5分钟学交互:手机交互组件归纳(导航篇)
本文作者整理了手机上的一些常用导航结构、页面结构以及交互控件,统称手机交互设计通用组件。本篇主要介绍的是八种手机导航结构。

从2012年开始做交互,到现在2019年也有快7年的时间了。
交互设计其实就是根据产品目标和用户目标,选择最合适的导航结构、页面结构、交互控件以及动效。这个任务在有的公司是产品经理代劳,有的是UI设计师代劳,在有的公司里则是专门的交互设计师去做这件事。
交互设计的本质,是关于应用与用户交流的渠道的设计。手机交互设计兴起这么多年,各种形形色色的设计方式几乎已经都出现遍了。
最近打算整理一下手机上的一些常用导航结构、页面结构以及交互控件,统称手机交互设计通用组件。
就像那句名言说的“没必要重复发明轮子”。如果现有的结构和做法,已经被证实为高效实用的,就可以直接拿来实用,也没有必要进行强行创新。我的这个整理,意义也在于此。
整理难免会有疏漏,欢迎大家留言补充。
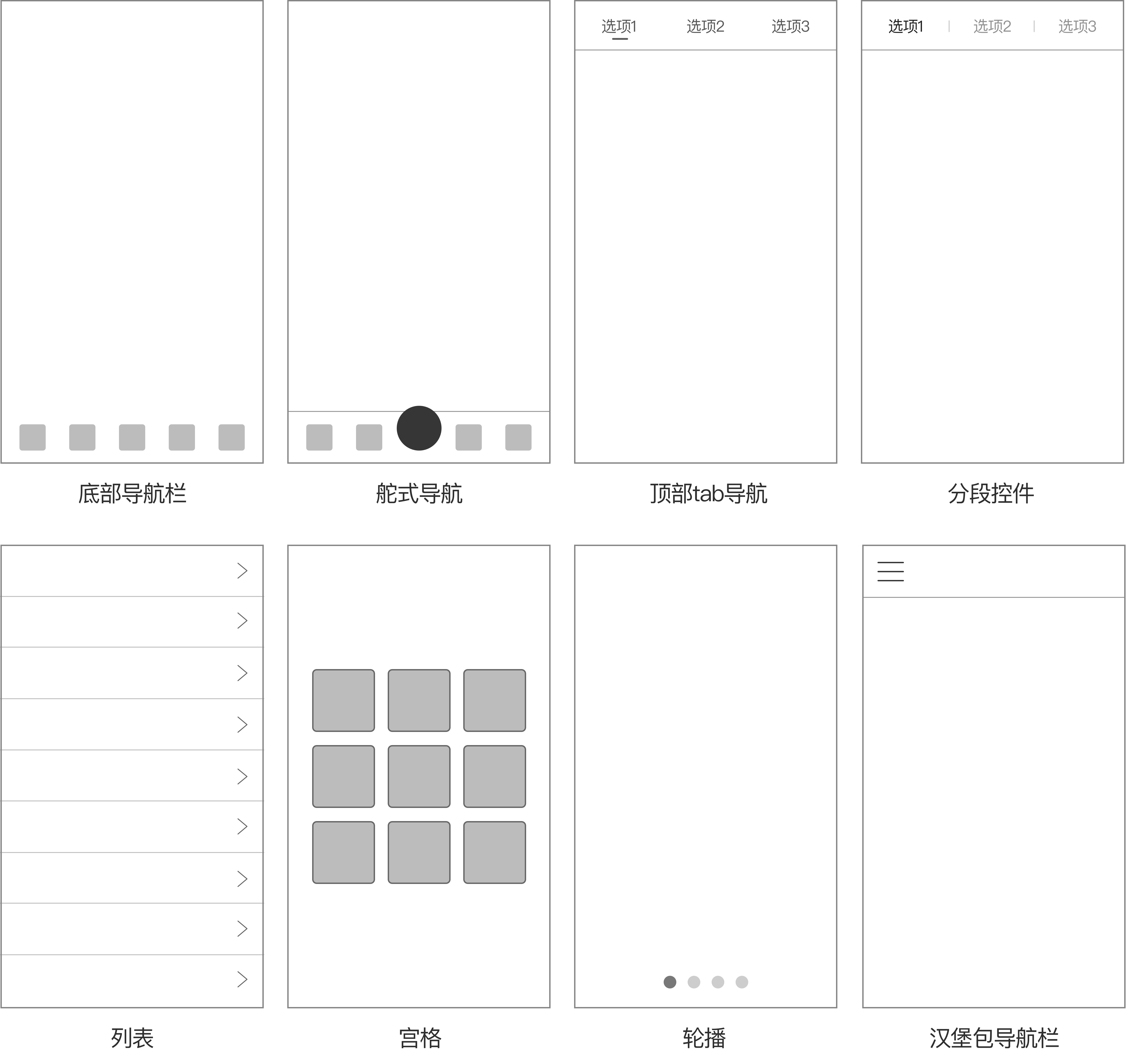
首先,先列出现在整理到的所有应用级导航结构:

所谓应用级,就是指这是应用的最高一级导航。如果是存在于某个tab里的导航形式,则不在本文的考虑范围。
一、底部导航栏
这是最常用的一种导航形式。底部导航栏位于页面底部,操作方便。但也是因为位于底部,所以导航栏里各个tab的内容不是很突出。

如果你更想让用户时时注意到应用的每个tab的标题,那么顶部tab导航更合适。

另外,底部导航栏有两种用法:
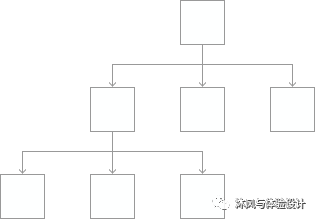
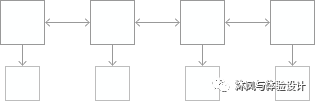
层级导航,即进入一个tab后,用户在这个tab里点击别的入口,进入二级页,则底部导航栏消失,是比较沉浸的做法。
如果用户要去往另一个tab页面,用户必须一步步返回或者从头开始重新选择。

层级导航示意
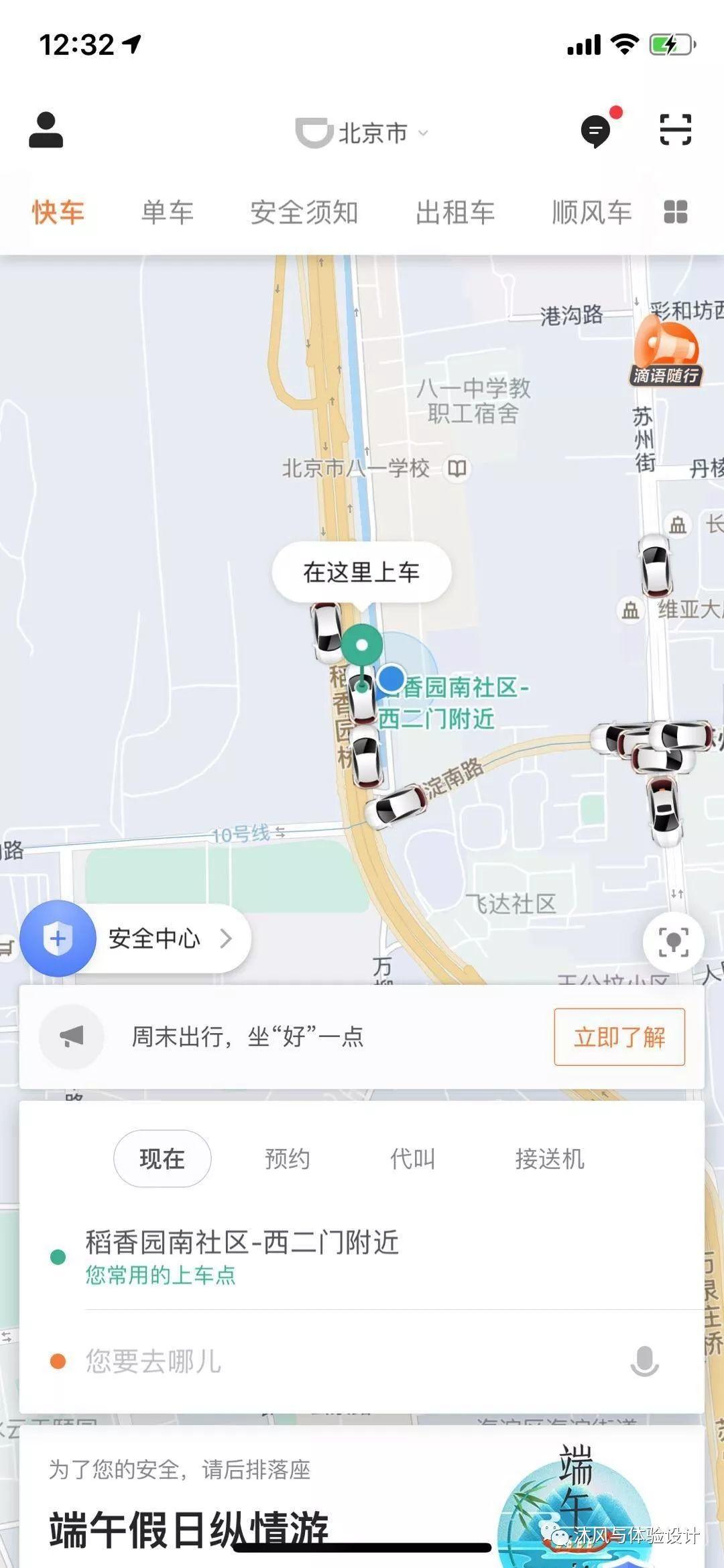
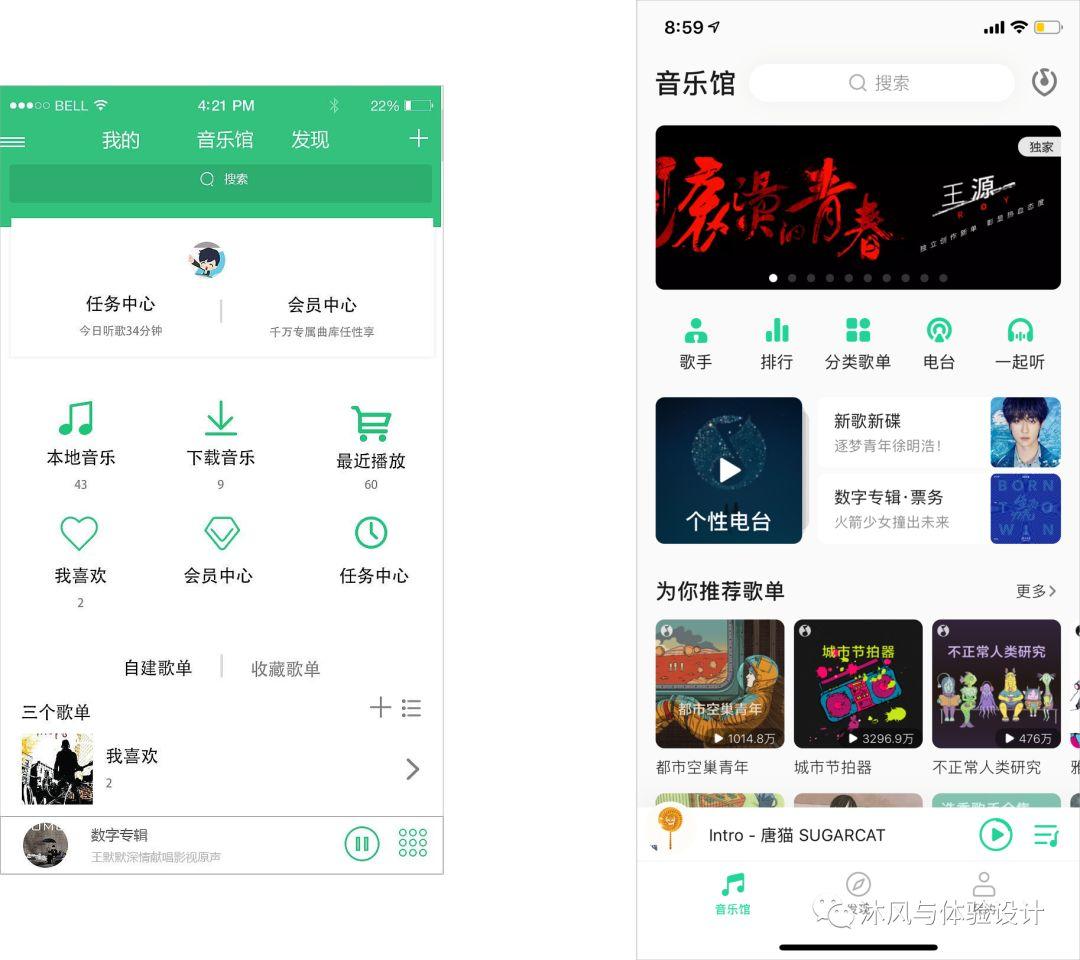
另一种是扁平导航,扁平导航允许用户在多个内容分类之间切换。网易云音乐和App Store使用了这种导航形式。

扁平导航示意
关于两者在用法上的详细区别,请参考之前写过的这篇文章:掌握了这个导航控件,你可以设计80%的应用导航
二、舵式导航
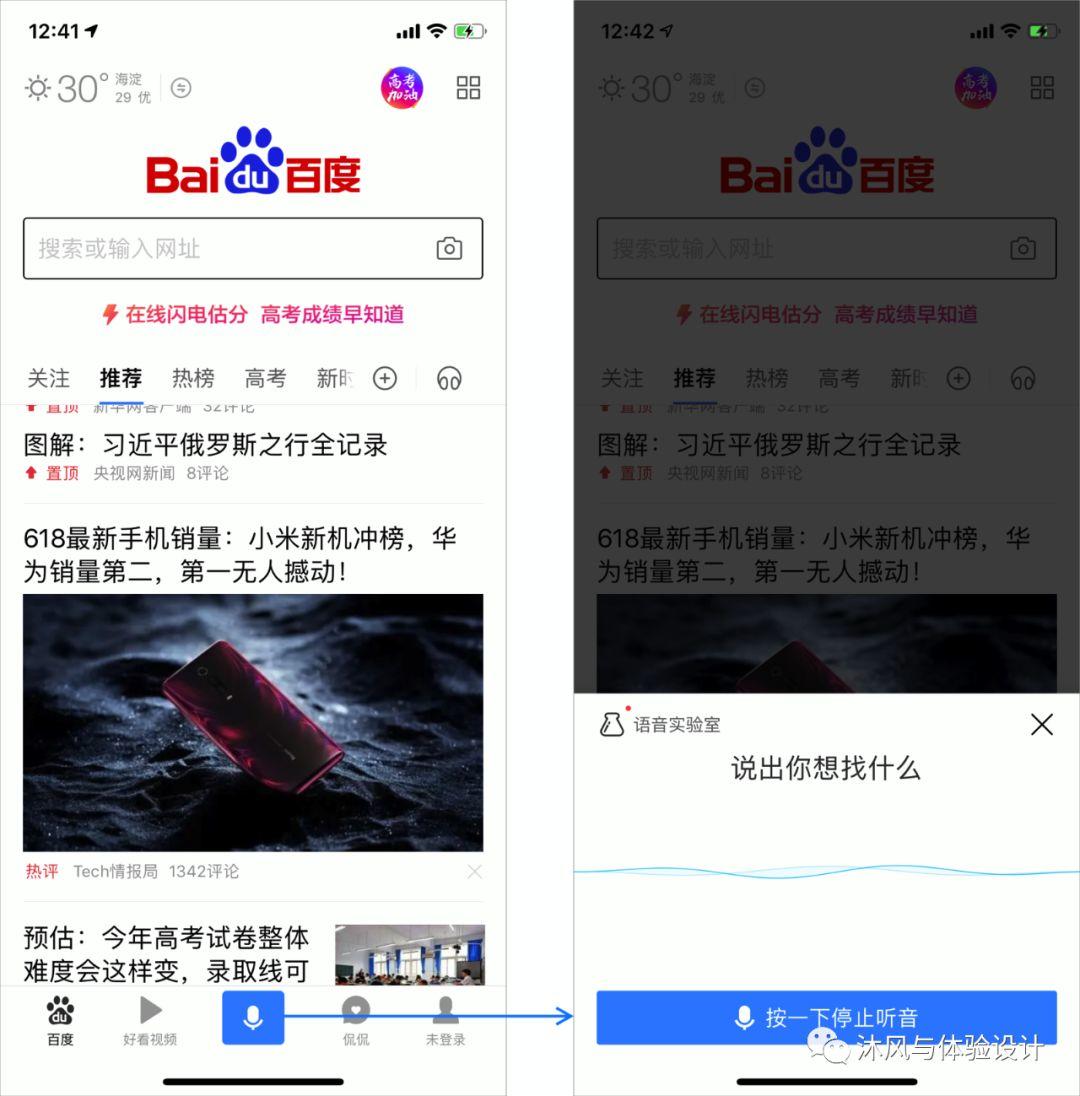
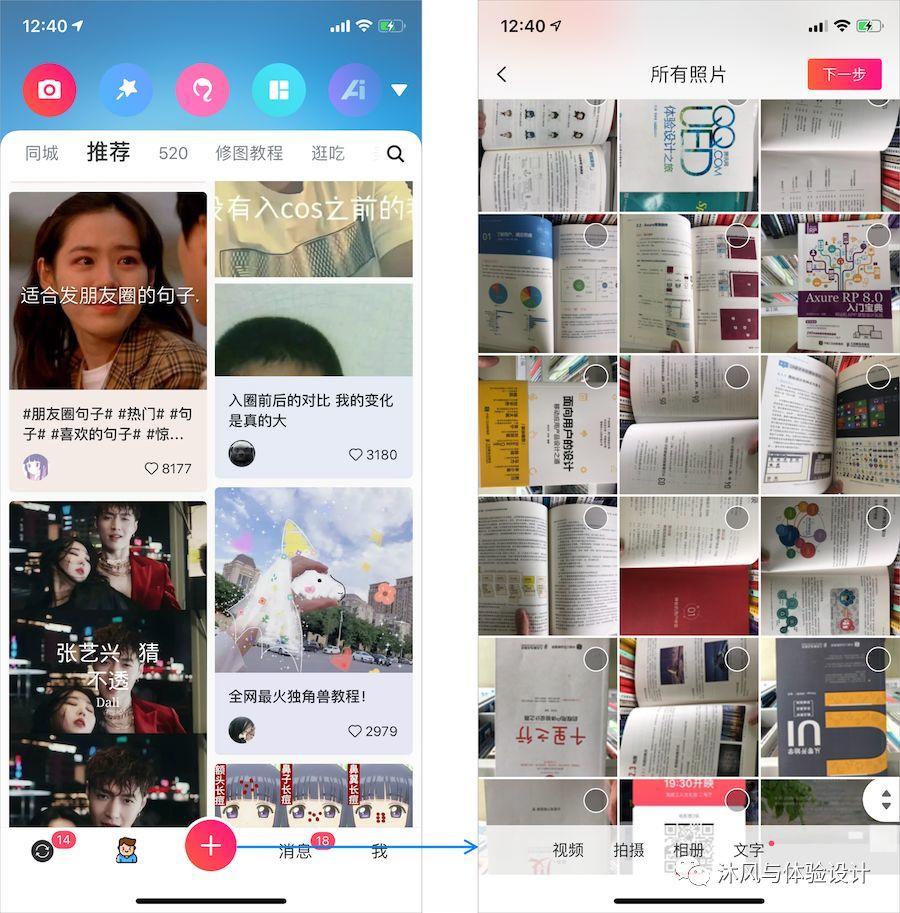
舵式导航是在底部导航栏的基础上增加了一个操作入口,其用法与底部导航栏相同。操作入口位于中央,一般设置为发布新内容的功能居多(如小红书),也有功能的主推功能(如百度app)。
点击底部导航栏上的操作入口,一般会出现一个模态浮层:有的是半屏,有的是全屏。至于半屏还是全屏,取决于需要呈现的内容的多少。

半屏浮层示例

全屏浮层示例
这里的操作入口,由于位置极明显,所以需要放置用户高频操作的按钮,或者应用很希望用户点击的按钮。
三、顶部tab导航
这里讨论的顶部tab导航,是整个应用的架构采用顶部tab导航,如下边左图所示。
不包括在一个tab中,使用顶部tab导航来组织页面的情况,如下边右图,在首页tab里,又包含了3个tab:

这种导航的操作方式,是通过左右划动来切换不同的tab,而tab位于页面的顶部。这是一种很安卓的风格,它的好处是导航里的每个tab都比较明显。
至于坏处,我认为现在大家还不是很习惯通过左右划动来切换tab。
最典型的一个例子,就是QQ音乐:之前都是顶部tab导航,终于还是扛不住,在最近的版本改成了底部导航栏这种最为常用的导航形式。

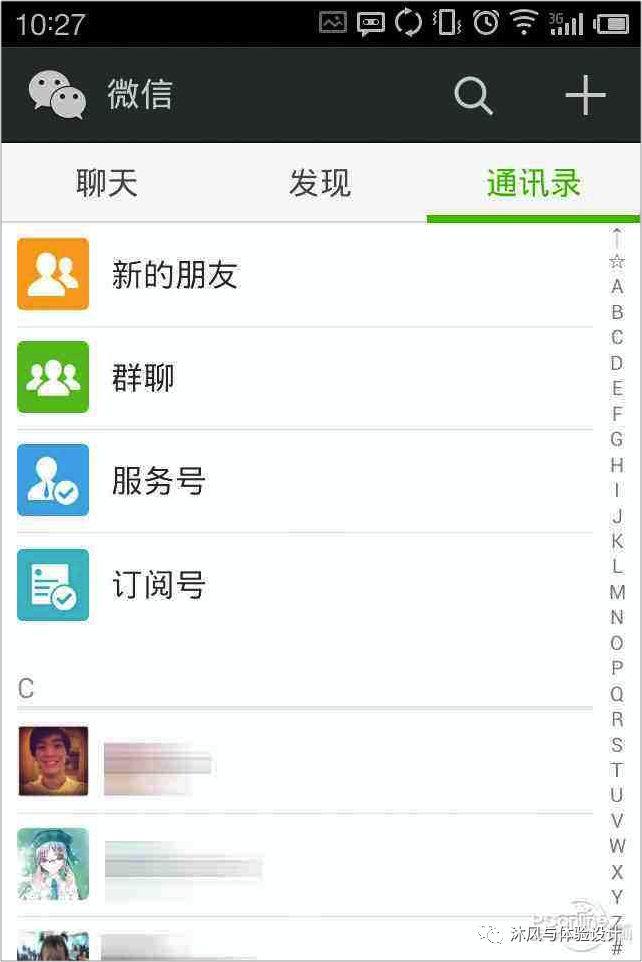
其实很久以前的安卓版微信,也是顶部tab导航,只是后来也改成了底部导航栏形式。

通过这两个例子,可以看出应用的顶级导航使用顶部tab导航,风险还是比较大的。所以,如果你的tab的个数在3~5个,还是推荐大家使用底部导航栏。
四、分段控件导航
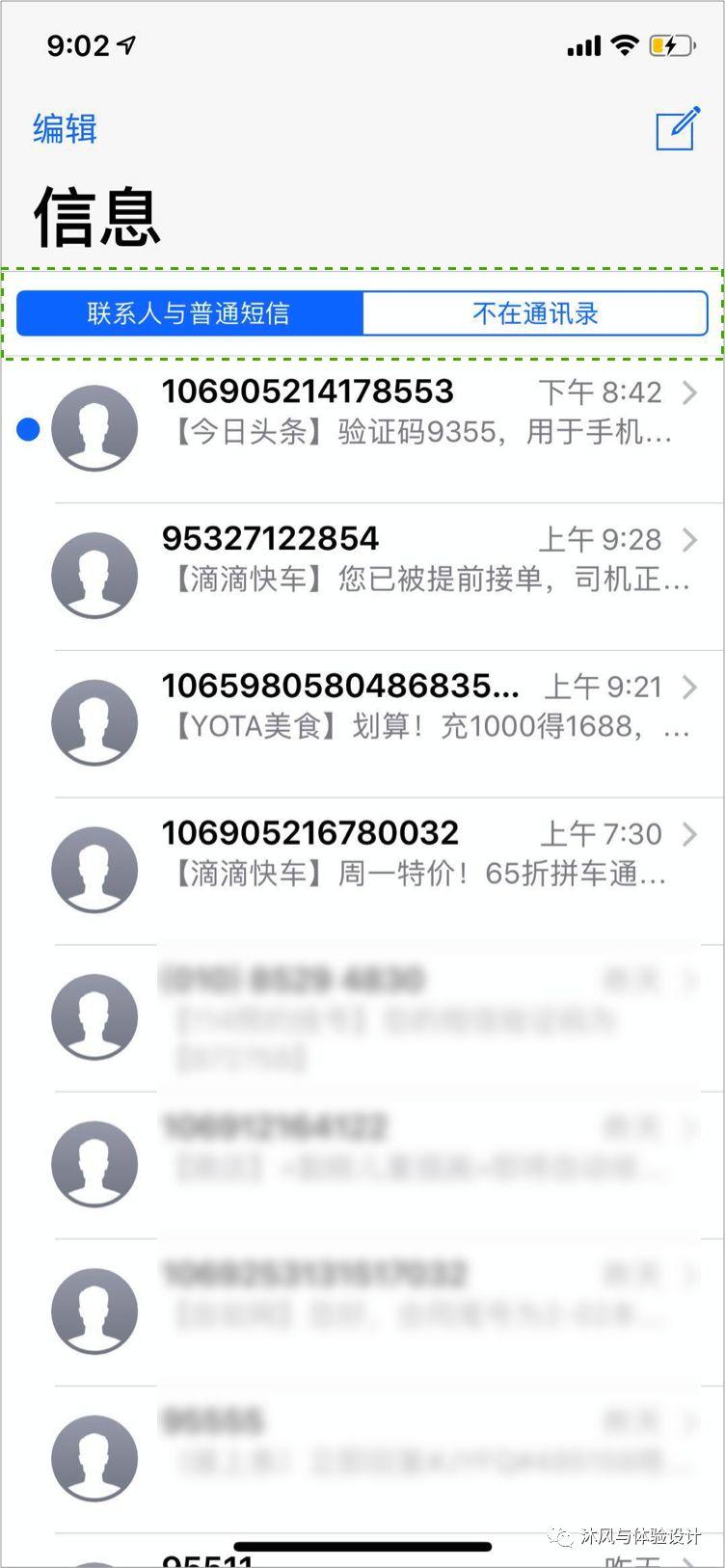
分段控件是iOS设计规范里独有的一种控件,最典型的是iOS自带的短信应用中顶部用于切换不同类型短信的这个控件:

分段控件可以包含两个或者更多的分段选项,选项之间的切换,是通过点击操作来完成,这是它和顶部tab导航最大的区别。
此外,它的选项数量比较受限,一般是2~5个,而顶部tab导航则没有这个限制。
使用分段控件,一般是“不得已而为之”,往往是由于手势冲突,不得不使用分段控件这种依靠点击来切换选项的控件。否则,都是能选顶部tab导航就选。

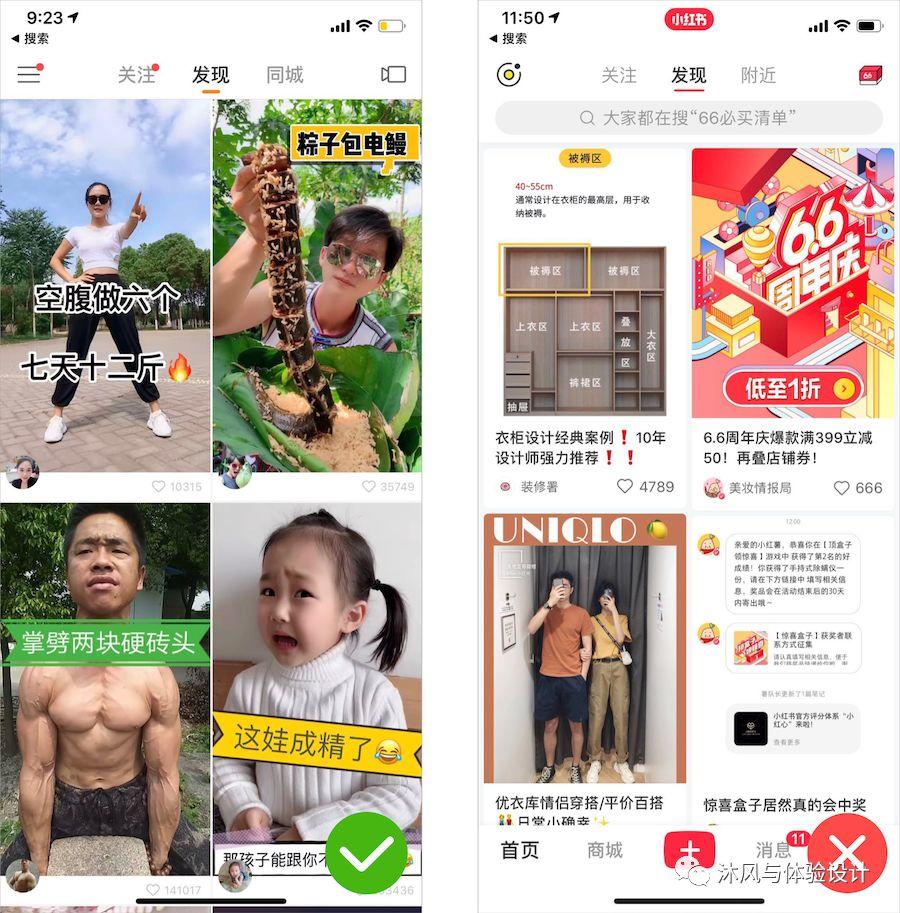
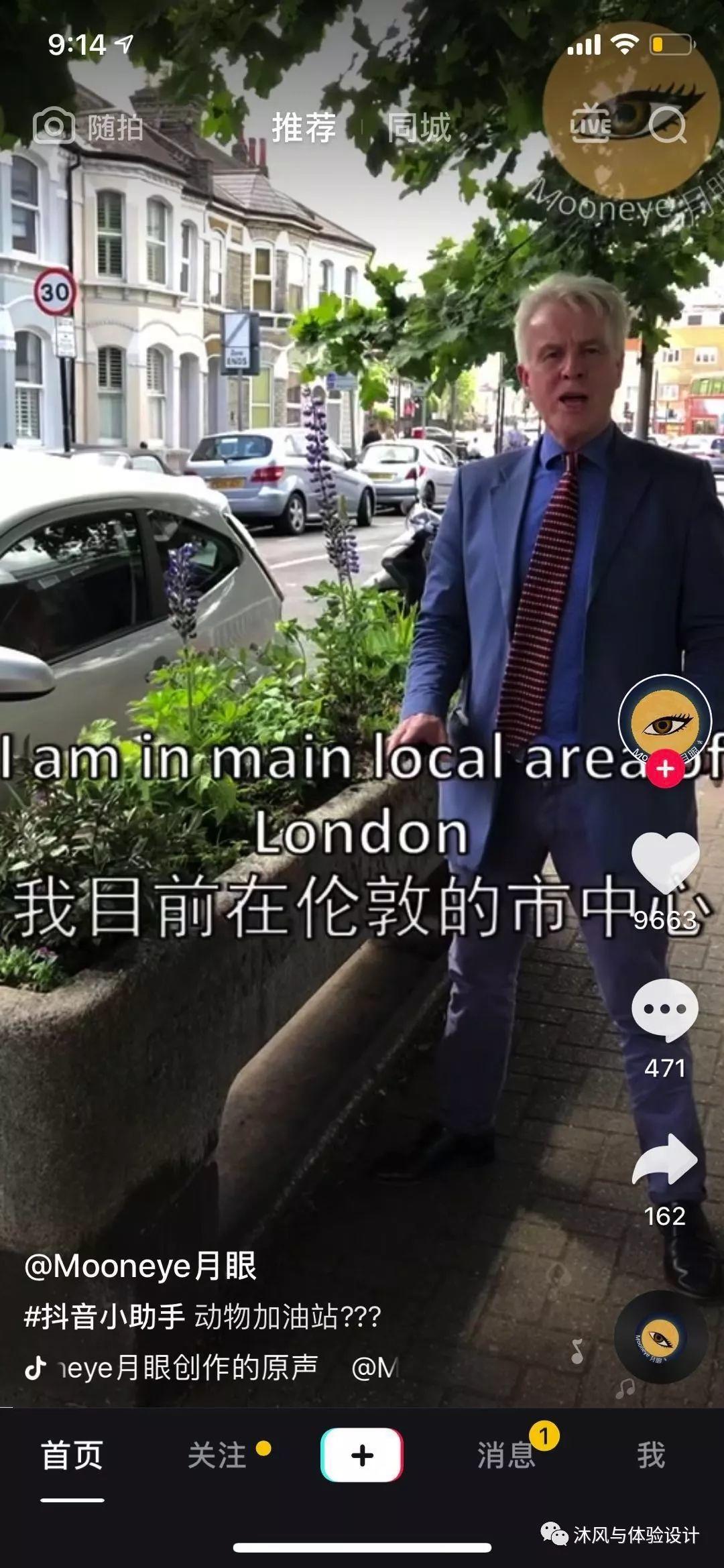
抖音的顶级导航使用了底部导航栏,在首页tab中,由于从右向左划动的手势已经名手有主(划动后打开播主个人页),因此为了防止手势冲突而使用了分段导航。
所以,当有如下情形时,请使用分段控件导航:
- 应用中左右划动操作已经被占用。
- tab个数在2~5个。
五、列表导航
这种导航,用在某个页面里比较多见(比如新闻列表页),但使用列表来对整个应用进行导航,即应用的最顶层选项以列表形式呈现,还是相对少见的。
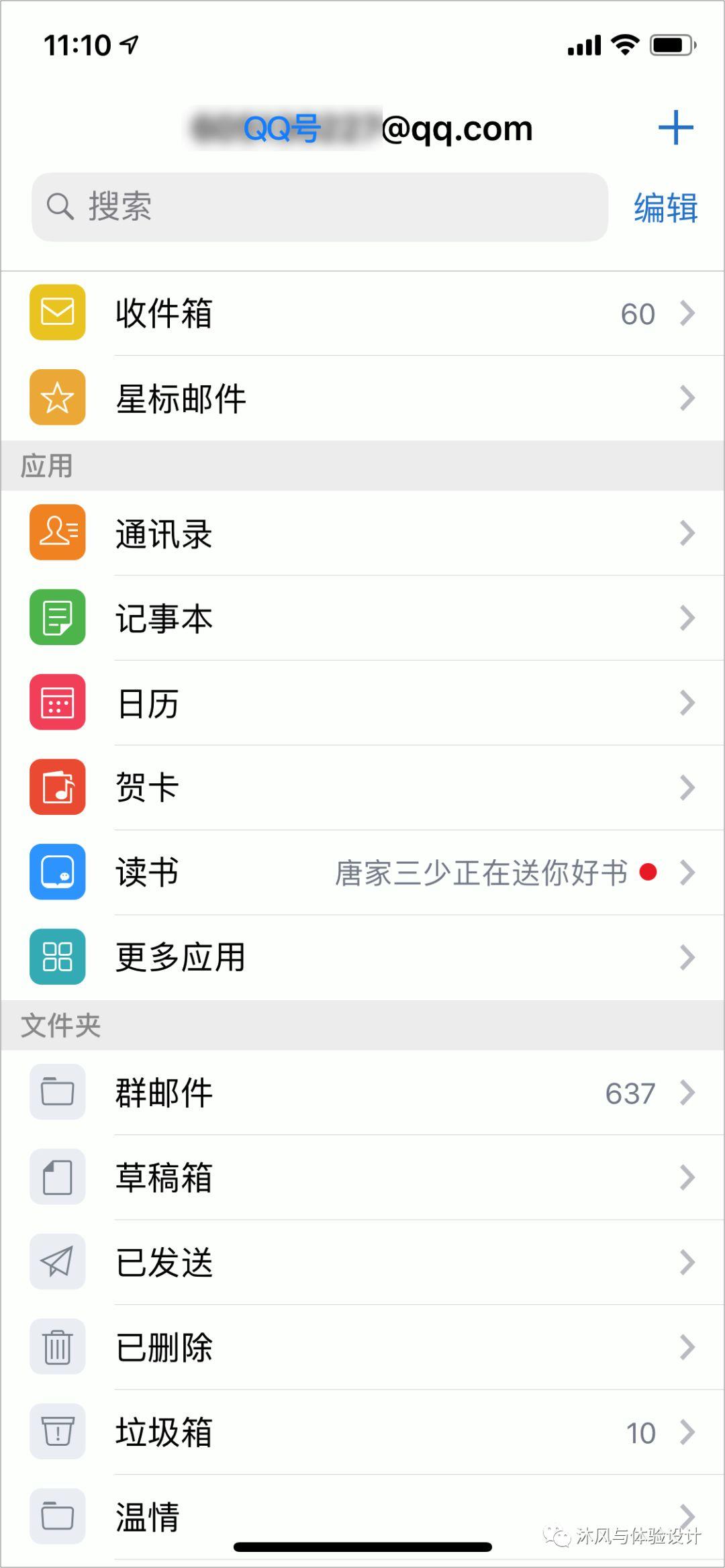
虽然少见,沐风还是找到了一些典型的例子:QQ邮箱的导航是以列表的形式组织起来的。

iOS自带的备忘应用,也是使用的列表导航形式。

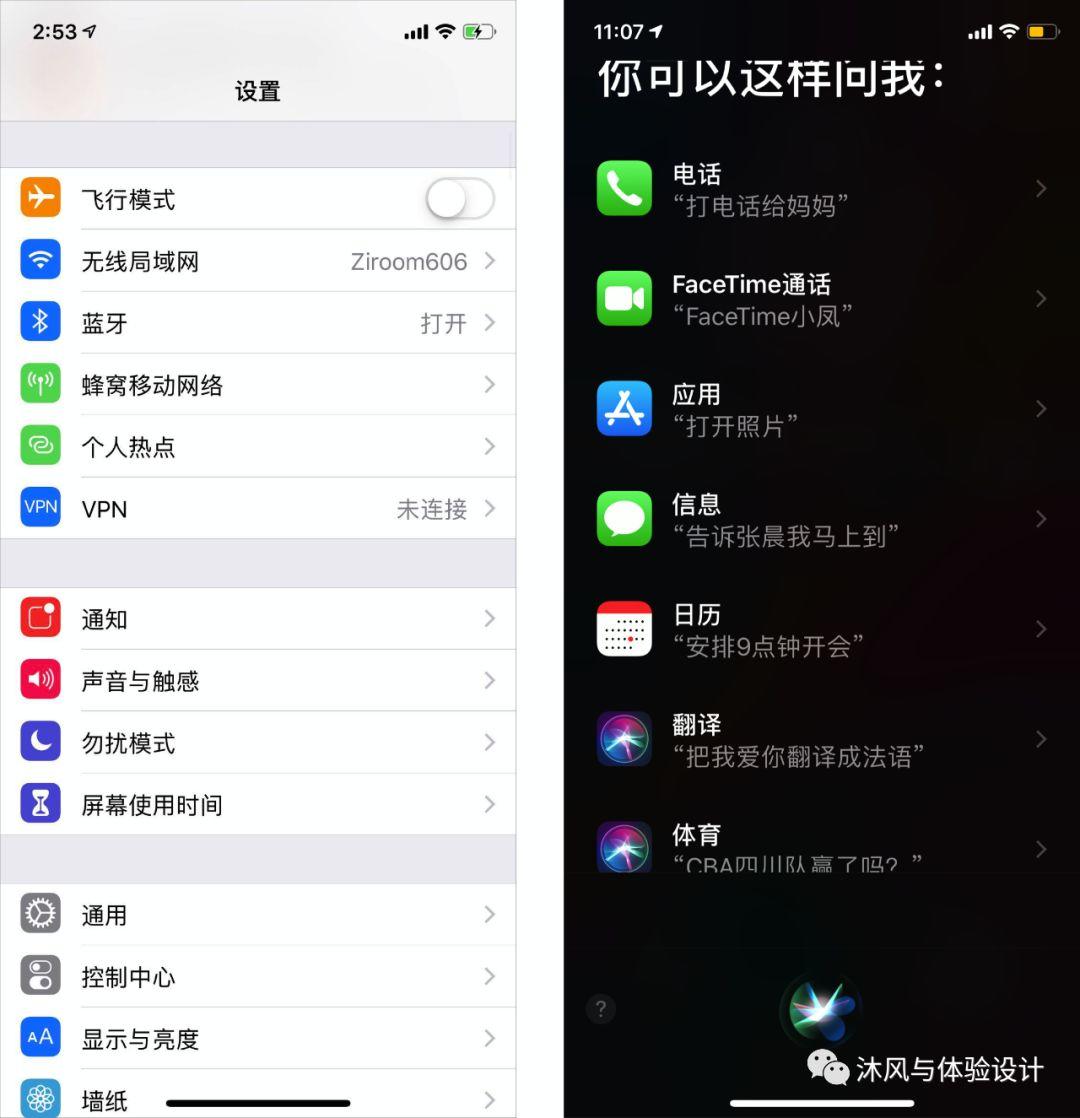
另外,iOS系统的设置,以及Siri的启示页面,都使用了列表导航:

观察一下上面这些页面,它们有两个特点:
- 包含的项目数量多;
- 用户打开应用,目标往往很明确。比如:用户打开备忘录,希望在哪个文件夹添加备忘,往往都是很明确的;用户打开设置,希望设置的项目通常也都是很明确的。
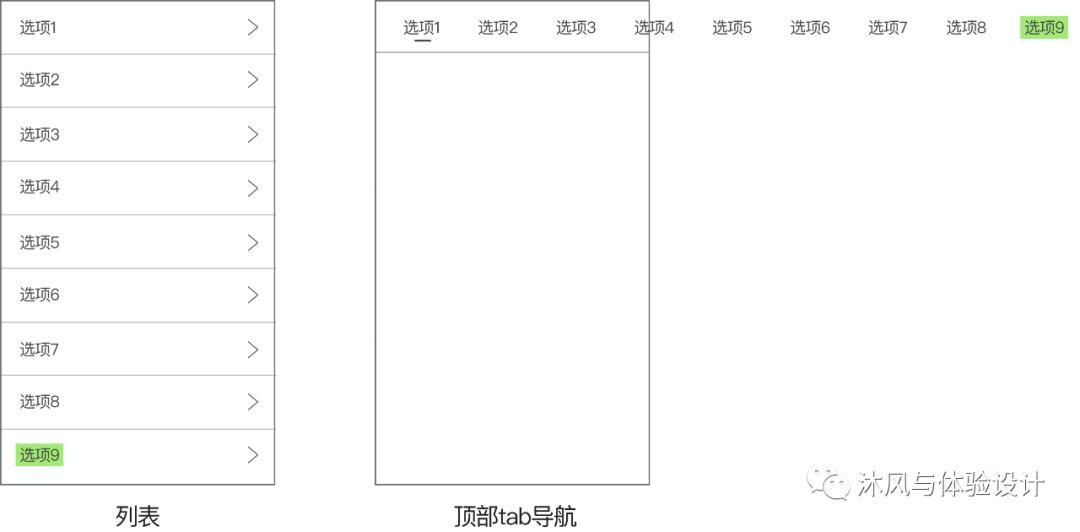
在包含项目数量多这一点上,列表导航和顶部tab导航其实挺像的。只不过列表导航是竖向排列,用户需要点击某个选项,进入二级页,才能看到选项里的内容;而顶部tab导航的选项是横向排列的,并且每个选项里的内容是直接展示的。

那么,具体应该选用哪种?答案是:按照用户是“有明确目标”还是”无目的浏览”决定。
如果用户有明确目标,那么列表导航能在一页展示多条项目,方便用户高效查找;而如果用户没有明确的目标,只是随意的浏览,那么顶部tab要更友好,因为每个tab里的内容都直接展示出来,方便用户查看。
但是,顶部tab导航里的选项,越靠后,浏览量越小。如下图所示,由于选项9需要用户连续划动8次,所以能够看到该选项内容的用户已经很少了。

六、宫格导航
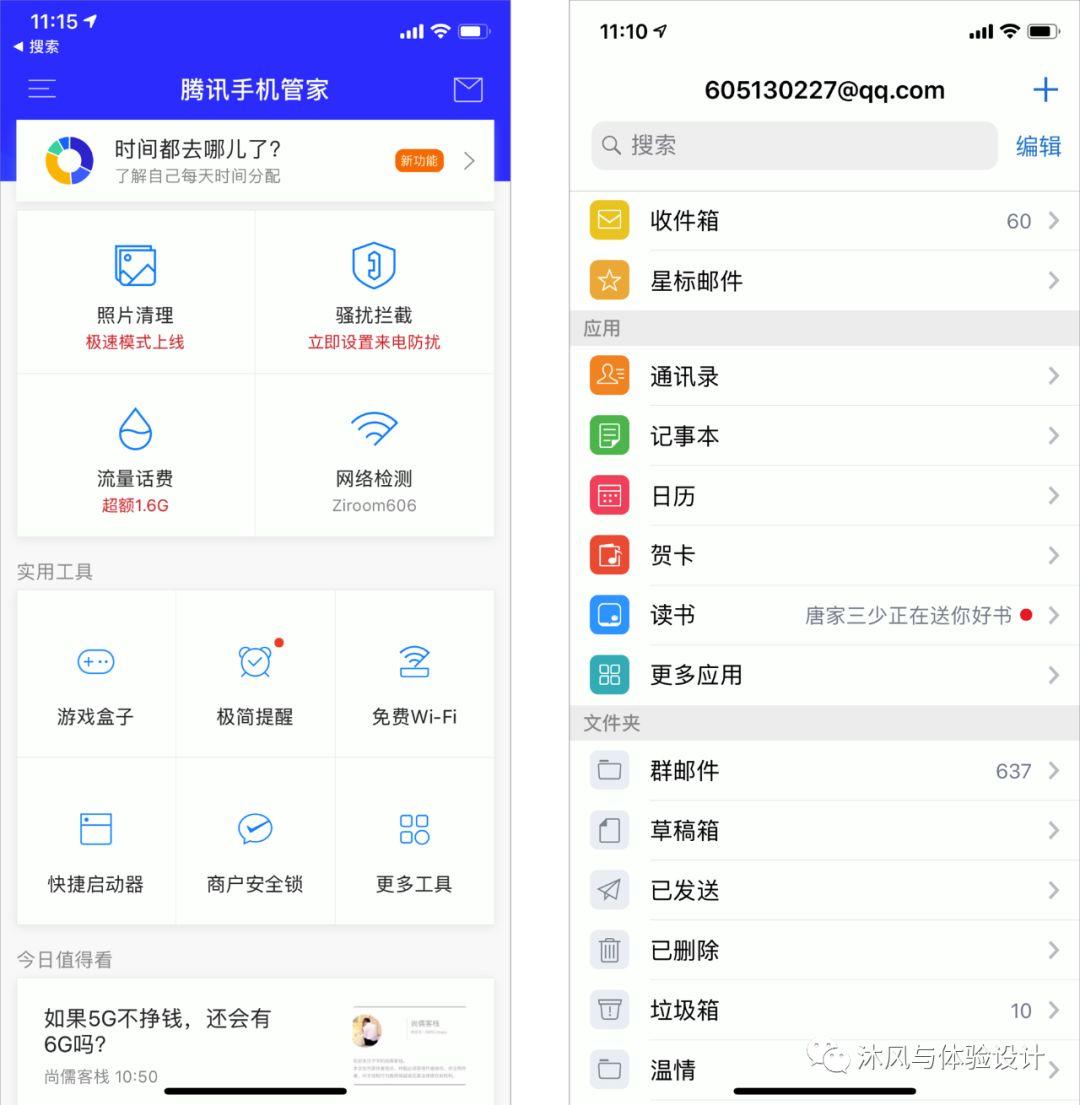
这种导航形式,在工具类产品中使用较多,比如:腾讯手机管家。
宫格导航的本质上和列表导航完全相同,只是表现形式上,宫格导航更突出图标,列表导航更突出文字。

七、轮播导航
轮播导航是一种很小众的形式,现在比较常见的用法是在天气应用中,用于切换不同城市。

其实这种导航和顶部tab导航如出一辙,只是把顶部tab换成了底部的圆点。但也因为换成了圆点,使得内容更加突出,但每个圆点的含义就不明显了。
因此使用这种导航有两个要点:
- 选项不宜过多;
- 需保证用户对圆点的内容有一定的预期。
关于第二个要点,比如天气应用,第一个圆点是你的所在地,后面的每个圆点都是用户关注的城市,这一点用户在切换前就已知晓。
如果底部对圆点都是展示同一类的内容,用户在看到第1和第2个,就能猜到后面也是同类的内容,那也是可以的。
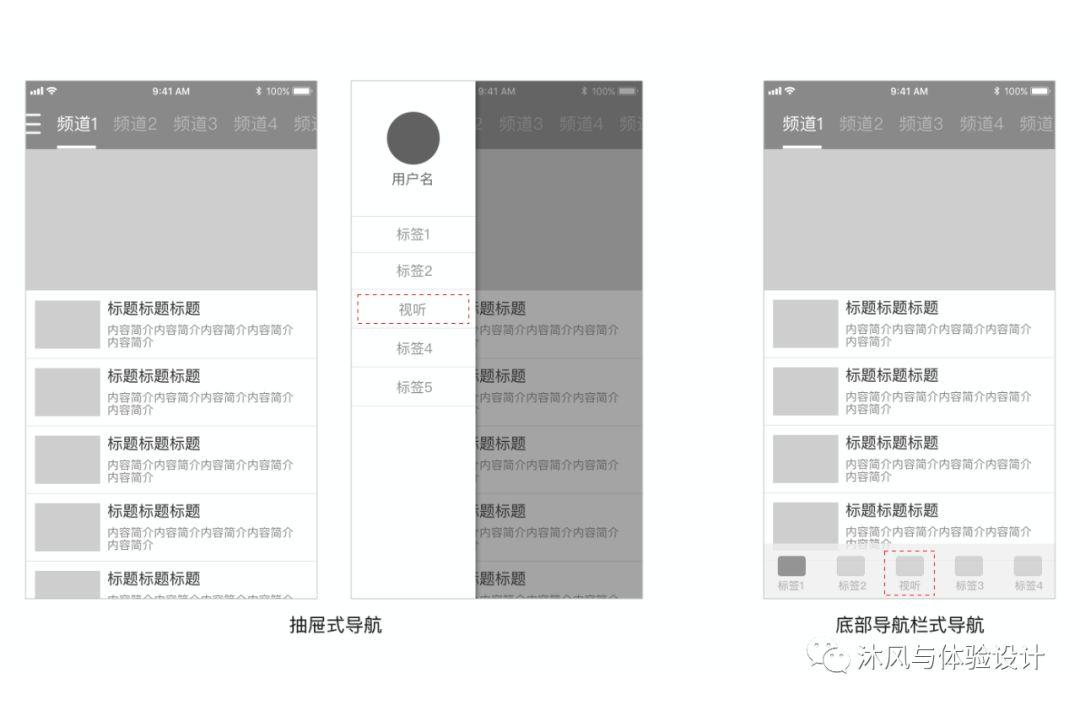
八、抽屉导航(汉堡包导航)
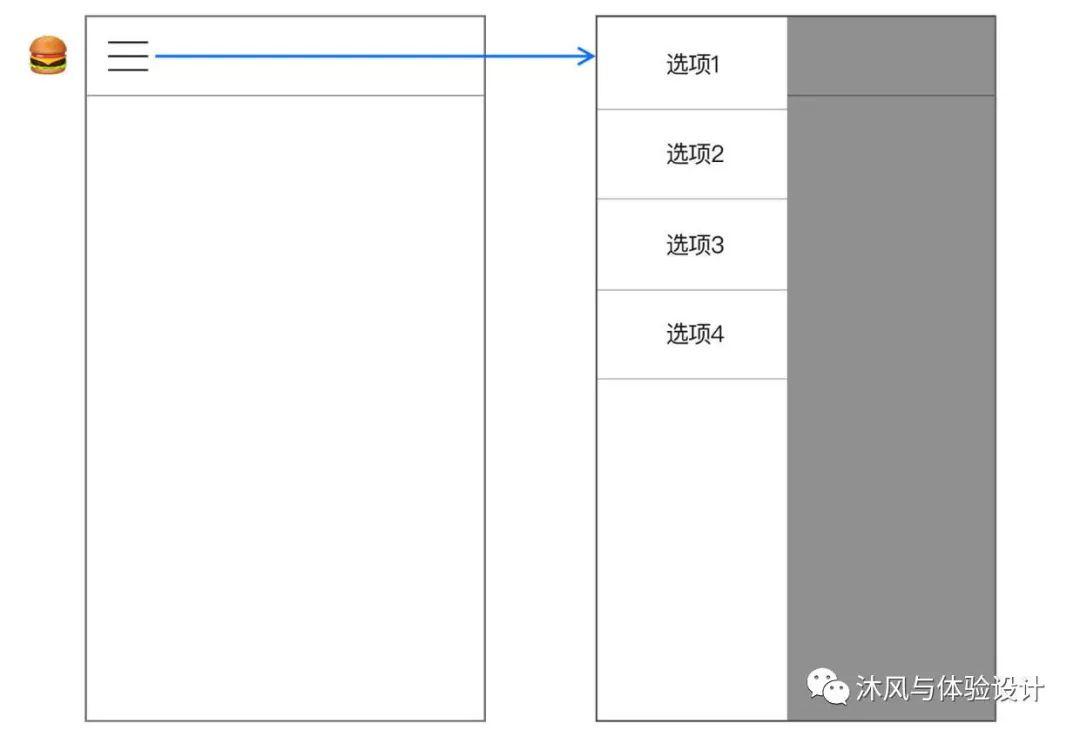
抽屉导航是下图所示这种导航形式:点击三条横线(长得像汉堡,所以又叫汉堡包导航),或者从屏幕左侧边缘向右划动,都能从页面左侧呼唤出一个浮层,浮层里通常会包含多个选项。

这种导航的优点是节省页面展示空间,让用户将更多的注意力聚焦到当前页面。缺点是,被隐藏的选项点击率较低,选项里的内容曝光量会比较小。
在许久以前,网易新闻客户端就采用的抽屉导航。后来版本升级,改为了底部导航栏形式。由于导航里的选项得到了更好的曝光(常驻在底部导航栏里),因此几个tab的访问数据都得到了明显的提升。

关于抽屉导航,QQ应用是做得比较好的例子:QQ把底部导航栏和抽屉导航结合起来,当用户位于底部导航栏中的任意一个tab时,点击左上角的头像,或者从屏幕左边缘向右划动,都能进入个人页。这里的个人页是以二级页的形式呈现的,而不是浮层。
这种设计,无形中加强了用户进入个人页的操作便利性,符合QQ需要突出个人页的产品需要。

以上总结了8种导航结构:
- 底部导航栏
- 驼式导航栏
- 顶部tab导航
- 分段控件
- 列表导航(包含项目多,用户目标明确)、
- 宫格导航(图标更突出)、
- 轮播导航(选项不宜多,对圆点需有预期)、
- 抽屉导航(节省页面空间、更聚焦,但被隐藏的选项点击率低)。
#专栏作家#
沐风,微信公众号:沐风与体验设计。人人都是产品经理专栏作家,2017年度作家评选最佳人气奖。爱奇艺资深交互设计师。留德海龟,曾任职腾讯微生活、网易、宜人贷。6年交互设计经验,专注设计领域,欢迎关注。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








欢迎大家加我个人微信,一起交流交互设计:mufengdesign
有后续吗😊
总结得不错
手机交互设计通用组件里的页面结构会讲解吗,期待
受益匪浅
🙂
☺️☺️
很全面,很不错,感谢作者!
感谢支持😊
我觉得挺不错的,虽然是基础类的,但是温故而知新我觉得很棒,挺实用的学习的教程
毫无营养,那小红书怎么没让你去呢。你单纯从框架层去考虑,并不是一个页面设计的合理了体验是最好的
首先,这篇文章就是在讲框架层上,可以运用的导航结构,并不涉及页面。
其次,页面设计的合理,要看这个“合理”怎么理解了:如果只是单纯的闭门造车自嗨式的合理,那体验不一定是最好的;但如果是综合考虑了产品业务的诉求以及用户的使用习惯和路径,那就是最好的。
最后,你的留言才是真正的毫无营养(摊手)。
这我很认同,单纯就讲框架层文章写得很细的。
但你直接在小红书上打个差,就有点不太合理的,容易让人误解,文章没毛病
小红书那里的❌,是表明文章的讨论范围,不是说小红书做的不好 😀 😎
我觉得你的文章说的不错 我也做过设计 有些人就喜欢去说一下自己痛快的话 加油
感谢支持哟
楼主说的是右图不属于他说的顶部导航,而不是说这么做不好
不错哟,点赞+1
谢谢哟。感谢+1
学习,当成教材资料收藏了
感谢认可