说的,一个页面不能突出的东西太多,所以并没有突出订餐人的信息罢了
这个才是正解
你好,你用的元件库能分享一下吗?万分感谢啊,1551505149@qq.com
是公司的,不方便分享,谅解哈
讲的是交互设计哦,~
后面还会有专门的专题讲交互哦~
针对外卖单这里,个人理解是,既然是为消费者服务的,那应该提供便捷快速渡基础上为消费者提供良好的服务,骑手的名字和号码放大有利于骑手取餐,但是消费者取餐的时候应该也要注明,或者说在骑手取餐的大号号码可换为其他(骑手图片、等)在后续消费者那可增加个姓名和号码,说到隐私,在骑手联系不到消费者的时候,电话是唯一的途径,所有个人觉得电话和姓名必须得有的。只要在骑手和消费者联系方式中采取不一样的识别就好。
后面想到一个方案 骑手的信息也可以做得很明显 但是可以做成打印出来方便撕掉的 这样用户找起来方便
用户的姓名确实是必须的 因为骑手有时候一次送好几个外卖 不可以一一记得哪一个外卖是哪个客户的
刚关注了你的公众号 很棒的文章,发现与你是同一个地方的人,哈哈。
么么哒
我还是认为送餐小哥的姓名和电话应该标记的,不应该撕掉,万一撕错,会导致几个外卖出现错误的情况,而且更加的不好核对。
中午高峰期有一些店外卖非常火爆,排着很多的送餐小哥,他们有很多一下子要拿很多外卖,如果增加撕掉的功能,无意在给他们增加工作量,所以不建议撕掉。
我倒是认为顾客的姓名不是必须的,姓名就是为了方便小哥称呼而已,真正起到送餐的关键作用的是电话和地址,您说“用户的姓名确实是必须的 因为骑手有时候一次送好几个外卖 不可以一一记得哪一个外卖是哪个客户的”,其实即使你写了姓名他也记不住名字,他的重点是地址和电话。
哇 整理了笔记 谢谢🙏
互相学习哦
下篇什么时候更新?,我要抄笔记 😉
下周三之前出来哦
期待下篇。
压力很大啊 ➡
受教了,写的很详细 ,设计崇尚简约,但核心功能需要突出,能让用户快速知道自己在哪里,可以去哪里,可以做什么
谢谢
值得借鉴
详细
欢迎继续关注下一篇哦
外卖单子的外卖员的信息字体大号,应该是考虑的使用用户是外卖员。当外卖在饭店时,会有大量的单子,方便外卖员拿去,而配送的用户基本上则是一对一拿去,像你说的寄存在前台的场景其实相比于一对一还是少数用户。
是的,我也是怎么想的,没有写姓名,也算是对用户的信息的保密。
赞同,我也是想说的。这一点作者还是考虑欠缺了
赞
请问下有什么工具画的原型图呢?
有交互和跳转吗?
axure和sketch都可以的