1.6万字诚意之作|如果你想成为一名交互设计师,这篇文章值得慢读

关于交互设计,这是一篇很全很全很全(重要事情要说三遍)的科普文章。作者写了1.6万字,实在是诚意之作。如果你打算走进交互,此文值得真的真的真的(重要事情要说三遍)值得一读^_^ by 小编
目录导读:
1. 交互设计概念
2. 交互设计输出物
3. 交互设计相关理论
4. 交互设计流程及方法
5. 交互设计常见案例分析
6. 交互设计规范及趋势
7. 交互设计师进阶之路
1. 交互设计概念
1.1 交互设计定义
(1)什么是交互设计?
这里比较倾向于优设网的回答:“你来我往”谓之”交互”;这里的”你来”指的是”输入(input)”,”我往”是”反馈(feedback)或输出(output)”。
交互可能存在于人与人之间,也可能存在于人于物之间。
(2)交互设计和视觉设计有什么区别?
交互设计倾向于用户目标的实现,让任务行为变得更简单;视觉设计倾向于美化和外显表达,让产品变得更好看,两者的侧重点不同。
例如,微信抢红包页面,交互设计让用户更容易达成“抢红包的目标”,只需点击“拆红包”即可以抢红包,点击后有反馈(要么抢到红包,显示抢到多少金额,其他人抢到多少金额;要么抢不到红包,手慢了,抢光了。)视觉设计则让界面像看起来像真实的红包,中间的黄色按钮更明显,提示可以点击。

(3)交互设计三要素是什么?
交互设计三要素是目标、任务、行为。所有的交互设计都是围绕完成用户的目标进行服务的,不能顺利完成用户目标的交互,都是没有意义的。
怎么理解这三要素的区别?
举个例子就是:小明饿了,他需要填饱肚子(目标),他跑到楼下的餐馆进行点餐、吃饭、结账(任务),吃完了出门的时候推门(行为)出去,然后过马路回家。
1.2 认识交互设计师
(1)什么是交互设计师?
交互指的是产品与它的使用者之间的互动过程,而交互设计师则是秉承以用户为中心的设计理念,以用户体验度为原则,对交互过程进行研究并开展设计的工作人员。——百度百科
(2)交互设计师与产品经理、视觉设计师有什么区别和联系?
一般的公司很少设有交互设计师的职位,交互设计的功能一般由产品经理或者视觉设计师兼任,所以很多人都认为,产品经理能干交互设计师的活,但是产品经理干的活交互设计师干不了,这种理解是带有偏见的,因为很多人错误把交互设计师理解为画流程图或者原型图的职位。
它们三者的职位有本质的区别,产品经理更关注产品的业务方向、产品规划、生命周期等大方向,而交互设计师更着重与让用户使用产品时更好的完成目标任务,并且在过程中得到情感上的满足,最后,视觉设计师更关注产品的外在表达。交互设计师在产品团队中处于中游的位置,上游为产品经理,下游需要对接视觉设计师,所以大家之间的理解和沟通十分重要。
(3)交互设计师的职业发展路径如何?
首先,任何职位都有高低能力的区别,能力就会体验为职位、待遇的不同,所以交互设计师较为简单的职业发展路径为:
①初级交互设计师<10k:俗称「线框仔」,出没于小公司和外包公司,没有设计决策权,专门配给不会画图的产品经理使用。门槛低,只需要熟练使用原型软件,会看着其它APP抄设计即可。无发展前途,看到此类岗位请远离。
②中级交互设计师10k-15k:除了画线框图外参与一定的产品层面的工作,有一定设计决策权,通常为知名院校应届毕业生,可以对设计决策提出异议,但不一定被接受。
③高级交互设计师15k-25k:通常可以参与整个产品的概念过程,工作职能与产品经理更为接近,有更多的设计决策权,通常工作经验超过2年,可以和产品经理、视觉设计师、用户研究员及开发人员进行「激烈讨论」,并有能力维护设计师的尊严。
④资深交互设计师>25k:通常出没于BAT、财大气粗的创业公司及设计咨询公司。有着丰富的成功设计案例,通常工作经验超过5年,有主流大公司工作经验,有大型项目的设计管理经验,业内有一定名气。
——以上分级,参考寺主人在知乎的回答《如何成为交互设计师?》
上面的发展路径属于职业的纵向发展,当然交互设计师也可以横向发展,例如,转产品经理,但产品经理同样有高低能力差异,并不代表你本身是高级交互设计师,转到产品经理就是高级产品经理。对于当前产品职位入门门槛越来越低,细分能力要求越来越高的情况下,建议交互设计师选择纵向的反正方向,并且深耕一个行业领域。
1.3 交互设计师需要具备哪些素质?
这是一个交互设计师面试必考题,它能反应我们对交互设计师的岗位的理解,并且检测你是否适合成为一名交互设计师。其实,这些素质都是可以通过后天训练而成,如果想要成为一名交互设计师,可以从这些方面进行刻意训练。
(1)全局观
交互设计师需要全程参与产品的讨论,与产品团队的人员达成共识,我们的交互设计水平达到所有人的认可;另一个方面,我们要对产品的全局了如指掌,产品的现状特性,产品的目标,产品的设计流程等。
(2)关键思考能力
如果有看过NBA的人都应该知道,关键球,都是掌握在关键角色手里,同样,产品的具象化,同样掌握在交互设计师手里。交互设计师作为中游职位,会面临来自上游产品经理的挑战,同样会面临下游视觉设计师、开发人员的挑战。所以关键思考能力就变得尤为重要。
关键思考能力体现在两个方面:一方面是我们的设计是经过深入的思考,并且经得起考验,要深入到业务逻辑和商业价值进行思考,而不是停留在产品功能设计表面,同时,在用户体验和开发成本之间达到一种平衡,这样我们才能在设计评审上能坚定自己的立场;另一个方面,作为“设计师”,永远别想着一套方案就可以解决所有的问题,要有备胎方案为关键时刻做准备,正如NBA关键先生被防死了之后,还有planB。
(3)细节
2016年、2017年的交互设计趋势中都有提及,交互会更比拼细节,设计稿不能马虎了事,一个流程细节,一个字段,甚至是像素上的差异,都有可能造成严重的后果。注重细节习惯的养成,交互设计师才能对产品负责,对其他同事负责,对用户负责。
(4)审美能力
相当一部分交互设计师,在画原型的时候,为了追求速度,都会东拼西凑地组成一个原型,导致视觉设计师或者开发的同事都很难看懂原型,更不用说,需要模拟出真实的产品是什么样子。所以,交互设计师还必须懂得审美,在页面具体化的时候就知道最后的页面是大概什么样子,否则,视觉设计师重新把我们的设计稿改一遍,改成了最终产品上线的样子,我们画原型还有什么意义?
另外一点,拥有审美能力的交互设计师,他流程图、原型、交互说明文档等交互设计输出物,必然是美轮美奂的,从外观看起来就是高质量的东西,给其他团队同事一种更好的阅读感受,大大提高工作效率。
(5)同理心
同理心,我们更多知道的是产品经理要有同理心,要站在用户的角度去思考问题,这个产品的需求是否满足用户的需求?用户用得爽不爽?同样,交互设计师也需要同理心,明确用户的目标是什么,让用户使用产品的时候不要做多余的操作,更好的完成目标。
对于交互设计师来说,同理心不光是针对用户,也针对所在产品团队。一个交互设计的产出,都有视觉设计师或者开发团队工作量在里面,所以从交互设计的岗位来看,要懂得换位思考,珍惜开发工程师和设计设计师的劳作成果,不做高成本低产出的需求,懂得拒绝业务方不合理的需求。
(6)创新能力
资深交互设计师和普通设计师之间的差异在于创新能力的差异,资深交互设计师总能在设计中找到可以创新的点,把它改进,并能大大提高产品的受欢迎程度(转化率、留存率)。不要临摹别人的产品,需要时刻保持创新的精神,我们可以做得更好。
(7)逻辑思考能力
把逻辑思考能力放到最后来讲,并不意味着它不重要,相反,逻辑思考能力是最基础需要具备的能力。其实,不光是交互设计师,放在任何一个职位都是一样的,逻辑思考能力强的人,适应一个岗位更快,思考比别人更深远,工作效率比别人更高。
1.4 交互设计师的职责是什么?
了解交互设计师职责的最快方法是招聘网站,我们先来看看3个公司对交互设计师的职责要求。
唯品会(高级/资深交互设计师)
- 负责唯品会移动端及相关延伸产品的交互设计,参与产品的整体设计规划;
- 分析业务需求,执行具体的交互设计,并推进设计落地与验证;
- 对现有产品的进行可用性测试和评估,提出改进方案,持续优化产品的用户体验。
阿里巴巴(高级交互设计师)
- 负责国际应用发行产品的功能需求优化、产品流程梳理、交互设计等工作;
- 与产品、运营团队合作,分析业务需求,归纳及设计产品交互页面,优化用户体验流程。
网易(高级交互设计师)
- 参与公司的邮箱系统或相关产品的规划构思和创意过程;
- 与产品人员沟通,分析业务需求,并加以分解,归纳产品人机交互界面需求;
- 设计产品人机交互界面结构、用户操作流程等;
- 与视觉设计师密切配合,产生美观易理解的界面;
- 跟踪产品开发流程并推动落实,制定并输出相关设计规范;
- 优化产品可用性,不断地改善用户体验;
- 宣传和推广”以用户为中心”的设计理念;
- 参与部门内外的用户体验概念和流程的普及工作。
所以,基本上是大同小异,我们总结一下职责要求就是:
- 参与产品的整体设计规划,输出交互设计产出物,推动产品的落地实现;
- 对产品进行持续性的设计优化,输出相关设计规范,提升用户体验;
- 协调和推动“已用户为中心”的设计理念,在公司范围普及用户体验概念和流程;
- 负责设计前瞻性的研究工作。
所以,不要再以为交互设计师只是画原型的线框仔了,我们如果想要成为交互设计师,就要明确交互设计师的职责所在。
1.5 交互设计师有什么专业背景要求?
虽然说人人都能成为交互设计师,但是专业科班出身的同学,无意是企业最先青睐的对象。以下这些专业是最贴合的:
(1)交互设计
(2)艺术设计
(3)工业设计
(4)心理学
1.6 交互设计师需要哪些知识体系?
本段内容可以参考文章《腾讯高级交互设计师:什么是优秀的设计思维与方法?》总结得比较到位。
(1)商业(帮助寻找切入角度和决策)
所有设计都是为商业而服务的,没有产生利润的设计都是毫无意义的,即使是早年鼓吹“免费”的360卫士,同样也反思免费的模式已经走不通。互联网的发展趋势、产品的商业模式、所在的行业知识、当前的政策背景、新技术的发展趋势,这些都是需要首先了解的,这样才能设计出有价值的好的产品。
(2)思辨(提高逻辑分析能力和解读视角)
如果有读过《交互设计沉思录》一书的人,应该知道,设计方法无非就可以分为两种:感性设计,设计只是灵光一闪;理性设计,通过设计方法论或者大量用户验证来进行设计。对于大多数交互设计师来说,理性设计应优于感性设计,这就需要交互设计师去训练自己的思辨能力。这个设计好在哪里?不好在哪里?我能做到哪方面的改进?
(3)设计(设计思维和设计表达)
说白了就是看设计的专业书,深入学习设计知识。例如《用户体验五要素》、《交互设计四策略》、《交互设计沉思录》、《认知与设计》等等。
(4)人性(对人性和社会的理解)
如果说中级交互设计师与高级设计师的差距在哪里,那么对人性的理解是其中的一个重大的差距。交互设计基本是以用户为中心的设计,如果对人性的了解更深入,设计水平同样会突飞猛进。
看看这些经典的心理学书籍吧,《心理学与生活》会告诉我们人的知觉组织是如何对分组起作用的——格式塔原理;《社会心理学》告诉我们好评如何影响人的购买行为——从众心理;《设计师要懂心理学》则告诉我们用户认知会比视觉耗费更多的脑力资源——人如何思考。
(5)艺术(提高审美能力)
提高审美能力就不用多说了,可以大致去学习一下视觉设计的知识,例如最基本的栅格理论、色彩原理(色调、饱和度和明度);同时,可以关注一下时尚杂志、家具设计等,能显著提高自己的审美能力。另外,每个设计师最好都规划好自己的作品集,把作品集做得漂漂亮亮也是一种审美的提高过程。
(6)技能(创新工具的使用)
很多入门的新人应该都会听过一句话:Axure只是最基本的工具,交互设计并不是Axure画原型那么简单。这句话是对的,但是同时也是错误的,所谓的错误就是,交互设计师的设计落地都要通过工具进行表达,工具就是技能。如同Photoshop成为视觉设计师的代名词一样,交互设计师同样也需要有技能傍身——Mindnode Pro、Axure、Visio等等。
此外,交互设计师不能满足于用一种工具去表达,这就需要交互设计师挖掘学习更多的技能,例如模拟真实的动效,让开发工程师更好的理解,让交互设计让用户用起来更愉悦。
1.7 交互设计师常用的工具有哪些?
(1)思维导图
Mindnode Pro、xmind等,常用思维导图,会让你的设计灵感得到合理的释放,最好的移动端也能用的思维导图,所有的灵感都是一瞬间,我们可以用手机随时随地记录灵感。
(2)流程图
Visio,或者在线的流程图工具ProcessOn。画好流程图,并不比画原型图更容易,对于开发工程师来说,流程图比原型图更重要。
(3)线框图
Axure,看个人喜好或者团队协助要求,至少会一种,建议学习Axure,对于大多数公司都适用。
(4)视觉设计/界面设计
Sketch,交互设计师如果本身没有Photoshop基础的话,不建议学习Photoshop进行界面设计,Sketch入门简单, Symbol复用、切图简单的特性会让交互设计师爱上它的,唯一的缺点就是,它只能运行在mac上面。
(5)交互说明文档
Word、PPT甚至Axure等,随意选择,但是要注意一点,一定是可以生成目录进行索引的,修改更新方便的。
2. 交互设计输出物
2.1 设计思考
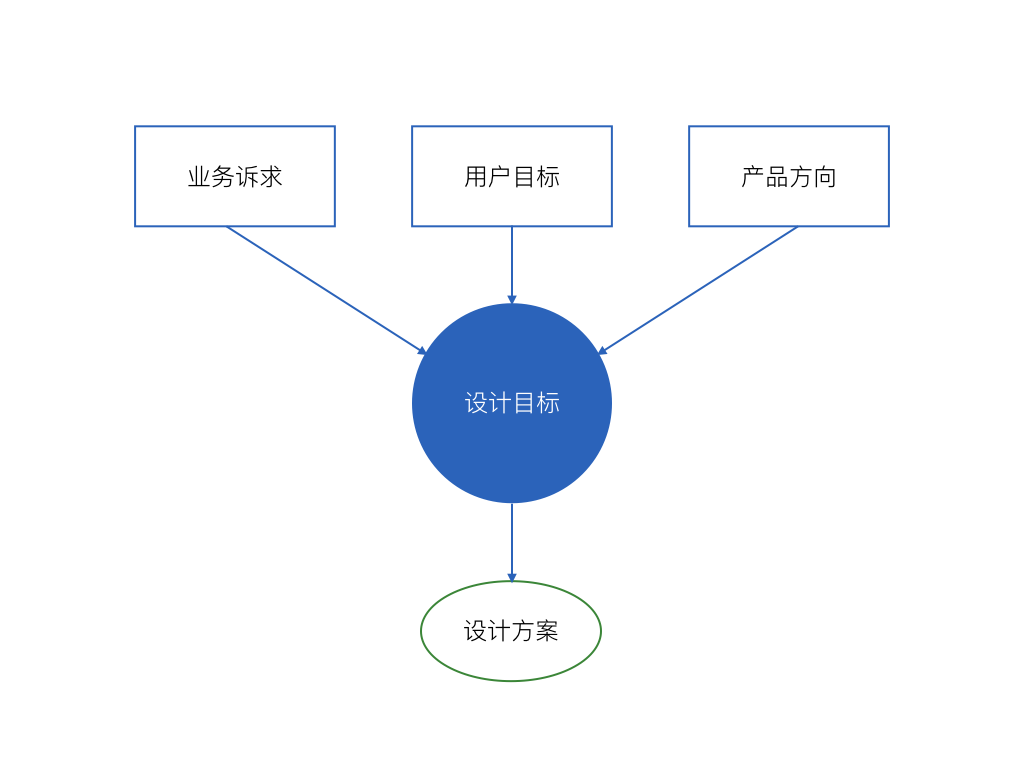
(1)设计目标
在项目一开始时,交互设计师就必须参与其中,切记,切记,切记,重要的事情说三遍!不然最终只能沦为画原型的工具,设计方案也容易偏离目标。交互设计师参与项目时,必须搞清楚下面三件事情:
- 我们的业务诉求是什么?
- 我们的产品方向是什么?
- 用户希望用产品达成什么样的目标?
把这三者归纳起来,形成我们的设计目标,最终得出设计方案。前面的步骤一般都会酝酿在设计师的脑海中,很少有设计师会通过书面去表达出来,或者设计师认为根本不必要去表达。但是,如果设计师可以把这部分思考过程放进交互设计输出物当中,就会让设计变得更加透明,在设计提案时更有说服力,同时,也记录当时的设计思考过程,便于日后追溯修正。

(2)用户
这个需求针对的目标用户群有哪些?了解用户才能更好地对用户想要达成的目标进行,一般可以三个方面对用户进行了解。
- 用户目标:用户希望用产品达成何种目标,例如用户能用订餐APP吃饱饭。
- 用户特征:包括生理特征(年龄、性别),社会特征(收入、学历),了解用户的特征可以使产品设计更贴合用户,例如针对老人的手机,字体会设计得更大,这样方便老人阅读;针对儿童的产品,首先要考虑安全性,锋利、细小的物品是严禁使用的。
- 用户权限:常见于后台产品设计,搞清楚用户角色所拥有的不同菜单权限、数据权限。例如总部人员能看到所有分公司的数据,而分公司人员只能看到所属分公司的数据。
(3)场景
场景的作用是解决什么人在什么情景下会使用到产品或者功能的问题,我们浏览一个网页,下拉后会出现回到顶部按钮,这就是一个比较经典的场景。基于场景进行设计,可以从如下三个因素进行考虑,见《阿里设计师分享设计方法:如何基于场景做设计?》一文,对场景化的介绍和应用阐述得比较详细。
- 时间因素:考虑用户在什么时候会使用该产品,是工作的时候,上班的路上,与情人约会的时候,睡觉前,朋友聚会,还是锻炼的时候。例如,微信的勿扰模式,开启后,可以指定某时间段内不会收到消息推送。
- 地点因素:考虑用户在什么地点会使用该产品。在家,在学校,在办公室,公交车上,打的的时候,地铁里还是饭馆里。例如,在户外阳光直射后,手机屏幕会自动调整亮度,以便用户能更好的看清屏幕内容。
- 人物因素:考虑使用该产品的人群会有怎样的特征,通过数据的积累勾勒用户的标签,达到千人千面的个性化服务。例如电商常用的推荐商品模块“猜你喜欢”,都是根据用户的喜好推荐相应的产品。
2.2 主要交互产物
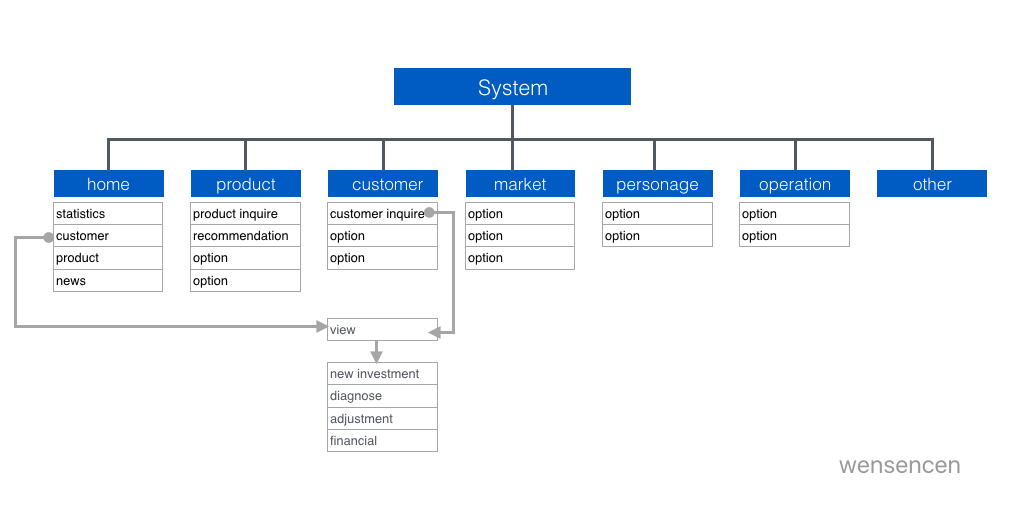
(1)信息架构
设计web、APP产品,经常要进行信息架构设计,复杂的信息架构,对交互设计师的业务理解能力、产品的全局把控能力、用户场景的设定提出更高的要求。在描绘信息架构图时,不仅要输出架构层级,而且要清晰注明他们之间的相互关系。

(2)流程图
流程图(Flow Chart),是流经一个系统的信息流、观点流或部件流的图形代表,简单来说就是把一个流程用图形化来表达出来,方便他人了解。交互输出物中常见的流程图是任务流程图以及页面流程图。
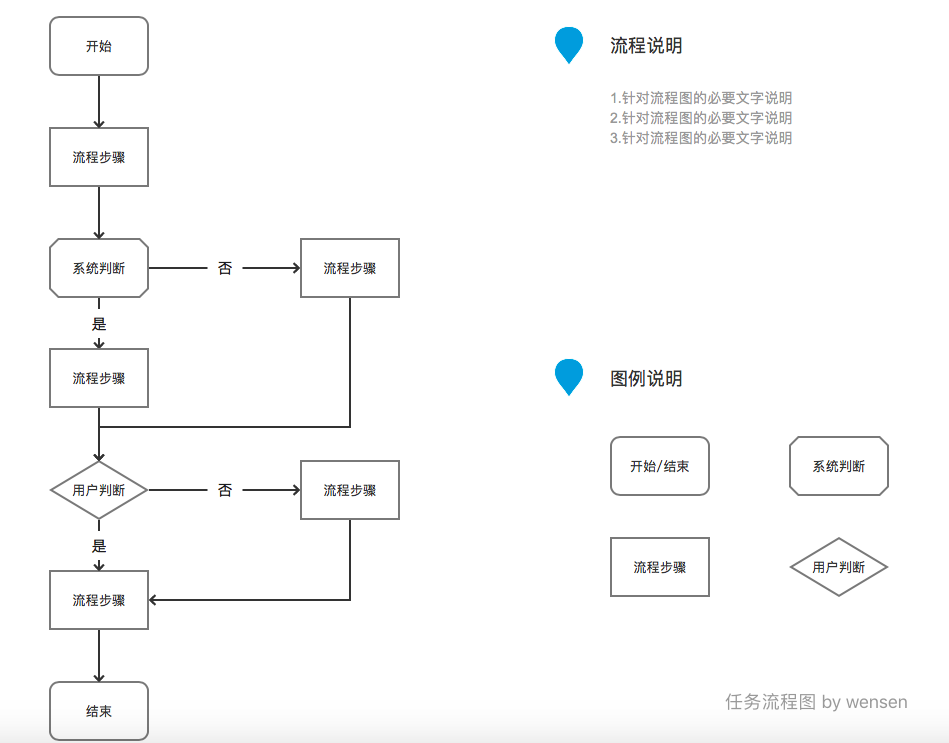
1)任务流程图
任务流程图可以直接展示一个或者多个角色从一开始到结束的所有任务流程步骤,以及与各角色之间、各系统之间、各页面之间的关联。做任务流程图输出物的时候,不仅要交付流程图,还要交付针对流程图的必要说明,例如流程说明,图例说明,让阅读对象能“读懂”流程图。

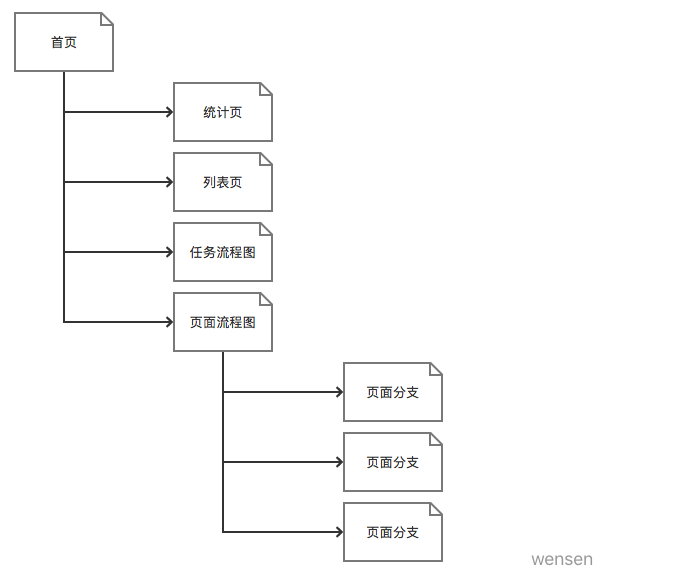
2)页面流程图
页面流程图可以清晰表达用户在使用产品过程中的页面间上下游关系及跳转页面逻辑,同时也帮助设计师梳理产品整体页面层级,通常作为中大型项目输出物产出。(PS:利用axure自带生成流程图的功能,可以很方便生成页面流程)

3)异常流程
异常流程通常是流程图输出物中忽略的一个点,异常流程可以不用画流程图,但是需要注明异常流程的处理方法。针对项目的不同,异常流程也复杂多样,下面是部分举例:
- 用户网速缓慢、超时、甚至无网状态时,流程上如何引导用户正确地返回、自动保存已输入信息或检查网络环境?
- 服务器无反应时,如何引导用户进行下一步操作?
- 页面加载为空白内容时,如果引导用户重新尝试或者放弃等待?
- 上传过程中网络中断,是否提示用户检查网络环境,重新进行上传?
(3)线框图
线框图是交互设计师的主要交互输出物,主要以黑白的字体、控件和块填满整个页面,线框图一般不追求华丽的表达,但要满足以下要求:
- 能体现界面的大体结构和布局
- 表达内容的模块位置摆放合理
- 能展示界面的主要交互元素,例如按钮,链接跳转,输入框等元素

- 常见输出物问题:交互设计师是否需要输出高保真的原型?
- 答:视项目需求和交互设计师个人时间效率,一般不太建议输出高保真的原型,因为制作成本和维护成本都很高,除非制作、维护高保真原型的效率能抵消这种成本。
(4)交互说明文档
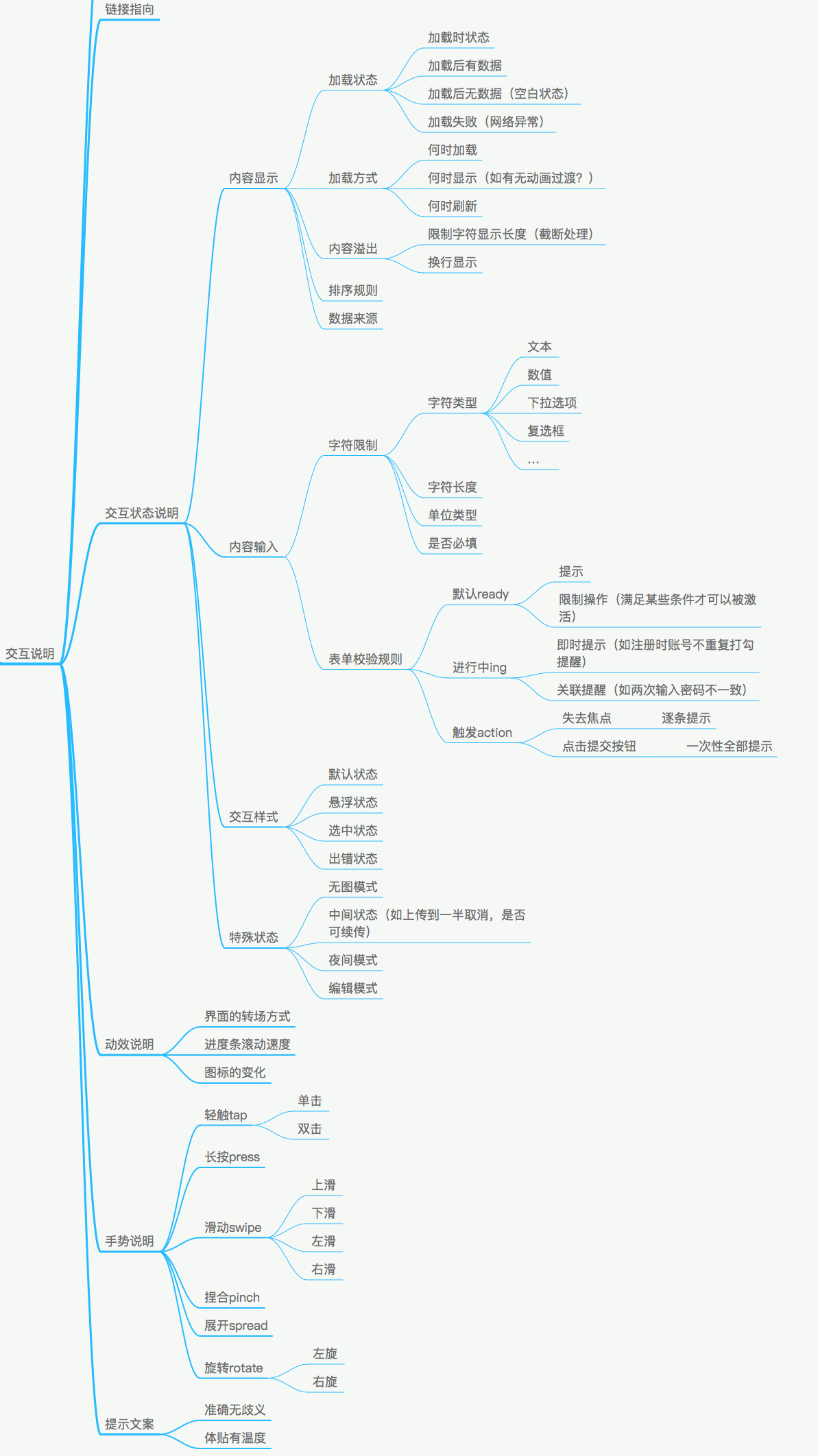
交互说明文档又可以称为交互注释,图例展示和文字注释是主要的手段,交互注释应包括如下的内容:
- 链接指向:点击XX跳转到哪个页面?是在当前页面打开、新窗口打开还是弹框呈现?
- 内容展示
- 内容输入
- 交互样式
- 特殊状态
- 动效说明
- 手势说明
- 提示文案

2.3 项目管理
交互设计师的项目管理跟传统意义的项目管理不一致,交互设计师的项目管理主要是为了沟通上下游,确保项目按照设计目标进行推进,项目管理主要包括如下内容:
(1)业务/产品的原始需求
记录项目的原始业务/产品需求,对照项目实施是否和预期需求偏差
(2)项目评估
项目开始前的可能性评估,包括项目实施周期,项目实施难度,可能性的潜在风险评估
(3)大致进度计划
和产品经理、项目经理沟通,落实项目大体的进度计划,确保项目如期交付
(4)评审记录
每一次交互设计评审,都应有记录,主要记录实施细节和优化点

2.4 设计发现
设计发现,是指为交互设计服务的输出物,交互设计师也需要竞品分析,必须要时需要协助用户研究的同时开展用户研究工作。
(1)竞品分析
竞品分析有多种方法,有简单的功能对比法、SWOT法、用户体验要素法等等。
例如,可参照经典的《用户体验要素》一书,可以下面几个维度进行切入:
- 战略层(产品定位、用户需求)
- 范围层(主要功能)
- 结构层(信息架构)
- 框架层(交互设计)
- 表现层(视觉设计)
另外,可以增加运营推广、商业模式等维度。

(2)用户研究
推荐交互设计师必须掌握和输出的一项产品,或者协助用户研究人员输出的产物,通过用户研究,不仅可以挖掘可能性的需求,还可以验证交互设计方案。

2.5 设计资源库
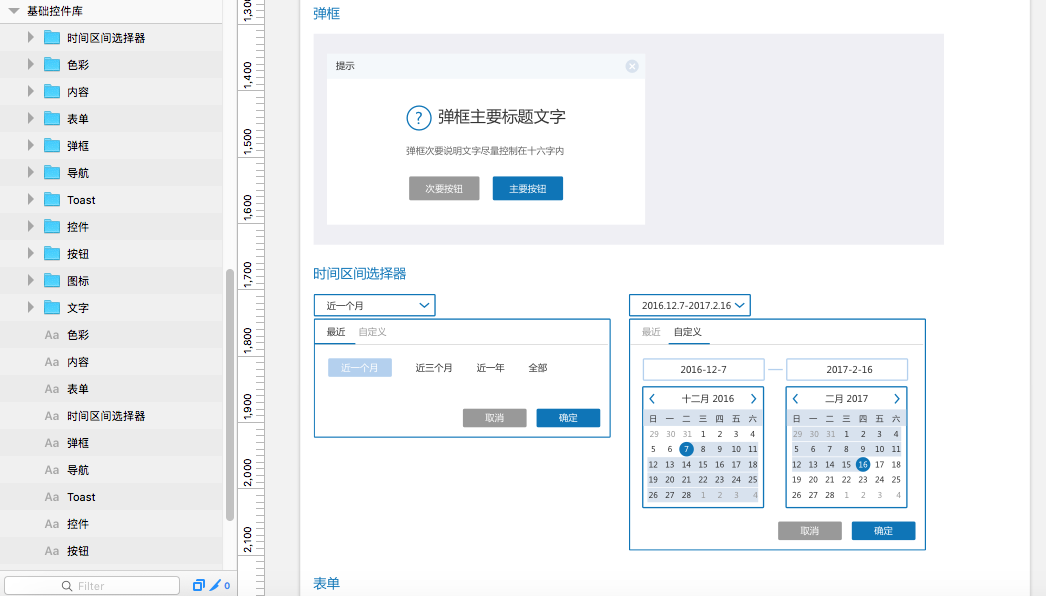
设计资源库一般指工具的元件库,例如Axure的元件库,Sketch的组件库,交互设计师产出设计资源库,能让后续交互设计快速地复用样式,后续的交互设计师能快速上手;同时也可以统一项目的交互设计规范,注意,网络上分享的元件库东拼西凑并不能很好地规范项目。
一般建议产出两套组件库,一套为Axure的,一套为Sketch的(仅针对mac用户)。Sketch的组件库可以参考《微信小程序的组件库》。


3. 交互设计相关理论
3.1 需求理论
(1)需求挖掘
需求挖掘是产品从业人员经常需要面临的难题,交互设计涉及的需求挖掘,与产品经理同理,可以采用同样的方式和方法,按照挖掘的对象不同,我们可以分为外部挖掘和内部挖掘两种。
1)内部挖掘
针对公司内部,常见理论是:头脑风暴。即组织群体决策,交互设计师以明确的目标方式组织大家参加会议,自由发言,让大家提出更多的可能性问题或者方案。
此外,内部挖掘的需求还可能来源于:业务需求、运营反馈、产品经理

2)外部挖掘
针对外部用户,或者是产品的真正使用者。常见理论是:用户研究。用户研究是用户中心的设计流程中的第一步。它是一种理解用户,将他们的目标、需求与您的商业宗旨相匹配的理想方法。用户研究重点工作在于研究用户的痛点。
用户研究常见的方法有:可用性测试、焦点小组、问卷调查、A/B测试等,每一个方法都可以深入展开,有兴趣可以深入了解一下,此篇章不展开详述。
另外,外部挖掘的需求还可能来源于:竞品分析、行业分析、社交平台。

(2)需求分级
需求分级是指挖掘完需求后,对需求进行合理的分解,去除伪需求,实现那些真正对产品或者设计目标有帮助的需求。常见理论有以下三种:
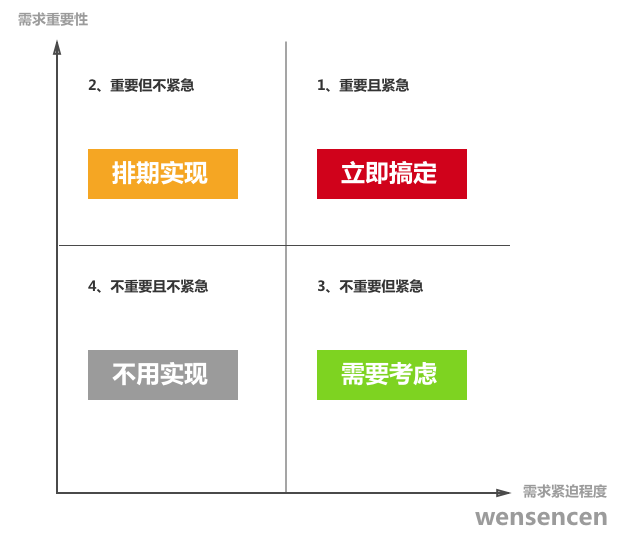
1)通用四象限法
适用场景:交互设计师收到很多需求时。
四象限最早是用于时间管理的方法,目的是解决时间不足,但是需要完成的事情又很多的情况。该方法理论同样适用于需求分级,帮助交互设计师进行需求管理。方法是将需求划分到4个象限当中,按照落在各个象限的处理方式进行处理。
①重要且紧急的需求:立即搞定
例如,微信的抢红包功能需求,需要在春节前上线(紧急),关乎到微信的战略定位(重要)。
②重要但不紧急的需求:排期实现
例如,产品的运营统计需求,能帮助分析产品的运营情况(重要),但其他功能都优先于统计前实现(不紧急)。
③不重要但紧急的需求:需要考虑
例如,刚开会老板说了,这个按钮的颜色不好看(不重要),想今天调一下(紧急)。
④不重要且不紧急:不用实现
例如,产品能否增加一个国际版本,方便我们这些歪果仁(不重要,不紧急)。

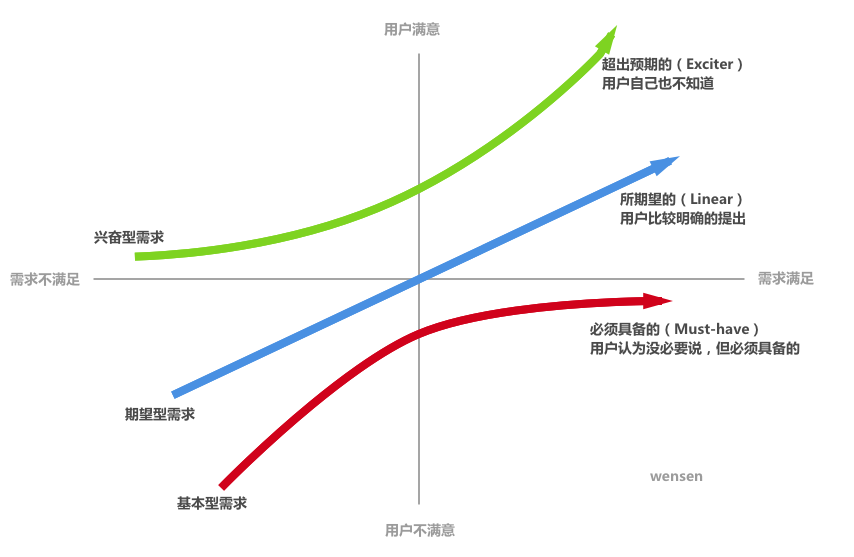
2)kano模型
适用场景:收集到的需求当中,哪些需求能显著提升用户的满意度?
KANO 模型是东京理工大学教授狩野纪昭(Noriaki Kano)发明的对用户需求分类和优先排序的有用工具,以分析用户需求对用户满意的影响为基础,体现了产品性能和用户满意之间的非线性关系。
①必须具备的(Must-have)
例如,一款美颜工具产品,拍照是必须具备的基本功能。
②所期望的(Linear)
例如,一款美颜工具产品,使自己变得更漂亮——美颜,是用户比较明确“提出”的,否则为什么要下载使用。
③超出预期的(Exciter)
例如,一款美颜工具产品,居然可以一键美颜,自动帮你P成大眼、小脸、巨乳、蜂腰的大长腿女神,远超预期。

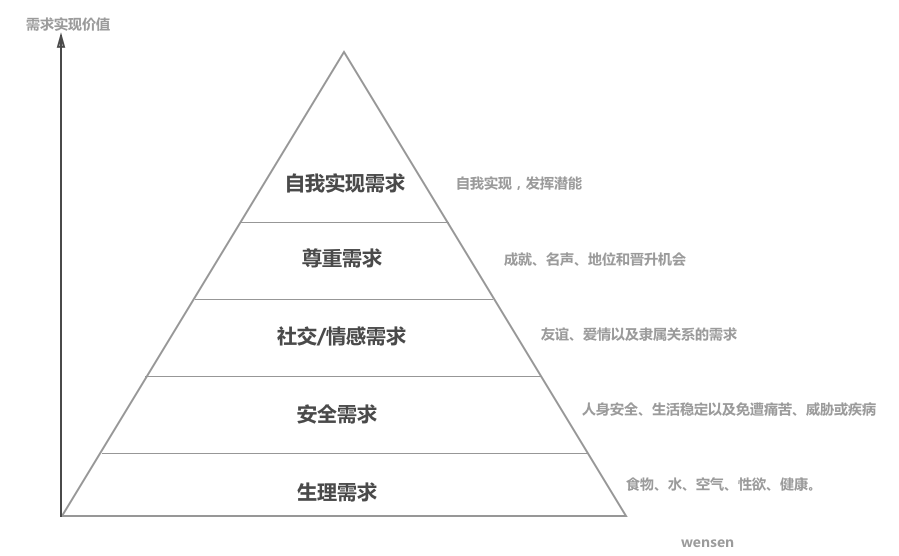
3)马斯洛需求层次理论
适用场景:需求实现的价值有多大?
该理论是由美国心理学家亚伯拉罕·马斯洛在1943年在《人类激励理论》论文中提出,人类需求像阶梯一样从低到高按层次分为五种,分别是:生理需求、安全需求、社交需求、尊重需求和自我实现需求。
①生理需求
最基本的生存需求,例如,利用产品能最基本的生存需求:点外卖。
②安全需求
人身财产安全有保障,例如,在线支付安全。
③社交/情感需求
例如,给最爱的人买一份保险,满足情感上的需求。
④尊重需求
产品给予用户带来的成就感,常见例子是游戏升级。
⑤自我实现需求
用户通过产品实现了人生追求,例如,利用股票软件赚取了第一桶金。
注意:位于金字塔顶端的需求,能使利润最大化。

3.2 框架设计理论
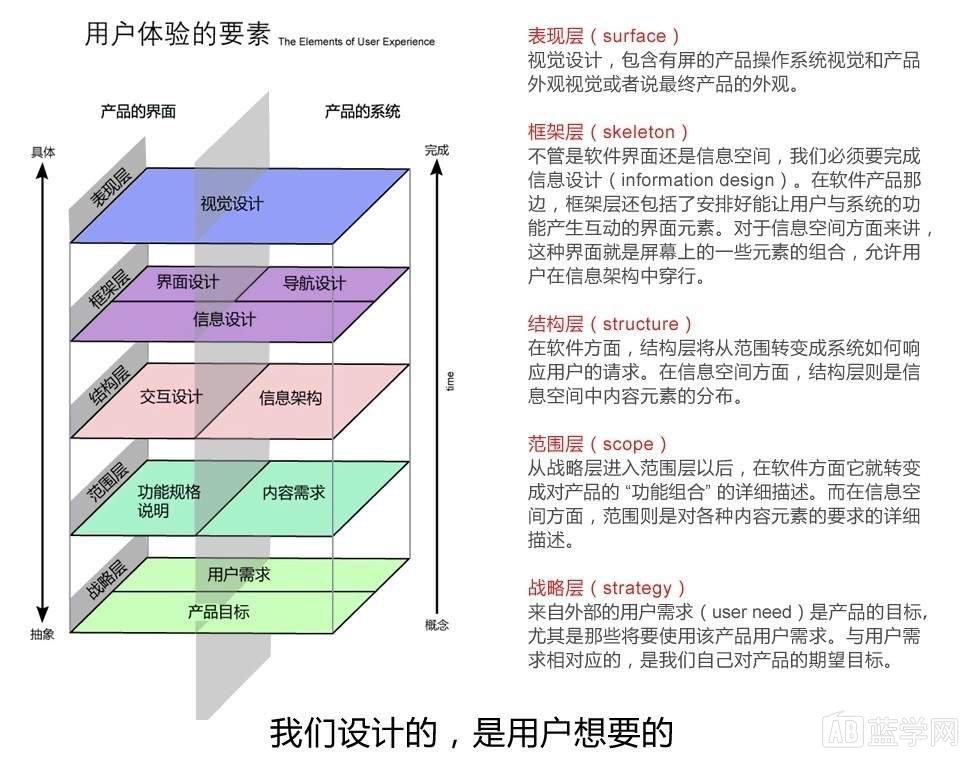
(1)用户体验五要素
适用场景:采用五要素的方法,从不同层次指导产品的框架设计。
来源经典的著作《用户体验的要素 -以用户为中心的Web设计》,用五个要素:战略层、范围层、结构层、框架层、表现层来阐述以用户为中心的设计方法。
- 战略层:产品目标及其目标用户(做什么、为谁而做?)经营者和用户分别想从网站得到什么。
- 范围层:功能及其内容需求整合(需要做哪些?)
- 结构层:交互设计及其信息架构(怎样做?)
- 框架层:界面设计、导航设计和内容(信息)设计(要做成什么样子?)
- 表现层:功能及内容的视觉呈现(做成了什么样子?)

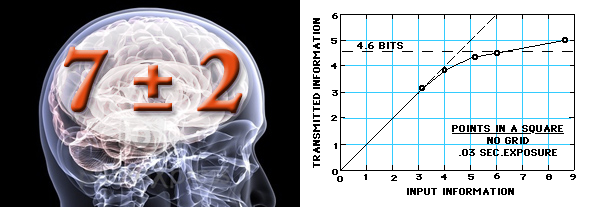
(2)神奇7±2
适用场景:规范导航或者选项卡的数量,例如,我们网站的菜单最佳数量是多少个?
人类头脑最好的状态能记忆含有7(±2)项信息块,在记忆了 5-9 项信息后人类的头脑就开始出错。
假如你的短时记忆像一般人那样,你可能会回忆出5~9个单位,即7±2个,这个有趣的现象就是神奇的7±2效应。这个规律最早是在19世纪中叶,由爱尔兰哲学家威廉汉密尔顿观察到的。他发现,如果将一把子弹撒在地板上,人们很难一下子观察到超过7颗子弹。
7±2法则对我们设计上的启示:
- 导航或选项卡尽量不要超过9个
- 如果导航或选项卡内容很多,可以用一个层级结构来展示各段及其子段,并注意其深广度的平衡

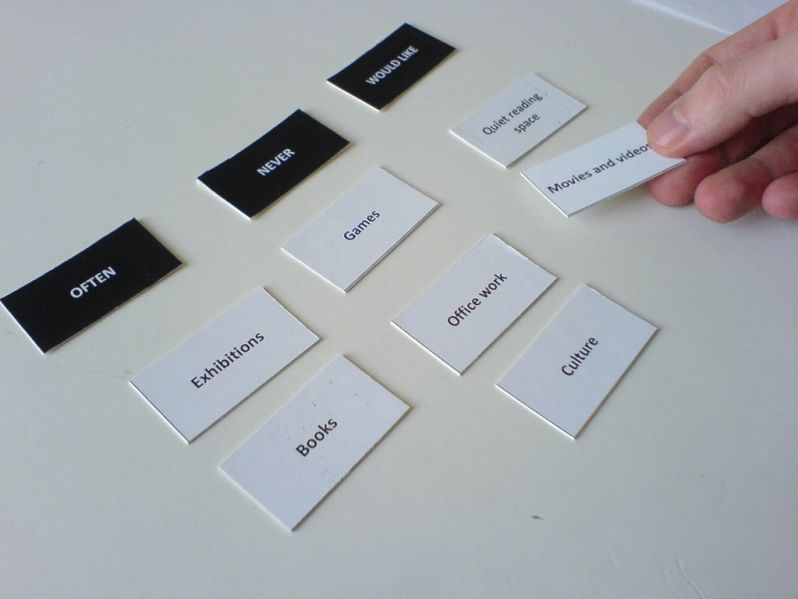
(3)卡片分类法
适用场景:为我们设计导航、菜单以及分类提供帮助,例如,银行APP转账和查询余额两个功能是否放在一起?资金归集呢?
卡片分类法是一种规划和设计互联网产品或者软件产品的信息构架的方法。它属于用户研究中的一种方法,简单来说就是用户来对信息卡片(或者是菜单卡片)进行归类,从而得出信息关联性的一种方法。我们最后把关联性更强的菜单放在一起,就形成了较为科学的一套信息分组。

3.3 界面设计理论
(1)格式塔心理学
适用场景:界面设计时,选择有容易理解的形状,把相关联的元素组织在一起。
人在观察和理解时,被视为有组织和结构的整体时才可以得到理解。简单来说就是人们首先会注意到一个有整齐、规律的整体,或者说,人们会自动把所见的事物在人脑中加工为一个整体。
格式塔理论创始人提出的5项基本法则:

(2)交互设计四策略
适用场景:界面设计元素组织
出自《简约至上-交互设计四策略》一书,四策略分别为:删除、组织、隐藏、转移,几乎任何界面设计都适用这四个策略。
1)删除-去掉不必要的的按钮,直至减到不能再减。
例如iPhone只有一个home键,其他按键都删除了。

2)组织-按照有意义的标准把按钮划分成组。
例如,手机设置中,把同类的设置都归在同一个组别。

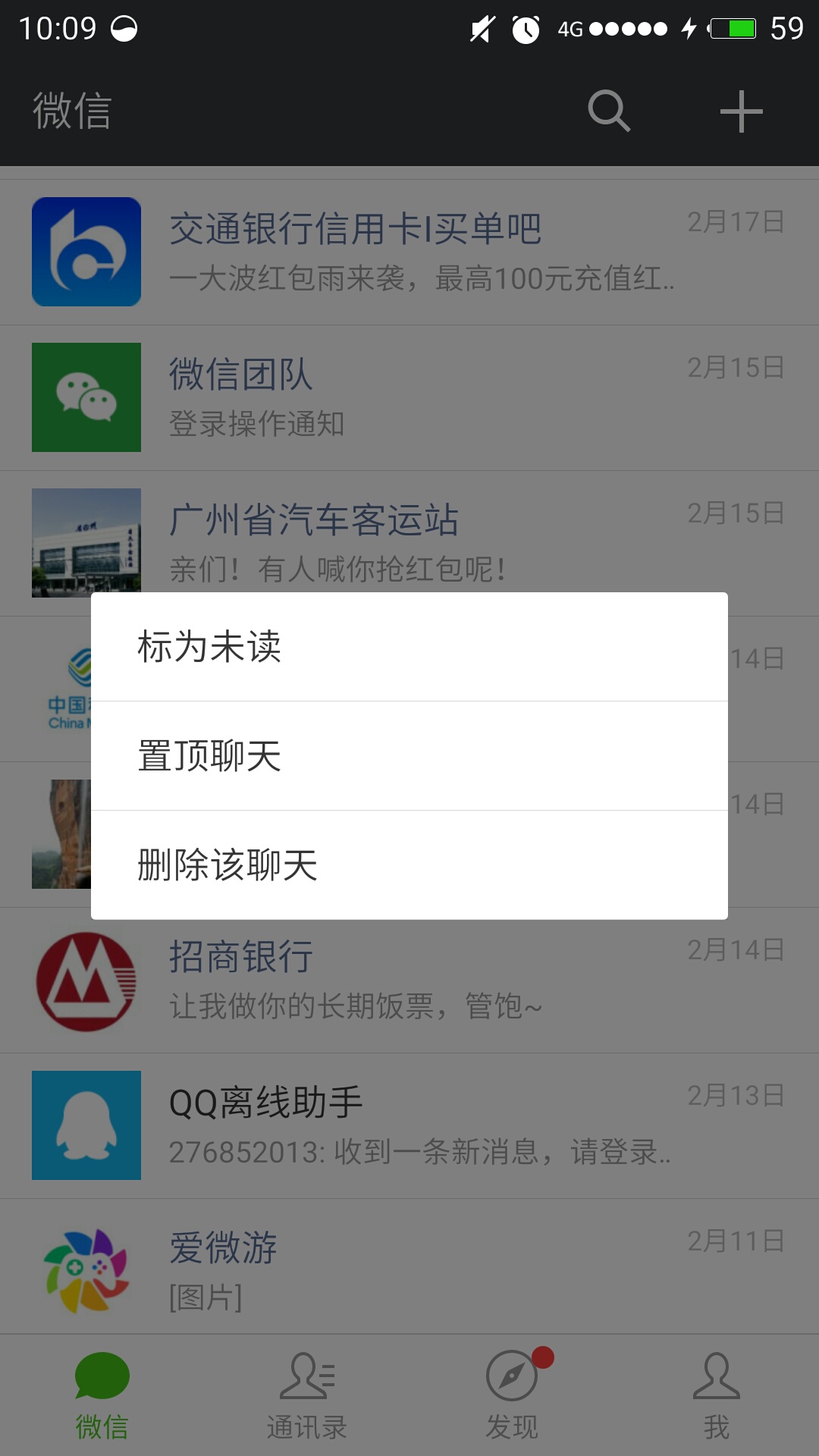
3)隐藏-把那些不重要的功能隐藏,避免分散用户的注意力。
例如,微信聊天界面,删除、置顶等功能都隐藏起来,需要左滑或者长按才会出现。

4)转移-只在主要界面/设备保留最基本功能,将其他控制转移到其他界面/设备/用户里。
例如,行程定制,计算机无法为每个不同喜好的用户提供个性化的行程,所以只提供编辑行程功能,剩余的控制转移到用户上。

(3)尼尔森可用性十大原则
适用场景:产品设计与用户体验设计的重要参考指标。
尼尔森可用性十大原则是由web易用性大师人机交互学博士Jakob Nielsen于1995年提出的,主要有十大原则。
1)Visibility of system status 系统可见性原则
系统应该让用户知道发生了什么,在适当的时间内做出适当的反馈。 大多数流通的翻译是针对网页的:用户在网页上的任何操作,不论是单击、滚动还是按下键盘,页面应即时给出反馈。

2)Match between system and the real world 匹配系统与真实世界(环境贴切)
系统应该用用户的语言,用词,短语和用户熟悉的概念,而不是系统术语。遵循现实世界的惯例,让信息符合自然思考逻辑。

3)User control and freedom用户的控制性和自由度(撤销重作原则)
用户经常错误地选择系统功能而且需要明确标识离开这个的“出口”,而不需要通过一个扩展的对话框。为了避免用户的误用和误击,要支持撤销和重做的功能。

4)Consistency and standards一致性和标准化(一致性原则)
用户不必怀疑是否不同的语言,不同的情景,或者不同的操作产生的结果实际上是同一件事情。遵循平台的惯例。也就是,同一用语、功能、操作保持一致。

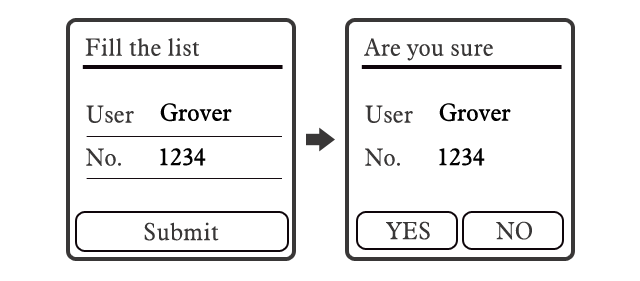
5)Error prevention 防错原则
比出现错误信息提示更好的是更用心的设计防止这类问题发生。在用户选择动作发生之前,就要防止用户容易混淆或者错误的选择。

6)Recognition rather than recall 识别比记忆好(易取原则)
尽量减少用户对操作目标的记忆负荷,动作和选项都应该是可见的。用户不必记住一个页面到另一个页面的信息。系统的使用说明应该是可见的或者是容易获取的。

7)Flexibility and efficiency of use使用的灵活高效(灵活高效原则)
系统可以满足有经验和无经验的用户。 允许用户进行频繁的操作。

8)Aesthetic and minimalist design 审美和简约的设计(易扫原则)
对话中不应该包含无关紧要的信息。在段落中每增加一个单位的重要信息,就意味着要减少相应的弱化一些其他信息。互联网用户浏览网页的动作不是读,不是看,而是扫。易扫,意味着突出重点,弱化和剔除无关信息。

9)Help users recognize, diagnose, and recover from errors 帮助用户识别,诊断,并从错误中恢复(容错原则)
错误信息应该用语言表达(不要用代码),较准确地反应问题所在,并且提出一个建设性的解决方案。

10)Help and documentation 帮助文档(人性化帮助原则)
如果系统不使用文档是最好的,但是有必要提供帮助和文档

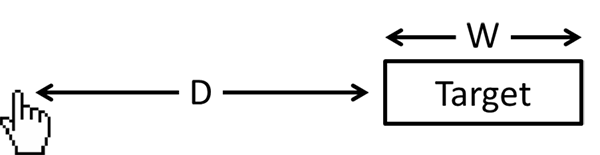
(4)费茨定律
- 适用场景:菜单的设计,可点击对象的尺寸设计
- 定律内容:从一个起始位置移动到一个最终目标所需的时间由两个参数来决定,到目标的距离和目标的大小(上图中的 D与 W),用数学公式表达为时间 T = a + b log2(D/W+1)。

它是 1954 年保罗.菲茨首先提出来的,用来预测从任意一点到目标中心位置所需时间的数学模型,在人机交互(HCI)和设计领域的影响却最为广泛和深远。
这就很容易解释了为什么菜单都要设置在边缘,手机的实体键放置在边缘,可点击的按钮尺寸要尽量大。等等。
(5)其他理论
交互设计的理论还有很多,时间有限,就不一一枚举,有兴趣可以继续了解,例如:奥卡姆剃刀原理、席克定律、泰思勒定律、新乡重夫:防错原则等。
4. 交互设计流程及方法
4.1 设计流程
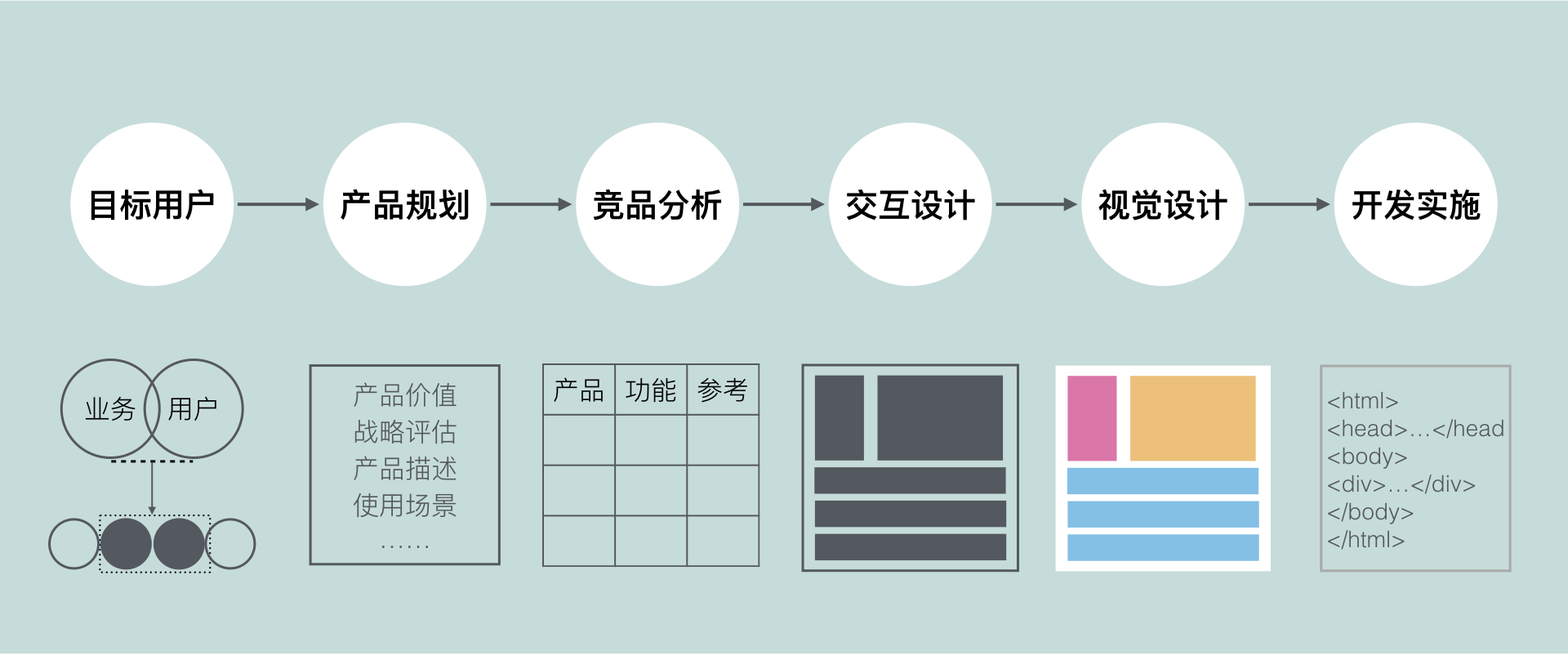
我们接触的产品一般从规划到上线的流程是如下图这样的,先从目标用户开始,一直到开发实施,然后上线。

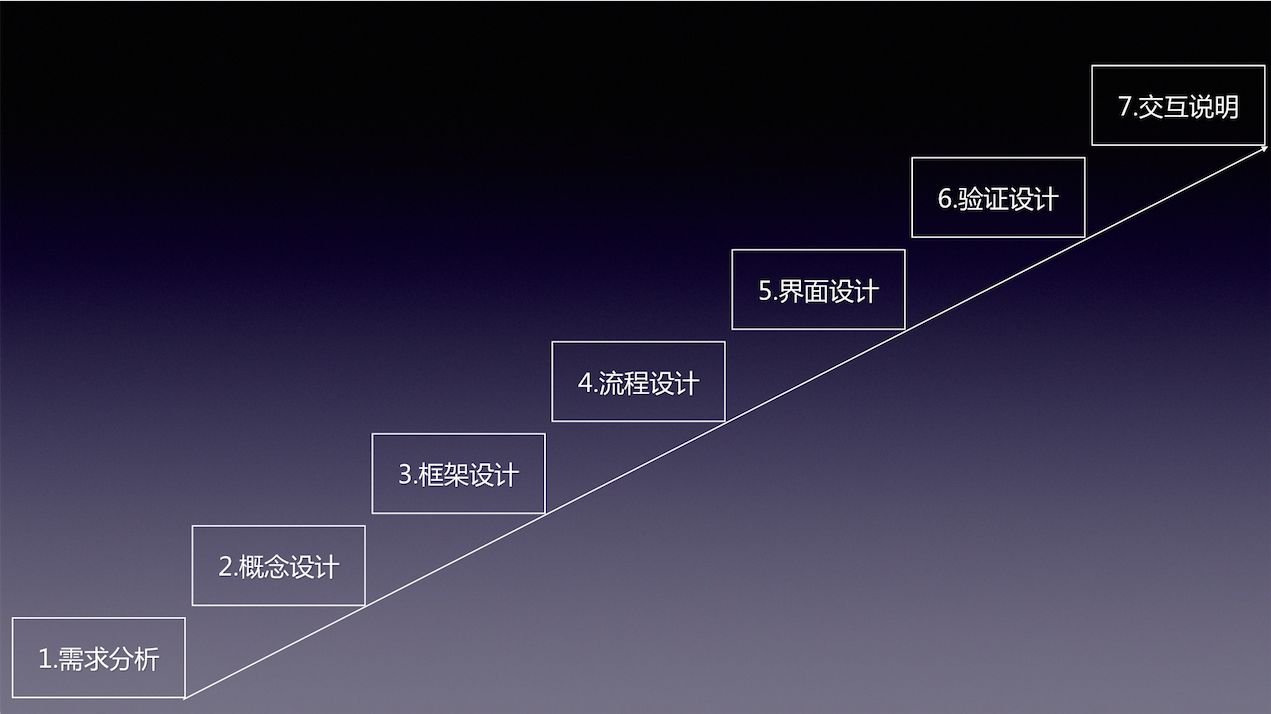
作为交互设计,同样有属于自己的一套设计流程,注意,这些是通用的流程,但具体交互设计师的习惯或者具体的项目,用的流程并不一致:
- 需求分析:即业务诉求、用户目标、产品方向综合一起,最终得出主要的设计需求。产出物一般为需求文档或者需求列表。
- 概念设计:这个时候,发散我们的思维,包括感性和理性,和设计需求一起,形成最终的设计目标。
- 框架设计:包括导航菜单的设计、页面总体框架和层级等等,输出物一般为草图。
- 流程设计:产品中的页面流程、功能流程、任务流程等等,主要输出物为流程图。
- 界面设计:具体的页面设计,主要是把抽象化的设计目标具体化,用线框图表达出来。
- 验证设计:把我们所学的交互理论代入到交互稿中进行验证,或者通过潜在用户来进行模拟验证,如可用性测试。
- 交互说明:所有设计稿定稿之后,编写通俗易懂的交互说明文档,方便与视觉设计、开发同事沟通。

4.2 设计方法
“你在设计的生涯中,有没有用到或者总结出哪些设计方法?”
作为交互设计师小白的时候,这个问题是断然答不上来的,因为那个时候还没接触到这么“高深莫测或者不明觉厉”的东西。
设计方法的作用是什么?主要有两个方面的作用:一方面,设计方法能指导交互设计师更好的进行设计;另一个方面,经过设计方法包装后的设计,能让交互设计师坦然面对产品经理、项目经理、开发同事的质疑。
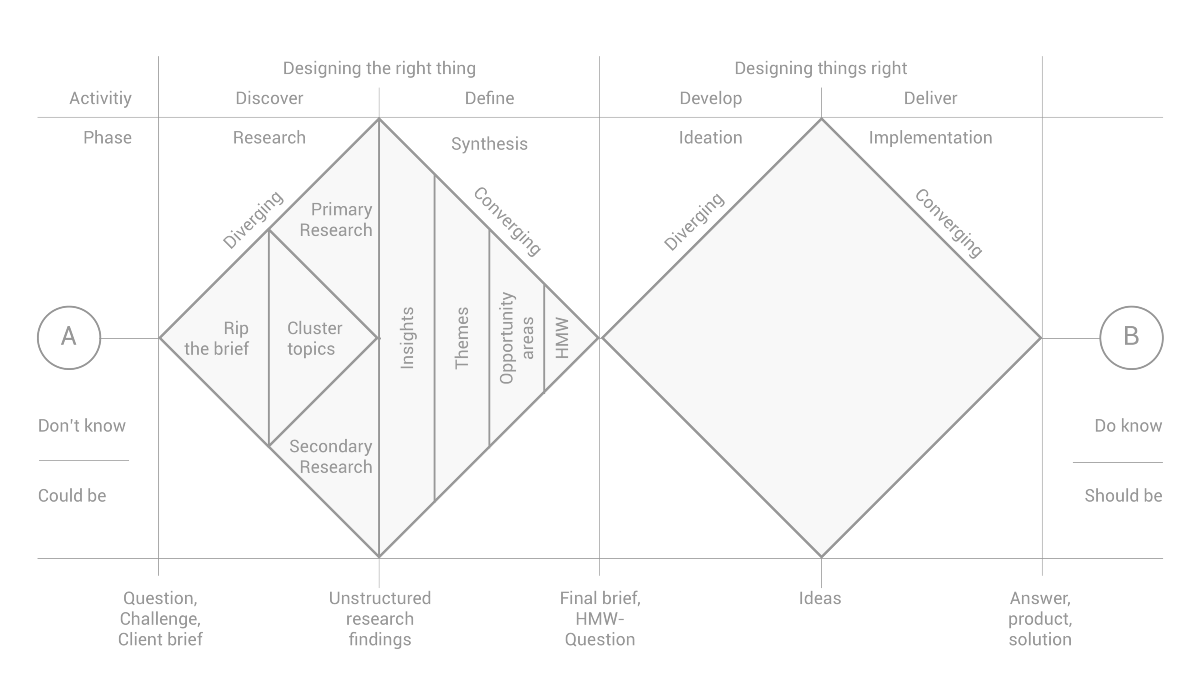
那么设计方法有哪些呢?设计方法到底是怎么对交互设计起作用的呢?我们用英国设计协会的“双钻模型”为例来进行说明。来源于IDEO的以人为本的设计思想,以及@d.school的设计流程。

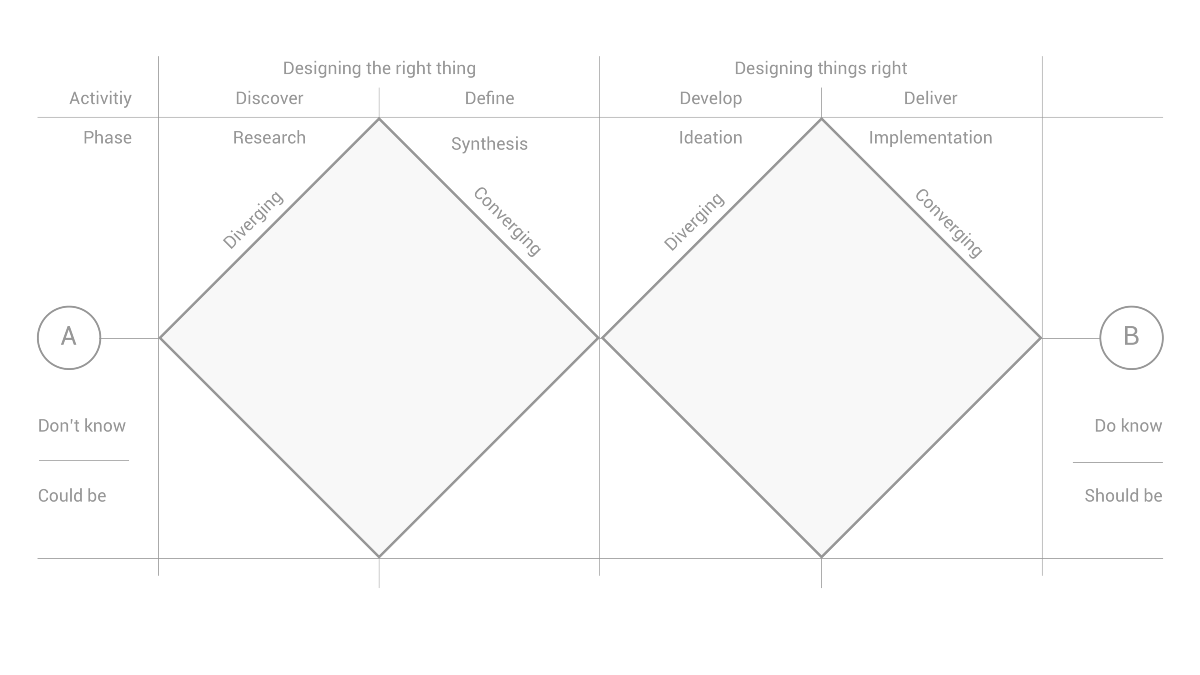
双钻模型主要分为两个阶段,四个步骤:
第一阶段——为正确的事情做设计(designing the right thing)
第1步:探索(Discover)和调研(Research),此步是发散型的思考,探索和研究问题的本质。
- 质疑 rip the brief:对需求质疑,对商业模式质疑,对用户质疑,质疑一切不合理的事情。
- 故事/场景 cluster topics:列举用户可能遇到的真实场景元素:地点、时间、人物、故事,梳理整个交互流程和节点。
- 研究 research:针对问题进行研究,例如用户访谈,问卷调查,竞品分析,行业分析等等,最终得到一系列的研究结果。
第2步:定义(Define)和聚焦(Synthesis),此步是将第1步发散的问题进行思考和总结,把问题集中起来解决。
- 洞察(insights):把存在的问题、研究结论看透彻,这是一个深入观察的过程。
- 主题(themes):把问题归类成为一个主题,或者说是把问题归类成为一个系列。
- 机会领域(opportunity areas):把之前的行业分析、竞品分析以及存在的问题一起比较,发现可能存在的机会突破点,例如这个设计能给用户带来什么?
- how might we…HMW:我们在有关的领域应该怎么做,能解决什么问题?

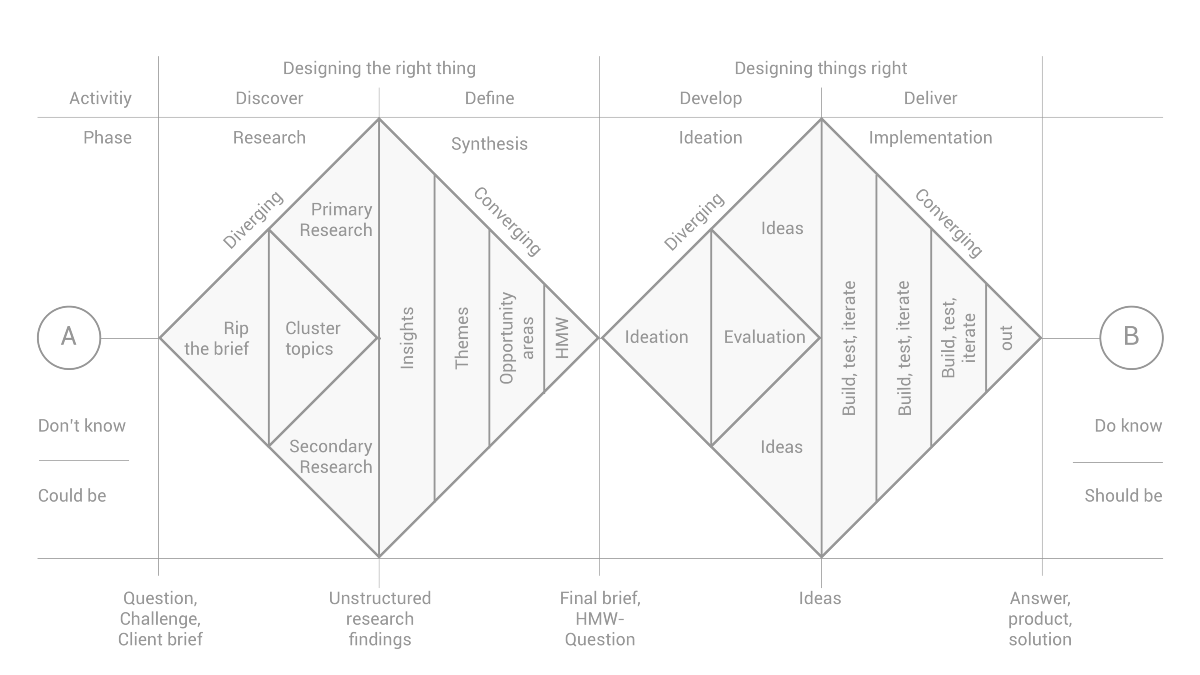
第二阶段——将设计做正确(designing things right)
第3步:发展(Develop)和构思(Ideation),此步是开始真正的交互设计构思。
- 构思ideation:把问题具体化,我们可以参考流行的设计趋势、好的设计网站或者好的交互效果,构思自己的交互设计应该如何做。
- 评估evaluation:如果构思的过程产生了很多的想法方案,那么我们应该先评估一下可行性。
- 想法ideas:经过评估之后,最终选择了2~3种ideas
第4步:传达(Deliver)和实现(Implementation),此步等于最终用线框图解决了之前的问题了。
- 制作原型,测试,迭代(build,test,iterate),重复3次以上。即可以简单理解为线框图的评审(自己把关、产品经理把关、评审把关),反复迭代原型。
- 淘汰out:淘汰中间不合理的想法和设计,最终保留精华设计。

5. 交互设计常见案例分析
交互设计日常需要注意积累案例,并从案例中学习总结,只有案例积累得越多,才能形成质变。本章只是简单示意一下交互可以从哪些案例入手。
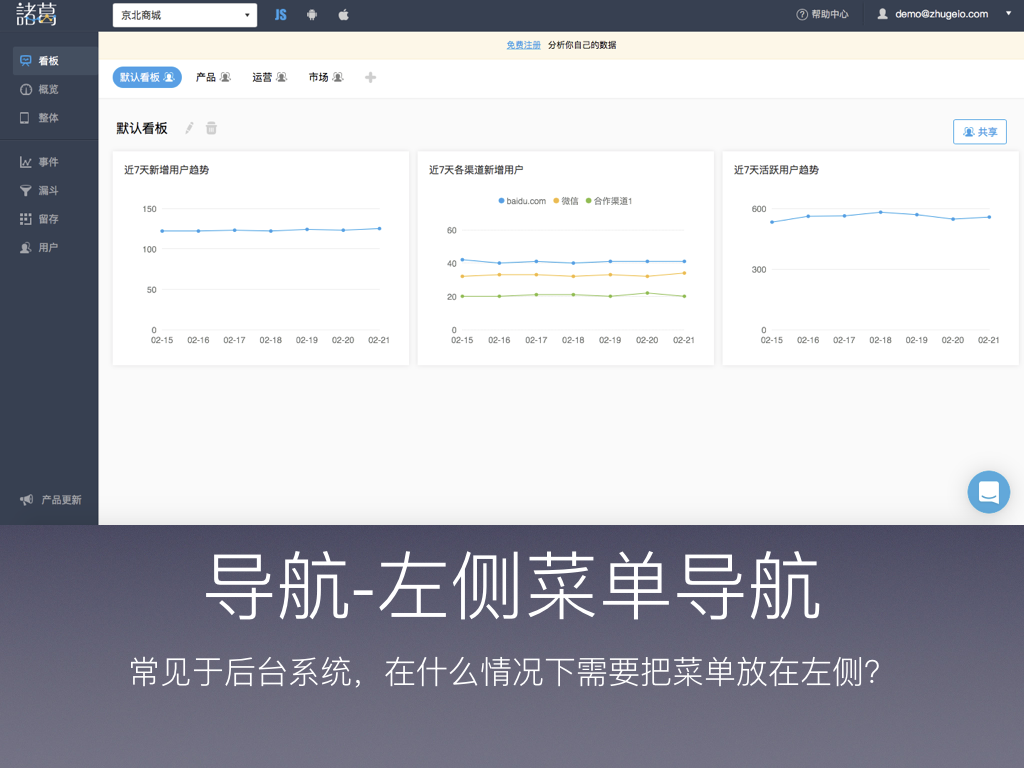
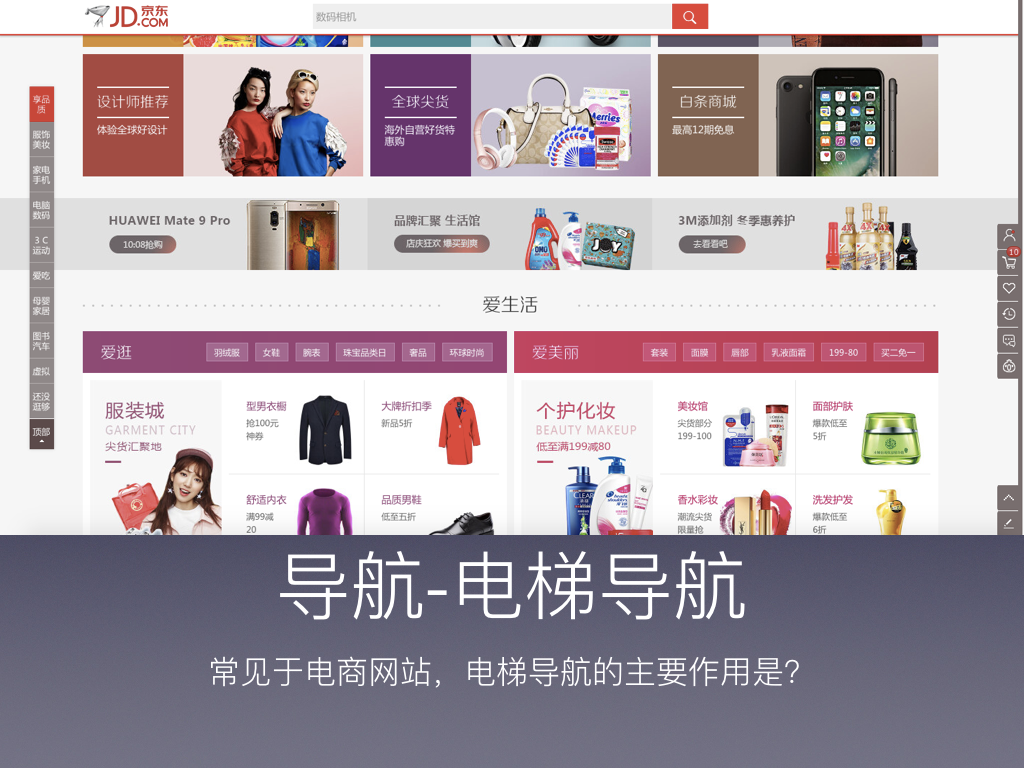
5.1 导航
导航包括:左侧导航、顶部导航、面包屑导航、电梯导航、搜索等。





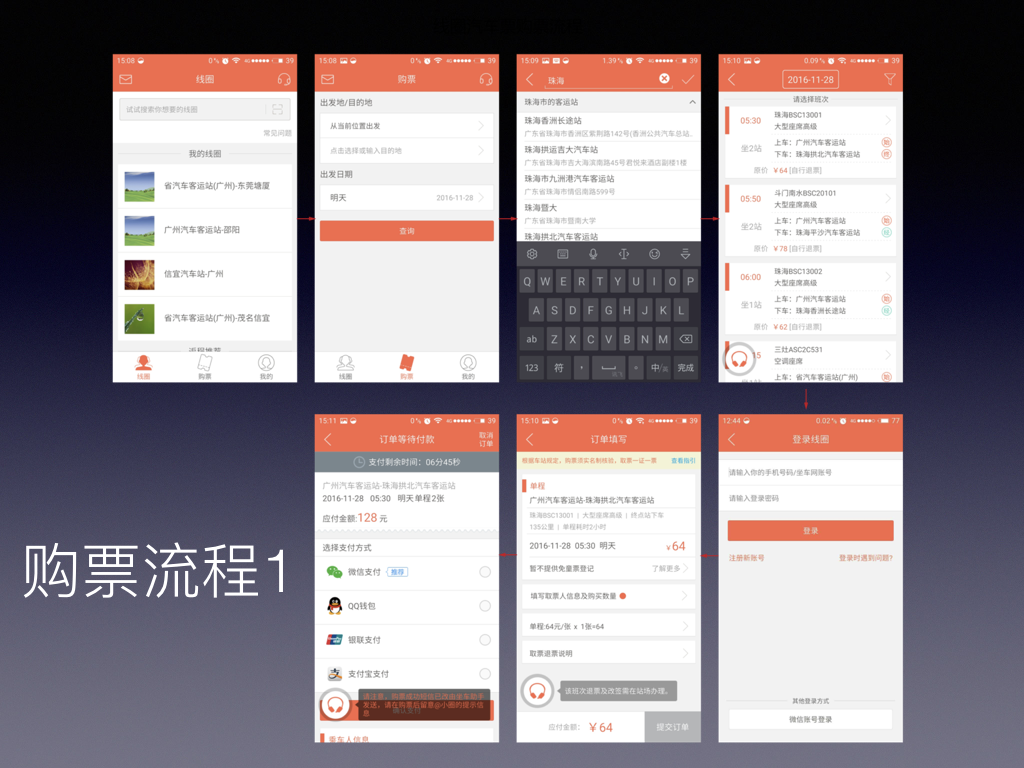
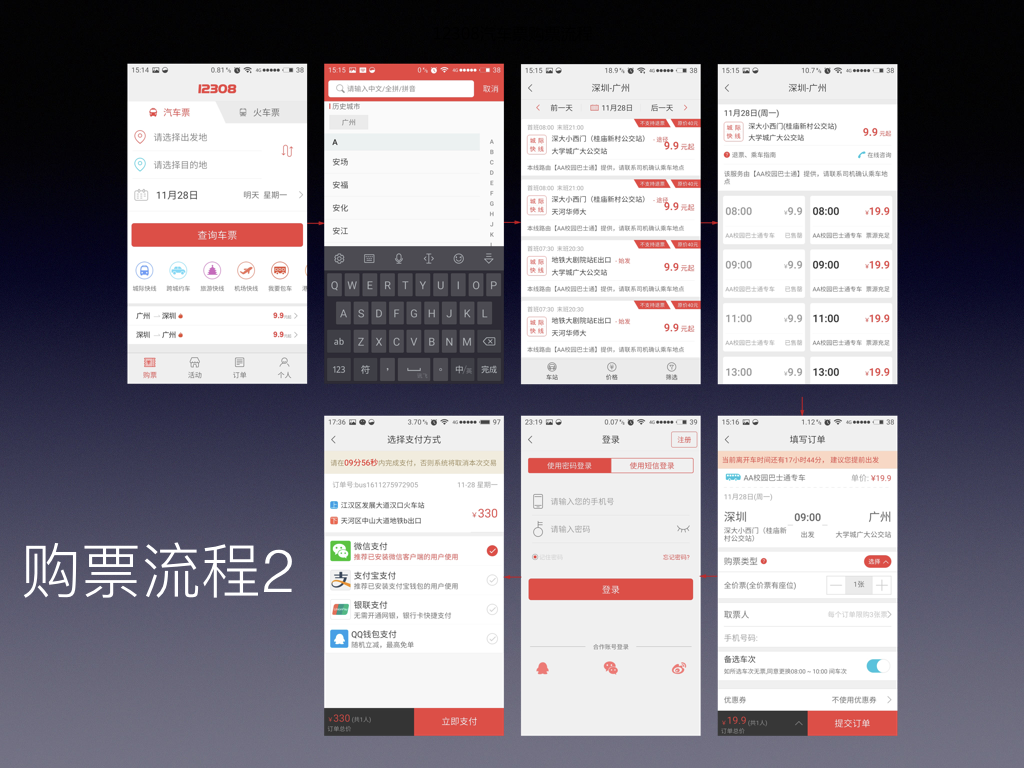
5.2 流程
常见一个完整功能流程:


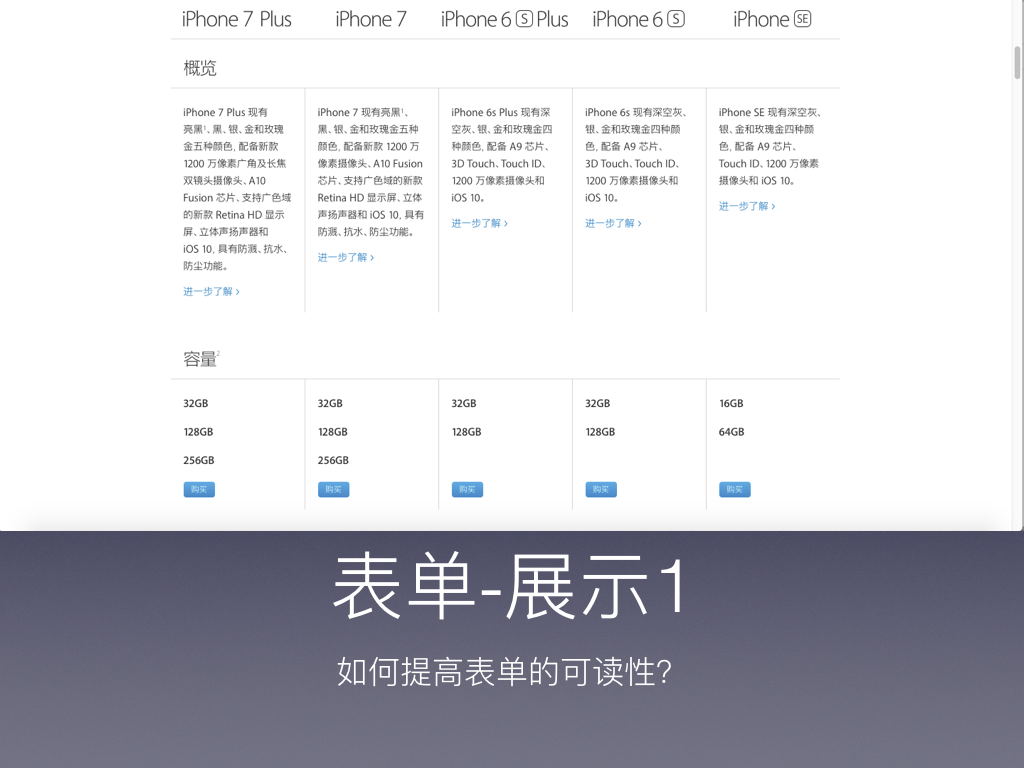
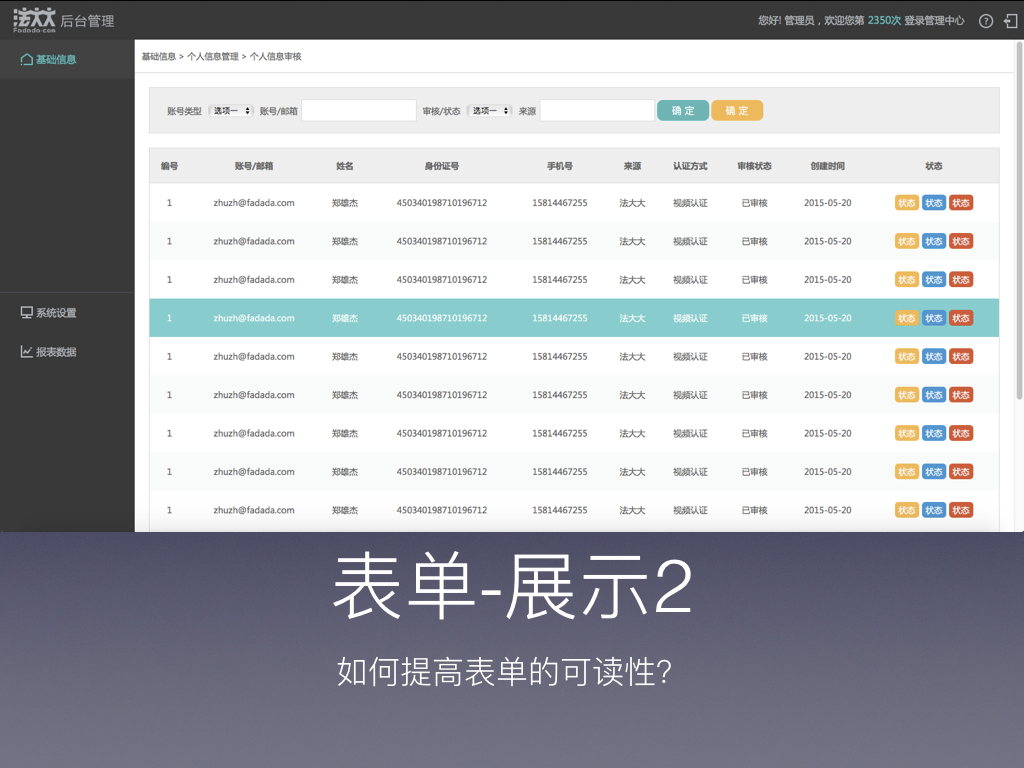
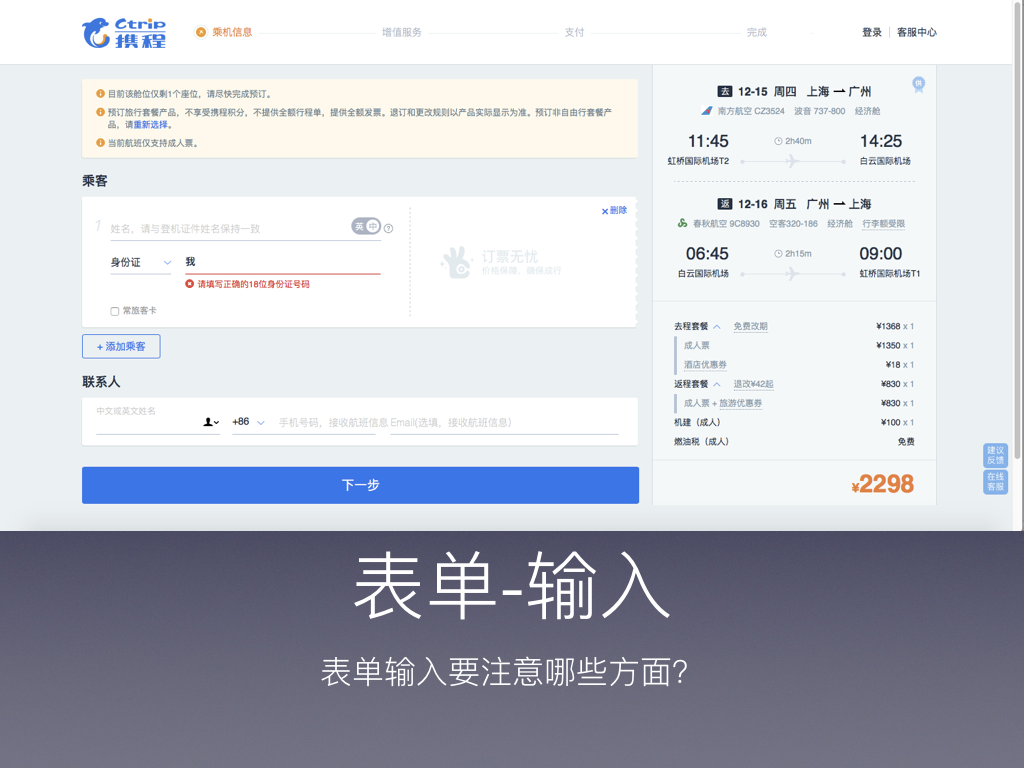
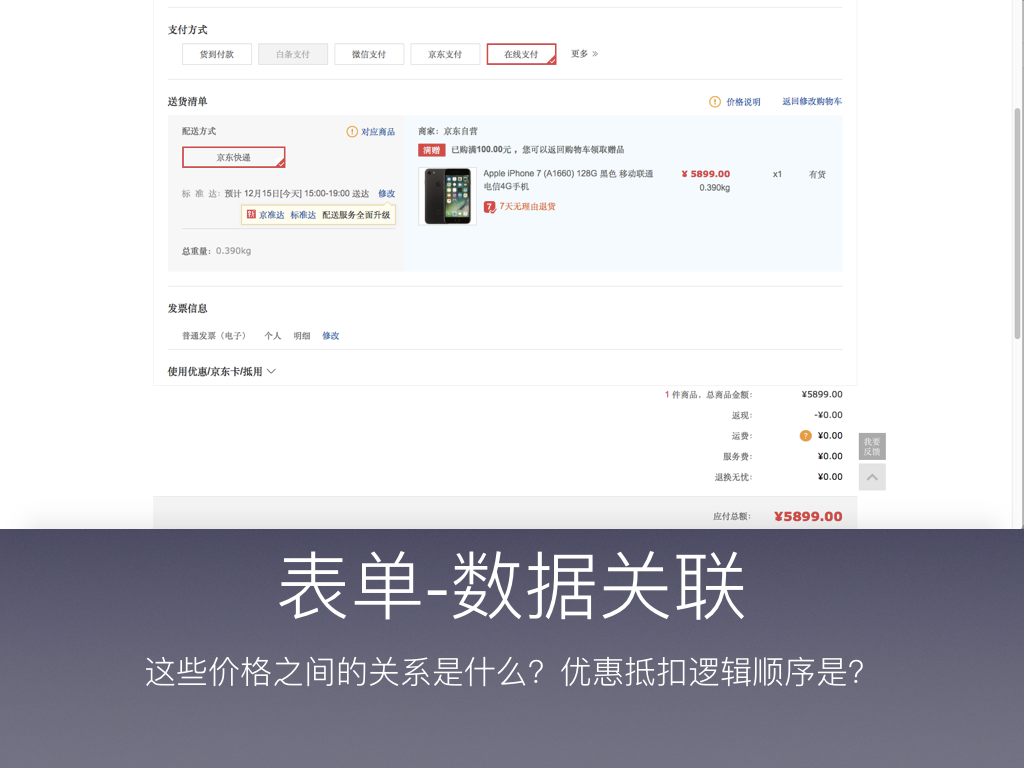
5.3 表单
表单包括表单的展示、输入以及数据校验。




5.4 反馈
有反馈的交互才是交互,什么时候用轻反馈,什么时候用重反馈?

5.5 场景
离开场景来谈交互,都是耍流氓。


6. 交互设计规范及趋势
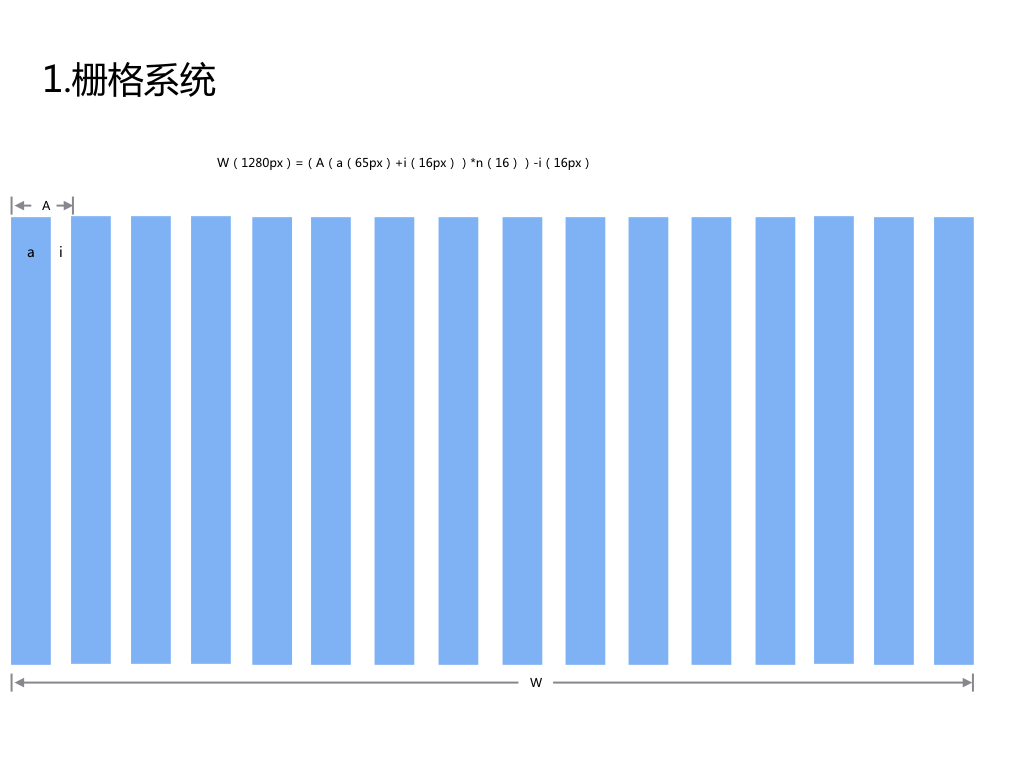
6.1 栅格规范
首先,我们要明确一个观念:交互设计师和视觉设计师是密切配合的,所以交互设计师也需要学习一些视觉设计的知识,以免双方沟通出现问题。栅格化就是视觉设计中的比较基本有用的知识,至少可以规范交互设计师画的原型,没有超过视觉设计师所能承受的“界限”。
我们在设计中常用的是:网页栅格系统,百度百科给出的解释是:
“以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。对于网页设计来说,栅格系统的使用,不仅可以让网页的信息呈现更加美观易读,更具可用性。而且,对于前端开发来说,网页将更加的灵活与规范。”
栅格系统详细的应用,可以看这篇文章《腾讯高手教你靠谱的布局设定方法》,介绍得十分详细,本文不再累述。
这里只简单总结一下学习栅格规范对交互设计的意义:
- 和视觉设计师一起,达成页面宽度的共识,而不是超出视觉设计的“边界”;
- 在交互设计时,用栅格化规范模块的布局,整齐的分为N栏,让原型变得更美观;
- 合理利用栅格,产出“黄金比例”的效果图,例如制作简历或者作品集。

6.2 平台设计规范
交互设计师必须掌握的知识点,也是面试必考题:平台设计规范。因为,我们所有的设计,几乎都是基于这些平台来进行设计。
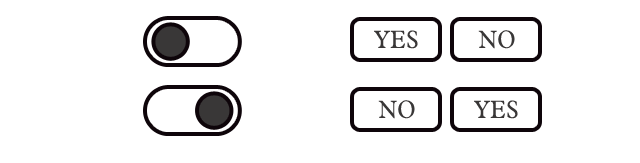
但要注意,不要过度在意平台的设计规范,有一些规范也有自相矛盾的地方,举例摘自:崇书庆发表于妖鹿山设计屯的《【交互小零食】- Ser.02》在iOS9规范中,
“关于弹窗中的“推荐选项”应该放在左边还是右边,分了两种情况:如果推荐选项有破坏性,那么应该放在左边。如果没有破坏性,则应该放在右边。但到了iOS10的时候,却变成了推荐选项都应该放在右边。”
以下是一些交互设计师常见需要掌握的规范举例,详细规范需要自行去了解。
(1)IOS10设计规范
(2)Material Design
喜欢Andriod和Material Design风格的,不容错过。
(3)Window10 UWP
来自微软的UWP设计规范,参考官网《设计和UI》
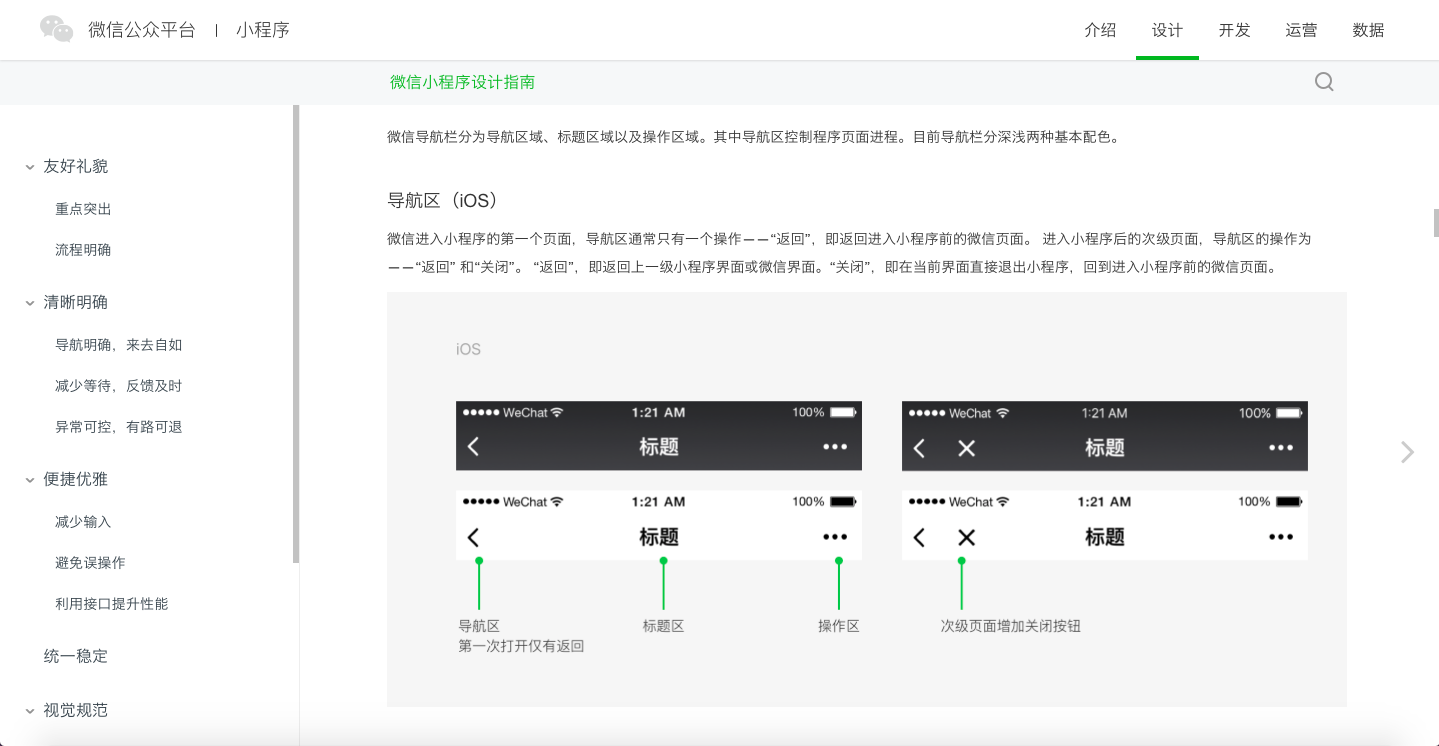
(4)微信小程序
新的热点,了解大平台是怎样做设计规范的。参考微信小程序官网给的规范《微信小程序设计指南》

6.3 设计趋势
作为一名优秀的交互设计师,当前的时尚流行元素,以及设计趋势,也是需要了解的,不要让自己的设计跟不上时代。
建议交互设计师了解两方面的设计趋势:交互设计趋势,以及视觉设计趋势。在年初或者年末的时候搜索最新的看即可。
2017年设计趋势文章推荐:
(1)交互设计趋势:《2017年度交互设计趋势》
(2)视觉设计趋势:《8个你需要知道的2017年UI设计流行趋势》
7. 交互设计师进阶之路
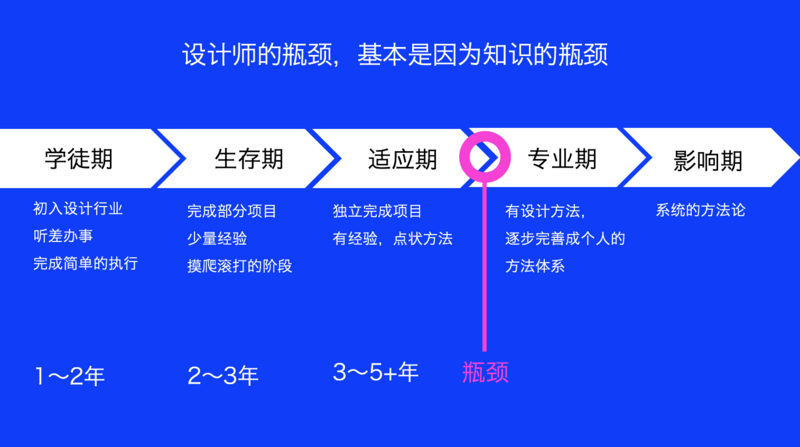
7.1 突破瓶颈
每个交互设计师通过努力都能成为高级交互设计师的水平,要想成为优秀的资深交互设计师或者业内有影响力的设计师还需要突破一个瓶颈。那么所谓的瓶颈期是指?这里可以参考《腾讯高级交互设计师:什么是优秀的设计思维与方法?》一文即可。
按照惯例,总结了一下需要突破瓶颈的3大必要条件:
(1)知识的积累达到一定的程度,一般是由量变转为质变
(2)有个人的设计方法体系
(3)长时间的经验积累,至少需要5年以上

7.2 进修
交互设计师职位发展的时间不长,大多数的交互设计师都是基本靠自学成才,那么对于入门或者想要更近一步的交互设计师,有什么样的进修渠道推荐呢?
不建议报读培训班,不建议报读培训班,不建议报读培训班。重要的事情说3遍,报培训班不如自学。
推荐渠道一:进培训体系完善的公司,接受培训
最直接最节省成本的方法,有老司机带领。前提是,我们要上一辆好的车。1-2年学成出师,比自己自学效率要快N倍,少走的弯路能绕地球一圈。
推荐渠道二:报读设计类学校
刷资历首选,进入知名企业必备敲门砖头,系统的知识体系和方法论学习。缺点是学习周期长,成本高,同时,院校的可选择范围也很小。推荐院校:清华美院、江南大学、中山大学、广州美院。
7.3 作品集
人靠衣装,交互设计师靠的是作品,好的交互设计师同样需要好的作品衬托。作品集也是交互设计师总结沉淀、自我提升的重要方法。
把自己的项目包装成一个个作品集,展示出来吧,在作品集里面回答如下问题(面试必考题):
(1)这个作品的亮点在哪里?解决了什么样的问题?
(2)这个作品存在什么样的不足?可以怎么改进?
(3)这个作品遇到了什么难点?最终是如何克服的?
(4)这个作品的设计过程是怎么样的?
(5)这个作品的最终成果如何?
大神们作品集推荐:
- Mike
- Melanie Daveid
- Jenny
- 人人都是产品经理社区作者:Qinsman
- Dine
8. 参考文献
8.1 图书类
- 《交互设计沉思录》-Jon Kolko-机械工业出版社
- 《简约至上 : 交互式设计四策略》-Giles Colborne-人民邮电出版社
- 《设计师要懂心理学》-Susan Weinschenk-人民邮电出版社
- 《用户体验的要素 : 以用户为中心的Web设计》-Jesse James Garrett-机械工业出版社
- 《心理学与生活》-Richard J.Gerrig、Philip G.Zimbardo-人民邮电出版社
- 《社会心理学》-戴维·迈尔斯-人民邮电出版社
8.2 网站类
- 人人都是产品经理
- 优设网
- 站酷网
- 英国设计协会
- IDEO
- 知乎
- 36kr
本文由 @WensenCen 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








收获特别多,感谢分享!
感谢分享!梳理成自己的笔记,坚持每天看一看,继续补充,也抓紧手头实践。
学习了,感谢分享!
出书吧
厉害了