关于可访问性设计师必知的7件事情(下)

本文的作者Jesse Hausler,是一个在可访问性领域深耕12年的资深从业者。目前Jesse 供职于Salesforce,作为首席可访问性设计专家,到现在已经有4个年头了。这篇文字所探讨的7个问题坦率的讲,大多都是我们平时都忽略的“细微末节”。但也正是这些细微末节之处,使得有行为障碍或者肢体缺陷的用户如此难于使用网页或者APP。可访问性设计是如此的重要,有的时候一点小小的改变,能给一部分用户带来翻天覆地的体验转变。
这篇文章的上半部分戳这里:《 对于可访问性设计师必知的7件事(上)》
4、为键盘焦点提供更明确的视觉提醒
探讨这个问题之前,先感谢一下“样式重置”功能的存在以及它为当代网页设计师所提供的便捷。如果没有这个功能,跨设备和跨浏览器网页设计是何其艰难,完全无非像现在这样提供一致的体验。
接下来,我们该说说现在样式重置所造就的流传最广泛的可访问性设计失误之一:
:focus {outline: 0;}
这行隐藏在CSS中的代码,让视觉障碍者几乎没法仅靠键盘来访问网站。还好,随着最初的CSS样式标准的逐步演进,许多站点也随着Eric Meyer所释出的更新而更新,移除了未定型的 :focus 的伪类。
使用未定型 :focus 的出发点还是很好的:移除默认的 focus 样式,让设计师和开发者将其替换为视觉上更能引人注意,同时也符合网页风格的样式。许多用户也已经厌倦了IE里的虚线框与Chrome和Firefox浏览器里的蓝色光晕。

Chrome和Firefox 浏览器默认的focus样式
问题在于,许多网站压根不会创建属于他们自己的Focus样式,而对于习惯使用键盘的用户而言(欧美确实比较多),没有Focus 标识,浏览网络的时候几乎是处于半瘫痪状态。
随便开一个网站,然后开始快速浏览,用方向键滚动,用Tab键选定链接,你能找到多少链接?这些是全部的么?你能用Tab键浏览完整个页面么?所以,想想那些用户此刻的感受。(注意这里的用户不是“普通用户”)
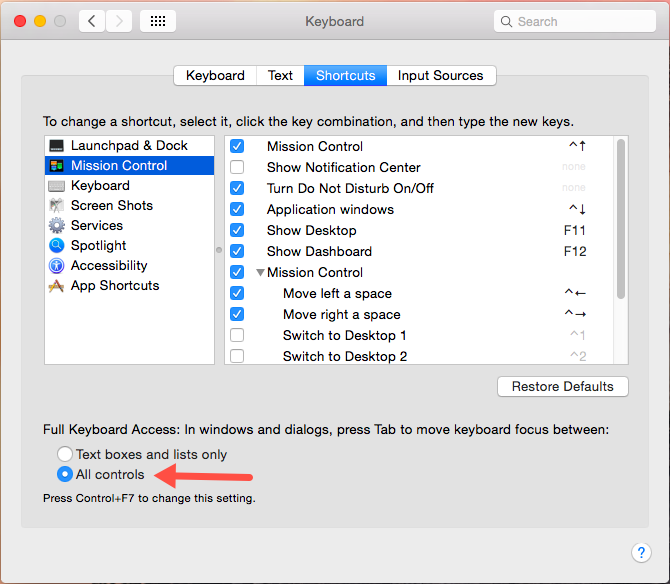
如果你使用的是Mac,那么你可能需要稍微设定一下,在系统偏好设置 >> 键盘 >> 快捷键 中,选定最下方的“所有控制”,确保可以使用Tab键,控制键盘焦点。

如果你移除了默认的focus 样式,用你认为更好的样式替代原有的,那么也需要仔细考虑一下用户体验。还是以BBC为例,他们使用了一个蓝色的光标在链接下方,用以指示链接的存在。
![]()
Twitter 则将两种样式结合到了一起,默认的蓝色光晕Focus样式保留了,当你使用Tab键切换的时候,图标回由灰色转为绿色,这样可以更好地吸引用户注意力,配合链接上方的弹出的对话框说明链接的功用,可以说做的相当贴心了。

当你要添加自己的focus样式的时候,请务必确认已经移除了默认的样式,否则两者会重叠到一起。

5、小心处理表单
最近几年,各种设计风格层出不穷,发展迅速,而与之形成鲜明对比的是表单设计和表单用户体验上的退化。更为现代的设计风格用简约的属性和强交互性来替代传统的模式。但是高大上的风格化之下,隐藏了两个明显的缺陷:缺少明确边界和可见的标签。
没有边界的表单
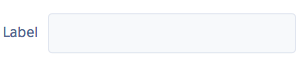
下面是一个传统的文字输入案例,矩形的输入框标识出了边界,框内还可以填充色彩,不过这通常取决于你的设计。左侧的标签(label)则会说明输入框中所需输入字段的属性,这两者构成了常见输入框的两个基本组件。

现代的文本输入框
表单的字段说明和明显的边界对于行动不便者和认知障碍者极为重要,边界的存在使得他们能够了解需要点击的位置和被点击位置的尺寸大小,有认知障碍的用户在没有视觉提醒的情况下,可能完全无法与输入框进行互动。
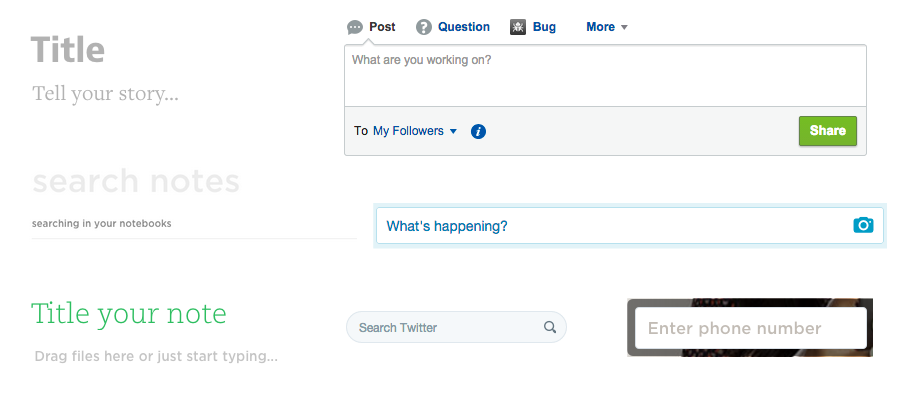
下面是某个著名笔记类应用的输入框设计:

光标提示已经被移除了,如果我要搜索,那么我该在哪个地方点击呢?
当然,屏幕上只有一个地方可以输入,可是你能否猜出输入框的边界?点击“Search notes” 所在的区域,你就可以输入了。另外一个典型的案例是某著名博客平台,下面的截图中,其实是有两个地方可以输入的,也都没有输入框:

哪里能够直接输入来“讲述我的故事”?
用蓝色的矩形标注出输入框的边界之后,你会发现实际可响应的区域远远小于你的想象。

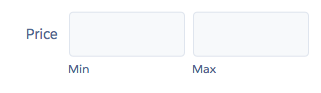
再来一个案例。下面的案例也没有使用传统输入框的视觉设计,但是设计师依然对输入框的边界作出了提醒。笔记标题的输入框使用了两条水平线来标识,这个时候,用户至少能够明白在两条线之间的任何位置都可以输入。

非标准,但是依然给了用户足够的暗示。
你能否帮助这些设计师想出更多方案呢?如果让你来设计一个风格现代但又有足够可访问性的笔记类应用,你会怎么设计呢?
没有标签的表单
表单前的标签标识出了表单所需要填充的内容,即使不标注在表单左边,至少也要在输入框内作出提示。相比于传统的标签提醒,内至于输入框的提示占位符其实在视觉上相对比较弱。
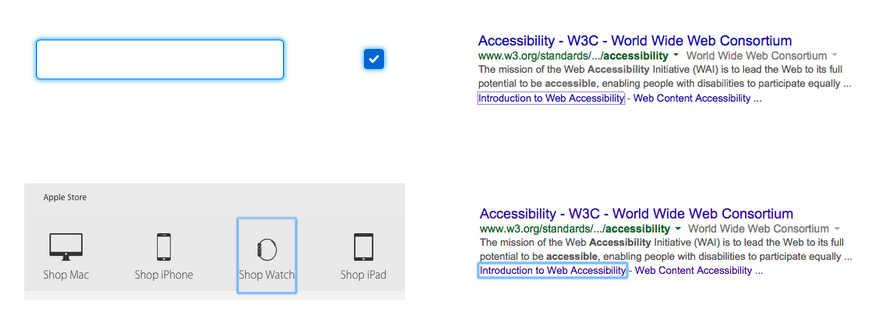
主要的问题在于,在输入框内的提示通常对比度较低,下面的七个案例中,仅有一个能达到4.5:1 的标准对比度。

仅有“Search Twitter”的占位符能达到对比度的最低标准。
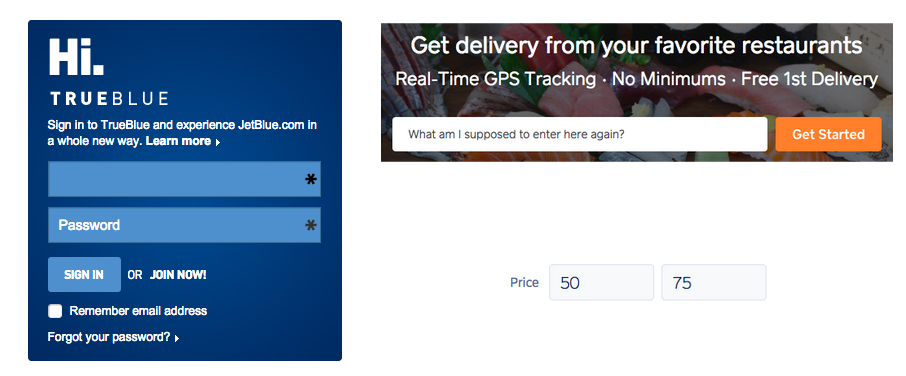
在下面的案例中,JetBlue的网站将作为提示的占位符文本干脆就移除了。那么我要输入什么才行呢?是邮箱还是用户名?用户无从得知。右侧的案例 倒是有所标识,但是提示和没说没啥区别。我到底是要输入我喜欢的食物还是我的地址来“Get Started”?下方的价格的内容“50”和“75”是代表最高和最低价格么?也完全搞不清楚。

下方的表单设计就清楚多了。

6、不要让组件“身份模糊”(认同危机)
Q:什么时候“菜单”不再是“菜单”?
A:当它不再是模式化的界面的时候。
实际上,这是当今网络的可访问性设计最大的问题。如果想要充分理解这一问题,那么我还得从W3C的设计模式创作实践开始说起。现如今常见的设计模式、菜单、模板、Tab、树状结构、自动完成等许多涉及可访问性设计的东西,都是基于W3C的这个设计指南来构建的。
每个设计模式都有一套特定的预设HTML语法、键盘行为和ARIA属性。这些ARIA属性指明了当用户如何使用键盘来与屏幕进行交互,还指明来当用户与不同组件进行交互的时候,状态应该如何改变。比如,用户如何使用鼠标箭头来浏览菜单列表,其中也有详细指导。
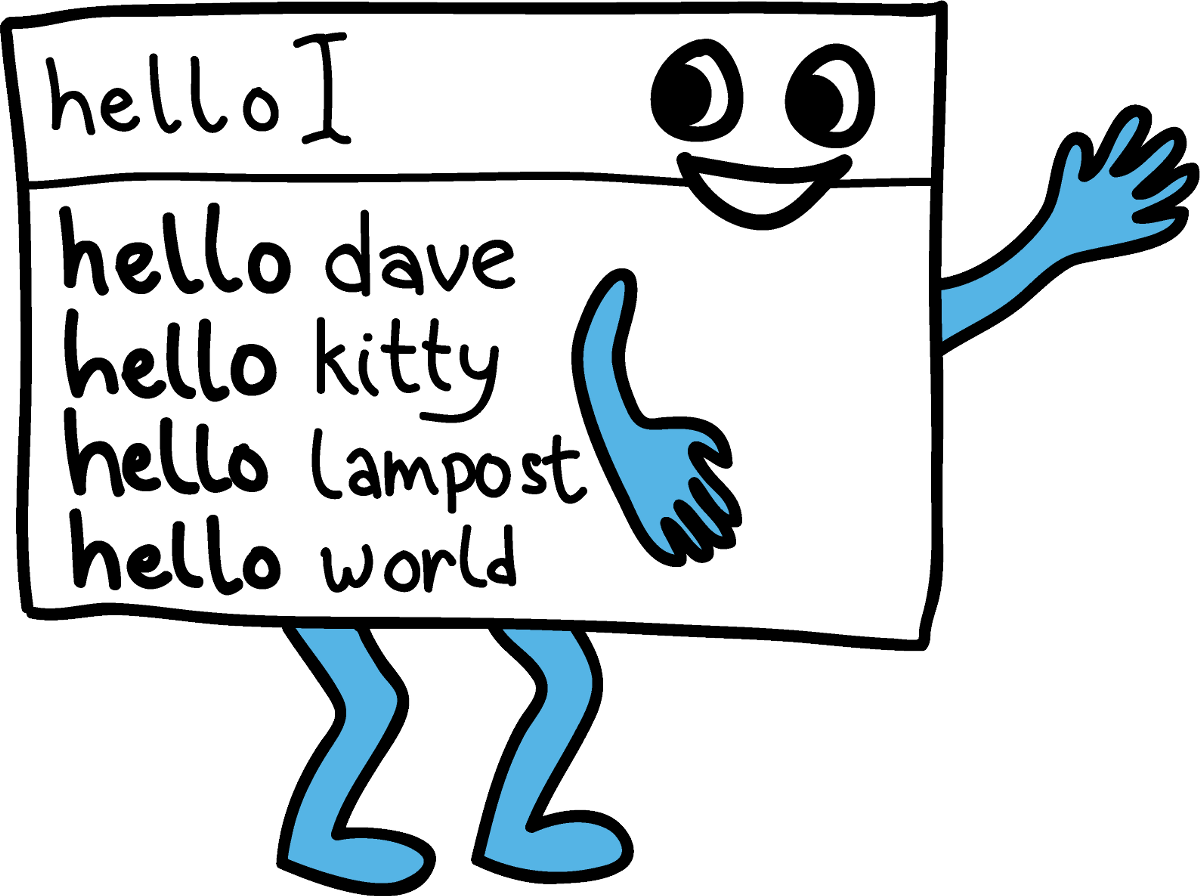
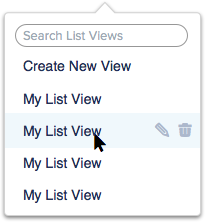
看看下面这个自动完成的预输入表单:

下面这个预输入表单完成度更高,每个条目前还加了对应的小图标:

这些组件基本都遵循着相同的UI设计模式,用户在上面的输入框输入内容,下方的表单中列出预测或者筛选出的条目。接下来,用户可以使用键盘或鼠标来 选定特定条目,进阶一点的设计中,用户可以点击每个条目右侧的铅笔图标进行编辑,或者删除不需要的条目。接下来问题来了,右侧新增的两个用来编辑的小图标 让这些预测/筛选条目的角色变模糊了(identity crisis)。

作为一个表单自动填充功能,加入了这样的“隐藏功能集”,用鼠标可以勉强进行操作,但是原本的键盘在进行这一的操作的时候几乎没法完成,着使得原本约定俗成的标准交互模式几乎完全失效。
所以,这一的设定会产生明显的可访问性的问题。这里的编辑和删除功能作为一项辅助的功能,在W3C的WAI文档中并未界定位可沟通的UI组件,在这里却使得主要的自动预测填充功能身份模糊。
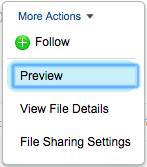
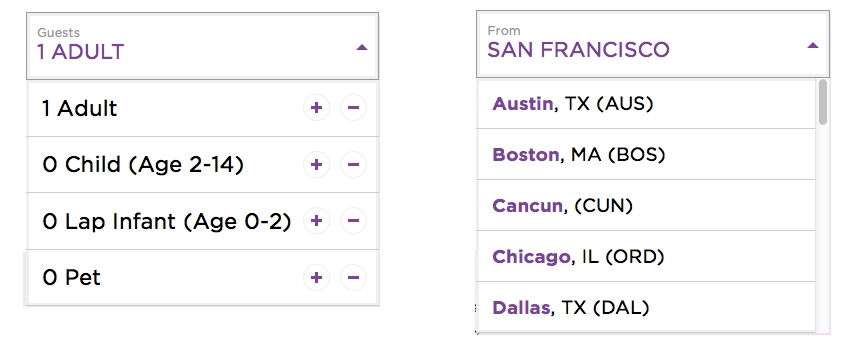
同样的,在菜单中也应该注意类似的问题。下面的案例来自Virgin Amarica,虽然视觉上设计得非常相似,但是右边是一个标准的菜单栏,左侧并非标准的下拉菜单。

下拉菜单作为标准的UI组件,通常是位用户提供多种选择的选择列表。但是当我们如同左侧来设计菜单栏的时候,压根就没必要加上下拉菜单。单纯的上下键切换已经没有太大意义,直接用鼠标操作,或者使用Tab键来切换才行。
当然,并不是所有的修改都会破坏表单自动填充的可访问性。了解每一个UI细节上的改变对于用户交互的影响,对可访问性设计的影响,你依然可以设计出足够好的菜单。
7、不要让用户将鼠标移动到某个位置悬停来获取信息
其实这一原则主要是针对有行动障碍的用户而设定的。对于那些拥有视力,但是只能使用键盘的用户、使用Dragon NaturallySpeaking 这样的语音识别工具的用户。当他们与网页进行互动的时候,所存在的问题就很实际了。这两类用户都能够看清楚网页,前者只能使用键盘,后者连键盘都没法用, 就更不用说鼠标了,点击这种交互行为和他们无关。如果一个只能使用键盘的用户没法看到隐藏的按钮,那么又如何能指望他们去激活屏幕上的按钮呢?
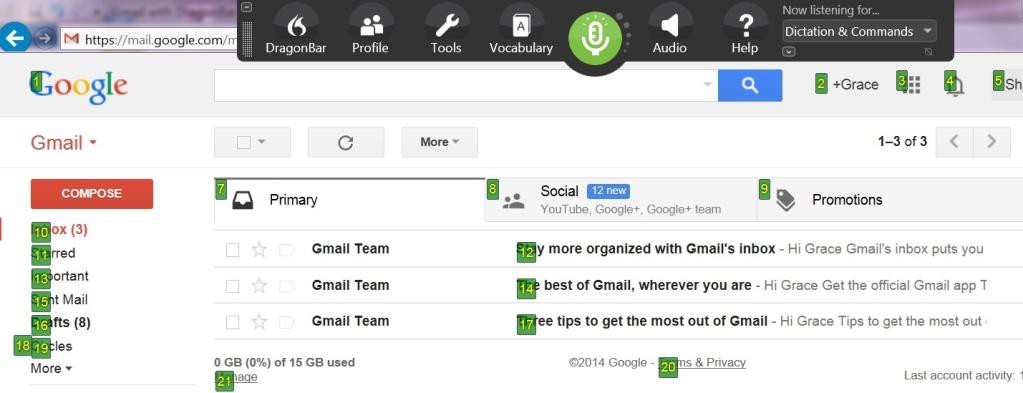
下面的界面,就是借助语音控制工具Dragon NaturallySpeaking 来访问Gmail的情形,用户可以通过大声说出标识出的链接编号来激活链接。这也就意味着,如果链接无法被软件识别出来,用户就无法“点击”它了。如果链 接需要鼠标悬停显示,且真的被软件识别出来,那么你会在空白位置看到一数字,而没有任何提示。用户如何知道它是干啥的?

我也明白这种交互式的链接呈现方式是如何流行起来的。计算机科学家Alan Kay 在谈及行之有效的可用性设计的时候,给出了这样的方案。
“简单的东西应该保持简单,而复杂的问题应该有可能的解决方案。”
我是这一启示的坚定支持者,但是就单纯的链接和按钮的设计方案而言,如果要确保残障人士的使用体验,这个“复杂”的问题,应该用其他的解决方案。更加不幸的是,很多人将Alan Kay 的这句话曲解为:“主要的东西应该是可见的,而次要的东西应该是隐藏的。”
相比于将操作和信息隐藏起来在悬停状态下激活,你应该找一些更具包容性的替代方案。
- 尽量使用菜单或者下拉框来容纳次要的操作或者链接;
- 降低二级菜单图标的对比度,当光标移动到其上的时候色彩加深或者提升对比度;
- 使用悬停触发机制的时候,尽量在界面上使用有形的视觉元素来触发。一个信息图标比空白更容易吸引注意力,也更符合触发逻辑。
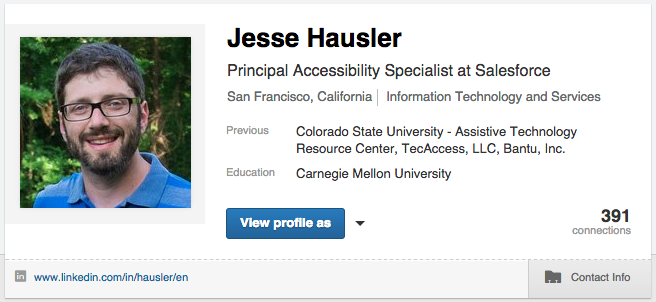
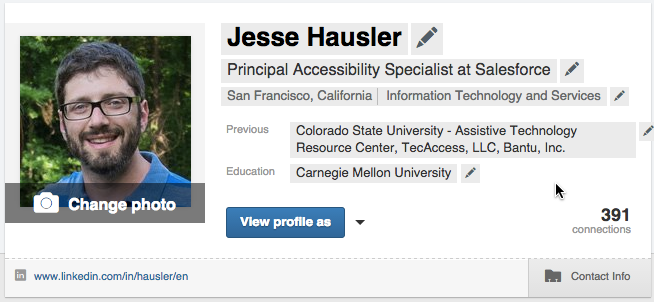
接下来,我使用我的LinkedIn页面来作为分析对象。

当我将鼠标移动到我的个人资料上的时候,会这样:

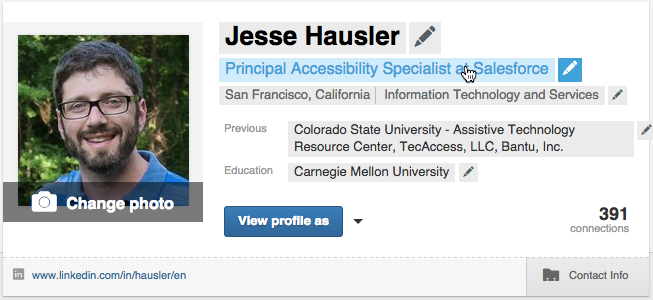
突然之间出现的这些小按钮表明我可以单独编辑大量的内容,包括我的姓名、职务、之前的工作、教育背景以及我的照片。接下来,当我将光标悬停在我的职位上的时候,这个条目会立刻变成浅蓝色,表示我准备点击了。

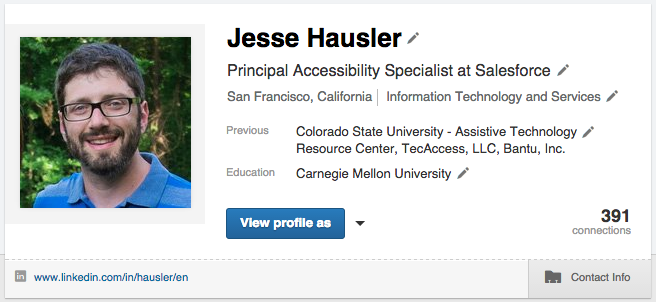
下面的一个解决方案可能会在可访问性上对一些特定的用户群产生影响。我使用更小的无背景铅笔图标来作为可编辑的标识,不是悬停显示,而是一直显示。

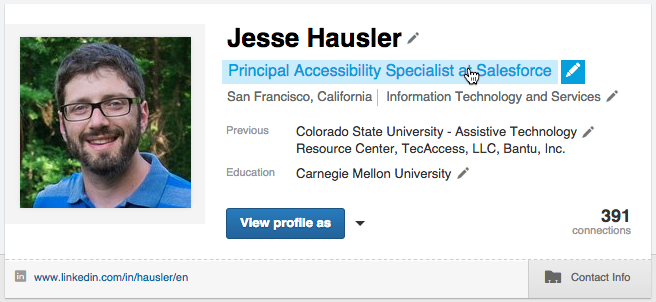
当我悬停在某个可编辑字段上的时候,底色变为蓝色,按钮也添加一个深蓝色的背景。

当我拿出这个方案的时候,有的设计师可能会说了:“这样设计是不是太重了点?”
不可否认,确实有可能,但是这样设计确实在尽量保持易用性和美观的前提下,提升了可访问性。更何况这种情况只在访问用户的个人信息页面的时候才会出 现。又有谁会一天到晚看自己的个人信息页呢?相比于“偏重”的设计,总体可访问性的提升,应该更有价值吧?如果不这么设计,那么还有什么更优秀的方案呢?
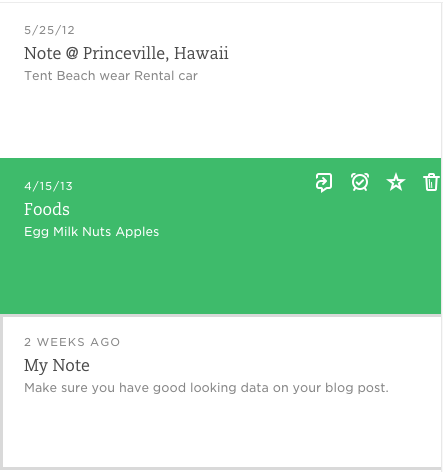
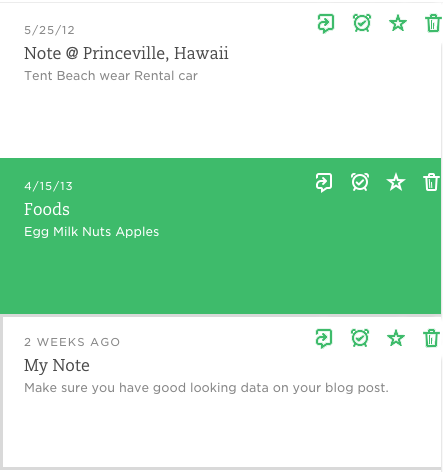
接下来再看一个来自Evernote的案例。下面的界面是Evernote的列表界面。当你光标移动到某一列上的时候,右上角会显示四个可交互的小图标。

在这种情况下,我会要求设计师更进一步探索这四个图标在整体设计上的可能性。它们其实也可以在每一个条目上都显示,当光标移动到条目之上的时候,整体色彩反转。

这样的设计其实也可以说“偏重”了,但是要知道,Evernote并不只是给设计师用的,实际Evernote的用户群体比设计师群体大很多,用户的背景、习惯都不一样。
结语
乍一看,关于可访问性的7件事情似乎都会对你的设计有所限制,不论是交互上还是视觉设计上都有种束手束脚的感觉。但是限制本身就是客观存在的。这7 个问题是挑战,也更是提升设计的契机,你能在寻找赏心悦目设计的同时,走向更加易用,让更多的用户流畅的用上你的产品,这是对的方向。
原文来自:优设
原文地址:medium
优设译者:@陈子木
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益














