交互设计心理学之古腾堡原则
编辑导语:在平时的设计过程中,我们会发现大部分的APP,会存在单个按钮和多个按钮的情况,在这种情况下,重要的按钮一般位于页面右侧。这其实是源于交互设计心理学的古腾堡设计原则。什么是古腾堡原则呢?我们一起来看看吧。

在平时的设计过程当中,你可能会有这样的疑惑,为什么在大部分APP中,当单个按钮和多个按钮同时存在时,最重要的按钮一般都会放置在页面的右侧呢?
如果最重要的按钮放在左侧又有什么问题呢?按钮放在右侧的原因是什么呢?它又有什么理论依据呢?接下来带着这些疑问,开始我们今天所要介绍的内容:交互心理学之古腾堡原则。

一、古腾堡原则的起源
古腾堡原则是由14世纪西方活字印刷术的发明人约翰·古腾堡提出,早在20世纪50年代,他在设计报纸的过程中,提出了一项原则,认为人的阅读方式应该是遵循某种习惯进行的,就像读书一样,由左到右,从上到下。这其中蕴含着什么信息呢?
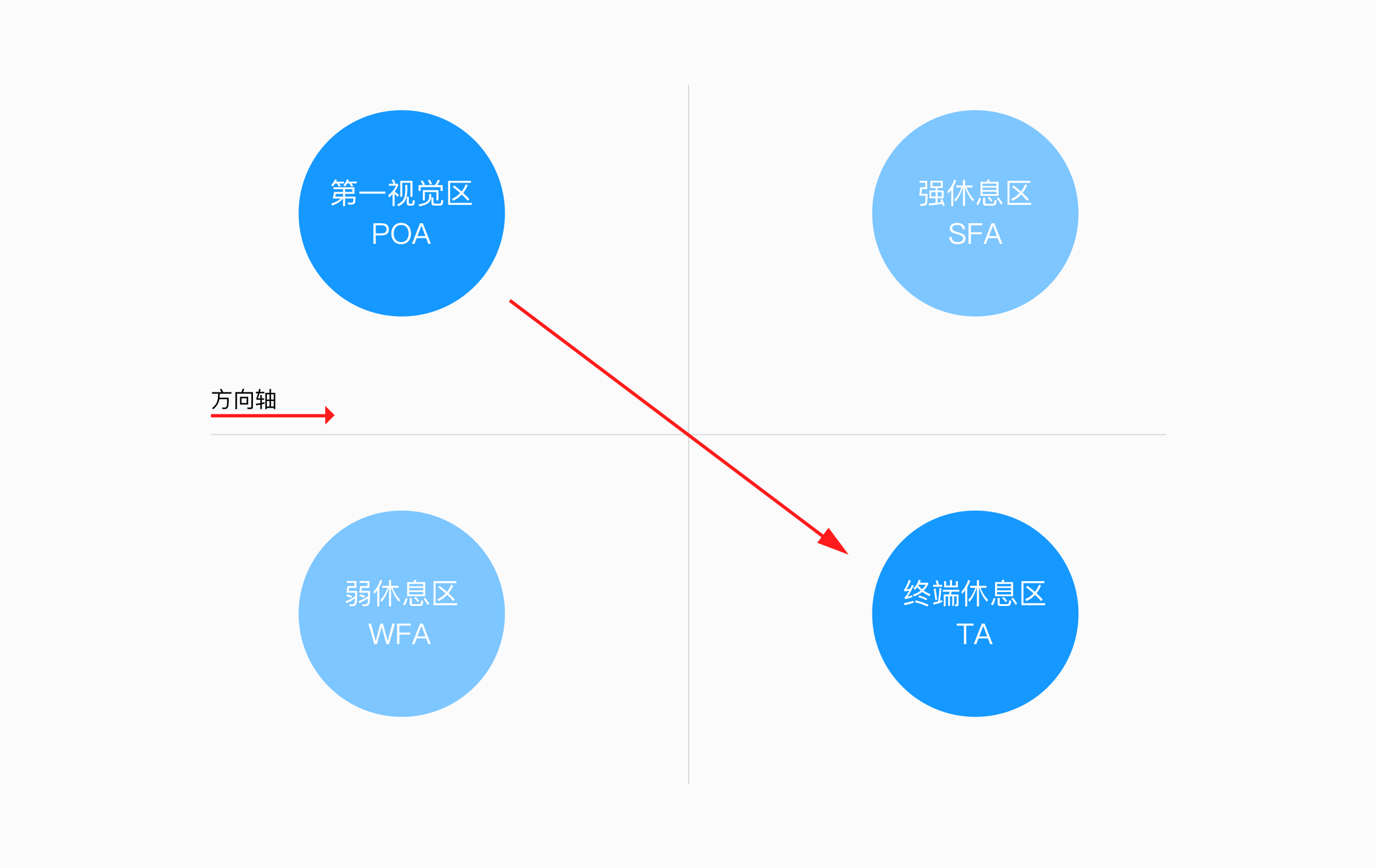
经过研究最终得出被后人所熟知的结论:古腾堡原则,并附上了一张图,名为「古腾堡图」。古腾堡图将画面所呈现的内容分成四个象限:
- 第一视觉区(POA):左上方,用户首先注意到的地方
- 强休息区(SFA):右上方,较少被注意到
- 弱休息区(WFA):左下方,最少被注意到
- 终端视觉区(TA):右下方,视觉流终点

从图中可以看出,用户视线很自然的会从第一视觉区开始,逐渐移动到终端休息区。整个阅读过程视线都会沿着一条方向轴开始从左到右浏览。
用户会更容易关注到页面的开始与结束区域,而中间的段落则很少被关注到。古腾堡揭示了一个实用的视觉轨迹规律:阅读引力是从上到下,从左到右。
遵循古腾堡原则把关键信息放在左上角、中间和右下角,能够更好的体现元素的重要性。例如:我们平时所看到的页面弹窗、各种证明文件和合同文件等等。

古腾堡图通过对设计元素的重量与元素布局和组成方式进行调和,指导眼睛的运动轨迹。让用户迅速获取有价值的信息,同时用户对信息的熟悉程度也是影响眼睛运动轨迹的因素之一。
而随着互联网的兴起,古腾堡原则也逐渐被应用到APP设计和网页设计当中。接下来让我们来看看他在界面中的实际应用。
二、在设计中的应用
1. 底部单个按钮
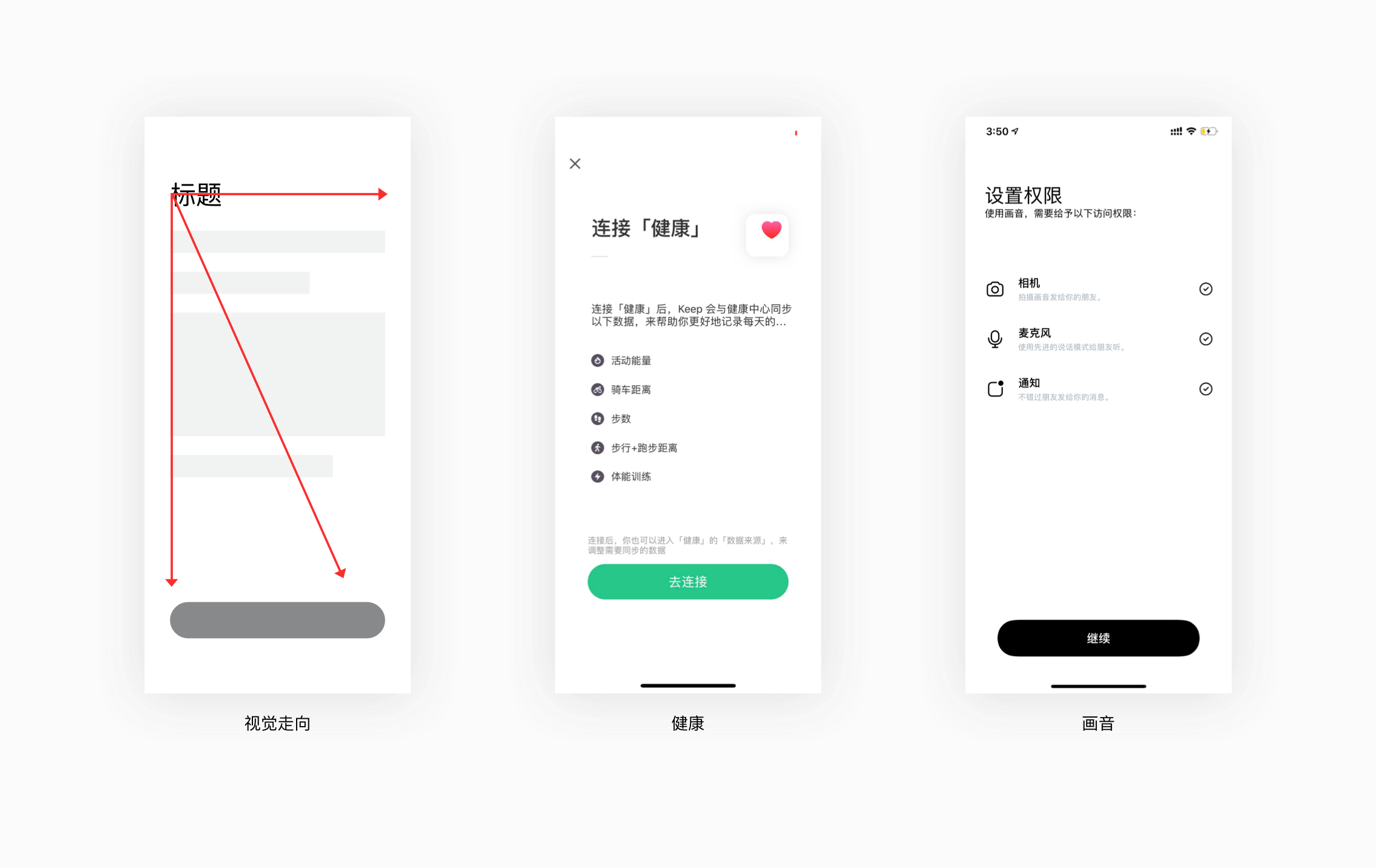
这种形式在引导用户操作的页面中最为常见,为了能够保证用户对内容进行阅读,所以将按钮摆放在页面底部,内容放在顶部,这样的摆放即符合用户由上到下的阅读习惯又达到了产品预期的目标。

2. 底部垂直双按钮
上面我们提到了单个按钮的摆放思路,接下来看一下垂直双按钮的摆放思路是怎么样的。
如果一个界面上同时存在两个优先级不同的按钮,并且产品希望用户对每一个按钮都有足够的关注度,那么垂直摆放是最佳选择,虽然垂直双按钮在样式上做了区分,但用户同样会停留一段时间将按钮的内容进行对比思考。
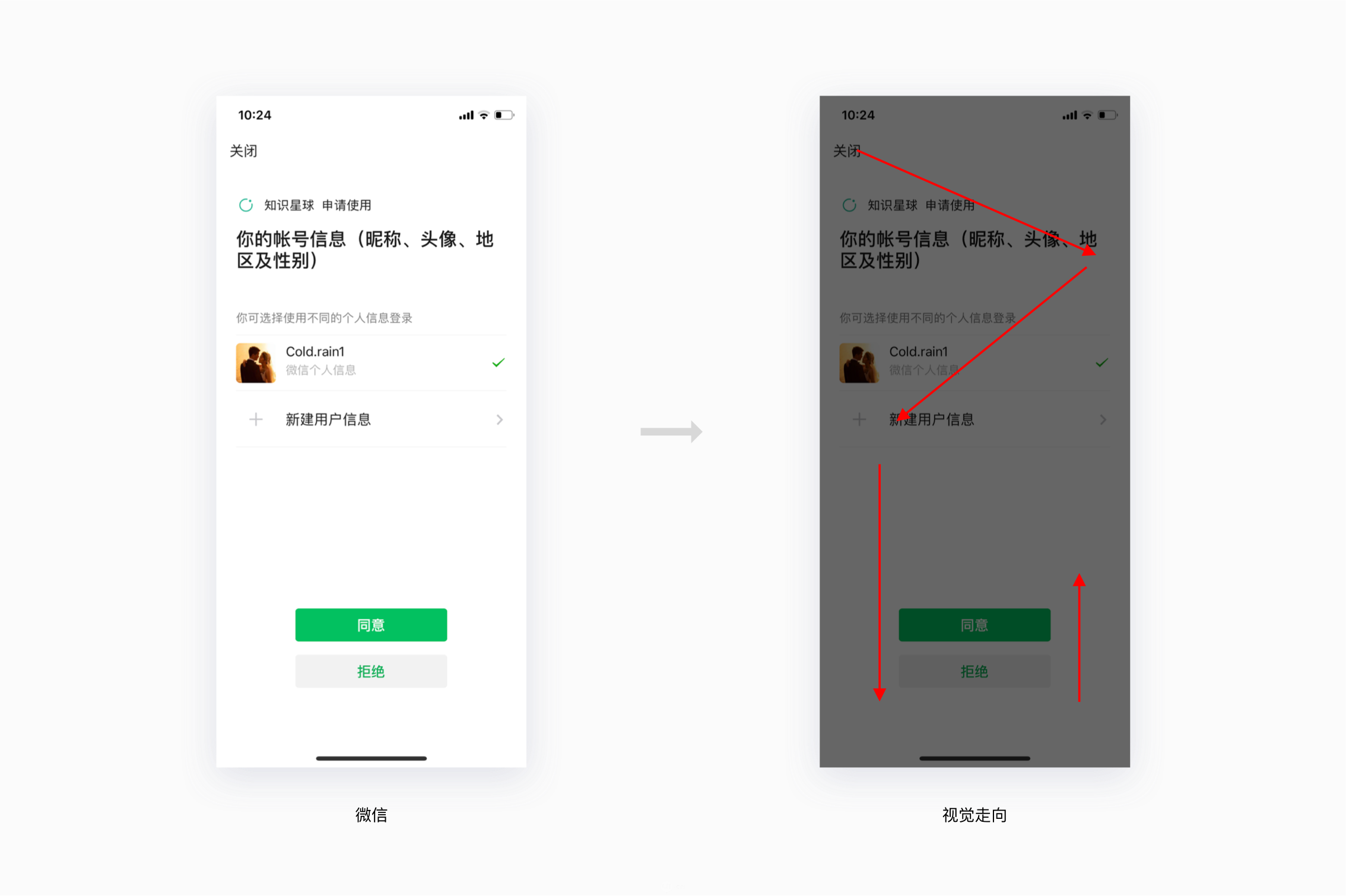
那么,按照古腾堡原则,重要的按钮应该放在页面最底部,原则上它应该是这样的:

仔细观察上图,有没有发现浅色按钮很容易被忽略掉,这样就违背了产品要保证每一个按钮都要有足够关注度的初衷,所以我们要违背古腾堡原则来满足业务需求,正如我们所看到的微信授权页面一样。

为了保证「同意」与「拒绝」这两个独立的按钮能够被用户足够的重视,并且其中的任意一个按钮不会被轻易的忽略掉,这里将「同意」按钮颜色加重,并且放在「拒绝」按钮之上,让眼睛原本垂直向下的运动轨迹产生回流的变化。
小结:原则是设计的基础,并非一成不变,要合理权衡设计原则与产品目标之间的关系。
3. 顶部按钮分析
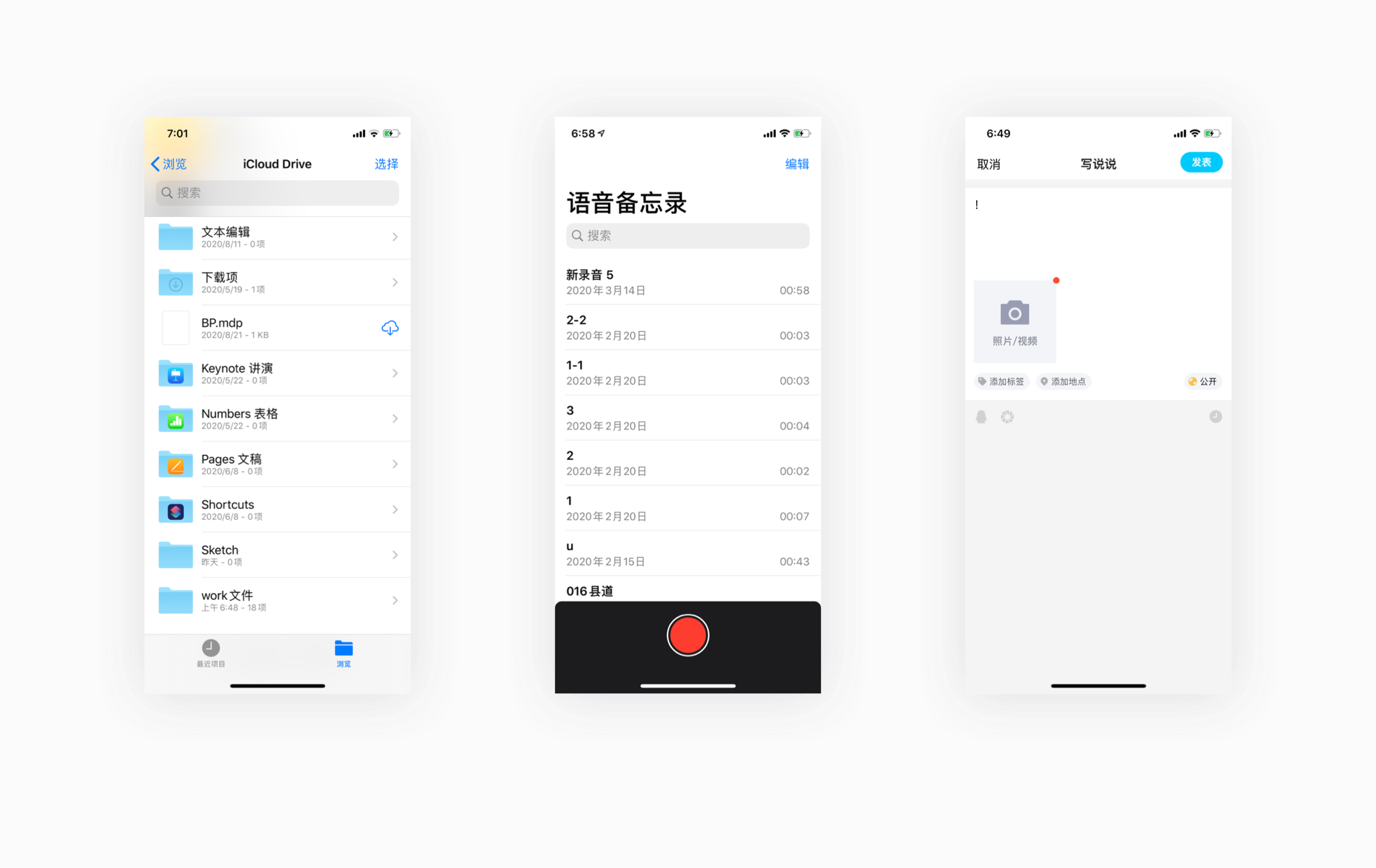
由于顶部导航栏空间有限,导致按钮相对较小,并且不便于点击操作,所以这类顶部按钮适用于修改内容的编辑页面,即可以避免误触,又可以让用户关注内容本身。
关键按钮至于顶部,还可以缩短用户眼睛的运动路径,让用户更容易注意到其状态的变化状态。

小结:顶部按钮更关注可编辑的内容区域,并非按钮。而底部按钮则更关注按钮本身。并非内容。
4. 水平按钮分析
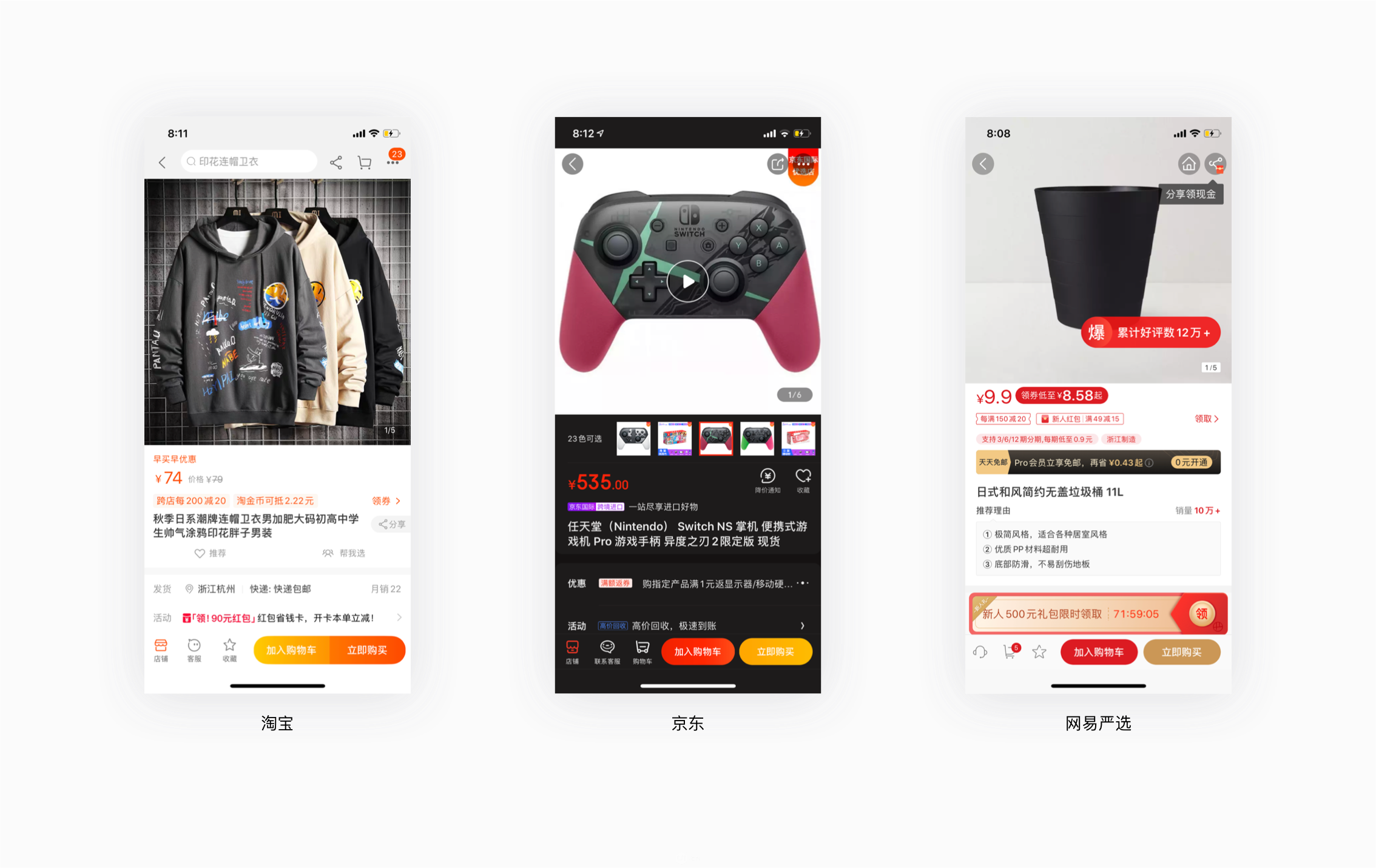
除了上面提到的顶部按钮和底部按钮,还有水平摆放的按钮,比如淘宝详情页、京东详情页、网易严选详情页的「加入购物车」和「立即购买」按钮,界面中的「立即购买」按钮都放在了右下角,结合古腾堡原则的视觉终点说明,右下角为视觉终端区域,即视觉最终停留的位置,所以他们都将与转化率密切相关的「立即购买」按钮放在了界面的右下角,让用户更容易关注到。

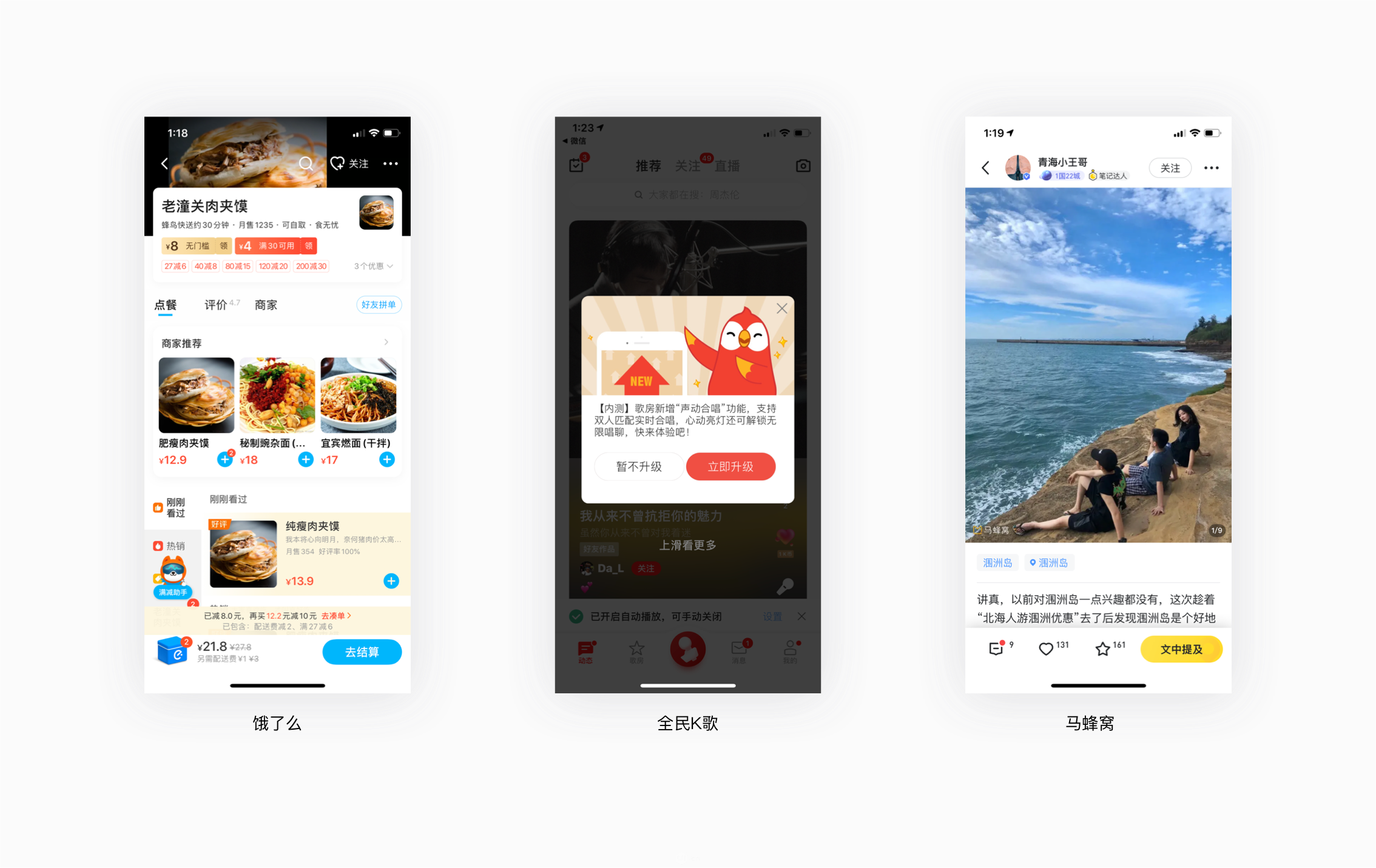
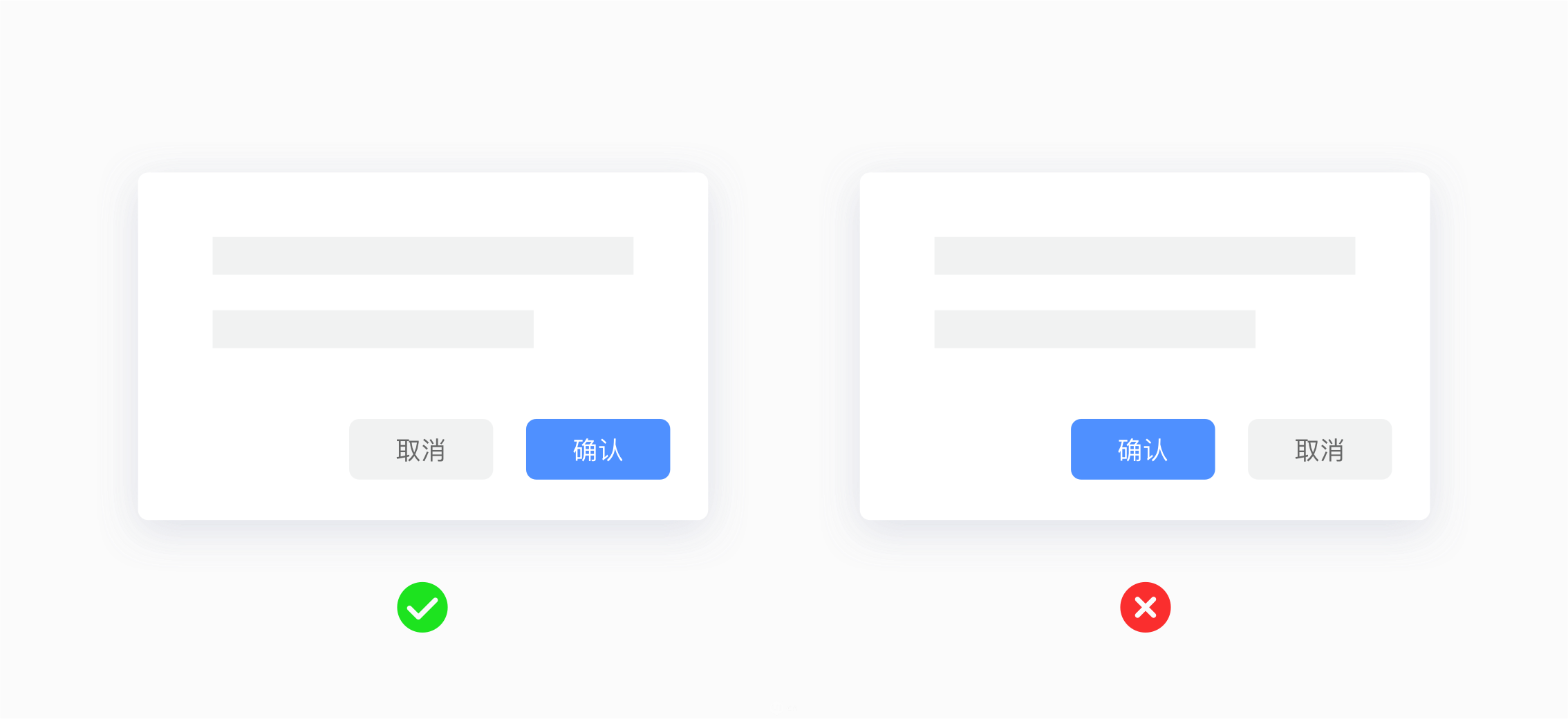
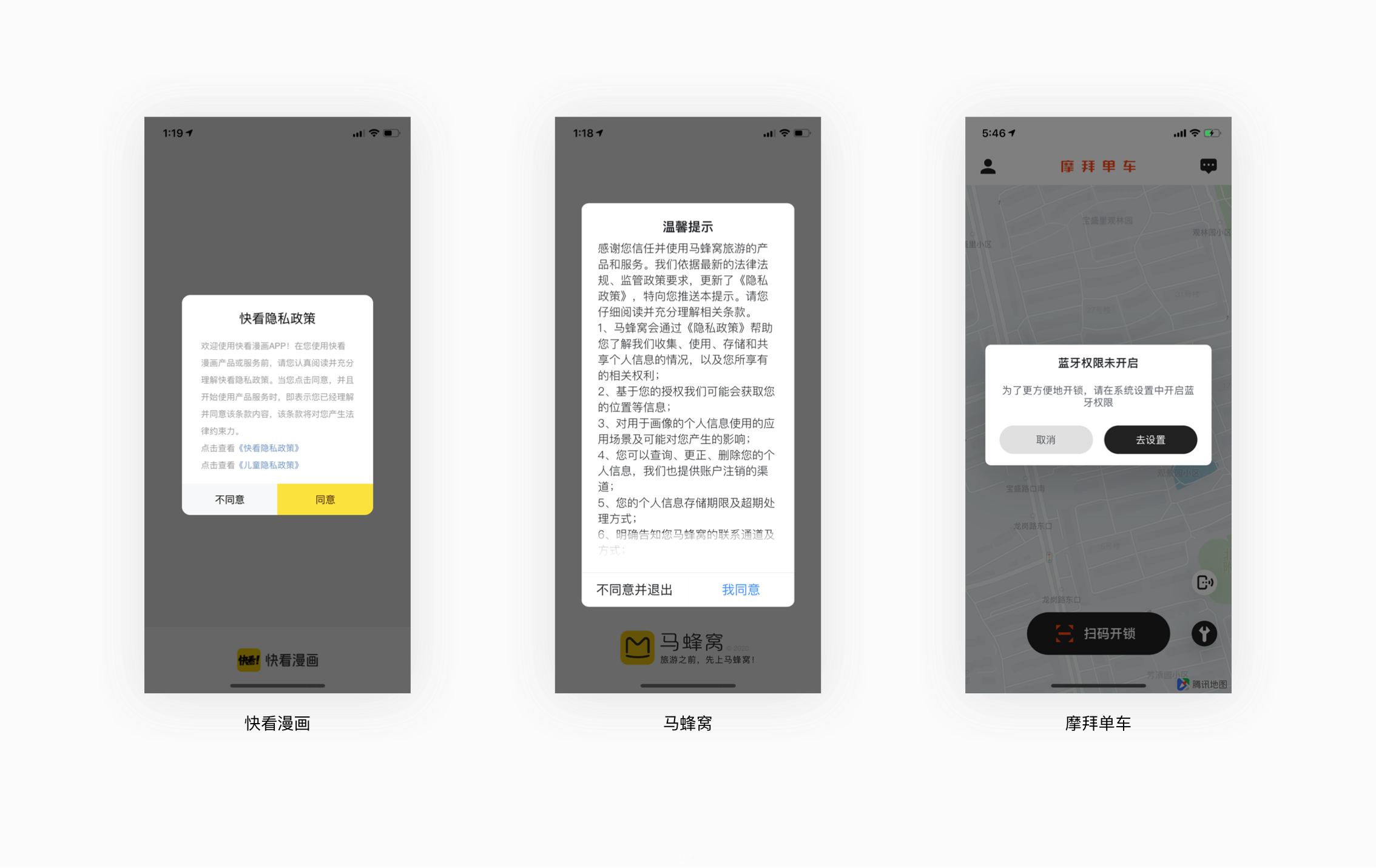
再比如比较常见的「取消」和「确认」弹窗样式,通常是在需要让用户确认某种操作行为时出现,有可能是提交表单、协议授权、获取用户信息等等,为了防止用户误操作,这也是提升产品体验的小细节。
平常我们所看到的弹窗,推荐按钮都是在右侧,那么将推荐按钮放在左侧会怎么样?如下图所示:

不难看出推荐按钮放在右侧后,视觉在水平方向轴上产生了回流。
弹窗的目的是想让用户点击「确认」按钮,如果将「确认」放在左侧,根据古腾堡原则,用户的视线会不由自主的向右侧移动,也就是「取消」按钮的位置,想要回到左侧「确认」按钮位置就需要移动视线,并且眼睛的运动轨迹会在水平方向轴上来回的往复运动,无形中增加了用户选择时长。
如果将「确认」放在右侧,「取消」放在左侧则可以为用户提高操作效率。
在实际产品中的应用案例:

小结:当产品想要让用户进行某种操作时,主要按钮放在右边。
三、总结
- 古腾堡图第一视觉区,强休息区,弱休息区,终端视觉区
- 原则是设计的基础,并非一成不变,要合理权衡设计原则与产品目标之间的关系
- 顶部按钮更关注可编辑的内容区域,并非按钮。而底部按钮则更关注按钮本身。并非内容
- 当产品想要让用户进行某种操作时,主要按钮放在右边
作者:王雨_Vision,公众号:RVDesign
本文由 @王雨_Vision 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








PC端的确定按钮一般在左边吧
垂直和水平双按钮的分析逻辑是相反的,视觉回流和节约用户时间是矛盾的,而且按钮的位置和用户手操作的热区也有很大关系
B端确定按钮一般在前怎么说
之所以标题放在上方,按钮放下下方或者右下角,并不全都是古腾堡法则
首先用户在进入到一个页面或容器中时,第一时间要做的就是需要了解信息,信息包含图片和文字,拿文字来说,常识来说用户肯定是要先了解信息,才能产生进一步确定/购买等操作行为。即使逆向思维,把按钮放在顶部,用户也不会直接点击按钮(除非用户从上一个页面进入时有强烈的按钮点击需求,并不需要在当前页面了解信息)
垂直和水平双按钮的分析逻辑是相反的
微信的帐号授权页面,是故意让用户视线回流么?这里看完后还是有点疑惑
是的 达到让用户进行反复确认的目的
终于知道为什么横向排列时要把重要的按钮放在右边了,视线回流,以后就知道了,谢谢分享
原来我们日常使用到的app产品在后面背后是这样子的原理,将心理学领域的专业知识运用到产品设计中,学到了!