交互设计的基础设计和理论总结(下)

交互设计师的重要价值在于使产品变得易用且人性化。这就需要我们深入学习交互设计的基本理论知识,帮助我们拆分问题,提高效率,创造出更好的设计。
前段时间我们发布了文章《交互设计方法和理论(上)》,反响热烈,为了满足广大粉丝求知若渴的需求,我们马不停蹄地总结了下篇,在开始正文之前,我们先来光速回顾一下上篇讲的方法和理论:
一、需求挖掘理论
二、需求分级理论-通用四象限法
三、需求分级理论-KANO模型
四、需求分级理论-马斯洛需求层次理论
五、产品框架设计理论-用户体验五要素
六、产品框架设计理论-7(±2)信息块效应
七、产品框架设计理论-卡片分类法
八、界面设计理论-格式塔理论
如果你忘记了具体内容,可在公众号对话框回复“交互设计”即可温习上篇哦~话不多说,我们马上进入今天的分享:
九、80/20原则
任何一个大型的系统中,大约80%的效用是由系统中20%的变量产生的。
“用户80%的时间花在了20%的功能上。”
80/20法则又被称为二八定律、帕累托法则(定律),也叫最省力的法则、不平衡原则。最初是19世纪末20世纪初意大利经济学家巴莱多发现的。他认为,在任何一组东西中,最重要的只占其中一小部分,约20%,其余80%尽管是多数,却是次要的。80/20法则被广泛应用于社会学、经济、用户体验设计、企业管理等。
8020法则有助于资源整合,可以帮助设计师最大化提升用户体验质量。比如:用户用80%的时间集中于产品20%的功能时,那设计师应该集中力量对那20%进行优化,剩余80%应该重新评估,确认他们的价值。设计师可以利用此法则,对设计中的所有元素进行重新评估,划定重新设计与优化的范围,有效决定优势资源进行再设计。80/20法则是不受人为直接控制的,它是自然而然形成的。
80/20 法则的核心在于分清主次,更有效地调配和整合资源。
- 占据产品中80%使用量的是20%的功能;
- 80%的关注度花费在页面的20%上;
- 80%的进步,是来自于20%关键性的努力;
- 80%的产品误差,源自于20%的组件;
- 企业80%的收益,来自于20%的产品。
有些情况下,确定至关重要的20%的构成是容易的。通过网页数据统计、表单提交和session cookies可以追踪到用户的使用行为,帮助我们了解用户与哪些UI区域有最多的交互。
80/20法则在用户体验设计中的应用:
案例一:找出其中20%的关键功能做成工具条展示在主界面,其余隐藏

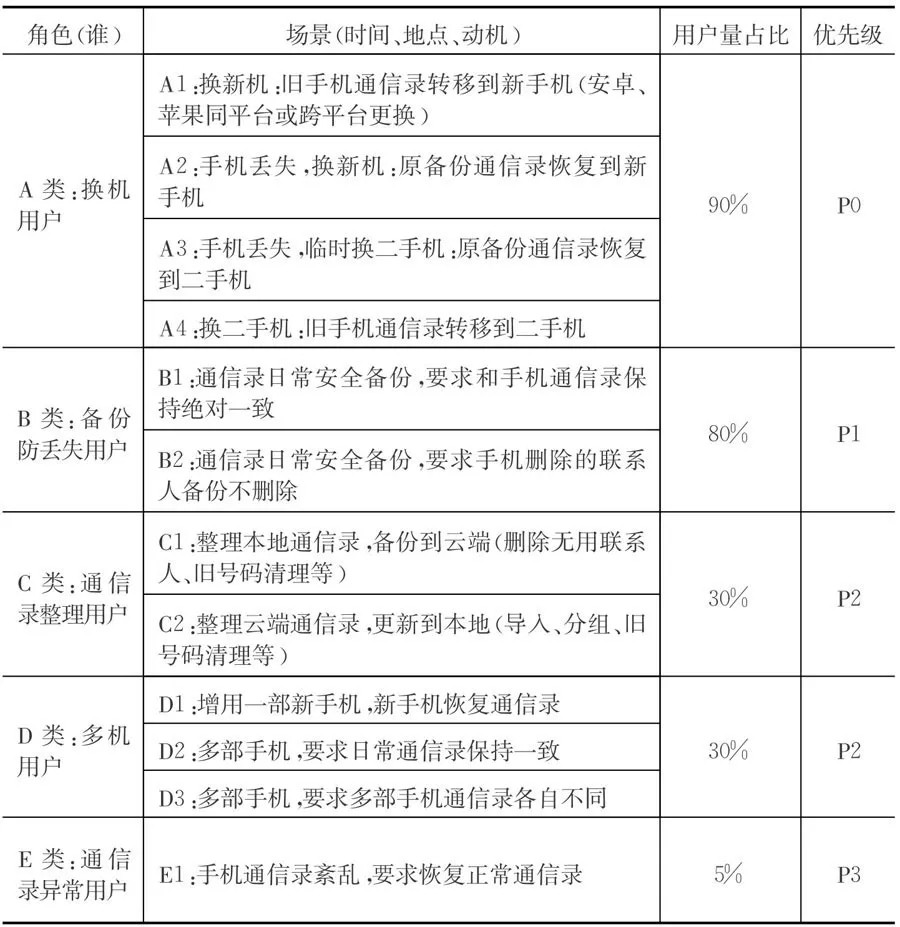
案例二:QQ同步助手需求场景分析表(图片来自于《腾讯产品法》)

《腾讯产品法》中例举出QQ同步助手需求场景分析案例(如上图所示),对于工具类的产品来说,产品要解决的「问题」很清楚,用户在人口学、社会学方面的因素,如性别、年龄等对产品影响不大,所以可以选择按「使用场景」来划分用户模型。QQ同步助手中A类换机用户和B类备份防丢失用户的用户量占比分别是90%和80%,利用80%的时间集中该产品20%的主要功能时,那么我们的设计就要集中发力在这些关键功能上面,所以此两类功能也被定义为了产品核心动线。
案例三:在传统的网站和网络应用中,使用频率和交互频率最高的区域被归入20%部分。当设计移动界面时,只关注那20%的部分。
相比于传统网站中所提供的丰富功能,即使此网站的移动版包含20%最常用的功能,那么就可以说这个移动版本具有了大多数重要的功能。

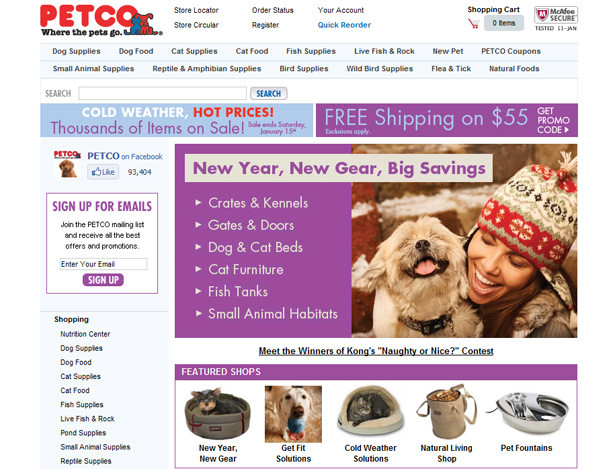
上图是一个网站的全貌,网站上有一些引导用户行为的区域。这个网站设计绝对不是全世界最差的,但总的来说不是非常的集中,并且有太多的选择。
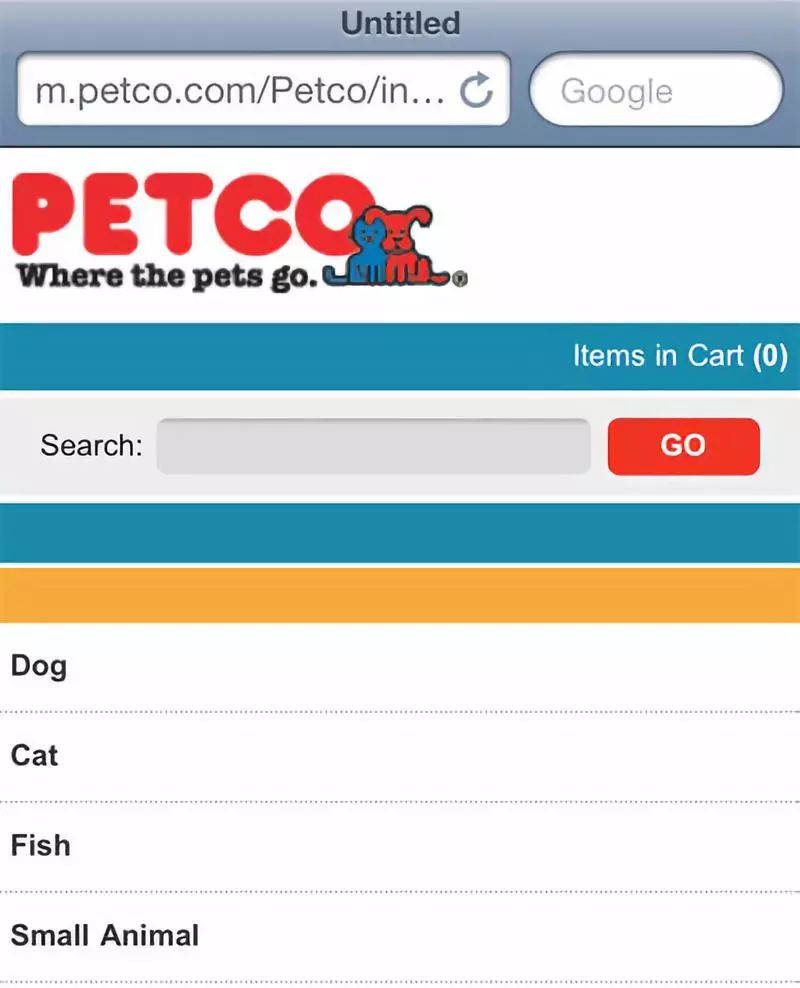
对比下面的移动版页面:

相比之下,移动版界面非常简洁,引导用户第一眼找到最重要的信息,而不是让用户感觉不知所措。
紧凑的移动网页应用是一个非常好的范例。设计师将大部分的精力投入到项目最重要的方面。
在理解了80/20法则后,我们可以将此法则广泛的适用于各个场景中,如下:
- 分析数据,确定用户最经常使用的那20%的功能。
- 排定优先级。关注网站或app中最核心功能,并不断强化。
- 统计出归入20%的最常使用的功能,在此基础上简化设计和布局。
- 精简80%非关键性功能,大胆做减法。
此外,要注意的是,当优化20%时创造了一个新功能,可能就培养了一个新的行为习惯,此时要改变这些行为习惯,面临的阻力就会比较大。
十、奥卡姆剃刀原理
奥卡姆原理也被称为“简单有效原理”,由14世纪哲学家、圣方济各会修士奥卡姆的威廉(William of Occam,约1285年至1349年)提出。通俗称为“如无必要,勿增实体。”也就是说:如果有两个功能相等的设计,那么选择最简单的那个。奥卡姆剃刀原理并不是只肯定简单的设计就是好的,也不是否定一切复杂含蓄的设计就是不好的。核心是强调“简单”设计比“复杂”设计更容易让人理解,传达效果更好,可以以小博大。
以下案例节选自《交互设计:若无必要,勿增实体》和《交互设计原理之奥卡姆剃刀原理》)
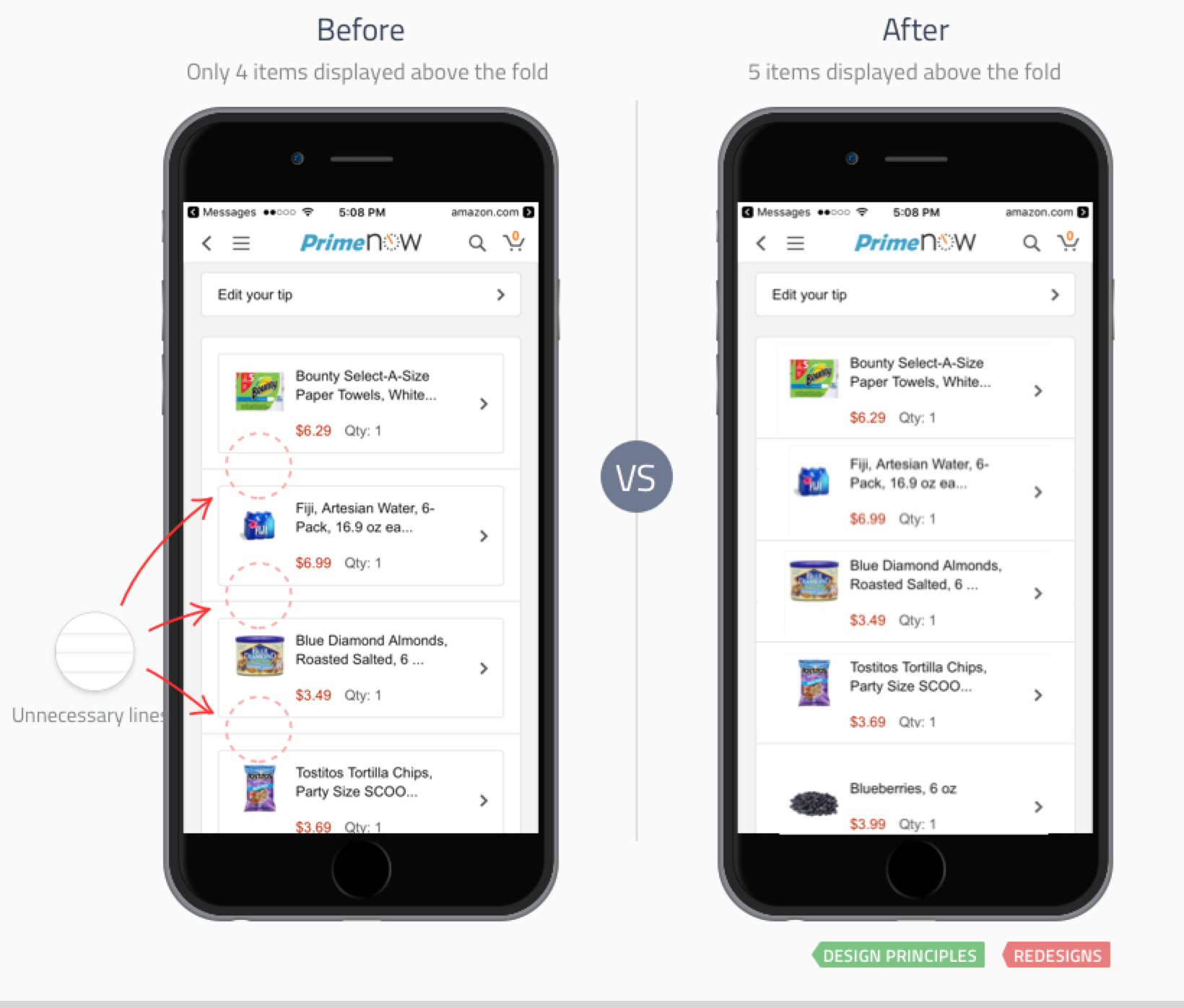
案例一:
在Amazon Prime的案例中,左边的方案用边框区分每个项目卡,并在项目卡之间加了水平分割线。边框并没有带来任何附加的价值,反而在视觉上增加了分割感,破坏了简洁的界面语言。相比之下,一条简单的分割线就能完成区分模块的作用,并且还增加了更多的空间去罗列更多的项目。

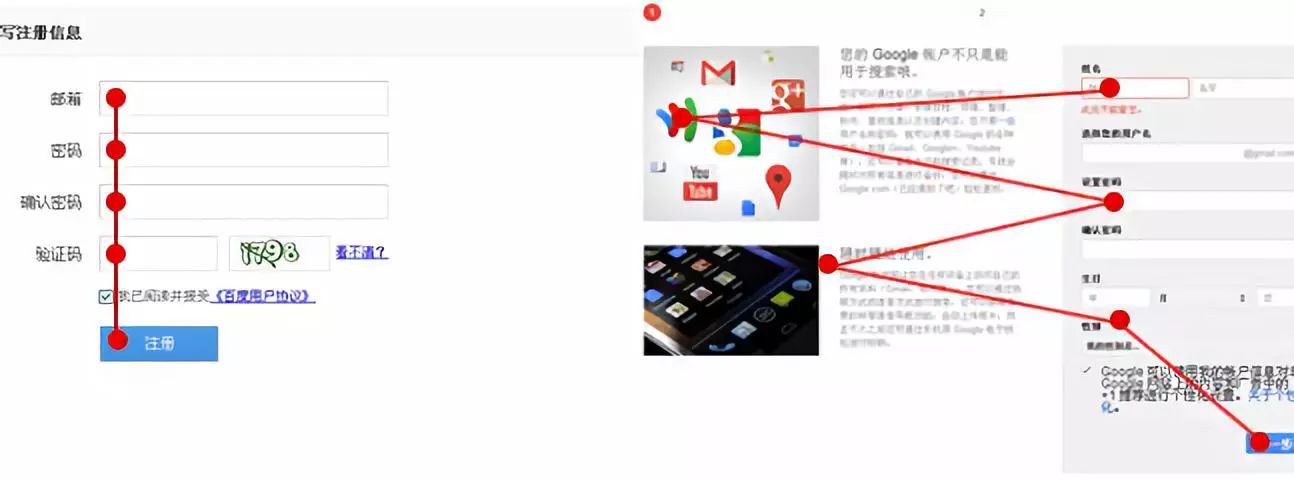
案列二:
在日常的设计中,经常会有产品经理这样说,“你看这边这么空,我们不如放点引导性的图文呗”。这时设计师估计要抓狂了,这简单的流程为什么要搞这么复杂。
分析如下,在增加流程以外的内容,势必会对用户操作进行干扰,降低表单填写效率,并且可能会导致无法预期的后果(用户关闭页面)。

在功能性页面设计过程中,我们需要知道在这个页面用户行为是什么?流程内的引导尽量弱化于主流程。流程外的内容,没有必要不要增加。这一点其实很重要,简单的页面让用户一眼就能找到他们自己感兴趣的内容,让他们看起来更舒服,更能专心于你要表达的内容上。而复杂的页面会让访客一时找不到信息的重点,也分散了访客的注意力。
遵从奥卡姆剃刀原则,科学设计简单页面的方法:
(1)只放置必要的东西
简洁页面最重要的一个方面是只展示有作用的东西,其他的都没有。这并不意味着你不能提供给用户很多的信息,你可以用“更多信息”的链接来实现这些。
(2)减少点击次数
让你的用户通过很少的点击就能找到他们想要的东西,不要让他们找一个内容找得很累。
(3)“外婆”规则
如果你的外婆(其他老点的人)也能轻松的使用你的页面,你就成功了。
(4)减少段落的个数
每当你的网页增加一段,页面中主要的内容就会被挤到一个更小的空间。那些段落并没有起到什么好的作用,而是让顾客们知道更多他们不想了解的东西。
(5)给予更少的选项
用户希望在浏览网页的时候思考的少一点。我们在展示内容的时候要努力减少用户的思维负担,这样就会使浏览者使用更顺畅,心态更平和。
十一、菲茨定律 / Fitts’ Law
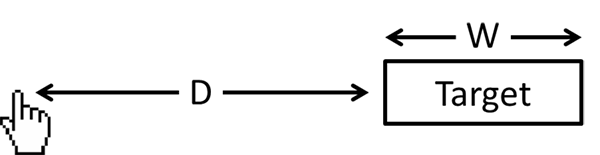
从一个起始位置移动到一个最终目标所需的时间由两个参数来决定,到目标的距离和目标的大小(上图中的D与W),用数学公式表达为时间T = a + b log2(D/W+1)。
T=移动设备所需时长;a,b是经验常量;D=设备起始位置和目标位置的距离;W=目标的宽度大小。

菲茨定律的启示:
- 按钮等可点击对象需要合理的大小尺寸。
- 屏幕的边和角很适合放置像菜单栏和按钮这样的元素,
- 出现在用户正在操作的对象旁边的控制菜单(右键菜单)比下拉菜单或工具栏可以被打开得更快,因为不需要移动到屏幕的其他位置。
- 要让不常用或危险的UI元素难以被点击。
案例一:Mac OS X默认将底栏(Dock)放到了屏幕的最下方;这样的话底栏就变得“无限可选中”

案列二:
用户拖拽想要删除的应用到顶部删除,顶部W无穷大,增加了用户操作效率和精准度。

十二、席克定律
核心就是,一个人面临的选择越多,做出决策需要的时间就越多。
所以在设计中,我们要思考的是,怎样最小最优化设计选项,太多的选项会延长用户做决策的时候,甚至对一些“选择困难户”来说,会直接或简介导致他们任务失败。席克定律揭示了,页面中的选项是如何影响用户决策的速度和易用性。定义的范围很广泛,因为不是测量物理反应或技术扮演的角色,而是测量决策的心理过程。
在设计过程中,可将席克定律作为重要的参考设计原则。当开始画线框图时,看看功能树“链接1、链接2、链接3…”,然后看下在流程中用户需要做的所有决策。(最好是解决掉这些决策)
如果原型填满,不要害怕多次使用操作召唤按钮。当设计师组织选项、拉开选项间距、改变背景颜色、或者使用纹理时,正在突出设计的某个选项的同时其他的选项已经被弱化。这就是为什么设计不仅仅是修饰页面或是突出某个按钮。我们必须聪明的使用设计所带来的影响力,这样才能严格限制用户需承担的决策数量。
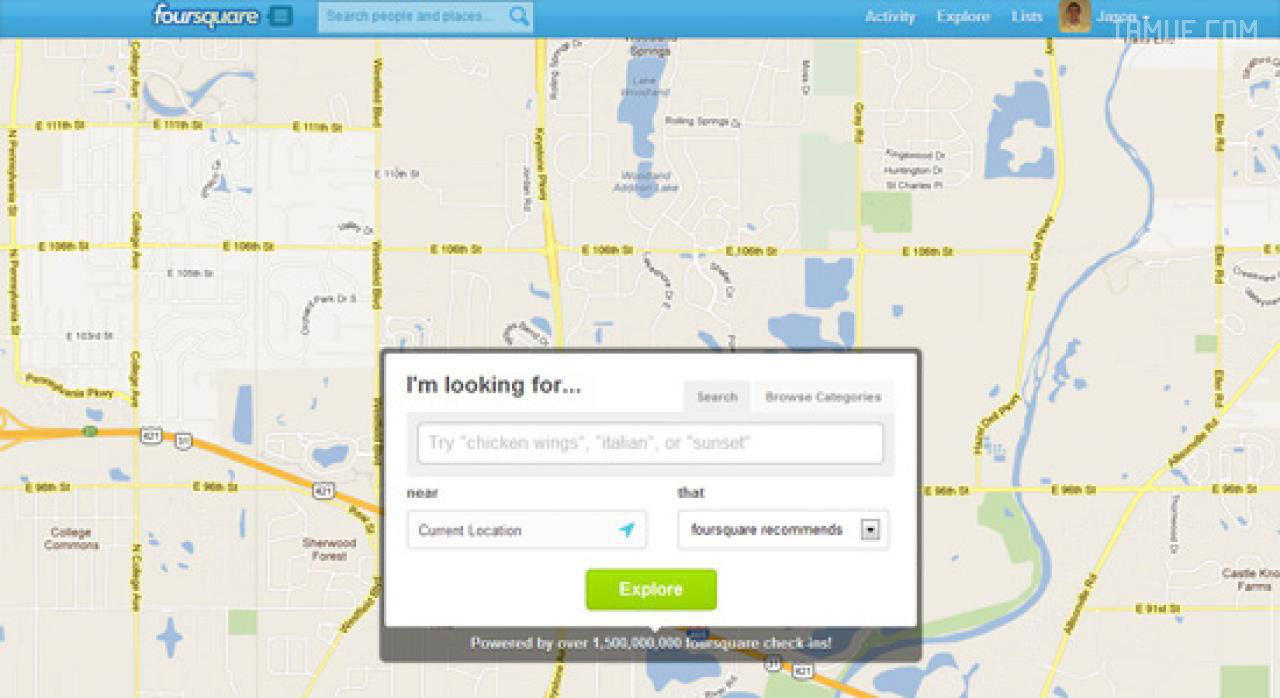
案列:Foursquare上的探索功能由无限的可能性变成了一个简单的设置选项。

Foursquare的探索功能简单的提供各种筛选项,减少手动输入。来访者被鼓励使用简单的服务:在输入框中输入想要的内容,然后点击屏幕上唯一的按钮。当然,设计的核心是Foursquare知道他的用户对他们当前位置的周围事物感兴趣,因为这项服务就是关于分享和探索用户的周围环境。所以,默认的搜索当前用户所在区域是个安全的赌注。其次,超过十亿的数据点起到很到的作用。用这么大的一组信息,Foursquare在后台可以做很多事情来猜测用户真正对什么感兴趣。
总结
交互设计师的重要价值在于使产品变得易用且人性化。这就需要我们深入学习交互设计的基本理论知识,帮助我们拆分问题,提高效率,创造出更好的设计。
相关阅读
来源:喜马拉雅XUED(ID:ximalaya_XUED)
本文由 @喜马拉雅XUED 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Pexels,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
















